Тестирование — важная и неотъемлемая часть разработки, позволяющая выявить ошибки и оценить удобство использования веб-страниц.
Зачем составлять тест-кейсы, как выявить несоответствие свёрстанной страницы дизайн-макету, как протестировать юзабилити и корректность работы элементов — об этом и не только рассказывает QA-инженер компании HTDev Нурия Хусаинова. Статья будет полезна тем, кто только начинает профессиональный путь в тестировании.
Почему стоит использовать ручное тестирование веб-страницы
QA-инженер может тестировать свёрстанные страницы вручную или с помощью программных средств.
Автоматизированный способ предотвращает риск возникновения ошибок, которые может допустить специалист при ручном тестировании, а также обеспечивает высокую скорость проверки. Однако написание кода для такой программы требует квалификации и опыта QA-инженера: чтобы автотест не пропускал ошибки, нужно прописать полный сценарий работы. Когда сценарий не выполняется, программа выводит сообщение об ошибке. Получается, что автоматизированное тестирование трудозатратно, поскольку написание автотестов может занять даже больше времени, чем полная проверка веб-страницы вручную.
Ручное тестирование — наиболее целесообразный метод проверки лендингов, который при этом не исключает использование специальных инструментов для более тщательной оценки.
Стоит учитывать, что веб-страницы преследуют разные цели, следовательно, и выглядят неодинаково. В зависимости от длины и функциональности одностраничного сайта скорость тестирования и чеклист проверки будут отличаться.
Как вручную протестировать веб-страницу — разбираем на примере
Подготовительный этап: составляем тест-кейс
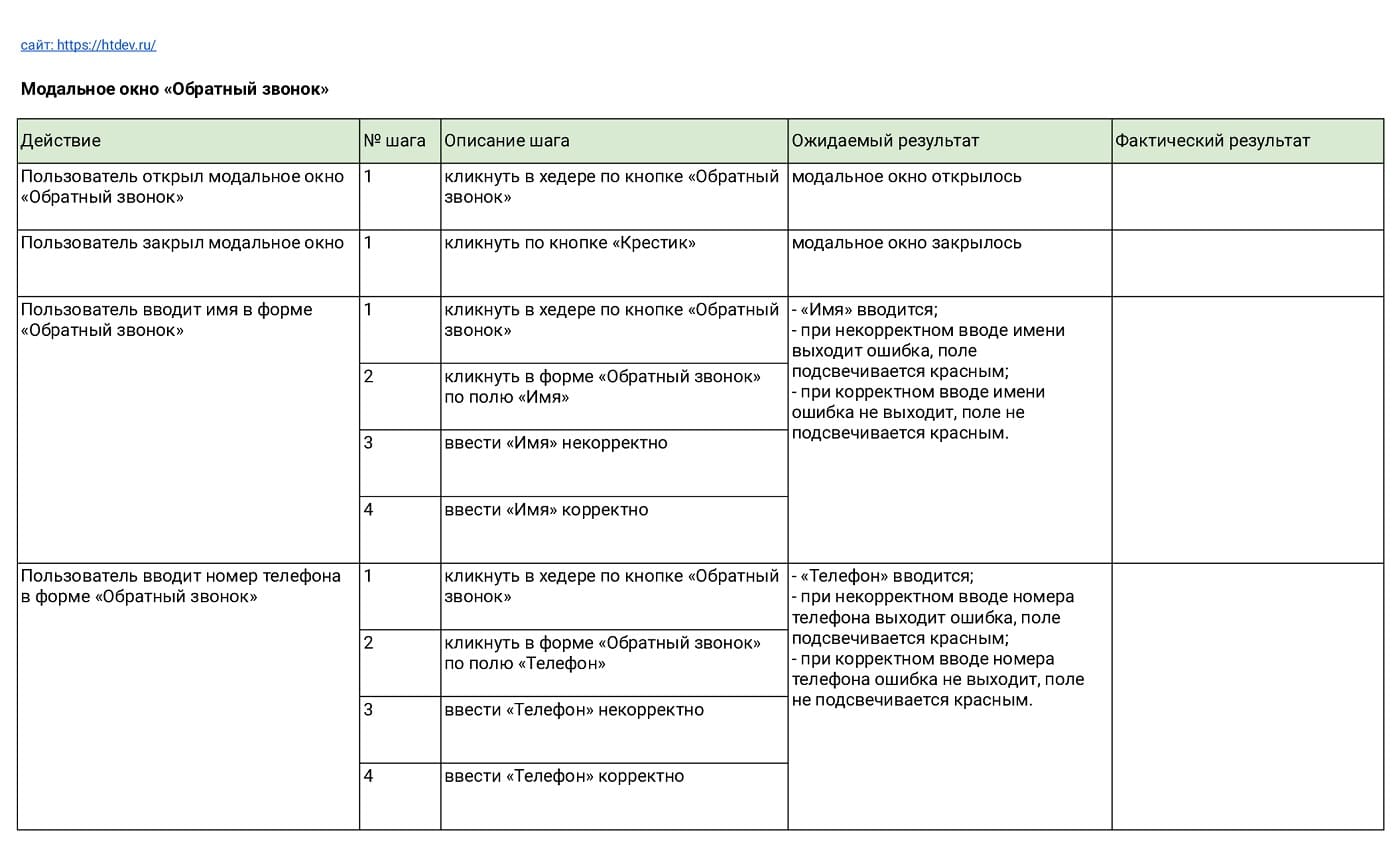
Тест-кейс ― это проверка работоспособности лендинга на предмет соответствию техническому заданию. Такие тесты позволяют увидеть результат действий пользователя и избежать возможных ошибок. Так, тест-кейс помогает узнать, что произойдёт, если пользователь введёт в форму обратной связи некорректный номер телефона или адрес электронной почты, и что произойдёт, если данные будут введены верно.
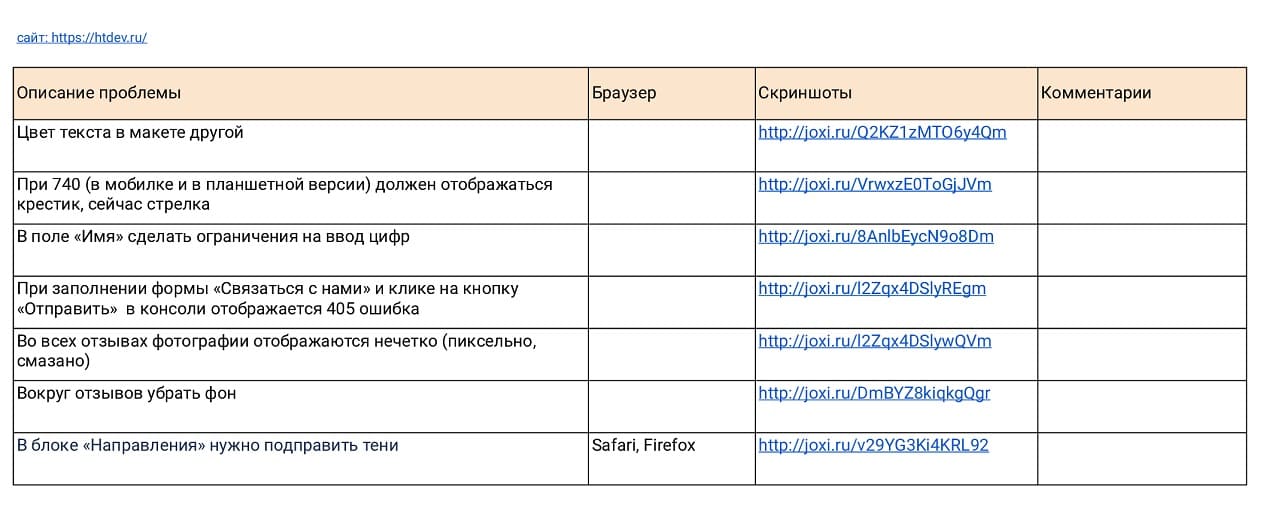
С опытом QA-инженер опирается только на техническое задание, а начинающие специалисты могут составить для себя перечень задач для проверки в таблице.

Основной этап: проводим тестирование
Этот этап состоит из четырёх ключевых проверок, последовательность выполнения которых не влияет на эффективность тестирования.

QA-инженер может сразу приступить к проверке лендинга с помощью вспомогательных инструментов или сначала выполнить визуальную сверку макета и лендинга.
Делать визуальную сверку необязательно, но опытные QA-инженеры проводят её неосознанно: когда смотрят на макет и сразу замечают несоответствия.
Что нужно тщательно проверить, когда сравнивают итоговый продукт и дизайн-макет:
- стили текста: размер, цвет, шрифт, отступы;
- расстояние между блоками;
- расположение блоков, иконок и картинок;
- меню или бургер;
- текст на предмет ошибок.
Изображения ― картинки, фотографии, иконки и логотипы — не должны быть замыленными. Как правило, то, насколько чётко выглядят графические элементы лендинга, видно невооружённым взглядом.
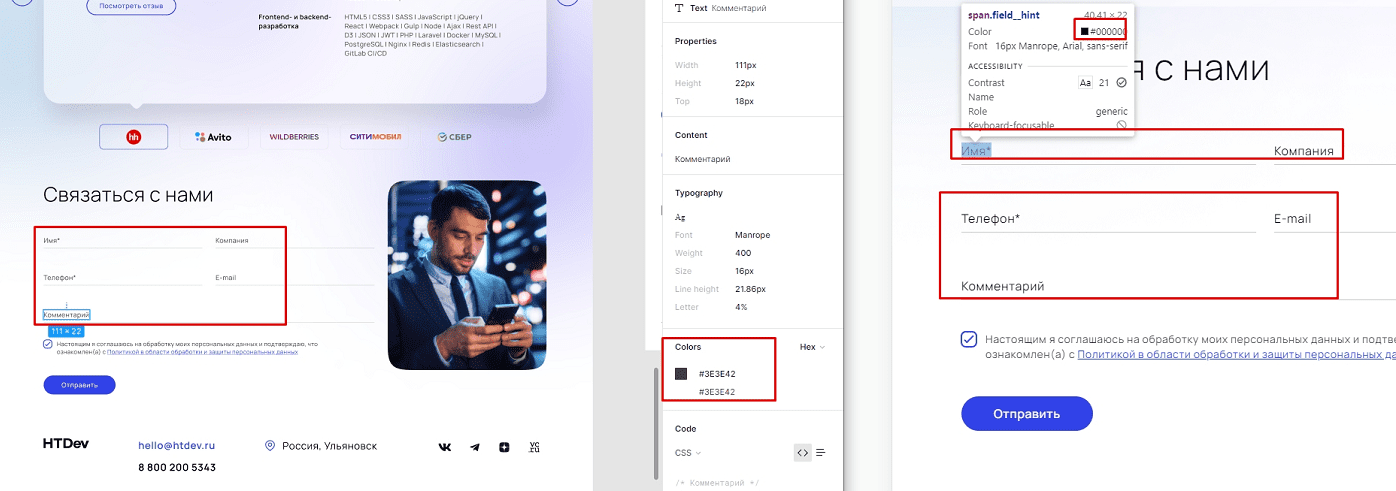
Для проверки цвета, стиля и кегля шрифтов обязательно нужно посмотреть код на веб-странице и сравнить его с тем, что использован в макете, — как в этом примере:

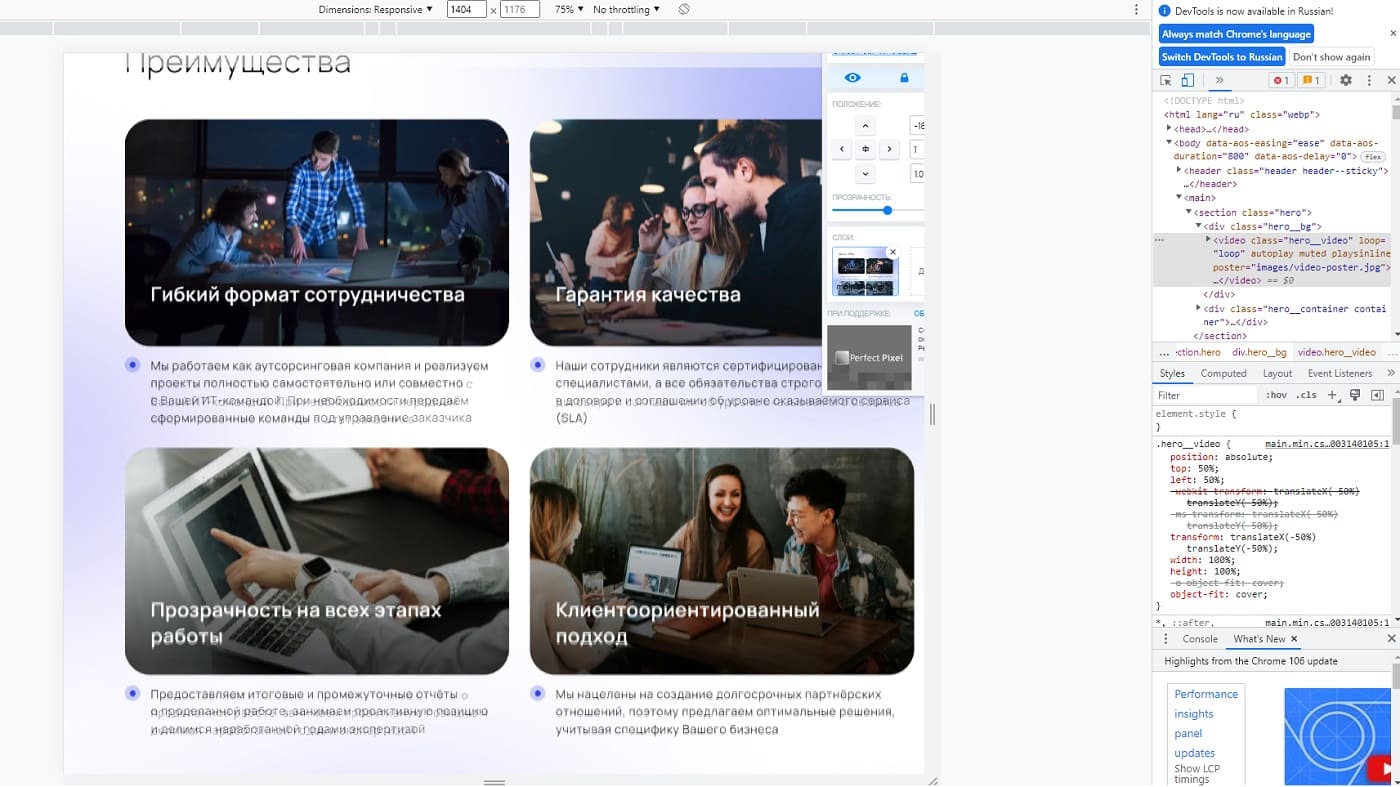
Чтобы ускорить этот процесс, дизайн-макет накладывается на веб-страницу ― например, с помощью бесплатного расширения Pixel Perfect для Google Chrome. Далее следует убедиться, что все элементы совпадают при наложении. Обычно расхождение в 1–2 пикселя багом не является.


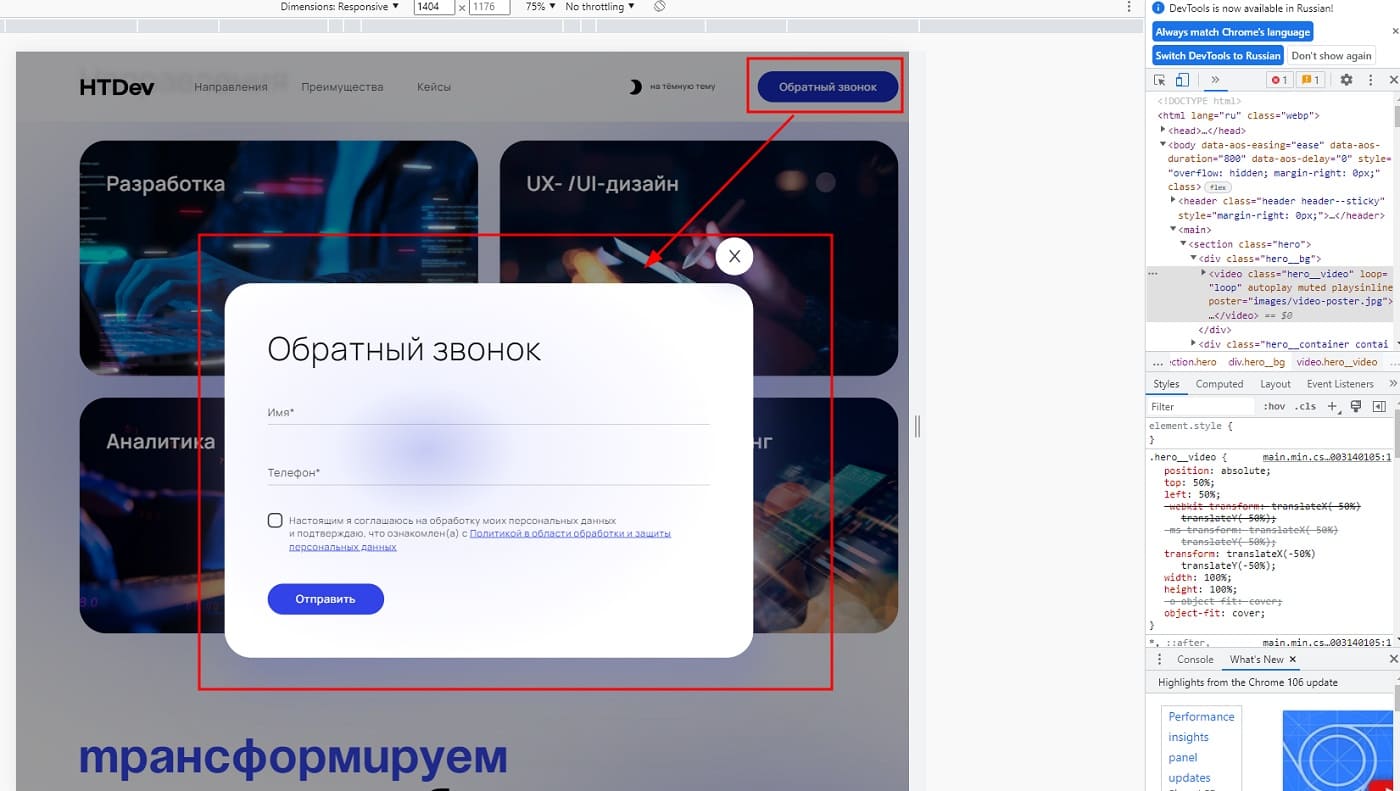
При тестировании интерфейса QA-инженер изучает, как работают графические элементы, использованные в лендинге. С каждым из них нужно совершить взаимодействие в соответствии с тест-кейсами, чтобы убедиться, что все изменённые состояния элементов отображаются корректно. При клике интерактивные элементы, например, ссылки, должны вести на соответствующие элементы.


При изменении ширины экрана элементы могут отображаться неверно — например, часть текста или изображения не будут видны пользователю. Чтобы этого избежать, QA-инженер просматривает веб-страницу на различных типах устройств, операционных системах и браузерах.
Для проверки адаптивности и функциональности лендинга можно использовать BrowserStack ― облачную платформу для тестирования сайтов и мобильных приложений. На момент выхода статьи инструмент доступен для россиян. Есть гибкие тарифные планы: например, использование сервиса без ограничений опций для одного пользователя стоит $39 в месяц.

Проверка юзабилити показывает, насколько удобно использовать интерфейс, и как легко посетитель лендинга сможет достичь конечной цели. Этот процесс также поможет выявить орфографические и технические ошибки.
Обзорный этап: формируем перечень багов
QA-инженер передаёт разработчику список несоответствий и ошибок со скриншотами или видеозаписью экрана, включая пошаговое описание, как появляется тот или иной баг. Если проблему описать неточно, разработчик может не понять суть ошибки и соответственно не исправит её.
Как правило, для передачи ошибок и багов в компании есть утверждённая форма, но может быть и просто комментарий в планировщике задач.

Заключительный этап: выполняем повторную проверку
После того, как разработчики исправят баги, QA-инженер снова проводит тестирование лендинга. Для этого специалист выбирает наиболее подходящий способ повторной проверки:
- Smoke-тестирование ― «дымовой», или поверхностный тест. QA-инженер проверяет, исправлены ли баги, о которых он сообщил, и дополнительно тестирует работу основной функциональности лендинга.
- Регрессионное тестирование ― более глубокая проверка для подтверждения отсутствия багов. Такой способ помогает убедиться, что все выявленные ошибки исправлены, а новые не появились.
В нашем примере при повторной проверке использовали smoke-тестирование. После того, как QA-инженер убедился, что выявленные баги устранены, он проверил работоспособность основной функциональности: кнопки «обратный звонок», формы обратной связи, кликабельность ссылок и их соответствие содержанию, отображение информации при наведении на элементы в разделе «Направления».
- Освоите IT-профессию, для которой не требуется опыт и техническое образование
- Изучите ручное и автоматизированное тестирование, а также языки программирования Java, JavaScript и Python
- Начнёте работать через 2 месяца обучения
Советы начинающим QA-инженерам
Не стремитесь выполнять задачу быстрее. Как и в любой профессии, опыт приходит со временем. Лучше уделить проверке больше времени и с вниманием отнестись к деталям, чем выпустить некачественный продукт, в котором пользователи обнаружат баги.
Используйте тест-кейсы. Проводить тестирование можно и без тест-кейса, но начинающим QA-инженерам он облегчит выполнение задач:
- Этапы тестирования будут структурированы ― появится наглядная картинка, что нужно протестировать.
- Отслеживание обязательных для проверки действий будет менее трудозатратным ― станет легче отслеживать, какие этапы остались без тестового покрытия, а какие прошли проверку без выявления багов и с их обнаружением.
- Новый сотрудник быстрее подключается к проекту — тест-кейсы составляют, исходя в основном из технического задания, и наглядно демонстрируют поведение функциональности лендинга.
- Регрессионное или smoke-тестирование будет проходить легче из-за наличия наглядного примера.
Запаситесь терпением и трудолюбием. Если решили тестировать без написания тест-кейсов, держите в голове план и пошагово следуйте ему. Когда вы приступаете к тестированию одного блока, не закончив его проверку, не спешите тестировать другой блок ― так возникает риск упустить что-то важное.
Не пренебрегайте повторной проверкой. Любое изменение кода может повлиять на другие части функциональности. Финальная проверка позволит убедиться, что ошибки исправлены, а новые не появились.
Мнение автора и редакции может не совпадать. Хотите написать колонку для Нетологии? Читайте наши условия публикации. Чтобы быть в курсе всех новостей и читать новые статьи, присоединяйтесь к Телеграм-каналу Нетологии.





 Профессия
Профессия