Рассказываем, что нужно уметь для входа в профессию fullstack-дизайнера и какими инструментами владеть. Также на реальном примере посмотрим, как и с помощью каких решений строится процесс работы над статичным сайтом.
Благодарим за помощь в подготовке материала Сергея Филимонова и Алексея Бородкина — преподавателей курса Нетологии «Веб-дизайнер PRO: дизайн и программирование».
Какими навыками должен обладать fullstack-дизайнер
Обязательные навыки
Коммуникабельность и уравновешенность. Fullstack-дизайнеры активно общаются с заказчиками, разработчиками, маркетологами, поэтому умение общаться и держать себя в руках очень важны. От этого зависит, например, насколько эффективно fullstack-дизайнер соберёт требования пользователей или синхронизируется с командой.
Умение широко мыслить. А точнее мыслить продуктово, то есть видеть продукт с разных сторон, понимать боли пользователей, не забывая про бизнес-задачи.
Умение мыслить гипотезами. Это качество важно для любого специалиста, который работает с продуктами.
Готовность к изменениям и проблемам. Умение быть гибким позволит адаптироваться к изменениям и проблемам, которые будут неминуемо происходить, в результате чего процессы в команде будут ребалансироваться.
Навыки UI-дизайна. Здорово, если помимо умения рисовать интерфейсы, fullstack-дизайнер работает с анимацией — есть понимание, как правильно её придумывать и реализовывать.
Навыки frontend-разработки. Минимум — HTML, CSS, JS.
Знание базовых принципов визуального дизайна. История про гармоничность композиции, уравновешенность элементов, необходимость придерживаться сетки или выходить за неё и другое.
Насмотренность. Понимание того, как должен выглядеть современный продукт и интерфейсы.
Эмпатия. Умение чувствовать эмоции другого человека и стать на его сторону.
Дополнительные знания, которые определяют продвинутых fullstack-дизайнеров
- Умение собирать быстрые прототипы.
- UX-тестирования и исследования.
- Работа с аналитикой.
- Общее понимание backend-разработки.
- Навыки работы с базами данных (для интерфейсной работы).
- Умение работать с заказчиком и правильно собирать требования.
- Понимание маркетинга (куда движется цифровой продукт).
- Навыки копирайтера.
- Понимание психологии поведения.
- Опыт работы fullstack-дизайнера.
Идём дальше — поговорим про инструментарий фулстек-дизайнера, а также рассмотрим процесс работы над статичным сайтом, включая инструменты.
Инструменты fullstack-дизайнера
Для дизайна

Figma
Кросс-платформенный онлайн-редактор, который работает на Windows, macOS, Linux. В нём можно работать всей командой, в том числе с заказчиками. Бесплатный для одного пользователя и платный для работы с командой.

Sketch
Платный графический редактор для macOS. Плюс Sketch в том, что на рынке он дольше Figma, поэтому в некоторых случаях возможностей и интеграций для него находится больше. Но если вы фрилансер, работать с заказчиками будет непросто, поскольку это не кросс-платформенный инструмент.

Adobe XD
Приложение Adobe для отрисовки интерфейсов. Плюсы и минусы аналогичны Sketch. XD заметно менее популярен по сравнению с Figma и Sketch.
Отдельно стоит сказать о Photoshop: веб-дизайн с помощью него уже не принято делать. Это не специализированный инструмент да и стоит он дороже вышеперечисленных. Можно делать в Photoshop отдельные элементы дизайна, но не весь проект.
Для фронтенд-разработки
HTML + CSS + JavaScript
Это базовые технологии, на которых строятся сайты.
HTML нужен для разметки страницы. CSS — для её стилизации. JavaScript позволяет взаимодействовать со страницей.
С помощью только этих технологий в голом виде вы можете писать сайты, разрабатывать интерфейсы, но это будет непросто. Для ускорения и стандартизации работы используют дополнительные инструменты — библиотеки и фреймворки.
Фреймворки React, Vue, Angular, Svelte
Фронтенд-фреймворк — набор инструментов, который позволяет создавать шаблоны и позволяют упростить работу с HTML, CSS и JavaScript.
Нужно определиться, на каком фреймворке вы хотите специализироваться. Лучше выбирать между React — самым популярным — и Vue. Самый хайповый — Svelte.
Для разработки мобильных приложений среди веб-фреймворков самый популярный — React Native.
Советуем пробовать всё по чуть-чуть, а выбирать — по своим впечатлением с учётом тех задач, которые вы хотите решать.
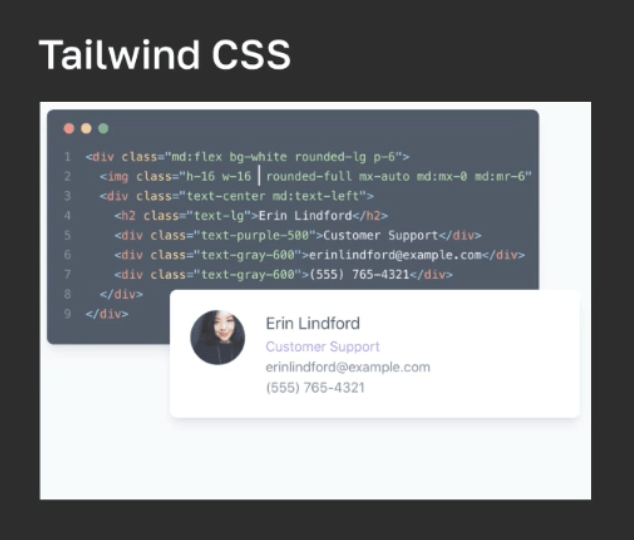
CSS-фреймворк Tailwind CSS и другие
Удобный и набирающий популярность Tailwind CSS предлагает набор готовых инструкций, с помощью которых можно быстро создавать свои компоненты и шаблоны.

Вы можете писать код, стилизовать компонент и делать адаптивную вёрстку непосредственно в HTML. Это удобно — не нужно придумывать названия свойств, что для некоторых превращается в мучительный процесс.
Другим популярным фреймворком является Bootstrap. Его отличие от Tailwind в том, что он содержит готовые компоненты — вроде кнопок, форм, сетки — и предполагает, что вы будете придерживаться его или настраивать его под себя.
Попробуйте оба подхода, чтобы самостоятельно узнать разницу.
Для бэкенд-разработки
Есть мнение, что знание бэкенда необязательно для профессии fullstack-дизайнера. Возможно, но судите сами: запустить даже статичный сайт без знания бэкенда невозможно. Под бэкендом подразумевается взаимодействие с сервером — например, для создания ссылки на оплату в Яндекс.Кассе. Чтобы скрыть секретные ключи для создания такой ссылки, используется серверная часть, где они прописываются.
Fullstack-дизайнер должен знать основы безопасности данных. Например, понимать, что можно выводить на фронтенд, а что — нельзя.
Serverless
Бессерверный подход к разработке приложений — наиболее подходящий способ backend-разработки для fullstack-дизайнера. Не нужно настраивать или поддерживать сервер — это сильно экономит время и повышает надёжность системы.
MongoDB, PostgeSQL и другие базы данных
Если нужно подключить базу данных, например, для сохранения заявок, тогда потребуется изучить MongoDB. Для упрощения работы с этой частью backend есть облачные сервисы вроде Mongo Atlas.
Требования к железу
Перечисленные инструменты фронтенда при работе с несколькими большими проектами на большом дисплее требуют от 16 ГБ оперативной памяти и желательно 6-ядерного процессора для комфортной работы.
Также рекомендуем работать на большом экране — ноутбук с 15- или 16-дюймовым экраном и монитор от 27 дюймов, если часто работаете за одним столом (когда компьютер стационарный или можно подключить ноутбук к монитору).
- Готовим дизайнеров со знанием кода и разработчиков со знанием дизайна
- Научим самостоятельно выполнять полный цикл работ по созданию сайтов ?
- Выполните два больших дипломных проекта и семь курсовых работ
Практика: как строится процесс работы над статичным сайтом
Статичный сайт — это сайт, который состоит из готовых файлов HTML, CSS и JavaScript, созданных до обращения пользователя. В отличие от динамического сайта, где используется набор инструкций для сервера по тому, как создать эти файлы в момент посещения сайта. За счёт этого статичный сайт работает быстрее, стабильнее и меньше всего подвержен рискам, которые связаны с информационной безопасностью.
Например, на динамическом сайте, который создан на WordPress, запрос пользователя уходит на сервер ⟶ сервер генерирует HTML ⟶ отправляет в браузер ⟶ картинка отображается у пользователя. Грамотная настройка сервера позволит добиться таких же высоких показателей скорости, как и у статичного сайта, но это требует знаний и времени. Статичные сайты, наоборот, менее требовательны к инфраструктуре, на которой они расположены.
Как создать статичный сайт

Это может быть внешняя система (CMS, отдающая данные через API) или локальные файлы.
Главное преимущество статичных сайтов — лёгкость взаимодействия с другими базами данных, сервисами, источниками данных с помощью языка запросов GraphQL.
GraphQL сильно отличается от SQL-запросов, так как создан исключительно для фронтенда.

На основе полученных данных (см. выше) происходит сборка сайта на сервере. После чего обработчик выдаёт папку с готовыми файлами HTML, CSS, JavaScript.
Обработчик — это JavaScript-фреймворк вроде Gridsome для Vue и Gatsby для React.

Папка с файлами загружается на CDN через провайдера вроде Яндекс.Облако, Vercel, Netlify. Можно разместить сайт и на FTP, но CDN быстрее, надёжнее и дешевле.
Сайт запущен.
Инструменты для работы со статичными сайтами

Пройдёмся по каждому инструменту.
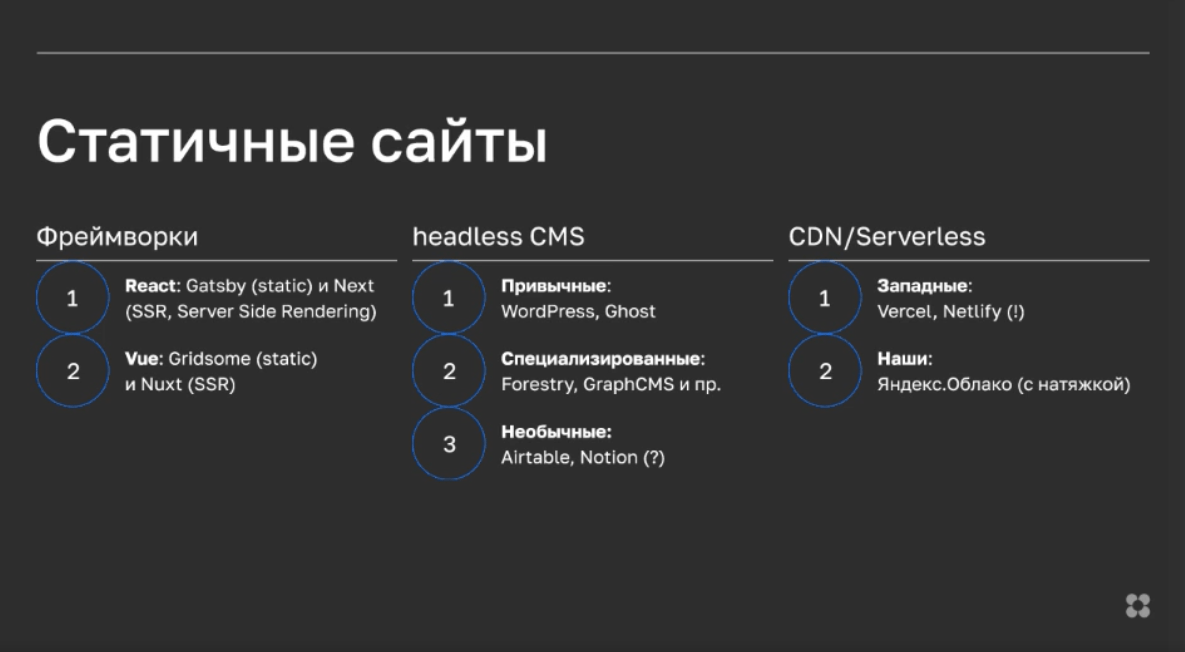
Фреймворки
React: Gatsby (фреймворк для создания статичных сайтов) и Next (SSR, Server Side Rendering — для нестатичных сайтов).
Vue: Gridsome (для статичных сайтов, аналог React Gatsby) и Nuxt (SSR + можно создать на его базе и статичный сайт).
Headless CMS
Headless CMS — CMS, которые не привязаны к сайту.
Для статичных технологий в качестве CMS могут выступать разные платформы.
Привычные: WordPress, Ghost.
Специализированные (только для статичных сайтов): Forestry, GraphCMS и другие.
Необычные: Airtable (табличный инструмент), Notion (похож на Airtable, но у него пока нет API — добавлен в этот список авансом).

Сергей Филимонов
Fullstack-дизайнер, разработчик статичных сайтов на Gridsome и Airtable
Я предпочитаю в качестве CMS использовать Airtable. Это универсальная система, в которой можно построить CRM, LMS и другие системы для организации и хранения данных.
Опыт разработки и пример статичного сайта на Airtable можно посмотреть в моей статье на vc.ru.
CDN/Serverless
Это технологии для обеспечения бэкенда статичного сайта. Например, для обработки форм: создание ссылки на оплату, форма для включения оставленной заявки в базу данных.
Популярные западные сервисы: Vercel (ex-Zeit, Now) и Netlify.
Российские инструменты: Яндекс.Облако. Довольно специфичный интерфейс, даже опытным специалистам не так легко в нём разобраться.
Хотите написать колонку для Нетологии? Читайте наши условия публикации. Чтобы быть в курсе всех новостей и читать новые статьи, присоединяйтесь к Телеграм-каналу Нетологии.





 Профессия
Профессия
