В марте 2019 года Google выкатили в общий доступ технологию AMP4Email. Она позволяет сделать письма интерактивными, как мини-сайты. Мы сразу же подхватили эту новость и решили освоить новинку и отправить первое письмо подписчикам. Рассказываем, что такое AMP-технология, как готовили письма и какие результаты получили.
Как готовили первое письмо
Сначала мы подробно изучили документацию. Это позволило понять, что технология может и как с ней работать.
С помощью AMP-технологии в письме можно:
- использовать разные механики для просмотра товаров — карусели, аккордеоны, лайтбоксы:



- добавлять товары в корзину и корректировать заказы:

- читать статьи, отзывы, оставлять комментарии, ставить лайки:

- заполнять анкеты, брифы:

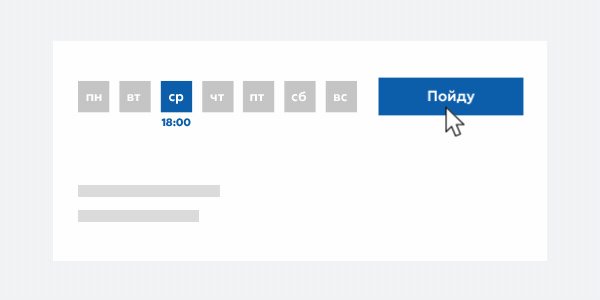
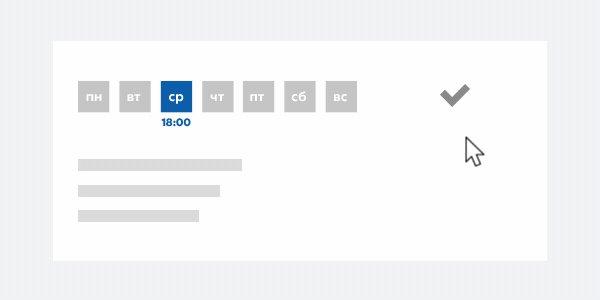
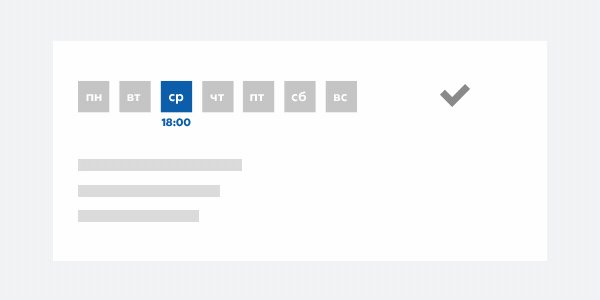
- отвечать на приглашения и отслеживать количество участников:

- редактировать контент — даже в отправленном письме вы сможете заменить подборки, даты, акции на актуальные.
После мы начали продумывать общую структуру письма.
Прототип письма и тексты
Наши подписчики — маркетологи и клиенты агентства. Им интересно всё, что происходит в мире маркетинга, и особенно инновации и их реализация.
Как только письма стали поддерживать AMP-технологию, об этом заговорили все. Некоторые компании пытались сделать первые AMP-письма, но функций, которые предоставляет технология, в них было мало. Поэтому мы решили сделать своё письмо и показать в нём основные возможности AMP. Так мы бы выступили в роли экспертов и привлекли внимание нашей аудитории.
Мы хотели показать всё самое полезное и востребованное у маркетологов, но в то же время не перегружать письмо.
К тому же надо было продумать, какие механики мы будем использовать и на каких продуктах будем их показывать. При этом мы решили максимально сохранить нашу типичную структуру письма.

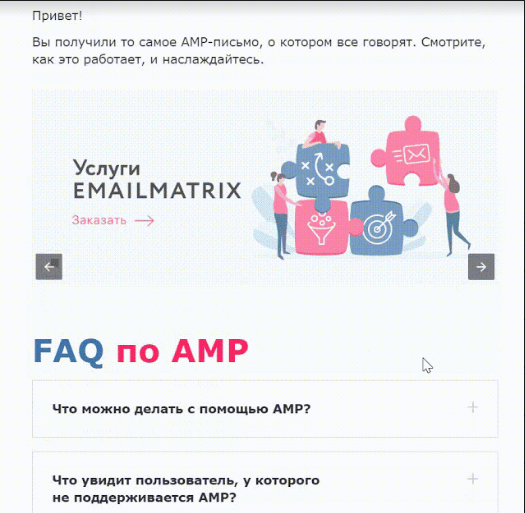
По примеру наших стандартных писем, ставим сначала привычную шапку с логотипом и номером телефона. Далее в письмах у нас следует баннер. В этот раз мы сделали их три и оформили в виде карусели (слайдера). Нам нужно было продумать, о чём будут эти баннеры и куда вести пользователей, которые на них кликнули. Идеальным вариантом стали наши услуги и инструменты.



Прежде всего в письме нужно познакомить подписчиков с технологией. Поэтому следующим AMP-элементом решили сделать аккордеон с вопросами и ответами по этой технологии. Это помогло компактно оформить большой блок текста.
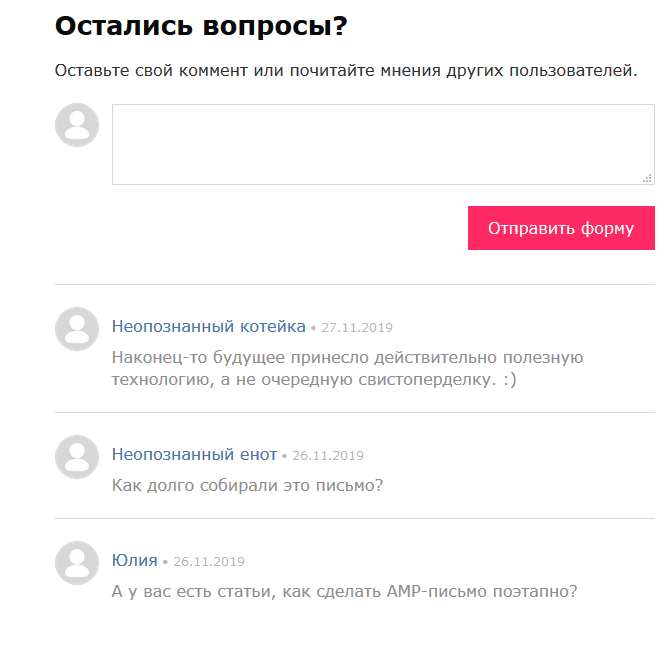
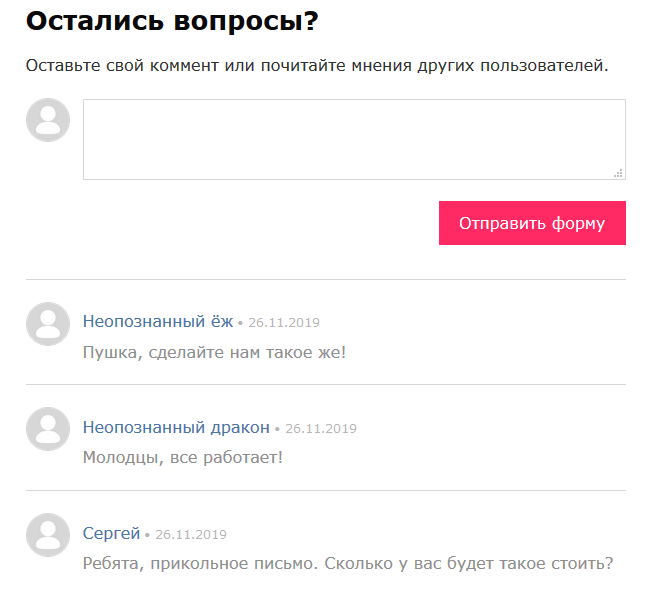
В центре письма мы разместили основную фишку — блок с живыми комментариями, которые мог оставить любой подписчик или тот, кто перешёл по ссылке на веб-версию, и увидеть их в режиме реального времени.
В конце письма мы разместили блок со статьями, которые автоматически подтягиваются с нашего блога, и сделали аналогичное ему оформление.
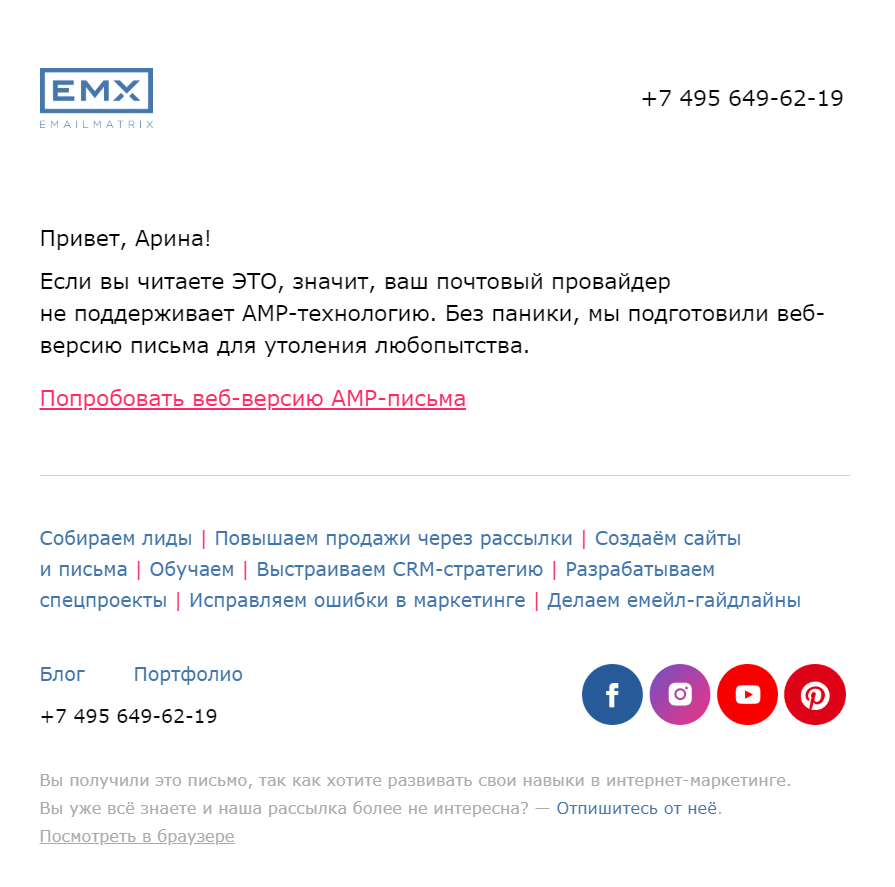
Дальше появилась проблема: AMP-версию письма смогут увидеть только пользователи Gmail и Mail.ru. Остальные пользователи увидят html-версию, и надо было продумать, что в ней написать. Хотелось, чтобы эти подписчики тоже хоть как-то смогли оценить все плюсы технологии. Поэтому мы вставили в этот имейл ссылку на веб-версию AMP-письма. Так его механику смогли протестировать даже те пользователи, чьи почтовики не поддерживают AMP-технологию.

- Научитесь создавать email-стратегии
- Освоите сервисы рассылок и другие инструменты email-маркетологов
- Сможете создавать письма и понимать, какой стиль лучше выбрать и какие детали важно учесть
Дизайн
Мы утвердили текст и приступили к дизайну.
Работа над дизайном AMP-письма отличается от работы с обычными письмами и больше похожа на прототипирование лендингов.
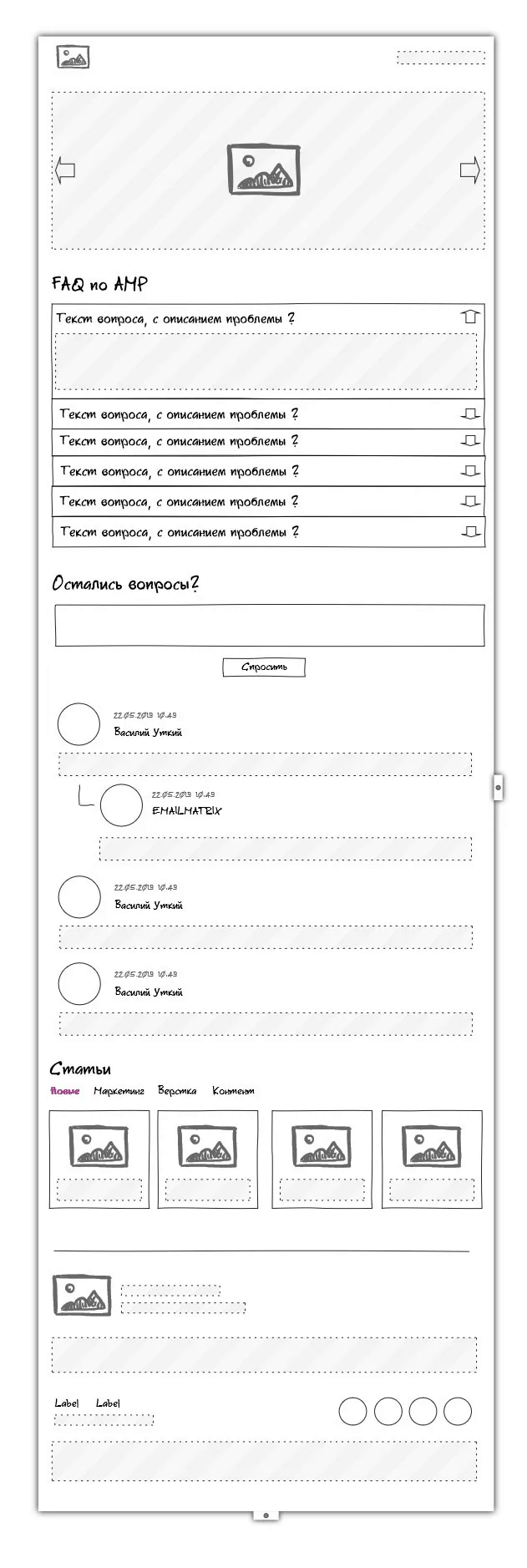
Мы продумали, как будут располагаться блоки и как они будут видоизменяться при взаимодействии пользователя с ними.
Нарисовали баннеры, продумали, как всё будет выглядеть в целом, и оформили это в нашем стиле. В целом дизайн AMP-письма немногим отличался от нашего типичного дизайна писем — например, с анонсом статей.
Вот что у нас получилось в итоге:
Вёрстка
Дальше немного сложной технической информации, которая будет интересна и понятна тем, кто знаком с вёрсткой и настройкой писем. Если вы боитесь заскучать, то смело переходите к следующему блоку ?
AMP-письма состоят из трёх частей:
- текстовая версия — для консольных почтовиков и текстового режима некоторых почтовых клиентов;
- html-часть — как и для классических html-писем;
- AMP-часть, которую будут интерпретировать только современные почтовые клиенты, в то время как устаревшие будут воспроизводить html-часть того же самого письма.
Получается, нам не нужно думать, как подстроить AMP-письмо под почтовые клиенты вроде Outlook 2016. Ведь они не поддерживают технологию в принципе. Не нужно прописывать условные комментарии или придумывать сомнительные конструкции и хаки.
Вёрстка AMP-части письма больше похожа на классическую веб-вёрстку, а не на вёрстку писем. Помимо классных функций вроде каруселей и аккордеонов, у AMP-технологии есть три ключевые возможности:
- работа с состоянием — amp-bind (позволяет сделать страницу интерактивной),
- работа с удалённым контентом — amp-list (позволяет онлайн подтягивать с сайта текст, картинки и другие данные),
- работа с формами — amp-form.
Как раз форму мы и разместили в нашем письме после аккордеона — предложили пользователям написать свой комментарий и отправить его. Нам хотелось, чтобы читатель смог сразу увидеть свой комментарий и оценить возможности технологии, так что комментарии мы модерировали постфактум.
Когда пользователь отправлял комментарий в форме, запрос проверялся на сервере. Затем комментарий либо сразу же выводился в живую ленту, либо автор видел ошибку — например, что поле не заполнено. Для оформления комментариев мы использовали шаблон вывода данных amp-mustache. Для вывода же самих комментариев использовали компонент amp-list.
Формы позволяет не просто взаимодействовать с письмом, но и совершать прямо в нём внешние действия.
Самый простой вариант — подтверждение подписки в один клик внутри письма, то есть без перехода на сайт платформы для email-рассылок (ESP) или компании. Для интернет-магазинов ключевым действием в рамках возможности использования форм может быть «положить товар в корзину» — без лишних действий и переходов.
После блока с комментариями мы разместили блок со статьями с возможностью переключения по рубрикам. Компонент amp-bind позволяет видоизменять письмо в зависимости от действий пользователя: вывести информацию о товаре, показать форму заказа или, как в нашем случае, переключить рубрику статей. Можно придумать массу механик: как для описания или заказа товаров или услуг, так и полноценные игровые, вроде мини-игр, квестов и головоломок.
Сами статьи мы подтягивали через amp-list по аналогии с комментариями, плюс прописали шаблон вывода amp-mustache. Таким образом в письмо автоматически подтягивались актуальные статьи с нашего блога.
Использовать amp-list можно и менее автоматизированно — когда json-данные собирают вручную и подставляют в AMP-письмо. Это помогает актуализировать информацию в письме через json-файл уже после его отправки.
Компонент amp-list позволяет всегда показывать пользователю актуальную информацию: корректные цены с сайта, товары, которые есть в наличии и доступны по акции, рейтинг и комментарии, статьи и вебинары — всё что угодно.
Причём сделать так, чтобы пользователи всегда видели актуальные данные, совсем не сложно, нужно только один раз всё настроить — подготовить серверную часть, которая будет возвращать данные с необходимыми http-заголовками в формате json.
Возможность использовать подобные элементы практически стирает грань между дорогой и бюджетной ESP. Потому как все актуальные данные по товарам или статьям можно хранить непосредственно на сайте, а не настраивать через ESP как динамический контент или с помощью данных из внутреннего хранилища, вроде таблиц данных, или импортированием yml-списка товаров.
Читать также
Проверка, баги и отправка
Когда мы полностью сверстали письмо, нужно было его проверить на отсутствие ошибок AMP-кода. Ведь наличие хотя бы одной ошибки привело бы к полному игнорированию AMP-части письма — все пользователи увидели бы html-версию. С этим нам помогли AMP-Playground и Playground от Mail.ru.
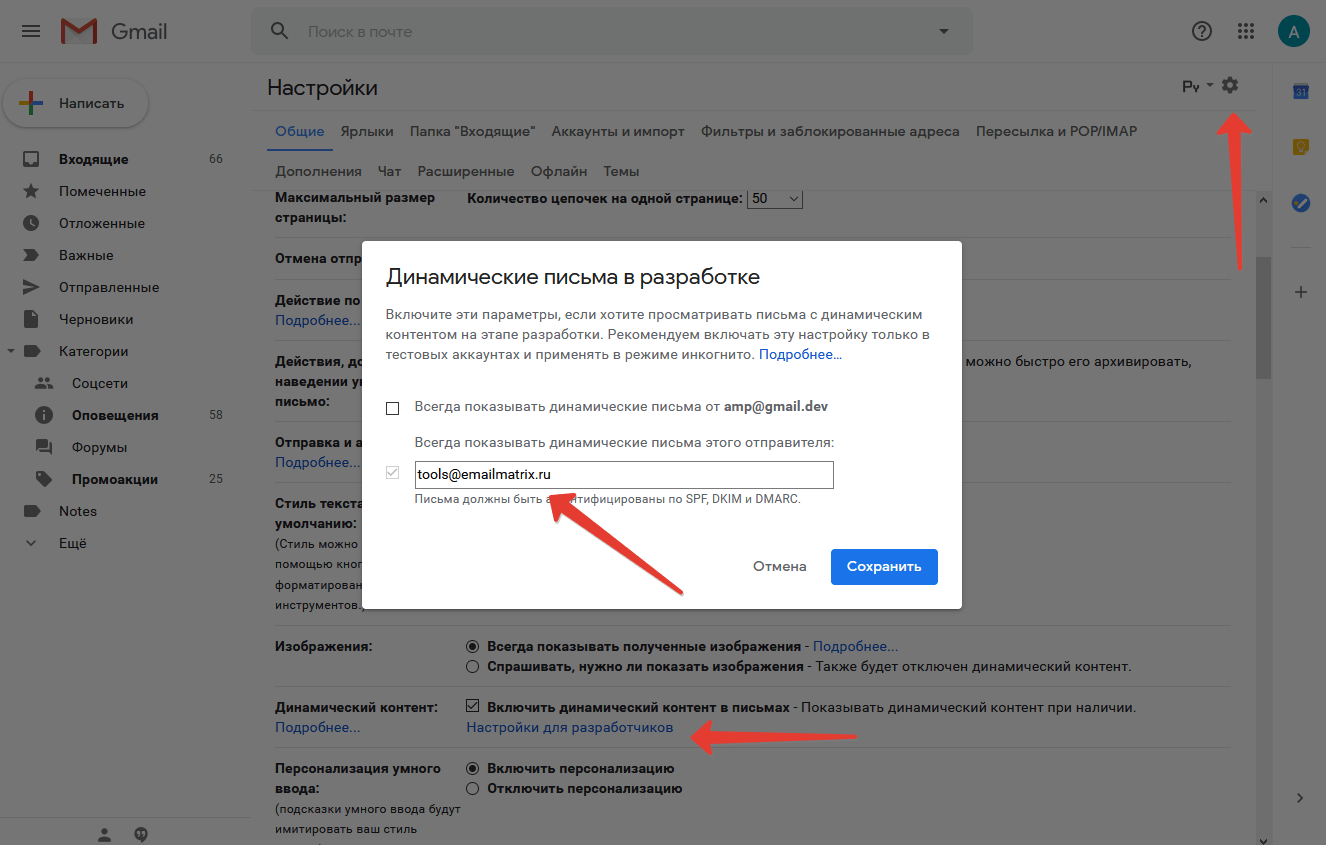
Чтобы просмотреть письмо ещё до получения одобрения от Google, можно отправить его себе на почтовый ящик Gmail. Для этого нужно указать в настройках почты адрес, с которого вы будете слать тестовое письмо:

Чтобы получить разрешение у Mail.ru на отправку письма, мы подали заявку в произвольной форме на адрес [email protected]:

А чтобы получить разрешение у Gmail, мы отправили на [email protected] уже готовое письмо, которое включало в себя AMP- и html-части. Также нужно было заполнить гугл-форму.
Следует учесть, что отправлять готовое письмо надо именно с того адреса, с которого в дальнейшем вы планируете делать рассылку.
Чтобы получить одобрение, должны быть корректно настроены SPF, DKIM, DMARC. Причём DMARC должен быть настроен с запрещающей политикой — quarantine или reject.
Mail.ru одобрили наш запрос уже через день. От Gmail мы получили одобрение примерно через неделю.
После всех этих действий и получения одобрений от Mail.ru и Gmail мы приступили к финальной настройке письма в ESP.
Как оказалось, ESP, объявившие о поддержке AMP, предусмотрели далеко не все сценарии. Все ESP используют трекинг-пиксели для отслеживания открытий. Для AMP-писем критично, чтобы для адреса, по которому находится пиксель, использовался именно защищённый протокол передачи данных HTTPS. Иначе письмо не пройдёт AMP-валидацию и все получатели увидят его html-версию. Но не все ESP используют HTTPS для трекинг-пикселя по умолчанию. Эту проблему мы решали с техподдержкой.
Ещё один момент — это отслеживание кликов. Обычно для этого ESP заменяет все ссылки в письме (то есть содержимое каждого атрибута href тега <а>) на свои ссылки, которые после фиксирования факта перехода перебрасывают по адресу оригинальной ссылки. Вот только в AMP-письмах часто используются шаблоны amp-mustache, где у тега <a> в атрибуте href прописывается переменная, которая в дальнейшем проставляется из json. А замена ссылки со стороны ESP приводит к некорректной работе письма — пользователь переходит на несуществующую ссылку с любого динамически подставленного элемента. Мы сообщили об этой проблеме в техподдержку ESP, и через пару месяцев они всё исправили.
Помимо проблем с ESP, мы обнаружили целый ряд проблем у Mail.ru.
Во-первых, проблема с зацикленными каруселями в мобильном приложении на iOS. Первый AMP-элемент в нашем письме — каруселька с баннерами. Если использовать зацикленный вариант отображения (атрибут loop), то в приложении Mail.ru на iOS при прикосновении к экрану в любом месте все карусели в письме с данным атрибутом начинают бешено крутиться. Mail.ru уже знают об этой проблеме, но пока что её не исправили: вероятно, работают над этим. Чтобы избежать такого неприятного эффекта, мы просто убрали у карусели зацикленность.
Во-вторых, проблема в веб-интерфейсе Mail.ru с amp-bind: когда мы пытались переключить рубрики в блоке со статьями, письмо ломалось и вылезала JavaScript-ошибка. Это не позволяло дальше взаимодействовать с письмом. Мы сообщили об этих проблемах Мail.ru, и они обещали всё исправить.
Чтобы не затягивать с отправкой, мы подготовили отдельную версию для Мail.ru, где переключение осуществлялось за счёт CSS и радиобаттонов.
Примечание редакции
Всё меняется. Когда вы будете читать эту статью, проблемы могут потерять актуальность.
Какие результаты получили
Для отслеживания расширенной статистики помимо аналитики ESP мы также задействовали трекинг-пиксели гугл-аналитики: повесили отдельные пиксели в html- и АМР-версию письма.
В ноябре 2019 года мобильное приложение Gmail ещё не поддерживало AMP, но даже при этом почти треть наших подписчиков увидели именно AMP-версию. 32,8% из них получили AMP-версию письма, а 67,2% — обычную html-версию.
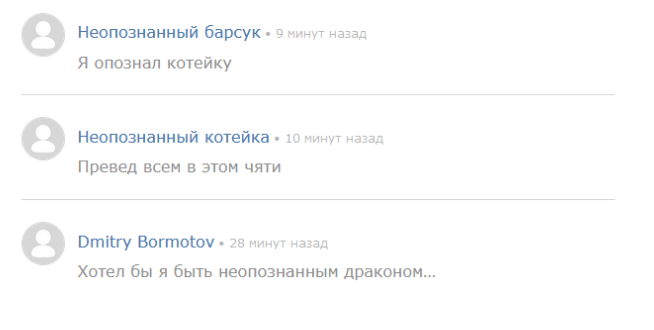
Возможность оставлять комментарии сразу вызвала интерес у подписчиков. Они начали не просто писать отзывы, а даже общаться друг с другом прямо в письме:

18% пользователей, получивших и открывших AMP-версию письма, оставили комментарии. Что весьма неплохой показатель, в сравнении с обычными html-письмами. Помимо этого, из тех, кто перешёл на веб-версию письма, комментарии оставили 15%.
Open Rate этого письма был на 34% выше по сравнению с нашим средним показателем открытий. Такой результат мы получили за счёт того, что в теме и прехедере чётко сказали, что сделали своё AMP-письмо. Так как такая тематика сама по себе интересна маркетологам, нам не пришлось придумывать что-то сверхкликбейтное. Достаточно было сказать по факту, что да как ?

Мы получили много хвалебных отзывов от подписчиков и коллег-маркетологов, пользователи интересовались технологией, спрашивали у нас советы по её реализации и просили выслать письмо на разные почтовые ящики, чтобы посмотреть, как оно где выглядит.


33%
подписчиков получили AMP-письмо
20%
из них совершили целевое действие
74%
Open Rate письма
Стоит отметить, что прошёл уже год после официального запуска технологии, и почтовики ещё не успели нормально её отладить в своих интерфейсах и запустить в приложениях. А ESP ещё толком не научились с ней работать. Да, они могут отправить письмо из трёх частей — текст-html-AMP. Но мало кто ещё собирает раздельную статистику по ним, формирует две соответствующие веб-версии письма или хотя бы предлагает указать при настройке, какую версию в каких ситуациях показывать.
Методом проб и ошибок мы овладели новой крутой технологией, с помощью которой можем теперь создавать более удобные и современные письма.
AMP — это не «карусельки, чтобы поместить больше товаров в письмо». Это возможность вовлечь пользователя в диалог с компанией, предоставить ему удобный и быстрый инструмент для взаимодействия с вашим сервисом или магазином. А также возможность изменить подход к email-маркетингу с точки зрения персонализации и использования динамического контента.
Мнение автора и редакции может не совпадать. Хотите написать колонку для Нетологии? Читайте наши условия публикации. Чтобы быть в курсе всех новостей и читать новые статьи, присоединяйтесь к Телеграм-каналу Нетологии.