Выбрали главное из свежих статей о дизайне: как сделать полезный продукт, почему важно погружаться в контекст задачи и зачем Яндекс.Дзен провел ребрендинг.
Ген UX/UI дизайнера: 5 жизненных принципов от продуктового дизайнера Atlassian, UxJournal
В UxJournal перевели статью продуктового дизайнера Бенджамина Бергера о том, как оценить подход к UX-дизайну и сделать действительно полезный продукт.
Техника «5 почему». Перед стартом проекта задайте себе вопрос «почему?». Это поможет убедиться в том, что вы ничего не потеряли из виду и делаете хороший продукт. Техника «5 почему» помогает найти причину, которая вызывает проблему, и дает понять, на чем стоит сфокусировать внимание.

Таймлайн (До Во Время После). Важно понять, что пользовательский опыт выходит за рамки экрана. Нужно учитывать, что происходит до и после взаимодействия с вашим продуктом. Бенджамин Бергер использует временную шкалу в своей работе, чтобы продумать дизайн полного UX, от начала и до конца.

Комикс. Чтобы наглядно подать все этапы, через которые проходит пользователь, используйте комиксы. Разделите лист A4 на шесть частей и нарисуйте каждое действие в виде комикса. Это поможет понять логику действий пользователя и увидеть сценарии взаимодействия.

Диалог. Разговорный UI-дизайн проникает в жизнь. Представьте, что продукт — это человек, который должен выполнить какую-то задачу, с ним можно поговорить. Подумайте, какие вопросы нужно задать, чтобы получить информацию.

Список. Пишите на стикерах все, что есть в голове о проекте, чтобы не потерять идею. Списки помогут освободить голову от лишней информации и убедиться, что вы не потеряли главное.

Пять наиболее распространённых ошибок адаптивного дизайна, vc.ru
На vc.ru рассказали, какие ошибки допускают дизайнеры при проектировании адаптивного дизайна.
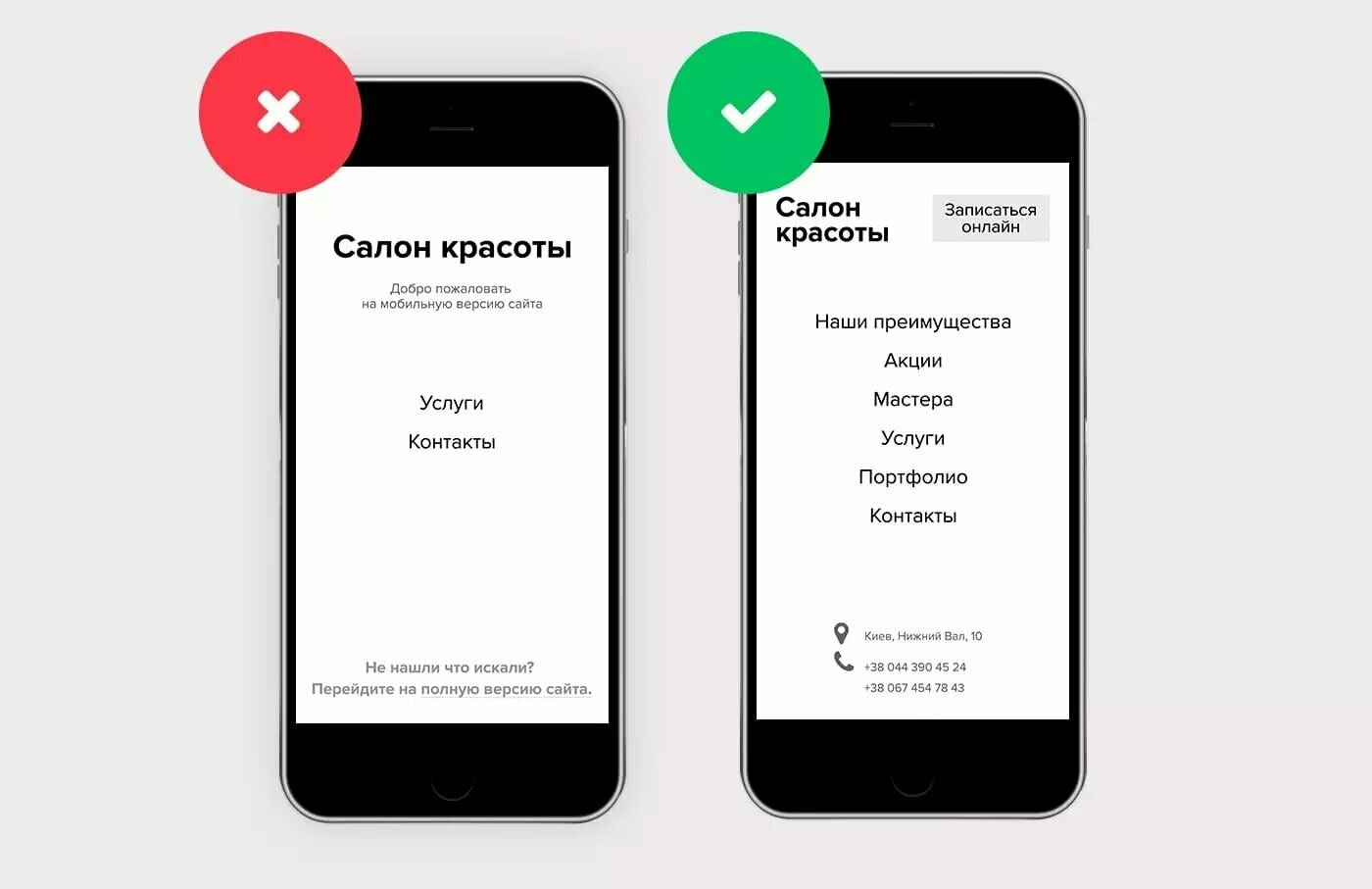
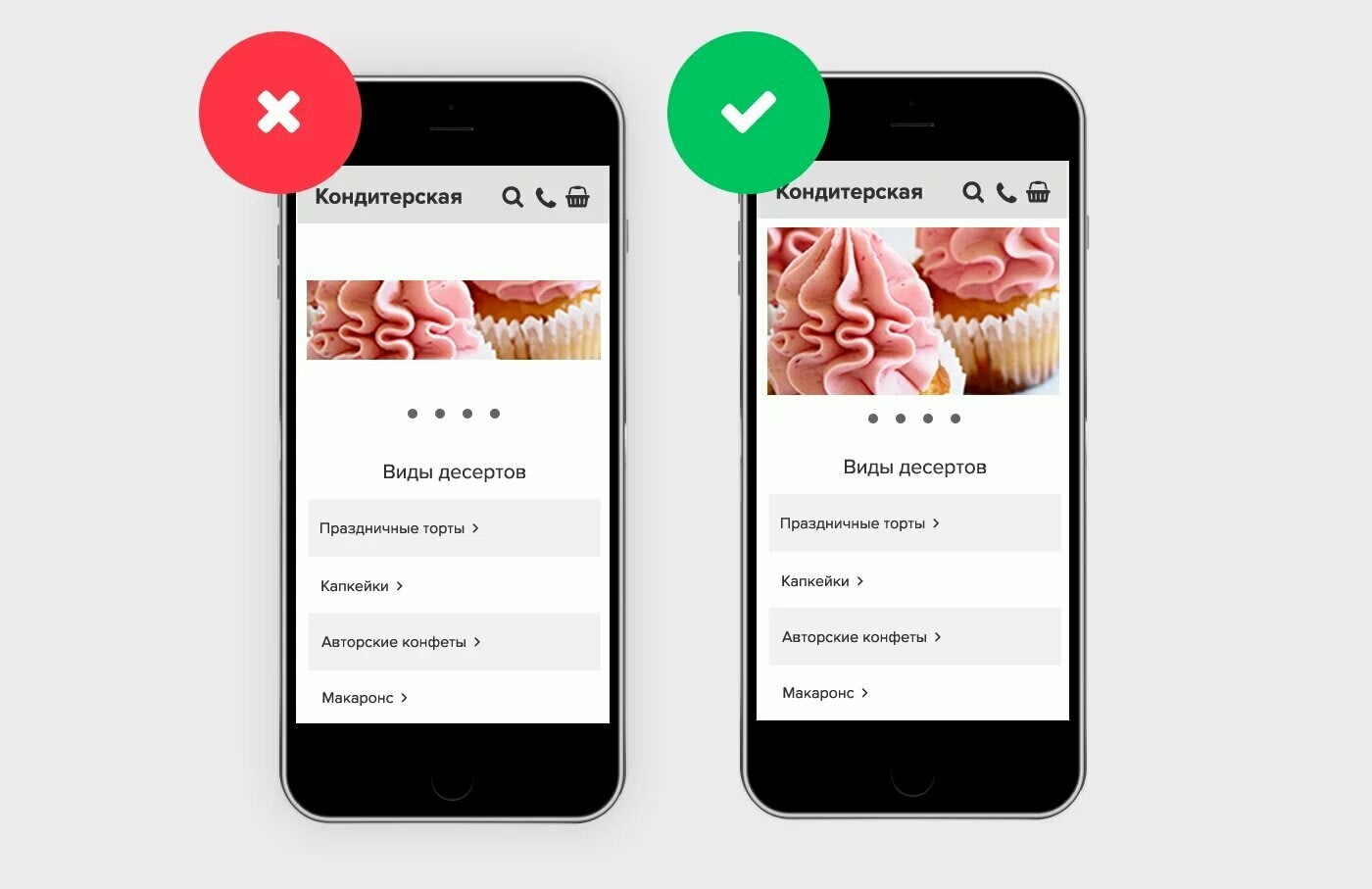
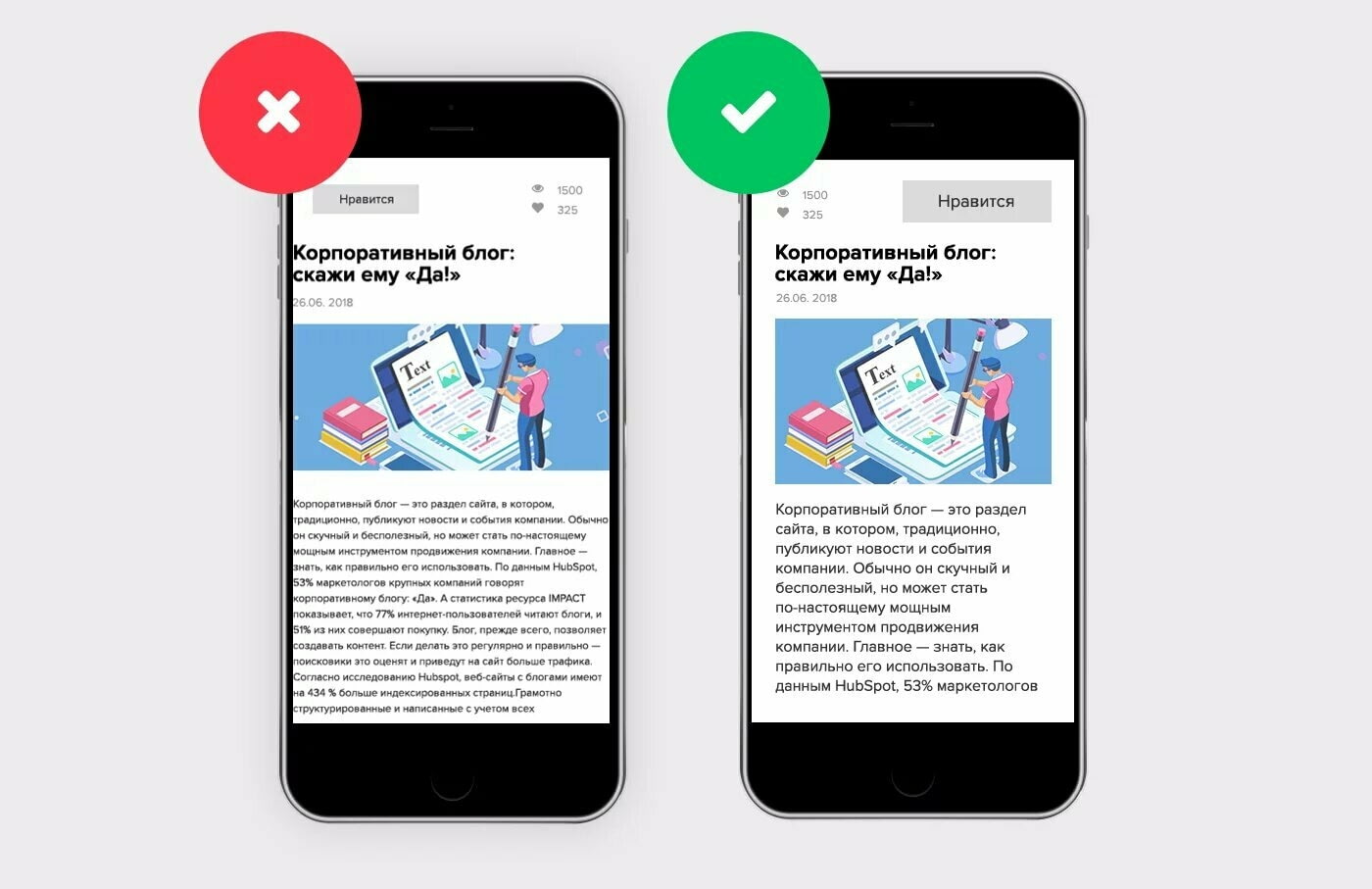
1. Сокращение контента — пользователь мобильного устройства должен знать, что ему не нужно заходить в полную версию сайта, чтобы получить всю информацию.

2. Огромный «вес» изображений — если сайт будет долго загружаться, его покинет половина пользователей, поэтому нужно оптимизировать изображения по весу и размеру.

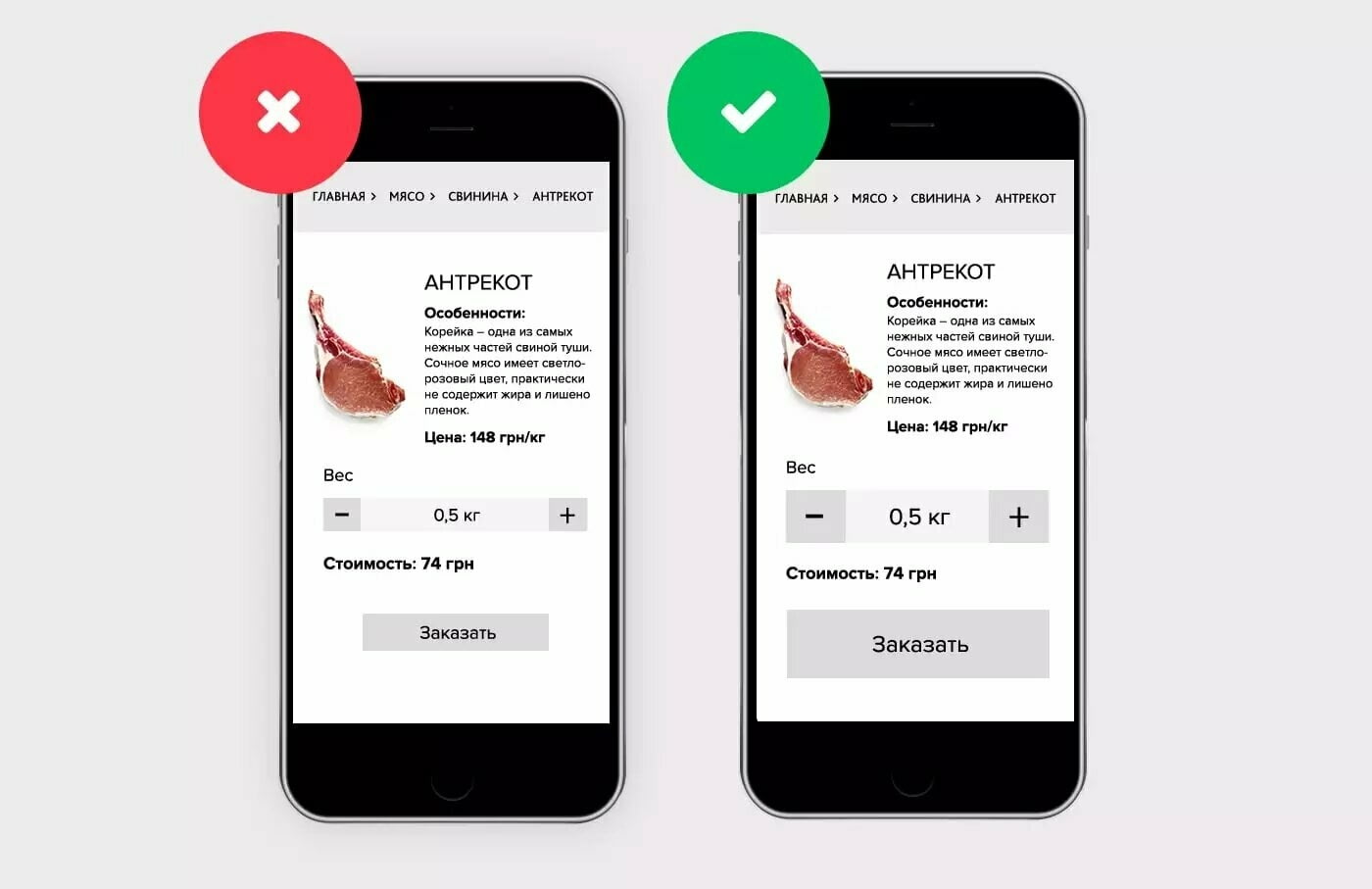
3. Мелкие элементы — пользователь должен без проблем рассмотреть все элементы навигации и нажать любую кнопку.

4. Игнорирование специфики пользования — нужно учитывать размер устройства, способ ввода текста, качество мобильного интернета, когда и как люди пользуются гаджетом.

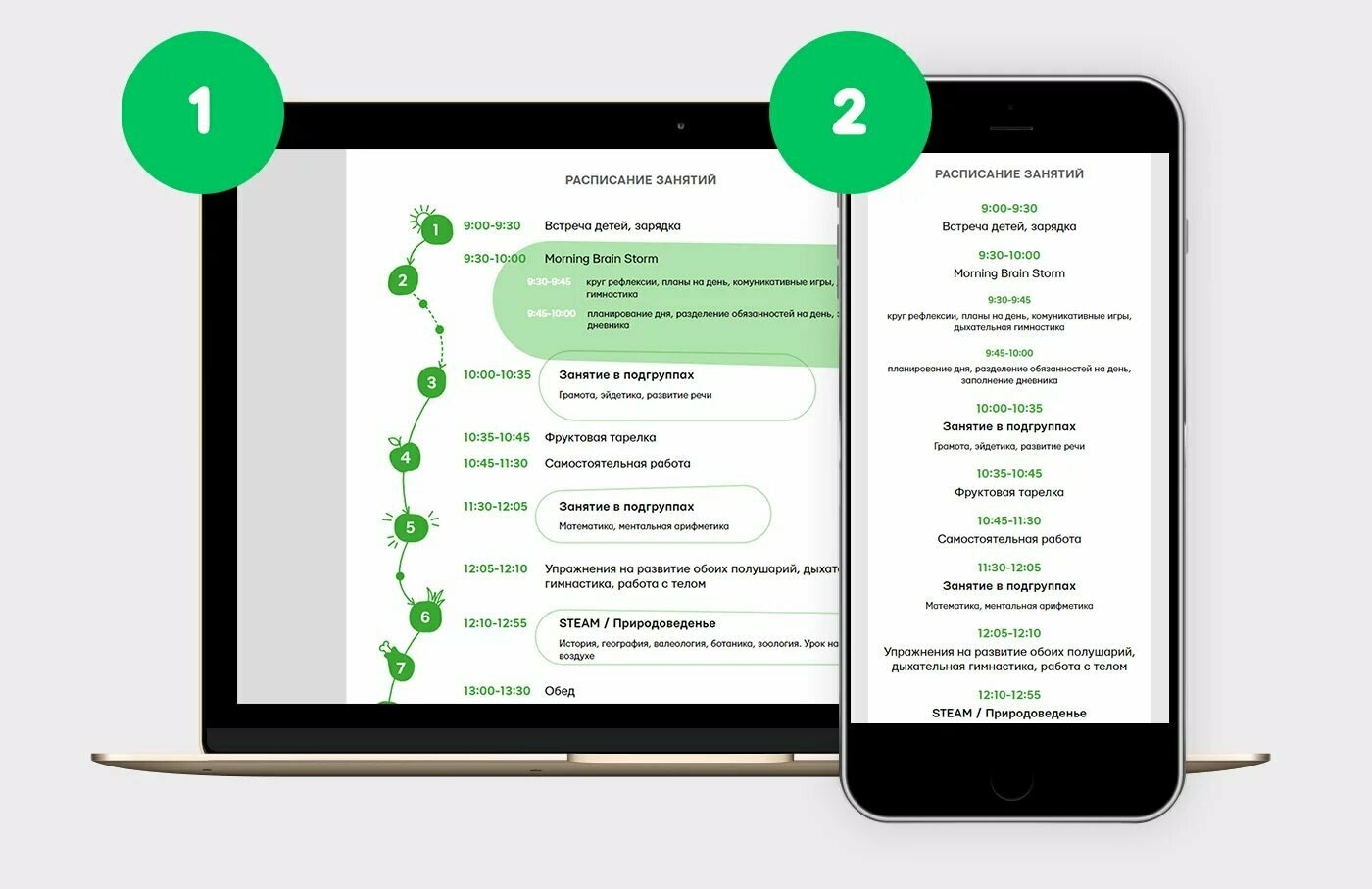
5. Проектирование со смартфона на десктоп — начинать проектирование нужно с десктопа, но продумывая версию для гаджета: вид кнопок, чем заменить анимацию, как сдвигать блоки.

- Освойте инструменты веб-дизайнера в работе над реальными проектами
- Резюме выпускников мы передаем потенциальным работодателям
- Средняя зарплата веб-дизайнера на рынке 50 000 руб
Держите дизайнера в курсе. Почему важно обсуждать с дизайнером не только задачу, но и контекст вокруг неё, Дизайн Кабак
Арт-директор Дарья Почекуева рассказала, почему нужно погружать дизайнера в контекст задачи.
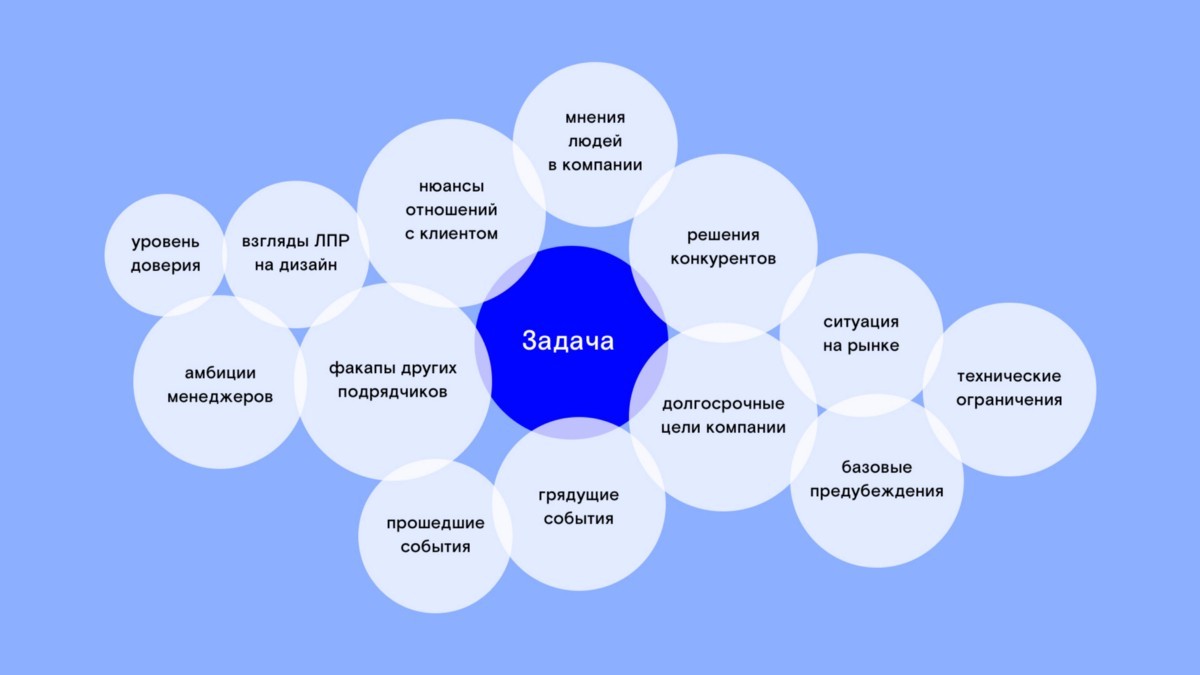
Вокруг задачи есть смыслы, которые нужно учитывать. О них не пишут в брифе, поэтому начинающие дизайнеры часто теряют контекст задачи и делают скучный продукт. Кажется, что это не очень важно, но смена контекста может убить проект или увеличить бюджет в несколько раз.

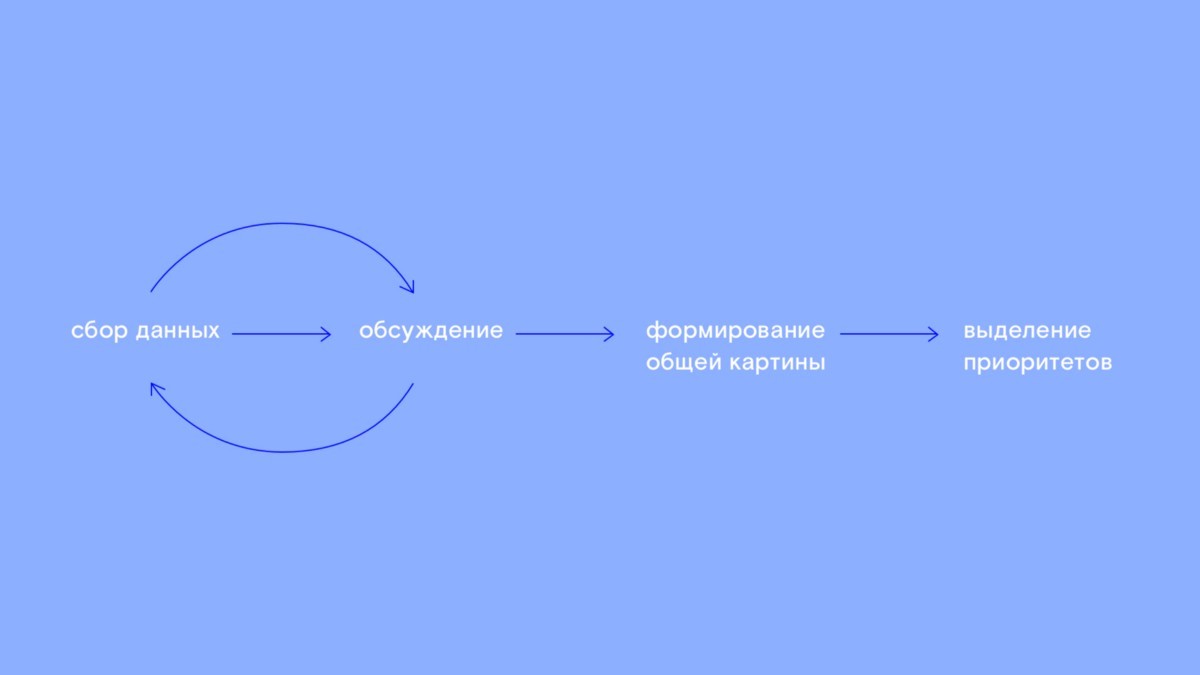
Чтобы обрасти «мясом» задача должна пройти несколько этапов:

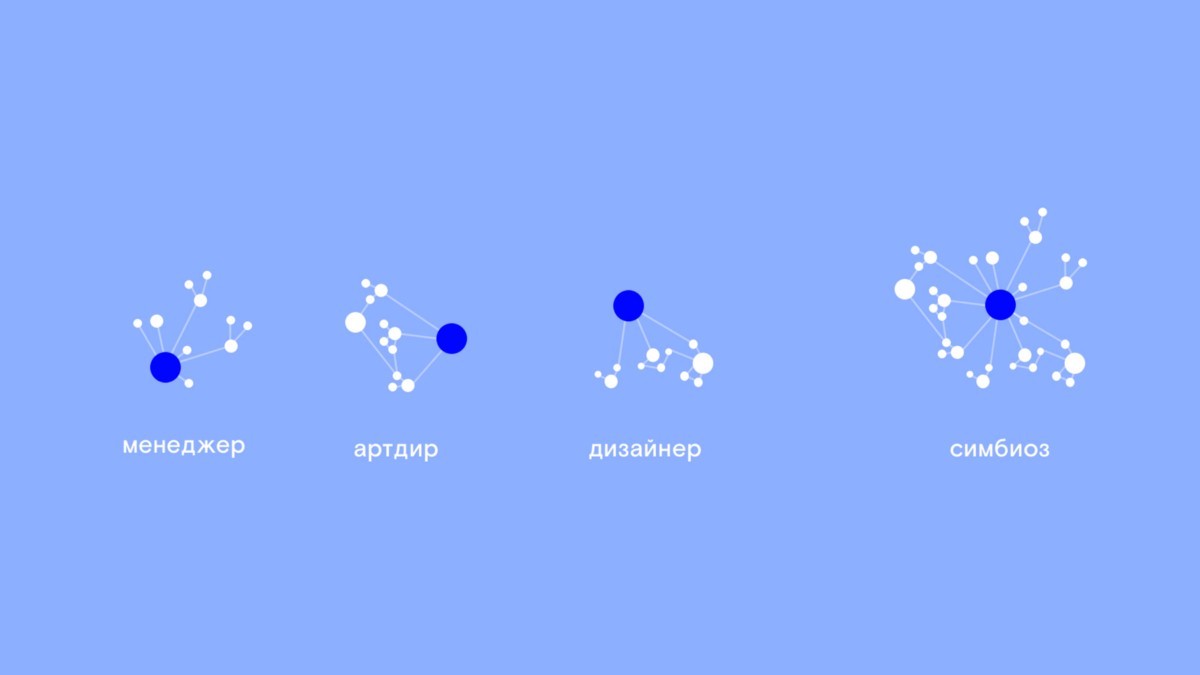
Каждый участник проекта собирает свой контекст. Но команда становится сильной, когда его суммирует:

Контекст собрать можно несколькими способами:
- Разговаривать друг с другом.
- Интересоваться чужими проблемами.
- Въехать в смежные области.
- Резюмировать или писать митинг-репорт.
- Собирать сводку.
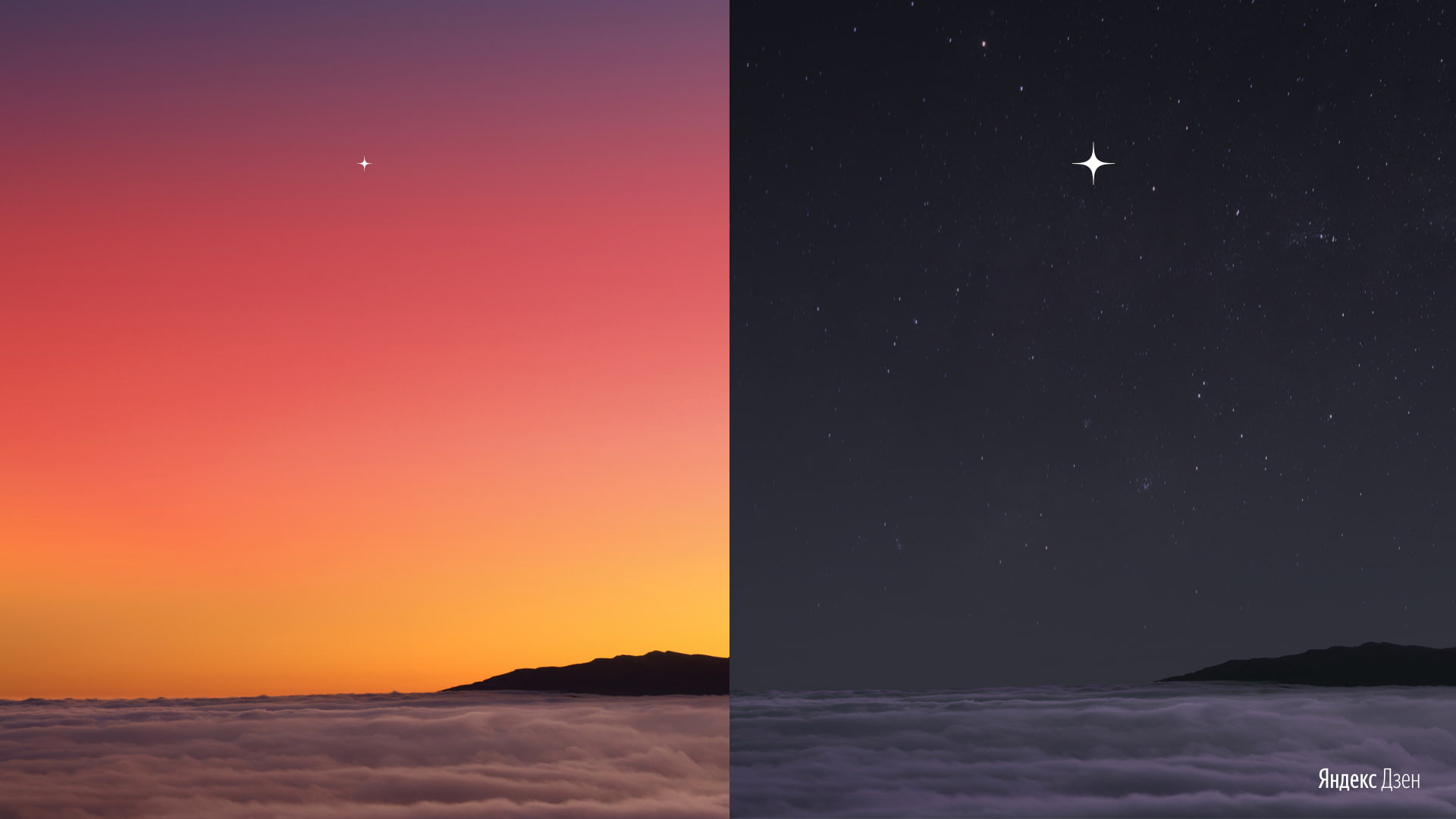
Новый визуальный язык Яндекс.Дзена: от ленты к звезде, vc.ru
В блоге Яндекс.Дзен на vc.ru рассказали, как изменился визуальный язык и зачем провели ребрендинг.
Зачем провели ребрендинг. Прежний визуальный образ уже не соответствовал Яндекс.Дзен — лента в форме Z не отражала суть продукта. Новый логотип отображает, что дает Дзен пользователям и авторам.
«Радость открытия новых историй» — суть проекта.
Как родился образ. В ответ на бриф у команды родился образ звезды. Звезда — символ вдохновения, нового знания, сияния таланта.
Эта символика легла в основу логотипа Дзена и иконки мобильного приложения:

Цвета коммуникации должны быть теплыми и эмоциональными. Остановились на цветах от закатного до ночного неба:

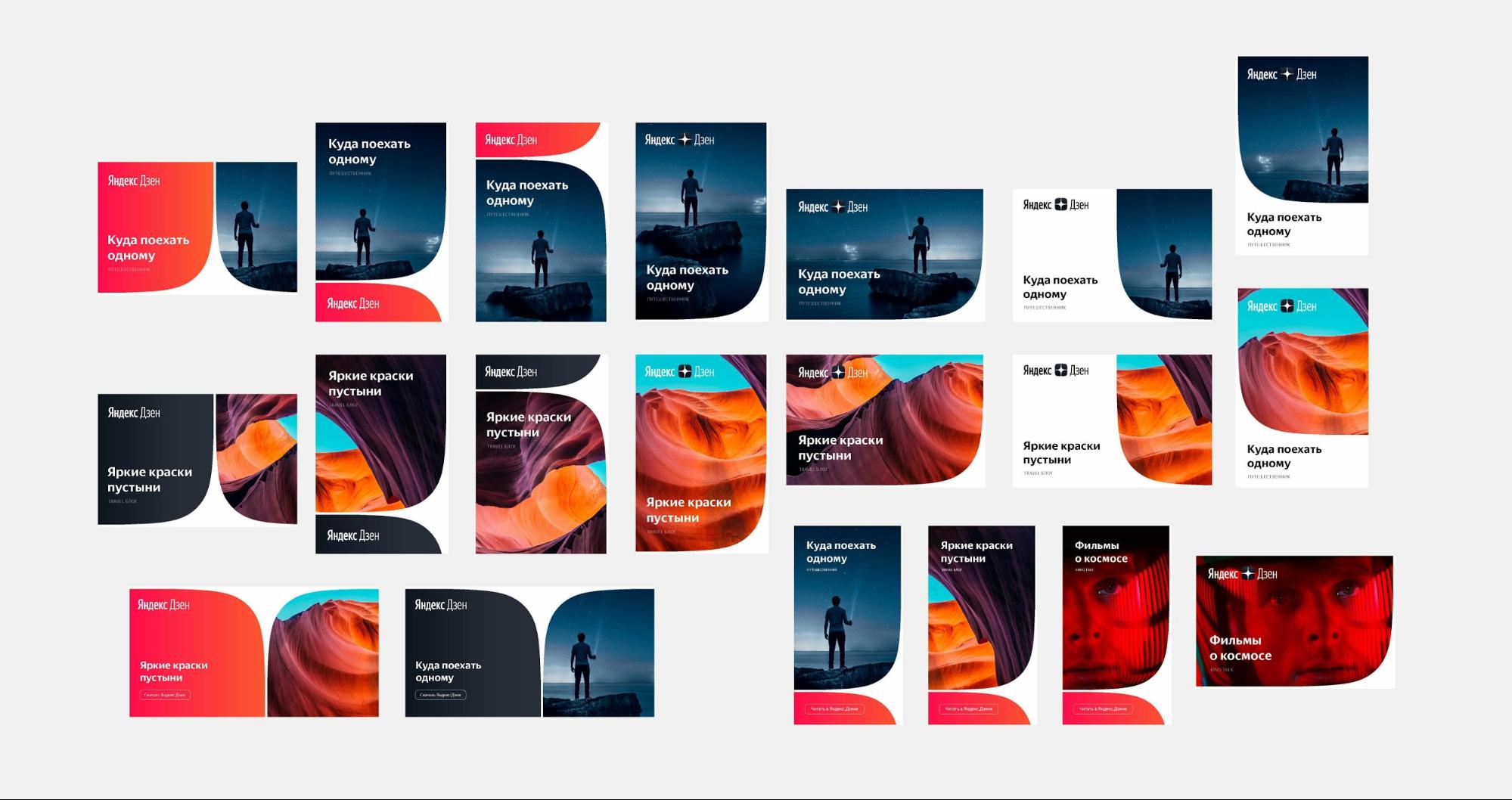
Звезда легла в основу не только логотипа, но и всего визуального языка:

UX-патруль, выпуск первый: YouTube, vc.ru
Основатель студии UXART Артем Конаков рассказал, что усложняет взаимодействие с пользователями Ютуба.
Фильтр в поиске. Пользователи сталкиваются с проблемами при поиске видео. Например, фильтр закрывается после применения или отмены параметра. Нужно десять раз кликнуть, чтобы посмотреть выдачу: «Видео», «Короткие» (меньше 4 мин), «За последний год», «в HD качестве».
Поиск на канале. Небольшая серая иконка возле пунктов меню — внутренний поиск на странице канала. Воспользоваться им не так легко: нужно несколько раз кликнуть и нажать Enter, чтобы получить результат.
Видео при скролле. Когда пользователь хочет написать комментарий ему нужно прокрутить страницу вниз. Проблема — видео остается на месте. Из-за этого легко пропустить интересный момент и приходится перематывать назад.
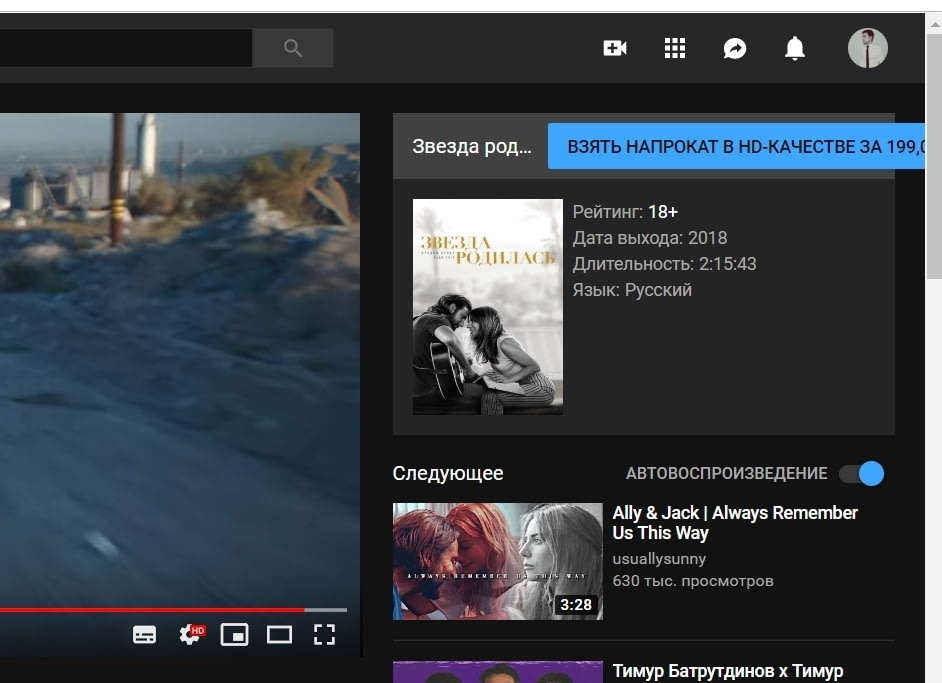
Блок про фильм. Такой блок можно увидеть, если открыть ролик, привязанный к фильму:

Видео из плейлистов. Когда пользователь хочет посмотреть другие выпуски шоу, по рекомендации включается что-то другое. Все выпуски собраны в плейлисте на канале, но чтобы туда попасть нужно: перейти на канал, открыть «Плейлисты», найти просмотренный ролик и включить следующий.
Бонус от редакции: полезные сервисы для дизайнеров
Коллекция бесплатных иллюстраций для 404-й страницы.
Сервис, который помогает подобрать комфортный цвет фона для текста.
Хотите написать колонку для «Нетологии»? Читайте наши условия публикации. Чтобы быть в курсе всех новостей и читать новые статьи, присоединяйтесь к Телеграм-каналу Нетологии.