UX-исследователь, юзабилити-евангелист Сергей Немеров пишет книгу — учебник по юзабилити. Новые главы книги первым делом появятся в блоге «Нетологии». Сегодня — пятая глава «Простота — это очень сложно».
Многих ли из вас беспокоит, что люди слишком уж часто стали употреблять фразу: «Простой и удобный интерфейс», не до конца понимая ее смысла?
Эта фраза сегодня регулярно встречается и в повседневной речи, и даже в официальных документах, где «простой» и «удобный» кажутся чуть ли не эмоционально дополняющими друг друга синонимами. Сегодня мы разберем «несхожесть» данных понятий, и заодно увидим, как же тяжело на самом деле постичь самую суть простоты.
Что же такое простота? В чем ее измерить? Она конечна и достижима, или же являет собой недосягаемый горизонт мысленного идеала? Как перевести на инженерно-технический язык программиста обычное человеческое стремление к простоте?
Хорошо, ну а где та четкая граница, которая очевидно будет отделять уже достаточное удобство от еще не совсем простого интерфейса?
Поскольку это учебник, а не простая статья, то начнем главу с поиска подходящего определения, чтобы раз и навсегда разобраться, что подразумевается под требованием «Создать простой и удобный интерфейс», встречающимся практически в каждом Техническом задании:
Начнем с цитаты В. И. Чернышева: «…употребляя пословицы: Простота хуже воровства, на всякого мудреца довольно простоты, — мы лишь из народного языка можем узнать, что здесь простота значит Оплошливость или даже Неосторожность.» (Чернышев В. И. В защиту живого слова, СПб., 1912, с. 26).
Неосторожный интерфейс с оплошностями — это довольно часто встречающийся в реальности объект, но было бы странно слышать подобное требование в Техническом задании, не так ли?
Идем в толковый словарь Даля: «Простой — порожний, пустой, ничем не занятый, сам по себе».
Пустопорожний — это уже интересно. Это вполне сочетается с известной фразой: «Лучший интерфейс — это полное отсутствие интерфейса.» Вестимо, мы на правильном пути.
Исследуем далее и приведем несколько значений слова «Простой» уже из словаря Ушакова:
1. Элементарный по составу, однородный, не составной. Не сложный, лишенный искусственности, самый естественный, не трудный, легко доступный для понимания;
2. Безыскусственный, не вычурный, не затейливый, не замысловатый;
3. Грубый по качеству, не первосортный;
4. Добродушный, не церемонный. Бесхитростный, простодушный; добрый и щедрый;
5. Глуповатый, недалекий по уму;
6. Ничем не выделяющийся из остальных, самый обыкновенный, обыденный.
Так что же рисовать-то будем и как измерять нарисованное? Пожалуй, в поисках искомой простоты нам стоит отталкиваться от следующих критериев: «Не сложный, лишенный искусственности, самый естественный, не трудный, легко доступный для понимания».
Самыми естественными и не трудными для понимания для людей являются привычно-шаблонные действия.
Единообразие
Одно из самых секретных и недостижимых мечтаний каждого специалиста по UX, проработавшего более полугода в режиме прямого общения с заказчиками — это введение государственного регулирования и ГОСТа на дизайн интерфейсов. Многие опытные эксперты по пользовательскому опыту отлично знают, что психологически каждый человек увереннее всего чувствует себя в хорошо отрегулированной, знакомой и изобилующей запретами среде, ведь изначально наше мышление консервативно и предпочитает давно изученную стабильность любым переменам и пугающим новшествам.
«Кто мы? Что предлагаем? Как нас найти? Чем лучше других?» — для ответов на эти стандартные вопросы с точки зрения самого обычного и довольно консервативного пользователя было бы вполне достаточно поместить на Главной странице любого сайта подобную картинку и тем создать на всех сайтах единые правила игры:

Вот это было бы упрощение: все по Уставу, по единым лекалам, по общему ГОСТу. Пиксель вправо, пиксель влево — считаются побегом.
Просто и удобно? — еще как, это было бы похоже на введение единой школьной (или военной) формы для всех: довольно опрятно, нет ярко выраженных индивидуальностей, но зато нет и абсолютной безвкусицы. Именно так начинаешь запоминать лица и фразы, а не аксессуары одежды или вид прически — это же идеальная подача для любого Уникального Коммерческого Предложения?
Почему же так не делают? Стремление к простоте довольно обманчиво и далеко не всегда выражает истинные потребности как бизнесмена, так и конечного потребителя. Человек — очень сложное существо, мыслящее вовсе не в рамках прямой формальной логики, но сугубо ассоциациями, сдобренными текущими эмоциями, настоянными на вливаемом с рождения культурном коде.

И зачастую прямолинейная простота и удобство здесь только мешают. Для иллюстрации этой мысли предельно наглядно далее придется использовать довольно жесткий пример, но зато и последующая фиксация данной главы в вашей долговременной памяти будет намного эффективнее.
Чего стоит единственная слеза ребенка?
Все мы помним бессмертную мысль классика-идеалиста о том, что все счастье мира не стоит одной слезинки невинного ребенка. К сожалению, Федор Михайлович Достоевский глубоко заблуждался, и в реальной жизни именно итоговая стоимость всех ценных ресурсов у любого дизайн-решения, а вовсе не его доброта, не простота, (и даже не удобство и уж тем более не число спасенных людских жизней) — будут единственным определяющим фактором качества найденного решения.
Итак, какие мысли у вас появились после просмотра?
Возможно ли, что в нашем столь продвинутом обществе XXI века до сих пор не существует ни одного простого и удобного решения, способного спасать эти тысячи детских жизней? Неужели ни на одном UX-симпозиуме или Дизайн-воркшопе ни разу не поднимался подобный вопрос революционного повышения всеобщей безопасности? Неужели до сих не существует решения, способного исцелить миллионы безутешных родительских сердец по всему миру? Быть не может, чтобы человеческий разум был настолько бессилен в поисках простого и удобного технического решения?
Но дело не в технологиях, а в головах.
На самом деле, простых и удобных решений в данном вопросе даже слишком много, но ни одно из них не удовлетворяет требованиям прибыльности бизнеса и мировосприятия покупателей.

Например, давным-давно японцами были сконструированы автомобили с мягкими надувными бортами, которые действительно были бы способны спасать в мировых масштабах миллионы жизней уже много-много лет.
Казалось бы, вот же идеальное решение — так как оно предельно простое и удобное. Были озвучены предложения оснащать и существующие автомобили такими вот надувными и экономичными «матрасами», но данное решение так до сих пор никого всерьез и не заинтересовало.
Почему? Да потому, что, изначально, Матерью-природой, человек вовсе не задумывался как запредельно доброе и гуманное существо, заинтересованное в сохранении всей собственной популяции. В сознании каждого из нас жестокой эволюцией заложен некий допустимый процент потерь (в том числе и среди собственных детей, увы), который мы вполне можем счесть приемлемым ради продолжения получения собственного наслаждения. Люди таковы, каковы они есть, и настоящему профессионалу интерфейсы нужно проектировать тоже для людей настоящих, а не для выдуманных розовых пони.
Так вот, именно личное удовольствие и потенциальное наслаждение в нашем подсознании здесь являются тем самым критичным ресурсом, который оценивается куда выше нескольких детских жизней.
Выражаясь проще, такие вот надувные машины имеют всего критичных два минуса, которые никогда не позволят этому столь безопасному, простому и удобному дизайн-решению стать на конвейер:
1. Скорость. Такие машины имеют заметные проблемы с аэродинамикой и гораздо хуже «рвут с места». Кроме того, заметно увеличивается расход топлива; а это, как вы сами понимаете, куда важнее судьбы незнакомого нам чужого ребенка.
2. Ассоциации. К сожалению или к счастью, но, по утверждению последователей Фрейда, именно автомобиль однозначно соотносится в нашем сознании с мужскими репродуктивными органами его владельца; а именно с их размером и твердостью. Поэтому появиться на «вялом и дряблом» надувном авто на людях в здравом уме не решится ни один уважающий себя мужик, сколько бы человеческих жизней не стояло при этом на кону.
Именно поэтому, каждому из вас стоит быть готовым к тому, что кажущаяся простота и удобство любого из ваших будущих интерфейсных решений будут наталкиваться на барьеры в виде заложенных природой инстинктов, на детские депривации, на родительские табу, на воровские понятия и еще на десятки и сотни не изученных до сих пор наукой причин…
Именно поэтому, для начинающего специалиста по User Experience вполне можно взять за правило вообще подолгу не заморачиваться в поисках идеальной простоты и гипотетического удобства, но отталкиваться только от критичных и конечных ресурсов бюджета, времени и человеческого внимания, подробнейше разобранных в предыдущей главе.
«Простота, удобство, комфортность, красота, единообразие, легкость восприятия…» — никак не являются юридически определимыми и до конца выявляемыми требованиями к вашему будущему интерфейсу, даже если это прописано в Техническом задании. А вот рубли\часы\клики\проценты — являются.
Впрочем, если оценивать простоту примитивно — только как упрощение, то есть только как снижение количества элементов\действий\шагов\функций; тогда можно говорить о том, что самый сложный алгоритмически и функционально интерфейс, берущий на себя сам львиную долю действий и решений за пользователя — и будет зачастую визуально выглядеть самым простым.
Рассмотрим подробнее этот интересный парадокс в нашей практической части:
Практическая работа
Сегодня для разнообразия возьмем одно тестовое задание, которое давно и успешно используют в одной из компаний именно для оценки практического уровня проектировщика для достижения поставленной задачи:
Вводные: в небольшой компании работает около 30 человек. На этаже стоит новейший «умный» холодильник с напитками и вкусняшками. Периодически кто-то выпивает всю всеми любимую виноградную газировку, а офис-менеджер не знает, что она закончилась. Помимо этого есть сотрудники, которые пьют только минералку и им нет смысла идти к холодильнику, если минералки там нет. Энтузиасты из компании решили написать небольшую веб-утилититу для удаленного управления холодильником.
Цель системы: избавиться от максимального количества проблем связанных с контролем удаленного холодильника.
Ваша задача: разработать простой и удобный веб-интерфейс (не мобильное приложение) системы по удаленному управлению холодильником.
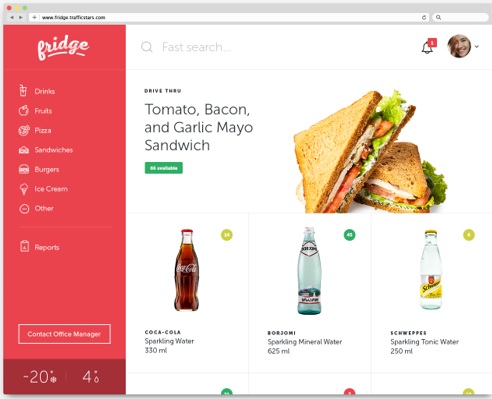
Здесь любой новичок мгновенно выдает себя тем, что начинает рисовать стандартный лонгрид, которых он так много видел в вебе, и которые, по его мнению, являются стандартным ответом на любые задачи бизнеса.
Также новичок обожает сам себе придумывать дополнительные требования, которых не существует в бизнес-задаче:
-
отображать интерфейс нужно обязательно в окошке макбука, ведь в небольших компаниях никогда принципиально не используют Windows (сарказм),
-
еще более обязательно потратить кучу личного времени — но создать цветное красивое навигационное меню и придумать логотип,
-
обязательно упомянуть в интерфейсе про влажность и градусы, ведь эта информация будет так важна каждому…
Также любой неопытный новичок в мире не мыслит веб-интерфейс без личного кабинета с функцией установки аватара, без текстовых оповещений и строки поиска, а отсутствие ярких иллюстраций в любой микро-утилите и вовсе считается дурным тоном.

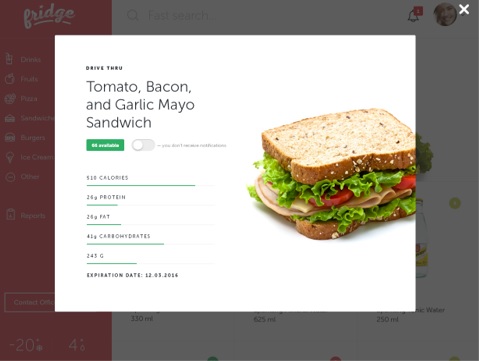
Зачем, почему, сколько времени займет программинг и в какой бюджет это выльется? — такие вопросы пока не заботят новичков, ведь им куда важнее явить миру свою запредельную креативность и придумать визуальную киллер-фичу со счетчиком калорий и протеинов в каждом куске еды:

Кто это все будет вводить в систему ? Сколько операторов потребуется для поддержания базы в актуальном состоянии? — такие вопросы также пока далеко за гранью понимания новичка. Он пока только рисует, а не делает общий бизнес.
Главнейшая и принципиальнейшая ошибка новичка — постоянная забота о том, как бы оставить свой след художника в мировом интерфейсном искусстве и всех удивить. Никогда, никогда так не делайте. Тянет просто порисовать для души, то порисуйте дома, но на работе вы — сфера услуг, которая оказывает бизнесу помощь по облегчению его нелегкой жизни.
Правильное решение данной задачи:
Куда логичнее было бы слегка проанализировать задачу перед началом выдачи очередного dribbble-шаблона и исходить из того, что интерфейс проектируется для небольшой группы людей с заведомо экспертным уровнем знакомства с информационными технологиями и интерфейсами.
Эти люди будут пользоваться этой системой регулярно и (при гарантии полного отсутствии альтернатив от конкурентов) — моментально обучатся любым интерфейсным решениям; а значит, экономия времени и места на рабочем экране вполне могут считаться единственными измеримыми факторами, по которым можно будет затем экономическую эффективность от внедрения в целом.
Далее, оценив аудиторию и условия, в которых сформировалась задача, наш учебник настоятельнейше рекомендует к каждому тестовому заданию, дизайн-макету или прототипу прикладывать Экономическое обоснование.
Подобные обоснования в обязательном порядке делали все рационализаторы и инноваторы еще во времена расцвета СССР, и это именно тот бесценный опыт, который ни в коем случае не стоит терять в наших реалиях 21 века. Особенно сейчас, когда некоторые ИТ-команды начали сорить ресурсами, абсолютно не задумываясь о бизнес-целях.
Конечно, для тестовой задачи не обязательно писать полноценный бизнес-план, вполне достаточно будет и такого обозначения наличия денежного обоснования для найденного решения:
Подсчитано, что суммарное время походов всех 30 сотрудников до холодильника и обратно составляет 15 рабочих часов в месяц. Нами всего за 3 часа программинга будет создана утилита, при использовании которой в сумме весь отдел затратит в месяц всего 30 минут на походы к холодильнику. Таким образом, 14,5 часов рабочего времени ежемесячно будут сэкономлены с помощью нашего решения, ввиду чего предлагаем разово премировать команду разработки на сумму, эквивалентную стоимости этих 14,5 рабочих часов.
Помните нашу Главу 4: «Невозможно управлять тем, что не можешь измерить?» Так вот, добавление к картинке привычных взору любого опытного бизнесмена табличек из цифр и диаграмм сразу повышает интеллектуальную стоимость того же самого решения в разы.
Но за счет чего получится так сэкономить время всего коллектива, не перегружая его заполнением еще одного профиля, приватной перепиской в еще одном свеженьком чатике или уточнением текущей температуры в морозилке?
Для начала предположим, что место в холодильнике конечно, и в принципе будет невозможно заказывать случайное количество бутылок газировки, минералки или молочного коктейля с мороженым, так как их попросту некуда будет ставить, а захламлять всю кухню упаковками — это анти-юзабилити. Именно поэтому, число напитков любого вида в нашей задаче всегда будет не более 30, причем, при достижении количества 5 или меньше — заказ на доставку отправляется из утилиты автоматически, не отвлекая офис-менеджера от более приоритетных задач.
Впрочем, перед надвигающимися пятничными посиделками, менеджеру можно будет дозаказывать напитки вручную даже при остатке 20 и более штук.
.jpg)
Обратите внимание: постоянная экономия рабочего времени и действий пользователя даже на манипуляции с самим интерфейсом — это и есть тот сложный «умный» алгоритм, вполне способный сам принимать стандартные решения и экономия пространства на самой кухне от лишних паков с напитками — который ведет к визуальному упрощению интерфейса. Так в каждой детали всюду виден ход мыслей опытного практика, внимательного к каждой детали реальности.
Далее, заказ же нового нестандартного напитка должен быть значительно ограничен, чтобы офис-менеджер не тратил рабочее время на поиски новых поставщиков для односолодового виски, брусничного морса, горячего кофе и т.д. Все доступные варианты для пользовательского выбора указываются в блоке Select ниже.
.jpg)
Еще одно принципиальное условие — возможность для пользователя посмотреть всю нужную информацию одним наведением без клика, вообще не разворачивая окно на полный экран, если не требуется взаимодействовать с утилитой, а только получить от нее информацию о наличии напитков. Это может быть как свернутое окно браузера, так и нативное приложение, например, для Win10.
Визуально, подобное решение же выглядит неброским и даже примитивным. Более того, оно не отвлекает, не развлекает, не переключает рабочий эмоциональный фон, не дарит игровые бонусы и не позволяет флиртовать с коллегой. Оно делает ровно то, что нужно и не пытается взять при этом «дизайнерского Оскара».
В общем виде, простой интерфейс есть предельно лаконичный интерфейс, где функционал «выведен на поверхность» только там, где больше ничего уже автоматизировать невозможно.
О 99 из каждых ста происходящих внутри системы расчетов и взаимодействий ваш конечный пользователь не должен даже подозревать. Прячьте все это как провода в короба.
Еще раз напомним, что ни в коем случае не нужно нарочито расширять функционал подобной утилиты до заказов комплексных обедов в компанию или до автоматического контроля сроков годности напитков в холодильнике. Если такое будет интересно заказчику — все придуманные далее фичи допродаются отдельным договором, за отдельную цену и сроки.
Не пихать все имеющиеся идеи сразу в одну корзину — это тоже показатель многолетнего сугубо практического опыта.
Ах да, сама утилита на рабочем столе всех тридцати сотрудников вымышленной компании должна выглядеть примерно так:
Пользователь просто наводит мышку и за секунду уже понимает, что за минералкой идти пока не стоит, и вместо получасовой болтовни на кухне со знакомой в ожидании подвоза, еще минут 40-50 можно будет спокойно сидеть и дописывать нужный код.
Лаконично как в Спарте, эффективно как в армии, но при этом конкретно и «чотко» как на деревенской дискотеке. А самое главное, что наш заказчик уже услышал обоснование в часах\рублях: что, где, как и за счет чего он реально сэкономит.
Классический trouble-shooting отличается от нашего анализа user experience тем, что здесь предложил бы совершенно другое решение: нанять официанта-разносчика напитков, или купить мини-холодильник в каждой комнате, или вообще запретить всем есть, пить и чихать в рабочее время. В любом случае, это будет уже работа не с пользователями и снижением числа их манипуляций, но с самой структурой компании: оптовыми закупками, кадровым расписанием, учетом рабочего времени и т.д. Совсем иной масштаб и, возможно, более эффективные решения. Но это уже выходит за рамки Учебника.
Время для притчи
Наилучшей иллюстрацией данной главы станет известная сказка (и мультфильм) Сутеева «Что это за птица» про завистливого гуся.
Данный гусь встречал на своем пути пеликана и ворону, петуха и павлина, журавля и лебедя — и с каждой из встреченных птиц он обменивался теми или другими частями тела просто из зависти. Ему постоянно казалось, что его изначальный образ несовершенен и не достаточно функционален, ведь вокруг столько других более красивых и красочных птиц. Постепенно этот глупый гусь полностью перекроил себя в угоду собственному дизайнерскому вкусу, вовсе не думая о простоте, изначальном природном замысле и общей функциональности собственного организма.
Однако, на первом же тестировании своего обновленного тела в быту было практически доказано, что ни одну из поставленных перед гусем задач он выполнить не в состоянии, несмотря на визуальное соответствие лучшим петушиным и павлиньим трендам: бедный гусь не смог ни поесть, ни поплавать, ни убежать от лисы. И это несмотря на такое изобилие придуманных им киллер-фич.
Таким образом огромные затраченные усилия на обмен и наращивание новых видимых функций с клювом, хвостом и отображением температуры внутри холодильника — по факту оказались пустой тратой времени и бюджета; и показали лишь полную и окончательную некомпетентность гуся в вопросах дизайна собственного тела.
Проведем заключительные аналогии: цели проектирования любой инфосистемы и бизнеса вполне сходны с теми, которые ставит Мать-Природа перед каждым даже самым простым организмом:
-
выживание в борьбе с конкурентами,
-
регулярное питание свежими клиентами,
-
мгновенная адаптация под изменившиеся условия,
-
и, конечно же, постоянное размножение (захват новых рынков сбыта).
Трудно спорить, что самые простейшие организмы, такие как вирусы и микробы (и даже насекомые) — давно обогнали человека по навыкам мгновенно заполонять собой новые среды обитания и максимально быстро адаптироваться к ним.
Поэтому проектируя новую систему, нужно создавать в первую очередь самый живучий и незаметный в быту всепроникающий вирус, а не ломать голову над усложнением структуры тела могучих, неповоротливых (и кстати давно вымерших) динозавров.
Все главы книги:



.jpg)