Кто такой дизайнер интерфейсов, какие тренды в дизайне презентаций будут в следующем году и что происходит с веб-дизайном в эпоху конструкторов сайтов — все это в свежем дайджесте.

«Тренды дизайна презентаций 2019–2020 годов», vc.ru
Команда VisualMethod рассказала, какие тренды для презентаций актуальны сейчас и будут популярны в следующем году.
Инфографика, а не графики. Человеческий мозг обрабатывает визуальную информацию быстрее, чем текстовую. Инфографика поможет воспринять и запомнить информацию. Если в вашей презентации много цифр и статистики — используйте инфографику.

Ярки цвета. Аскетичность в презентациях позволяла создать узнаваемый стиль, но быстро наскучила. Но компании продолжили уходить от строгого дизайна — используют яркие цветовые комбинации и градиенты.

Контраст и монохром. В 2019 году популярен контраст, но не в привычном смысле (черный и белый): фон более насыщен, а контент — в более светлом оттенке того же цвета.

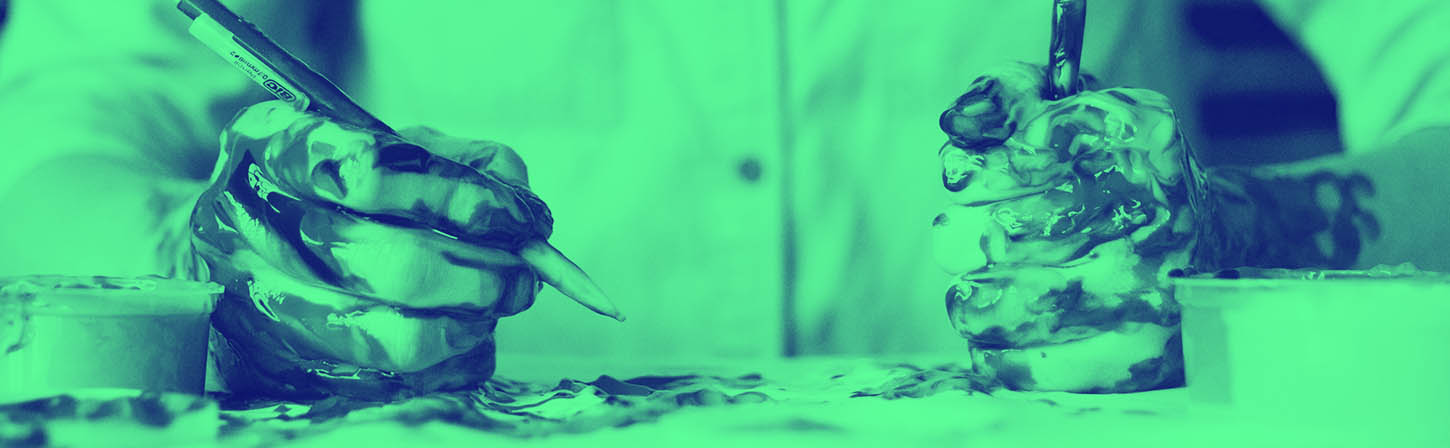
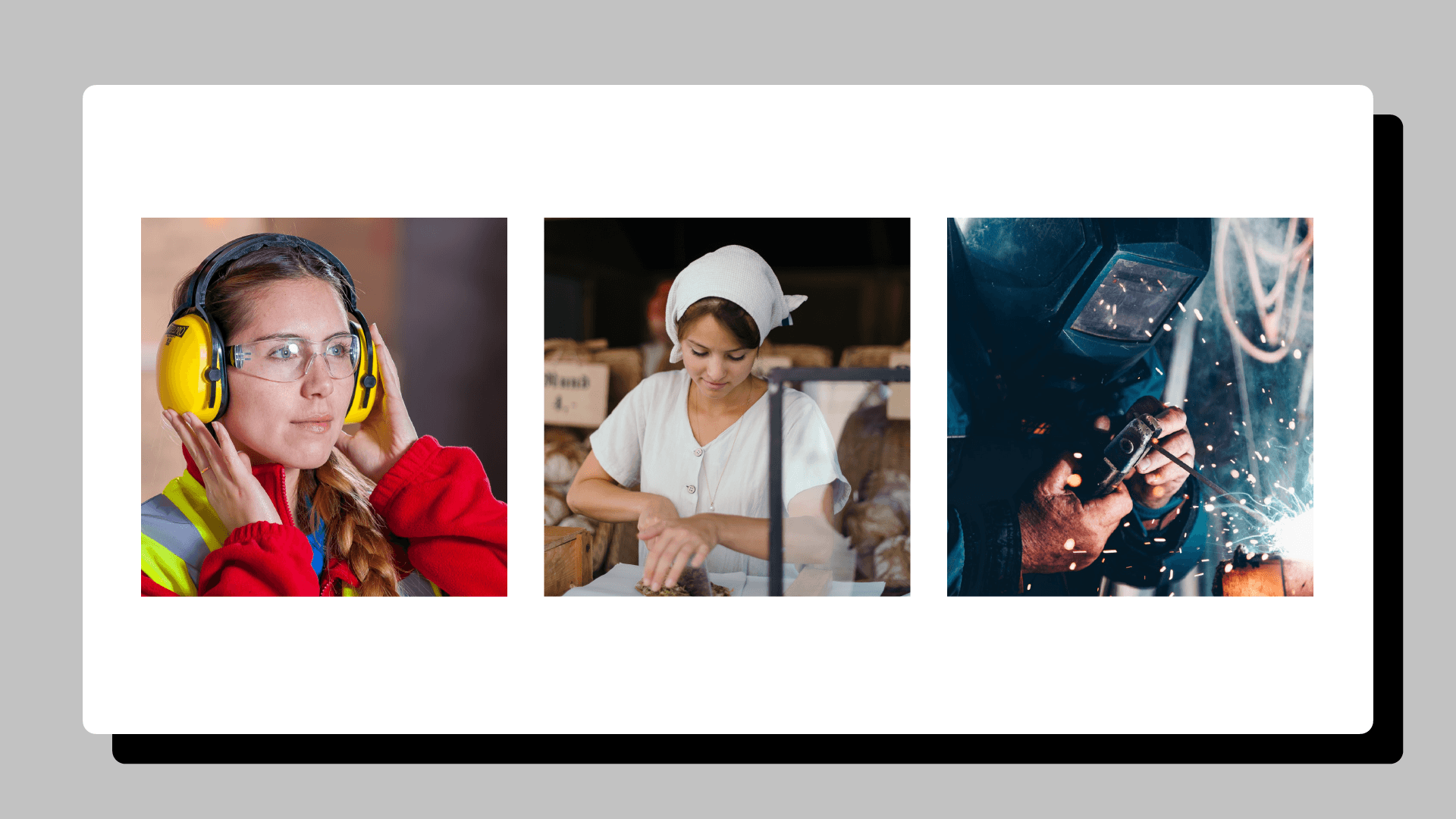
Настоящая жизнь. Многие компании стали использовать в презентациях сцены из реальной жизни: рабочие на стройке, покупатели в магазинах или команда на отдыхе.


«Человек-оркестр: что должен уметь дизайнер интерфейсов, чтобы таковым называться», Rusbase
Основатель, дизайн-директор Pinkman и преподаватель Нетологии Михаил Розов рассказал о том, кто такой дизайнер интерфейсов, какими навыками обладает и сколько зарабатывает.
Кто такой дизайнер интерфейсов
Дизайнер интерфейсов — востребованная профессия. Дизайнер интерфейсов составляет пользовательские сценарии, рисует промо-материалы и страницы, создает визуальный контент, верстает и анализирует рынок.
Какими навыками обладает
- базовые навыки графического дизайна: работа с редакторами, типографика;
- понимание того, как проектируются интерфейсы;
- основы юзабилити (ориентация пользователя на сайте при минимуме ошибок);
- производство объектов;
- работа с разным софтом – помимо Figma или Sketch, нужно уметь работать в 3D.
Сколько зарабатывает
В Москве дизайнеры интерфейсов зарабатывают от 50 до 170 тысяч рублей, а в регионах — от 30 до 90 тысяч.
«Четыре правила интуитивного UX», habr
На Хабре опубликовали перевод статьи дизайнера Эрика Кеннеди о том, как улучшить UX.
Закон локальности
Размещайте элементы интерфейса там, где они вызывают изменение.


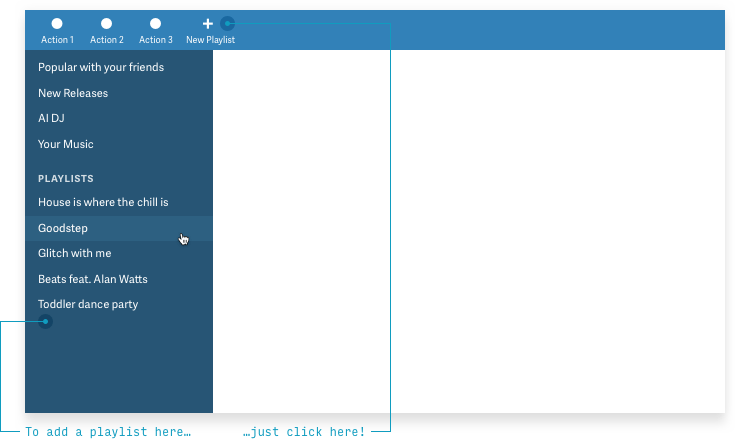
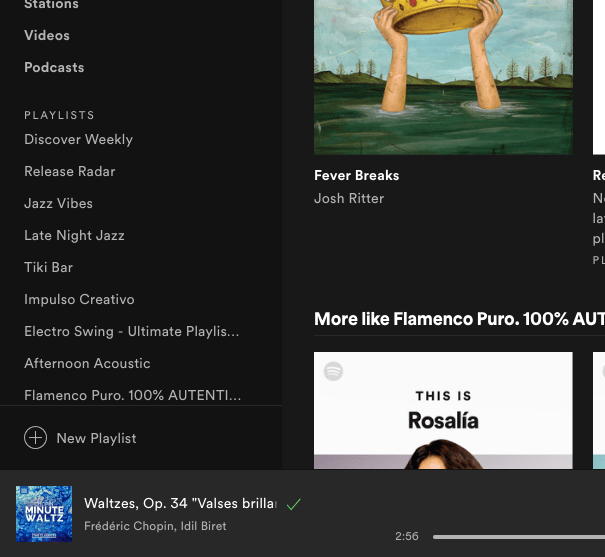
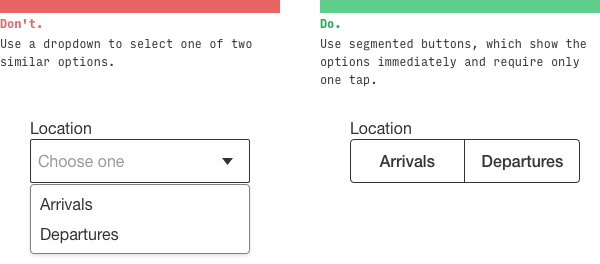
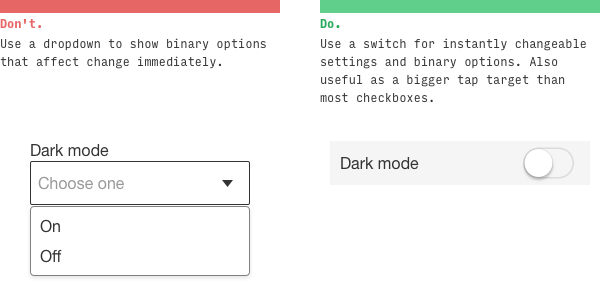
Что угодно, только не выпадающие списки
Выпадающие списки — худший вариант. Каждый раз, когда вы чувствуете искушение использовать выпадающий список, подумайте об альтернативах.


Тест на прищур
Когда вы прищуриваетесь, то в глаза бросаются самые важные элементы.

Обучение на примерах
Если хотите донести до пользователей новую концепцию — дайте им примеры. Один пример заменит десятки слов, которые никто не будет читать.
«Чему я научился при создании Dribbble», UXpub
Соучредитель Dribbble Дэн Седерхольм рассказал, что узнал за последние лет, работая над развитием сообщества.
Внимательно отнеситесь к выбору партнера. Соучередители Dribbble Дэн Седерхольм и Рич Торнетт были соседями, их дети дружили. Седерхольм считает, что соучредительство похоже на брак — нужно быть единым целым.

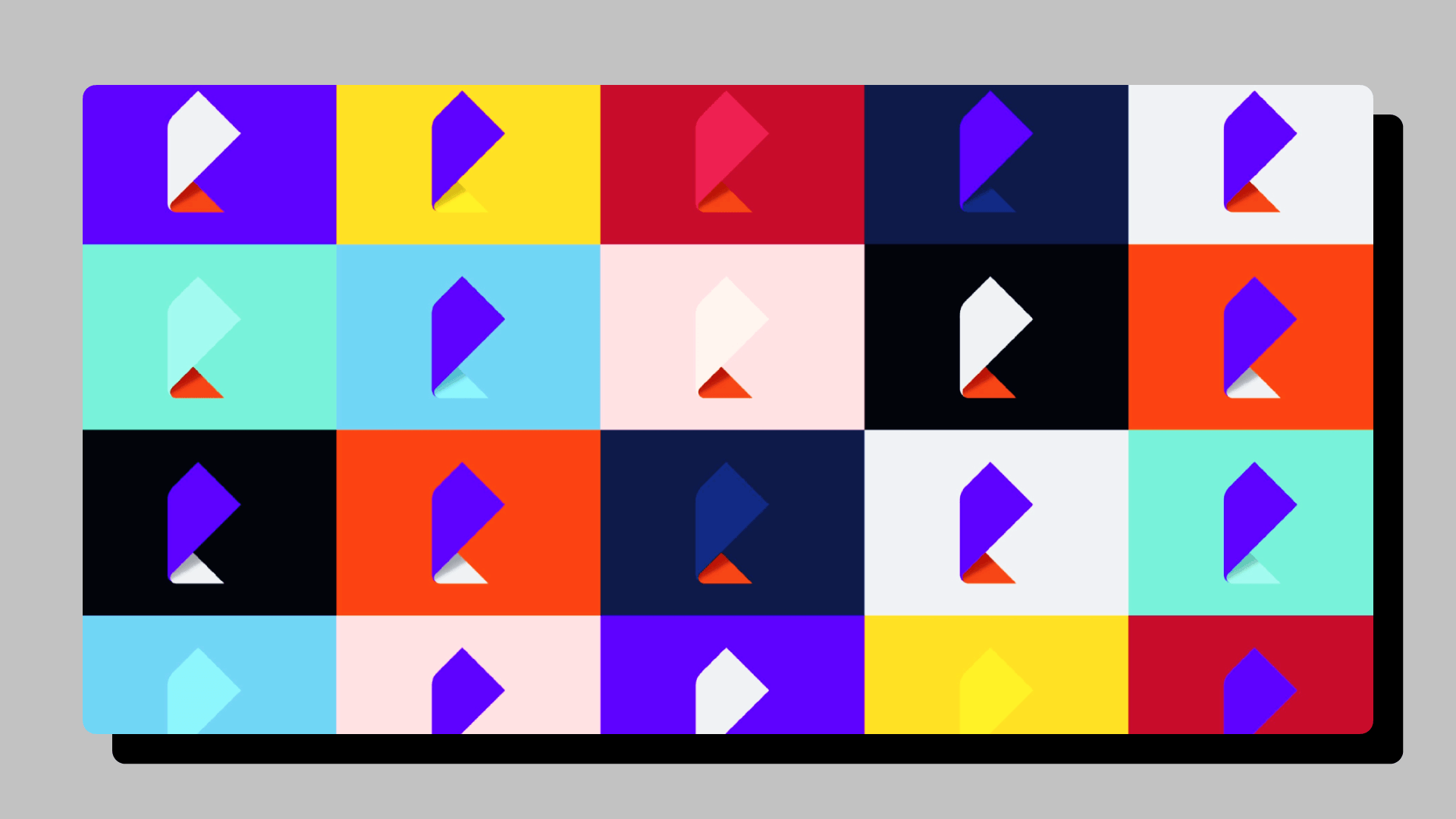
Начните с создания командной футболки. Команда Dribbble разработала логотип и футболки, а затем вместе с визитками разослала их друзьям и коллегам, анонсировав выход бета-версии Dribbble.

Ваши первые 100 участников критически важны. Сначала пригласили дизайнеров, чьи работы хотели посмотреть. Они пригласили вторую волну — так сформировалась аудитория, от которой команда Dribbble получила важные отзывы.
Не бойтесь от чего-то избавляться. Если что-то не идет — отказывайтесь от этого. Команда Dribbble научилась отпускать даже хорошии идеи, если они тормозят развитие.
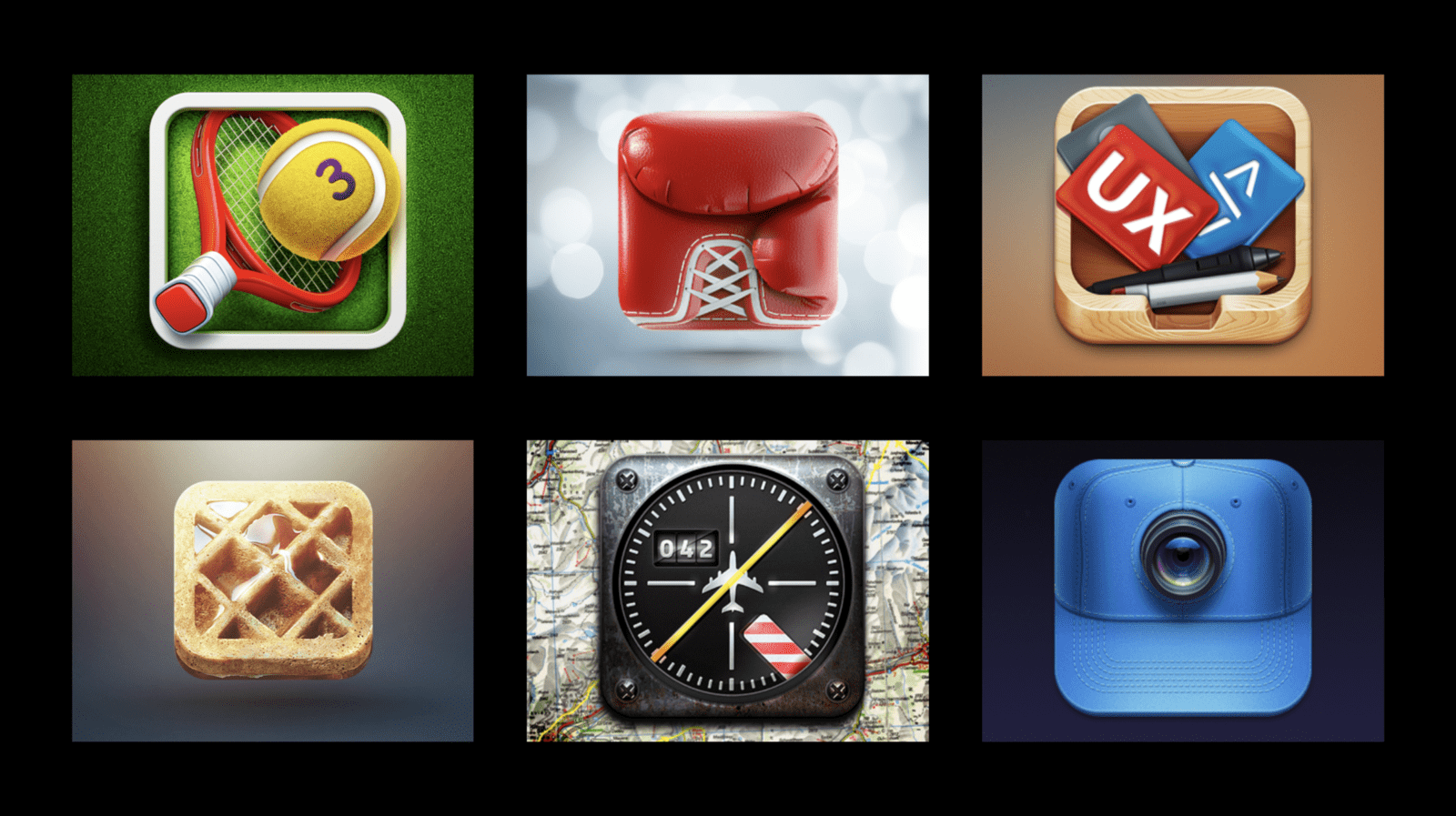
Тренды приходят, уходят и возвращаются снова. В конце 2000-х годов был скейоморфный период:

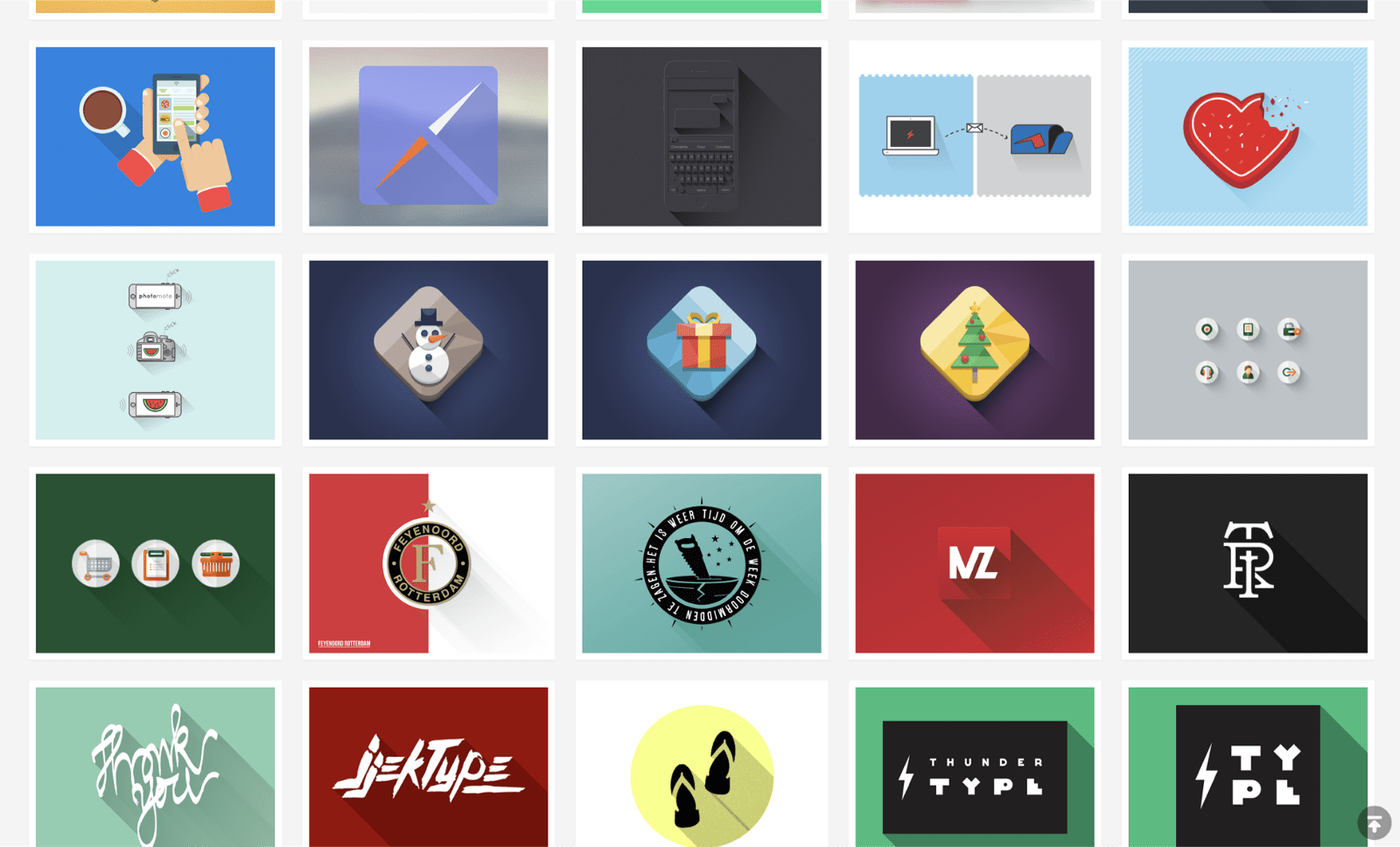
Потом стали популярны длинные тени:

Котики тоже были в тренде:

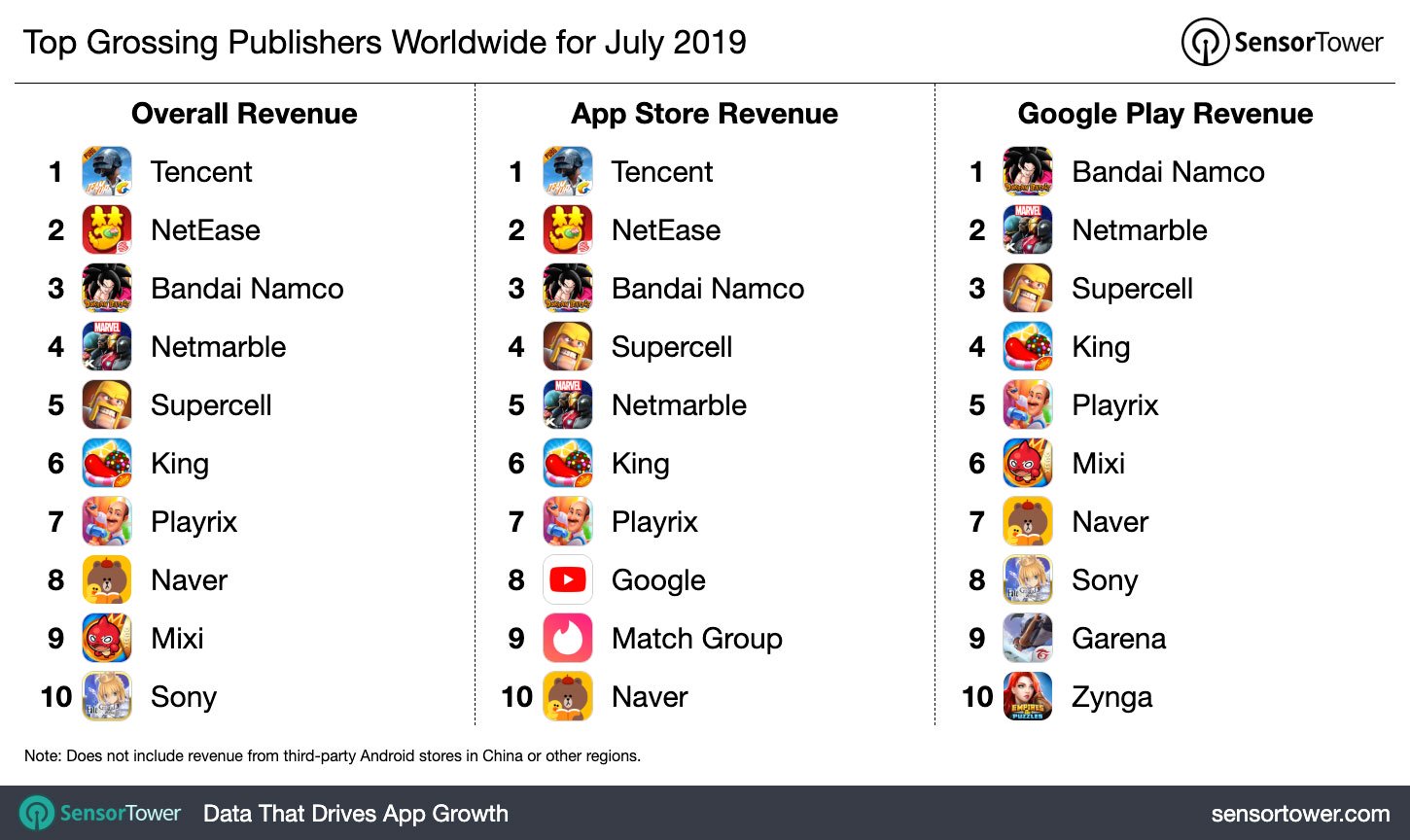
«Самые крупные издательства в мире за июль 2019 года», SensorTower
В SensorTower показали, кто из издателей заработал больше всего в 2019 году.

«Веб-дизайн в эпоху конструкторов: мнение Rise Media Group», vc.ru
В Rise Media Group рассказали, почему веб-дизайн актуален в эпоху конструкторов сайтов.
- Для работы в конструкторах требуется минимум навыков, но без базовых знаний веб-дизайна работу можно легко испортить: неправильно подобранный шрифт испортит впечатление о сайте.
- Работа в конструкторах — смесь базовых навыков дизайна и разработки.
- Конструкторы сайтов подходят для создания лендингов и мелких задач, а серьезные проекты подразумевают кастомную разработку.
- Главное отличие веб-дизайна — он продукто-ориентированный и имеет мощную теоретическую базу.

Хотите написать колонку для Нетологии? Читайте наши условия публикации. Чтобы быть в курсе всех новостей и читать новые статьи, присоединяйтесь к Телеграм-каналу Нетологии.