Команда uKit Group специально для блога Нетологии собрала несколько простых онлайн-решений, которые помогут сэкономить время на регулярной проверке сайта.
Когда у нас что-то болит, мы чаще всего не идём сразу к врачу, а предварительно пытаемся понять, что с нами, и уточнить симптомы. С сайтом можно поступать примерно так же. Это самолечение — плохо, а самодиагностика — весьма хорошо. Ведь ходить к коллегам с «кажется»-гипотезами — только время терять. В статье несколько решений, которые помогут самостоятельно выявить проблему и идти к специалисту с конкретной «болью».
Я доволен своим сайтом, зачем что-то проверять?
Многие особенности, мешающие увеличить конверсию и другие важные показатели, не всегда очевидны. И если ваш сайт адаптивен, обладает приятным современным дизайном и контентом, это ещё не значит, что он выполняет свои маркетинговые функции на все 100%.
Программа обучения: «Адаптивная и мобильная верстка»
1. Сервисы Google
40% посетителей уйдут с сайта, если страница не успеет загрузиться за три секунды.
Начнём с классики.
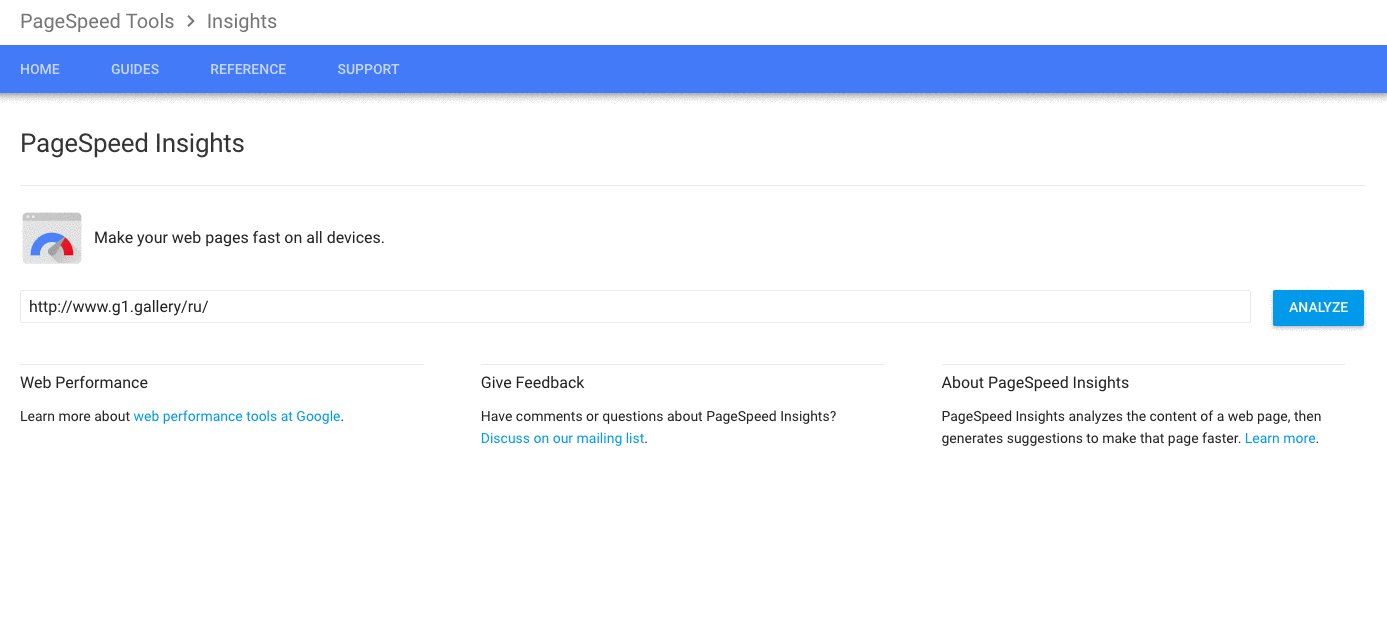
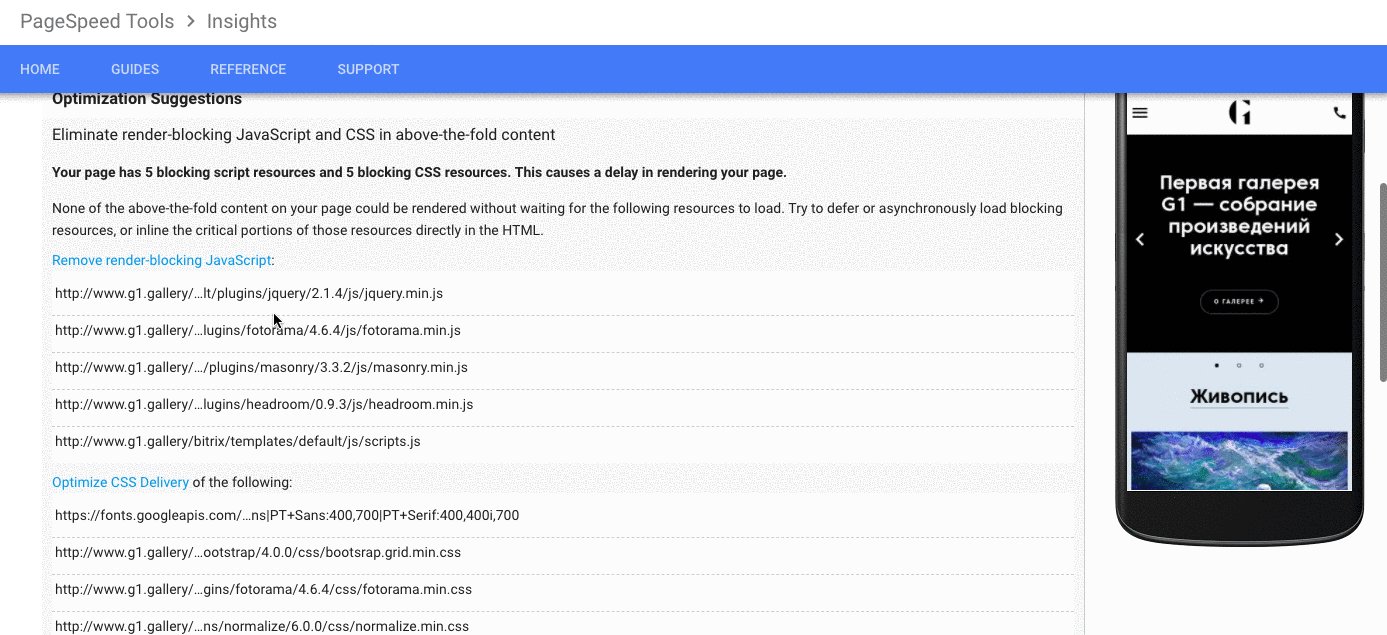
Google Pagespeed Insights проверит скорость загрузки ресурса и укажет на недостатки, которые её замедляют. Вам могут предложить сжать тяжёлые картинки (если эта функция ещё не реализована в вашей платформе по умолчанию), кэшировать данные страниц или оптимизировать код страницы так, чтобы скрипты не блокировали рендеринг видимой части страницы.

Ускорив загрузку, вы можете повлиять и на ранжирование своего ресурса в поисковой выдаче: поведенческие факторы — то, что люди задерживаются на страницах дольше, — также учитываются поисковиками.
52,2% интернет-трафика уже идёт с мобильных устройств. Но до 2020 года 70% всех подключений будет совершаться при довольно медленном соединении.
Дальнейшее проникновение мобильного интернета требует особого внимания к загрузке ваших страниц при не самой качественной сети. С помощью сервиса Test My Site можно проверить, как сайт грузится в условиях 3G.

Помимо анализа времени загрузки, сервис подсчитывает ожидаемый процент отказов и сравнит ваши показатели со страницами сайтов той же тематики.
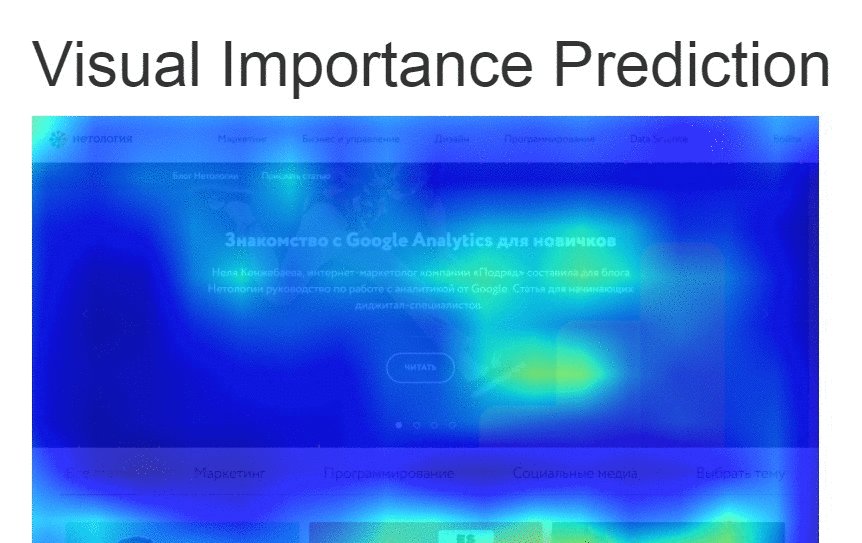
2. Visimportance — сервис на основе нейросети
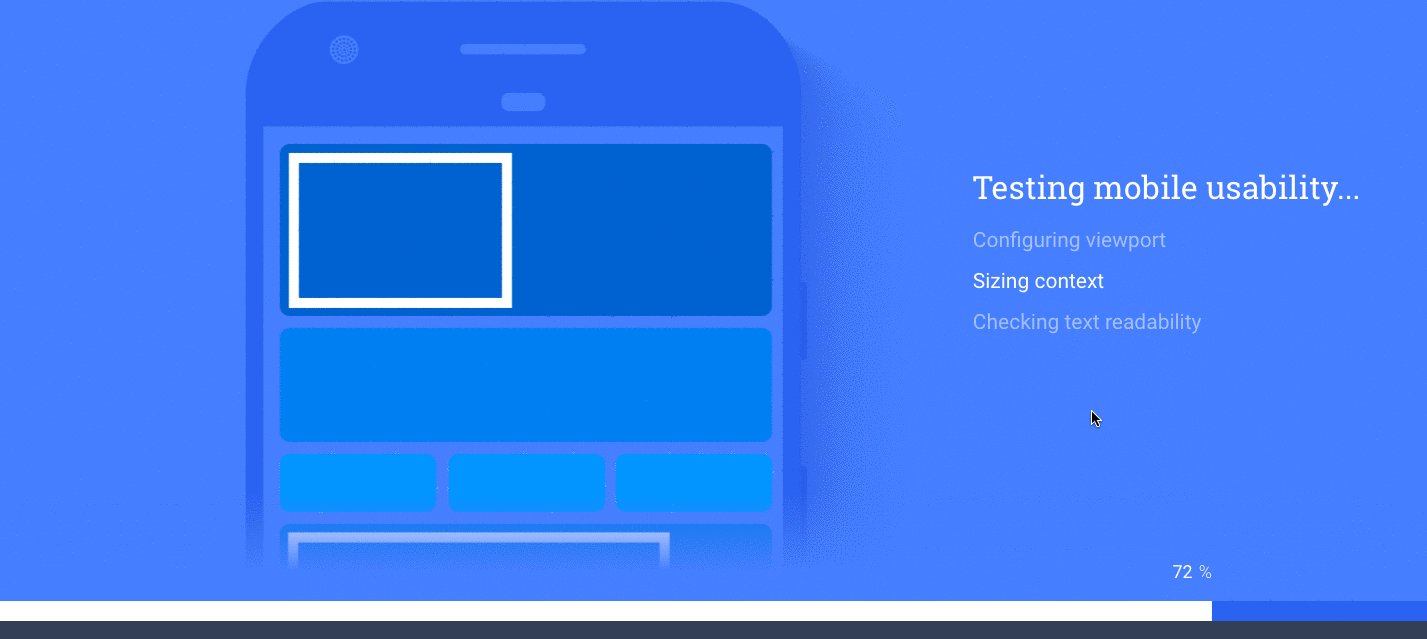
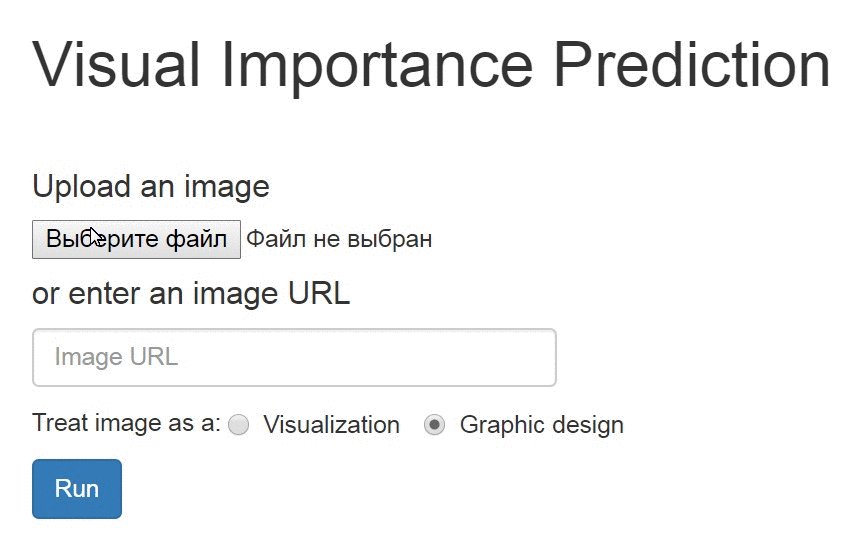
Если этот текст застал вас в процессе переделки сайта и вы сомневаетесь, как сработают изменения позиций элементов, воспользуйтесь этим сервисом, чтобы сравнить превью (например, png-отрисовки) старой и новой версий страниц. Сработает и со скриншотом любой действующей страницы, сделанным с инструментом вроде Screen Capture.

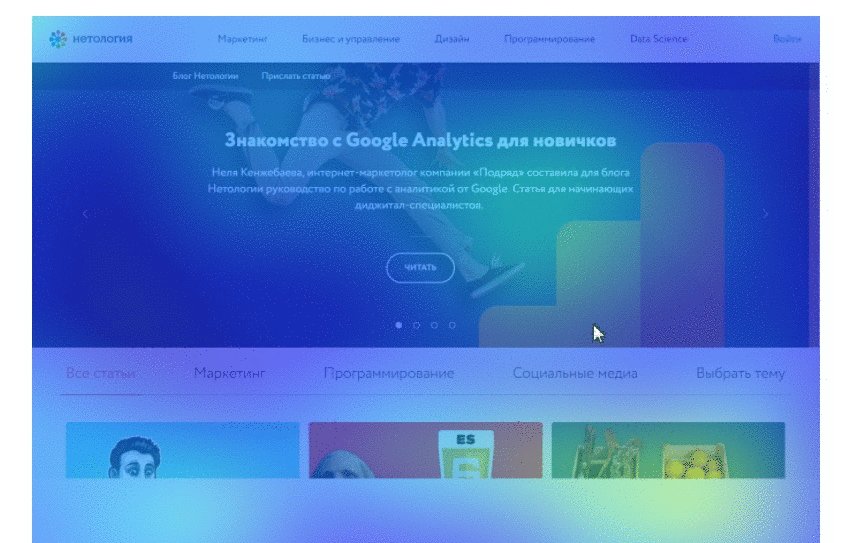
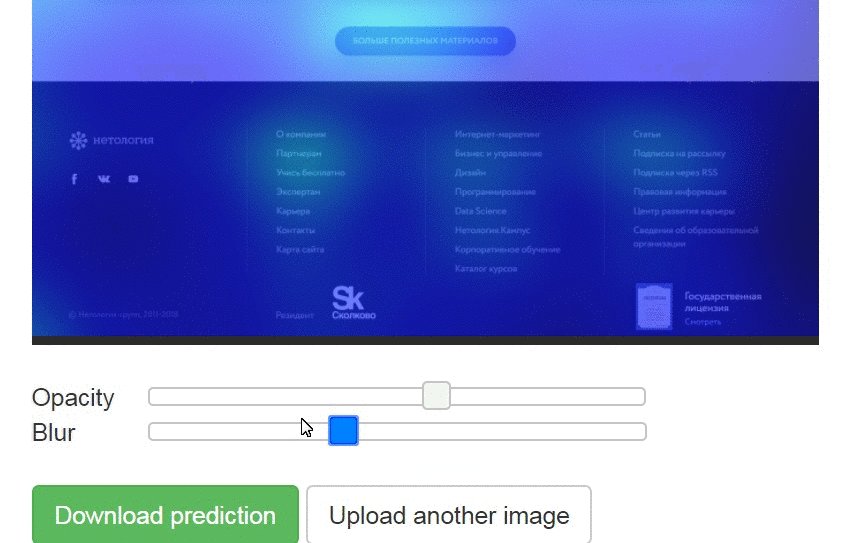
Проект Visual Importance, созданный инженерами из Массачусетского технологического института, работает на основе технологии искусственного интеллекта: система спрогнозирует, как распределится внимание посетителей, создав тепловую карту поверх загруженной картинки. Сразу станет понятно, какие элементы и изображение окажутся в фокусе, а мимо чего посетитель пройдёт.
3. Webscore AI — сервис на основе нейросети
50% посетителей закроют вкладку, если не обнаружат форму связи и контакты на бизнес-сайте на видном месте. А 38% уйдут просто, если визуальное оформление покажется непривлекательным.
Даже если сайт высоко оценили именитые дизайнеры, он не всегда произведёт должное впечатление на обычного посетителя. И если с прошлым сервисом мы оценивали макет, то эта разработка от российских программистов умеет работать с уже свёрстанными сайтами.

Webscore AI применяет алгоритмы машинного обучения и нейросеть, чтобы показать, что подумает о вашем сайте среднестатистический пользователь интернета. Система оценит привлекательность сайта-визитки, лендинга или интернет-магазина по шкале от 1 до 10, проверяя набор параметров: от адаптивности под популярные экраны до контрастности, качества картинок и форматирования.
Обратите внимание, что сервис даёт оценку не сайту в целом, а каждой странице в отдельности: ведь если ваша главная может выглядеть хорошо, то внутренняя может отпугнуть потенциального клиента. Так что вы можете прогнать через сервис страницы в той последовательности, в которой по ним должен переходить посетитель, и обнаружить «тонкие» места, которые и нужно улучшать.
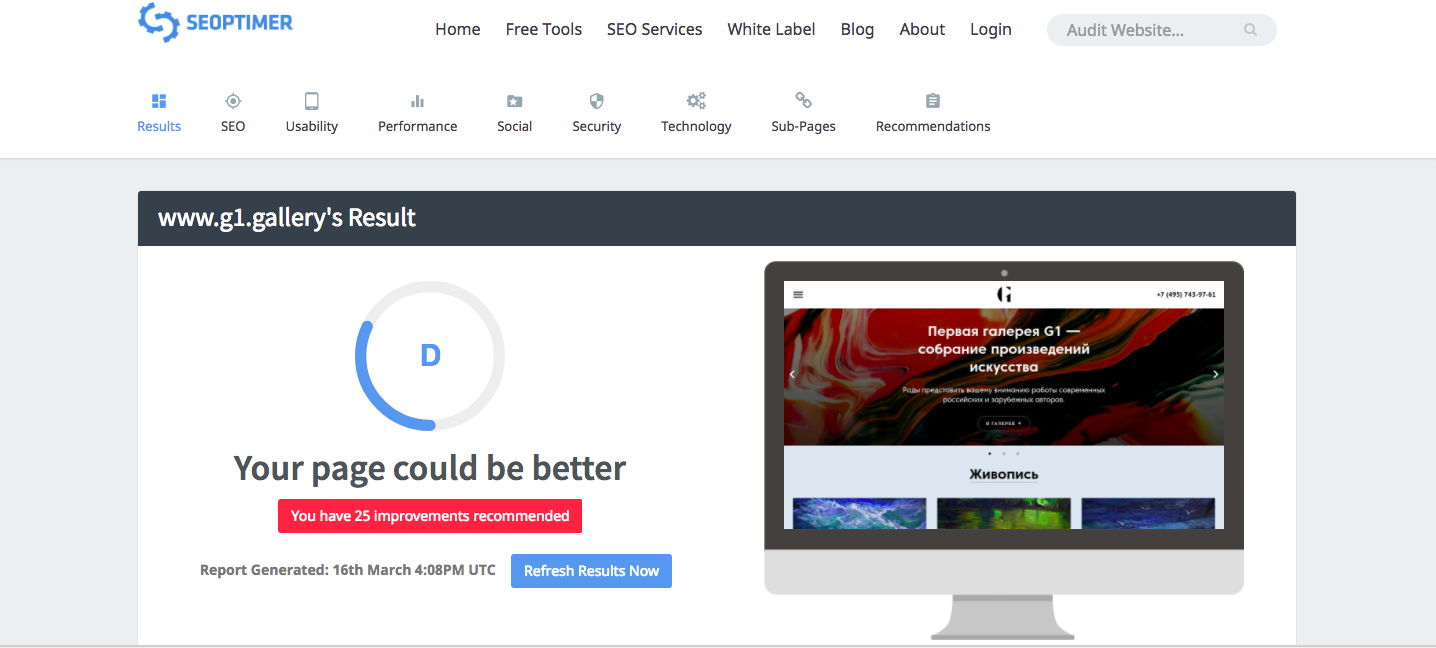
4. Seoptimer
Если раньше мы говорили о глобальном — страницах целиком, то теперь перейдём к локальным недочётам. Выявить их поможет Seoptimer.

В частности, сервис обращает внимание на такие вещи, как читаемость ссылок для посетителей и поисковых систем. Или может подсказать, что область для нажатия в мобильной версии не совпадает с размером пальца.
Бесплатно Seoptimer позволяет проанализировать только одну страницу сайта.
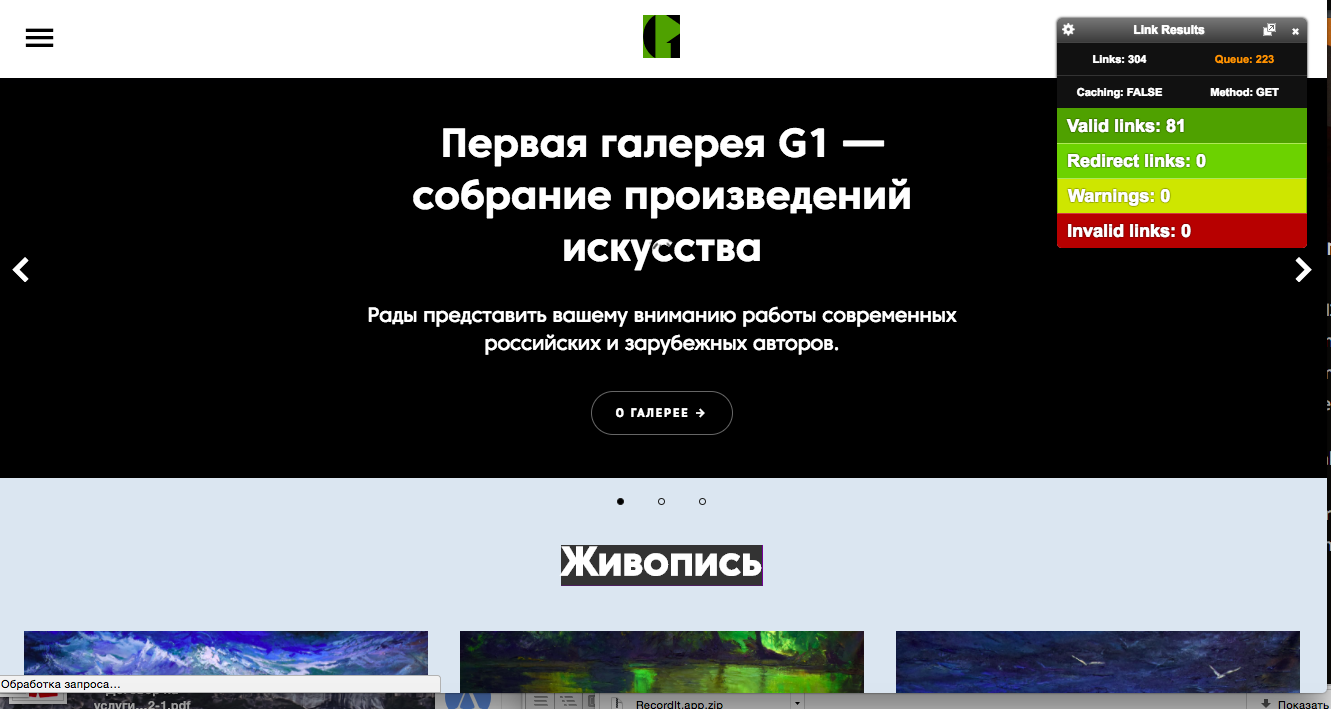
5. Check My Links
Мало что вызывает у посетителя столько же неприятных эмоций, как страница 404.
Расширение Check My Links для Chrome позволяет обнаружить все битые ссылки на сайте.

Как только приложение находит неработающие ссылки, оно подсвечивает их прямо на странице красным цветом.
Читать еще: «Как ускорить загрузку сайта»
Кажется, вы только что сэкономили кучу времени
Если в ходе проверки вы обнаружите недостатки, теперь вы можете чётко сказать, что не так, и поставить задачи верстальщику, маркетологу, дизайнеру — и быстрее получить результат. И в следующий раз вы будете знать, каких ошибок избежать, и к каким сервисам обратиться для этого.
Мнение автора и редакции может не совпадать. Хотите написать колонку для «Нетологии»? Читайте наши условия публикации.
p.p1 {margin: 0.0px 0.0px 0.0px 0.0px; font: 13.0px Arial; -webkit-text-stroke: #000000}
span.s1 {font-kerning: none}