Включает программу трудоустройства
Профессия с нуля
Веб-дизайнер
Комфортный старт в IT без опыта в дизайне и знания кода
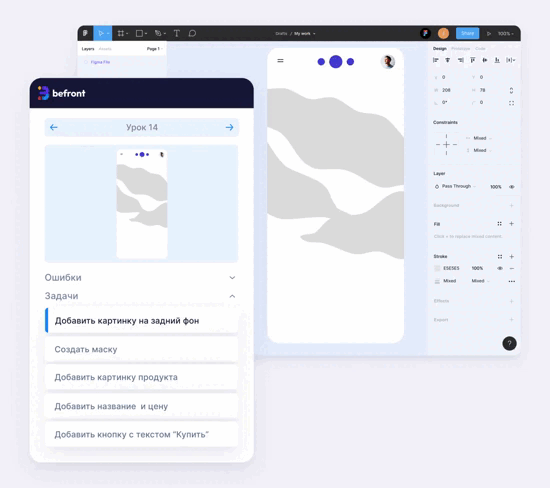
Тренажёр по Figma с обратной связью
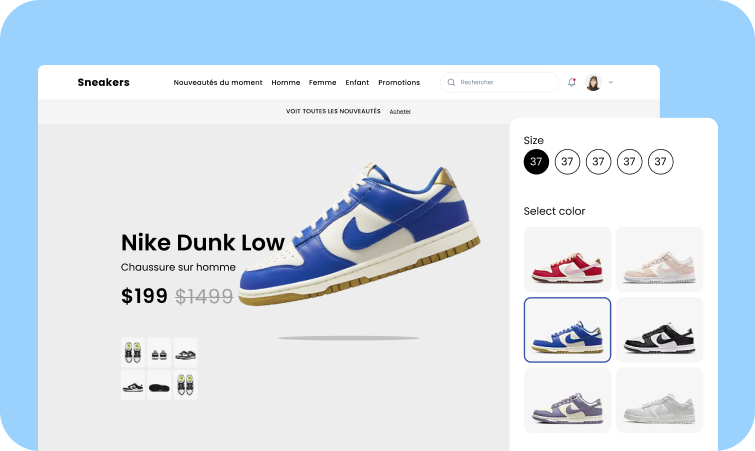
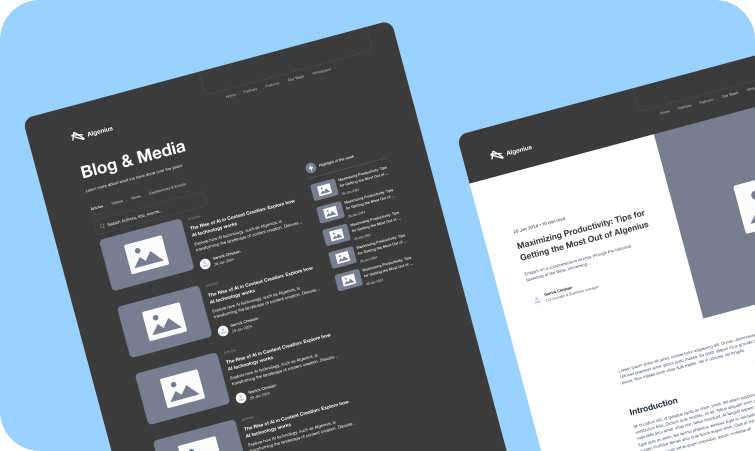
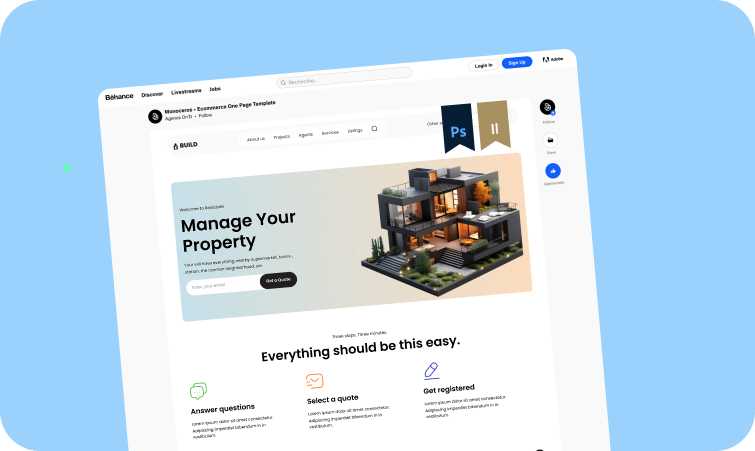
Проекты в портфолио на основе кейсов от МТС, Lamoda и ВсеИнструменты.ру

Когда
С 6 февраля
Длительность
От 6 до 14 месяцев — в зависимости от программы
Защита дипломного проекта
Перед реальными заказчиками и работодателями
Документ
Диплом о профессиональной переподготовке или удостоверение о повышении квалификации
Месяц метелей и новых знаний
Цена уже со скидкой. Оплатите курс до 3 февраля, чтобы сохранить выгоду.