Наша редакция очень любит сайт Behance. По этому поводу мы решили сделать подборку самых крутых работ дизайнеров по версии пользователей сайта в двух категориях: UX и веб-дизайн.
Этот материал был опубликован в октябре 2017 года в преддверии дизайн-шоу Behance Portfolio Review. Все данные о концептах и проектах актуальны на момент публикации статьи.
UX и пользовательское взаимодействие
Explore the Moon от 108 Studio
Московская студия создала сайт для Музея лунных исследований. Неординарный проект, выдержанный в черно-белых тонах, набрал более 92 тысяч просмотров, 10 тысяч лайков и более 500 комментариев.
Проект очень круто продуман от графической составляющей и его тональности до интерфейса. Получилась выверенная гармония, где user experience учтён до мелочей, а графика идеально дополняет его. Ну а сам стиль исполнения — выше всяких похвал.
Explore The Moon делали с помощью продуктов Adobe: Photoshop, Illustrator и After Effects, а также с помощью Maxon Cinema 4D.
Blank от Jaejin Bong

Blank — это специальный сервис шоппинга, разработанный дизайнером из Сеула. Проект набрал более 142 тысяч просмотров, 14 тысяч лайков и более тысячи комментариев.
Нетривиальная идея для шоппинг-предложения: введение запроса в квадратных скобках, специально разработанный шрифт и графический эффект. При этом для пользователя предусмотрены удобная навигация, красивая картинка и продуманная анимация, которая не отвлекает от совершения целевых действий.
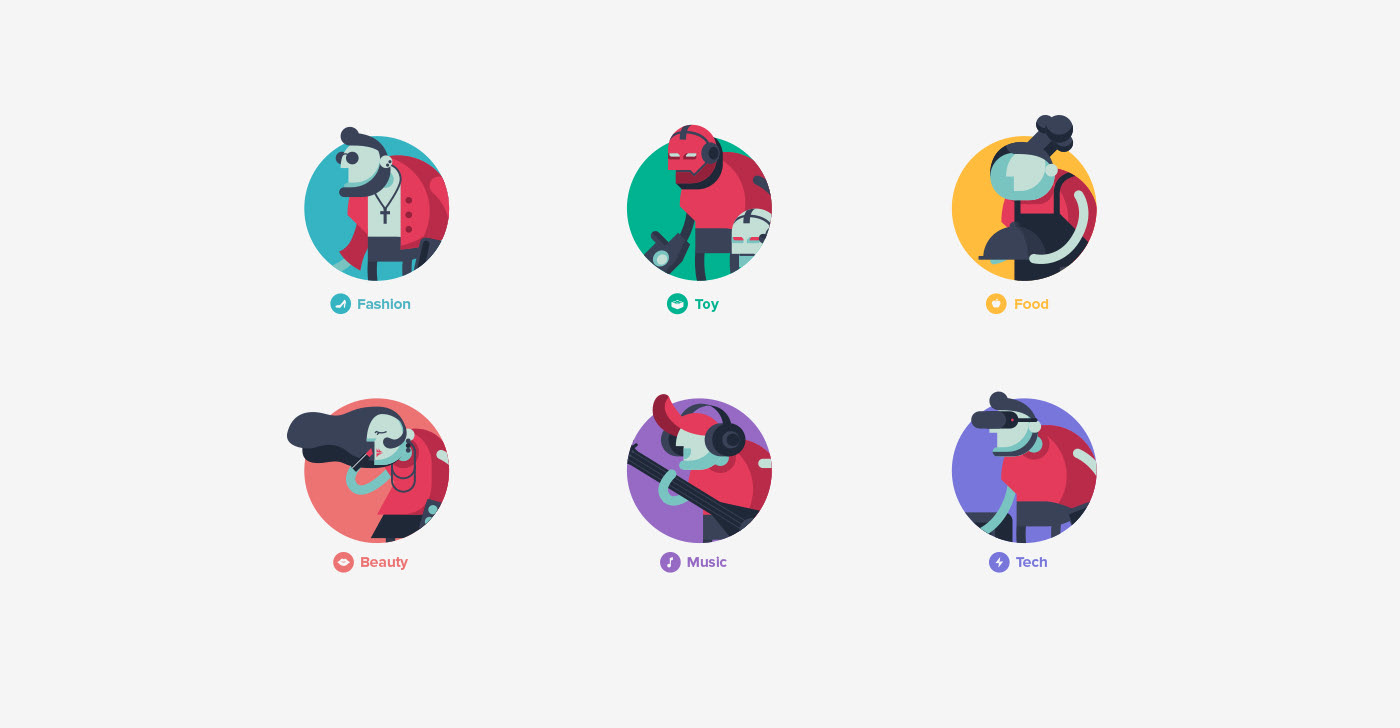
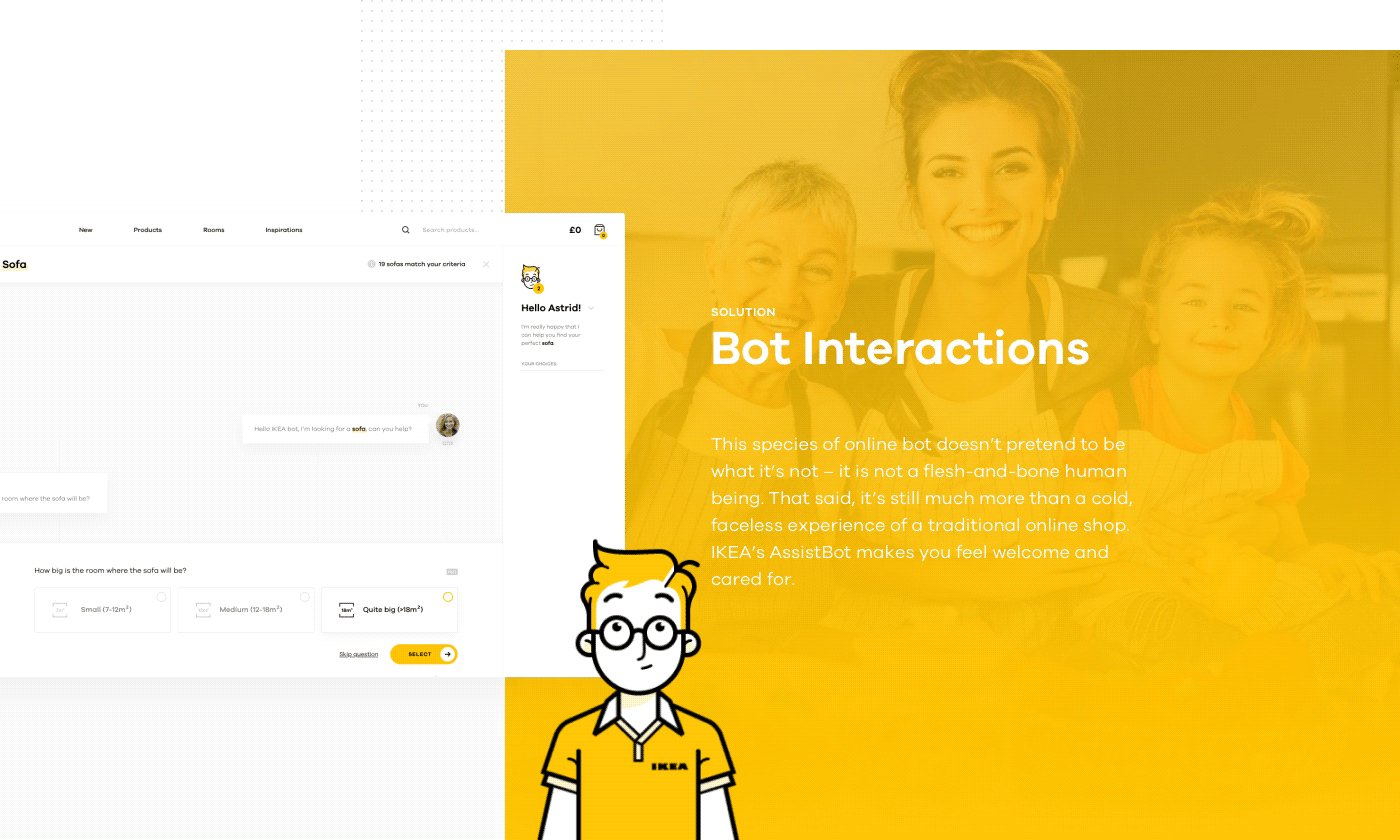
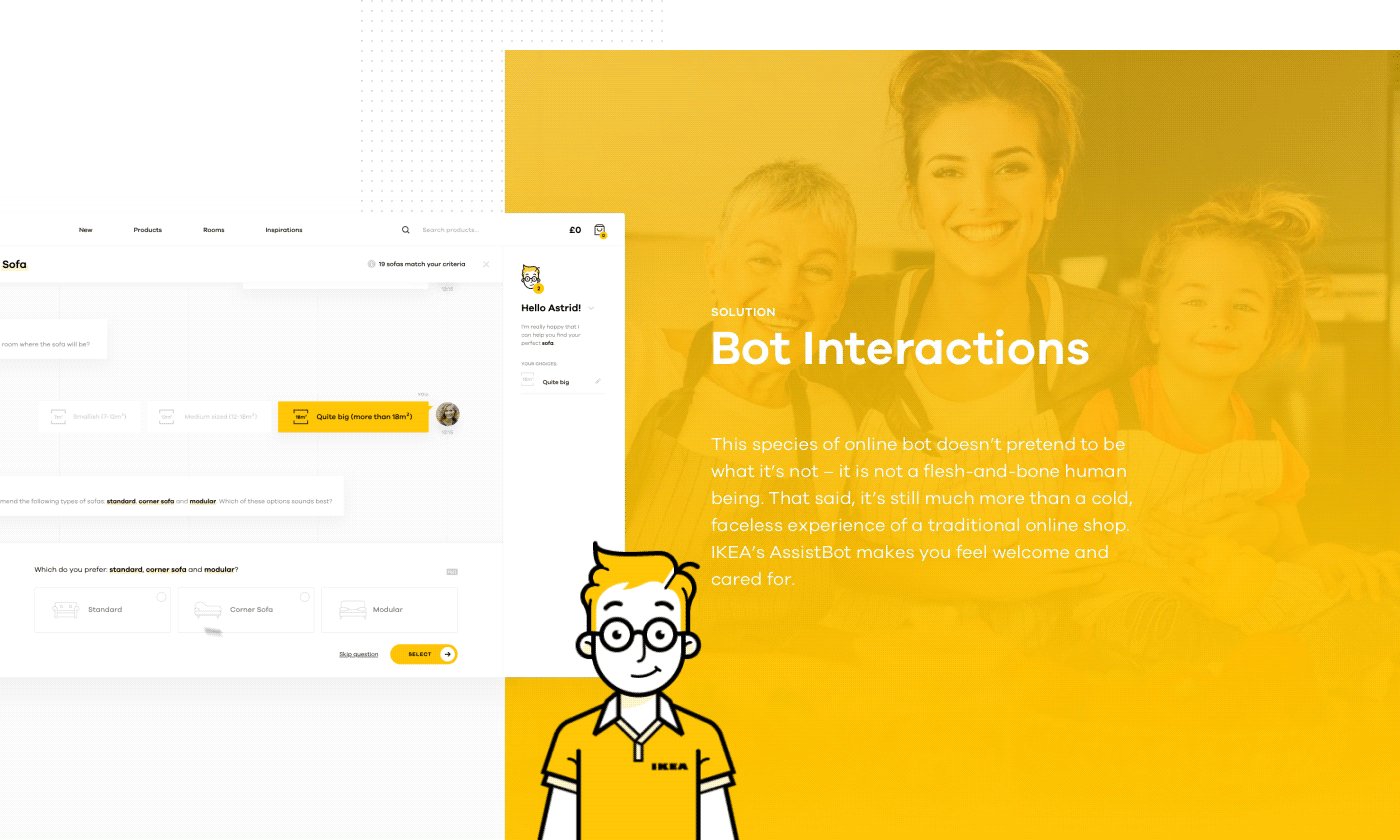
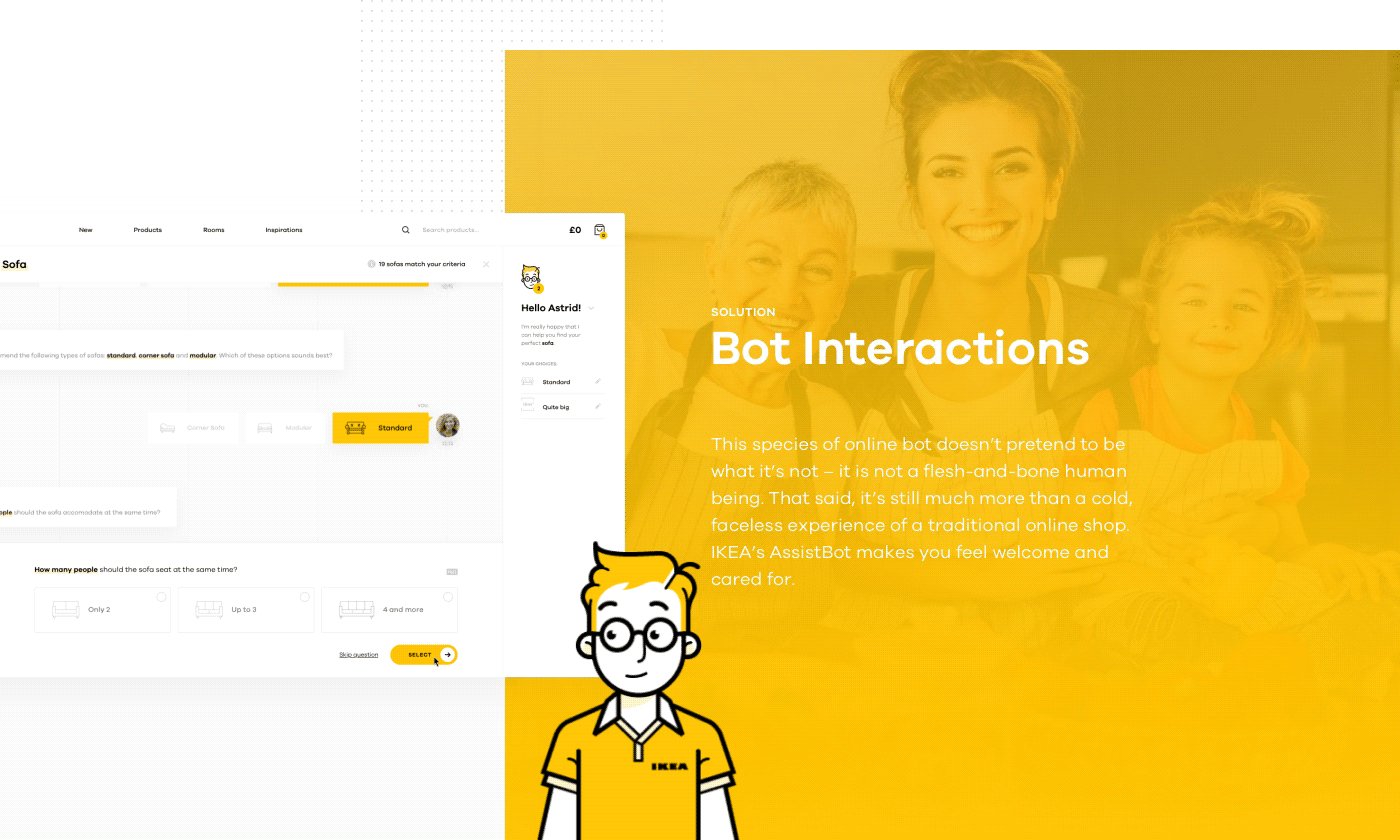
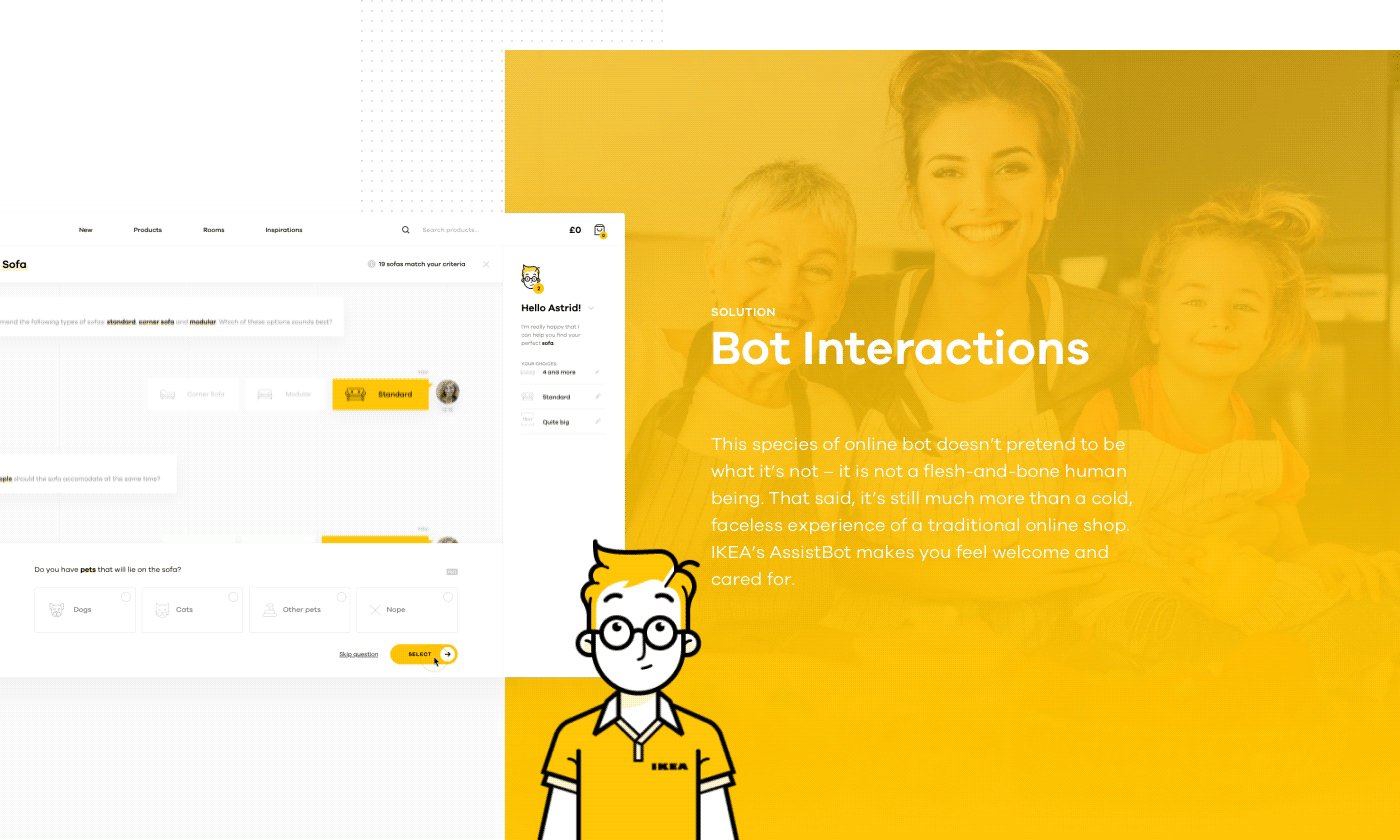
Shopping made personal: IKEA online experience concept от Netguru Team
Думаем, мало кто не видел этот концепт, придуманный польской командой. Потрясающая идея и великолепное исполнение собрали на Behance 71 тысячу просмотров, 8 тысяч лайков и более 300 комментариев.

Вся прелесть концепции в том, что учтён абсолютный пользовательский опыт и весь проект сделан явно фанатами IKEA. На первом месте стоит пользователь и его удобство. А весь графический дизайн заточен именно под юзера, а не ради красоты, как часто происходит. И, что является одной из немаловажных вещей: учтены практически все шаги пользователя, а весь концепт разрабатывался пошагово. Причём — правильно пошагово:
- выделение проблем;
- брейншторм;
- опрос пользователей;
- нахождение решения проблем;
- тестирование сценария;
- визуальная составляющая.
При создании концепта использовались четыре продукта Adobe: After Effects, Premiere Pro, Photoshop и Illustrator.
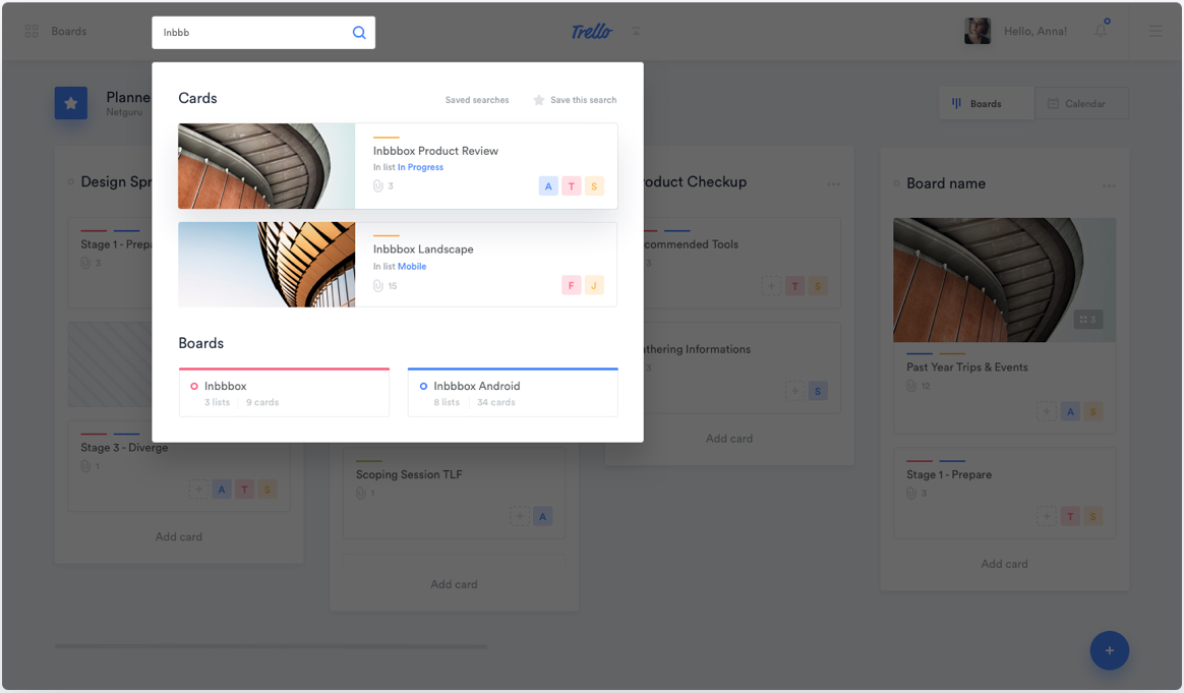
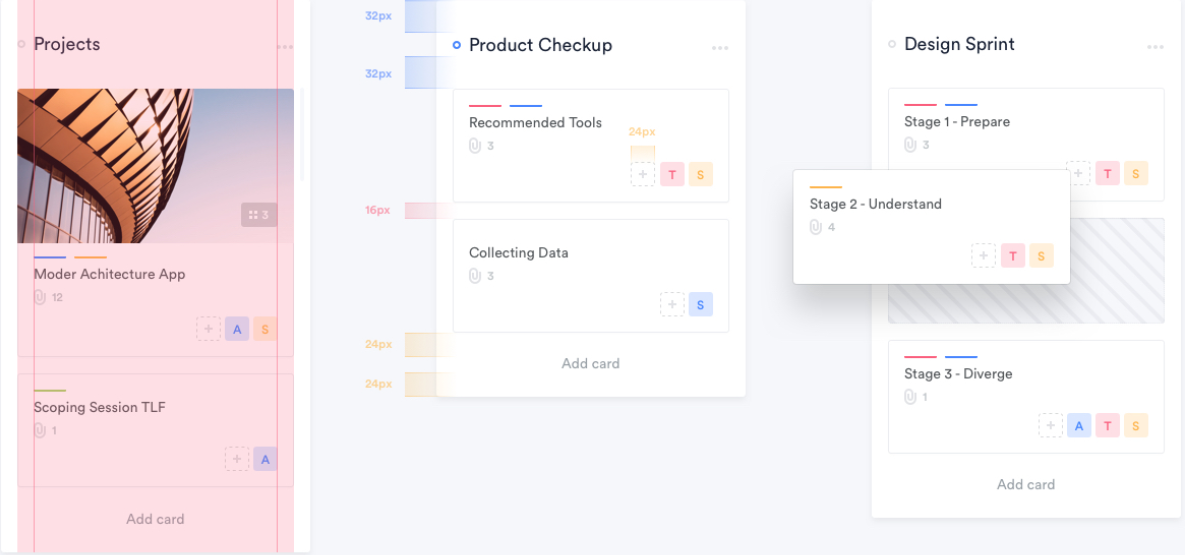
Редизайн Trello (Atlassian) от Netguru Team

Та же команда, что сделала концепт для Ikea, решила покуситься на святая святых — Trello. И результат получился достойным. На Behance редизайн набрал более 113 тысяч просмотров, 11 тысяч лайков и около 500 комментариев.

В чём огромный плюс редизайна? В том, что это более продуманный дизайн, исполнение и визуализация. Trello в варианте Netguru Team больше напоминает правильный таск для спринтов. Если вспомнить, что изначально это была интернет-вариация канбан-доски. К тому же редизайн выглядит чётким, чистым, лёгким и ориентированным на пользователя и его потребности.
AR Virtual Fitness Coach App от Daz Qu

Китайский дизайнер придумал новое приложение для тренировок. Красивое, лёгкое, удобное для любого пользователя с кучей функций и потрясающей графикой. Проект набрал на Behance 64 тысячи просмотров, 7 300 лайков и более 300 комментариев.
Концепт предлагает дополненную реальность, помогающую взаимодействовать пользователю с ней с точки зрения физической нагрузки. Сервис предлагает тренировки, учитывает состояние организма, рассчитывает оптимальную нагрузку.

При этом есть великолепная по графической и практической составляющей статистика, а кроме того — пользователь в очередной раз поставлен во главу угла. Учтены даже моменты, как удобно пользоваться смартфоном: горизонтально или вертикально.
При создании концепта использовался Photoshop, Illustrator и After Effects.
- Освоите одну из самых высокооплачиваемых IT-профессий в дизайне
- Научитесь проектировать интерфейсы на основе исследований
- Сможете проходить собеседования уже с середины обучения
Веб-дизайн
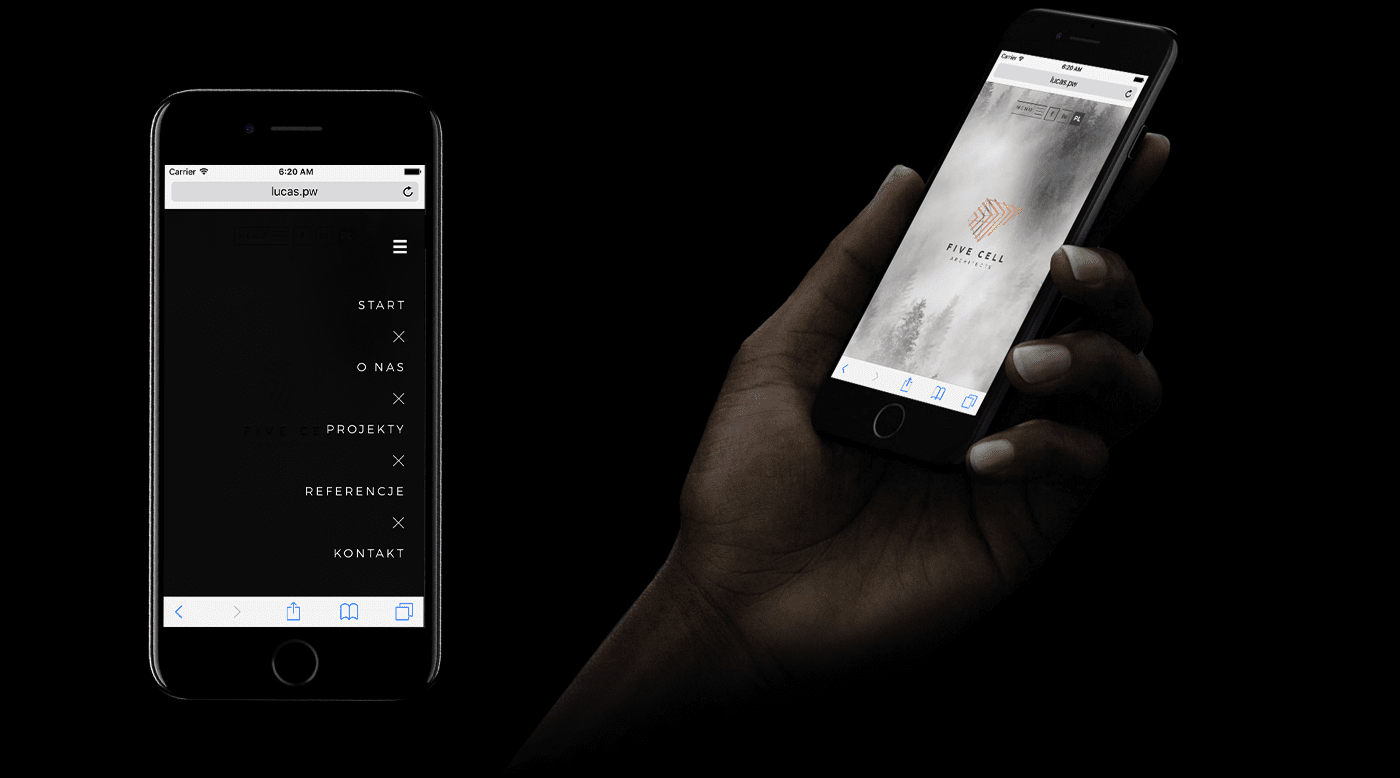
Fivecell Architects от Lucasz Drozdz и Sebastian Bednarek

Сайт и брендинг для архитектурной студии, набравшие около 140 тысяч просмотров, 22 тысяч лайков и 350 комментариев. Проект создавался с помощью четырёх продуктов Adobe: Photoshop, Illustrator, Muse и Dreamweaver.

Весь брендинг и сайт построены на вау-эффекте и стремлении создать чистый минимализм на основании продукции компании, для которой осуществлялся заказ. У дизайнеров получилось это сделать. Другое дело, что при повторном просмотре картинка перестаёт цеплять глаз и становится абсолютно обыденной.
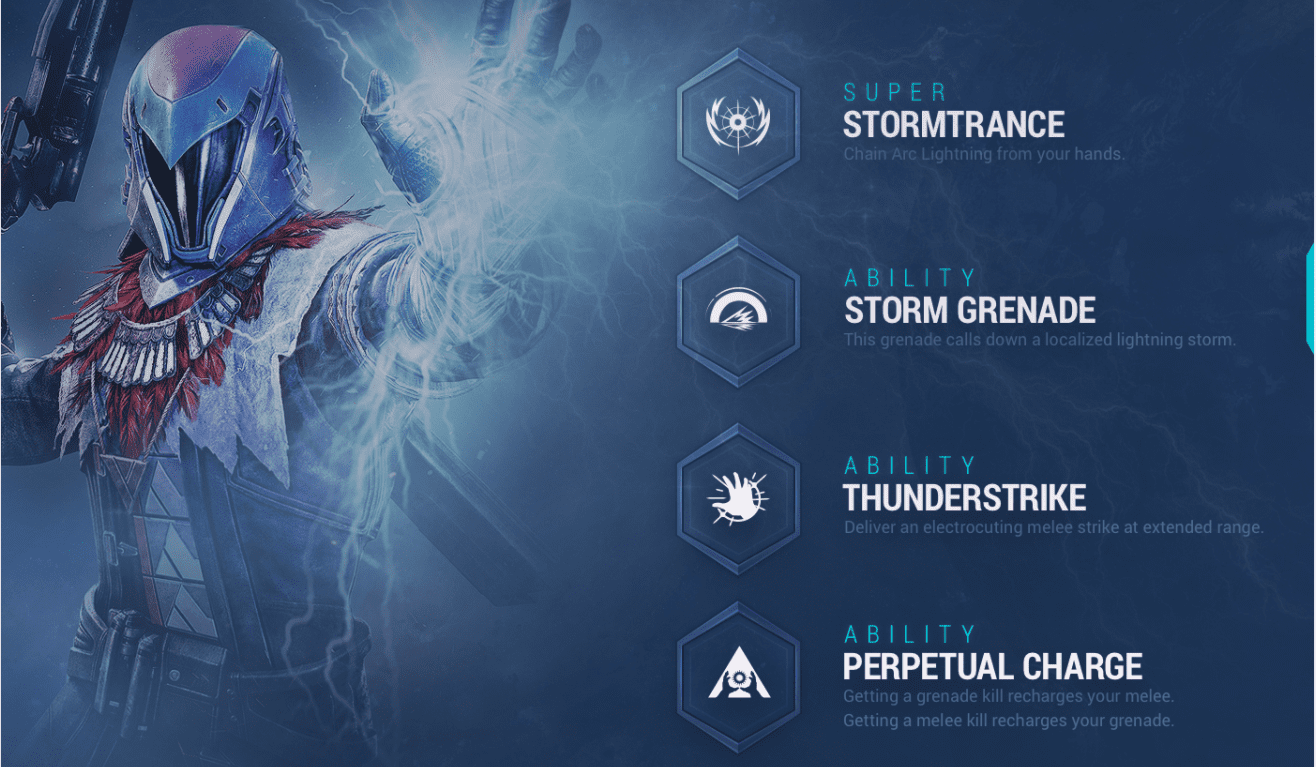
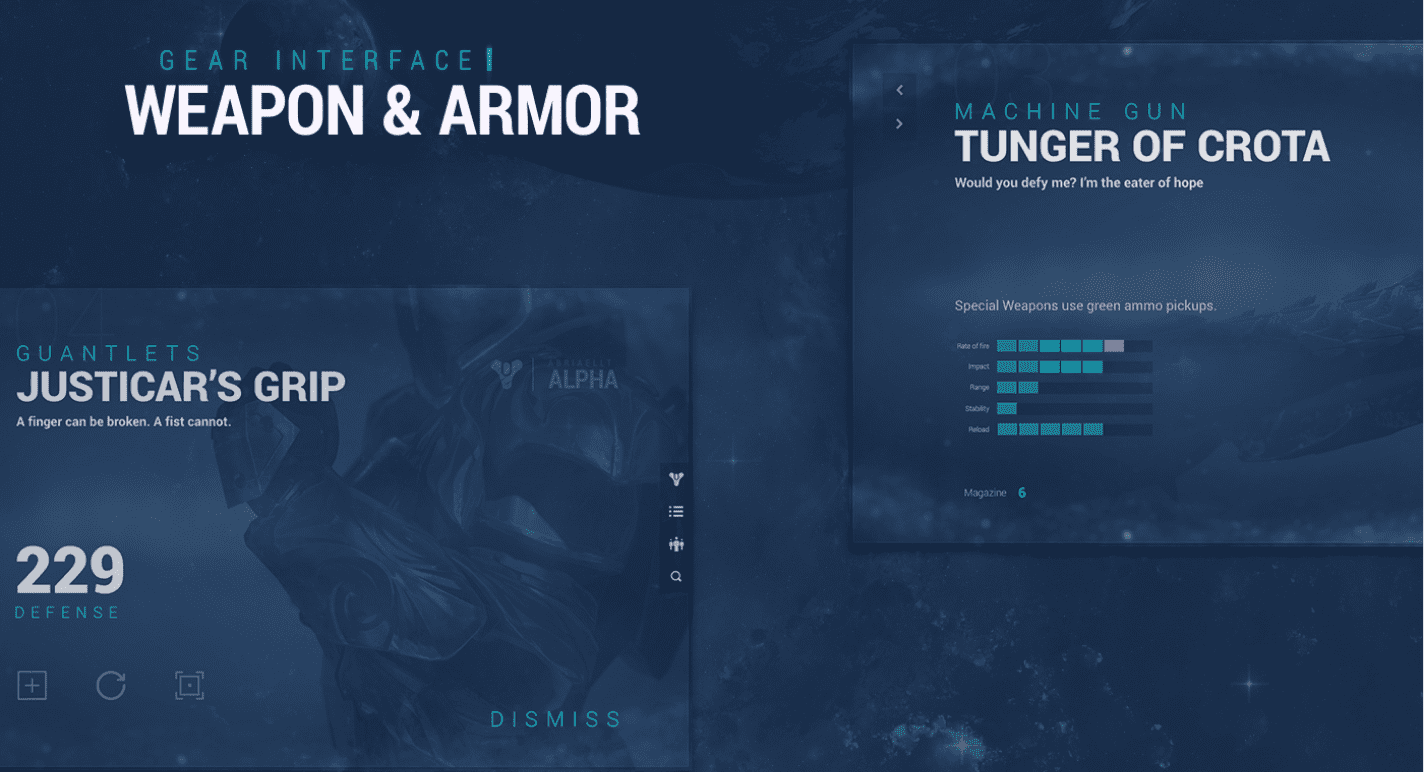
Destiny от Dtail Studio

Интерфейс сайта знаменитой игры создавала американская студия Dtail и русский дизайнер, представляющий её, Станислав Христов. Проект собрал более 120 тысяч просмотров, 7 тысяч лайков и 450 комментариев.

Может показаться, что этот проект — не что-то из ряда вон выдающееся. Поэтому на Behance даже вызвал споры: как можно было сделать иначе, чтобы дизайн был более вызывающим и потрясающим воображение. Но, тем не менее, невозможно отрицать, что дизайнер восхитительно передал стилистику продукта и перенёс её в веб, наградив современной цветовой гаммой и показав глубину дизайна (3D эффект).
Портал создавался с помощью всего лишь одного Photoshop и множества ручных инструментов: Wacom Tablet, Adobe CC 2015, Apple IMac, Wacom Bamboo Tablet и Wacom Cintiq.
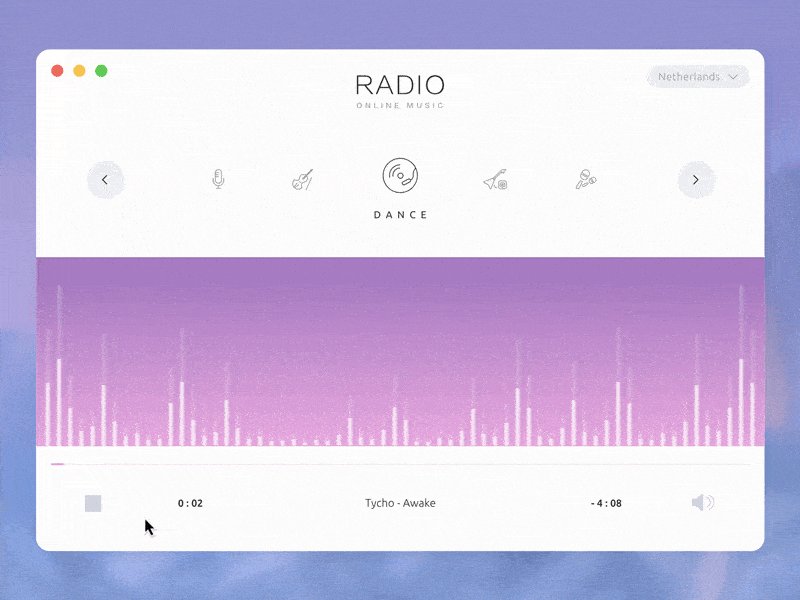
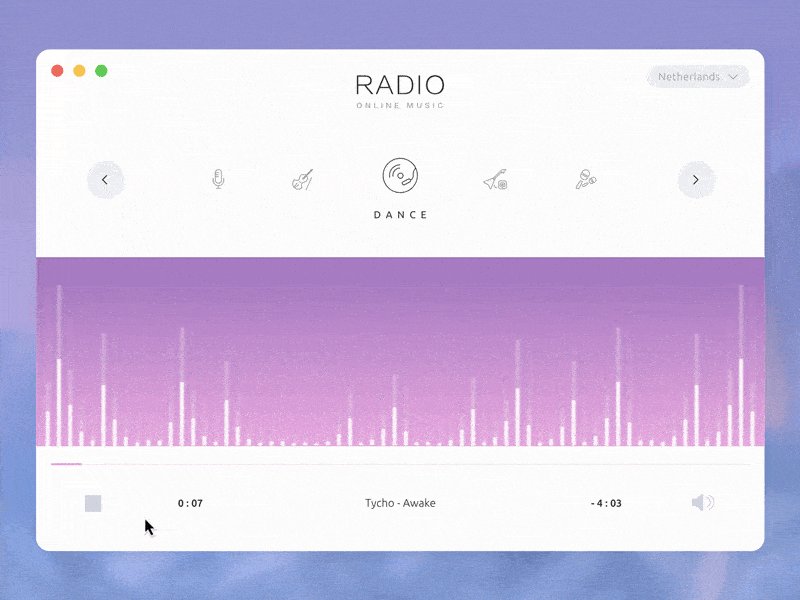
Подборка работ по веб-дизайну Ramotion

Знаменитая американская студия из Сан-Франциско постоянно появляется в топе по мнению пользователей Behance. К примеру, эта подборка набрала более 280 тысяч просмотров, 26 тысяч лайков и более 655 комментариев.

Бесспорным авторитетом Ramotion обладает не потому что специализируется на веб-дизайне и графике и любит вау-эффект, а потому что умело сочетает это со знанием и исследованием поведения и интересов пользователей. За это и любима.
Дизайнеры студии используют три продукта Adobe: Photoshop, Illustrator, After Effects, а также Sketch.
Furnita от Кирилла Кима
Обычный сайт мебельного магазина от российского дизайнера умудрился набрать на Behance более 50 тысяч просмотров, 4 000 тысячи лайков и более 200 комментариев.
Весь секрет в том, что дизайнер умело использует минимализм, придавая дизайну чёткие формы и позволяя ему дышать, и в очередной раз не забывает о пользователе и его удобстве. Сайт создавался с помощью Sketch App и Principle.
Texx от российских дизайнеров
Очередной проект российских дизайнеров, который снова создавался только с помощью Sketch и Principle, набрал 32 тысячи просмотров, 2 200 лайков и более 150 комментариев.
Вся соль дизайна в фиксации внимания пользователя подписями. Грамотный подход, учитывая специфику компании-заказчика, и, конечно же, визуальная чистота. Всё, что нужно.
Мнение автора и редакции может не совпадать. Хотите написать колонку для Нетологии? Читайте наши условия публикации. Чтобы быть в курсе всех новостей и читать новые статьи, присоединяйтесь к Телеграм-каналу Нетологии.





 Профессия
Профессия