Светлана Шаповалова, коммерческий автор и переводчик, перевела статью Мейсона Джентри о типичных ошибках, которые допускают программисты, решившие изучить дизайн.
Photoshop отсвечивает пустым документом. Вы уже час размышляете над дизайном сайта, но идей нет. Вы уже почти готовы признать свое поражение. История повторяется. В прошлом месяце было также трудно придумать сайт для рабочего проекта. Вы — веб-разработчик, и вы в рабстве у пикселей.
Как же справляются дизайнеры? Просто сидят в Photoshop или Sketch до тех пор, пока не родится что-нибудь хотя бы удобоваримое? Могут ли разработчики, привыкшие к стройной логике Булевой алгебры и теории чисел, овладеть вольными правилами дизайна?
Конечно! Для этого даже необязательно быть особо одаренным богами дизайна. Но как же программисту научиться?
Один из самых быстрых способов — обратиться к знающему человеку и расспросить его хорошенько. Я общался с немногими разработчиками, которые так и сделали. Кто-то изучал дизайн в дополнение к программированию, кто-то переключился на него полностью.
Это статья для новичков в дизайне. В ней я немного упрощу понятия пользовательского опыта (user experience, UX) и визуального дизайна. Будем считать, что UX дизайн — это то, как сайт работает, а визуальный дизайн — то, как выглядит. Конечно, такие определения не учитывают многих нюансов, но для экономии времени сойдет.
Что же изучающие дизайн программисты делают не так?
Не могут определиться
Когда тебе 18 лет, то в запасе есть 4 года точно, чтобы определиться, какая область дизайна ближе всего. Учась в вузе, можно попробовать анимацию, затем переключиться на UX, а потом целый семестр посвятить фотографии. Под конец станет понятно, что нравится и получается лучше всего. Но когда работаешь программистом, столько времени нет. Необходимо четко определиться, какие навыки необходимы, и изучать именно их.

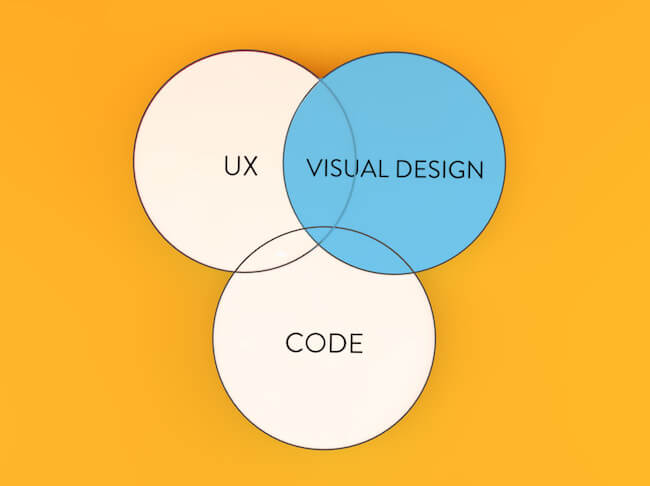
Первый шаг для большинства разработчиков — это выбрать между UX и визуальным дизайном (еще его называют графическим). Не во всех обучающих материалах проводиться четкая грань между ними, и это может запутать.
Что же выбрать: UX или графику? Для начала подумайте, к чему вас больше тянет. Если вдохновляют прогулки по Dribbble, попробуйте визуальный дизайн. Если по вкусу книги Эдварда Тафти, то UX. Думаю, раньше вы уже ощущали внутреннюю склонность к чему-либо из этого. Прислушайтесь к своей интуиции.
Эту склонность вы могли ощущать в процессе работы. Дженни Ривз из LAMP-разработчика плавно переквалифицировалась в UX дизайнера:
Я не проснулась однажды с мыслью что-то изменить — это произошло постепенно. Будучи разработчиком, я начала систематизировать информацию и пользовательские сценарии — это помогало мне в работе. Затем стала делать структурные схемы страниц. И лишь тогда поняла, насколько мне это нравится. Мое увлечение заметили в компании, и скоро я стала штатным UX-дизайнером.
Бывший JavaScript-разработчик, а теперь UX-специалист Джейкоб Рогельберг советует попробовать всё , прежде чем определиться:
Думаю, вам понравится пробовать всего понемногу. Посвятите 10 часов графическому дизайну и посмотрите, как он вам. В это пробный период главное не принять неопытность за отсутствие таланта, но об этом чуть дальше.
Почему я так настойчиво советую выбрать что-то одно? Потому что когда вы уберете из уравнения либо графический, либо UX дизайн — вам придется ровно вполовину меньше всего изучать. Да, в некоторых моментах визуальный и UX дизайн пересекаются, поэтому кто-то может мне возразить, что надо бы изучать их параллельно. Я же исхожу из того, что свободное время и возможность концентрироваться не безграничны.
Выберите что-нибудь одно, и обучение пойдет быстрее. Лучше быть UX-специалистом или хорошим графическим дизайнером, чем посредственностью и там, и там.
Скажем, вы выбрали визуальный дизайн.

Упрощенная версия пересечения дисциплин.
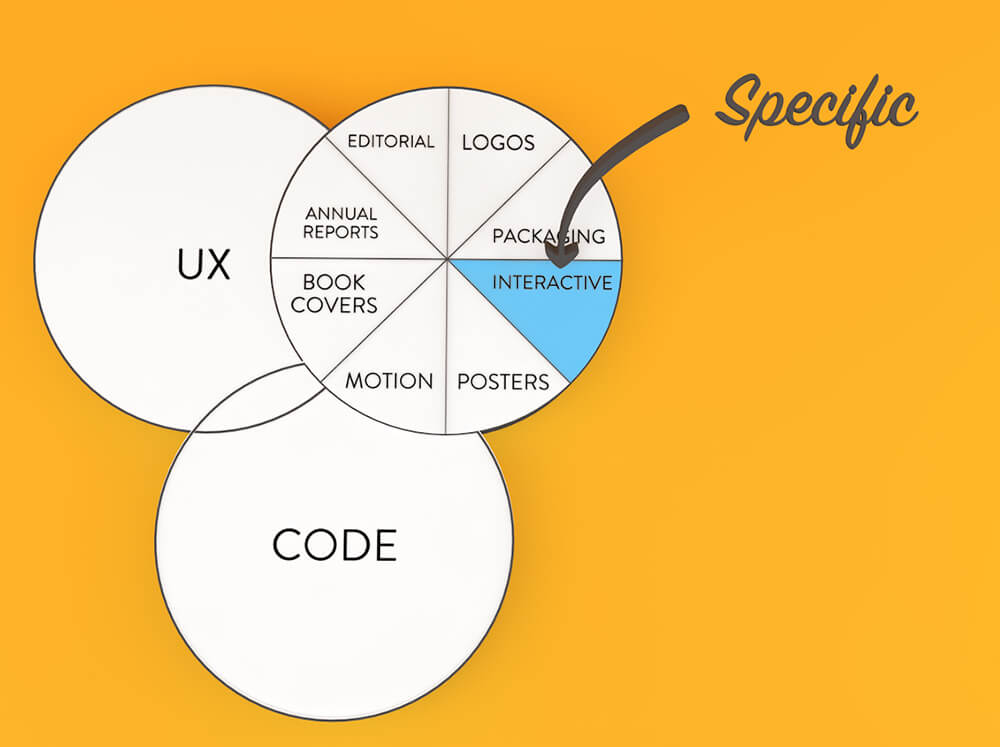
В широких областях надо выбирать специализацию. Нет смысла учить то, что никогда не пригодится в работе. Например, вряд ли понадобится знать все нюансы редакционного дизайна или дизайна обложек и логотипов.
При изучении визуального дизайна, советую разработчикам сосредоточиться на интерактивности. Если вы изучаете UX дизайн, то почти вся работа и так сосредоточена в вебе, и этот совет не так актуален.
Понимаю, охота попробовать всё. Но изучение каких-нибудь логотипов не стоит потраченного времени. За всю жизнь вряд ли случиться так, что вам, веб-разработчику, дадут задачу разработать лого для фирмы. Тем временем специализация на интерактивном визуальном дизайне для сайтов и приложений годами будет работать на вас.
Отвлекаются на технические моменты
Как веб-разработчика, вас будут притягивать около-дизайнерские штуки вроде CSS, Bootstrap и материального дизайна. Но изучать всё это вы будете за счет времени, которое лучше потратить на действительно нужные вещи. Например, на композицию, визуальную иерархию и типографику для визуального дизайнера, и на изучение пользовательского опыта — для UX.
Разработчик — это строитель. Изучая дизайн, вы будете ощущать тягу к созиданию. Одергивайте себя, кодить будете позже.
Дэвид Кловиттер — ведущий дизайнер в Detroit Labs. Ранее он работал там разработчиком. Не поддаваясь желанию программировать на работе, он оставляет личные проекты на дом. Дэвид утверждает:
Считаю, что желание сразу воплотить всё пришедшее в голову вполне естественно — это вообще самый волнительный аспект работы программиста. Лично мне тяжело сдерживаться. Я все еще надеюсь утолить жажду к созиданию в персональных технических проектах, но обязанности и объем работы в Detroit Labs пока не позволяют. Мне очень важно глубоко разобраться в дизайне, а значит надо сосредоточиться только на нем.
Если вы еще не знакомы с технической стороной работы фронтенд-дизайнера, то вы легко её освоите, когда придет время. Поэтому сосредоточьтесь на тех аспектах дизайна, которые вами не изучены. Именно в них кроются возможности роста.
Отвлекаются на инструментарий
Я знаю множество веб-разработчиков, знакомых с Photoshop и Illustrator. Они хорошо умеют ими пользоваться, но все же не могут решать конкретные дизайнерские задачи. В мире графического дизайна такие люди называются специалистами по художественной продукции (англ. production artist). Это хорошая профессия, но все же она отличается от профессии веб-дизайнера.
Забавно: чтобы стать дизайнером, надо знать инструментарий, но само это знание еще не сделает вас дизайнером.
Я угодил в такую ловушку во время обучения в школе дизайна. Первый год мы посвятили изучению Photoshop, Illustrator и InDesign. Было очень классно осваивать их. В конце года я думал: «Я молодец. Теперь я дизайнер!». Однако быстро понял, что это был лишь первый шаг. Второй шаг — научится делать действительно красивую и хорошую работу. Те из моих сокурсников, которые тоже поняли это, продолжили упорно заниматься и из специалистов по художественной продукции превратились в полноценных дизайнеров.
Джейкоб Рогельберг:
Мои наставники всегда повторяли: «Не ограничивайся инструментарием». Сама задумка важнее способа её технической реализации. Понадобилось время, чтобы свыкнуться с этой идеей. Ее можно сравнить с принципом, что решение программистской задачи важнее, чем конкретный язык, на котором оно реализовано.
Шон Дюран — кинорежиссер, ранее бывший и дизайнером, и разработчиком, утверждает:
Поначалу я считал, что когда изучу инструменты, то стану дизайнером. На практике оказалось, что это две совершенно разных вещи. Иногда это напрягало. Получалось, что можно выучить каждую команду, каждый инструмент в Photoshop и при этом так и не стать хоть сколько-нибудь выдающимся дизайнером. Что действительно помогало, так это рассматривать работы других и размышлять, чем хороша или плоха каждая из них.
Изучите инструменты, скажите себе «Молодец!» и продолжайте углублять и оттачивать дизайнерские навыки.
Занимаются украшательством, а не дизайном
Это похоже на пункт, рассмотренный выше, однако касается только визуального дизайна, а не UX. Когда изучаешь туториалы вроде таких, может показаться, что изучаешь дизайн. Это отличный способ выучить Photoshop, но не более. Большинство таких уроков относятся к стилистическому оформлению — лишь одному из множества составляющих дизайна.

Если работать только над стилем, не получится хорошо изучить остальные элементы визуального оформления — потом останется только удивляться, почему все работы выглядят одинаково бездарно. Сложность в том, что большинство обучающих материалов в интернете относятся именно к категориям стиля и техники. Понятия вроде иерархии, концепции и композиции более абстрактны и плохо соотносятся с пошаговыми уроками.
Вместо того чтобы снова и снова работать на стилистическим оформлением, воспользуйтесь диаграммой выше и изучите материалы обо всех ее элементах.
Кстати говоря, ни один профессиональный дизайнер из всех, кого я знаю, не пользуется подобными сайтами, вроде того, что выше. Единственный случай, когда они читают что-то подобное — если вдруг надо добиться какого-то определенного эффекта.
Закапываются в теорию
Как много книжек по дизайну надо прочесть, чтобы овладеть основами? Я считаю, что если вы можете принять проектное решение, а затем оценить его по принципам дизайна, то у вас достаточно теории за плечами, пора двигаться дальше. То есть вы умеете рассуждать примерно так: «Вот эти два блока на главной странице слишком близко расположены друг к другу — это противоречит принципу иерархии» или «Вот эти три строки плохо читаемы, потому что их не выровняли как надо».
Книжные знания определенно важны. Однако навыки совершенствуются только практикой, а не чтением. Факт в том, что теория дизайна обретает смысл, только если использовать ее на практике.
Грег Кобергер, дизайнер, разработчик и основатель стартапа, предвзято относится к теории, если она не сочетается с практикой:
Я всегда советую делать, а не читать. Все хорошие разработчики, которых я знаю, учились именно так: просто реализовывали задуманное, попутно разбираясь в технологии. Технология — это лишь средство достижения цели. Я всегда за самостоятельные попытки, а статьи помогут довести до ума то, что уже начато. Это справедливо и в дизайне.
Изучайте теорию дизайна, но не закапывайтесь в книги. Практикуйте!
Сравнивают себя с другими
Я видел разработчиков, которых так впечатляли чужие работы на Dribbble, что они сами уже не решались что-то делать. Это ловушка.
Соль в том, что вы изучаете дизайн в дополнение к навыкам программирования. Вы, прежде всего, разработчик, поэтому на работе никто не будет вас сравнивать со звездами Dribbble. Точно так же как мои навыки программирования (я графический дизайнер) не сопоставимы с навыками фронтенд-разработчиков.
Специалистов ценят за сильные стороны. Обитатели Dribbble оттачивали свое мастерство годами, в то время как вы совершенствуетесь лишь в свободное время. Конечно, уровень будет разный.
Опытные рекрутеры и компании это понимают. Савой Халлинан — здравомыслящий креативный рекрутер из Лос-Анджелеса:
Если мне нужно найти разработчика с навыками дизайнера, я в первую очередь узнаю, какой уровень требуется. Если серьезный, то порекомендую пару человек — не люблю лишний раз обрекать людей на провал. На собеседованиях с разработчиками-дизайнерами всегда спрашиваю, какой свой навык они считают основным. Чаще всего человек сильнее в чем-то одном.
Анна Мария Пенни из Apex Direct Search, считает, что прежде чем начать изучать дизайн, вам следует определиться, для чего он вам:
Остановитесь и попробуйте понять, зачем вам всё это. Изучаете визуальный дизайн, потому что всегда были творческой натурой и хочется найти отдушину? Что ж, это неплохо. Продолжайте в свое удовольствие и не переживайте о том, как продать себя. Возможно, монетизировать увлечение получится позже, а возможно, что и нет. Это нормально. Многие из нас скучают на работе, которая приносит деньги, поэтому ищут пути самовыражения — и этого вполне достаточно для счастья.
Учитесь, потому что вас не взяли на работу из-за нехватки дизайнерских навыков? А точно ли вы уверены, что это так? Иногда работодатель не раскрывает настоящие причины отказа, либо вообще не говорит, почему не взял вас. На рынке не хватает талантливых инженеров, поэтому весьма странно, если вам отказывают, когда вы прошли техническое собеседование и подошли по всем остальным параметрам, кроме недостатка дизайнерских умений.
Никогда не бойтесь что-то делать только потому, что у других это получается лучше. Прежде всего вы разработчик, и это хорошо!
Оправдываются: «мне это не дано»
Некоторые разработчики считают, что предрасположенность к дизайну либо есть от природы, либо её нет вообще. Доля правды в этом есть. Большинство крутых дизайнеров с мировым именем проявили свою одаренность еще в детстве. Пока вы разбирали по частям кухонный блендер, они рисовали персонажей «Яркой радуги» и «Черепашек-ниндзя».
Природная одаренность конечно же влияет на будущие успехи в дизайне. Однако мы уже обсудили, что не надо соревноваться с топовыми дизайнерами Dribbble. Даже при отсутствии врожденного таланта, ничто не мешает обучиться дизайну, упорно практикуя.
Грег Кобергер:
Дизайн — это сложно. Руки есть у всех, но не у всех есть желание практиковаться и много работать. Поэтому вместо отговорок «Мне не хватит таланта» спросите себя: «Как сильно мне этого хочется?»
Работать вообще сложно, потому что это вне нашей зоны комфорта. Однако не сдавайтесь и хвалите себя за даже за маленькие успехи. Когда дело доходит до дизайна, выделите себе 20 часов, чтобы попрактиковаться. Это оптимальное количество, чтобы войти в курс дела. Если за отведенные часы вы не заметите, что навык хоть чуть-чуть улучшиться, или поймете, что терпеть это дело не можете, то хотя бы сможете честно сказать, что попробовали. Это лучше, чем придумывать отмазки.
А что же делать?
Мы узнали, чего не надо делать при изучении дизайна. Теперь давайте посмотрим, а что же надо делать.
Учиться на рабочем месте
У вас на работе есть дизайнеры? Не у всех есть такая возможность. Поспрашивайте и о файлах, что они сдают вам в работу. Или узнайте, можете ли вы помочь в какой-нибудь рутинной работе взамен на фидбек. Многие любят поговорить о том, в чем они хороши. Если вы воспримите коллегу как учителя, он и поступит как учитель: поможет разобраться.
Мики Мишлетти, творческий эрудит из Сиэтла, изучал UX на работе. Он рассказывает:
В середине 90-х я разрабатывал десктопное приложение для внутреннего использования и пытался разместить на экране элементы управления. Выходило так себе. Тогда я обратился к другому разработчику, у которого похожая работа получалась гораздо лучше. Он рассказал мне основы планировки, выравнивания, заполнения. Даже с этими крохотными знаниями работа стала лучше.
Если вы целые дни проводите в окружении дизайнеров, пользуйтесь этим.
Стать себе учителем
Учиться трудно, потому что вы сами себе и учитель, и ученик. Пока скачете от туториала к туториалу, легко разочароваться. Предлагаю в два шага облегчить себе задачу:
-
Определитесь с нужной областью и найдите лучшие книги на эту тему. О визуальном дизайне попробуйте почитать Стивена Хеллера, Эллен Луптон и Филиппа Меггса. Для UX хорошо обратиться к книгам Дона Нормана и Эдварда Тафти.
-
Составьте план и обратитесь за фидбеком к профессиональным дизайнерам.Так вы будете развиваться намного быстрее, чем занимаясь в одиночку.
Грег Кобергер считает, что во время обучения полезно копировать других:
Я в основном учился, делая коллажи понравившихся изображений. Дизайн кнопки с одного сайта, навигационная панель с другого. Пока я делал франкенсайт, случились две вещи:
→ Я изучил инструментарий.
→ Я работал самостоятельно. Это реально помогло выучить нужные приемы. Копирование — отличный способ учиться. Точно также учатся студенты-художники, копируя классические полотна. Я стал более творческим и смог быстрее начать учить что-то новое.
Пойти на курсы
Многим разработчикам этого не хочется — придется следовать расписанию. Но если у вас есть время и деньги, советую именно этот путь. Когда вы общаетесь с наставником, обучение идет намного быстрее. Знаю, что сейчас популярны бесплатные онлайн-курсы, но не надо сбрасывать со счетов старую добрую школу.
Майкл Лумес, iOS-разработчик, ставший графическим дизайнером, выбрал именно такой путь:
Два года я учился на бакалавра в сиднейском колледже Billy Blue College of Design по специальности «Коммуникативный дизайн». Я считаю, это было отличное решение. Я одновременно учился мыслить как дизайнер и получал технические навыки. Мне кажется, что обучаясь самостоятельно, сложно настроить себя на дизайнерский ход мыслей — это приходит с опытом. На онлайн-уроках так не получится.
Вывод
-
Определитесь графический или UX дизайн вы будете изучать.
-
Не отвлекайтесь на технические моменты.
-
Не отвлекайтесь на инструментарий.
-
Не занимайтесь украшательством.
-
Не закапывайтесь в теорию.
-
Не сравнивайте себя с другими.
-
Не оправдывайтесь: «мне не дано».
-
Учитесь на рабочем месте.
-
Станьте себе учителем.
-
Пойдите на курсы.
Читать еще
- Где брать и как работать с бесплатными изображениями
- Самое простое руководство по иконографике
- 5 советов по созданию впечатляющей моушн-графики
Обучение
- Бесплатный курс «Adobe Photoshop: основы для веб-дизайнера»
- Программа обучения «Веб-дизайнер: эффективный сайт от идеи до реализации»
- Программа обучения «Landing Page: построение эффективных посадочных страниц»



