Мозг порождает идеи из того, чем мы его «накормили», поэтому каждому, кто хочет создавать что-то новое — будь то баннер, сайт, мем или смелый образ для костюмированной вечеринки, — важно внимательно смотреть по сторонам. Ведь чем больше ингредиентов в визуальном опыте — тем проще собрать из них что-то своё.
Оля Онищук побывала на лекциях курса «Насмотренность в дизайне: как развивать и применять» и разобралась, как превратить насмотренность в привычку. В статье расскажет, как анализировать изображения с разных сторон: находить отсылки, оценивать цвет, композицию, типографику. И в итоге собрать собственную копилку визуальных идей — свой стартовый дизайн-капитал.
Что такое насмотренность и зачем она нужна
Если представить человека, который всю жизнь прожил в синей комнате, высока вероятность, что большую часть проектов он будет создавать именно в синем цвете. Но если бы он видел другие цвета — предложенные им решения были бы гораздо разнообразнее.
Это и есть насмотренность — совокупность всего, что мы видели, наша визуальная библиотека, из которой в нужное время можно вытащить подходящий файл и использовать его под свою задачу.
Разберёмся, как эта суперсила помогает в работе и жизни.
Избавляет от страха белого листа
Озарения далеко не всегда приходят во сне или в ванной — придумать хорошую идею, даже если 5 минут назад казалось, что идей нет совсем, можно за просмотром работ дизайнеров или художников.
Это не значит, что нужно копировать то, что вы увидели у других. Но оттолкнуться от чужой идеи и переосмыслить её под свою задачу — тактика, которая помогает с чего-то начать, особенно на старте.
Позволяет понимать глубже
Современная графика полна отсылок к произведениям искусства разных эпох. Чем больше работ дизайнеров и художников мы видели, тем проще нам расшифровывать эти отсылки, а значит, тем выше шанс дойти до сути изображения — понять, что именно хотел сказать на визуальном языке автор.
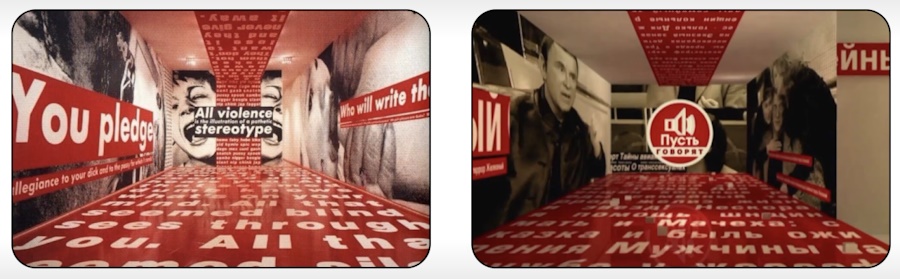
Иногда эти открытия могут оказаться неожиданными. Например, в основе заставки программы «Пусть говорят» — инсталляция американской художницы Барбары Крюгер, созданная для выставки в Mary Boone в 1991 году:

Придумывая фирменный костюм Лилу для фильма «Пятый элемент» (1997), Жан-Поль Готье вдохновился картиной Фриды Кало «Сломанная колонна» (1944):
Формирует профессиональную интуицию
Внимательно изучая мир вокруг, мы чуть больше понимаем устройство вещей и постепенно учимся находить идеи там, где другие могут их не видеть.
Например, на концепцию знаменитых «Мягких часов» Сальвадора Дали вдохновил вид сыра камамбера:
Помогает ли насмотренность понять, что в дизайне хорошо, а что плохо?
Когда речь заходит о норме и красоте, важно помнить, что нормы постоянно меняются — и история искусств наглядно иллюстрирует это.
То, что считалось красивым вчера, завтра может перестать считаться таковым: например, за последние 20 лет мы неоднократно наблюдали взлёты и падения джинсов клёш. То же происходит и в графическом дизайне: на смену актуальным когда-то ярким цветам пришли естественные тона, которые сегодня вновь сменяются яркими кислотными оттенками.
Насмотренность позволяет выделять в дизайне те параметры, которые всегда актуальны или, наоборот, видеть, на чём строятся тренды.
Как оценивать элементы дизайна
Композиция
Стоит только точке или линии появиться на чистом листе — сразу можно говорить о композиции, ведь объект и пространство начинают взаимодействовать. От количества объектов и того, как они расположены относительно друг друга, зависит история, которую мы увидим.

Посмотрим, на что стоит обращать внимание при анализе композиции.
✔️ Соотношение объектов
Любой графический объект имеет свой визуальный вес, который складывается из нескольких составляющих:
- Размер. То, что больше, привлекает к себе больше внимания.
- Цвет. Более яркий объект имеет больший оптический вес и притягивает взгляд.
- Тон. Объект более тёмного тона «весит» больше.
- Форма. Чем сложнее форма объекта, тем больше его оптический вес.
- Расположение на листе. То, что находится в верхней части композиции, воспринимается как что-то более лёгкое, а то, что внизу, — как более тяжёлое.
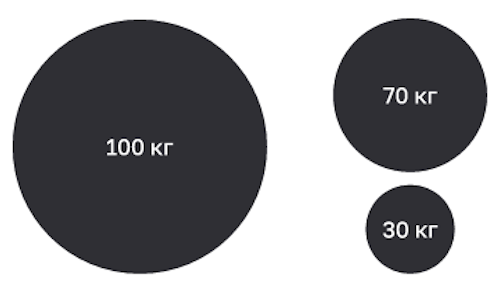
Когда дизайнер начинает продумывать, как будут соотноситься объекты, он в первую очередь ищет баланс. Перед ним — своеобразные весы: более тяжёлые объекты нужно уравновесить более лёгкими, причём сделать это можно разными способами.


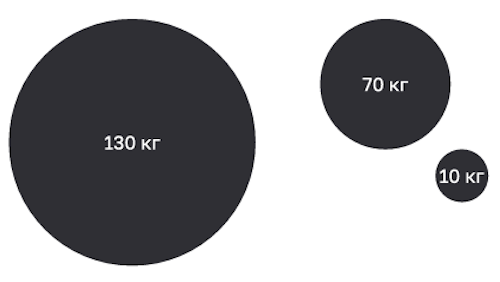
130-килограммовый шар сорвётся со своего места и «укатится» в левый нижний угол, потому что шары в 70 и 10 кг не способны его уравновесить. Это не очень хорошо, если несбалансированная композиция изначально не была приёмом для создания динамики.
✔️ Вид композиции
Композиции бывают симметричные и асимметричные.

Симметричные — те, где правая и левая части при наложении друг на друга совпадают. Симметрия может строиться вокруг вертикальной оси, как на постере к фильму «Джокер», вокруг горизонтальной оси, по диагонали и даже по радиусу вокруг центрального объекта композиции.


Симметричную композицию хорошо использовать тогда, когда хочется задать какие-то классические ассоциации. Например, если мы создаём графику для юридической фирмы и хотим подчеркнуть её основательность, фундаментальность и связь с традицией.
К этому приёму прибегают не только художники и дизайнеры — симметричные кадры стали визитной карточкой режиссёра Стэнли Кубрика. Для него было важно, чтобы его кино воспринималось как нечто фундаментальное, поэтому симметрию можно найти в каждом его фильме.

Ключевую роль в асимметричной композиции играет визуальный вес объектов — за счёт их сбалансированности создаётся гармония. Эта гармония настраивается на интуитивном уровне, но так же, как и в случае с симметричной композицией, служит для передачи идеи.
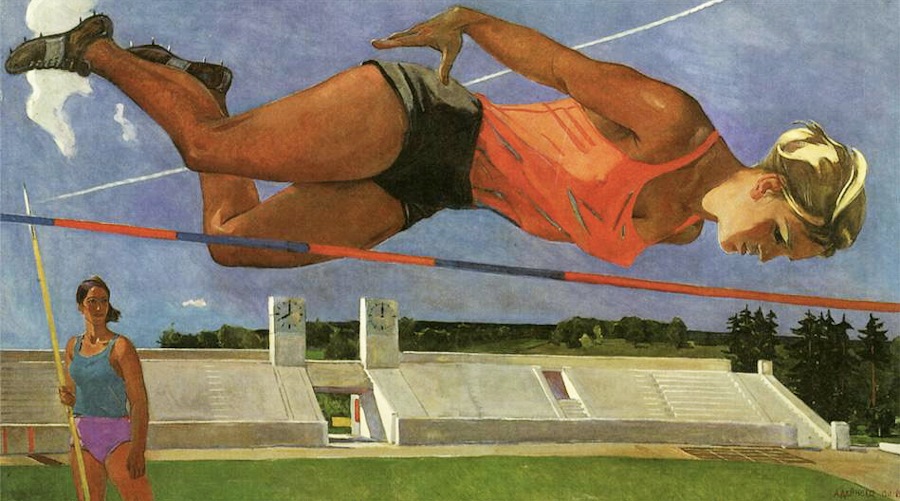
Например, на картине Александра Дейнеки «Юность» асимметричная композиция задаётся дугой и подчёркивает движение, которое хотел изобразить художник. Персонаж слева — отправная точка прыжка, а пустота справа — невидимая точка приземления.

✔️ Расположение объектов на листе
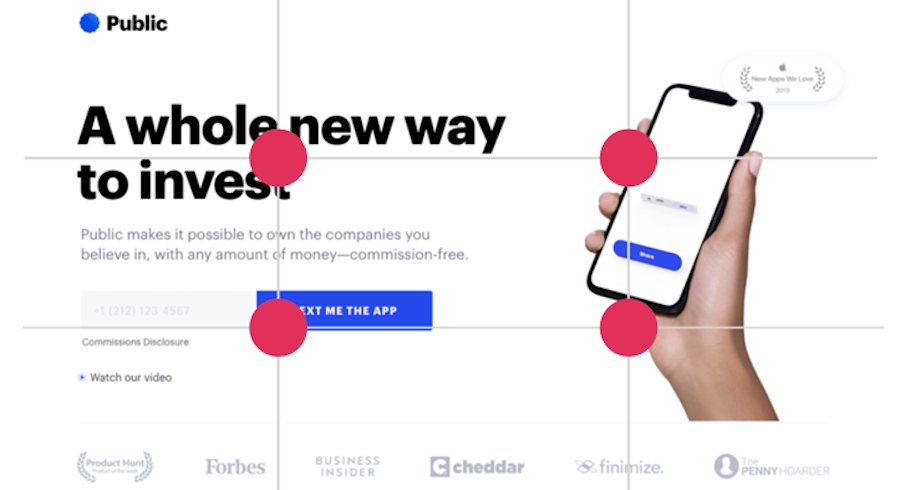
У любой композиции есть композиционный центр, но он не обязательно находится в центре формата. Здесь применяется правило третей: композицию нужно визуально разделить на 9 равных частей.

Цвет
Цвет обращает на себя внимание, хорошо запоминается и быстро воздействует на зрителя. Например, об опасности нам часто сообщают с помощью красного, а некоторые бренды прочно ассоциируются у потребителей с тем или иным оттенком: все знают, что Coca-Cola — это красный, а Pepsi — синий.
Чтобы проанализировать то или иное цветовое решение, важно понимать принципы работы с цветом.
Как сочетать цвета
В этом дизайнерам помогает цветовой круг — способ соединять разные цвета друг с другом. Такая схема отвечает на вопрос: какие цвета можно взять, чтобы они гармонично смотрелись вместе.

Какие цветовые схемы популярны в дизайне:
- Монохромная цветовая схема. Это не только чёрно-белое изображение — оно может быть выполнено в разных оттенках одного цвета, от более ярких тонов к более тёмным.
- Аналоговая цветовая схема. Сочетаем три цвета, которые соседствуют на круге.
- Комплементарная цветовая схема. Абсолютный хит, если у вас всего 10 минут на макет или образ. В этой максимально контрастной цветовой схеме используются два противоположных цвета.
- Классическая и контрастная триады. Классическая триада — схема, похожая на комплементарную, но вместо двух цветов используются три, они вписываются в равнобедренный треугольник. В контрастной триаде цвета тоже три, но два из них приближены друг к другу, как в аналоговой цветовой схеме.
Хорошая новость: запоминать всё это не обязательно. Важно понять принцип и знать инструменты, которые помогут в работе с цветом. Вот некоторые из них ↓
ColorScheme.Ru — можно выбрать цветовые сочетания, используя разные схемы.
w. — на сайте крупнейшей международной премии в области веб-дизайна вы найдёте авторские подборки цветов и сможете посмотреть, как они реализованы в проектах.
Adobe Color — здесь можно выбирать цветовые сочетания по схемам, смотреть готовые цветовые подборки и следить за тем, что актуально в разных направлениях дизайна.
Dribbble — на сайте, куда дизайнеры выкладывают свои работы, можно выбрать фильтр по цвету — и посмотреть, как тот или иной оттенок, который вы планируете использовать, функционирует в реальной графике.
Важно помнить, что цвет в дизайне не существует в вакууме. Он взаимодействует с другими оттенками, пространством и остальной графикой, поэтому и оценивать его нужно вместе с другими элементами дизайна. Даже холодный синий, который ассоциируется с серьёзностью и отстранённостью, может быть дружелюбным и открытым, если на это работают формы, персонажи, типографика.
Типографика
Типографика — это всё, что касается оформления текста в дизайне: шрифты, размер, цвет и начертание букв. Она помогает объединить текст и изображение в единое целое — так, чтобы макет решал поставленную задачу.
В последние несколько лет типографика переживает настоящий ренессанс и активно используется во всех сферах дизайна, от графического до веб- и fashion-дизайна. Поэтому изучение правил типографики — один из важных этапов тренировки насмотренности.
Разберёмся, на что стоит обращать внимание, когда мы видим текст в дизайне.
✔️ Шрифт и шрифтовые пары
Работу с текстом дизайнеры начинают с выбора шрифта: определённый способ начертания символов помогает создать настроение и выразить идею.
Например, шрифты с засечками, или антиква, привносят в дизайн классические коннотации, а шрифты без засечек, гротеск, ассоциируются с современностью: они начали развиваться в начале XX века вместе с развитием технологий набора.

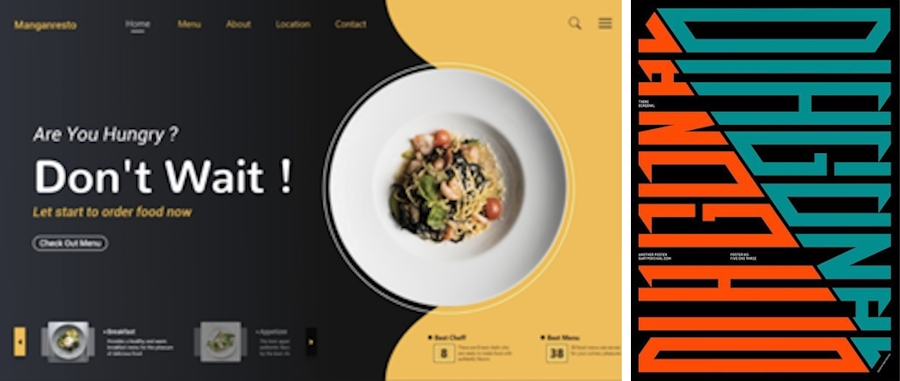
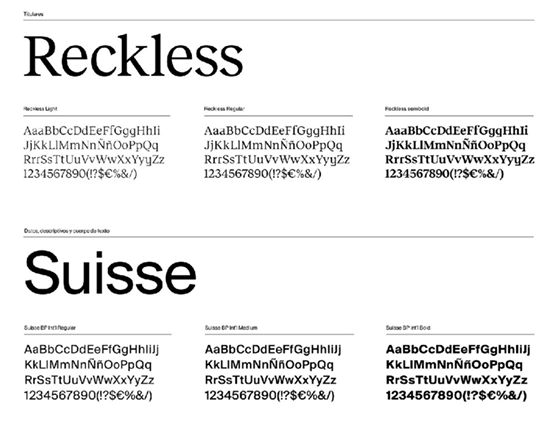
В шрифтовую пару чаще всего объединяются два шрифта, и их сочетание может решать две основные задачи ↓




Встретив на сайте понравившуюся шрифтовую пару, можно взять её на заметку. Для этого полезно установить специальное расширение для браузера вроде Fonts Ninja — оно подскажет название шрифта, его размер и цвет.
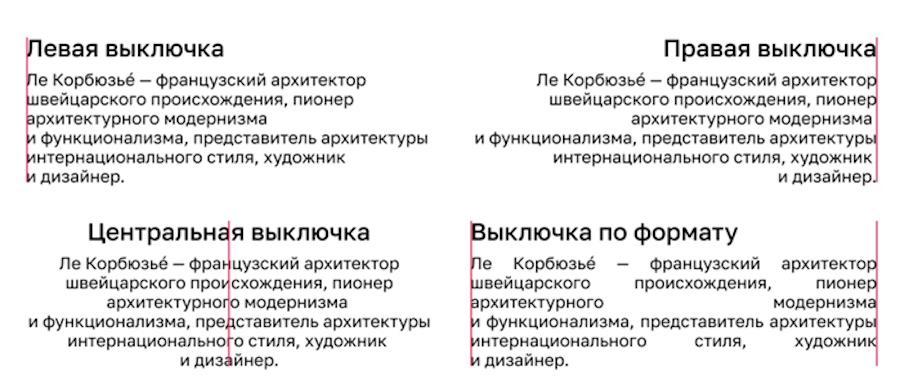
✔️ Выключка
Понятие, хорошо знакомое всем, кто хоть однажды работал в Word.

Как и шрифт, выключка решает прикладную задачу — делает текст удобным для чтения и вместе с тем может работать на эмоцию, впечатление, идею дизайнера.

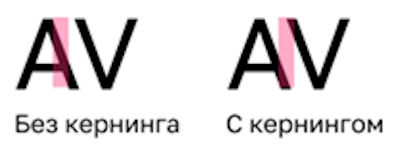
✔️ Кернинг и трекинг
Оба эти понятия — про изменение расстояния между символами.
Кернинг — про изменение расстояния между двумя конкретными символами, чтобы они лучше смотрелись друг с другом.

Это интуитивная оптическая работа, но если вы хотите с первого взгляда находить в дизайне не очень хорошо сбалансированные пары букв, то каждое утро за кофе можете пару минут тренироваться на Kerntype.
Т р е к и н г — изменение расстояния одновременно между всеми буквами. Его часто используют, когда необходим ещё один стиль текста.
✔️ Длина строки и интерлиньяж
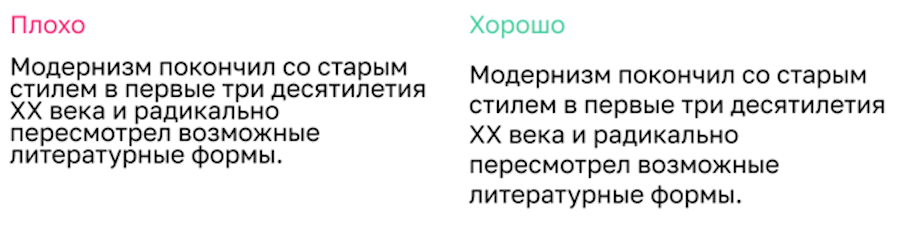
Когда дизайнер имеет дело с большим текстом, ему важно почаще ставить себя на место читателя: а мне самому было бы удобно читать такой текст?
Оптимальное количество слов в строке — 7–10. Так с помощью периферийного зрения мы можем контролировать начало следующей строки, а глаза не слишком устают от чересчур частых переходов.
Интерлиньяж — расстояние между строками. Иногда минимальный интерлиньяж работает как приём, но если мы имеем дело с большим фрагментом текста, то оптимальное расстояние рассчитывается по формуле: размер шрифта * 1,2–1,5.
При размере шрифта 20 оптимальный интерлиньяж — 24–30.

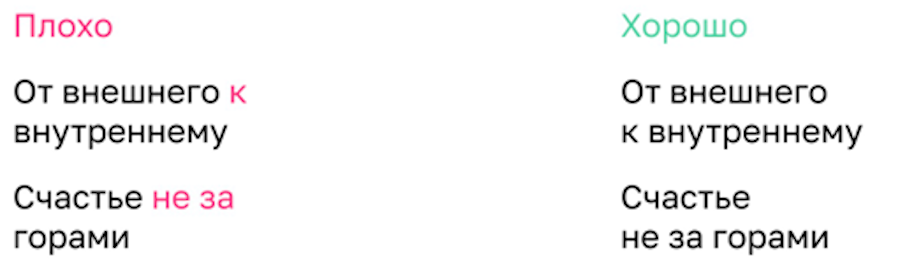
✔️ Висячие предлоги, союзы, частицы
Оставленные в конце строки предлоги, союзы и частицы создают визуальную грязь в тексте и затрудняют чтение. Кроме того, по смыслу они обычно ближе к следующему за ними слову.

Служебное слово и слово, к которому оно примыкает по смыслу, можно соединять с помощью неразрывных пробелов. А если вылавливать «висяки» самостоятельно не хочется — на помощь придёт типограф Лебедева.
- Научитесь тренировать насмотренность — один из ключевых навыков востребованных дизайнеров
- Узнаете базовые принципы композиции, использования цветов и работы с типографикой
- Сможете собрать библиотеку референсов для своих проектов
Как превратить насмотренность в привычку
Насмотренность — навык, который поддаётся тренировке. Его можно тренировать онлайн и офлайн и органично вписать в повседневную жизнь. Главное, что отличает процесс тренировок от простого просмотра изображений, — их анализ.
7 вопросов для анализа изображения
В интернете или в музее, раз в месяц или 3 раза в неделю — где и как вы бы ни рассматривали изображения, вот вопросы, которые помогут превратить этот процесс в тренировку насмотренности:
- Какая задача стоит за этим изображением? Что оно делает со зрителем?
- Как устроена композиция работы? К какой части изображения сразу притягивается взгляд? Помогает ли это восприятию работы?
- Какие цвета использовал автор и почему?
- Какое настроение хотел передать автор? Какое впечатление создать?
- Что меня как зрителя привлекает в этом изображении? Что мне здесь особенно нравится?
- Что мне не нравится? Есть ли что-то, что отталкивает меня как зрителя? Почему?
- Чем эта работа зацепила меня?
Это не строгий список: одной работе вы можете уделить чуть больше внимания, другой — чуть меньше. Если в дизайне присутствует типографика, стоит остановиться и на ней. Главное — регулярно разбирать целостное произведение на части и стремиться соотносить каждую из них с авторской задачей.
Как тренировать насмотренность в офлайне
Идём на выставку
В музеях уже собраны изображения, которые люди считают заслуживающими внимания. Чтобы не потеряться в количестве информации, можно заранее определить стратегию:
- вы внимательно изучаете один зал или одну работу по методу slow looking;
- смотрите работы, объединённые по тому или иному признаку: времени создания, тематике;
- быстро проходитесь по всем залам, фиксируя только то, что вам понравилось.
В процессе лучше фотографировать сами работы, если это возможно, и этикетки, чтобы потом найти то, что вам понравилось, в сети.
Выходя из музея, сыграйте с собой в игру — подумайте, какие работы вы бы хотели забрать домой и почему. Так вы вспомните все изображения, которые увидели, и зафиксируете своих фаворитов.
Исследуем город
Материал для изучения можно найти не только в музее, но и в городском пространстве. Рассматривайте и фотографируйте понравившиеся вам работы уличных художников, афиши, рекламные баннеры, пространственные решения.

Учимся у природы
Природа помогает пополнять нашу библиотеку изображений текстурами, формами, цветами, решениями. Если видя, как красиво свет проходит через жалюзи и отражается на полу, вы хватаетесь за смартфон и открываете камеру — здорово! Неизвестно, в какой момент этот снимок натолкнёт на идею нового логотипа или паттерна.
Как тренировать насмотренность в офлайне
Вот несколько инструментов для тренировки насмотренности, пользоваться которыми можно не выходя из дома ↓
Онлайн-коллекции музеев позволяют детально рассмотреть произведения искусства:
- Эрмитаж,
- Музей Виктории и Альберта,
- MoMA,
- Rijksmuseum,
- музейные коллекции в Google Arts & Culture.
Сайты, где дизайнеры выкладывают свои работы, страницы профессиональных премий и не только:
Аккаунты и Telegram-каналы дизайн-агентств, онлайн-школ, дизайнеров в числе ваших подписок помогут тренировать насмотренность в фоновом режиме.
Как часто тренировать насмотренность
Существуют три основных стратегии тренировки насмотренности: систематическая, хаотичная, фоновая.
Систематическая стратегия предполагает, что 3–4 раза в неделю по 20–30 минут вы выделяете время на просмотр референсов. Временные ограничения необходимы, чтобы не уходить в процесс знакомства с чужими работами с головой, а регулярность довольно быстро поможет сформировать первую визуальную библиотеку.
Хаотичная стратегия, или стратегия под задачу, предполагает развитие насмотренности от случая к случаю, когда у вас есть ресурсы, время или необходимость. Поиск референсов может стать подготовительным этапом для выполнения основной задачи. На один такой подход необходимо в среднем 50–60 минут раз в 1–2 недели.
Фоновая стратегия подойдёт тем, кто готов развивать насмотренность регулярно, но не очень долго. Попробуйте связать этот процесс с рутинным делом — утренним кофе или чисткой зубов, предварительно настроив ленту в своих соцсетях.
Какую стратегию вы бы ни выбрали, старайтесь сохранять те изображения, которые вам понравились, и сразу систематизировать их в смартфоне или компьютере — по папкам, давая им говорящие названия, или с помощью онлайн-инструментов.
Резюмируем
Знание правил даёт нам силу и смелость нарушать их. Чем лучше мы ориентируемся во вселенной визуальных решений, тем проще определить собственное место в ней и ответить на вопрос: а какой дизайн хочу создавать я.
Нет универсального ответа на вопрос, какую композицию считать хорошей. Хороша та композиция, которая решает задачу автора. Симметричная или нет, сбалансированная или нет — главное, чтобы она доносила те мысли и ощущения, которые дизайнер или художник хочет передать зрителю.
С помощью цвета создатель произведения вызывает у зрителя нужные ощущения и формирует восприятие образа или бренда. У каждого специалиста свой набор инструментов, помогающих ему в поиске нужных цветовых сочетаний.
Как и другие элементы дизайна, типографика работает на задачу. Оценивать её можно с двух точек зрения: насколько удобно читать текст, который перед нами, и отражают ли выбранные дизайнером решения основную идею. А тренировать насмотренность в типографике помогают онлайн-тренажёры, типографы, браузерные расширения.
Чтобы тренировать насмотренность, важно не просто смотреть на произведения, а анализировать их. Источники вдохновения можно найти как в онлайне, так и в офлайне. Определитесь со стратегией, которая вам подойдёт, и начинайте тренировки.
Удачи! 🙂
Мнение автора и редакции может не совпадать. Хотите написать колонку для Нетологии? Читайте наши условия публикации. Чтобы быть в курсе всех новостей и читать новые статьи, присоединяйтесь к Телеграм-каналу Нетологии.







 Курс
Курс