Ольга Чижикова, копирайтер «ВсеИнструменты.ру», написала специально для «Нетологии» колонку о том, как автору создать инфографику для своей публикации.
Зачем нужна инфографика
Инфографика — графический способ подачи информации. В нее можно перенести часть текста графическим способом. Меньше абзацев — проще восприятие. Особенно это важно, когда речь идет о большом количестве цифр, фактов и дат.
Не более 2–3 цифр или дат на один абзац, иначе текст будет слишком сложным для восприятия. Этот совет есть во многих учебниках для журналистов и копирайтеров. Но попадаются темы, где без дат или цифр не обойтись.
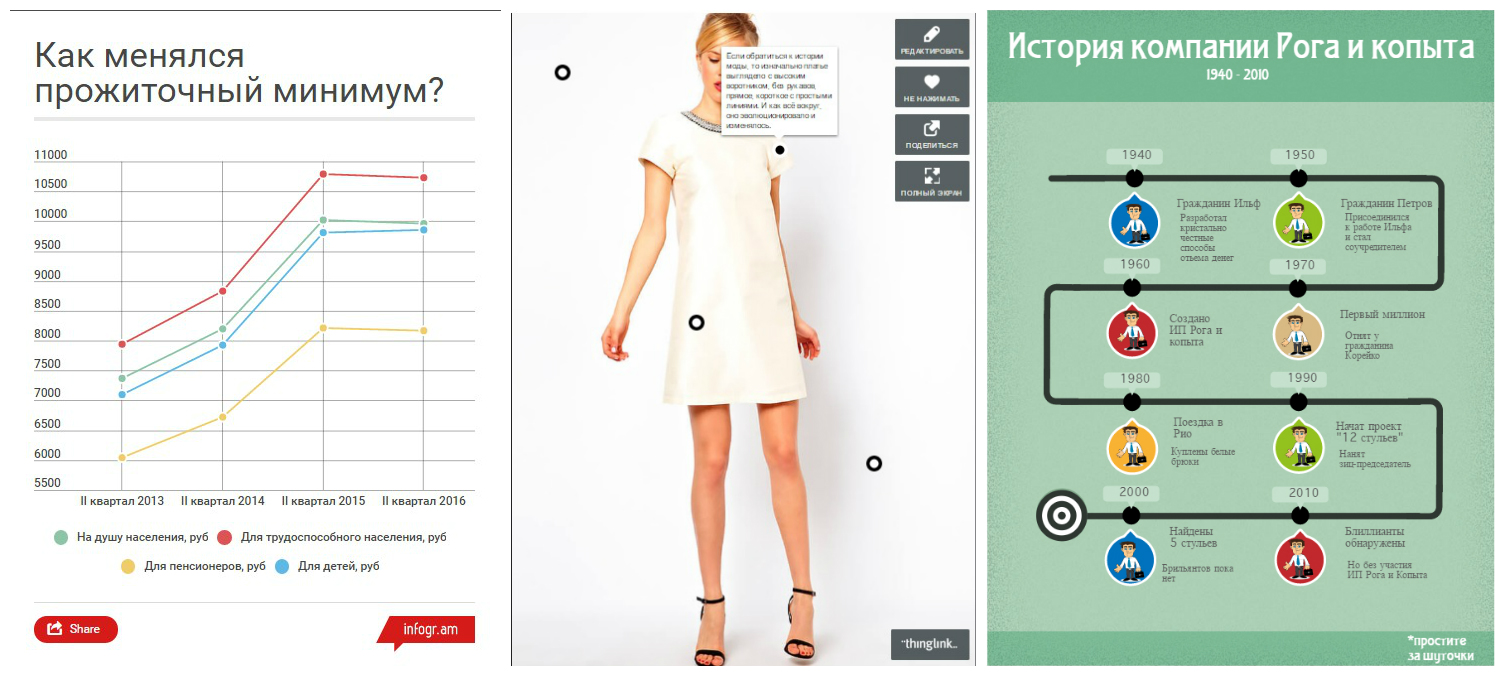
Наглядный пример: раз в три месяца СМИ публикуют данные о новом прожиточном минимуме. Чтобы читатель понял, поднялся он или опустился, нужно написать еще один абзац. Или показать изменения наглядно — в инфографике.
.jpg)
Создать инфографику можно без специальных программ. И диплом дизайнера — необязательное условие. В интернете есть десятки простых онлайн-сервисов. Я хочу рассказать о трех, которыми пользуюсь чаще всего.

Инфограм
Помогает, когда в тексте десяток цифр и все они важные.
Вы сможете сохранить данные с помощью наглядной иллюстрации. В прошлом году прожиточный минимум был таким, а сейчас опустился на 500 рублей. А через год снизится еще больше. Все это можно изобразить в виде ломаной линии, столбцов или других видов диаграмм.
Пример
.jpg)
Что можно делать в infogr.am
- Создавать графики, диаграммы, таблицы.
- Вставлять заголовки и подписи: есть 8 вариантов текстовых блоков.
- Вставлять видео с YouTube.
- Копировать Google-карту.
- Загружать изображения.
- Поделиться результатом в Твиттере, Фейсбуке, ВКонтакте, встроить изображение на сайт или блог, отправить его по почте.
Сложности и особенности
Сервис не русифицирован, и если вы не владеете английским, могут возникнуть трудности. Часть возможностей доступна только за определенную плату. Например, меньше выбор шаблонов оформления. Но регистрация на сайте бесплатна. И можно авторизоваться через электронную почту или соцсети, то есть за пару кликов.
Как выглядит работа с сервисом

- Выбираем шаблон. В бесплатной версии их около десятка. Иногда прибавляются тематические шаблоны: рождественский или к Хеллоуину. Выберите тот, что по цветовой гамме и оформлению лучше впишется в публикацию. Например, будет похож на стиль оформления сайта, где будет опубликована статья.
- Начинаем работу с шаблоном. Для наглядности в нем уже есть базовые элементы: заголовок, график, подзаголовок. Необязательно все это оставлять. Неподходящие элементы удаляем: наводим курсор на блок, в левом верхнем углу появляется изображение корзины, нажимаем на него.
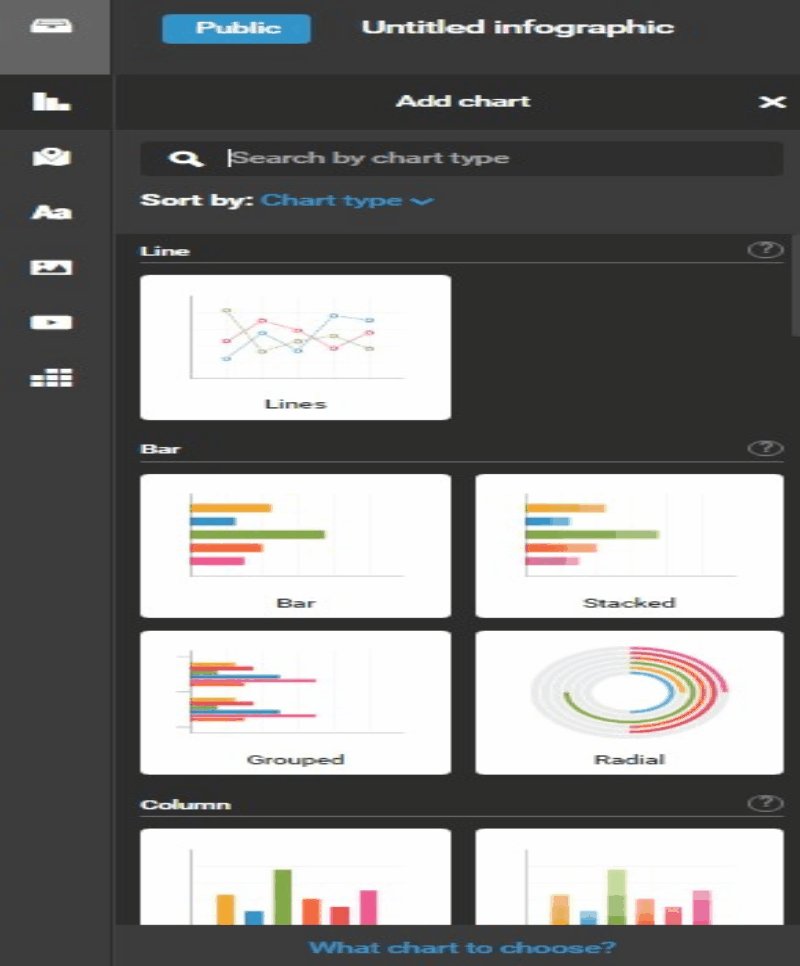
- Выбираем новые блоки. В левой части экрана есть столбик с иконками: шаблоны диаграммы или графика, карт, текстов, картинок, видео. Добавляем нужные элементы. Для этого кликаем по нужному разделу. Ищем подходящий элемент, например, график с линиями. Кликаем по нему. График появляется в шаблоне. Но в нем пока видны стандартные данные.
- Заполняем графики и диаграммы. Дважды кликните по блоку, который хотите отредактировать. Вы увидите таблицу, в которую вместо данных примера, нужно ввести свою информацию. Обычно я оформляю информацию в виде таблицы в Word, а потом копирую по очереди столбцы и вставляю их в таблицу шаблона. Такой метод мне кажется удобным, потому что на этапе правки текста редактором, компоновка данных может измениться. И проще не переверстывать инфографику, а переписать текст.
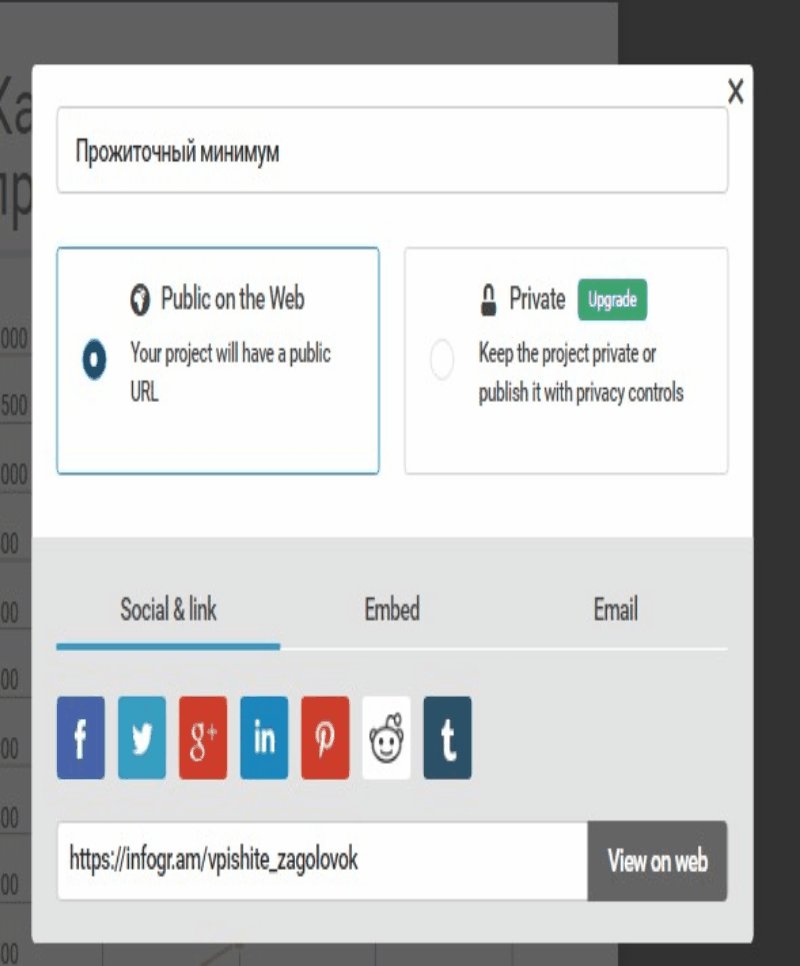
- Публикуем. Нажмите на кнопку Share, которая расположена на инфографике и продублирована в правом верхнем углу окна сайта. Вы увидите 3 варианта публикации.
Social & link — для тех, кто хочет поделиться ссылкой на инфографику в соцсетях. Выберите подходящую иконку или скопируйте ссылку вручную и вставьте ее в свою публикацию.
Embed — для тех, кто намерен встроить код на страницу сайта или блога. Просто скопируйте и вставьте его.
Email — для тех, кто хочет отправить ссылку на инфографику по почте. Вам предложат ввести адрес электронной почты адресата.
Thinglink
Идеально подходит, когда нужно обратить внимание на детали.
Фотографии не всегда говорят сами за себя. Иногда снимок нужно объяснить, обратить внимание читателя на детали. Например, описать наряд, в котором знаменитость появилась в свете. Можно разместить десяток фото одно за другим и написать комментарии. Но не факт, что читатель дойдет до конца подборки — слишком долго нужно крутить колесо мыши.
Сервис создает интерактивное изображение. Читатель видит точки на фото, наводит курсор и всплывает комментарий автора. Такой способ часто использует сайт mail.ru, когда публикует статьи о новых тенденциях из мира моды.
Пример
.jpg)
Что можно сделать в thinglink
- Добавить к фото текстовые заметки.
- Поделиться результатом в Твиттере, Фейсбуке, ВКонтакте, встроить изображение на сайт или блог, отправить его по почте.
Сложности и особенности
Русской версии сайта нет. Но система работы проста. Начинается все с регистрации и проходит она почти как в infogram — через почту или соцсети. Часть сервисов доступна только в платной версии программы. Бесплатно на фото можно разместить только текстовый комментарий. За дополнительные картинки, видео или ссылки придется заплатить.
Как выглядит работа с сервисом

-
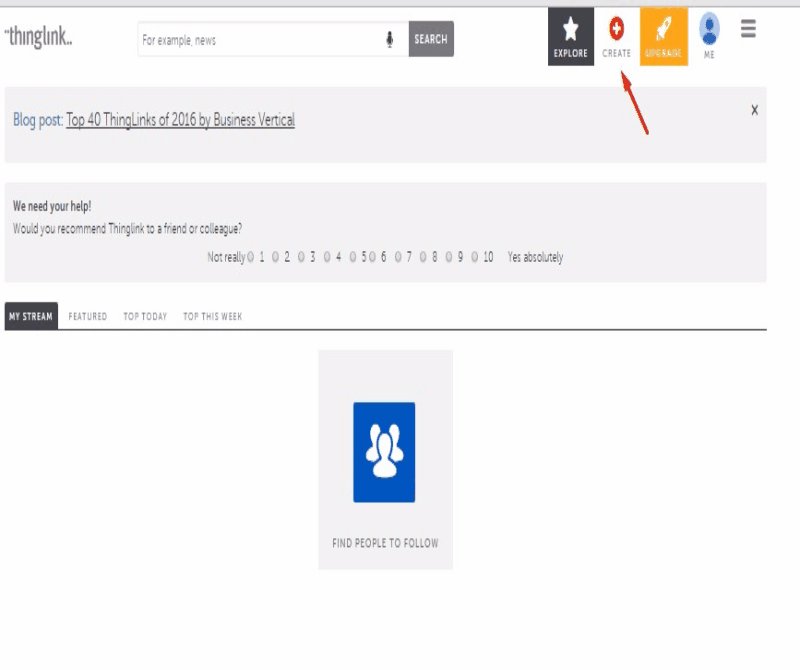
Начинаем работу. Нажимаем на иконку CREATE в правом верхнем углу страницы.
-
Загружаем изображение. Сервис предлагает 4 способа:
Upload images — загрузить изображение с компьютера. Сервис предложит вам выбрать картинку, которая хранится в одной из ваших папок. Система похожа на публикацию новых фото в соцсетях.
Web — добавить ссылку на изображение уже опубликованное в интернете. Потребуется скопировать URL картинки. Для этого кликните по ней правой клавишей мыши и выберите в меню пункт «Копировать URL».
Import Facebook photos — скопировать фото со своего аккаунта в Фейсбук. Для этого нужно нажать на кнопку авторизации через соцсеть.
Import — скопировать 20 последних изображений другого пользователя программы. Необходимо дать ссылку на его страницу.
-
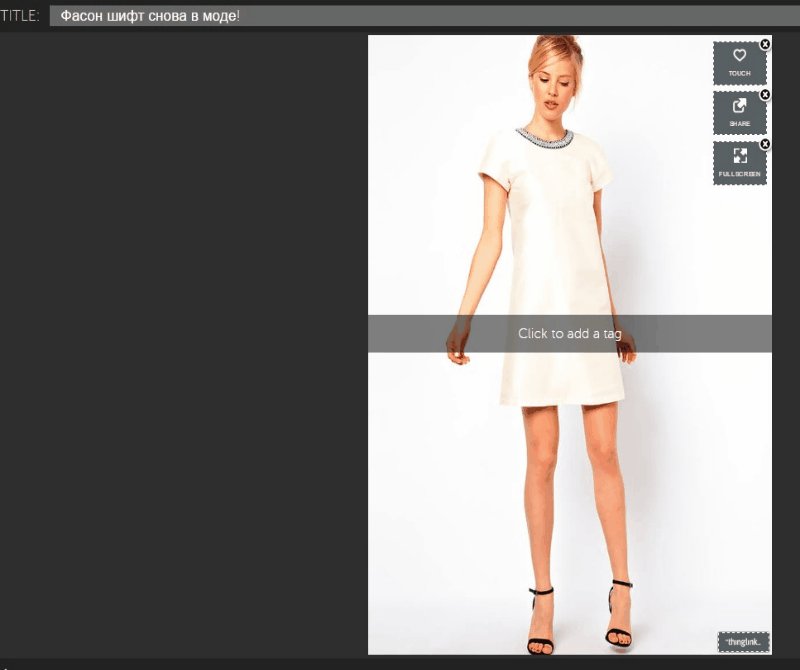
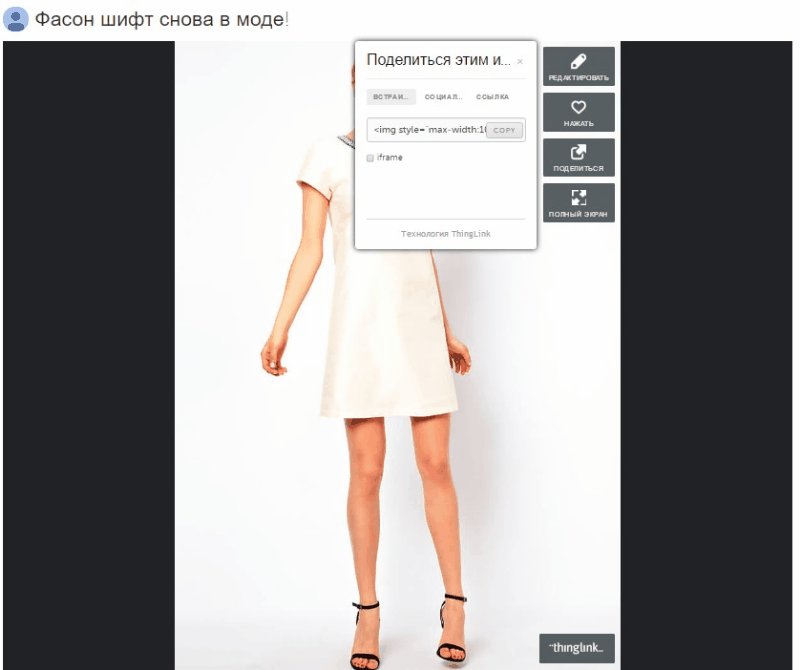
Придумываем название. В качестве примера мы опишем фасон платья. Для начала назовем наше интерактивное фото. Сверху над изображением вы видите графу TITLE. Сюда нужно вписать название.
-
Добавляем дополнительные элементы. Кликнем по месту, где хотим разместить первый комментарий. Слева от изображения появляется шаблон для ввода данных.
Опишу функции, которые доступны бесплатно. Идем сверху вниз.
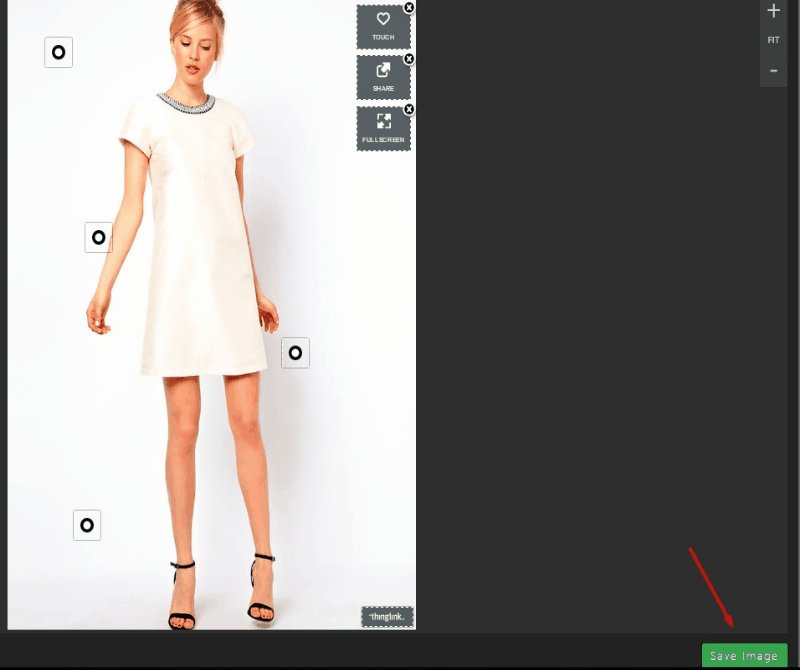
Выбираем цвет точки на изображении (сейчас она черно-белая, вы видите ее в левом верхнем углу фото).
Добавляем текстовый комментарий в поле Text.
Нажимаем синюю кнопку Save — она расположена в правом нижнем углу шаблона.
Таких точек может быть сколько угодно. Главное, расположить их так, чтобы пользователю было удобно читать ваши комментарии и рассматривать дополнительные элементы.
-
Сохраняем изображение. Для этого нажимаем на зеленую кнопку Save Image в правом нижнем углу экрана.
-
Публикуем интерактивное фото. Выбираем пункт «Поделиться» меню справа. Есть 3 варианта публикации.
- Нажать на иконку нужной вам соцсети.
- Скопировать ссылку на изображение.
- Скопировать код для встраивания на сайт.
Easelly
Спасает, когда есть разрозненные цифры, факты и даты.
Десяток отличных фактов и цифр иногда не получается вместить в диаграммы или графики. Либо нужно кратко и наглядно описать последовательность действий, историю вопроса или компании. Сервис помогает сделать это.
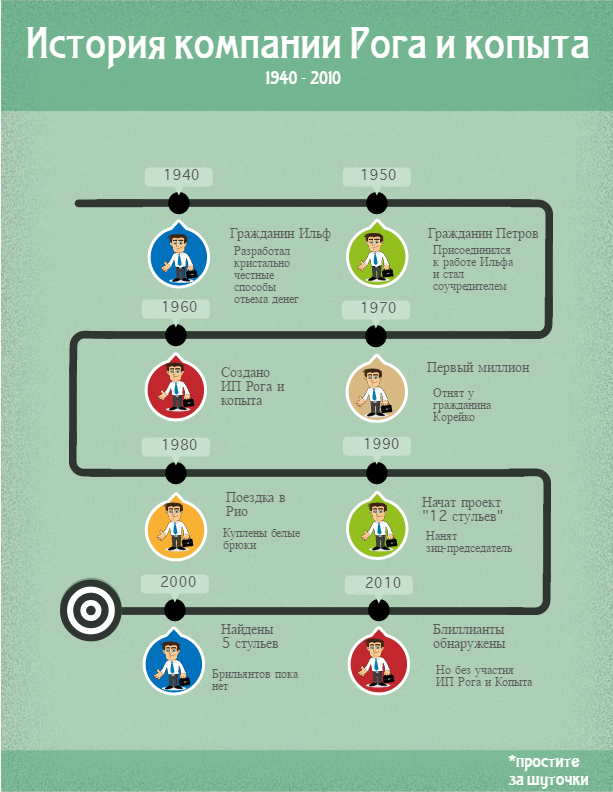
Пример

Что можно сделать в easel.ly
- Создать инфографику с цифрами, изображениями, краткими пояснениями.
- Скачать получившееся изображение в формате jpg или pdf.
Сложности и особенности
Сайт не русифицирован. Для начала нужно зарегистрироваться. Схема мало чем отличается от типичной регистрации на сайте: нужно ввести адрес электронной почты и придумать пароль. Либо нажать на одну из кнопок: Фейсбук или Google+. Порой во время работы сайт зависает и не сразу реагирует на команды. Чтобы работа шла быстрее, советую закрыть все лишние вкладки в браузере.
Как выглядит работа с сервисом

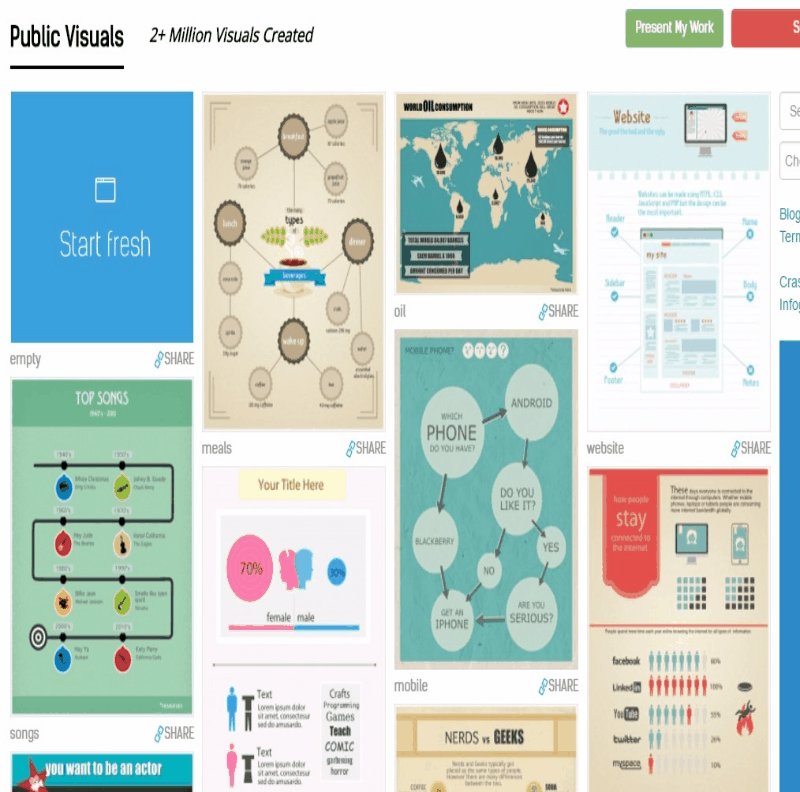
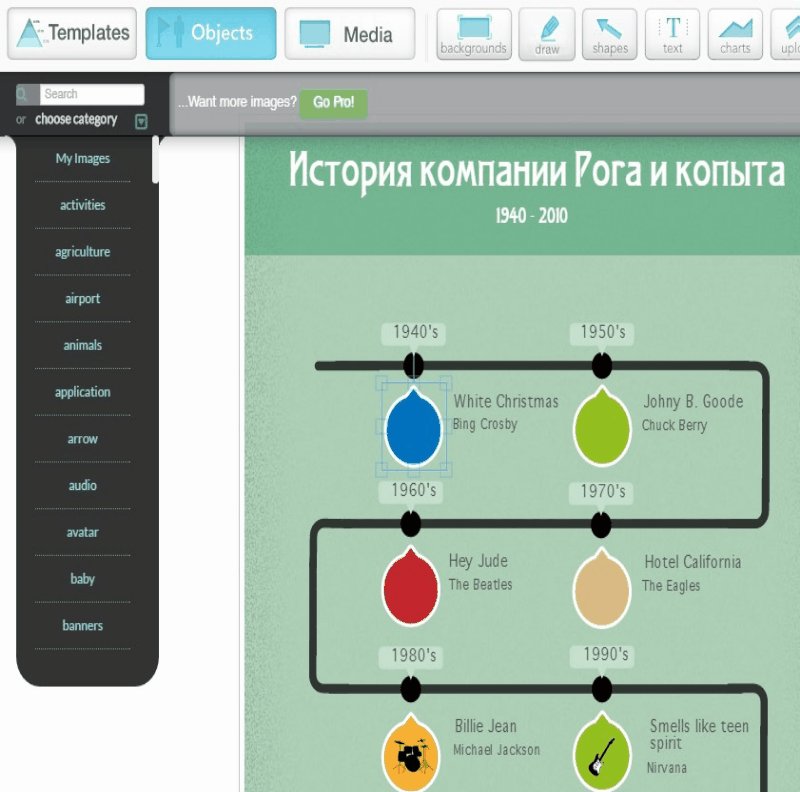
- Выберите шаблон для работы. Сервис предлагает на выбор более 2 миллионов идей для создания инфографики. Выбирайте любую или начните с нуля, выбрав вариант Start Fresh. Для примера мы переработаем один из шаблонов.
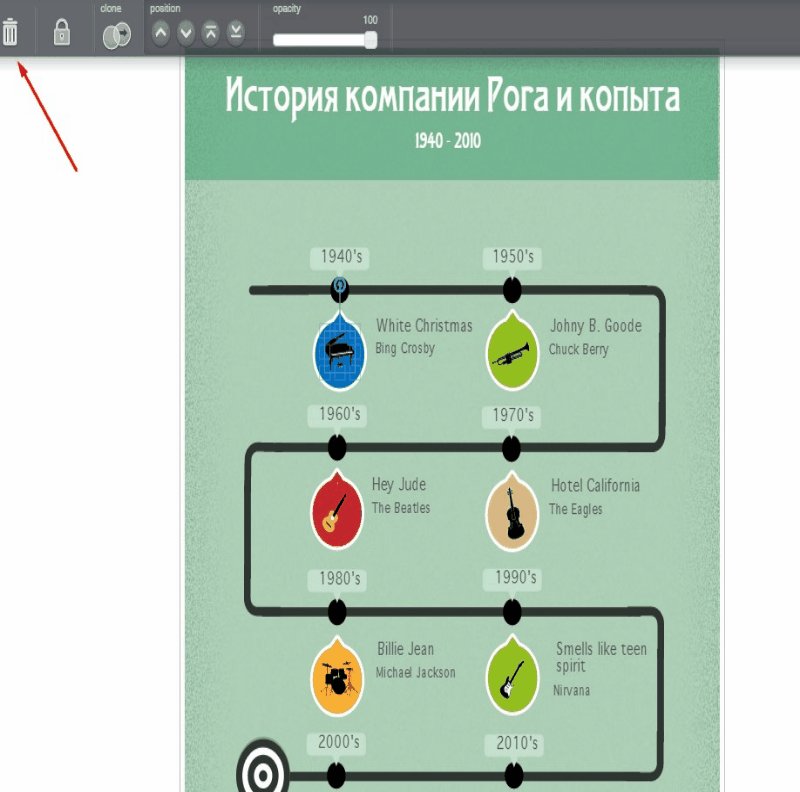
- Меняем текст. За основу возьмем шаблон с историей музыки. Информацию о песнях заменим на рассказ о компании. Для этого нужно переписать заголовок и тексты. Кликнем по заголовку дважды и появится поле для редактирования текста. Одно за другим, редактируем текстовые поля. При необходимости можем заменить шрифт, размер, цвет надписей — меню для редактирования расположено вверху страницы и очень похоже на обычный текстовый редактор.
- Убираем лишние блоки. Потренируемся на картинках. Кликнем по одной из них мышью и нажимаем на крайнюю слева иконку в меню сверху. Она выглядит как мусорный бак.
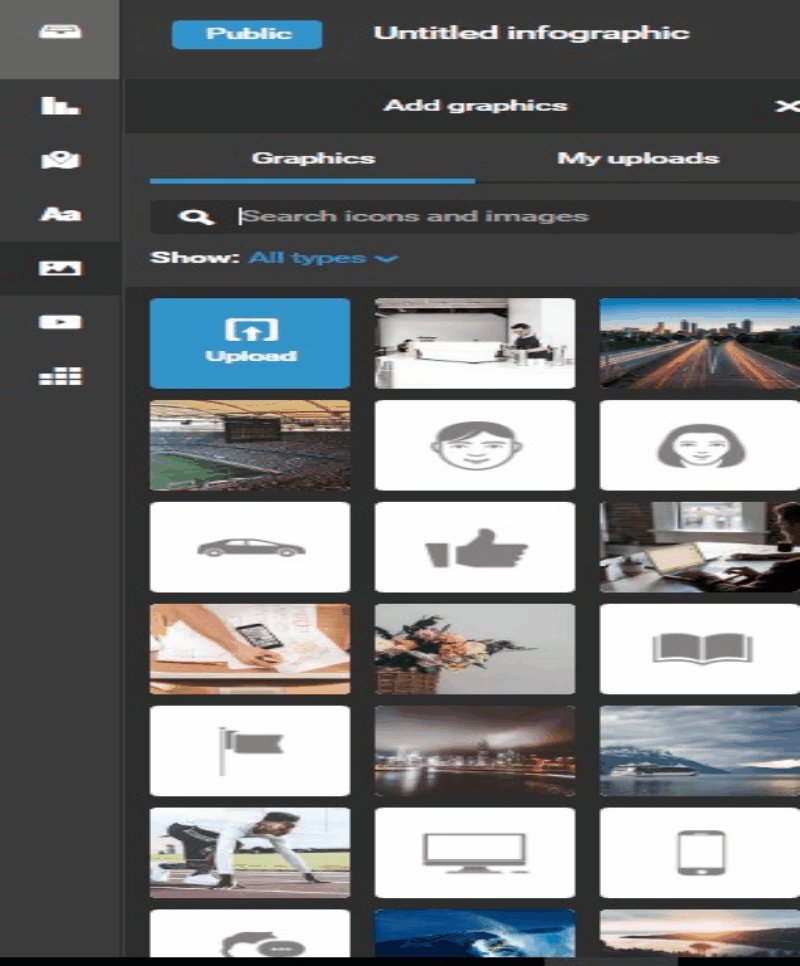
- Добавляем подходящие изображения. Для этого нажимаем кнопку Objects и кликаем по строке choose category. Выбираем подходящую категорию и ищем картинки, которые заменят изображения музыкальных инструментов.
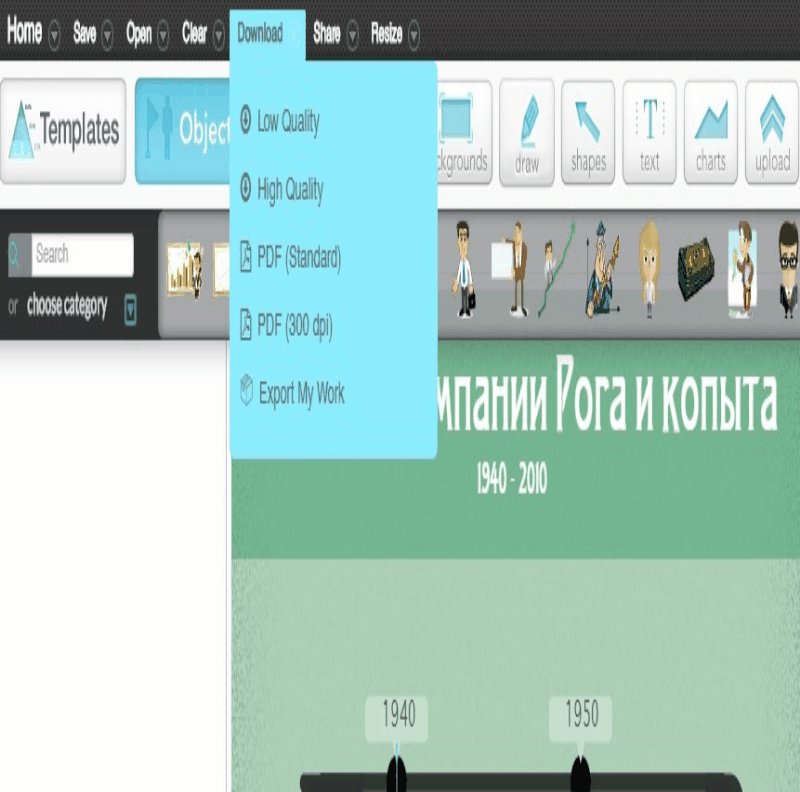
- Сохраняем инфографику. Нажимаем на кнопку Download и выбираем подходящие формат и размер.
Low Quality — jpg-изображение относительно небольшого разрешения. Подойдет для публикации в соцсетях или мобильной версии сайта.
Higt Quality — jpg-изображение большего разрешения, а следовательно, лучшего качества.
Зачем все эти сложности?
Копирайтер часто, но не всегда, получает деньги за «знаки». Тексты блогера аудитория принимает такими, какие они есть. Журналист получит гонорар за любой опубликованный материал. Но любой из них хочет уважения и признания. Легкость, доходчивость и простота — отличные качества для текста, их ценит аудитория и заказчики. Поэтому и стоит потратить время на переработку информации. И когда инфографика лучше текста, я стараюсь ее применять.
Мнение автора и редакции может не совпадать. Хотите написать колонку для «Нетологии»? Читайте наши условия публикации.



