Какие ошибки допускают дизайнеры при оформлении сайтов, чем хороша новая разработка команды Adobe и как работать с начинающими дизайнерами — все это в новом дайджесте Нетологии.
«5 основных причин, почему дизайн вызывает отторжение», vc.ru
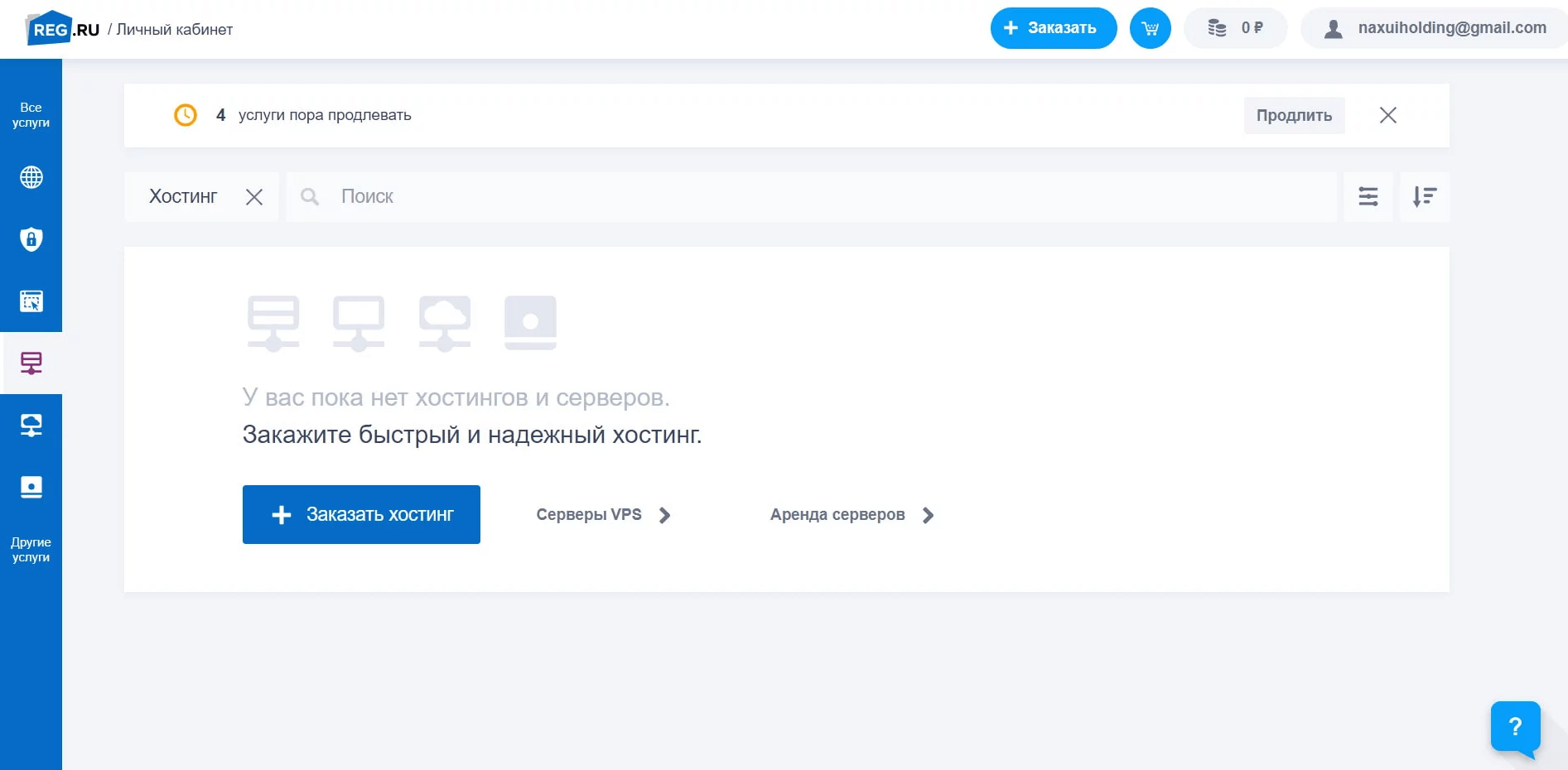
Команда Naxu.i. рассказала о распространенных ошибках в оформлении сайтов и показала примеры проектов, где все выглядит показательно опрятно и функционально.
Информационная передозировка. Важно соблюдать баланс между информативностью и перегруженностью. Если пользователю показать одновременно много элементов, то он запутается и закроет страницу. Если их мало — появится ощущение информационного дефицита, что уменьшит доверие к сайту. В идеале, хороший сайт должен содержать только важную информацию и не быть перегружен графическими элементами.

Смысловой контраст и акценты. На большинстве сайтов проблемы с выделением главных смыслов. Если на вашем сайте много информационных блоков, упростите восприятие с помощью типографики, цветовых плашек и правильно расставленных акцентов. Важная информация всегда может быть выделена фоновой фактурой, а экраны сайта могут идти в порядке убывания по степени значимости.

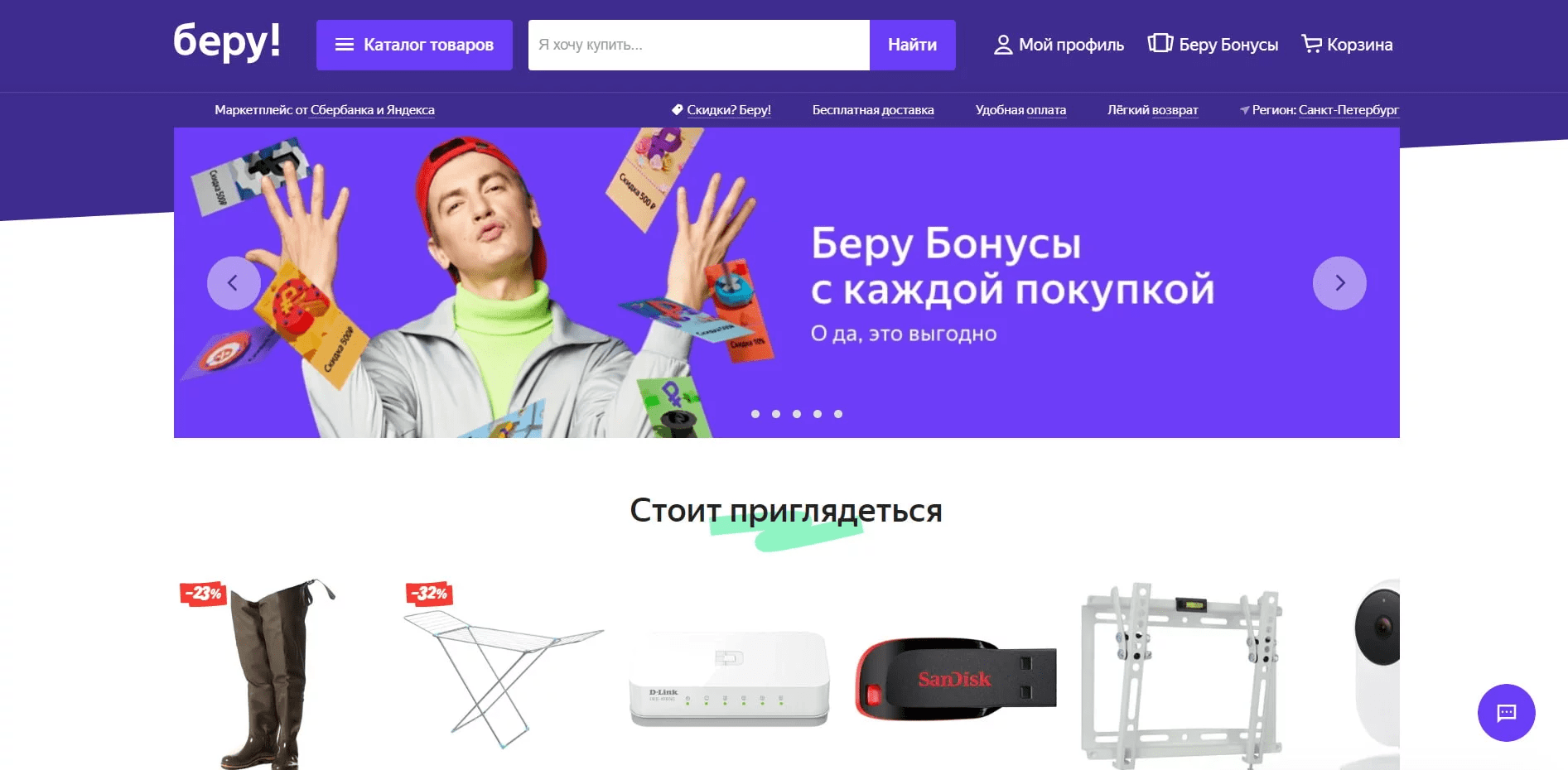
Цветовая палитра. В оформлении сайта используйте не больше трех цветов. Это облегчает восприятие, вызывает более понятные ассоциации с брендом. Даже если используете всего два цвета, создайте уникальные образы, которые запомнятся пользователям. Хороший пример того, как это можно реализовать:

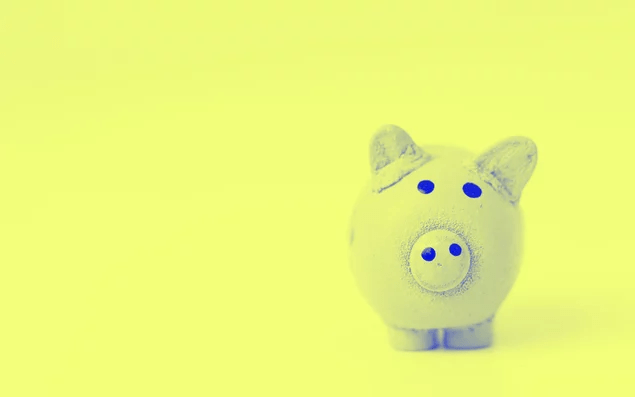
Изображения. Чтобы пользователи вам доверяли, используйте естественные и понятные фотографии. Наш мозг легко воспринимает изображения, на которых ярко выражены ключевые объекты, поэтому не стоит использовать более трех планов. Парадоксально, что бутафорские персонажи с фотостоков будут смотреться более выигрышно, чем постановочные студийные изображения:

Топорные анимации. Анимационные эффекты должны быть естественными и гармонично вписываться в контекст, дополняя, а не разрушая его.

«Антитренды в презентациях», vc.ru
Команда студии презентаций Метаформа составила список приемов и элементов презентаций, которые отвлекают людей от сути.
Наследники клипарта. Если думаете, что яркие картинки в стиле клипарт сделают презентацию привлекательной — вы ошибаетесь. Все эти клише только удешевляют презентацию.

Визуальный мусор. Некоторые дизайнеры думают, что чем больше визуальных элементов добавят на слайд, тем лучше. На самом деле гораздо сложнее сделать качественную минималистическую презентацию, чем напихать в слайды разные второстепенные элементы.
Шаблонизация. Работать по готовому шаблону довольно сложно. Главное и второстепенное уже имеет свои места, а значит перестроить презентацию под свою задачу так, как хочется, не получится:

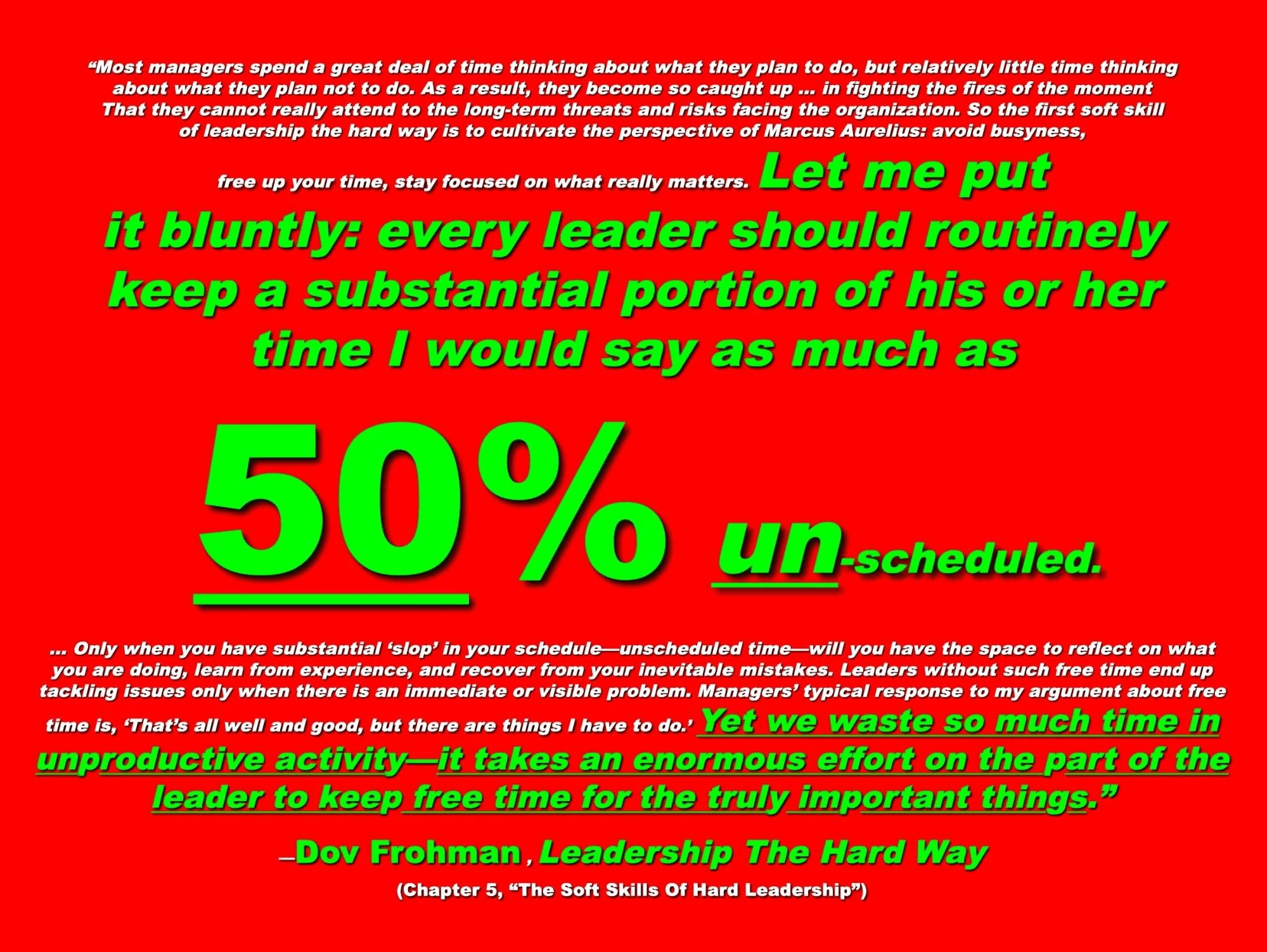
Все важно. Когда на слайде вся информация важная — это перебор. Вы запутаетесь сами и собьете с толку того, кто его откроет. Посмотрите пример ниже:

Слайды всех достали. Все привыкли, что бизнес общается на языке слайдов. Но презентации всем наскучили — появляются проекты, которые можно просто обсудить, нарисовать на доске или вообще создать собственный софт для решения задач.

«Кейс: как добиться заказов от InVision и Adobe», say-hi.me
Роберт Майер, дизайнер и Web Design Lead в компании Wrike, поделился историей успеха и профессиональными лайфхаками.
Создание бесплатных материалов. Чтобы получить бесплатную рекламу ваших продуктов, предложите часть элементов для свободного скачивания.
Ключевые факторы получения заказов от крупных компаний. Предлагая бесплатные материалы, вы получаете внимание пользователей и нарабатываете себе портфолио. Заказчики будут искать дизайнера по портфолио, в котором будут работы, близкие им. Эмоциональный интеллект, мотивация и интерес к проекту также важны для получения заказа.
Топ-3 фатальные ошибки начинающих дизайнеров:
- Воспринимают заказчика как врага.
- Привязываются к своим наработкам.
- Не могут разобраться в приоритетах заказа.
«10 логотипов 2019 года, которые бросают вызов трендам дизайна», say-hi.me
В Say-Hi представили 10 логотипов 2019 года, которые выделяются из толпы. Эти бренды отказались от группового стремления к минимализму.
1. Аэропорт Уэстерн Сидней:

2. Wind Mobility — берлинский прокат скутеров и электрических велосипедов:

3. Sheffield Theatres — группа театров в Шеффилде:

4. Access — производство умных лифтов:

5. Teach First — благотворительная организация, которая занимается устранением недостатков образования в Англии и Уэльсе:

6. Desigual — это мировой бренд одежды:

7. M Capital — частная инвестиционная компания из Франции:

8. Opera Ballet Vlaanderen — крупнейшее творческое объединение в голландскоязычной части Бельгии:

9. Zoo de Granby — некоммерческий зоопарк в Квебеке, в котором также есть парк развлечений и аквапарк:

10. Vrbo — самый популярный сайт аренды жилья в США:

«Как работать с начинающими специалистами в исследованиях», medium
Senior UX-исследователь Юлия Кожухова поделилась опытом работы с практикантами/стажерами/junior исследователями.
Роли. Для начала стоит определить разницу между практикантом, стажером и junior исследователем. Практикант — студент или люди, которые могут работать ограниченное количество времени. У него нет опыта и зачастую нет представления о том, что такое UX.
В отличии от практиканта стажер имеет теоретические знания и какой-то минимальный опыт.
Junior специалист — уже опытный работник, у которого нет достаточного опыта или каких-то компетенций, чтобы занимать более высокую позицию.
Делитесь неявным. Когда к вам на работу приходит новый человек, он может не знать самого простого. То, что для вас очевидно, может быть непонятно для других. Расскажите базовые правила работы в компании, как строятся коммуникации, как принимаются задачи.
Обсудите задачу. Когда вы работаете с начинающим специалистом, важно понимать, что за все его ошибки ответственность несете вы. Поэтому есть такие варианты: каждый раз перепроверять и переделывать его работу или в самом начале обращать его внимание на то, что вы хотите увидеть в конечном итоге. При постановке задачи показывайте примеры готовой работы, проведите тестовое исследование, научите задавать вопросы. И самое главное — сразу обсуждайте сроки и объем работы.
Погрузите в проект. Обсудите с практикантом, что поможет ему погрузиться в проект. Расскажите как возникла идея исследования, как решаются задачи пользователей, какой метод исследования используется. Предложите практиканту самому изучить методы и инструменты анализа, это увеличит мотивацию и заинтересованность.
Соберите фидбек. Чем лучше будет ваша обратная связь по работе стажера, тем лучше будет результат. Если хотите прокачать себя как руководителя, собирайте обратную связь у своих практикантов.
- Вы освоите алгоритмы UX-исследований
- Проанализируете пользовательские сценарии
- Создадите интерфейсное решение
«Аптечный е-коммерс: обзор от Сибирикс», sibirix
Scrum-студия Сибирикс сравнила 10 аптечных интернет-магазина с позиции UX.
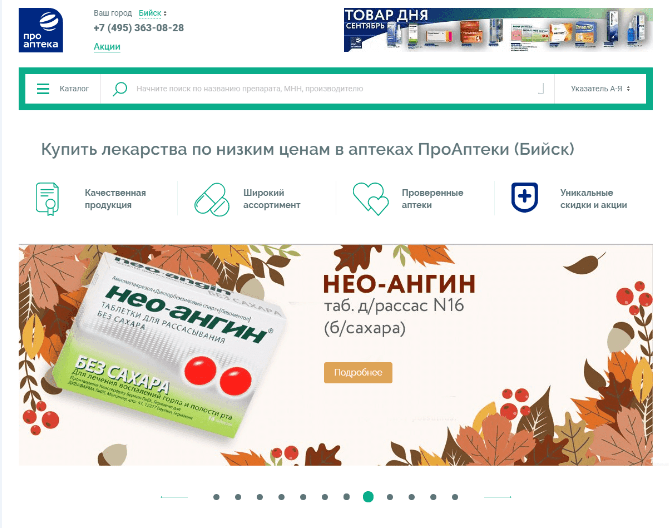
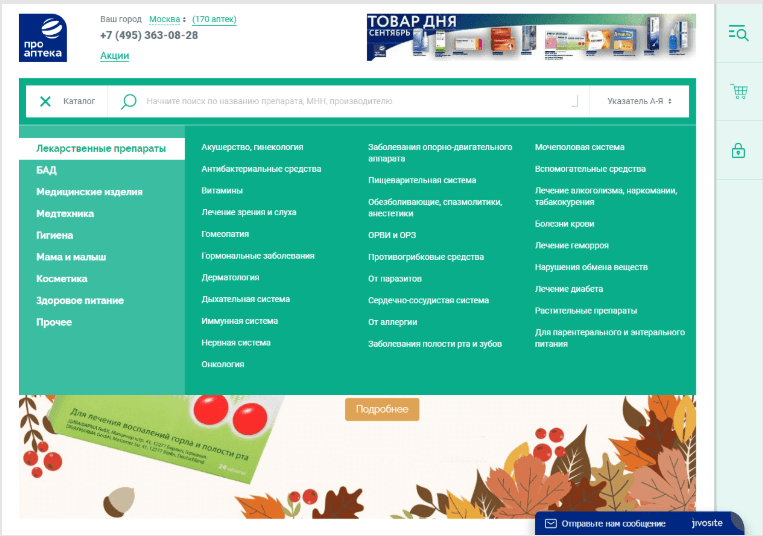
Главная страница. Обычно посетители подобных сайтов ищут что-то конкретное, поэтому важна удобность поиска. Хороший пример интерфейса главной страницы у Проаптеки. Строка поиска на первом экране, нет плашек с акциями, категориями и тому подобное.

Адаптивность. Адаптивная версия сайта есть у 9 из 10 интернет-магазинов, что логично, учитывая какой сейчас год.

Навигация. Здесь рассматривалась удобство переключения между категориями меню, выпадающие меню и то, насколько адекватно сгруппированы элементы. Наиболее удобная навигация снова у Проаптеки.

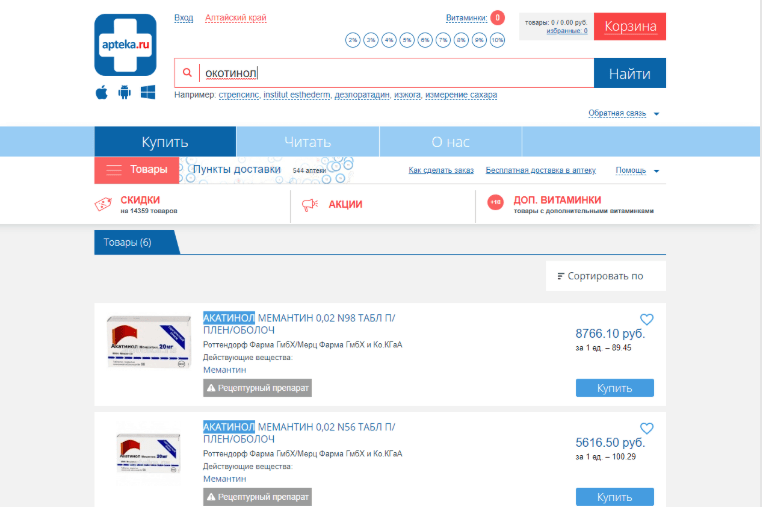
Поиск. Удобство поиска рассматривалось по 3 критериям: по названию, по категориям и поиск в каталоге. В большинстве маркетов все хорошо, есть умный поиск, который учитывает ошибки, лекарства рассортированы по подкатегориям, а также можно найти лекарство по действующему веществу.

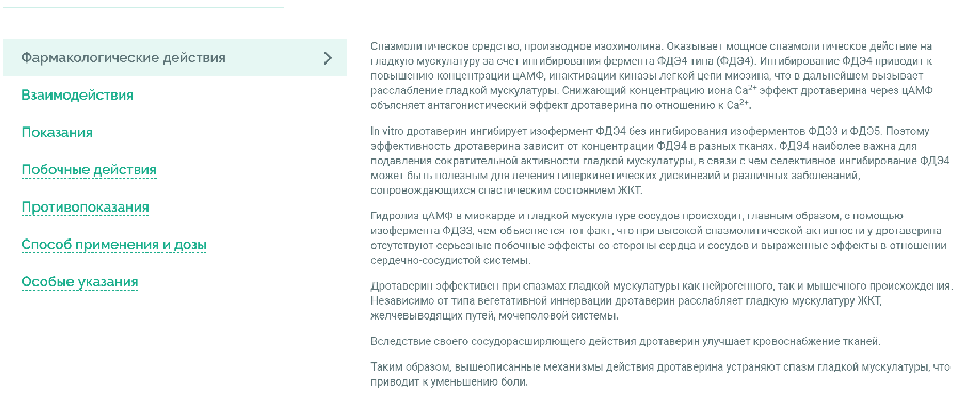
Детальная страница товара. Практически все участники обзора на странице товара выдают длинное описание с полной инструкцией, которое приходится долго скроллить. Исключение — Проаптеки и Аптека.ру.

Покупка и оформление заказа. У некоторых е-коммерс есть ограничение по сумме, которое не дает оформить заказ, пока не закажешь товаров на определенную сумму, у других невозможно оформить заказ без регистрации.
«Четыре картины, которые показывают всю крутость Adobe Fresco», say-hi.me
На Say-Hi перевели статью иллюстратора и создателя кистей Photoshop Кайла Вебстера, который рассказывает о новом приложении для рисования на iPad — Adobe Fresco на примере 4 кистей.
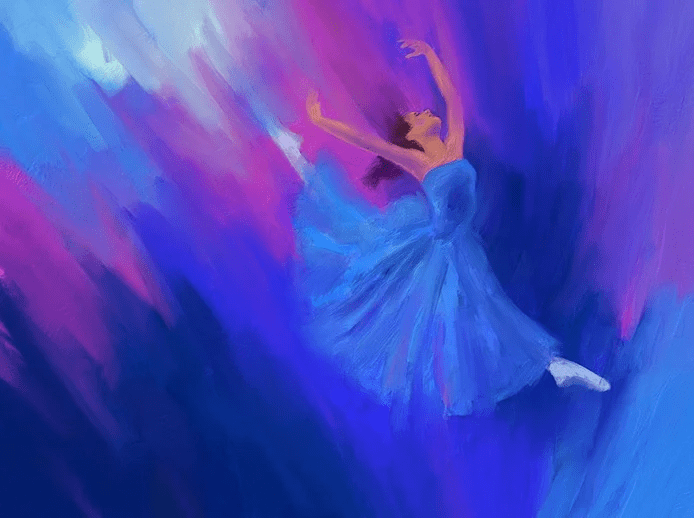
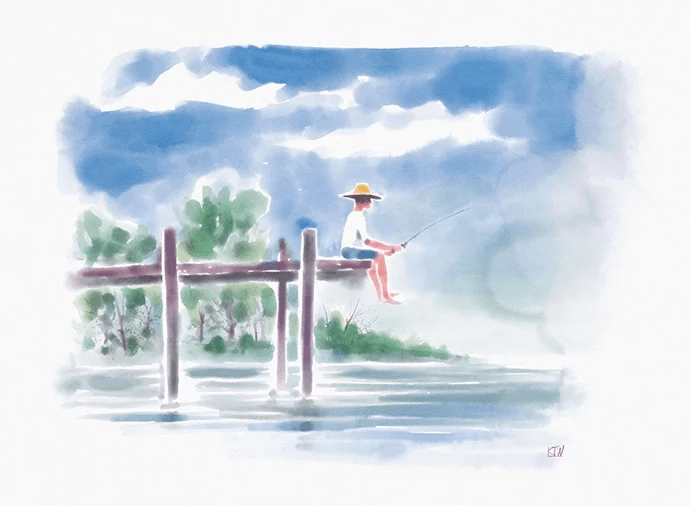
Картина, нарисованная масляными кистями в технике alla prima или «по-мокрому». В отличие от настоящих картин, в приложении не нужно ждать, пока высохнет краска, достаточно открыть новый слой.

Акварельные кисти в приложении имеют все преимущества акварельных красок, но лишены их недостатков. В любой момент можно отменить процесс и начать рисовать заново. Вот пример картины, нарисованной с помощью акварельных кистей:

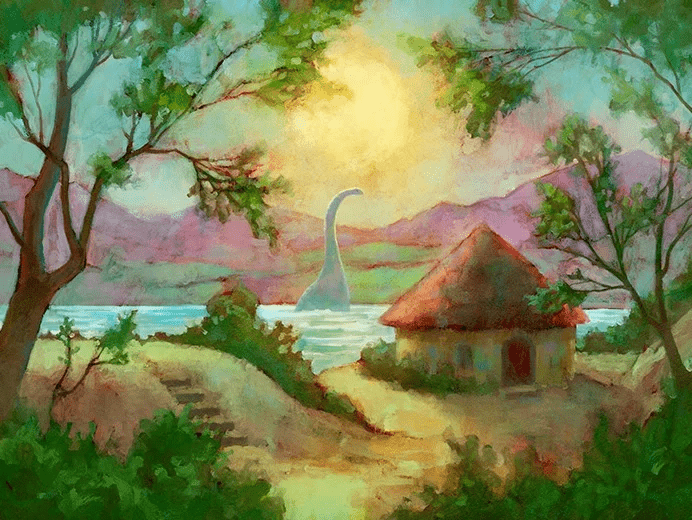
Fresco позволяет использовать все кисти, созданные с помощью движка кистей Photoshop. Можно использовать сразу несколько видов кистей и режимы наложения слоев, как на картине ниже:

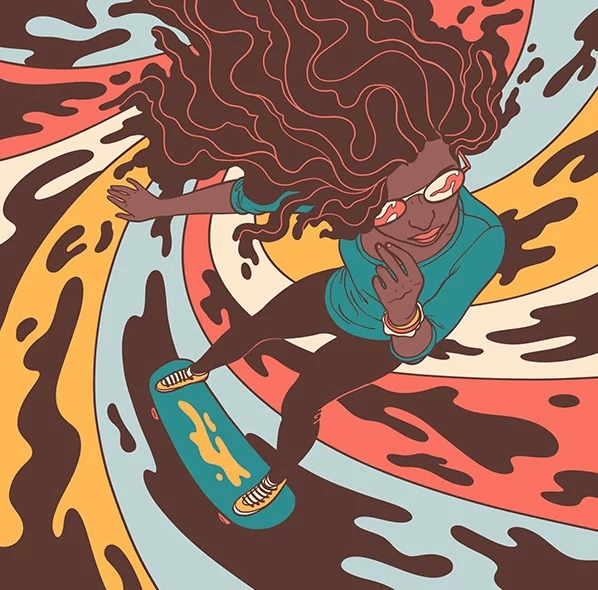
Если вам нужны четкие линии, то следует использовать векторные кисти. После создания изображения векторными кистями в Fresco, можно продолжить работу в Adobe Illustrator. Векторное изображение во Fresco будет выглядеть так:

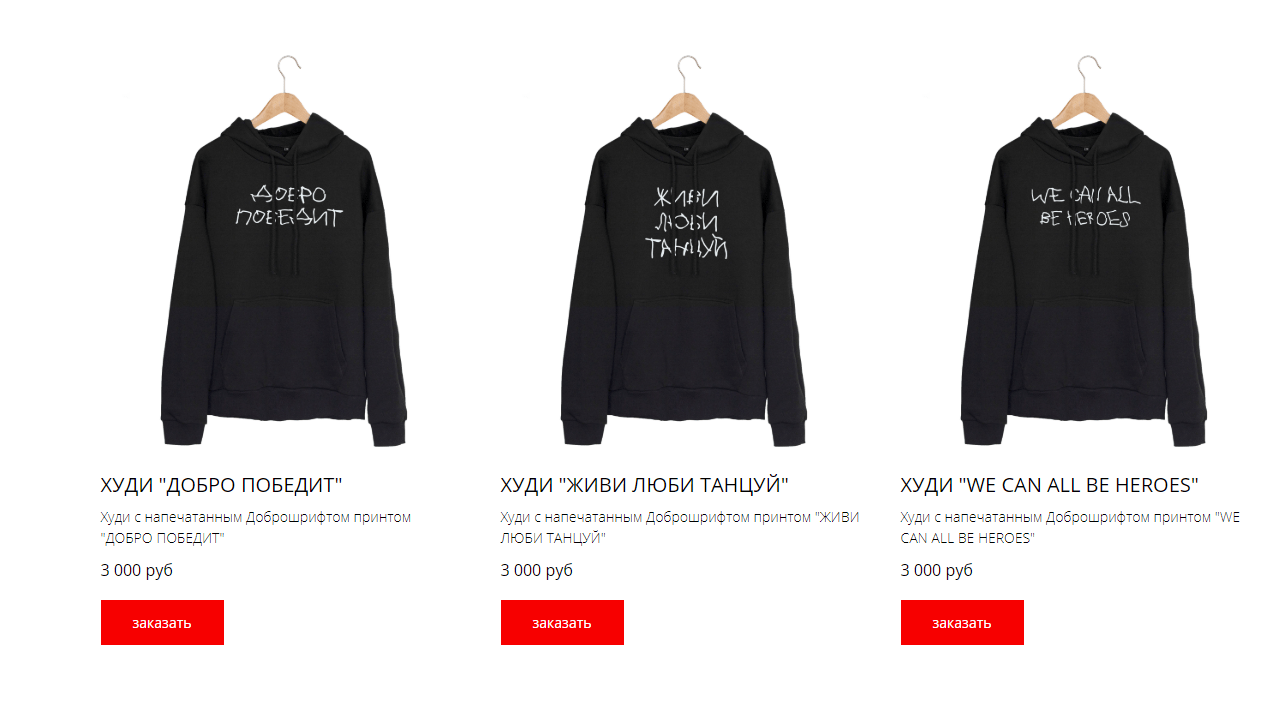
Обратите внимание: Акция Доброшрифт
К международному дню ДЦП Росбанк и благотворительный фонд «Подарок ангелу» запустили акцию Доброшрифт. 33 ребенка с ДЦП написали по одной букве, а профессиональные дизайнеры собрали из них уникальный шрифт. Цель акции — собрать средства в фонд «Подарок ангелу» на программы по реабилитации детей с ДЦП.
Проекту помогают такие крупные компании как Яндекс, Мегафон, Лента и другие. Артемий Лебедев, Илья Варламов, Антон Беляев, Регина Тодоренко и другие известные в широких кругах люди выступают как амбассадоры. Помимо финансовой помощи, поддержку можно оказать, заказав товары с уникальным дизайном.

Хотите написать колонку для Нетологии? Читайте наши условия публикации. Чтобы быть в курсе всех новостей и читать новые статьи, присоединяйтесь к Телеграм-каналу Нетологии.