Перевели и адаптировали статью веб-писателя и редактора Лесли Вос о том, как сделать контент на сайте удобным для пользователей и тем самым повысить конверсию.
Если контент на сайте хорошо организован, то пользователю будет удобно читать статьи и он вернётся ещё не раз. Так вы увеличите трафик, эффективность SEO, конверсию и рейтинг в поисковиках.
Интересные факты:
- текст с экрана мы читаем на 25% медленнее, чем с бумаги;
- посетители сайта читают только 20–28% слов на странице.
Плохо оформленный текст усложняет чтение и отталкивает новых пользователей. Если информацию будет сложно понять — они просто уйдут на другие сайты.
Кроме длины текста, качества информации, интереса к теме, на проведённое на сайте время влияют ещё и некоторые неочевидные вещи. Расскажу о них подробнее.
Ширина и размер шрифта
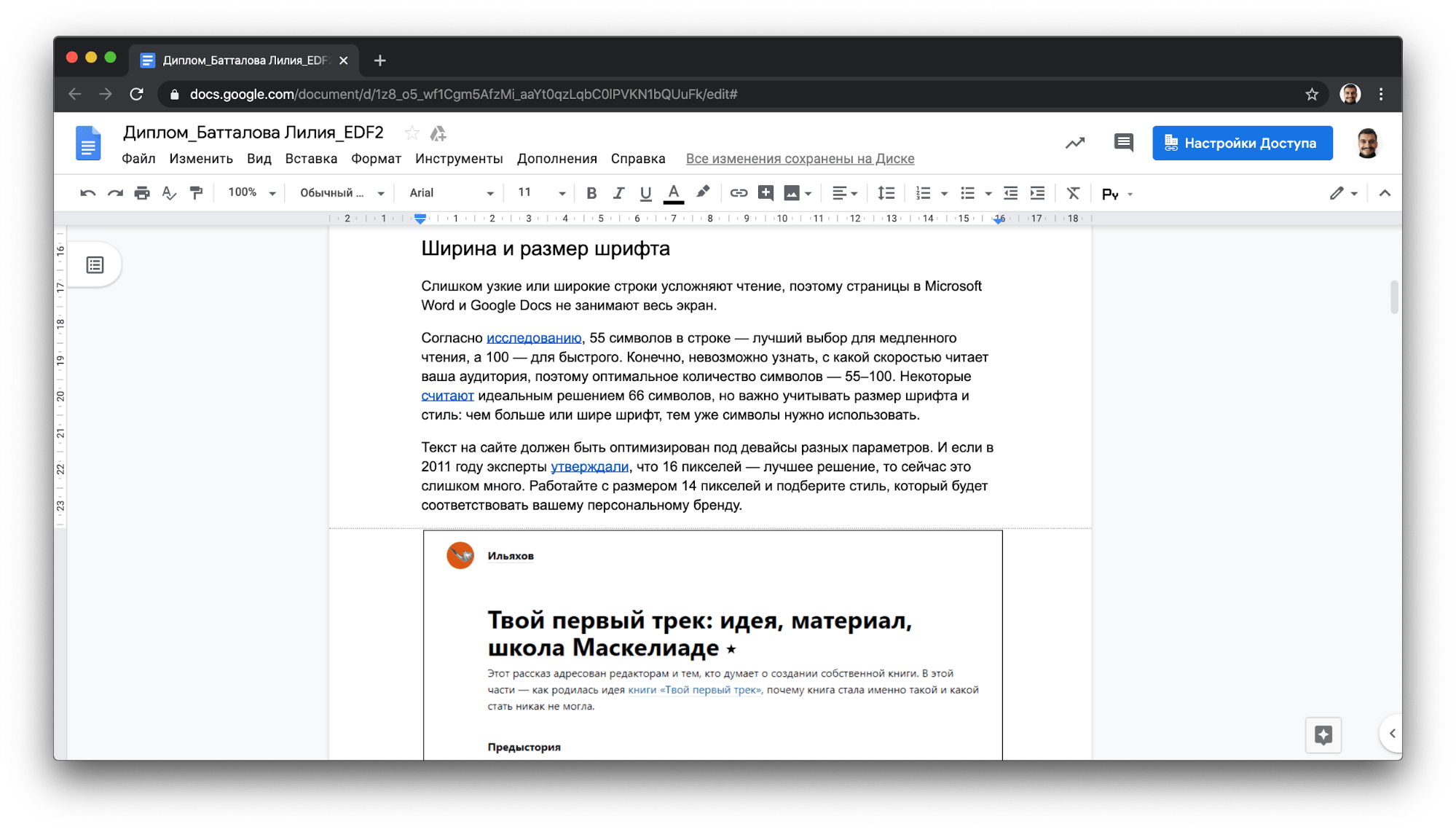
Слишком узкие или широкие строки усложняют чтение, поэтому страницы в Microsoft Word и Google Docs не занимают всю ширину экрана.

Согласно исследованию, 55 символов в строке — лучший выбор для неспешного чтения, а 100 — для быстрого. Невозможно узнать, с какой скоростью читает ваша аудитория, поэтому оптимальное количество символов — 55–100. Некоторые считают идеальным решением 66 символов, но важно учитывать размер шрифта и стиль.
Текст на сайте должен быть оптимизирован под разные устройства. И если в 2011 году эксперты утверждали, что 16-й кегль — лучшее решение, то сейчас это слишком много. Работайте с размером 14 пикселей и подберите стиль, который будет соответствовать вашему персональному бренду.

Когда выберете стиль шрифта, настройте ширину строки в промежутке между 500 и 650 пикселей.
Выравнивание
Выравнивайте текст по левому краю, иначе у вас не получится адаптировать его для другого экранного разрешения: появится лишнее пространство между словами.

Расстояние перед и после подзаголовков
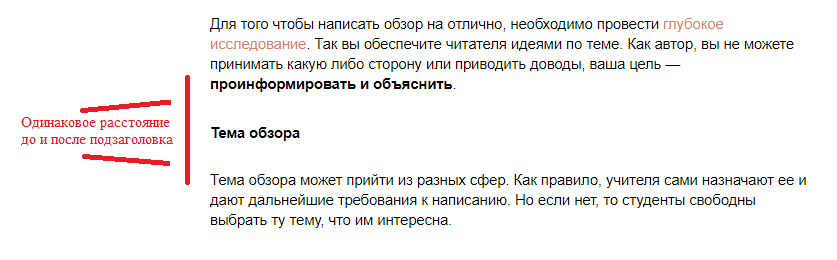
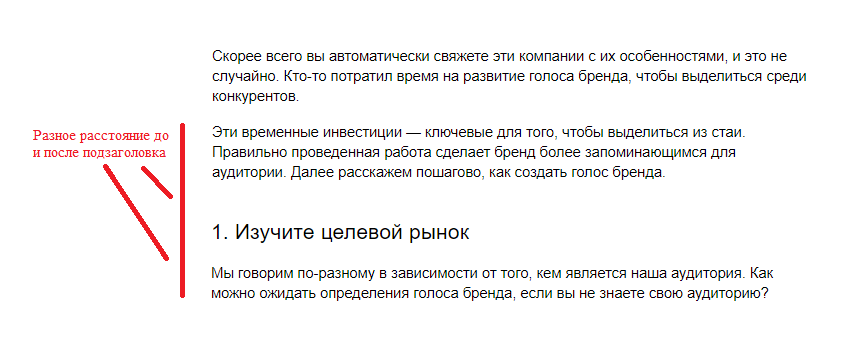
Оставляйте перед подзаголовком больше пространства, чем после него: так понятнее, к какому разделу относится этот подзаголовок.
Неправильно:

Правильно:

- Научитесь создавать полноценные информационные продукты и решать бизнес-задачи с помощью контента
- Освойте главные навыки редактора: работу с текстом и изображениями, типографику и вёрстку, управление командой
- Три модуля на выбор — для новичков и опытных специалистов. Получите знания, необходимые именно вам
Контрастно-цветовое соотношение
Ещё одна ошибка — неудачная цветовая комбинация и небольшой контраст между фоном и текстом. Настройте контрастно-цветовое соотношение 5:1 и выберите спокойный фон, чтобы читателю было комфортно.

Подзаголовки
Читатели уходят со страницы в течение 10 секунд, если не находят для себя пользы. Быстро разобраться в содержимом страницы помогают подзаголовки. А абстрактные и неинформативные подзаголовки усложняют чтение.
Экспериментируйте с размером и цветом, используйте жирный шрифт, сокращайте. Ваша задача — создать контраст между подзаголовком и телом текста, чтобы читатель лучше воспринимал информацию.
Быстро проверить содержание страницы помогут соответствующие плагины WordPress.

Типы изображений и их количество
Изображения и видео влияют на то, сколько времени читатель задерживается на странице. Но иногда сложно подобрать правильные изображения и их оптимальное количество.
- Откажитесь от стоковых фото. Они выглядят нереалистичными, а пользователи уже пресытились и устали от них. Лучше работают картинки, нарисованные вручную, диаграммы, анимации, инфографика, демонстрирующие данные исследований. Они интересны и заставляют читателя провести на странице немного больше времени.
- Учитывайте количество изображений. Если в посте в 5000 слов совсем не будет картинок, то читателю станет скучно и он, скорее всего, покинет страницу. А если изображений слишком много — читатель устанет ждать загрузки и тоже уйдёт. Достаточно одной картинки на каждые 350 слов.
-
Работайте с размером. Большие изображения влияют на скорость загрузки страницы. Если страница загружается дольше трёх секунд, то 40% посетителей уйдёт. Если вы проверяете скорость своего сайта и видите неоптимизированные изображения, обязательно
оптимизируйте их, чтобы обеспечить баланс между размером и приемлемым качеством.

Как оптимизировать изображение:
- используйте правильные типы файлов: JPEG идеально для фото, а PNG — для графики, скриншотов и логотипов;
- меняйте размер больших фото и картинок с камеры, когда это уместно;
- думайте о сжатии: большинство фоторедакторов сжимают картинки автоматически, но можно использовать приложения JPEGmini, Kraken или TinyPNG.
Структура текста
Избегайте сложной структуры, чтобы не усложнять восприятие информации. Читателям придётся концентрироваться, чтобы не забыть, к чему каждый раздел относится. А это увеличивает вероятность того, что посетители покинут сайт.
- Двухуровневые структуры работают лучше всего: заголовок — Н2 — Н2 — Н2.
- Трехуровневые (Заголовок — Н2 — Н3 — Н2 — Н3 — Н2) хороши, если они краткие и понятные.
- Четырехуровневые (Заголовок — Н2 — Н3 — Н4 — Н4 — Н3 — Н2 — Н2) сложны для восприятия.
Разбавление текста
Рассмотрите и другие варианты разбавления текста. Изображения и видео увеличивают среднее время посещения страницы, но пробуйте использовать ещё и таблицы, цитаты, списки. Комбинирование этих элементов делает контент простым для восприятия и добавляет доверия.
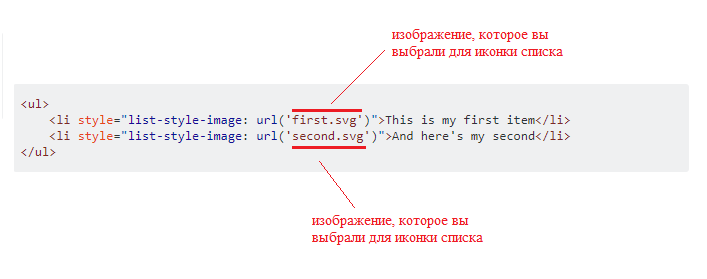
Для сайта на WordPress можно использовать плагины TablePress или Table Marker. Для оформления цитат попробуйте сервисы с различными настройками. А если хотите изменить стандартные круглые точки в списках, настройте CSS с помощью тега «list-style-image», как здесь:

Размер абзацев
Делайте абзацы короткими. Два–три предложения в абзаце — лучший вариант для текста в вебе. На самом деле величина абзаца зависит от трёх факторов: размера шрифта, ширины строки и межстрочного интервала. GRT Calculator поможет подобрать идеальную типографику для сайта.
Считается, что предложения должны быть длиной до 20–25 слов. Но для лучшего ритма смешивайте короткие и длинные предложения. Такие абзацы удобно читать, и аудитория без проблем сможет следить за ходом мысли и будет эмоционально вовлечена в ваш контент.
Делайте всё, чтобы улучшить читабельность статьи
Контент влияет на поведенческие факторы, а в конечном счёте — на органический рейтинг в поиске. Число посещений, среднее время на странице, показатель отказов — всё это зависит от качества контента.
Не убивайте конверсию плохим форматированием. Вот как это сделать правильно:
- Настройте ширину и длину строки, размер шрифта.
- Выравнивайте текст по левому краю.
- Не усложняйте структуру.
- Делайте разделы короткими.
- Обращайте внимание на цветовой контраст.
- Думайте о стиле подзаголовков.
- Помните о пространстве между разделами и подзаголовками.
- Оптимизируйте типы и размеры картинок.
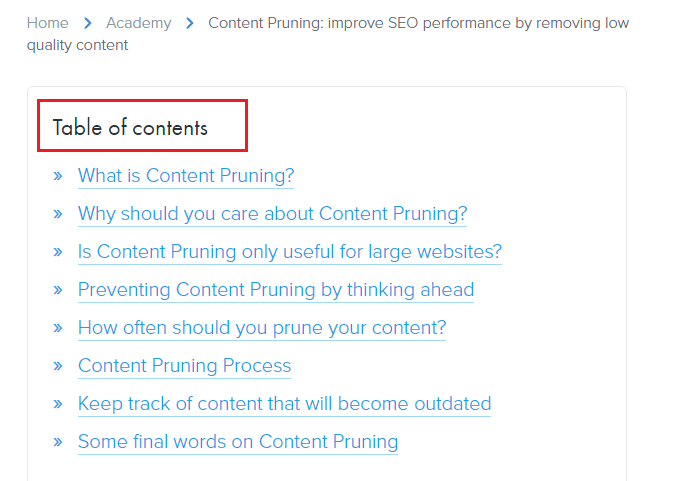
- Рассмотрите творческие способы форматирования контента: используйте цитаты, оглавления, списки.
Эти советы обеспечат не только публикацию хорошего контента, но и его прочтение и распространение.
Мнение автора и редакции может не совпадать. Хотите написать колонку для Нетологии? Читайте наши условия публикации. Чтобы быть в курсе всех новостей и читать новые статьи, присоединяйтесь к Телеграм-каналу Нетологии.






