Включает программу трудоустройства
Профессия с нуля
UX/UI-дизайнер
Более 30 преподавателей-практиков, вебинары, QA-сессии, индивидуальное сопровождение от эксперта на итоговом проекте
До 14 проектов в портфолио по задачам от МТС, ВкусВилла и ОККО и стажировка в топовом digital-агентстве AGIMA
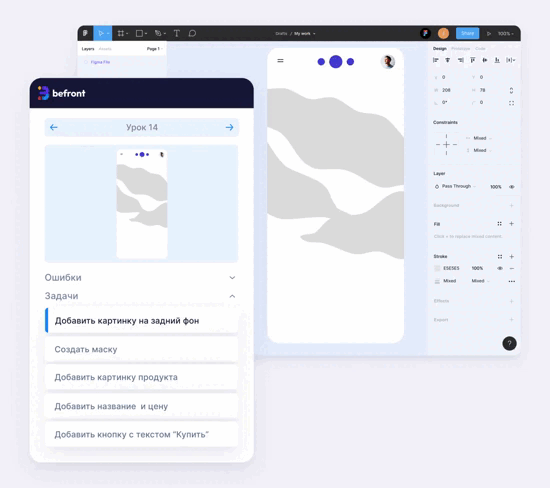
Тренажёр по Figma с обратной связью

Когда
С 6 февраля
Длительность
От 9 до 17 месяцев — зависит от выбранной программы
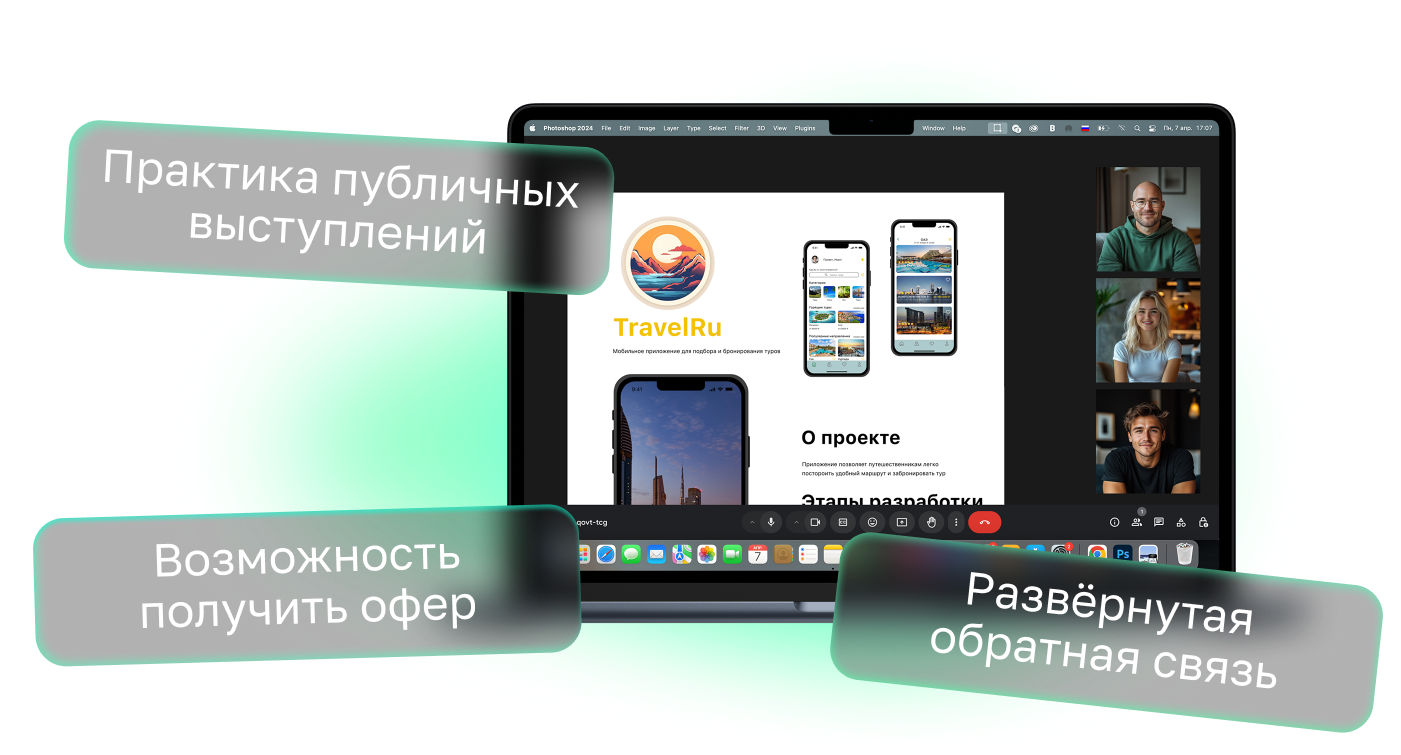
Защита итогового проекта
Перед реальными заказчиками и работодателями
Документ
Диплом о профессиональной переподготовке
То самое время начать
Цена уже со скидкой. Оплатите курс до 31 января, чтобы сохранить выгоду.