Согласно исследованию Capterra, востребованные функции приложений для управления проектами — доски задач, инструменты для работы с портфельными активами и диаграммы Ганта.
Рассмотрим популярные JavaScript библиотеки для построения диаграмм Ганта, которые можно использовать при создании веб-приложений для проектного менеджмента.
Что такое диаграммы Ганта и какую пользу они несут
Диаграммы Ганта служат для иллюстрации задач проекта и их зависимостей, расположенных вдоль оси времени. Задачи отображаются в виде горизонтальных полос, длина которых определяет временные рамки этих задач.
Используя диаграммы Ганта, каждый член проектной команды может в любой момент получить чёткое представление о статусе проекта, точном времени выполнения задач, зависимостях между задачами, работниках, ответственных за их выполнение, контрольных точках проекта и так далее.

Компания KPMG, Австралийский институт управления проектами (AIPM) и Международная Ассоциация Управления Проектами (IPMA) провели исследование, которое показало, что 71% компаний-респондентов используют специальное программное обеспечение или корпоративные приложения в своей работе. В период пандемии Covid-19, когда большое количество компаний переходит на удалённую работу и все рабочие вопросы решаются через интернет, спрос на различные веб-приложения и программы ещё больше растет. Многие компании предпочитают покупать специальные JavaScript библиотеки и UI-компоненты для разработки собственных бизнес-приложений вместо использования готового софта.
- Научитесь программировать на JavaScript и PHP
- Получите 11 готовых проектов в портфолио по итогам обучения
- Сможете уверенно работать и с фронтендом, и с бэкендом веб-сервисов
Платные JavaScript библиотеки для создания диаграмм Ганта
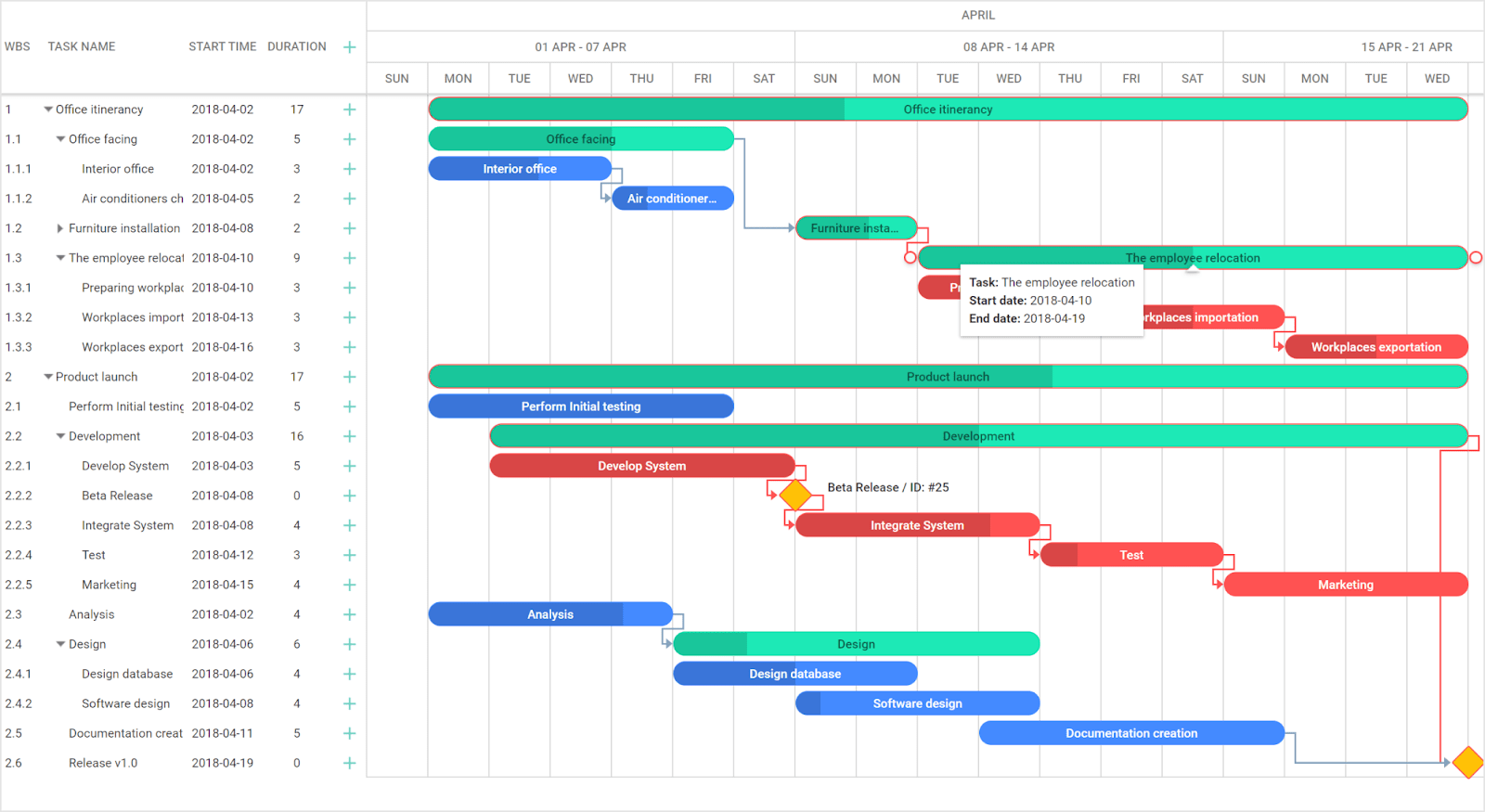
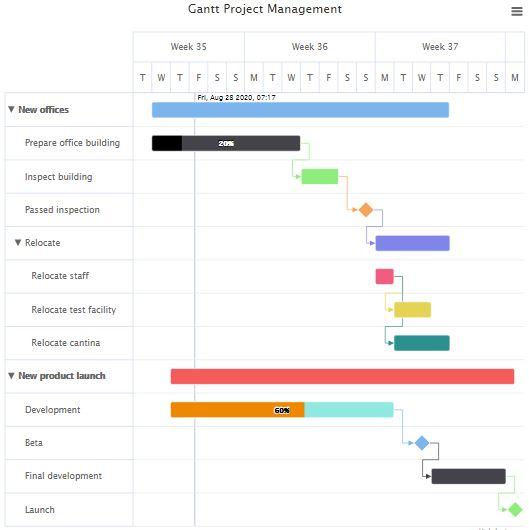
DHTMLX Gantt
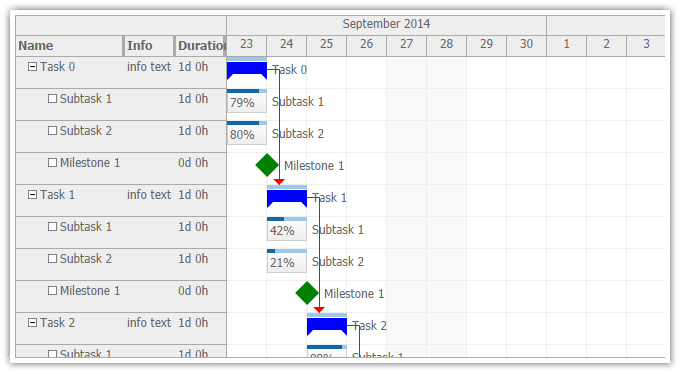
JavaScript библиотека с богатым и гибким API, позволяющая создавать полностью настраиваемые диаграммы Ганта с удобным drag-n-drop (возможность захватить элемент и перетащить его) интерфейсом для приложений по управлению проектами.
Пользователи могут легко добавлять разные типы задач, задавать сроки их выполнения, устанавливать разные типы зависимостей между задачами, а также вносить необходимые изменения в процессе работы с помощью клавиатуры. Высокая производительность этого веб-компонента даёт возможность комфортно работать со сложными проектами, включающими десятки тысяч задач.

DHTMLX Gantt обладает широкими возможностями по управлению ресурсами: можно назначать сразу несколько ресурсов одной задаче и следить за распределением ресурсов с помощью диаграмм и гистограмм загруженности ресурсов. Библиотека позволяет проводить расчёт критического пути, применять автоматическое планирование и обратное планирование задач, отображать Гант в режиме чтения, конвертировать единицы времени.
DHTMLX Gantt поддерживает экспорт и импорт в форматы Excel, MS Project, Primavera P6, PDF/PNG и iCal.
Совместима с различными технологиями как на клиентской, так и на серверной стороне, поэтому её можно интегрировать в любое веб-приложение для бизнеса. Более того, DHTMLX предоставляет специальный Node.js модуль для использования алгоритмов вычисления на сервере.
Пробная версия: DHTMLX Gantt.
Цена: бесплатная версия с открытым кодом (GNU GPL v2), платная версия от $699 до $2 999.
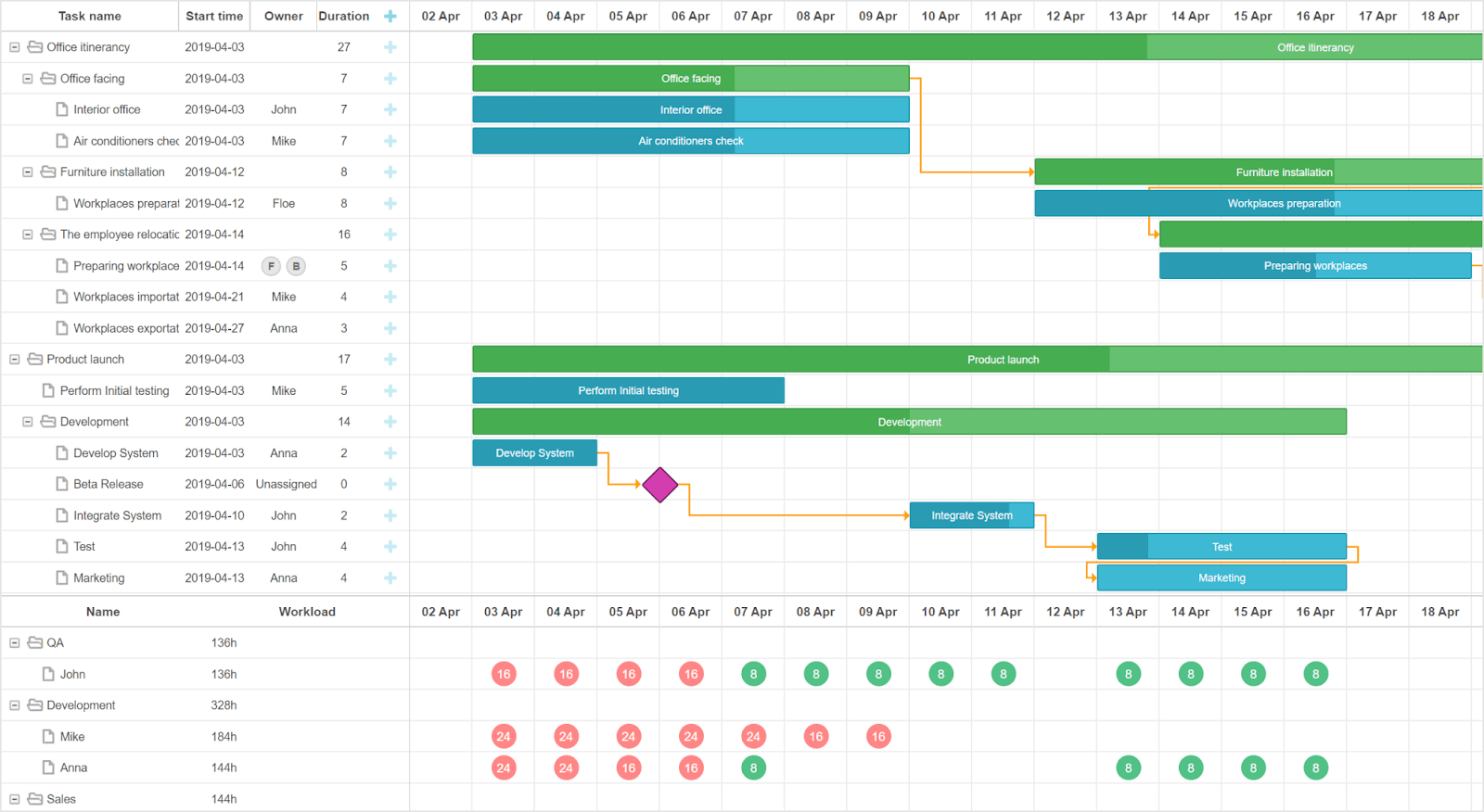
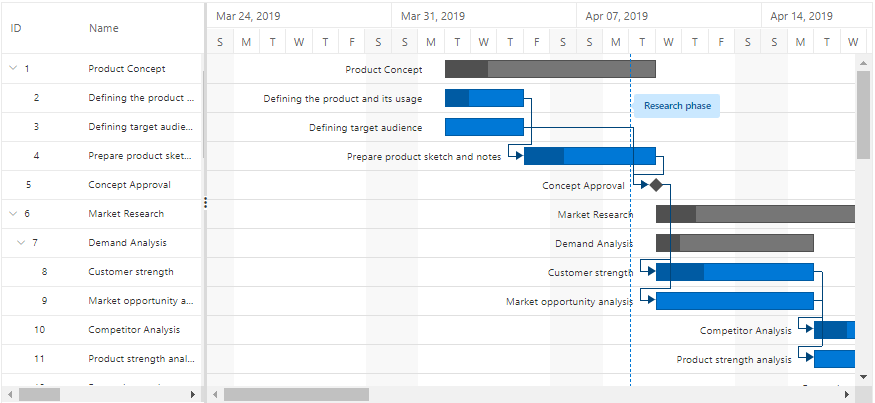
Bryntum Gantt
Если для вашего проекта необходим Гант-компонент, основанный на стеке современных веб-технологий и использующий мощный движок отрисовки (Chronograph) для поддержки проектов разного уровня сложности, то стоит обратить внимание эту библиотеку. Она основана на Bryntum Grid и обладает многими его особенностями: редактирование ячеек, изменение размеров столбцов и так далее. Богатый графический интерфейс и широкие возможности стилизации этой библиотеки позволяют визуально адаптировать диаграмму Ганта к требованиям любого проекта.

Для улучшения процесса планирования и управления задачами, Bryntum позволяет использовать метки для задач (task labels), всплывающие подсказки, задавать ограничения, а также фильтровать задачи по различным критериям. Внесение изменений выполняется при помощи редактора задач и сопровождается программной валидацией.
Пробная версия: Bryntum Gantt.
Цена: для использования в некоммерческих целях — от $1 100, цены для коммерческой версии доступны по запросу.
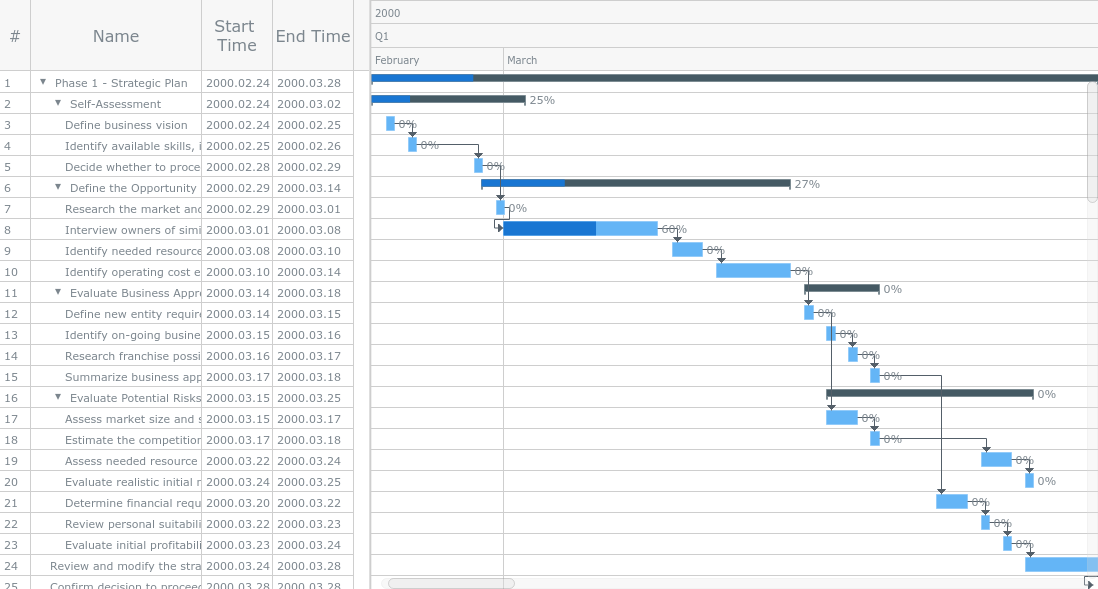
DlhSoft Gantt Chart Hyper Library
Инструмент для добавления интерактивных диаграмм Ганта в бизнес-приложения. Для оптимизации работы с задачами и другой проектной информацией стандартные возможности могут быть дополнены такими опциями, как автопланирование, метод критического пути, распределение ресурсов, деление задач на подзадачи.
Стиль интерфейса легко регулируется при помощи CSS-стилей и индивидуальных шаблонов. Параметры конфигурации позволяют настроить временную шкалу, уровень масштабирования, рабочие и нерабочие дни и другие характеристики.

Этот JavaScript компонент остаётся высокопроизводительным и быстро реагирует на действия пользователя, даже с тысячами задач. Более того, Gantt Chart Hyper Library может быть интегрирована с другими компонентами: диаграммами нагрузки, диаграммами PERT, сетевыми диаграммами.
Пробная версия: Gantt Chart Hyper Library.
Цена: платная версия от $389 до $4 118.
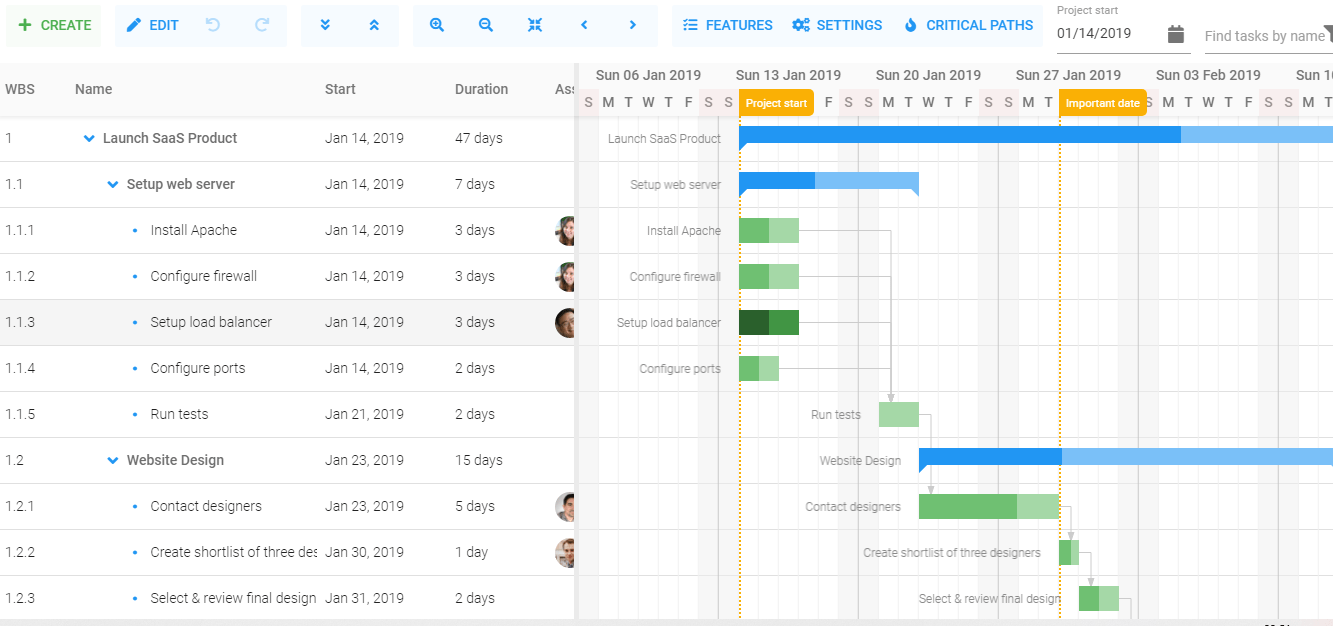
Highcharts Gantt
Библиотека создана на базе стандартных веб-технологий (JS, HTML, CSS, SVG), поддерживает современные веб-браузеры и предлагает простой для использования API.

Реализация таких важных функций, как вехи проекта, индикация текущего дня, процент выполнения задач и обозначение отношений между задачами, не требуют дополнительных манипуляций с кодом, так как они доступны по умолчанию.
Независимо от того, нужно ли отобразить диаграмму Ганта на мониторе компьютера или мобильном устройстве, Highcharts Gantt быстро подгоняет диаграмму под экраны любых размеров без ухудшения качества изображения, а также поддерживает сенсорное управление и навигацию мышкой и клавиатурой.
Пробная версия: Highcharts Gantt.
Цена: бесплатная версия по CC BY-NC (Creative Commons Attribution-Non-Commercial) лицензии; от $799 (вместе с основной библиотекой Highcharts JS).
Syncfusion Gantt
Удобный и простой в применении интерфейсный элемент для управления проектами, который входит в комплект из 65+ интерфейсных компонентов от компании Syncfusion. Несложный интерфейс помогает визуализировать задачи и их отношения, а также ресурсы, задействованные в вашем проекте. Для отображения плана действий по проекту можно использовать разные временные шкалы: час, день, неделя, месяц, год.

Пользователь может редактировать основную информацию по задачам через специальное диалоговое окно. Внешний вид всей диаграммы можно изменить, воспользовавшись встроенными темами, а визуально выделить задачи при помощи шаблонов.
Другие особенности этого компонента — поддержка незапланированных задач, маркеры для выделения определённых данных, автофокусировка на задачах, а также опции обозначения нерабочих дней и праздников.
Пробная версия: Syncfusion Gantt.
Цена: от $995 за весь пакет UI-компонентов.
AnyGantt
JavaScript решение, разработанное компанией AnyChart для интерактивной визуализации данных. Этот компонент позволяет добавить в ваш проект диаграмму Ганта любой сложности, независимо от используемого вами стека веб-технологий. Гибкая система оформления интерфейса и расширенные возможности форматирования текста для текстовых элементов помогут создать информационно насыщенную диаграмму с уникальным дизайном.

В дополнение к стандартным задачам, на временной шкале диаграммы Ганта можно размещать различные маркеры, метки, подсказки, а также изменять формы всех элементов. Пользователи могут редактировать содержимое диаграммы в режиме Live Edit. Одна из необычных возможностей этого компонента — отображение оптимистичных и пессимистичных сроков выполнения задач. AnyGantt можно использовать для работы с ресурсами проекта, но для этой цели необходимо создать отдельную диаграмму.
Пробная версия: AnyGantt.
Цена: от $49 до $1 499 (цены для коммерческой разработки по запросу).
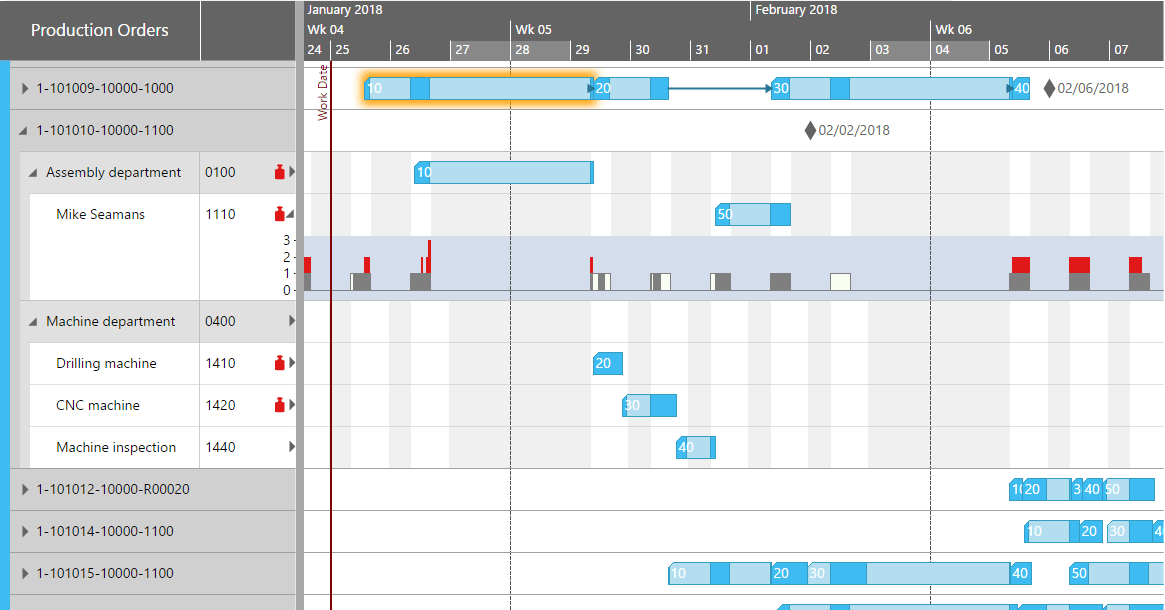
Netronic Visual Scheduling Widget
jQuery компонент диаграммы Ганта с большим количеством функций и максимальной адаптируемостью под нужды вашего проекта. Гибкий API даёт полный контроль над стилем оформления и ключевыми характеристиками диаграммы, необходимыми для работы с задачами.
Виджет позволяет наглядно представить как задачи по проекту и их временные рамки, так и используемые ресурсы и их распределение.

Конечный пользователь может оптимизировать работу проектной команды благодаря таким функциям, как динамическая шкала времени, анализ рабочей нагрузки при помощи гистограмм, встроенная анимация, календарь рабочего времени.
Сложные проекты можно разбить на более легко управляемые подпроекты с подзадачами, сохраняя связи между ними.
Пробная версия: Visual Scheduling Widget Standard Edition.
Цена: 11 000 € или $13 006.
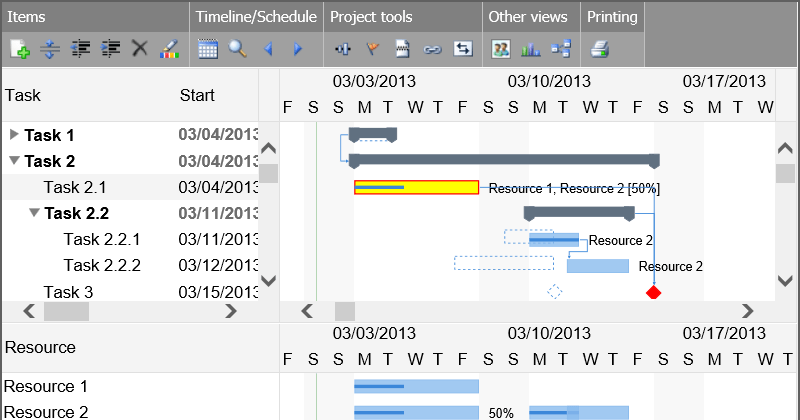
DayPilot Gantt Chart
JavaScript библиотека для разработки клиентской части веб-приложений от DayPilot содержит несколько настраиваемых веб-компонентов для бизнеса, включая календарь событий, планировщик и диаграмму Ганта.
DayPilot Gantt позволяет реализовать все основные функции, необходимые для планирования и управления задачами проекта: установление зависимостей между задачами, добавление подзадач, обозначение контрольных точек, использование всплывающих подсказок, drag-and-drop операции.

Компонент не поддерживает более продвинутые функции наподобие расчёта критического пути или оценки трудовой нагрузки работников. DayPilot позволяет использовать специальные инструменты для создания собственных CSS-тем для уникальной стилизации диаграммы (CSS Theme Designer) и быстрого создания скачиваемого прототипа вашего проекта (UI Builder).
Пробная версия: DayPilot Pro.
Цена: бесплатная версия DayPilot Light; платная версия от $499 за весь пакет UI-компонентов.
JSCharting
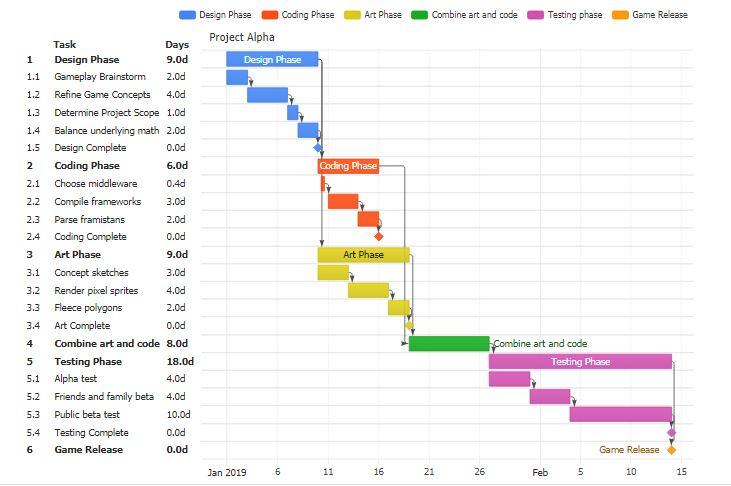
JSGantt входит в JavaScript библиотеку от JSCharting, которая включает в себя 150+ готовых UI-компонентов, предназначенных для создания различных типов интерактивных чартов и диаграмм с современным дизайном. Понятный API помогает сократить процесс разработки и настроить необходимые параметры. JSGantt использует SVG и HTML5 для отображения данных и поддерживает современные браузеры.

Для диаграммы Ганта можно применить как стандартные элементы интерфейса для отображения и работы с задачами, так и дополнительные возможности. Например, можно воспользоваться: автопланированием, процентной индикацией выполнения задач, обозначением временного резерва. Всплывающие подсказки помогают быстро узнать текущий статус каждой задачи. Стрелки, используемые для обозначения зависимостей, также помогут выделить задачи, которые напрямую влияют на сроки завершения всего проекта (критический путь).
Пробная версия: JSGantt.
Цена: бесплатная версия (с водяными знаками JSCharting); $2000 (за весь пакет UI-компонентов).
Бесплатные решения
Frappe Gantt
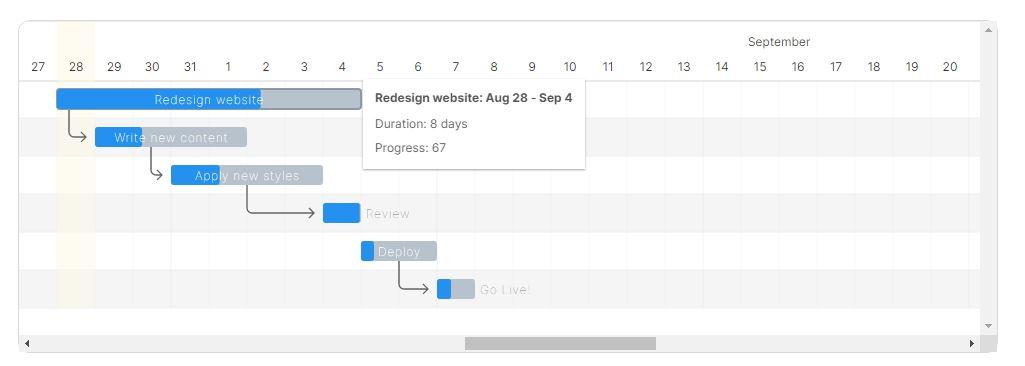
Frappe Gantt — библиотека с открытым кодом, созданная командой разработчиков из Frappe. С этим решением можете рассчитывать на доступ к стандартным функциям, необходимым для планирования и управления задачами.

Так например, с помощью drag-n-drop вы можете перемещать задачи по оси времени, изменять сроки выполнения задач и устанавливать зависимости между ними. Доступны несколько режимов просмотра: Четверть дня, Полдня, День, Неделя, Месяц. Добавив слушателей событий, вы можете задать, как ваше приложение будет реагировать на действия пользователей. Для каждой задачи можно обозначить процент её готовности, а также добавлять необходимые текстовые пояснения, которые будут появляться в виде всплывающего меню при нажатии на задачу.
Цена: бесплатная версия с открытым кодом (MIT).
Twproject Gantt Chart Editor
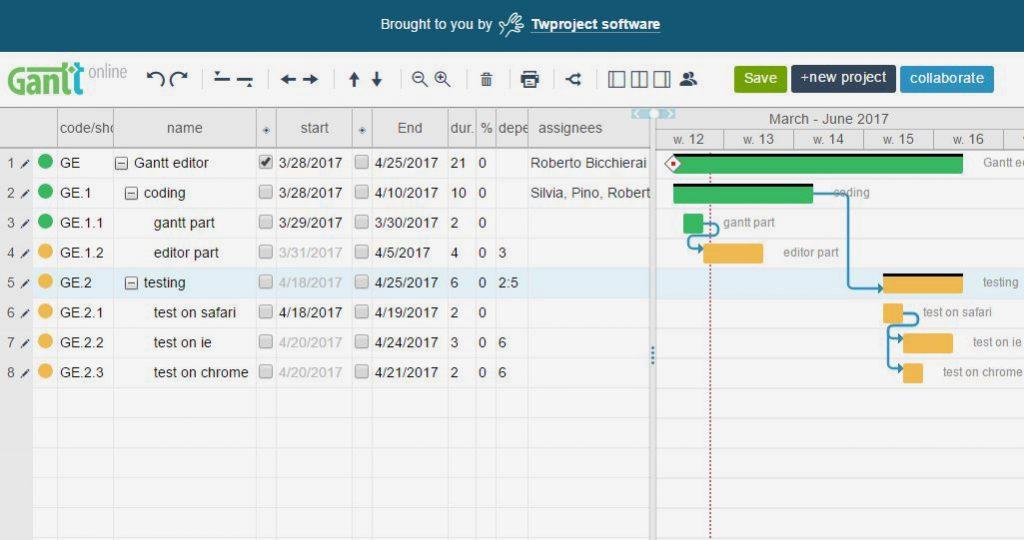
Ещё один бесплатный вариант для оптимизации рабочего процесса на проекте. Этот онлайн JavaScript компонент, разработанный на базе jQuery, поможет быстро создать диаграмму Ганта, настроить любые параметры под свои нужды, легко обновить данные и поделиться информацией по проекту с коллегами. Для пользователей, у которых есть опыт работы с MS-Project, данный редактор Ганта будет удобным инструментом.

Вы можете воспользоваться многими передовыми функциями диаграммы Ганта: управлением зависимостями между задачами, критическим путем, опциями для работы с ресурсами, CSS-скинами для изменения стиля диаграммы, поддержкой форматов дат Java и интернационализации (реализован только английский язык).
Стоит отметить, что есть и некоторые отличие от классического Ганта: так например, можно открывать задачи после истечения срока их выполнения или приостановить выполнение задачи и так далее. Любые изменения в диаграмме вступают в силу только после нажатия на кнопку Save, что даёт пользователям возможность поэкспериментировать с данными, не меняя общей структуры проекта.
Цена: бесплатная версия с открытым кодом (MIT).
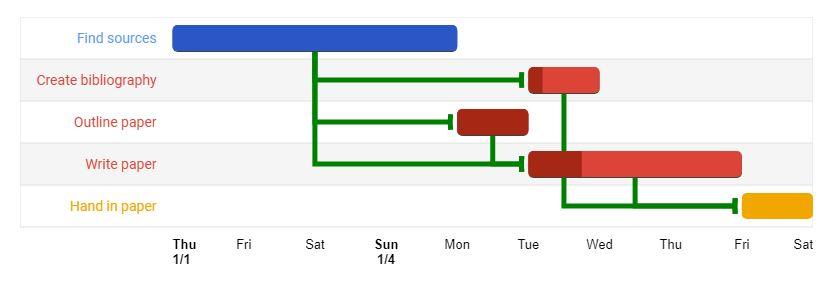
Google Gantt Chart
Google Charts — бесплатный инструмент для визуализации данных при помощи разных типов графиков и диаграмм, включая Гант-компонент. Позволяет отображать и изменять временные рамки каждой отдельной задачи, а также определять зависимости между задачами.
При необходимости, отношения между задачами можно не показывать. Если один из временных параметров (дата начала/конца выполнения, общая продолжительность) по задаче не указан пользователем, то он рассчитывается автоматически. Схожие по своему характеру задачи можно сгруппировать с помощью ресурсов.

Важную информацию по задачам можно также показать в текстовом формате при помощи всплывающего окна. В зависимости от конфигурации диаграммы, эта информация может включать продолжительность, процент выполнения, используемые ресурсы, а также лежит ли определенная задача на критическом пути, что помогает контролировать сроки реализации всего проекта. Опции стилизации позволяют визуально выделить задачи и изменить внешний вид указателей зависимостей между задачами.
Цена: бесплатная версия с открытым кодом (Apache 2.0).
Мнение автора и редакции может не совпадать. Хотите написать колонку для Нетологии? Читайте наши условия публикации. Чтобы быть в курсе всех новостей и читать новые статьи, присоединяйтесь к Телеграм-каналу Нетологии.





 Профессия
Профессия