Обновили материал 21.09.2023.
Удобный интерфейс — это множество подписей, кнопок и значков, настолько привычных, что пользователь даже не осознаёт, как их считывает. Это происходит автоматически. Но если такие элементы не предусмотреть, это будет заметно, пользователь просто не сможет найти нужное и понять, каких шагов от него ждут.
Денис Нарижный, преподаватель курса «Интернет-маркетолог» и автор сервиса по улучшению юзабилити сайтов AskUsers, рассказал о том, что такое аффордансы в дизайне сайтов и приложений и как с их помощью улучшить юзабилити.
Наиболее близкий к реальности перевод английского термина affordance — это «возможность». Но истинное значение термина намного шире, поэтому в русском языке понятие аффорданса так и закрепилось без перевода.
Аффорданс — свойство объекта или среды, которое позволяет произвести с этим объектом или фрагментом среды те или иные действия.
Если переводить на бытовой уровень: у чашки есть ручка → за неё можно взять; если где-то есть кнопка → на неё можно нажать; есть стул → на него можно сесть. Всё это аффордансы.
В веб-дизайне аффордансы применяются повсеместно. И сейчас мы поговорим о том, какие они бывают и как помогают улучшать дизайн и юзабилити.
Явные аффордансы
Позволяют практически со 100%-ной вероятностью с первой попытки понять, что именно нужно делать. Даже если ранее пользователь ни с чем похожим не сталкивался.
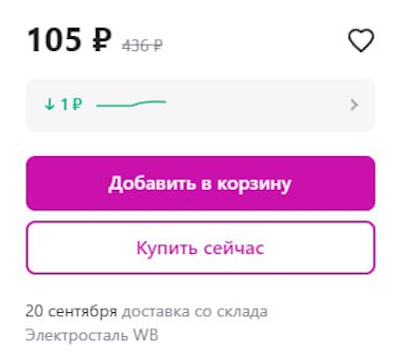
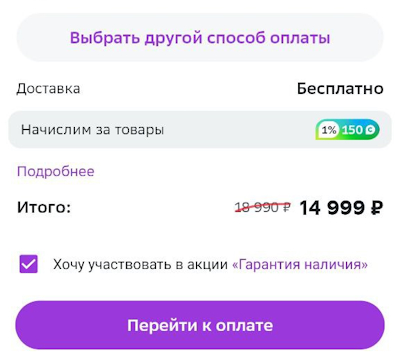
Хороший пример — кнопки «Добавить в корзину», «Купить сейчас» или «Перейти к оплате» в интернет-магазинах.


Кнопки в приложениях Wildberries и СберМегаМаркет
Обратите внимание, обычно виртуальные кнопки визуально выделяются и по своему внешнему виду напоминают кнопки настоящие. А конкретный, простой и лаконичный призыв к действию делает аффордансы ещё более явными.
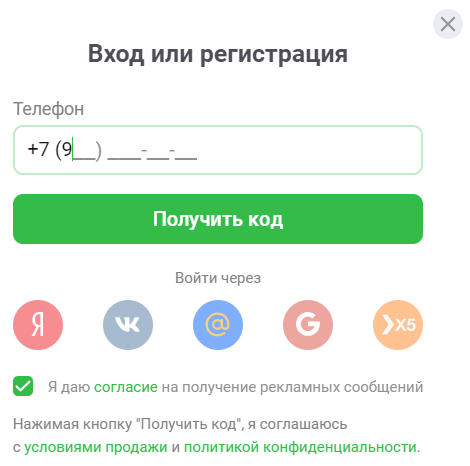
Ещё один пример — формы на сайтах с образцами заполнения полей.

Поля форм являются аффордансами, а текстовое пояснение делает их явными.
Паттерны
В рамках одного пользовательского сценария аффордансы могут объединяться в паттерны, транслируя сценарий действий.
Обратите внимание на пример с формой регистрации выше: паттерн складывается из нескольких аффордансов — заполнение полей формы и последующий клик по кнопке.
Та же ситуация с устойчивыми моделями поведения: переход на главную страницу по клику на логотип, разворачивание изображения по клику, лайк или расшаривание в социальной сети. Однако эти паттерны относятся уже к неявным аффордансам.
Неявные аффордансы
Часто явно обозначить возможность и показать пользователю, что нужно делать дальше, нереально — избыток информации может перегружать интерфейс и ухудшать юзабилити. В этом случае используются неявные аффордансы — скрытые или метафорические.
Скрытые аффордансы
Появляются только при выполнении пользователем определённого набора предварительных действий. Прекрасную реализацию скрытых аффордансов можно увидеть в соцсетях.
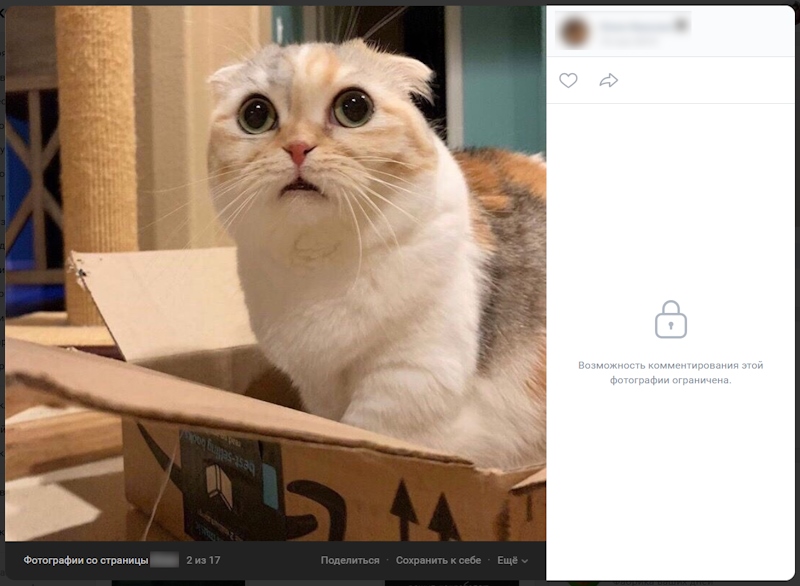
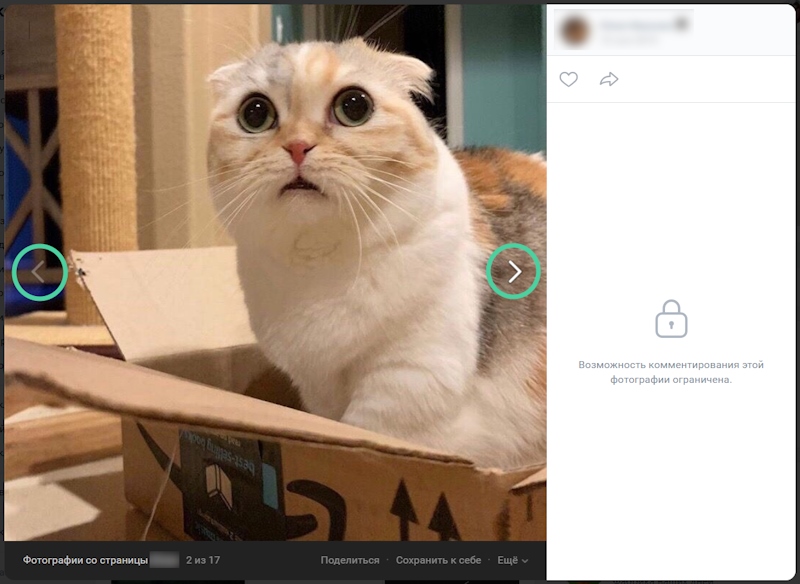
Вот как выглядит обычное фото во ВКонтакте, если на него не наведён курсор:

Как только мы наводим на него активный курсор, появляются стрелки для перехода между изображениями — скрытые аффордансы:

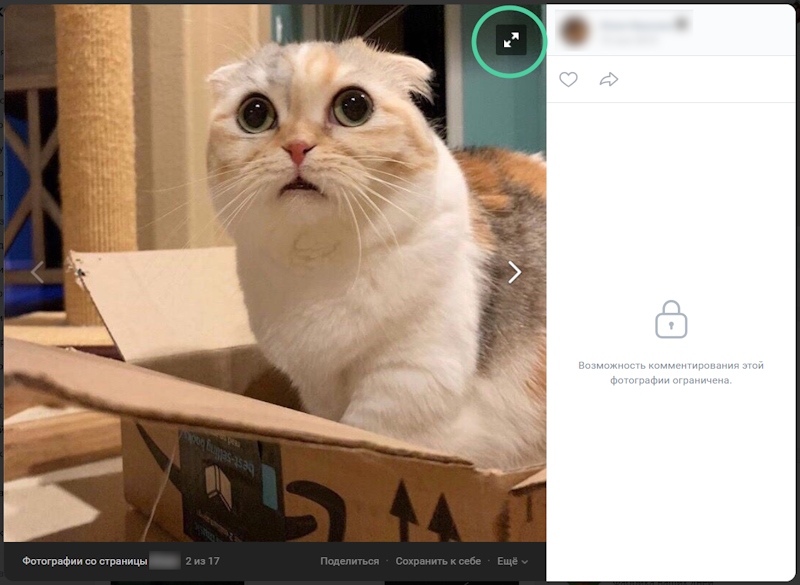
А если мы передвинем курсор в правую верхнюю часть изображения — появится возможность открыть полноэкранный режим просмотра — ещё один скрытый аффорданс:

Обратите внимание, если бы скрытые аффордансы выводились на экран сразу — это бы перегружало интерфейс и раздражало пользователей, которые развернули посмотреть только одно фото или посмотрели его и не собираются открывать полноэкранный режим.
Скрытые аффордансы в этой ситуации предоставляют пользователю всё те же возможности, что и явные, но при этом не отвлекают от основного контента.
Метафорические аффордансы
Ещё один приём упрощения интерфейса не в ущерб возможностям и пользовательским сценариям — это использование метафор.
Взгляните ещё раз на пример с полноэкранным режимом во ВКонтакте:

Здесь нет явной надписи и указания, что нужно делать. Но за счёт простой и всем понятной метафоры пользователь сразу распознаёт возможность.
Та же ситуация со стрелками, по клику на которые можно переходить между изображениями:

Явного указания нет, но метафора настолько понятна и очевидна, что считать её может любой пользователь, даже незнакомый с интерфейсом.
К этой же категории относятся всевозможные иконки: конвертик — для отправки имейла, телефонная трубка — для звонка, крестик — для закрытия страницы или приложения и так далее.
По своему смысловому наполнению скрытые аффордансы не отличаются от явных. Они также могут складываться в паттерны. Однако в ряде случаев их точное распознавание всё же требует от пользователя некоторого опыта.
К примеру, меню-гамбургер однозначно воспринимают и идентифицируют только мобильные пользователи. Если человек не сидит в интернете со смартфона, то идентификация такого меню займёт некоторое время.

В то время как мобильные пользователи распознают этот неявный аффорданс автоматически. И так же автоматически впишут его в паттерн: по клику разворачивается меню на весь активный экран.
- Научитесь принимать продуктовые решения на разных этапах разработки
- Проанализируете пользовательские сценарии и создадите оптимальное интерфейсное решение на их основе
- Сможете выстраивать поэтапную работу над проектом и взаимодействие в команде
Ложные аффордансы
Часто пользователи видят аффордансы там, где их на самом деле нет. Это происходит в результате грубых ошибок при проектировании интерфейса и разработке пользовательских сценариев.
Примеры ложных аффордансов:
- некликабельный логотип или переход по клику на логотип на страницу, отличную от главной;
- оформление обычного текста в виде ссылки или некликабельные ссылки в тексте;
- горизонтальная прокрутка сайта при скролле и так далее.
Пользователи пытаются реализовать возможности по привычным сценариям и не могут этого сделать. Результат — ухудшение юзабилити и потеря лояльности пользователя.
Оптимизация аффордансов
Для оптимизации аффордансов можно применять два подхода: по отдельности или совместно ↓


Подходы можно объединить для получения более точной и объективной информации.
После оптимизации возможностей и внедрения улучшений — обязательно проведите A/B-тестирование, чтобы сравнить старую и новую версию интерфейса. Возможно, в ходе дополнительных проверок вы найдёте ещё возможности для улучшения юзабилити.
Мнение автора и редакции может не совпадать. Хотите написать колонку для Нетологии? Читайте наши условия публикации. Чтобы быть в курсе всех новостей и читать новые статьи, присоединяйтесь к Телеграм-каналу Нетологии.





 Профессия
Профессия