«Нетология» подобрала 10 полезных инструментов, которые пригодятся при верстке HTML: от текстовых редакторов до генераторов CSS.
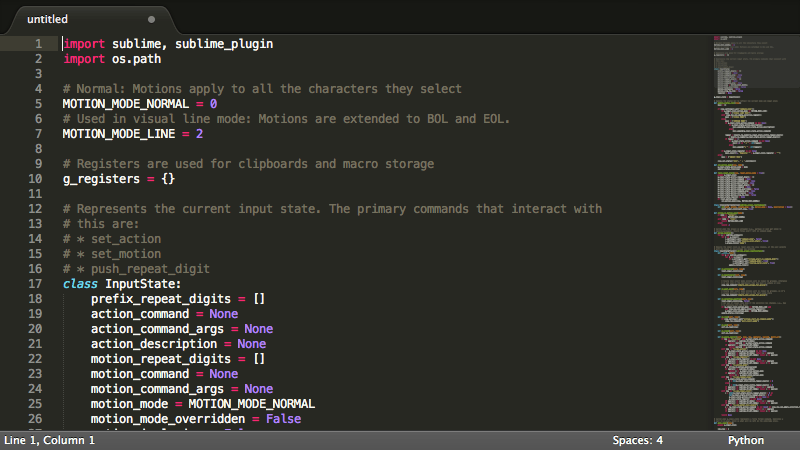
Notepad++

Кроссплатформенный редактор, схожий с Notepad++, но обладающий множеством дополнительных функций. Подсвечивает синтаксис, автоматически сохраняет изменения в файлах, поддерживает 27 языков программирования, плагины и макросы на Python. Программа умеет запускать код без переключения в командную строку. Приложение доступно в версиях для Windows, OS X и Linux, лицензия стоит 70 долларов.
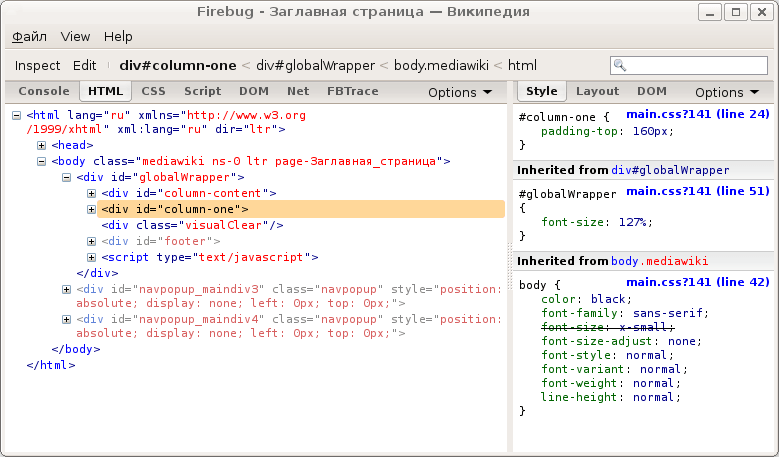
Firebug

Расширение для браузера Mozilla Firefox. Консоль и отладчик JavaScript, CSS и HTML, определяет часть кода, которая вызвала ошибку. Умеет редактировать код на стороне клиента в браузере.
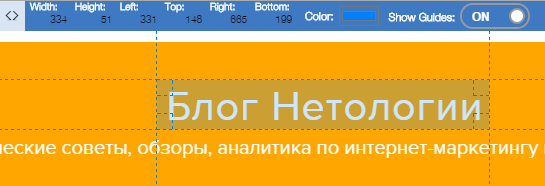
PerfectPixel
Расширение для Google Chrome, которое накладывает на верстаемый сайт полупрозрачный макет. Оба изображения можно попиксельно сравнить и на ходу внести результат изменений кода. Поддерживает несколько слоев и их гибкую настройку, а также функцию блокировки, при которой все элементы на странице становятся кликабельными.
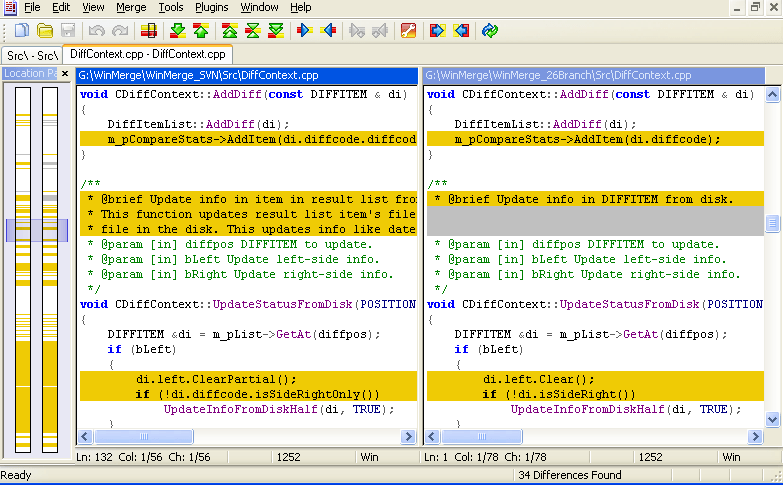
WinMerge

Удобный бесплатный инструмент под Windows для сравнения разных версий файлов, в том числе макетов верстки. Различия отображаются в визуальной текстовой форме, из которой видно, что изменилось в проекте в новой версии.
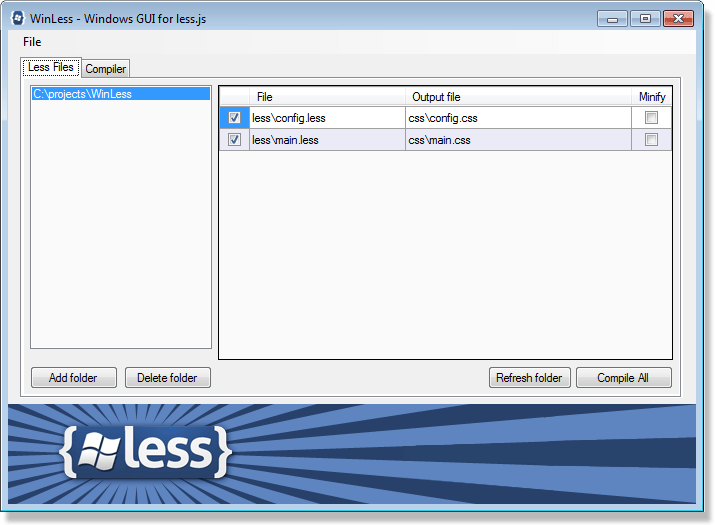
WinLess

Бесплатная Windows-программа для работы с препроцессором LESS. Он представляет из себя надстройку над CSS с дополнительными динамическими свойствами. WinLess поможет конвертировать LESS в CSS. Программа автоматически сканирует выбранную папку и выбирает файлы, которые содержат нужный код.
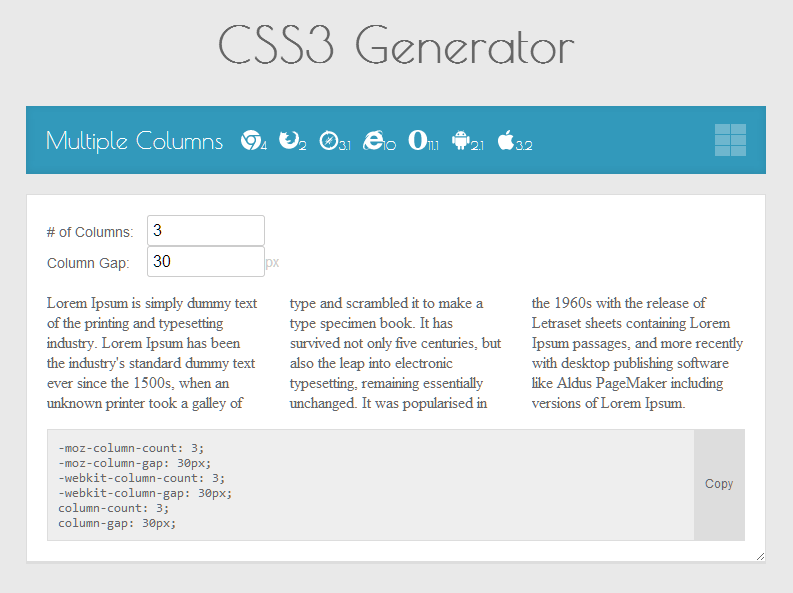
CSS3 Generator

Минималистичный инструмент для генерации CSS-кода под множество предустановленных задач.
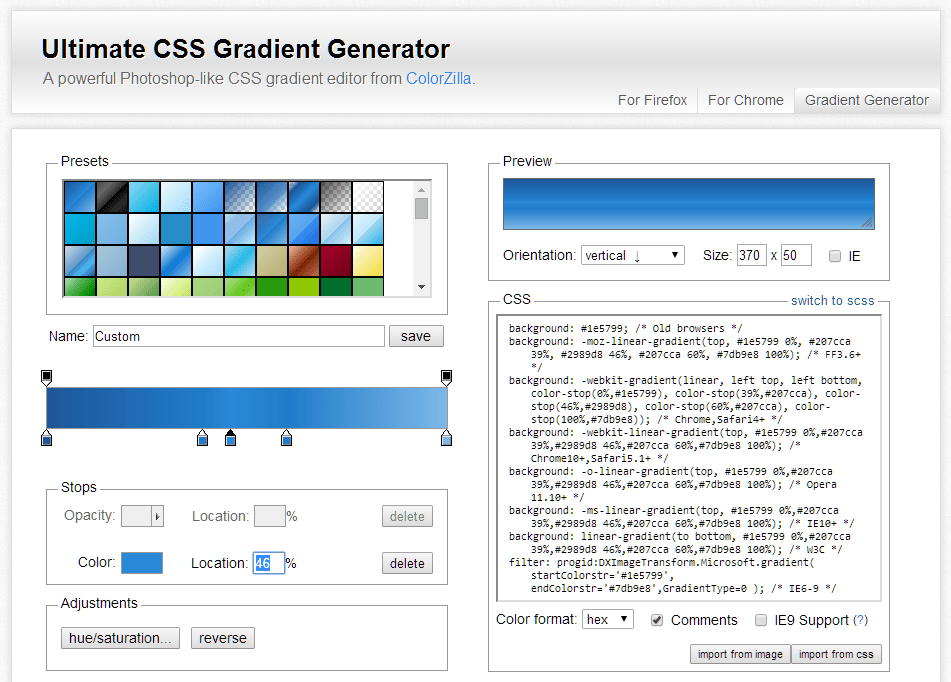
Ultimate CSS Gradient Generator

Сервис для генерации градиентов. Результат сразу отображается в боковой панели в виде кода.
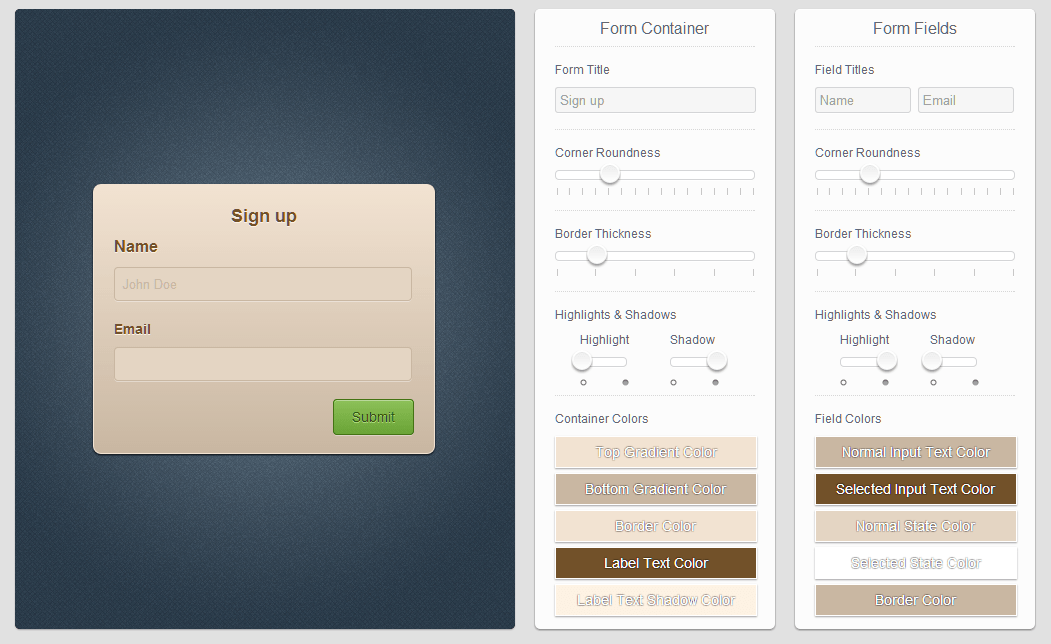
Livetools Ui Parade
- Научитесь писать код за две недели
- Создайте свой первый проект — небольшую игру для индивидуального подсчёта продолжительности жизни и мотивации
- Сделайте шаг к новой профессии
Page Ruler


- Гид по верстке адаптивных писем
- Как работает Flexbox: объясняем на гифках
- 8 текстовых редакторов на все случаи жизни

- Бесплатный курс «Основы HTML и CSS»
- Программа обучения «HTML-верстка: с нуля до первого макета»
- Стать фронтенд-разработчиком с нуля — «Профессия front-end разработчик»
Мнение автора и редакции может не совпадать. Хотите написать колонку для Нетологии? Читайте наши условия публикации. Чтобы быть в курсе всех новостей и читать новые статьи, присоединяйтесь к Телеграм-каналу Нетологии.