Практически любой текст хорошо бы подкреплять иллюстрациями. Особенно кейс — чем больше иллюстраций, тем больше веришь компании и тем нагляднее её опыт.
Если речь идёт о чём-то предметном — например, какое оборудование закупили для производства мороженого, то проблем нет. Ставим десять фотографий, добавляем понятные подписи — готово.
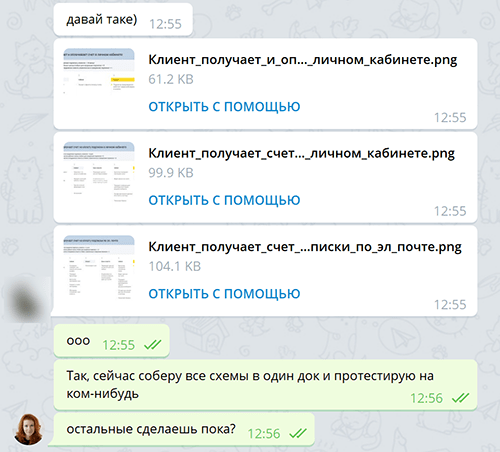
Вопросы возникают, если нужно проиллюстрировать кейс о процессе. Тоня Сергеева, коммерческий редактор и автор телеграм-канала о работе, показала, как можно решить такую задачу.
Кейсы — это конкретный опыт конкретной компании
Ядром кейса может быть что угодно, лишь бы не обо всём сразу, а об одной проблеме. Например:
- Как «Рыбки» сократили расходы на закупку аквариумов и кормов на 15%.
- Воровство: что сделало кафе «Семён» для борьбы с кражей ложек.
- Как исследование помогло бренду одежды не тратить деньги на ненужное приложение.
Проблема: нужно показать процесс, а скриншотов и фото для него нет
Если нужно показать что-то конкретное, то всё отлично. Например:



было/стало.
Вопрос, как быть, если нужно проиллюстрировать процесс.
Понятно, что использовать. Менеджеры забывали записывать итоги переговоров ⟶ в CRM добавили функцию: пока не напишешь комментарий ⟶ скриншот интерфейса было/стало.
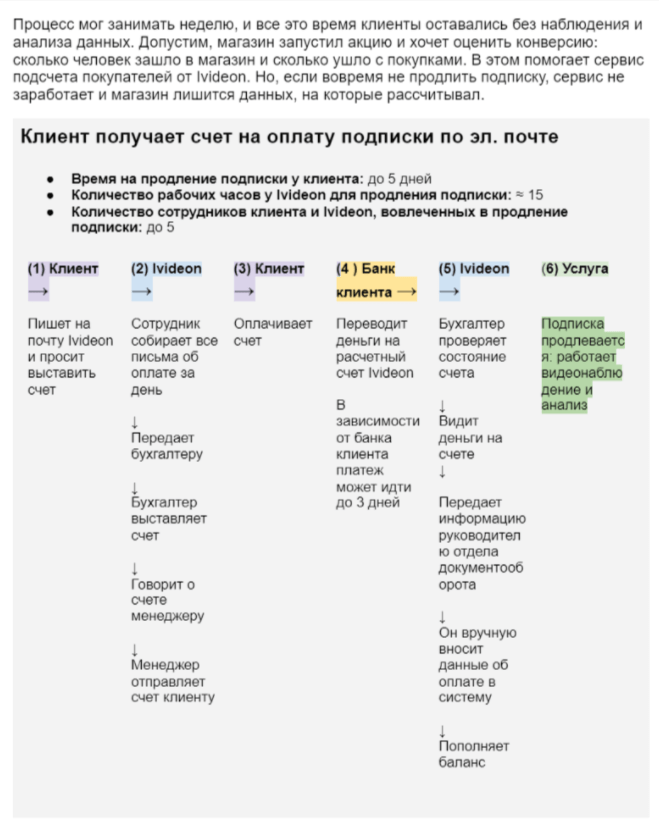
Непонятно. Клиенты оплачивали счёт неделю по разным причинам ⟶ компания поменяла всякое разное в процессе приёма платежей, например, добавила менеджера, бухгалтера, API и так далее ⟶ ? Показать фото бухгалтеров? Документацию API? Ничего из этого не поможет понять, как круто компания отработала проблему.
Под процессы, для которых нельзя подобрать фото, скриншот, макет экрана и всё такое, можно использовать схемы.
Решение: схема шагов + сравнение было/стало
Для процессов часто использую схемы. Схемы ― это довольно условно: необязательно использовать геометрические фигуры, главное ― движение:
- шаг 1 ⟶ шаг 2 ⟶ шаг 3 ⟶ итог.
- было вот так ⟶ изменилось такое ⟶ получился вариант.
- сначала деньги оказываются здесь ⟶ потом переводятся сюда ⟶ зачисляются туда-то.
Давайте теперь посмотрим на примере.
Ситуация
Компания работает по подписке. Клиент внёс предоплату ― услугу получает. Нет денег ― нет услуги. Всё просто.
Проблема
Клиенты забывали заранее оплачивать счёт, а из-за особенностей процесса деньги за подписку в реальности зачислялись чуть ли не через неделю. И всё это время клиент не мог ей пользоваться.
Причин несколько:
- у компании был ручной процесс: счёт надо было запрашивать через электронную почту, потом счёт готовил бухгалтер и так далее;
- деньги из одного банка в другой могли идти несколько рабочих дней;
- клиенты всё ещё забывали заранее оплачивать и обычно платили в последний день. Например, в пятницу вечером.
Решение для бизнеса
Компания постепенно решала проблему: добавила кнопку для получения счёта в личном кабинете, подключила API и другие шаги.
Задача кейса
Их сразу две: для компании ― показать, как она заботится о клиентах и меняет процесс для них, для провайдера API ― как технология помогает бизнесу и для каких задач его можно использовать.
Вопрос
Чем проиллюстрировать, как компания меняла процесс, почему это было важно и что было не так в изначальной версии?
Первая мысль ― раз что-то меняли в личном кабинете, можно поставить скриншот из интерфейса. Например, кнопку для счёта. Проблема в том, что скриншот не отвечает на все эти вопросы: в чём боль, как менялся процесс, какой результат.
Для иллюстрации ключевой мысли выбрала схему процесса, где показала путь клиента: сначала он проходит вот такое огромное количество шагов, а после изменений ― ррраз, и подписка у него.
Пример схемы
Задача схемы ― показать изменение в процессе: от стадии «всё плохо» до «вау». Для этого рисуем три состояния.
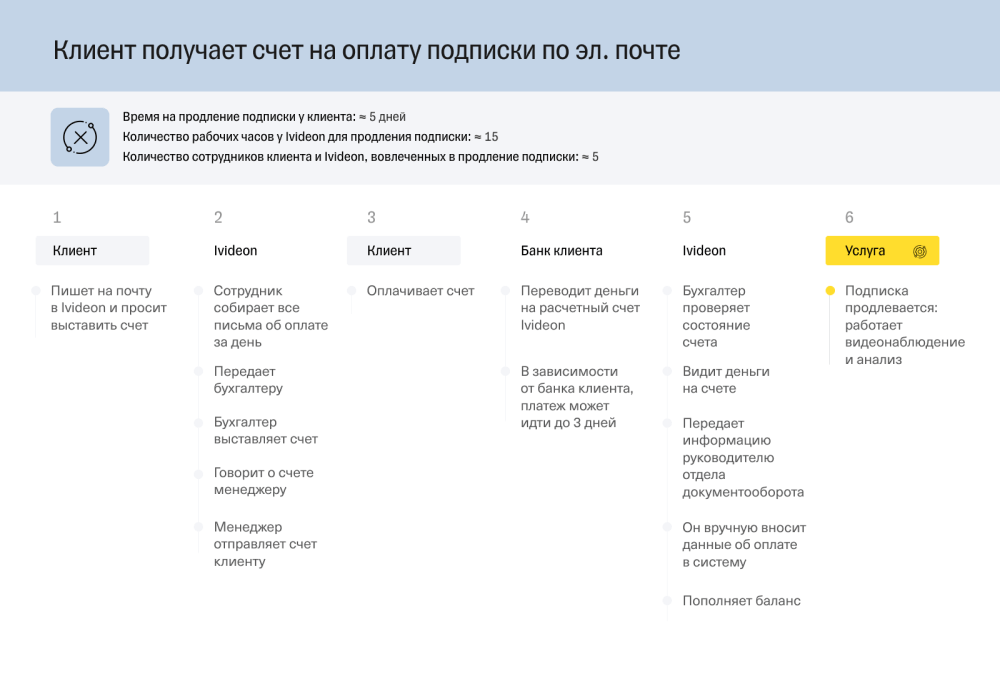
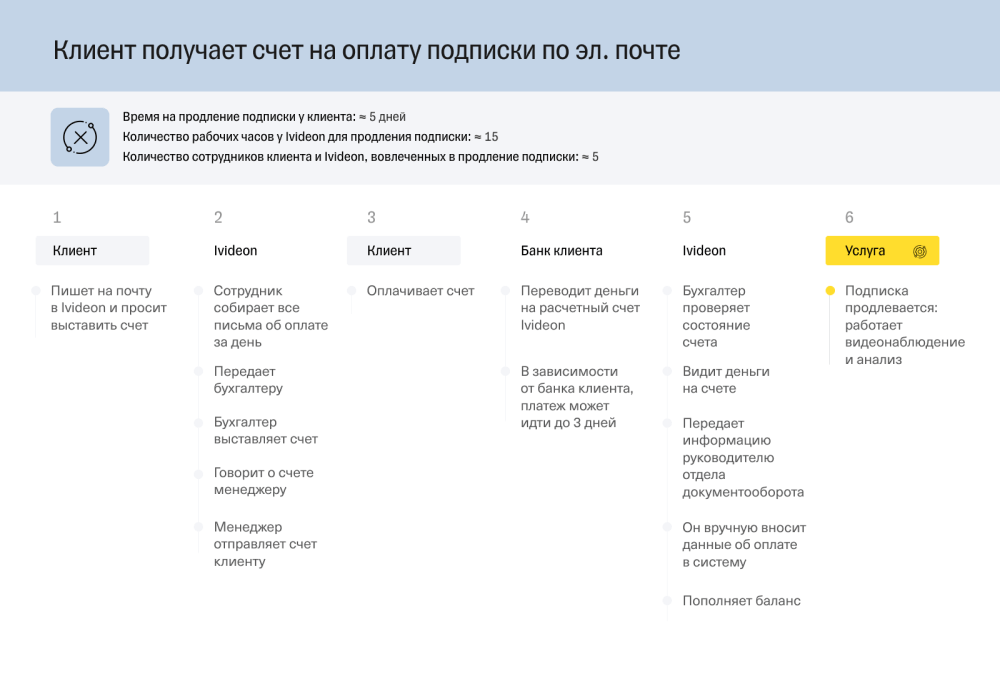
Был сложный и длинный процесс:

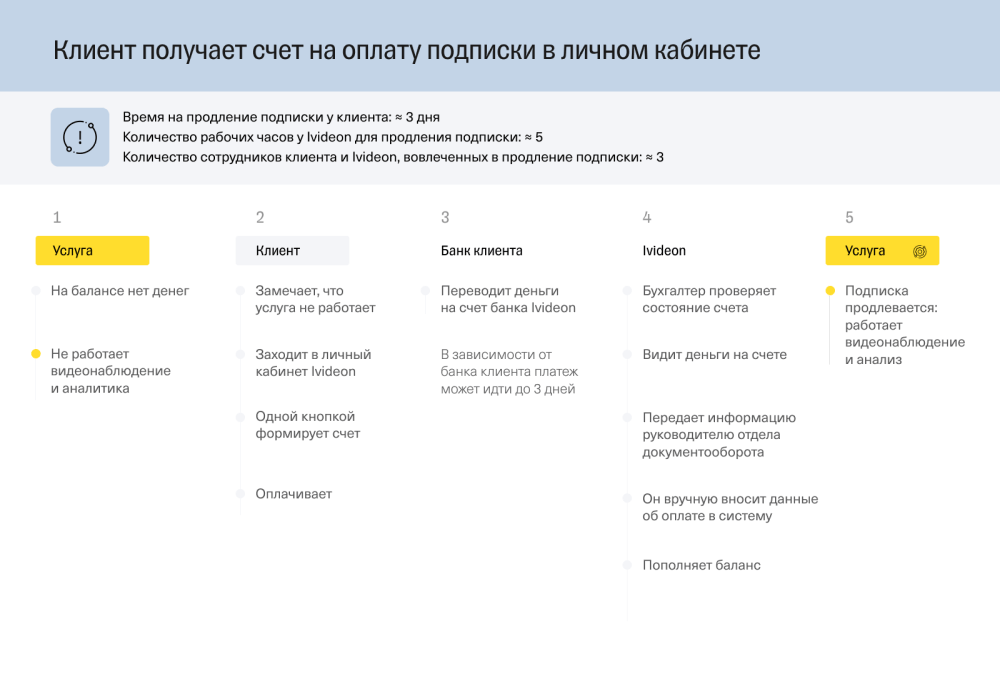
Компания начала менять процесс ― стало получше:

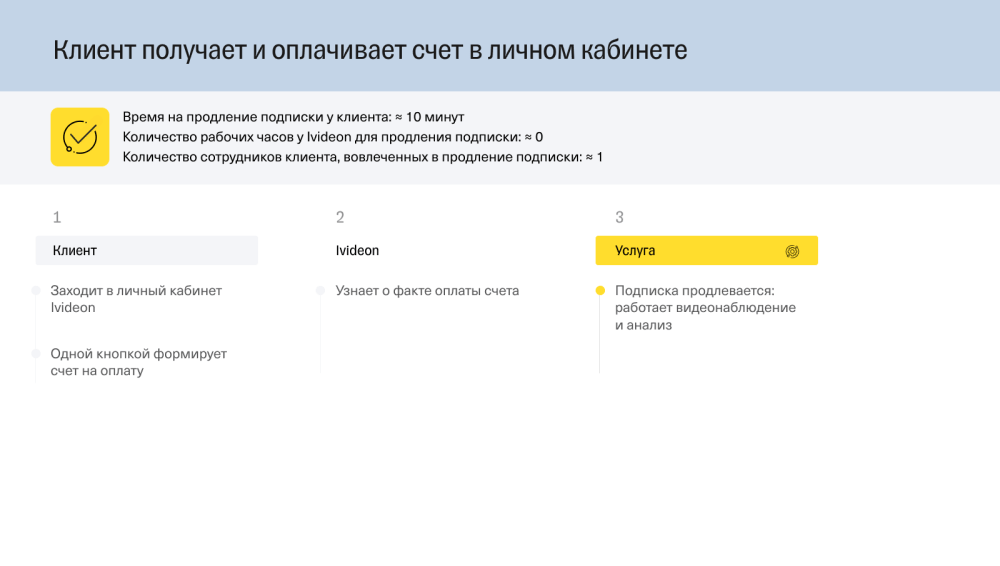
Ура, компания допилила процесс ― он сократился в два раза:

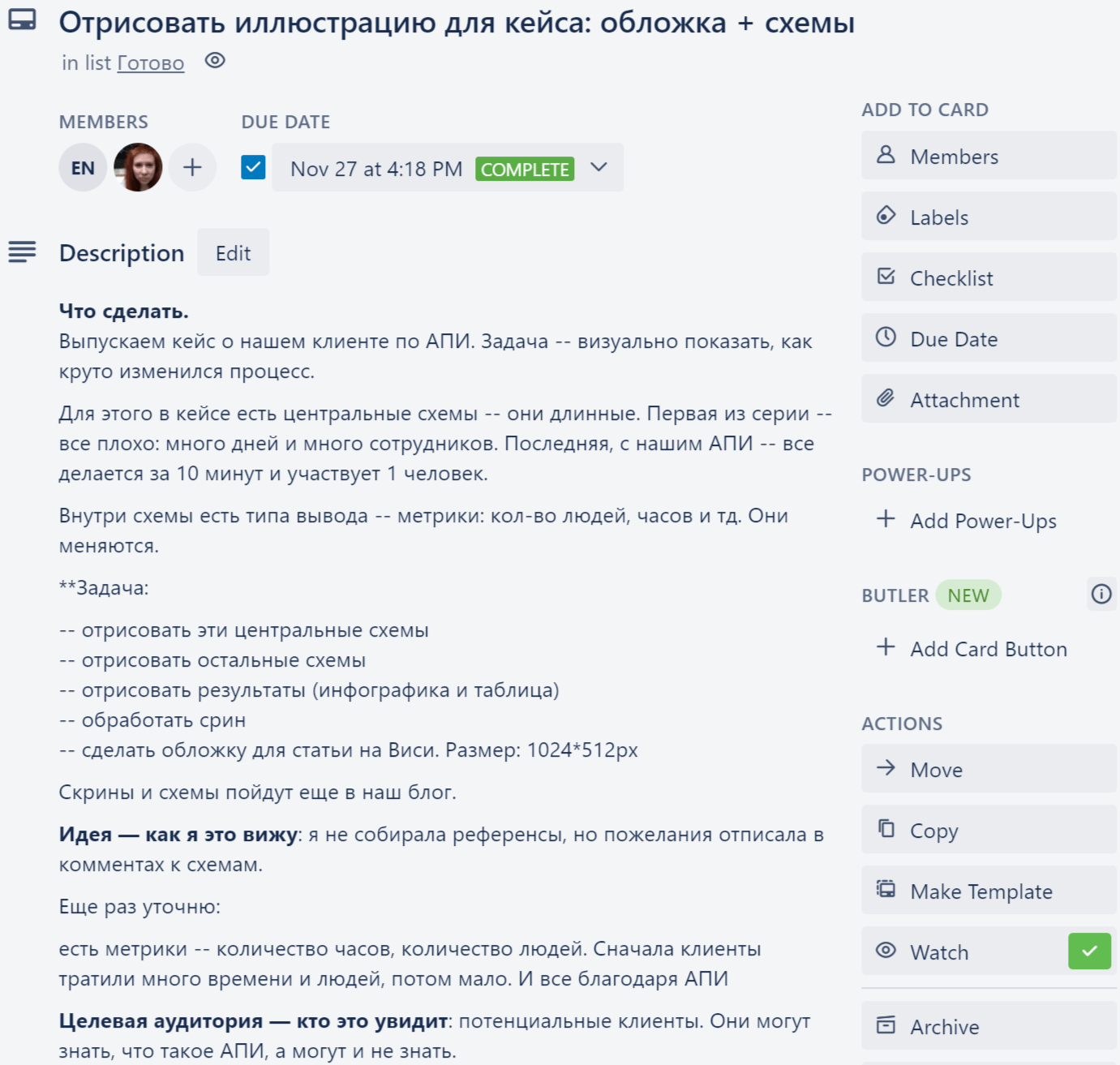
Описание процесса и как он поменялся ― не самое главное. Чтобы схема заработала, надо было усилить визуальный эффект. Рассказываю, что для этого сделала.
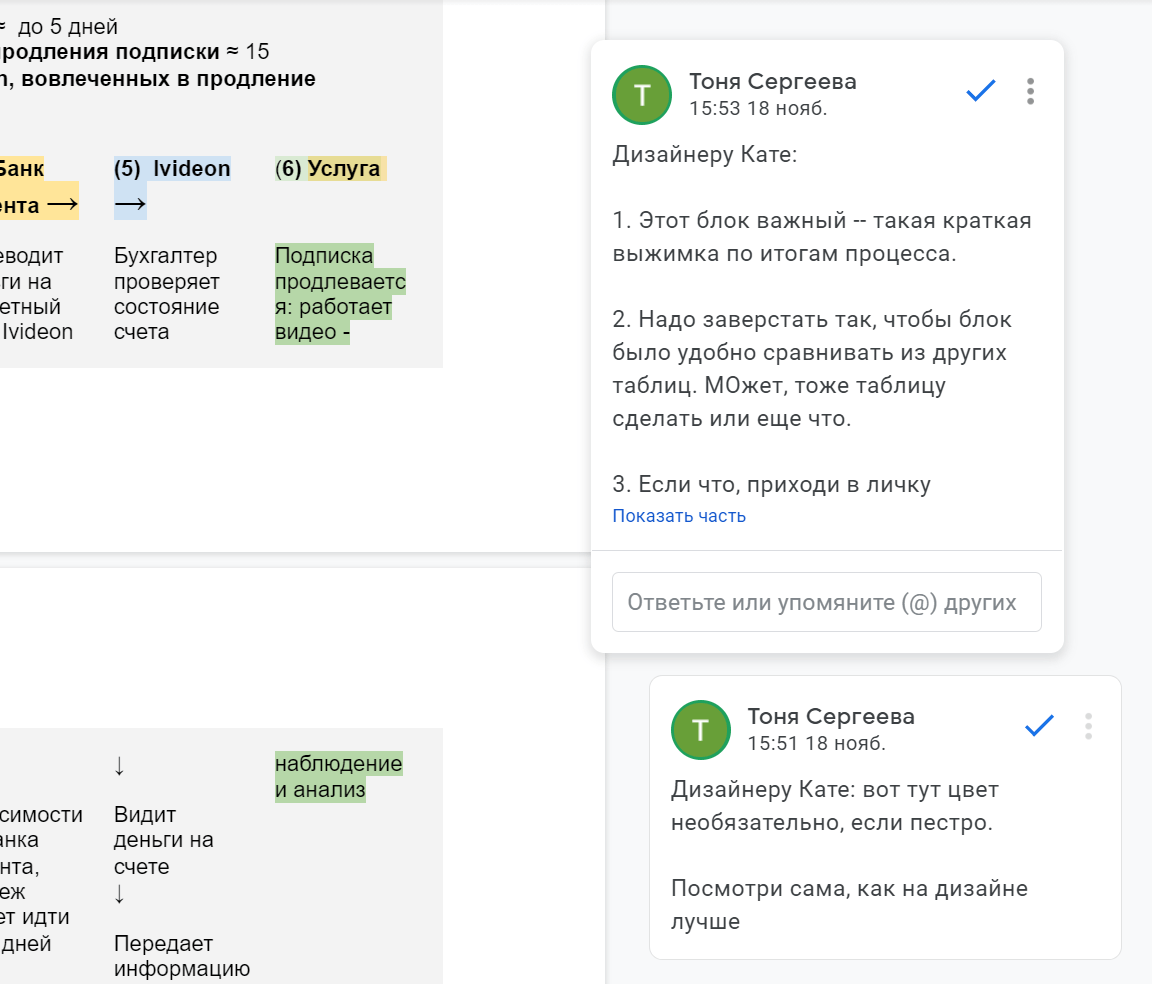
Специально так расписала шаги, чтобы у схем был разный размер
Первая ― супердлинная, последняя ― короткая. Так сразу понятно: было плохо, стало отлично.
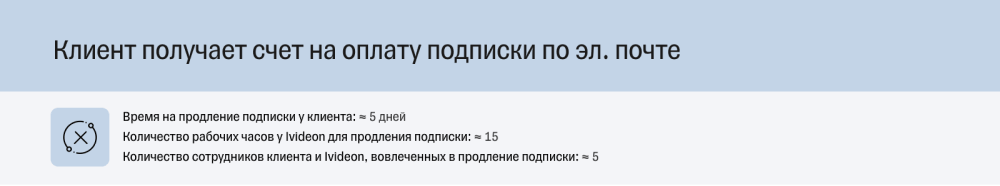
Сравните, сколько шагов для продления подписки до автоматизации:

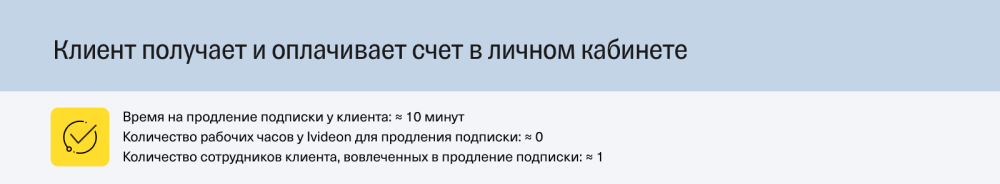
… и сколько осталось. Даже визуально видно ― тут случилось что-то хорошее:

В заголовке отразила самое главное в изменении
Всё подаётся со стороны клиента: не компании что-то стало делать проще, а пользователям.
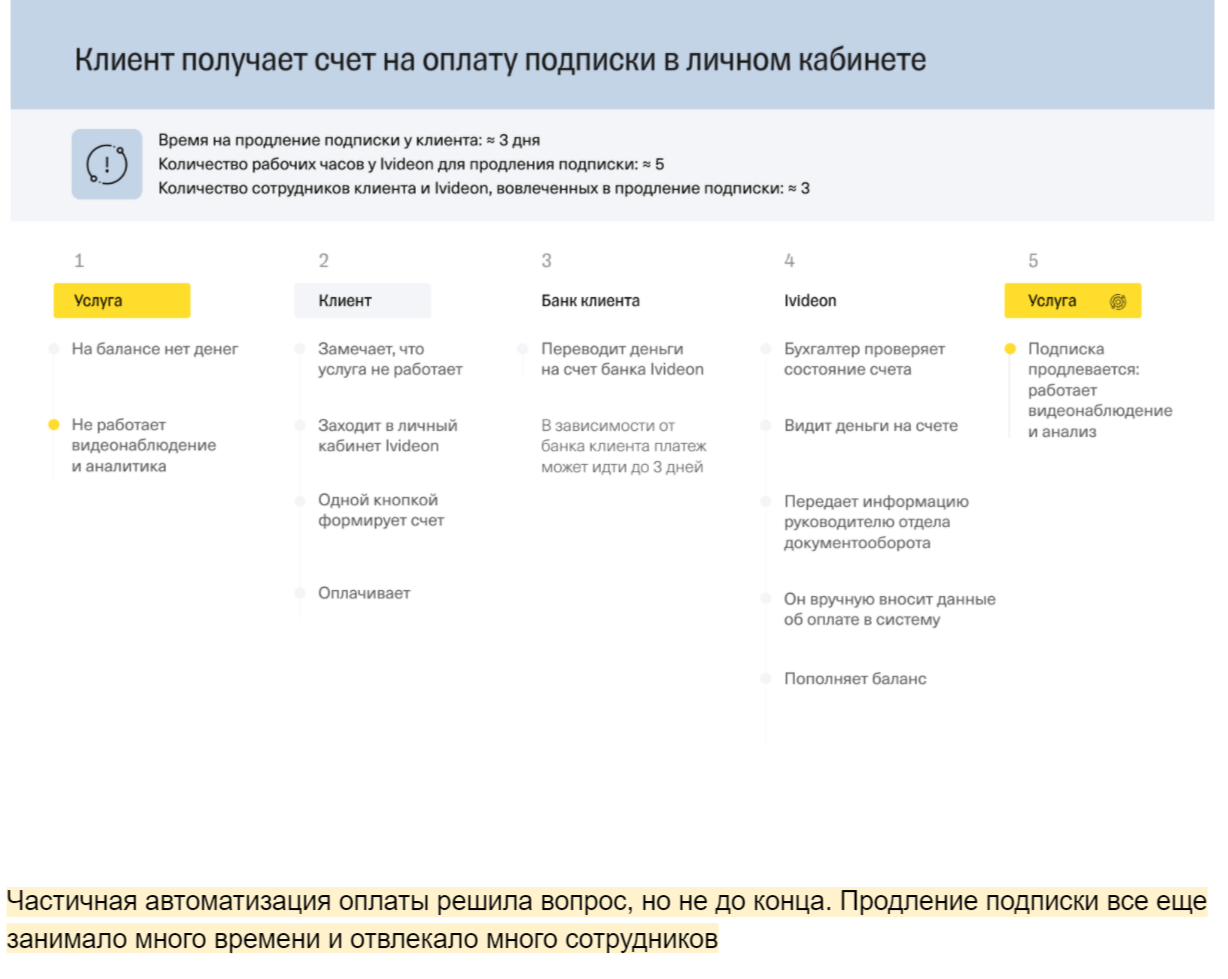
Нулевой этап ― путь клиента без автоматизации:

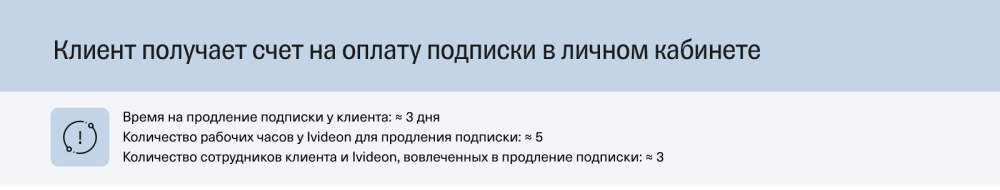
Компания облегчает процесс для клиента. Чтобы сохранить связь с предыдущей схемой, сохраняем в заголовке ключевое слово «счёт». Это помогает держать фокус: компания затеяла изменения, чтобы клиентам было проще оплачивать счёт и продлевать подписку:

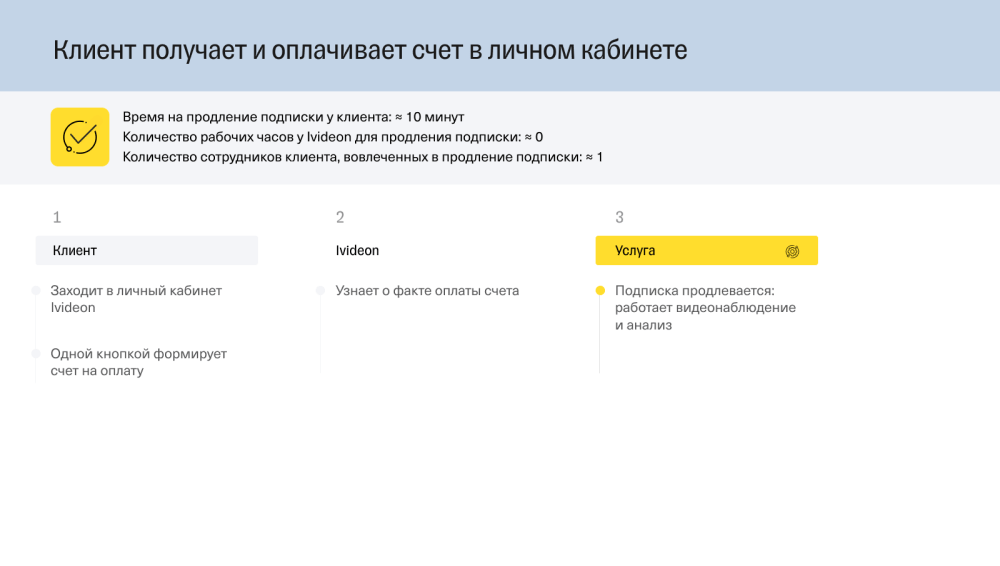
Бинго ― теперь всё делается в личном кабинете. В заголовке эта же мысль, читателю не надо пристально изучать схему для такого вывода:

Включила критерии для оценки изменения
В схеме много текста, а критерии помогают сосредоточиться на самом важном.
Перед показателем стоит знак примерно, чтобы не быть голословными. Если написать точный период, читатели могут и не поверить. Конечно, были клиенты, которые проходили путь дня за два:

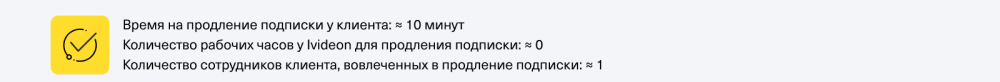
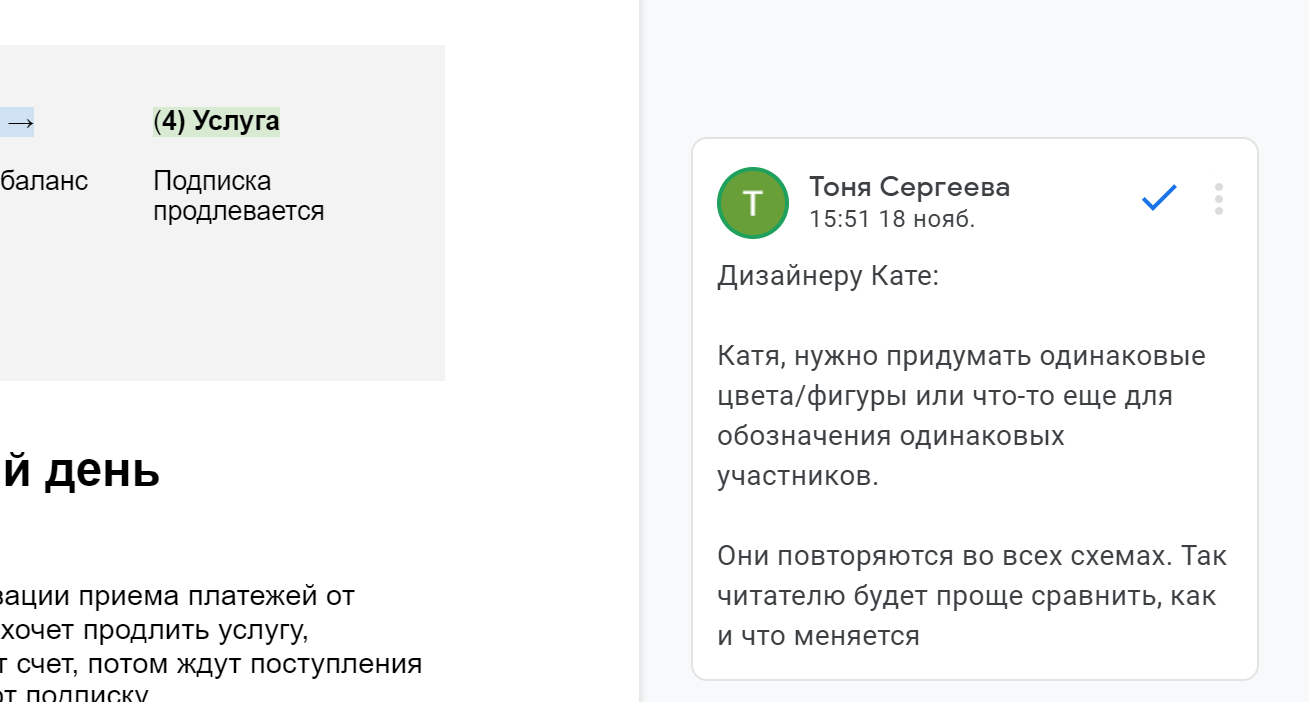
В критериях меняется только показатель: расположение блока и текст критериев одинаковые. Это тоже работает на простоту изучения кейса ― читатель запоминает, что можно смотреть только на цифры:

Для последней схемы дизайнер добавил цвет в критерии ― теперь прогресс ещё заметнее:

Сделала вывод в подписях к каждой схеме
На что обратить внимание и что самое важное на этом этапе:

Схема и дополнительные элементы помогают читателю быстрее понять главный тезис, а компании — показать, как здорово она отработала проблему. Суть кейса понятна, даже если не читать текст, а проскроллить схемы. Кроме того, схемы подытоживают рассказ, поэтому так проще вытащить для себя самое важное.
- Поможем освоить с нуля весь набор инструментов, необходимых для полноценной работы
- Научитесь создавать фирменный стиль и визуальный контент для брендов
- Оформите портфолио, которое покажет уровень ваших навыков будущему работодателю
Коротко о процессе
Работали в связке с маркетологом, продактом, дизайнером, корректором и клиентом. Процесс стандартный, выглядит примерно так.










Схемы из этого примера — не единственный вариант
При любых иллюстрациях здорово не упускать из виду: если нужно показать процесс, то скриншоты интерфейсов и фото могут не подойти и нужно искать варианты.
Например, другие иллюстрации — и то, как вышеуказанные схемы и советы выглядят в реальном материале, — можно посмотреть в этом кейсе.
Мнение автора и редакции может не совпадать. Хотите написать колонку для Нетологии? Читайте наши условия публикации. Чтобы быть в курсе всех новостей и читать новые статьи, присоединяйтесь к Телеграм-каналу Нетологии.





 курс
курс