Поведение пользователей на сайтах описываются несколькими простыми моделями и паттернами. Евгений Котяк и Денис Нарижный, автор сервиса AskUsers.ru, рассказали для «Нетологии», что к чему и показали на примерах, как это работает.
Интересный факт: вы улыбаетесь и задействуете одновременно от 5 до 53 мышц лица
Они срабатывают сами,четко и слаженно. Вы даже не задумываетесь о том, что и как нужно сделать, чтобы улыбнуться. Все происходит автоматически — по алгоритму.
Мозг когда-то запомнил оптимальный порядок действий и теперь автоматически применяет их при необходимости. Этот механизм нужен, чтобы предотвратить «перегрев» от принятия слишком большого количества решений за короткое время.
Этот же принцип работает, когда мы просматриваем сайты в поисках нужной информации. Поведение пользователей во время просмотра страниц сайта описывается тремя наиболее типичными моделями: F-паттерном, диаграммой Гутенберга и Z-паттерном.

Денис Нарижный,
Автор сервиса AskUsers.ru
Когда мы проводим тестирование сайтов в AskUsers — то 40-60% респондентов (тестировщиков) указывают на одни и те же недочеты.
Вывод прост: люди думают одинаково. Им мешают или нравятся одни и те же вещи. Они просматривают страницы одинаково и видят на них одну и ту же информацию.
И когда видение владельца сайта не совпадает с видением целевой аудитории, потенциальных клиентов, реальных людей — указания на ошибки сыплются сплошным потоком.
Теперь подробнее расскажу по каждой модели поведения пользователей.
F-паттерн

В 2006 году Якоб Нильсен изучал, как пользователи просматривают страницы сайтов. Он записывал движения взгляда респондентов (eye-tracking research) и выделил наиболее читаемые зоны страниц. Вот что получилось:
Самые «горячие зоны» складывались в подобие латинской буквы F. Она и дала название паттерну.
За 10 лет исследование утратило свою актуальность: оно не учитывает поведение мобильных пользователей, которых тогда просто не было, формы подачи контента с того времени также сильно изменились.
Обратите внимание: модель фактически не описывает взаимодействие пользователя с элементами меню и верхней панелью
F-паттерн хорошо описывает поведение пользователей только в случае с текстами или контентом, размещенным по монотонной сетке. В этом случае стоит прислушаться к советам авторов исследования.
Советы:
- Придумывайте цепляющий заголовок, который отражает содержание статьи.
- Размещайте важную информацию в первых двух абзацах текста.
- Менее важную информацию оформляйте в виде коротких абзацев, подзаголовков, списков вдоль основной оси F.
Вывод: пользователи не вчитываются в ваш текст, но вы можете сделать так, чтобы при беглом просмотре они получили всю необходимую информацию.
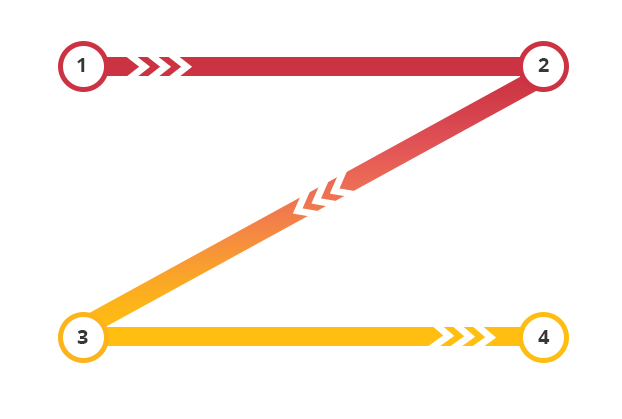
Z-паттерн

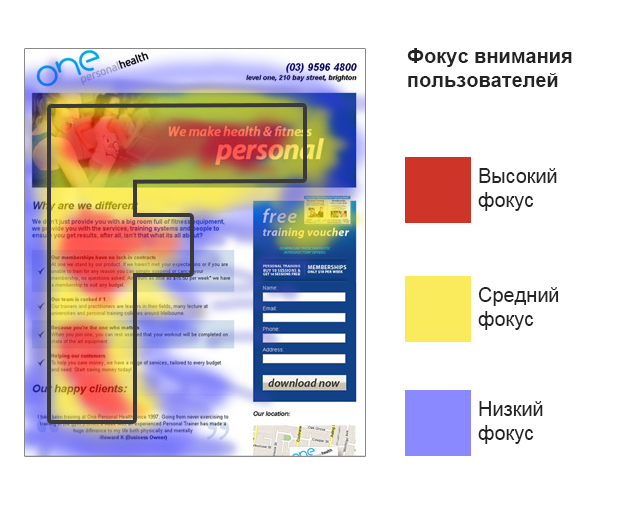
Согласно этой модели, взгляд пользователя при изучении страницы последовательно проходит точки 1,2,3 и 4. Если мы посмотрим на результаты исследований Якоба Нильсена (известного UI/UX специалиста, автора 10 принципов упешного интерфейса),то видно, что в рамках первого экрана поведение пользователей описывается именно Z-паттерном.
Секторы 1, 2 и 3 получают больше всего внимания, в то время как 4 почти не просматривается: в соответствии с исследованием Нильсена дальше пользователь идет вдоль вертикальной оси F. И на тепловой карте это четко видно.
Недостаток Z-паттерна такой же — он описывает ограниченное количество пользовательских сценариев: текстовый контент, монотонная сетка— этого явно недостаточно для анализа модели пользовательского поведения.
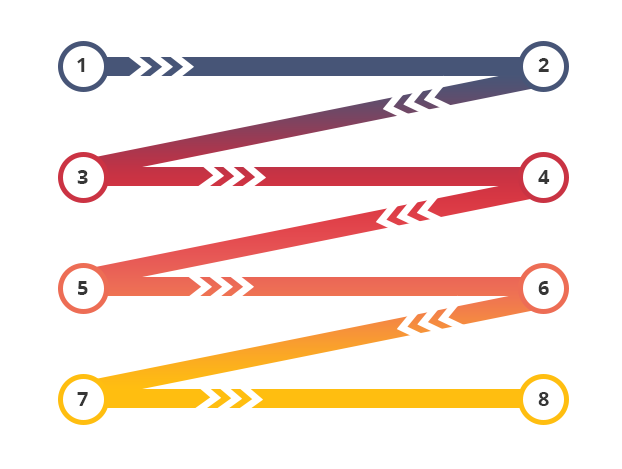
Еще два паттерна, которые тесно связаны с F и Z моделями — зигзаг (1) и золотой треугольник (2).

Зигзаг

Золотой треугольник
Они хорошо вписываются в модель Якоба Нильсена и описывают поведение пользователя при контакте с текстовым контентом.
Но интернет сегодня — не только тексты. Я расскажу о диаграмме Гутенберга — паттерне, который наиболее полно описывает поведение пользователя при просмотре страниц сайта.
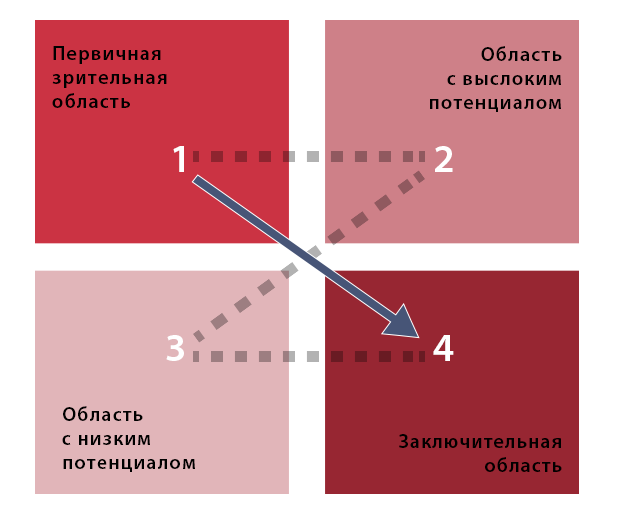
Диаграмма Гутенберга

Диаграмма описывает модель поведения пользователя при просмотре информации, которую он видит на экране. При дальнейшем скроллинге и переходе на второй и последующий экраны модель работает по такому же принципу.
Условно пользователь делит страницу на 4 зоны:
1. Левая верхняя — зона приоритетного просмотра
Сюда пользователь смотрит всегда. Именно здесь размещается самая важная информация — логотип и слоган. Если мы говорим про текстовый контент — это первые 2-3 слова заголовка.
2. Правая верхняя — хорошо просматриваемая зона
После зоны приоритетного просмотра взгляд смещается именно сюда по горизонтали. Внимание уже ослаблено, но пользователь все еще достаточно сконцентрирован — поэтому вдоль линии движения взгляда и в самом секторе размещается другая важная информация — контакты, форма обратного звонка, адрес, оффер. В случае с «голым» текстом — это заголовок целиком.
3. Левая нижняя — наименее исследуемая зона
Взгляд смещается сюда после правого верхнего сектора буквально на доли секунды. Это наименее исследуемая зона — пользователи просто не обращают внимания на информацию, размещенную здесь.
4. Правая нижняя — зона выхода
Здесь пользователь принимает решение о совершении целевого действия, продолжении чтения или уходе с сайта. Именно здесь рекомендуется размещать призыв к действию или кнопку заказа.
На поведение пользователя также влияют два фактора:
- Гравитация чтения, благодаря которой взгляд инстинктивно смещается сверху вниз.
- Ось ориентации — привычка читать и изучать текстовый контент слева направо. Поэтому вектор внимания пользователя фактически смещается по диагонали от зоны приоритетного просмотра к зоне выхода.
Интересный факт: в странах, где пишут справа налево — диаграмма Гутенберга будет актуальна в отраженном виде.
Чтобы было понятнее, как это работает в реальном мире, давайте рассмотрим несколько примеров из блога компании AskUsers и дополним их собственными кейсами и выводами.
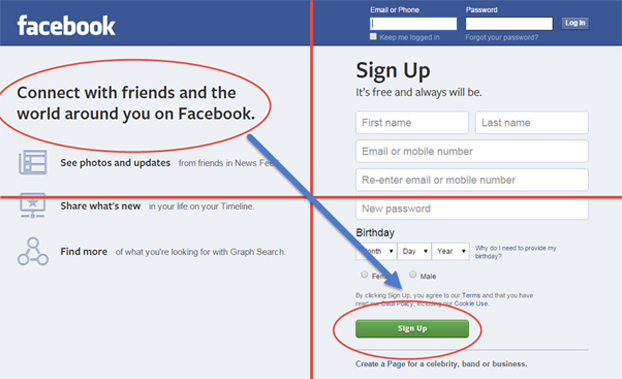
Пример №1 — страница регистрации Фейсбука

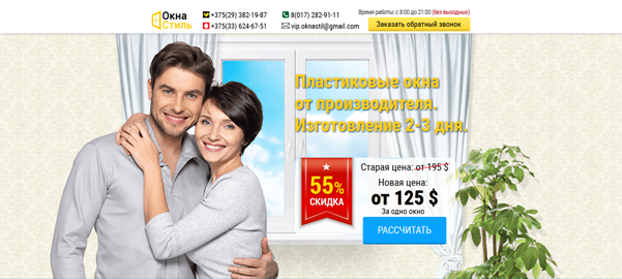
Пример №2 — сайт по продаже пластиковых окон

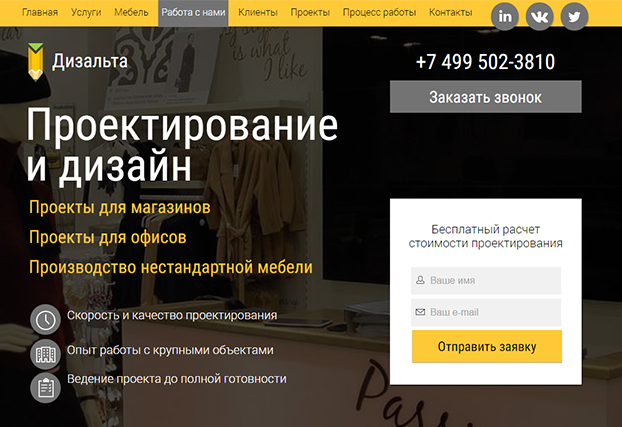
Пример №3 — сайт компании, которая занимается дизайном и проектированием

Диаграмма Гутенберга универсальна. Принципы, которая она описывает, применяются не только в веб-дизайне.
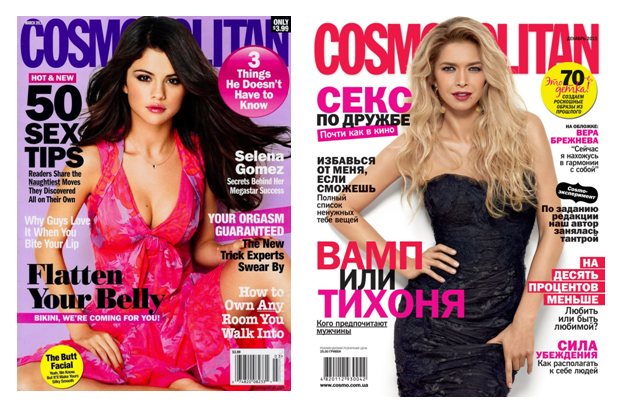
Пример №4 — обложки журнала Cosmopolitan

Обратите внимание, как бросается в глаза слово «секс», размещенное в левом верхнем углу
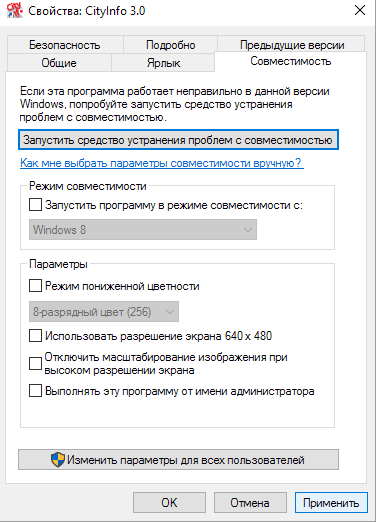
Пример №5 — техническое окно программы

Кнопка подтверждения почти всегда расположена в зоне выхода — в правом нижнем углу
Пример №6 — главная страница Фейсбука на арабском языке

Помните, я рассказывал, что в некоторых странах диаграмма Гутенберга будет работать в зеркальном отражении из-за того, что там отличается направление письма? Вот пример реализации.
Резюмируем:
- Пользователи просматривают сайты в соответствии с определенными принципами и уже сформировали для этого устойчивые паттерны.
- Диаграмма Гутенберга — наиболее полная и логичная модель на сегодняшний день.
- Принципы, которые описывает диаграмма Гутенберга, применяют и внедряют крупные компании и посещаемые сайты.
Вывод прост — даже если вы до этого не обращали на паттерны внимания, к ним стоит присмотреться. Как знать, может для вашего сайта или бизнеса именно эти принципы станут ключиком к вниманию пользователей, конверсии и хорошим поведенческим.
Мнение автора и редакции может не совпадать. Хотите написать колонку для «Нетологии»? Читайте наши условия публикации.