Редактор блога «Нетологии» Александр Марфицин рассказывает, что такое Google AMP, чем эта технология поможет издателям контентных проектов и как её правильно внедрить на сайт. Разобраться в этом помог Сергей Романов, SEO-специалист компании Promodo.
В октябре 2015 года Google объявил, что разработчикам стала доступна технология имплементации страниц сайта AMP, заточенных под мобильные устройства. Технология AMP (Accelerated Mobile Pages) призвана ускорить загрузку страниц на 15-85%.
Что такое AMP
Если рассматривать технологию AMP с точки зрения разработчика, то она состоит из трех компонентов:
- AMP HTML – всё тот же HTML5, но с некоторыми модификациями. Часть стандартных тегов заменена на специально разработанные для AMP.
- AMP JS – новая библиотека, дающая доступ к новым тегам и позволяющая оптимизировать скорость загрузки ресурсов.
- Google AMP Cache – CDN-сеть на основе прокси-серверов, кэширующая AMP-страницы. Это ускоряет загрузку контента, скриптов и изображений на стороне пользователя, так как они «вытягиваются» из ближайшего источника с помощью HTTP 2.0.
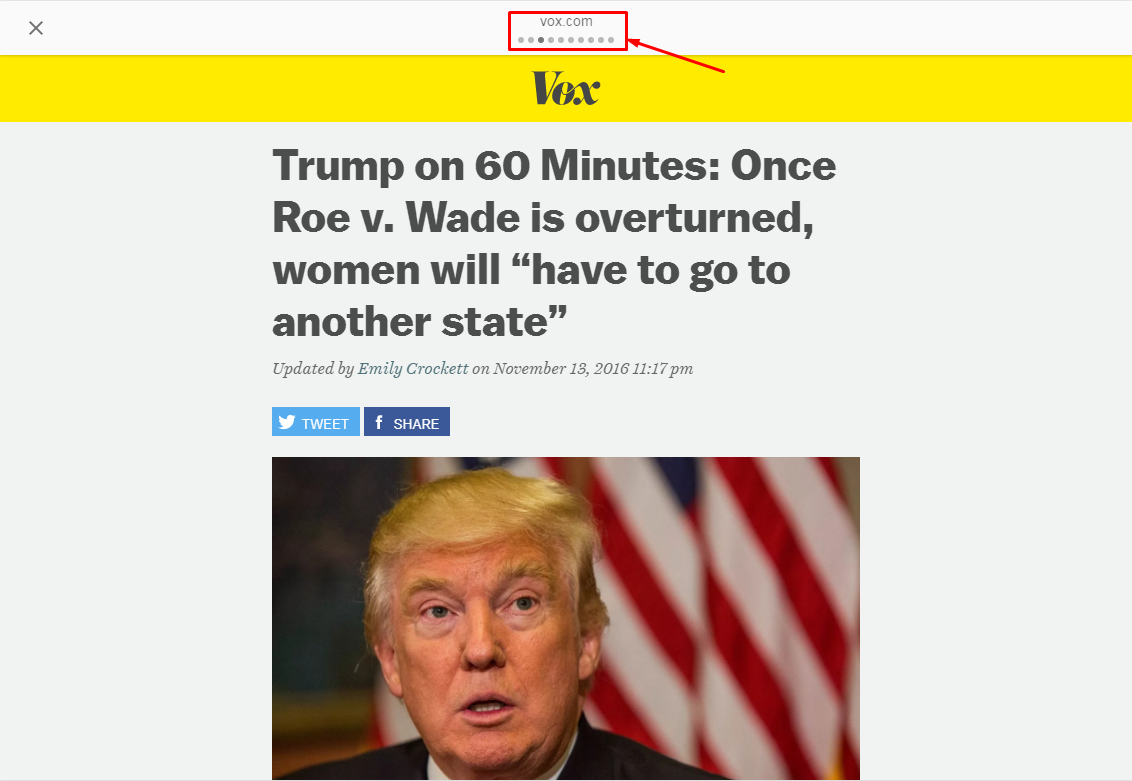
Для обычного пользователя AMP выглядит как аналог Facebook Instant Articles от Google.
Как это выглядит на практике:
.png)

AMP меняет взаимодействия пользователя с издателями с помощью двух вещей:
- Пользователь не переходит на сайт — он видит содержимое в поисковой выдаче Google;
- Навигация по статьям выглядит как в слайдере-карусели – можно листать AMP страницы влево и вправо, переходя от одной новости к другой.
Контент грузится очень быстро. Карточка статьи занимает большую часть страницы поисковой выдачи и снабжена специальным значком.
Google AMP — технология имплементации страниц в интернете. Она ускоряет загрузку сайтов, а пользователь видит статью прямо в поисковой выдаче Google.
Кому нужен AMP
SEO-специалист компании Promodo Сергей Романов рассказал, каким проектам подойдёт AMP.

Сергей Романов,
SEO-специалист компании Promodo
AMP подходит не всем. Например, если речь идёт о проектах в области электронной коммерции, то разметка каталога товаров при помощи AMP ничего не даст. В то же время, если у интернет-магазина есть блог с постоянной аудиторией и часто обновляемыми статьями, то внедрение AMP будет актуальным, потому что размеченные страницы смогут попасть в новостной блок Google и стать дополнительной точкой взаимодействия с брендом.
Для поставщиков контента вроде новостных и статейных ресурсов, монетизирующихся с помощью размещения рекламных блоков, присутствие в новостной AMP-ленте – одна из приоритетных целей. Тут не стоит жалеть ресурсов на внедрение технологии, ведь она помогает получить дополнительный трафик. Тем более, интегрировать AMP несложно. Но есть нюансы.
Также я спросил у руководителя издания «Лайфхакер» Алексея Пономаря, насколько AMP может быть полезна цифровым медиа:

Алексей Пономарь,
Руководитель проекта «Лайфхакер»
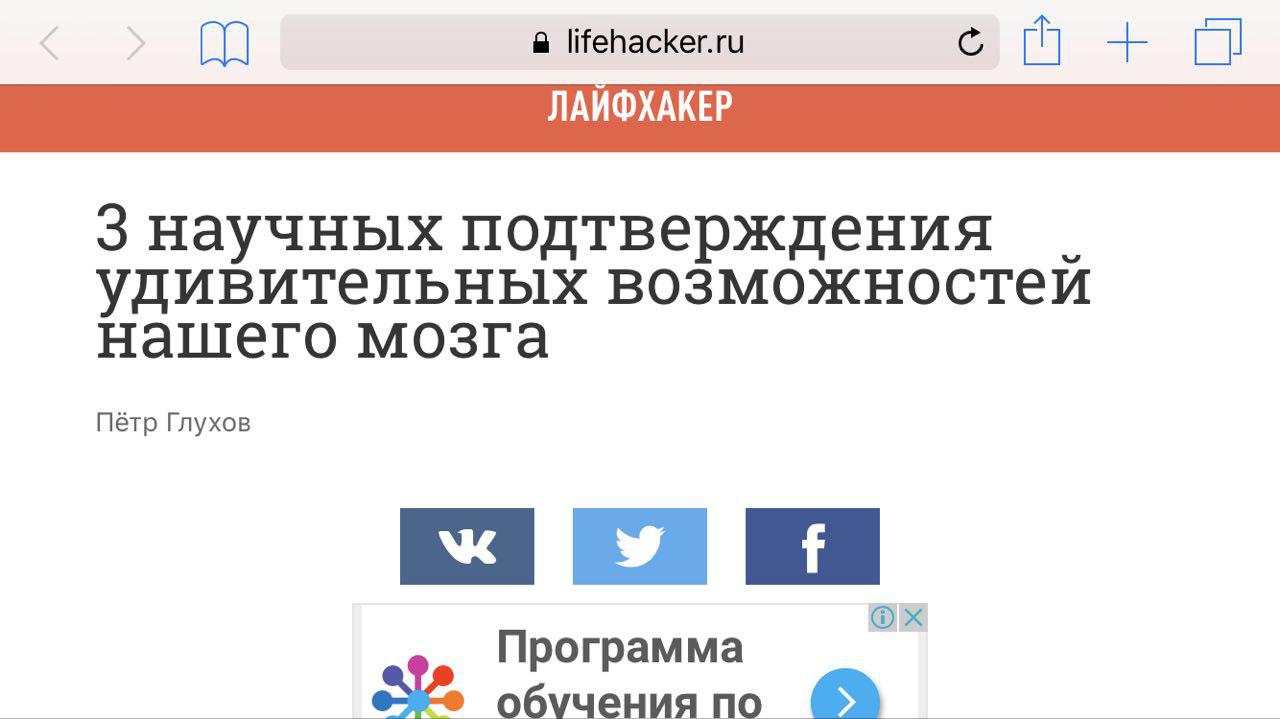
Мы у себя на Lifehacker.ru не видим пока радикальный рост трафика на страницы с AMP. Пока очень рано говорить о потенциале. Технологически пока очень далеки от совершенства, набор предоставляемых платформой инструментов крайне скуп. В результате — очень высокий bounce rate посетителей, пришедших на AMP.

Так выглядит оптимизированная под AMP статья на «Лайфхакере». Вёрстка упрощена, из контекстной рекламы работает только Google Adwords. Медийная реклама не отображается.
Что AMP, что Instant Articles якобы направлены на удобство читателя, но по факту являются еще одним средством принуждения сдавать свой контент напрямую платформе. Насколько готовы играть в это, в частности, большие медиа — увидим в ближайшие пару лет.
AMP подходит контентным проектам: корпоративным блогам, новостным сайтам, информационным изданиям. Пока неясно, сколько трафика приносят AMP-страницы и как это влияет на ранжирование в выдаче Google.
Что нужно учесть
Если вы решили внедрить технологию AMP, то учтите некоторые особенности, которые определяют способ интеграции и выбор инструмента для решения этой задачи:
- В AMP разрешены только асинхронные скрипты – это ускоряет загрузку контента в разы.
- Стили не могут быть указаны по месту применения, а выносятся в отдельный тег style amp-custom. Кроме того, они ограничены размером в 50 КБ.
- Высота и ширина графических элементов (картинки и анимации) должны быть прописаны внутри HTML-документа.
- Кастомные скрипты не поддерживаются. Нужно использовать библиотеку AMP JS.
- Шрифты загружаются по ссылке или при помощи CSS @font-face.
Как за 4 шага внедрить AMP на сайте
1. Проверяем, есть ли готовое решение
Да – используем его, контролируя валидность на выходе. Есть решения для популярных CMS: WordPress, Drupal, Joomla.
Нет – внедряем AMP вручную. О том, как это сделать, рассказано в следующей главе.
2. Проверяем, нужна ли формы для сбора лидов
Да – используем «костыль», позволяющий вставить кастомный js-код через amp-iframe. Подробнее об этом можно прочесть тут.
Нет – пропускаем шаг.
3. Проверяем, какой способ отслеживания страниц подходит
AMP-pixel отслеживает статистику просмотров страницы по GET-запросу. Подходит для выгрузки данных в сторонние или кастомные сервисы аналитики.
AMP Analytics передаёт данные в Google Analytics и отслеживает активность пользователей прямо на сайте.
4. Проверяем валидность кода страниц в инструменте AMP Test в Google Search Console.
Как внедрить AMP вручную
Некоторые интернет-издания не используют готовые CMS, а делают свои. Они построены на кастомных движках, а значит интегрировать AMP разработчику придётся вручную. Но для грамотного специалиста это простая задача, если следовать алгоритму:
1. Создаём шаблоны страниц в формате AMP. Код основных шаблонов, должен быть переписан с использованием специальных amp-тегов. Динамические элементы нужно отключить, параметры шрифтов, изображений и стилей задать согласно требованиям, о которых я сказал выше.
2. Масштабируем эти шаблоны при помощи автоматического алгоритма или вручную.
3. Настраиваем аналитику с помощью внедрения отслеживающего пикселя или разновидности кода Google Analytics.
4. Тестируем валидность при помощи AMP Test. Обратите внимание, на amp-страницу указывает специальный тег в коде основной страницы сайта.
Резюме
1. Google AMP ускоряет загрузку контента для пользователей, особенно с мобильных устройств.
2. AMP стоит внедрять контентным проектам: блогам, медиа, другим цифровым изданиям. Интернет-магазинам внедрять AMP не нужно.
3. Пока неясно, насколько Google AMP полезна издателям медиа.
Читать еще
- Что такое текстовые стили и как ими пользоваться
- Нативная реклама: лидеры и выводы
- Контент-продюсер: кто это?
Обучение
- Бесплатный курс «Курс молодого бойца: первые шаги в digital»
- Программа обучения «SEO-специалист: как поднять продажи с помощью поискового маркетинга»
- Офлайн-курс «Директор по онлайн-маркетингу»



