UX-исследователь, юзабилити-евангелист Сергей Немеров пишет книгу — учебник по юзабилити. Новые главы книги первым делом появятся в блоге «Нетологии». Сегодня — третья глава «Точки соприкосновения».
После длительного вступления из целых двух глав начальной теории настало время нам максимально приблизится к практике. Сегодня наконец настал момент для первичной расшифровки термина user experience и наглядной демонстрации приемов, которыми в совершенстве обязан владеть любой специалист по UX.
Итак, user experience (в базовом понимании) — это всего лишь работа с пользовательским опытом и оптимизация любой системы под нужды, навыки и потребности человека. В связи с тем, что пользователями тех или иных систем являются почти все население Земли, давно настал момент говорить о human experience (HX), но слишком уж устоялась устаревшая аббревиатура UX.
Cегодня мы с вами говорим о точках соприкосновения человека и системы. Когда в тексте упоминается «система», имеющая своего пользователя, то вовсе не обязательно речь идет именно о веб-сайте или диджитал-технологиях.
Например, любое государство, как таковое — это тоже сложнейшая система, состоящая из гигантского количества элементов, функций и алгоритмов. И как только государственная система перестает реагировать на нужды и потребности, проблемы и ожидания своих пользователей — у данной системы точно также возникают проблемы с «пользовательским удобством»; решить которые, зачастую, уже неспособен просто красивый дизайн новенького сайта, а необходима полная реструктуризация и оптимизация внутренних механизмов и «микросхем».
Если говорить о накопившихся проблемах в России 1905-1917 годов, то становится очевидно, что никакое Временное (антикризисное) правительство, или красивая императорская петиция с отречением, или даже маленькая победоносная война — были не в состоянии исправить накопившийся в критической массе крайне негативный пользовательский опыт подавляющего числа клиентов того разваливающегося на части государства. То, что случилось дальше, можно называть трагедией или триумфом в зависимости от собственных политических взглядов, но невозможно отрицать и тот задокументированный всеми факт, что слому под корень устаревшей на тот момент государственной системы радовалось абсолютное большинство тех «юзеров».
Возвращаясь в день сегодняшний, отметим, что сейчас, особенно в информационных системах, с пользовательским опытом работают куда успешнее и эффективнее. Это стало возможно благодаря появившимся методологиям, которые помогают в рассуждении, оценке и анализе проблемных мест и наталкивают проектировщика на интересные гипотезы по осознанному решению проблемы.
Одной из самых лучших методологий является составление визуальной карты, демонстрирующей точки соприкосновения пользователя с системой — customer journey map. Система здесь понимается в самом широком смысле этого слова, являясь не просто интернет-магазином на ноутбуке, но всей совокупностью взаимодействий человека:
-
по осознанию своей потребности,
-
выбору инструмента доя его решения,
-
поиску оптимального приложения своих ресурсов для решения,
-
контроль за выполнением поставленных им задач,
-
сверка с начальными ожиданиями,
-
констатация итоговой удовлетворенности.
Составление масштабной CJM на этапе составления Технического задания максимально эффективно, так как позволяет оценить не только разнообразие ожиданий и потребностей будущей аудитории клиентов, но и более точно выстроить маркетинговую компанию и наиболее эффективные каналы продвижения.
Допустим, при проектировании сайта для курсов по португальскому языку, как одна из десятков потребностей потенциальных клиентов — могла бы быть выявлена и поездка болельщиком на Олимпиаду в Рио. Для этой потребности сразу выстраивается примерный перечень точек соприкосновения с будущим сайтом:
-
Как и где человек узнает, что в Бразилии в ходу именно португальский, а не бразильский язык? (первичное соприкосновение, которое произойдёт наверняка ВНЕ будущего веб-сайта)
-
Какая аргументация поможет сформировать его первоначальное мечтание — в устойчивую потребность? (формирование концепции Уникального Коммерческого Предложения — на самом сайте и на рекламмных баннерах)
-
На каких спортивных сайтах он, как болельщик, может заметить наш баннер? (маркетинговая стратегия, продвижение)
-
Какой поисковый запрос он может сделать? Как человек формулирует свою месту? (семантическое ядро)
-
Какими существующими сайтами и мобильными приложениями на телефоне — он пользуется для просмотра результатов спортивных состязаний? (это поможет затем создать сайт с аналогичным и уже привычным человеку интерфейсом)
-
Каким количеством свободного времени он располагает для прохождения наших курсов? (формирование учебной программы с учетом возможностей клиента)
-
Какой результат по итогам обучения человек счет бы идеальным? (оценка достижения личного успеха внутри системы)
-
Что подтолкнуло бы его самостоятельно посоветовать соприкоснуться с нашими курсами всех своих друзей и знакомых? и так далее…
Как видите, такой подход оценивает каждое соприкосновение человеческой мысли с понятием «олимпиада», чтобы оттуда сформировать устойчивую ассоциацию до «мне нужно знать пару фраз на португальском». Это далеко не простая и очень кропотливая и вдумчивая работа, которая охватывает проблему в целом, и, как можете видеть сами, вовсе не заключается в быстром набрасывании прототипов.
Именно поэтому так важно понимать, что при создании нового интернет-магазина точками соприкосновения человека помимо самого вебсайта также являются:
-
Ваш оператор на «горячей линии»,
-
Ваш курьер, доставивший товар,
-
Ваша платежная система,
-
Ваши услуги по пост продажному сервису и обслуживанию,
-
Ваше ненавязчивое предложение оставить отзыв после покупки,
-
Ваша email-рассылка,
-
Ваши рекламные растяжки в городе,
-
Ваша увлекательная статья об особенностях товара в группе в социальной сети, куда вступил пользователь,
-
Ваш видеообзор на YouTube,
-
Своевременность появления вашего баннера в Директе,
-
Ваша акция с раздачей призов и подарков на очередном Дне города.
Все это (и еще многое-многое другое) и есть точки соприкосновения клиента с выстраиваемой вами по кирпичику системой. Как бы не прискорбно было это осознавать, но и грубый курьер, проблемы с оплатой или отдавленная нога в толпе при розыгрыше призов на живой промо-акции — могут совершенно одинаково негативно повлиять на общее восприятие пользователем вашего сайта.
Человек не склонен разделять веб-сайт и стоящую за ним компанию и воспринимает этот образ целиком как единую сущность. Опоздание доставки на 2-3 дня он внутренне считает точно такой же проблемой дизайна и UX, как и неудачное скругление у кнопки в Корзине.
Придется сейчас немного ободрить пессимистично настроенных читателей, которые наверняка впадут в уныние от осознания всего того объема потенциально проблемных точек соприкосновения клиента с их системой продаж, отметим, что любой яркий и сверх-позитивный опыт, полученный в одной из точек соприкосновения, способен перекрыть эмоцию от одной предыдущей проблемы.
Например, необходимость годами таскаться в спортзал и нагружать свое тело, работая через усталость, боль и пот — это абсолютно точно самая что ни на есть негативная точка соприкосновения любого человека со спортом. Но радость от победы, или просто он внешнего вида своего тела, и выделяющиеся при этом эндорфины в большом количестве — запросто способны перекрыть все прошлые воспоминания о былых неудовольствиях. Причем, не только перекрыть, но и замотивировать к новым победам и свершениям.
Далее рассмотрим на практике пример того, как же сделать каждую каждую покупку пользователя — настоящей победой?
Практическая работа
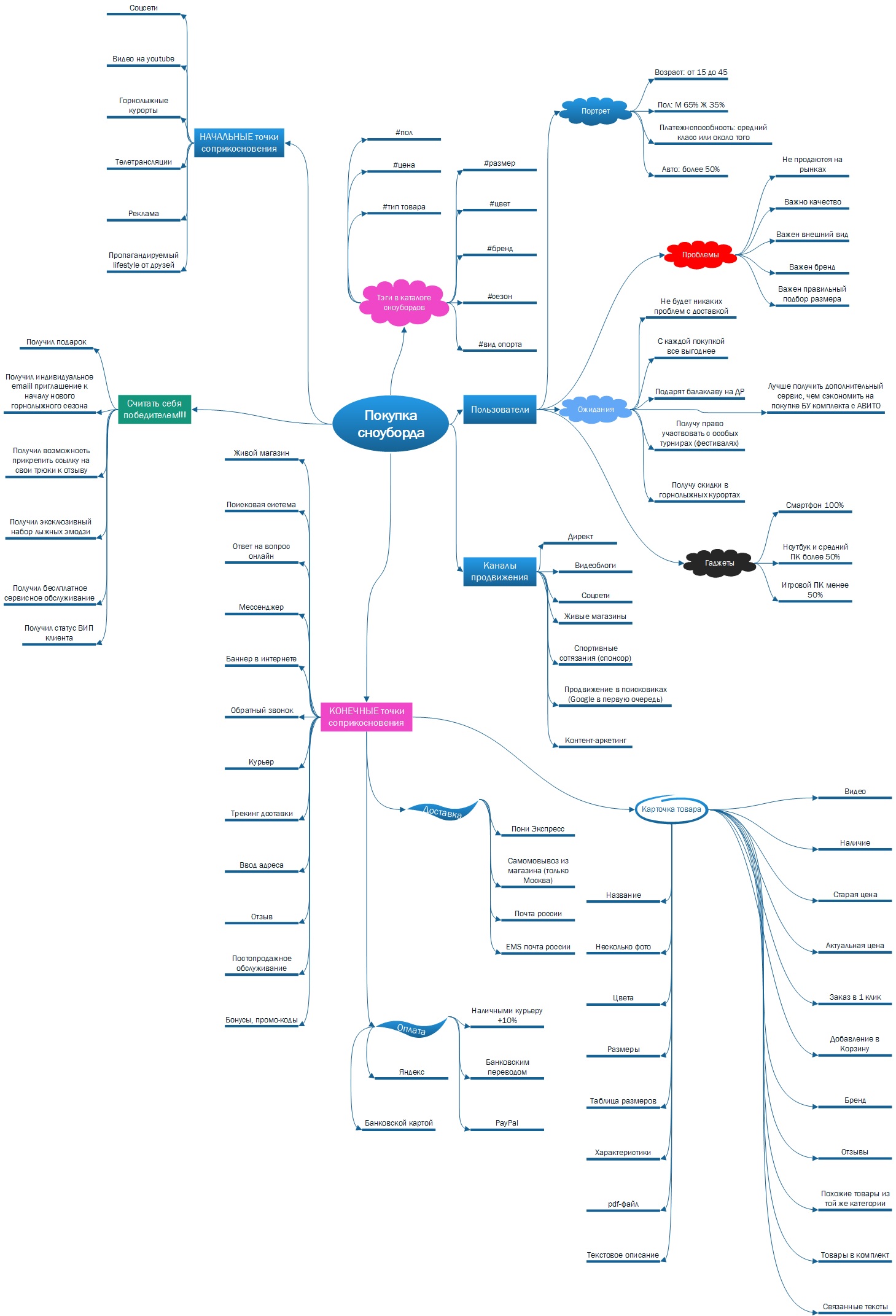
Рассмотрим довольно нетривиальный пример того, как в классическую mindmap для полноценного описания системы вставили и раздел с описанием точек соприкосновения, причем, сами точки разделили на Начальные (до формирования четкой потребности), и Конечные — при посещении интернет-магазина сноубордов:
Кликните, чтобы посмотреть ближе
Например, тут карточка товара является всего лишь одной из десятка точек соприкосновения покупателя при работе с его желанием купить качественный борд, избавляющий его от всех вышеперечисленных Проблем и абсолютно соответствующий Ожиданиям.
Подобная визуализация при обсуждении будущего сайта очень помогает удержать в голове, пошагово обсудить с Заказчиком и затем запротоколировать все решения о том, каким именно образом, где. Как и когда проектируемая вами система будет способна ВНЕ сайта содействовать росту продаж и привлекательности самой компании.
Подобные карты памяти хорошо помогают структурировать изначальный сумбур пожеланий и требований, зачастую взаимоисключающих друг друга — в некое подобие логической схемы, где последовательно перечислены все будущие объекты, на которые стоит уделить внимание.
Стоит обратить внимание новичков, что для небольших бюджетных проектов (например, создание типового интернет-магазина на готовом шаблоне Битрикс) подобная проработка customer journey map вполне способна заменить собой не только составление первичного брифа «хотелок», но даже и написание полноценного Технического задания на 50-100 страниц.
Более того, давно уже хочется пожелать появления на нашем рынке удобной утилиты, позволяющей на базе созданной схемы любого рода (будь то диаграмма Ганта или mindmap, описание процессов в IDEF0 или полноценная Карта Точек Соприкосновения) — в один клик формировать затем набор тасков для команды исполнителей с контрольными точками. С точки зрения user experience, для небольшой веб-студии именно подобная автоматизация будет следующей ступенью прогресса и повышения эффективности работы над типовыми продуктами заказчиков.
Время для притчи
Идеальной иллюстрацией работы эксперта высочайшего уровня именно с точками соприкосновения является всемирно известная сказка «Кот в сапогах». Перед котом там стояла четкая задача — помочь младшему сыну мельника разбогатеть и жениться на принцессе. Как бы действовал в аналогичных ситуациях любой из нас?
1. Для начала, накупил бы для этого сына мельника мотивирующей литературы и записал бы на всевозможные бизнес-тренинги и курсы.
2. Затем помог бы вычленить и проанализировать ЦА, выбрать нишу, взять кредит под грабительские проценты и запустить свое дело.
3. Через 5 лет удалось бы открыть второй филиал.
4. Еще через 10 лет построить бизнес империю (если очень повезет), прославиться и официально придти сватать дочку короля.
5. Профит.
Однако в сказке мудрый кот понимал, что на самом деле всего этого можно и не делать, а четко вычислить точки соприкосновения короля с реальностью и сформировать для него особенную картину мира, не имеющую ничего общего с реальным положением дел, но позволяющую коту представить ситуацию в нужном свете. Кот, как идеальный юзабилист, составляет перечень признаков успешного человека, в образе которого предстоит предстать младшему сыну мельника. Нужно:
- Выглядеть как успешный человек (одежда).
- Иметь отзывы как об успешном человеке.
- Иметь собственный замок.
По итогам первичного анализа кот берет схему типичной прогулочной поездки короля по своим владениям (пользовательский сценарий) и вставляет туда новые точки соприкосновения с реальностью:
1. Король проезжает мимо пруда — вставляем туда сцену с мнимым ограблением, потерей одежды и переодеванием бедняка в дорогие одежды. С этой секунды король уже «видит» перед собой успешного дворянина;
2. Король проезжает мимо полей и садов Людоеда, однако простые крестьяне, наученные котом — заваливают проезжающего короля отзывами о том, что все эти земли — маркиза Карабаса (сына мельника). Теперь король «знает» о состоянии встреченного им в пруду человека. Обратите внимание: в реальном мире, де юре и де факто — все эти земли еще не принадлежат новоиспеченному маркизу, но в сознание короля уже внедрена нужная мысль, а кто посмеет спорить с королем? Король, как и клиент, всегда прав.
3. Конечная точка соприкосновения — остановка у замка Людоеда, который буквально за несколько секунд до этого сменил своего владельца. Но короля не волнует, что было ДО него, он не историк, а творец реальности — поэтому он официально оформляет собственность и свою дочку за маркизом. И все счастливы.

Не спешите обвинять сказочного короля в глупости. При небольшом рассуждении над реалиями средневековья, становятся видны сплошные плюсы подобного обмана для него даже тогда, когда он полностью осознает нереальность разыгрываемой перед ним ситуации, но «сам обманываться рад», то есть расчётливо подыгрывает новоиспеченному маркизу.
Сказка не дает нам всей предыстории событий, но, возможно, Людоед в своем замке давно был огромной проблемой для короля, обладая сопоставимым по уровню войском и громадным богатством, а также чрезмерными амбициями — и тем постоянно угрожал и шантажировал правящее семейство. А тут вблизи надвигается крупная война с опасным соседом, и потерять одного из самых крупных феодалов, переметнувшегося на сторону противника — это худшее из возможных событий и гибель всего королевства.
Так, рассуждая стратегически, король отчетливо понимает, что какой-то нахальный юнец, разыгрывая глупую комедию, тем не менее захватывает земли и замок давно ненавистного ему вассала без единого выстрела — и вот уже король включается в игру, видя счастливый исход и разрешение проблемы куда более крупной, чем замужество одной из, допустим, пятнадцати, своих дочерей.
То есть,когда в конце сказки король видит труп людоеда, и видит покорное новому владельцу крестьянство, видит верноподданические взгляды бывшего мельника и обещание выставить через месяц не менее 5 тысяч пехоты и тысячу конников со всеми обозами на ближайшую войну — то разве это не стоит того, чтобы прикинуться глупым и ничего не понимающим стариком буквально на пять минут? Разумеется, стоит, и еще как.
Так, четкое выявление исходных проблем, анализ интересов и ожиданий короля, затем идеальная работа с точками соприкосновения его с реальностью во время утренней прогулки — буквально за один день позволила коту оформить дворянство, земли, невесту и замок для своего хозяина. Все это удалось благодаря отличным навыкам кота в составлении customer journey map.
Не считайте своего пользователя глупым, когда он вам нарочито подыгрывает, но ни в коем случае не обманите его надежду на то, что в обмен на эту игру — вы решите все его наболевшие проблемы.
В заключение стоит отметить, что в задачу данной главы вовсе не входило пошаговое обучение читателя единственно правильной методике рисования CJM, так как ее просто не существует. Найденные в интернете статьи и примеры создания таких Карт Соприкосновения — наглядно показывают, что пока никаких четких ГОСТов и правил на визуализацию не сформировалось, и каждый волен изображать CJM наиболее удобным для себя образом.
Наилучшим же текстом, показывающим азы данного искусства, являющиеся must have для любого современного проектировщика, является статья многоуважаемого Алексея Копылова, которая должна обязательно появиться у вас в закладках прямо сегодня.
Все главы книги: