Священная война между Sketch и Figma продолжается уже не первый год, и остановить её, кажется, не сможет ничто. Какие бы аргументы ни приводили представители того или иного лагеря, у противников всегда найдётся, чем ответить. Редакция Нетологии решила поделиться с вами мнением специалистов, которые работают с Figma и Sketch ежедневно — дизайнеров компании digital-консалтинга AIC. Ребята в своём блоге на Медиум опубликовали статью, с их разрешения мы размещаем её у нас, чтобы наконец разобраться — что же лучше?
Главный аргумент адептов Figma, апеллирующих к тому, что Sketch есть только под macOS, заставляет оппонентов только презрительно хмыкать. Ведь во-первых, если требуется выполнить определённые задачи, с которыми Sketch справляется успешней, всегда лучше обратиться к специалисту, который использует именно подходящую систему. А во-вторых, «macOS всегда лучше» (это уже отголоски другой «войны»).
Мы предпочитаем подход всесторонний — энциклопедический, если хотите. И поэтому ни Sketch, ни Figma в нашей работе не остаются обиженными. Причин тому несколько, и чтобы разобраться в них, лучше наглядно обозначить разницу между программами. Казалось бы, небольшую, но решающую.
Sketch — идеально для интерфейсов
Векторный редактор Sketch был создан голландской компанией Bohemian Coding. Программа вышла 7 сентября 2010, и это был первый серьёзный удар по Photoshop и Illustrator, которые по большей части держали монополию на графическом рынке до этого.
В качестве главной задачи Sketch было сразу обозначено проектирование интерфейсов мобильных приложений и веб-сайтов, а поддержка возможности создания интерактивных прототипов немало поспособствовала тёплым отзывам аудитории. В 2012 году Sketch даже получил награду Apple Design Awards!
Учитывая год появления первой версии (всё-таки, Figma на шесть лет младше), Sketch куда чаще сравнивали с Adobe Photoshop. И одним из ключевых отличий по сравнению с мастодонтом можно назвать то, что новый редактор не использовал собственных средств для отображения создаваемого контента. За это отвечают инструменты macOS — QuickTime, Quartz Extreme, Core Image, Core Animation, OpenGL и ColorSync.
Одним из главных плюсов Sketch можно назвать его идеальные по точности инструменты.
Редактор строго заточен под дизайн интерфейсов и предназначен исключительно для того, чтобы выполнить поставленную задачу.
И хотя некоторые могут назвать отсутствие множества инструментов, как, например, в Photoshop, «минусом», в этом и есть фишка Sketch — это очень аккуратный прибор.
Другим несомненным козырем является удобство экспорта графики, кода и пресетов. При этом наряду с экспортом отдельных элементов, у Sketch есть удобная функция экспорта артбордов (если вам нужно сохранить каждый экран в виде отдельного файла) и слайсов (чтобы создать превью из нескольких экранов или отдельного фрагмента).


Коля Иванов
Арт-директор AIC
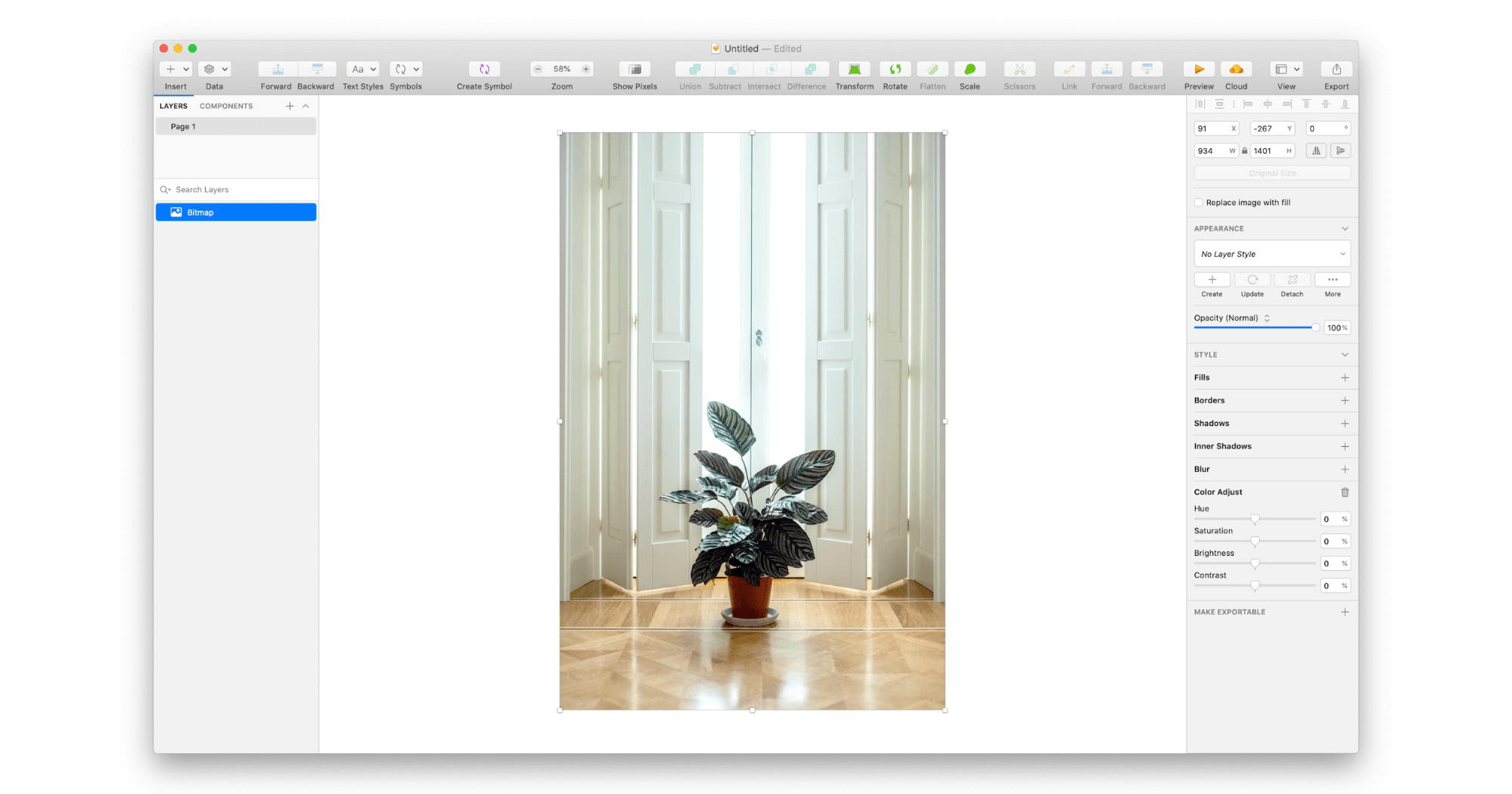
Это совсем не первичная функция, но в Sketch мне больше нравится инструмент обработки фотографий. Там диапазон изменений шире и гибче. Можно выкрутить яркость и контраст по максимуму, что может иногда привести к неожиданным и очень интересным результатам. В Figma можно лишь сделать чуть-чуть посветлее.
Ну и, наконец, инструментарий Sketch проще, удобнее и интуитивно понятнее, нежели у подавляющего большинства подобных программ. Множество лишних панелей, разбросанных вокруг рабочей области, не будут вас отвлекать, а всё, что вам потребуется, будет показываться прямо в процессе работы. И это касается не только старых редакторов, но и более молодого Figma.

Лена Рамазанова
Дизайнер AIC
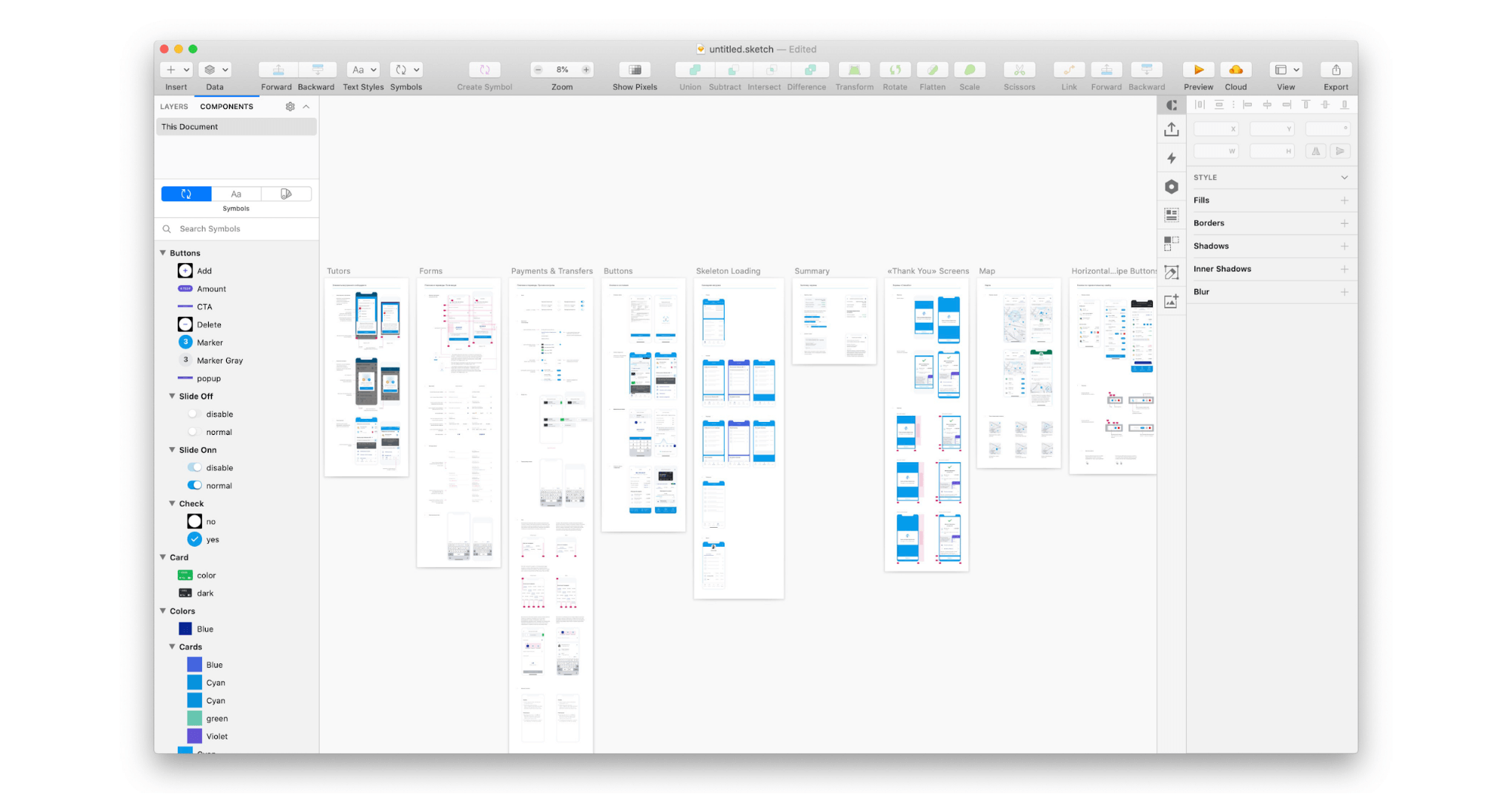
Для меня, наверное, главное преимущество — это чуть более удобная работа с символами и библиотекой, настройка оверрайдов в Sketch. Я люблю, чтобы всё было разложено по полочкам, а в последнее время, наблюдая за дизайнерами, замечаю, что Figma стимулирует неаккуратность. Там всё устроено так, что сложно избежать дикой вложенности в библиотеке, что слегка раздражает.
Разумеется, это далеко не всё. Sketch может, в частности, похвастаться массивной библиотекой плагинов и композитов для запуска проектов, а умные макеты помогут вам автоматически изменять размеры элементов. А некоторые до сих пор распевают дифирамбы во славу удобной пипетки, которая появилась в Sketch — но это скорее преимущество по сравнению с Photoshop, у Figma в этом плане всё тоже прекрасно.
Но как ни крути, без минусов не обходится ни единая программа. И главным недостатком Sketch на протяжении всех десяти лет существования этого редактора остаётся отсутствие совместимости! Большая часть дизайнеров относится к «макам» хорошо, а вот о разработчиках такого не скажешь. Так что при использовании Sketch придётся привыкнуть к тому, что обязательно потребуются посредники вроде Avocode или Zeplin, которые позволят открывать файлы Sketch в Windows и Linux.
- Получите мощный старт в графическом дизайне: поможем освоить с нуля весь набор инструментов, необходимых для полноценной работы
- Научитесь создавать фирменный стиль и визуальный контент для брендов
- Оформите портфолио, которое покажет уровень ваших навыков будущему работодателю
Figma — удобно для команд
Двумя своими главными целями при создании Figma разработчики называют возможность получения доступа к макету прямо из окна браузера и возможность совместной работы над документами. Это то, чего не хватает Sketch.

Figma позиционируется как онлайн-сервис, и в этом довольно существенное отличие этого редактора от Sketch, который является самостоятельной программой. Из-за разницы в подходе к реализации задачи, разнится и результат. Наглядный пример: производительность в Sketch до сих пор выше — это нативное приложение, там нет ограничений по занимаемой памяти. Figma, в свою очередь, ставит лимит в 2Gb, и при долгой работе проект может банально не открыться, если в нём уже слишком много макетов и слоев — в итоге вам придётся откатывать всё назад.
Именно такой подход можно назвать главным минусом Figma. По сути, программа обогнала своё время: когда работа по принципу web app не будет ограничена настолько жёсткими рамками, это станет гораздо более удобным, чем банальная работа на лэптопе или десктопе.
Figma подходит как для создания простых прототипов и дизайн-систем, так и сложных проектов, вроде мобильных приложений или даже порталов.
Программа пригодится вам и для других задач — например, с её помощью можно создать презентацию. Наша команда, например, делает это всё чаще — дизайнеры часто представляют свои проекты прямо из Figma, и даже менеджеры постепенно учатся работать в этом редакторе. Кажется, день, когда Figma станет универсальным инструментом, уже недалёк. А учитывая, что сейчас тренд на унификацию всего и вся, это вполне реалистичный сценарий.
В 2018 году Figma назвали одним из самых быстро развивающихся инструментов для разработчиков и дизайнеров. И главное, что создатели платформы всегда очень внимательно следят за фидбэком от пользователей. Как только появились отклики, где дизайнеры начали хвалить удобство командной работы при использовании Figma, разработчики сделали это своей главной фишкой. Не пытаясь бороться за какие-то занятые фронты, а занимая новые. Однако, у всего есть две стороны.

Лёша Елфимов
Дизайнер AIC
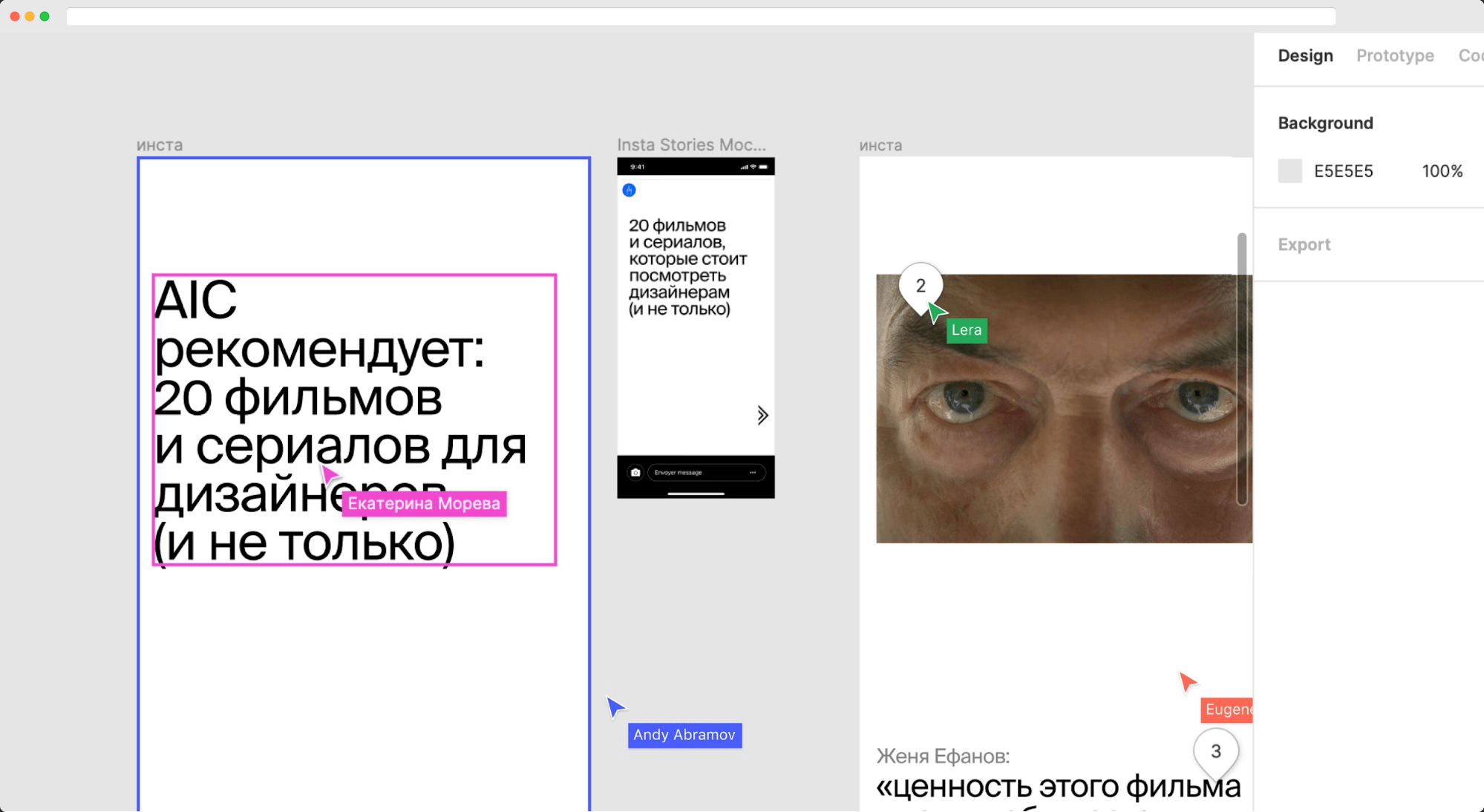
Плюсы от командной работы в Figma — это космос. Вся команда, от продакт-оунера и аналитиков до разработчиков, может находиться в одном пространстве и использовать то, что им нужно в данный момент. Аналитики экспортируют макеты для описания сценариев, разработчики смотрят стили для фронтэнда.
Но совместная работа имеет свои болезненные точки. И главное — это то, что я терпеть не могу когда кто-то подглядывает из-за спины в мой экран. А в Figma это можно делать даже на расстоянии в тысячи километров, когда несколько курсоров летают рядом с макетами, где ты работаешь, это как минимум отвлекает, а как максимум неприятно.
Так что уж как минимум привыкнуть к совместной работе придётся. В принципе, если смотреть на всё это объективно, то складывается чёткое впечатление, что это несомненный плюс. Но другая, субъективная сторона остаётся всегда. Хотя очень многие называют командную работу главным плюсом Figma.
Что же до остального, то это скорее вопрос привычки, уверены наши дизайнеры. Взять, например, незаметную, казалось бы, опцию в Sketch — возможность перекинуть картинку в программу прямо из браузера. В Figma этого нет.

Коля Иванов
Арт-директор AIC
Это очень важный момент, когда собираешь быстрый мудборд проекта, и не хочешь отвлекаться на инструментал. В Figma приходится сохранять картинки на компьютер, а уже после кидать их в программу.
Вечный спор — главные аргументы «за» и «против»
Из подобных нюансов и складываются личные предпочтения дизайнеров. И как бы парадоксально это ни звучало, на деле они обычно оказываются гораздо более значимыми, нежели те отличия, что по идее должны быть более заметны.
Figma выгодно отличается от Sketch тем, что при работе в этом редакторе не приходится синхронизировать физические файлы между устройствами. Эту проблему в Sketch можно обходить по-разному. Можно, например, использовать Dropbox, который можно установить на компьютер каждого участника проекта, но задержки, конфликтные копии и проблемы с передачей макетов всё равно могут появиться. В Figma же эта проблема решена изначально. Макеты в облаке доступны всем членам команды, а учитывая функцию автосохранения, о синхронизации можно не беспокоиться вовсе.
Другой, ничуть не менее важный момент: в Figma можно работать на любых устройствах, а в Sketch — только пересадив всю команду на «маки». А кого-то, возможно, и переучивать! Да, в общем картина, может быть, выглядит далеко не так грустно, как кому-то может показаться, и по большей части дизайнеры не против «маков». Но всегда остаются частные случаи, а исключения нередко бывают важнее правил.
Ну и конечно, возможность одновременной работы над проектом. Пока дизайнер доделывает макет, разработчик уже может анализировать его в реальном времени, а тестировщик сверять макет с поставленной задачей. Может в любой момент подключиться к делу второй дизайнер, который внесёт изменения одновременно с первым. Работу видят сразу все, и это обязательно ускорит процесс работы! Да, приватностью придётся пожертвовать, и никакого творческого уединения работающему над проектом художнику не светит. Но при работе над крупными заказами это чаще всего неизбежно.
Однако, как показывает практика, на эти три пункта далеко не все смотрят в первую очередь. Для многих важнее незаметные несведущему наблюдателю моменты — это те самые исключения, из которых складываются правила, о которых мы говорили выше. За примерами далеко ходить не нужно:

Лёша Елфимов
Дизайнер AIC
Моя главная боль в Figma — это ресайз фреймов. Вначале я часто забывал растягивать фреймы с зажатым Command, и весь макет разъезжался или появлялись дробные числа, так что приходилось возвращаться и исправлять. Но возможно, где-то существует волшебная галочка, про которую мне до сих пор неизвестно.
«В чём сила, брат?»
Так в чём же сила? Figma или Sketch удобней своего главного конкурента? Figma пригодится вам на случай, если работа идёт в команде — или, кстати, на удалёнке, когда контакт с другими участниками проекта ограничен. Ну и кроссплатформенность очень сильно помогает, что особенно заметно всё в тех же крупных проектах.
Если же вы делаете что-то соло, никаких постулатов нет. Но всё-таки задумайтесь о том, что всю жизнь работать в одиночку не выйдет. И чем дольше вы будете пытаться быть ближе к истокам, тем сложнее будет потом выбираться из родной норы.

Лёша Елфимов
Дизайнер AIC
Первые переходы в Figma оказались очень болезненными. Несмотря на то, что интерфейсы эти — практически братья-близнецы, многие фундаментальные отличия в организации проектов требуют времени, что бы освоится и привыкнуть. И главная боль перехода — отсутствие настраиваемых горячих клавиш. Это очень сильно выбивало из рабочего ритма и замедляло работу в разы. На уровне рефлексов нажимаешь привычные сочетания клавиш, а ничего не происходит. Или ещё хуже — происходит то, чего ты не ждёшь.
Нелогичные на первый взгляд принципы, по которым работают компоненты, вложение фрейма во фрейм (я так до сих пор и не нашёл ему практического применения и пользуюсь классическим подходом с символами на отдельной странице)… Отсутствие стилей слоёв, из-за которого приходится либо хранить используемые стили в библиотеке как отдельные формы, или бегать в поисках нужного стиля слоя.
И это, между прочим, слова человека, который считает, что «плюсы от командной работы в Figma — это космос». Привычка и действия, доведённые до рефлексов — вещи настолько же удобные и полезные, насколько и страшные. Поэтому пересесть с одного редактора на другой без массы проклятий в адрес этого другого, скорей всего, не получится.


Лена Рамазанова
Дизайнер AIC
Основные плюсы Sketch — в разных мелочах, которые реализованы более удобно. Удобно настраивать символы, выбирать шрифт (потому что есть превью), иконки выбирать, маскировать изображения и так далее. То есть, вроде всё то же самое, но сделано чуть лучше. Лично мне ещё приятнее работать с нативным интерфейсом.
И ещё: не считайте, что выбрав один из предлагаемых вариантов, вы получите идеал. По сравнению друг с другом в Sketch и Figma, может быть, и совсем незначительные минусы, если рассматривать их именно как редакторы. Но как раз в том, что это редакторы, и есть их главный минус.

Коля Иванов
Арт-директор AIC
Они всё ещё работают как графические редакторы, а не интерфейсы проектирования компонентов и лэйаутов. Хочется, чтобы в будущем мы не «рисовали» кнопку и ставили её на место в макете, а работали только с компонентами и иерархией лэйаутов, могли настраивать логику работы и подключать к проекту кодеров не чтобы они забирали твои макеты, а чтобы они прямо там дорабатывали механику интерфейса.
- Научитесь создавать макеты интерфейсов студийного качества по современным стандартам
- Получите необходимые знания и навыки для создания проектов уровня middle-специалиста
- Программа разработана в партнёрстве с дизайн-студией PINKMAN
Так кто кого?
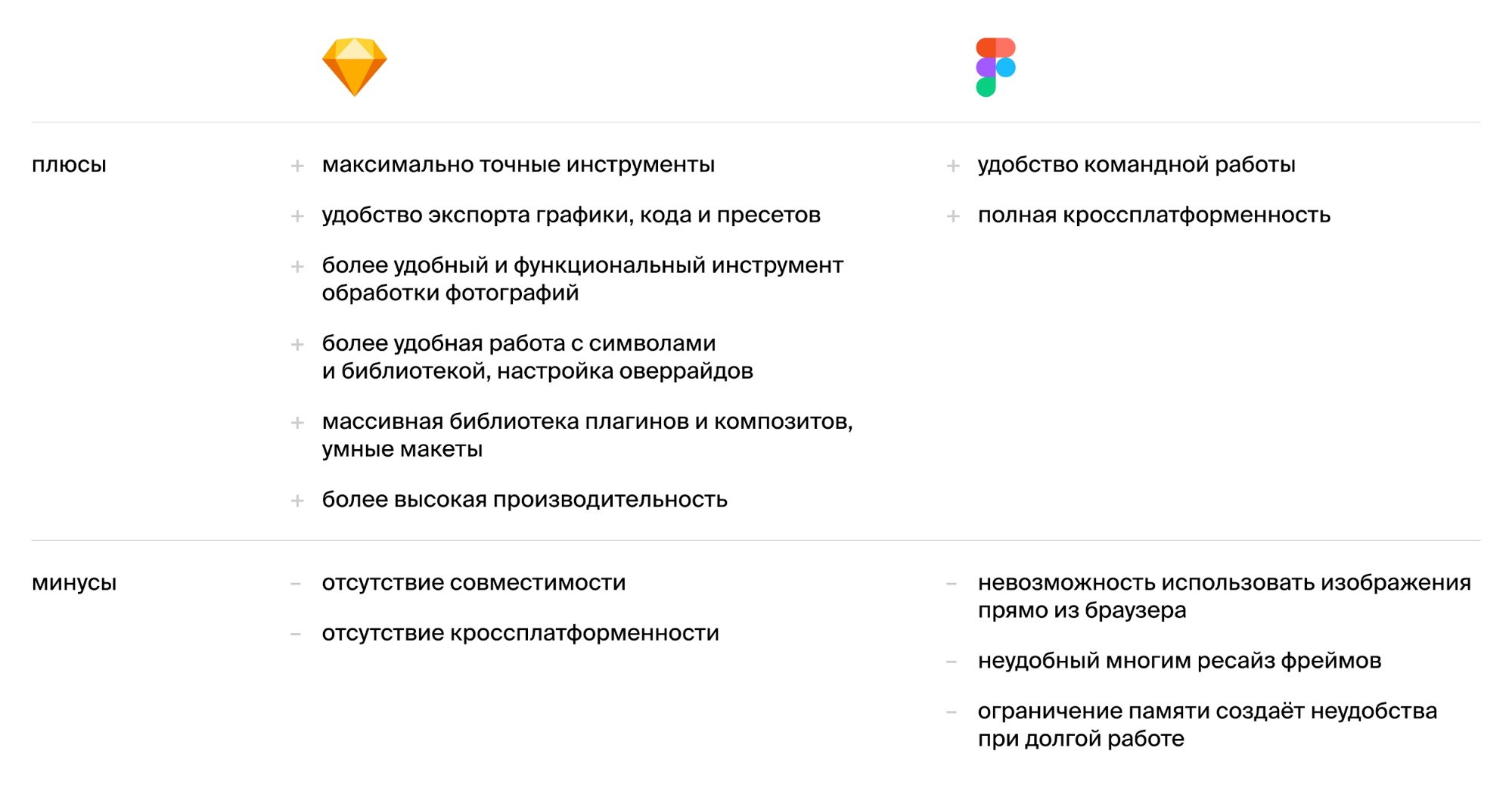
Искренне надеемся, что в этой воде мы вас ещё не утопили. Подвести итог хочется кратко: кто, кого, как и в чём обходит. Итак, главные плюсы и минусы Figma и Sketch по нашему мнению:

Грубо говоря, если отбросить личные предпочтения и привычки, Figma сейчас является самым популярным редактором за счёт удобства работы над крупными проектами, в которых задействовано несколько человек.
И это подводит нас к ещё одному очень интересному моменту: около года назад команда авторов Sketch представила миру открытую бета-версию Sketch for Teams — нового редактора, который, если верить разработчикам, «выведет взаимодействие в командах на новый уровень».
В Sketch for Teams команда может просматривать, управлять и открывать cloud-документы прямо из приложения для macOS, и все рабочие файлы будут автоматически сохранятся в одном общем пространстве, где они будут доступны всей команде — прямо как в Figma. Помимо этого, каждый участник проекта может отслеживать любую его итерацию, а также загружать их или выполнять откат к более старым версиям документа.
Появление полной версии Sketch for Teams может стать существенным ударом по Figma — по сути, этот редактор потеряет свою незаменимость. Работа над программой пока ещё не закончена, но уверяем, мы за ней следим очень пристально. И будьте уверены, как только появятся новости, мы вам сообщим!
Сделать хорошее лучше
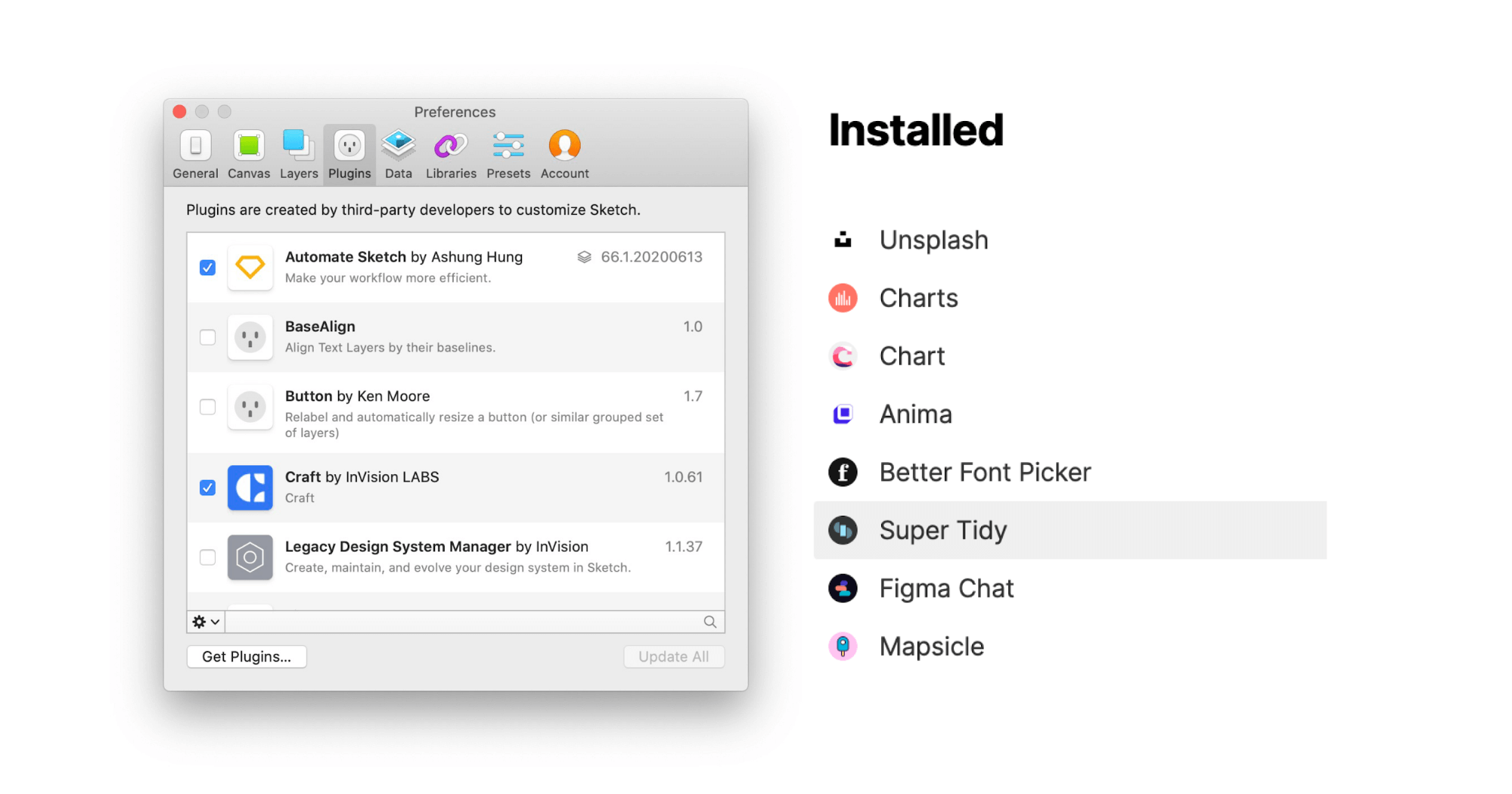
Чему бы вы ни отдавали предпочтение, и Figma, и Sketch можно сделать удобней за счёт различных плагинов. И завершить этот текст без пары советов было бы дурным тоном.


Лёша Елфимов
Дизайнер AIC
Rename It, который переименовывает слои пачками по заданным правилам — очень удобно для сортировки списков. Для Sketch — Symbol Organizer, который автоматически расставляет элементы на странице и приводит их в порядок.
И Nudged, который тоже потребуется вам только в Sketch. Это настройка перемещений и отступов. По умолчанию Sketch двигает по 10px, но всё чаще сейчас нужно настроить на 4- или 8-писксельный микромодуль. В Figma такие настройки есть по умолчанию.

Коля Иванов
Арт-директор AIC
Я использую всего несколько плагинов. Avatar — для быстрой установки индивидуального аватара. AEUX, когда нужно перенести интерфейсы в After Effects для анимации. И Vectary для вставки подготовленных 3D-имиджей в проект.
Иногда точечно ищу плагины — например, которые чистят макет от мусора, или проставляют размеры. Но это происходит так редко, что название и не вспомнить… В Figma очень классный раздел с плагинами — можно найти нужный вам в поиске или посмотреть самые используемые!

Лена Рамазанова
Дизайнер AIC
Я, честно говоря, не фанат плагинов, мне проще всё сделать руками. В Figma у меня стоит Scale (просто потому, что такой функции в Figma нет), иногда использую Rename it.
В Sketch был удобный Automate — там очень много разных полезных функций, я все даже не знаю… Ну и Fix San Francisco Character Spacing удобен, чтобы вручную не настраивать шрифты.
Если вам понравилась статья, подписывайтесь на Телеграм-канал команды AIC — AIC Brave Designers и их блог на Medium. А чтобы узнать больше про работу в Figma и освоить новые навыки — приходите на наш курс «Графический дизайн»??
Мнение автора и редакции может не совпадать. Хотите написать колонку для Нетологии? Читайте наши условия публикации. Чтобы быть в курсе всех новостей и читать новые статьи, присоединяйтесь к Телеграм-каналу Нетологии.




 Профессия
Профессия