Включает программу трудоустройства
Профессия с нуля
Партнёр

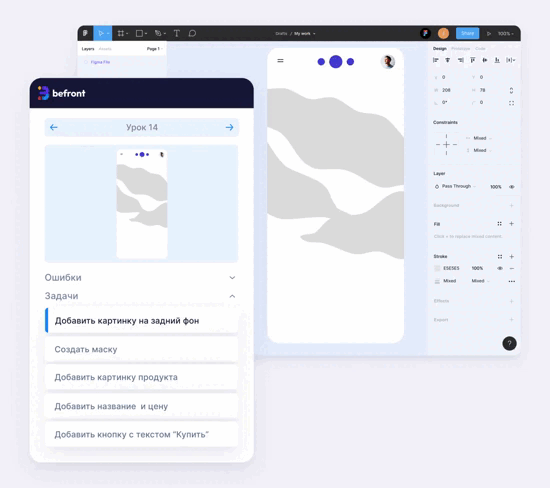
Фронтенд-разработчик
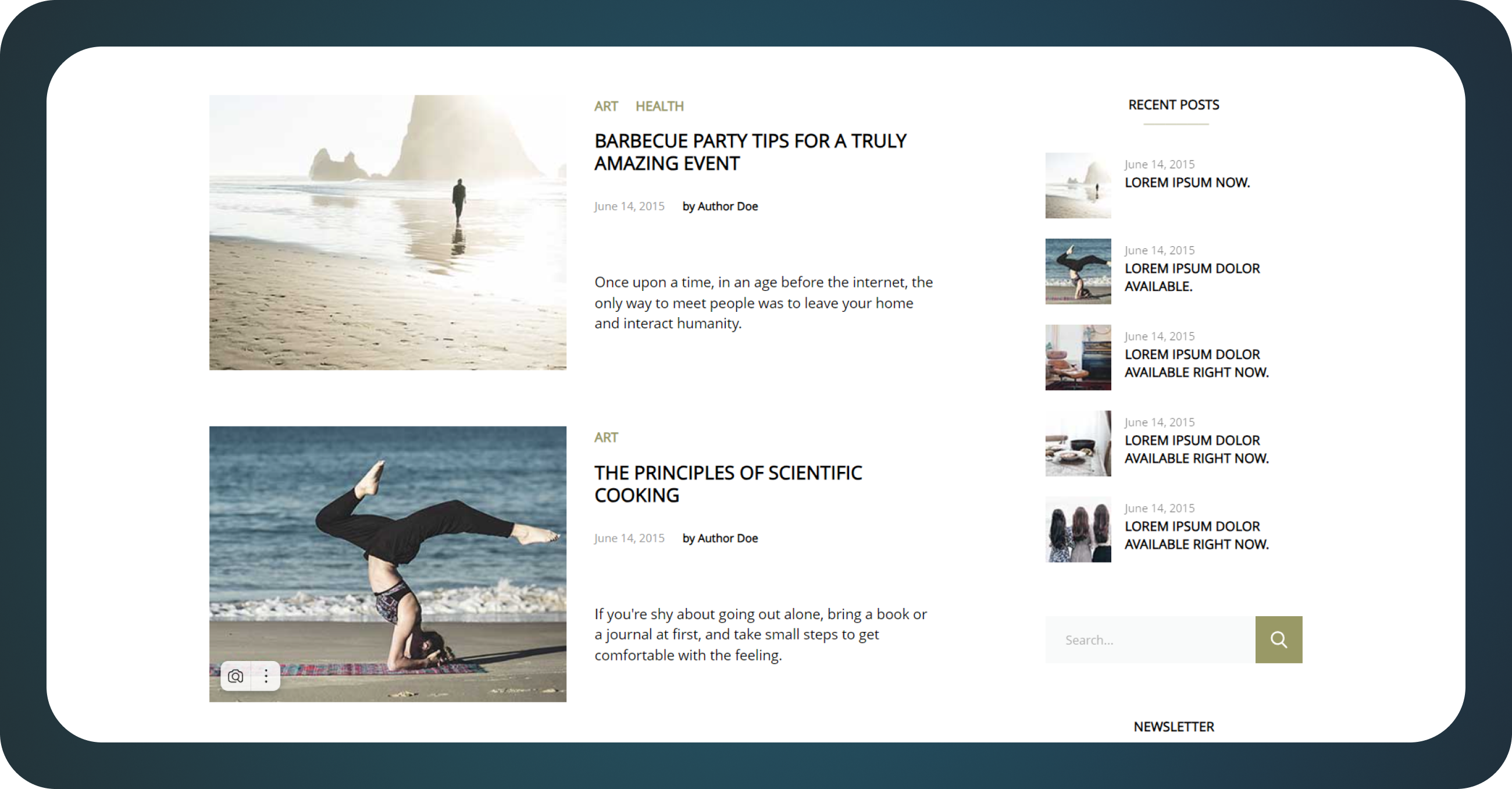
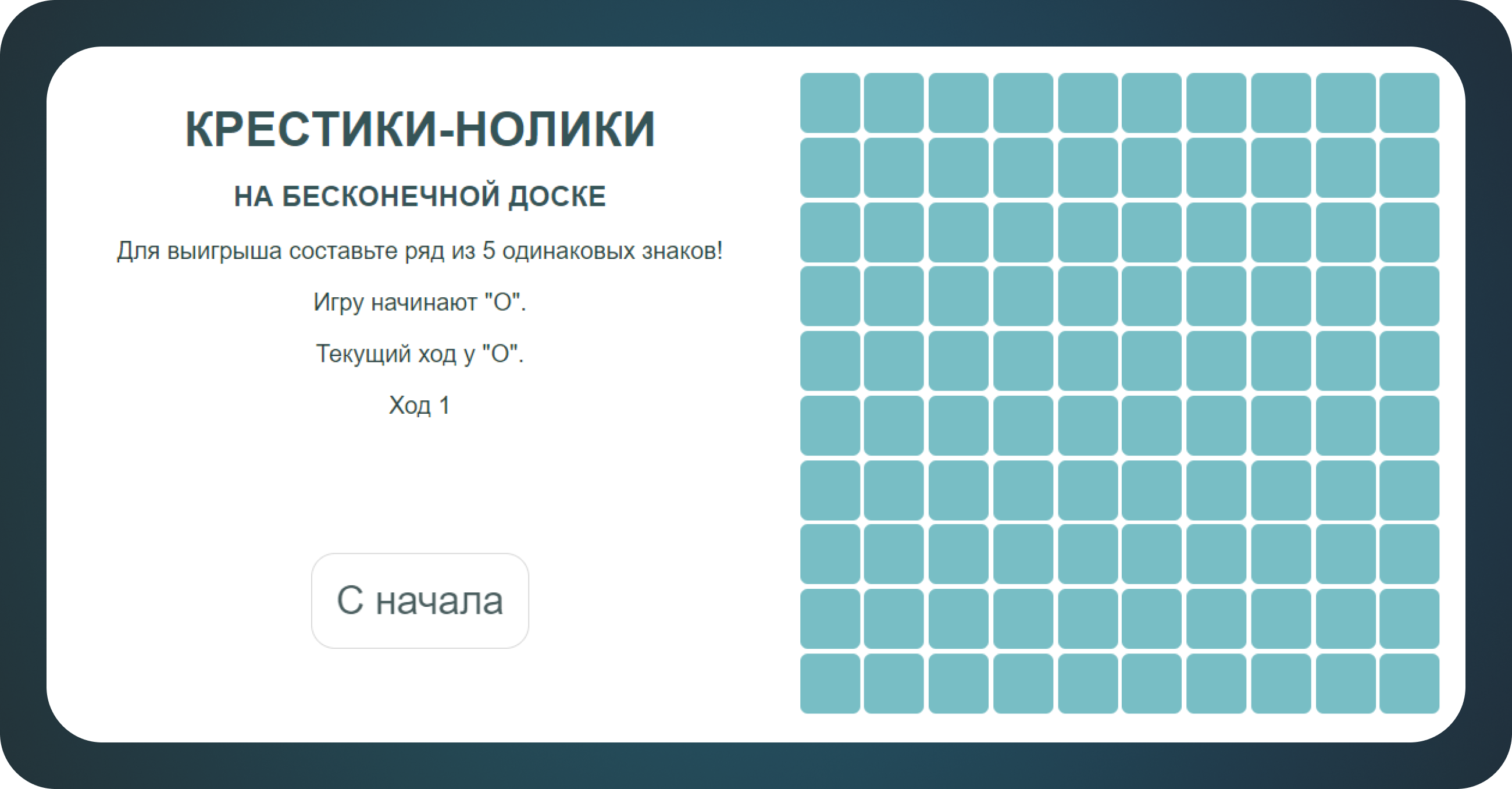
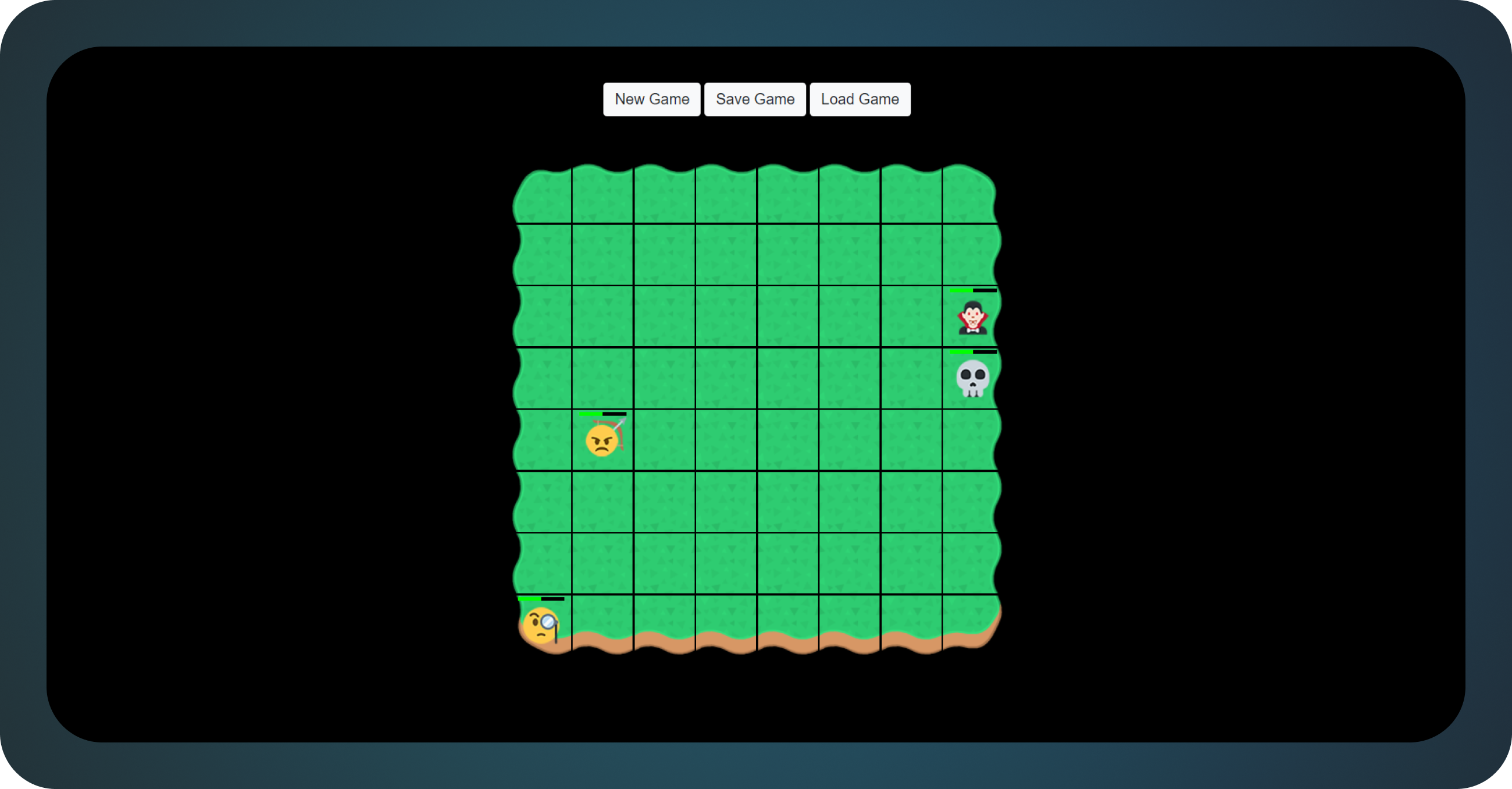
Научитесь проектировать интерфейсы сайтов и приложений, работать с HTML-вёрсткой и JavaScript
Выполните совместные проекты с дизайнерами — всё, как в реальной рабочей среде
Сможете претендовать на junior-позицию или выйти на фриланс через 6 месяцев после начала обучения
Когда
9 февраля 2026 — 16 декабря 2026
Длительность
от 11 месяцев — в зависимости от выбранной программы
Актуальность
Обновляем программу каждые полгода
Документ
Диплом о профессиональной переподготовке
То самое время начать
Цена уже со скидкой. Оплатите курс до 31 января, чтобы сохранить выгоду.