Александра Метиза, контент-маркетолог компании Netpeak Software, специально для блога Нетологии составила чеклист по проверке сайта перед запуском из 19 основных процедур, которые нужно провести до релиза — на этапе финального тестирования.
Есть две новости: плохая и хорошая.
Плохая: не было ещё в истории интернета такого сайта, на котором не нашлось бы ни единой ошибки после запуска. И ваш не будет исключением. Просто примите этот факт.
Хорошая: на этапе финальной подготовки и тестирования можно сократить их количество до предельного минимума. Чтобы упростить этот процесс, мы составили список из 19 ключевых аспектов, которые обязательно следует учесть до момента запуска сайта.
Программа обучения: «Профессия веб-разработчик»
1. Проверка кодов ответа сервера
Код ответа сервера каждой отдельной страницы может интересовать вас по ряду причин:
- На сайте не должно оказаться битых ссылок с 404 кодом ответа.
- Сайт не должен выдавать 503, 504 и 429 коды ответа, так как это будет явным свидетельством проблем со скоростью работы сервера.
- Шанс попасть в индекс будут иметь исключительно страницы с 200 кодом ответа.
Для полной проверки всех страниц сайта понадобится краулер: мы в качестве примера воспользуемся Netpeak Spider.
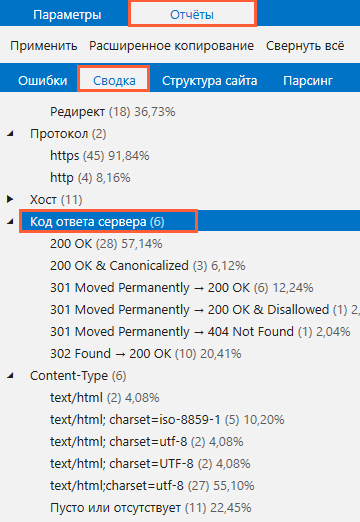
Запустите программу, введите адрес сайта и отметьте в «Параметрах» на боковой панели «Код ответа сервера». По итогу сканирования в таблице результатов будут отображены коды ответа для каждой отдельной страницы сайта. Чтобы получить сводную информацию по группам страниц, отдающих определённый код ответа, откройте на боковой панели вкладку «Отчёты» → «Сводка» и перейдите к разделу «Код ответа страницы».

2. Проверка скорости работы сайта
Идеальное время ответа сервера (TTFB), рекомендованное Google, составляет 200 мс, однако в действительности допустимое время отклика сайта колеблется в пределах 500 мс. Для получения данных о времени ответа сервера, а также времени загрузки контента просканируйте сайт в Netpeak Spider, включив соответствующие параметры перед стартом анализа.
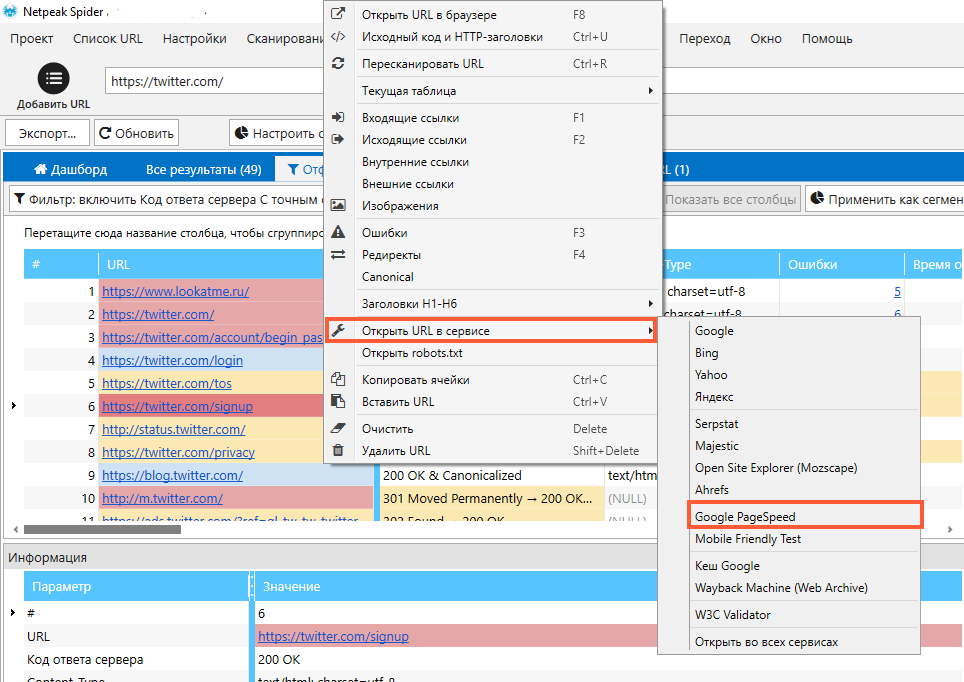
Если по окончании сканирования вам будет нужна развёрнутая информация о скорости загрузки тех или иных страниц, будет достаточно кликнуть правой кнопкой мыши по выбранному URL и выбрать «Открыть URL в сервисе» → «Google PageSpeed».

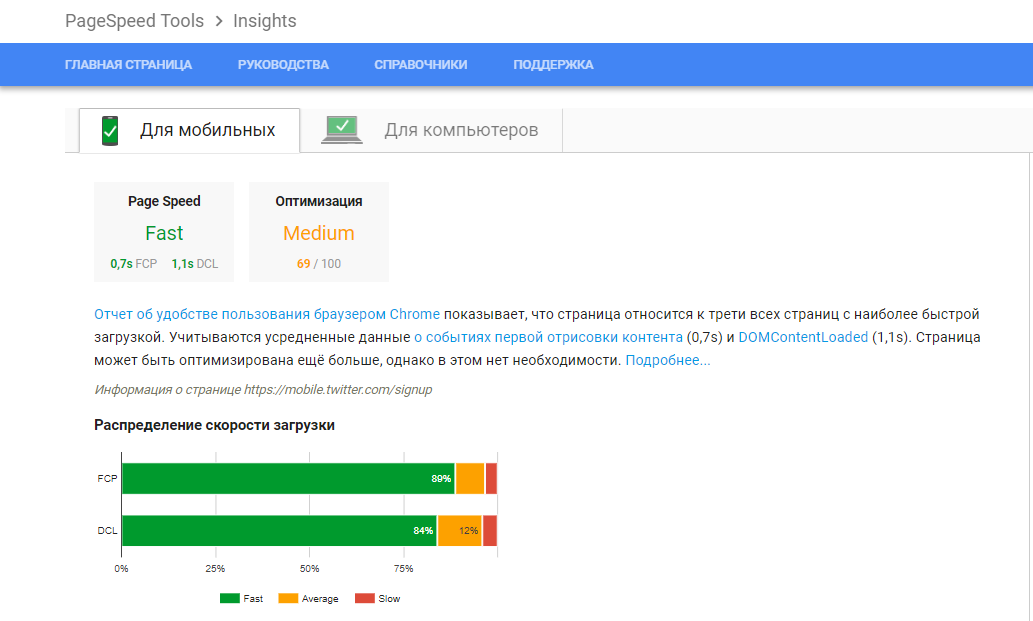
Программа перенаправит вас на страницу сервиса Google PageSpeed, где будут отображены развёрнутые данные по скорости загрузки контента для выбранной страницы.

3. Проверка XML-карты
В контексте проверки XML-карты вам нужно убедиться в следующем:
- Карта существует.
- В карте нет ошибок.
- Адрес карты указан в соответствующей директиве (Sitemap:) файла robots.txt.
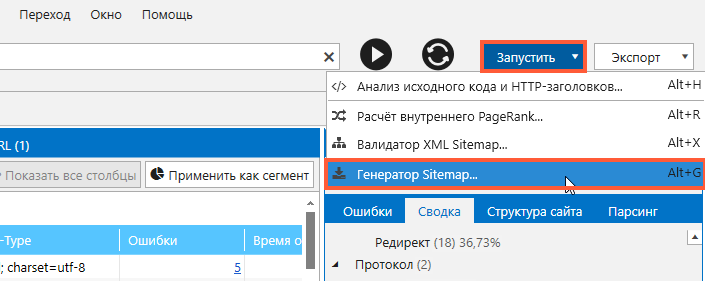
Для создания карты сайта вы можете воспользоваться одним из специализированных плагинов (виджетов) для вашей CMS, онлайн-генераторами карт, а также инструментом «Генератор Sitemap» в Netpeak Spider.

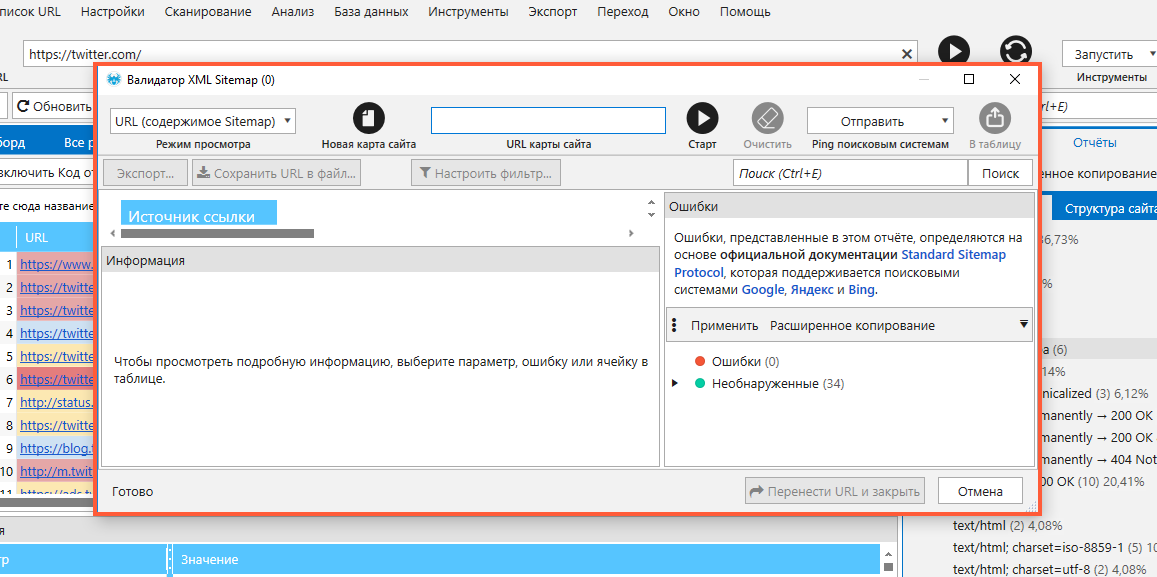
Для проверки карты на ошибки откройте Netpeak Spider и запустите инструмент «Валидатор Sitemap», который поможет выявить всего 34 возможных ошибки.

4. Проверка инструкций по индексации
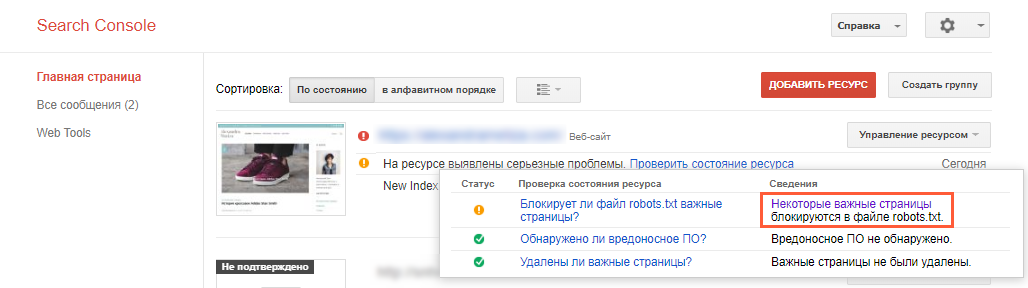
Потратив массу времени и усилий на грамотную техническую оптимизацию, вы явно будете заинтересованы в том, чтобы максимально возможное число страниц вашего сайта попало в индекс поисковых систем. И всего несколько неосторожных директив в X-Robots-Tag, Meta Robots и robots.txt могут свести на нет шансы вашего сайта на индексацию. В некоторых случаях информация о запретах на индексацию важных страниц сайта отображается в панелях для вебмастеров (включая Google Search Console).

Чтобы наверняка убедиться в том, что на вашем сайте нет инструкций, запрещающих индексацию стратегически значимых страниц, просканируйте ваш сайт с использованием юзер-агентов разных поисковых систем.
Вы можете выполнить эту процедуру следующим образом:
- Запустите Netpeak Spider.
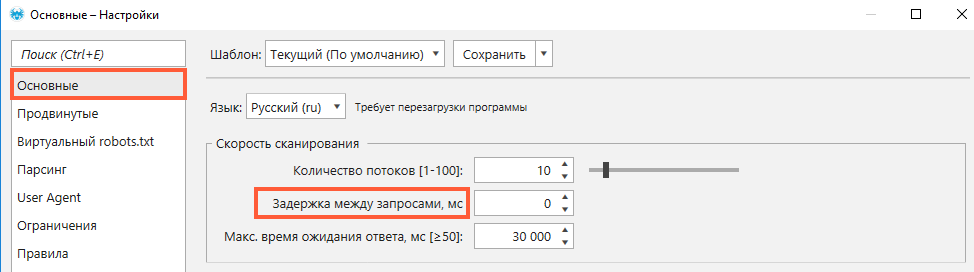
- В основном меню откройте «Настройки» → «Опции».
- Нажмите «Восстановить настройки по умолчанию» в нижней части окна.
- Перейдите на вкладку «User Agent» и выберите агента нужной вам поисковой системы.
- Сохраните настройки.
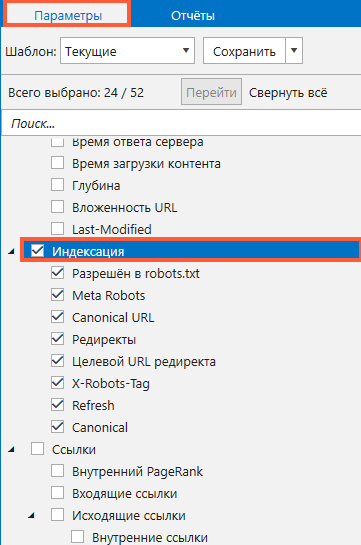
- На боковой панели в основном окне программы на вкладке «Параметры» уберите галочки со всех параметров, кроме тех, что относятся к пункту «Индексация».

- В адресной строке введите URL сайта.
- Запустите сканирование кнопкой «Старт» и дождитесь результатов анализа.
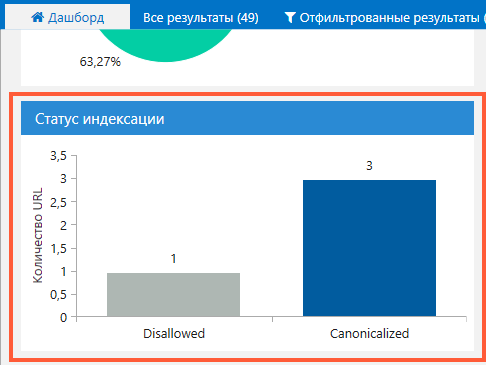
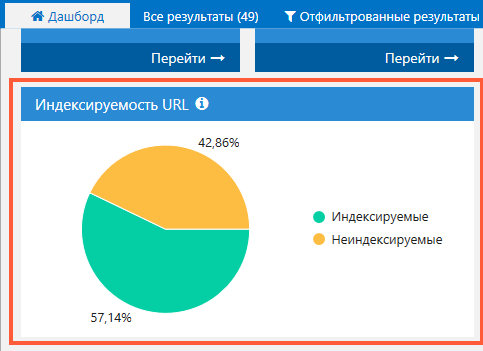
После окончания сканирования в основной таблице результатов в столбце «Код ответа сервера» будет отображаться расширенный статус-код со статусом индексации. Если будут обнаружены страницы, заблокированные в robots.txt, Meta Robots или X-Robots-Tag, а также ссылки с атрибутом nofollow, они будут отображаться как страницы с ошибками. Вы сможете найти их и отфильтровать, открыв список ошибок на вкладке «Отчёты» → «Ошибки» на боковой панели, либо же перейдя на панель «Дашборд» с наглядными диаграммами и графиками.

К тому же, после установки всех поисковых инструкций и успешного запуска сайта вы можете сделать дополнительную проверку сайта на индексируемость. Все страницы, имеющие шанс попасть в индекс поисковых систем, будут определяться как «Индексируемые». Вы найдёте их в соответствующих пунктах на вкладке «Сводка», а также на панели «Дашборд».

5. Настройка страницы для ошибки 404
Даже в том случае, если вы позаботились об устранении всех битых ссылок, всегда существует шанс того, что ссылки на какие-то из ваших материалов на внешних сайтах могут устареть, а пользователи могут ввести адрес страницы с ошибкой. И если нечто подобное происходит, ваша задача заключается в том, чтобы задержать пользователя на привлекательной 404 странице. Она должна подтолкнуть пользователя к дальнейшему путешествию вглубь сайта, даже если он и не попал на ту страницу, на которую планировал изначально: на ней должен быть, как минимум, доступ к меню, поиску, а также стандартному футеру.
6. Проверка на наличие смешанного контента (страниц с протоколом HTTP и HTTPS)
Если вы оказались достаточно предусмотрительны и ещё на этапе разработки осуществили переезд на HTTPS, обязательно проверьте правильность выставленных редиректов на версию сайта с безопасным протоколом. Для это просканируйте сайт в Netpeak Spider и убедитесь, что программа не обнаружила страницы с ошибкой «Не HTTPS-протокол».
7. Проверка на наличие дублей
Наличие дублированного контента внутри сайта может повлечь за собой ряд негативных последствий, в частности — понижение позиций сайта в поисковой выдаче. Контроль дублей относится к числу тех процедур, которые нужно осуществлять постоянно. Полные дубли страниц вы сможете увидеть в Google Search Console, а для поиска дублей метатегов Title и Description вам понадобится краулер.
8. Оптимизация Meta Title и Meta Description
Погрузившись с головой в сложную техническую оптимизацию, вы всегда рискуете забыть о самых простых и очевидных вещах, лежащих на поверхности — в частности Title и Description, без правильного составления которых все ваши усилия могут оказаться напрасными.
Воспользовавшись краулером, вы можете проверить наличие Title и Description, определить их длину, а также выяснить, не дублируются ли эти метатеги сразу для нескольких страниц вашего сайта.
9. Оптимизация URL по принципу ЧПУ
Чтобы убедиться, что все страницы вашего сайта обладают ЧПУ или «человекопонятными URL», выгрузите список всех существующих страниц (вы ведь не собирались просматривать все страницы вручную?) и проверьте, нет ли среди них тех, чьи URL выглядят как набор символов. Помимо этого, вы можете проверить сайт на наличие ссылок, закодированных из-за использования кириллицы.
Для этого вам следует:
- Запустить Netpeak Spider.
- На боковой панели на вкладке «Параметры» выбрать минимальный шаблон параметров сканирования.
- Ввести URL сайта и запустить сканирование кнопкой «Старт».
- По окончании сканирования убедитесь, что на сайте нет кодированных URL: если таковые имеются, они будут отображены в графе с соответствующей ошибкой на вкладке «Отчёты» → «Ошибки» на боковой панели.
- В основном меню выберите «Экспорт» → «Результаты в текущей таблице», если хотите выгрузить отфильтрованные страницы с кодированными URL, либо «Экспорт» → «Все результаты» — для выгрузки полного списка страниц сайта.
10. Все URL отвечают структуре сайта
Если на вашем сайте используется иерархическая структура URL (website. com/ category/ page-name), перед запуском убедитесь, что на сайте нет страниц, адреса которых не соответствуют общей структуре или меняются динамически. Для начала проверьте настройки вашей CMS, а затем совершите процедуру, подобную той, что была описана в пункте 9.
11. Проверка оптимизации для мобильных устройств
Читать ещё: «Адаптация сайта под мобильные устройства: о чём важно помнить»
Перед запуском сайта и стартом его активного продвижения не забудьте проверить, корректно ли работает не только основная (настольная), но и мобильная версия. Это можно сделать несколькими способами:
- Просканировать сайт с использованием мобильных юзер-агентов. Для этого просто зайдите в раздел с настройками Netpeak Spider и на вкладке «User Agent» выберите нужный, а затем запустите сканирование.
- Просканируйте все страницы сайта на наличие элемента, отвечающего за адаптивность. Зайдите в «Настройки» → «Парсинг». Включите опцию парсинга HTML данных. Задайте имя для потока парсинга («Адаптивность», к примеру), выберите режим поиска «Содержит», область поиска — «Весь исходный код», и задайте элемент для поиска — viewport (часть тега meta name). Затем запустите сканирование ознакомьтесь с результатами и на боковой панели, на вкладке «Отчёты» → «Парсинг».
.png)
-
Выборочно проверьте интересующие вас страницы в Google Mobile Friendly Test. Для этого введите URL интересующей вас страницы на сайте сервиса. Если вы уже успели просканировать свой сайт в Netpeak Spider, вы также можете кликнуть правой кнопкой мыши по любому из URL в таблице результатов и выбрать «Открыть URL в сервисе» → «Google Mobile Friendly Test».
12. Наличие кодов отслеживания GA / GTM / GSC
С помощью парсинга в Netpeak Spider можно выяснить, внедрены ли на всех нужных страницах коды отслеживания Google Analytics и Google Tag Manager.
Чтобы это сделать, вам нужно:
- Открыть «Настройки» → «Парсинг».
- Включить опцию парсинга HTML данных.
- Выбрать режим поиска «RegExp» и область поиска — «Весь исходный код».
- Поместить в строку поиска GTM-\w+ (для GTM) и/или XX-\w+ (для GA, где XX — первые две буквы персонального идентификатора). Сохранить настройки.
- Ввести URL сайта в адресную строку и запустить поиск.
- При наличии страниц с отсутствующими кодами отслеживания выгрузить отчёт и передать веб-разработчику.
13. Проверка оптимизации изображений
В идеальном мире все изображения обладают правильными наименованиями, прописанными латиницей, безупречно информативными ALT-ами и весят не более 100 килобайт. Но, увы, мы живём в несовершенном мире, а потому шанс упустить из вида какой-то из аспектов оптимизации изображений очень велик. Чтобы проверить, все ли изображения оптимизированы должным образом, воспользуйтесь Netpeak Spider: программа определяет отсутствие ALT-ов, а также слишком большой размер картинок как ошибки.
14. Распределение ссылочного веса
Даже если у вас на сайте налажен механизм внутренней перелинковки, не лишним будет проверить, нормально ли распределяется ссылочный вес внутри сайта, а также выяснить, какие страницы в итоге обладают наиболее высокими показателями внутреннего PageRank. Для расчёта относительного PR и выявления всех ошибок, связанных с его неравномерным распределением, воспользуйтесь соответствующим встроенным инструментом Netpeak Spider.
15. Проверка внедрения микроразметки
Раз уж вы позаботились о том, чтобы внедрить микроразметку для расширенных сниппетов, проверьте, на всех ли страницах она присутствует. Для проверки выполните следующие действия:
- Запустите Netpeak Spider.
- Откройте «Настройки» → «Парсинг».
- Активируйте опцию парсинга данных.
- Выберите режим поиска «Содержит» и область поиска «Весь исходный код».
- Для поиска конкретного элемента разметки Schema вставьте в строку поиска itemprop=»name» (а месте name может быть любой другой элемент глоссария Schema), для OpenGraph вам понадобится вставить в строку поиска «og:type» (вместо type может быть указан любой другой интересующий вас тип метаданных OG).
- Если нужно увидеть всю микроразметку Schema целиком, чтобы проверить, к примеру, корректно ли выставлен itemtype для целого сайта/раздела, воспользуйтесь режимом поиска «XPath», выставьте область поиска «Весь HTML-элемент» и в строку поиска вставьте //*[@itemtype]/@itemtype.
- Введите URL сайта в адресную строку и запустите сканирование для получения данных о том, на каких страницах разметка присутствует, а на каких — нет.
Убедившись в том, что микроразметка на сайте всё-таки была успешно внедрена, проверьте, корректно ли она была внедрена. Для проверки правильности структурированных данных воспользуйтесь W3C и Google Structured Data Testing Tool.
16. Проверка связки с социальными сетями
В контексте проверки социальной интеграции вас должны беспокоить два вопроса:
- Установлены ли на сайте виджеты или кнопки, ведущие на профили сайта в социальных сетях?
- На всех ли страницах сайта присутствуют (и работают) кнопки для социальных взаимодействий?
Для того чтобы выяснить, везде ли на сайте внедрён функционал для социальных взаимодействий, вам достаточно просто запустить парсинг с поиском по отрывку кода, отвечающего за внедрение тех или иных кнопок (виджетов).
Читать ещё: «SMM для бизнеса: как раскрутиться в соцсетях»
17. Проверка структуризации контента
Работая над массивами релевантного контента, отвечающего всем необходимым запросам, не забывайте о его структуризации и оформлении. В первую очередь, речь идёт об использовании заголовков первого-шестого порядка. Чтобы убедиться в том, что все материалы на сайте логически структурированы с их помощью, выполните следующие действия:
- Запустите Netpeak Spider.
- На боковой панели на вкладке «Параметры» выберите шаблон «Минимум».
- В разделе «Контент» → «Заголовки H1-H6» выберите заголовки всех интересующих вас порядков.
.png)
- Введите URL сайта в адресной строке и запустите сканирование.
- По итогу сканирования в таблице с результатами вы увидите столбцы, соответствующие тем или иным заголовкам: в них будет отражено количество определённых заголовков на каждой отдельной странице.
18. Проверка работоспособности AMP-страниц
В случае если вы внедряли какие-либо технологии для «облегчения» сайта под просмотр с мобильных устройств, не забудьте убедиться в том, что они корректно работают и соответствуют своей официальной документации. В первую очередь это касается технологии AMP. Работоспособность AMP-версий можно проверить, запустив сканирование со включённым параметром «AMP HTML».
19. Проверка на «прочность»
Перед тем как запускать активное продвижение и направлять трафик на сайт, убедитесь в том, что сайт не рухнет под наплывом посетителей. Один из способов проверки сайта на стрессоустойчивость — запустить при помощи краулера сканирование на большом количестве потоков, имитирующих высокую пользовательскую активность (порядка 10−15 потоков). В случае «падения» сайта абсолютное большинство страниц будет отдавать один из 5хх кодов ответа.

Коротко о главном
Читать ещё: «7 SEO-техник, которые будут работать в 2018 году»
Прежде чем запустить новый сайт и начать его активное продвижение, важно провести финальную проверку. Она позволит выявить ряд проблем, которые могут пагубно сказаться как на пользовательском опыте, так и на восприятии сайта поисковыми системами. Среди них:
- Некорректные коды ответа сервера.
- Ошибочные инструкции по индексации.
- Дубли.
- Неоптимизированный контент.
- Ошибки структуры и распределения ссылочного веса внутри сайта.
- Низкая скорость обработки запросов сервером.
- Смешанный контент.
- Проблемы с адаптивностью и отображением мобильных версий страниц.
Мнение автора и редакции может не совпадать. Хотите написать колонку для «Нетологии»? Читайте наши условия публикации. Чтобы быть в курсе всех новостей и читать новые статьи, присоединяйтесь к Телеграм-каналу Нетологии.



