Видеокурс от HR
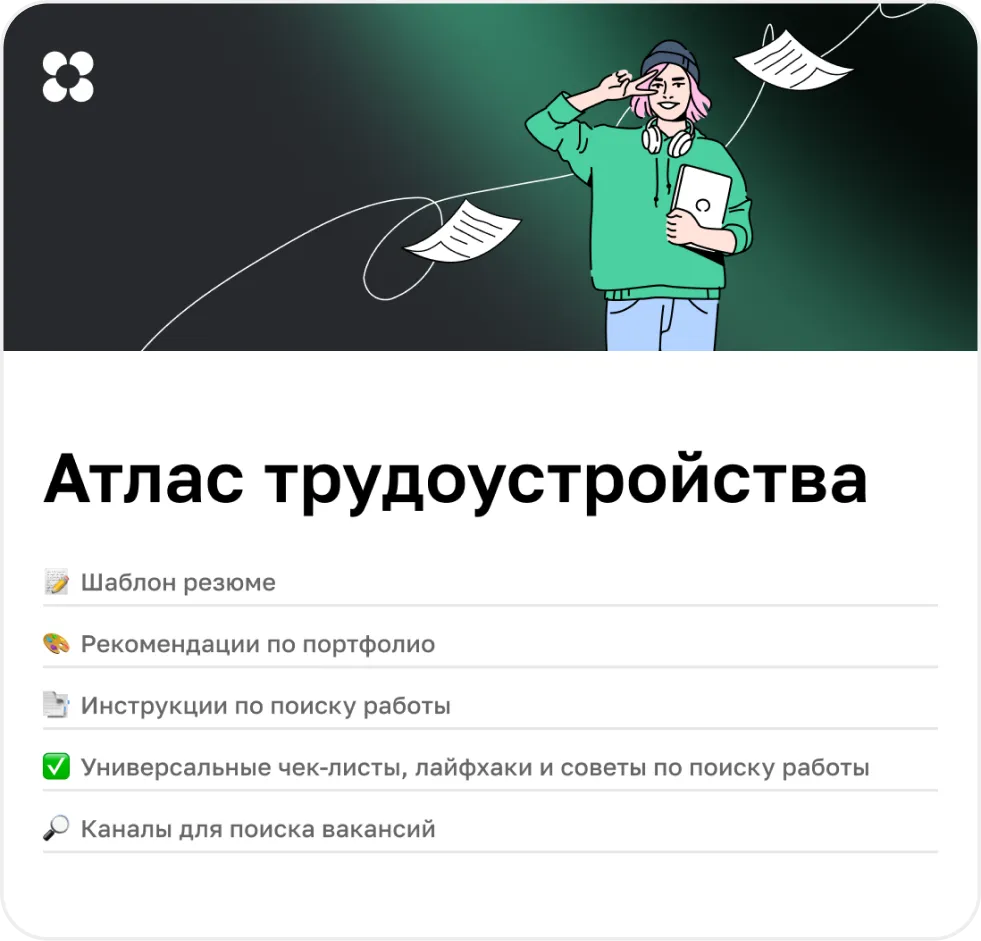
Атлас трудоустройства
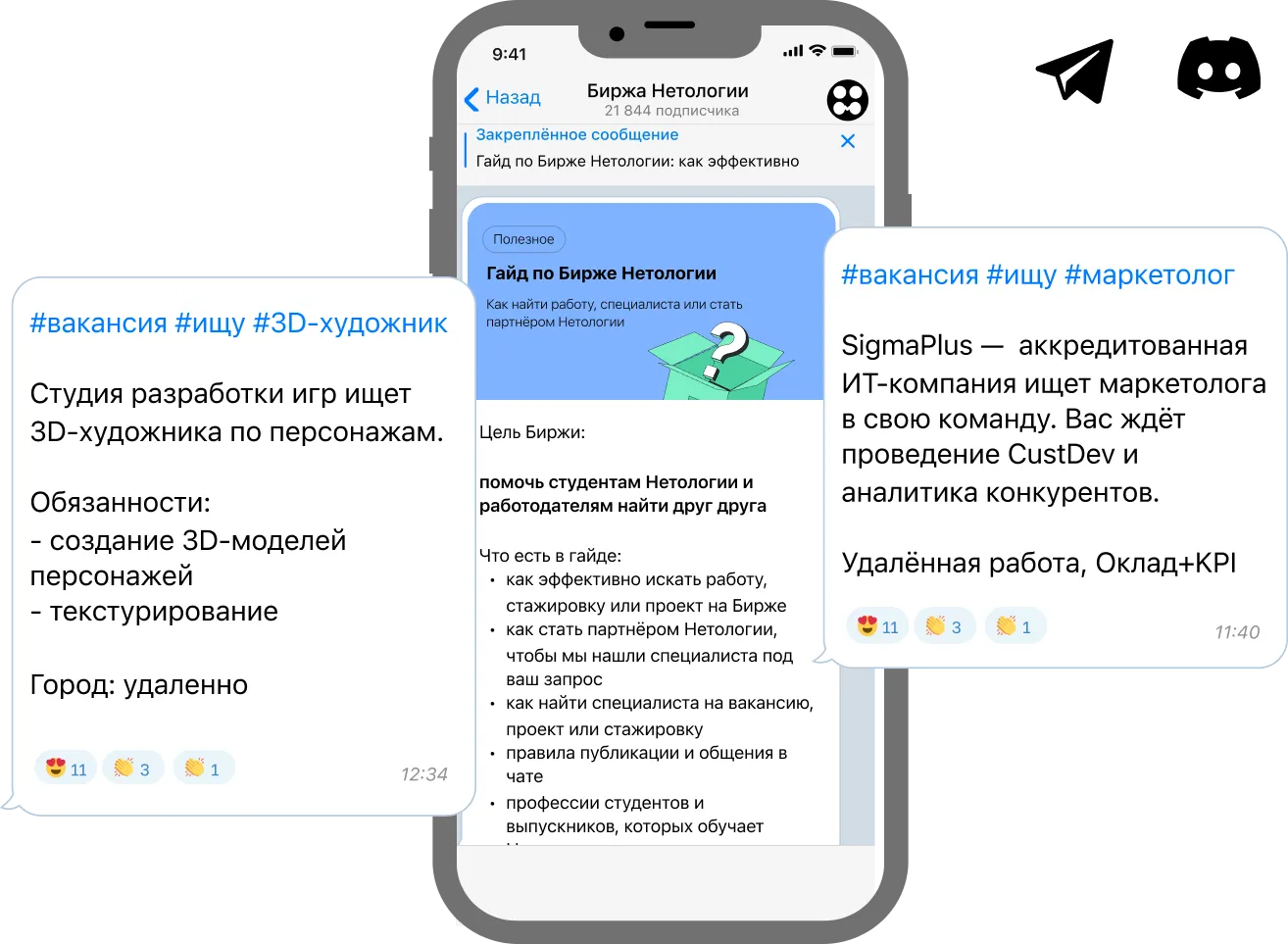
Биржа Нетологии
Узнаете, как эффективно искать работу — на курсе от HR-экспертов
- Научитесь составлять сильное резюме и привлекательное портфолио
- Подготовитесь к разным видам собеседований: от встречи с HR до знакомства с командой и переговоров с руководителем
- Поймёте, как выгодно рассказать о себе и своих навыках
Сборник полезных материалов, который всегда под рукой
Внутри — инструкции по трудоустройству, шаблоны и чек-листы. С ними вы точно будете знать, что делать на каждом этапе поиска работы
Получите доступ к каналам с вакансиями от Нетологии и партнёров
- Первыми познакомитесь со свежими предложениями работодателей и повысите шансы получить работу
- Расширите список подходящих вакансий — возможно, ваша работа мечты ждёт среди них
Конкретный формат помощи в трудоустройстве смотрите в оферте
Наши студенты работают в ведущих компаниях