Профессия
веб-дизайнер
С нуля освоите современную IT-профессию и сможете работать в компании
или на фрилансе
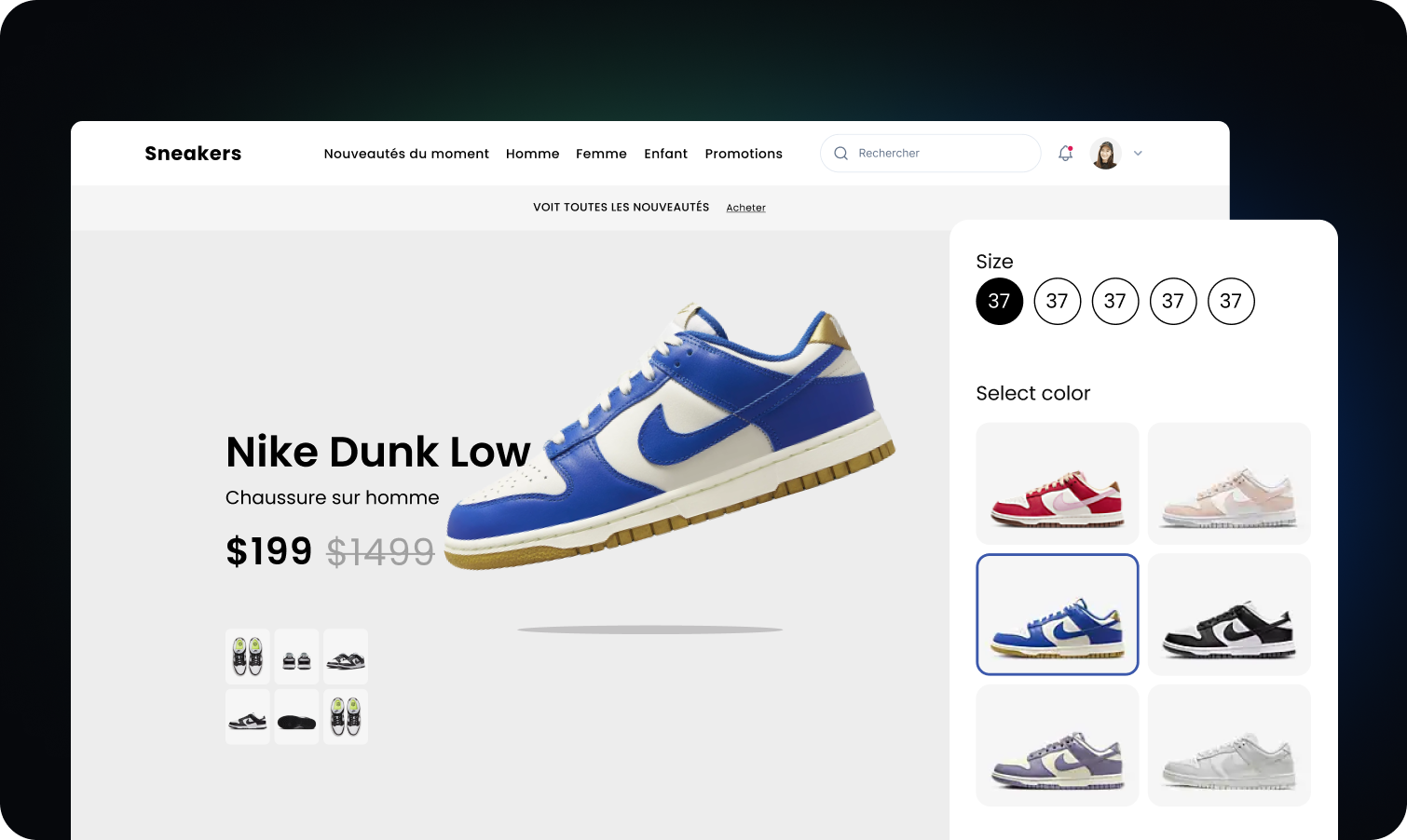
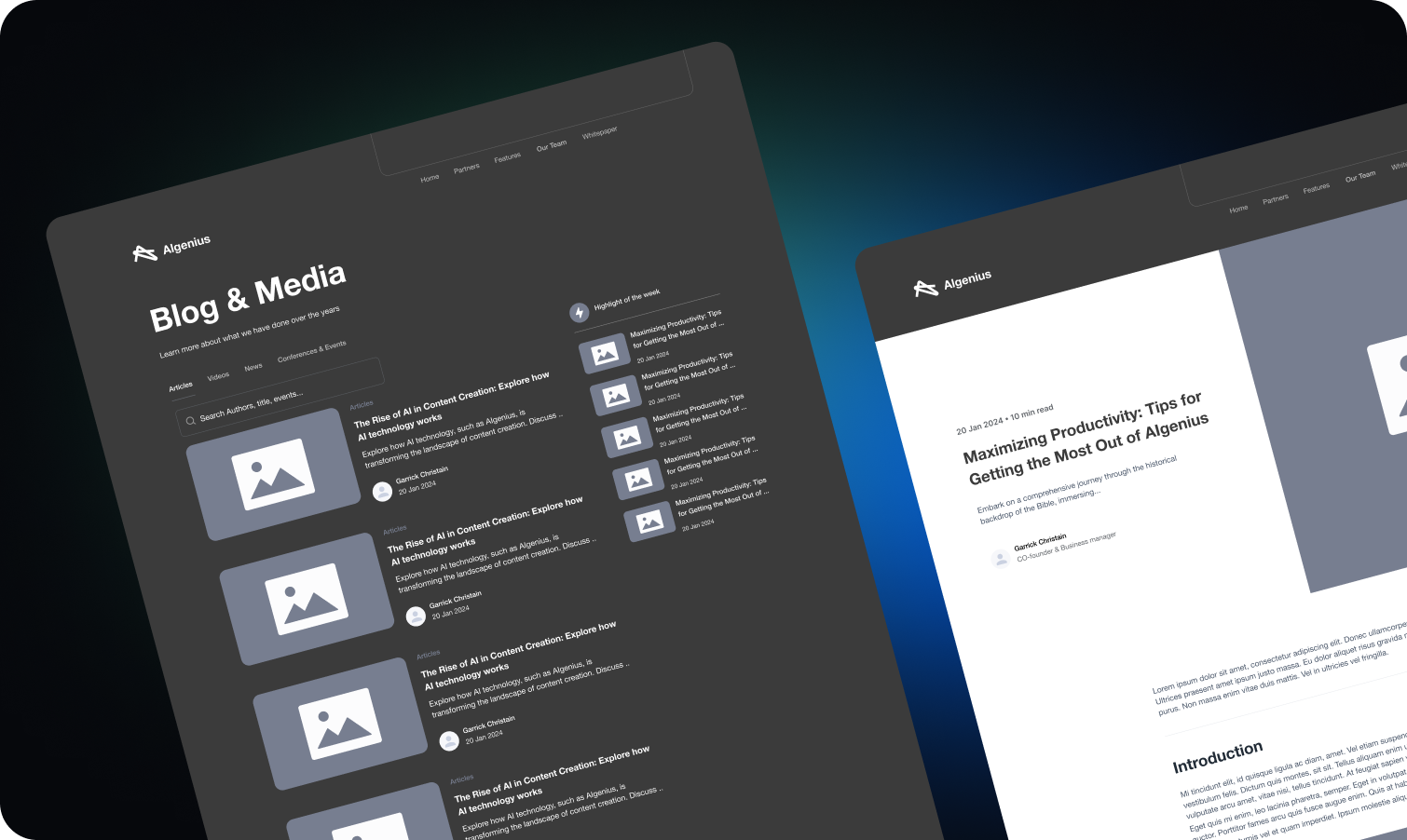
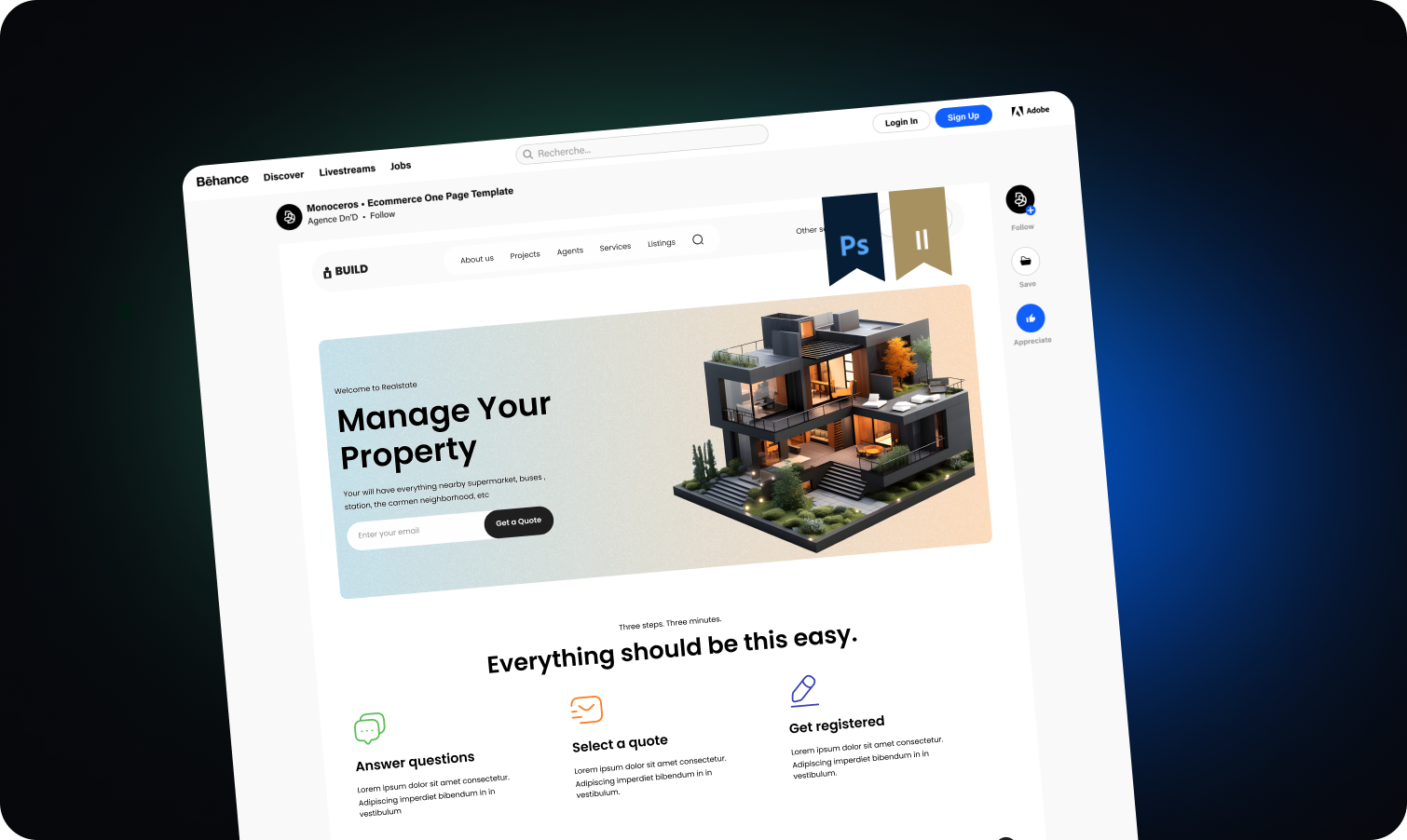
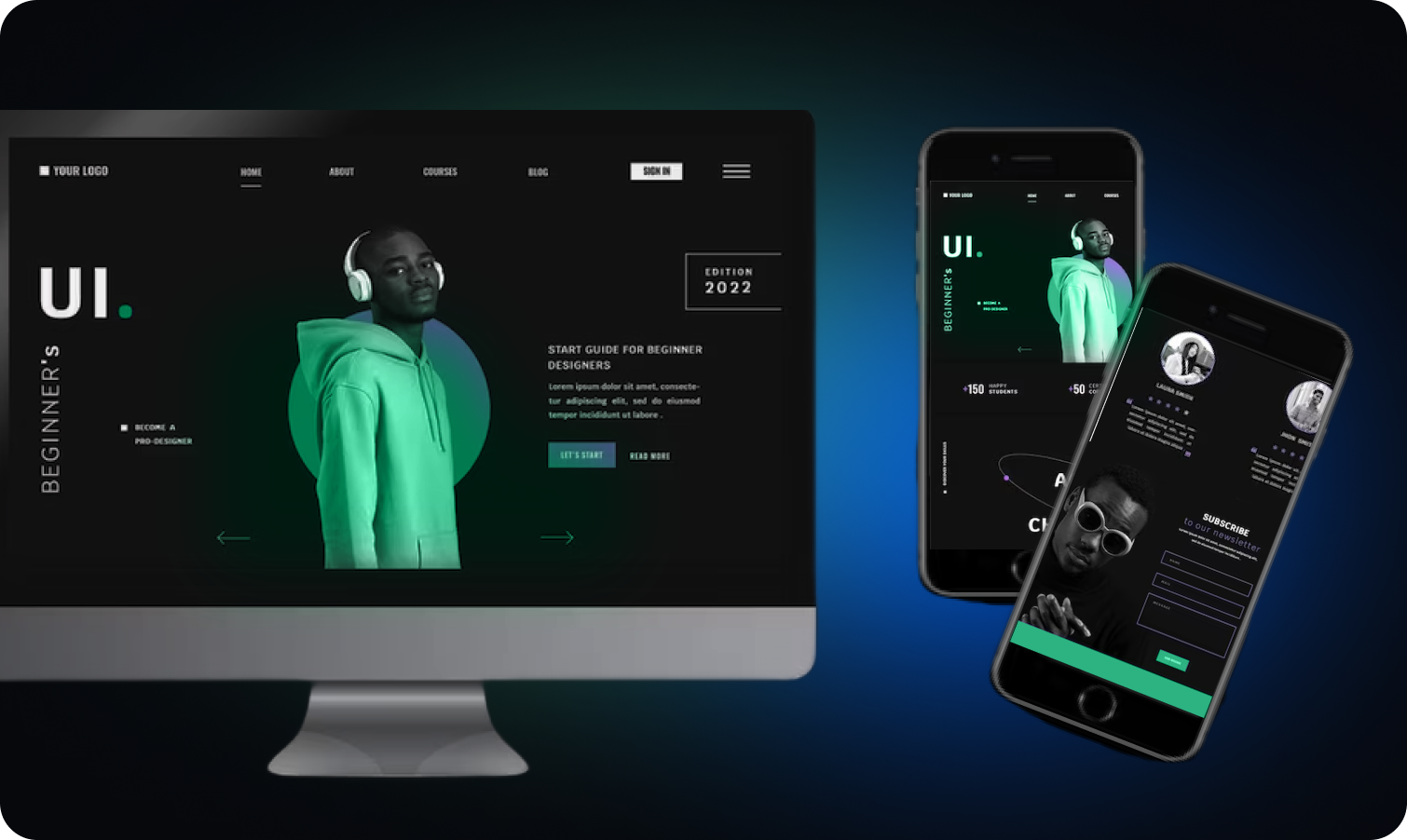
Научитесь создавать сайты в Figma и Tilda под ключ у экспертов OZON, Сбера, МТС
Сможете брать первые заказы и проходить собеседования уже через 4 месяца обучения
20 ноября
Длительность
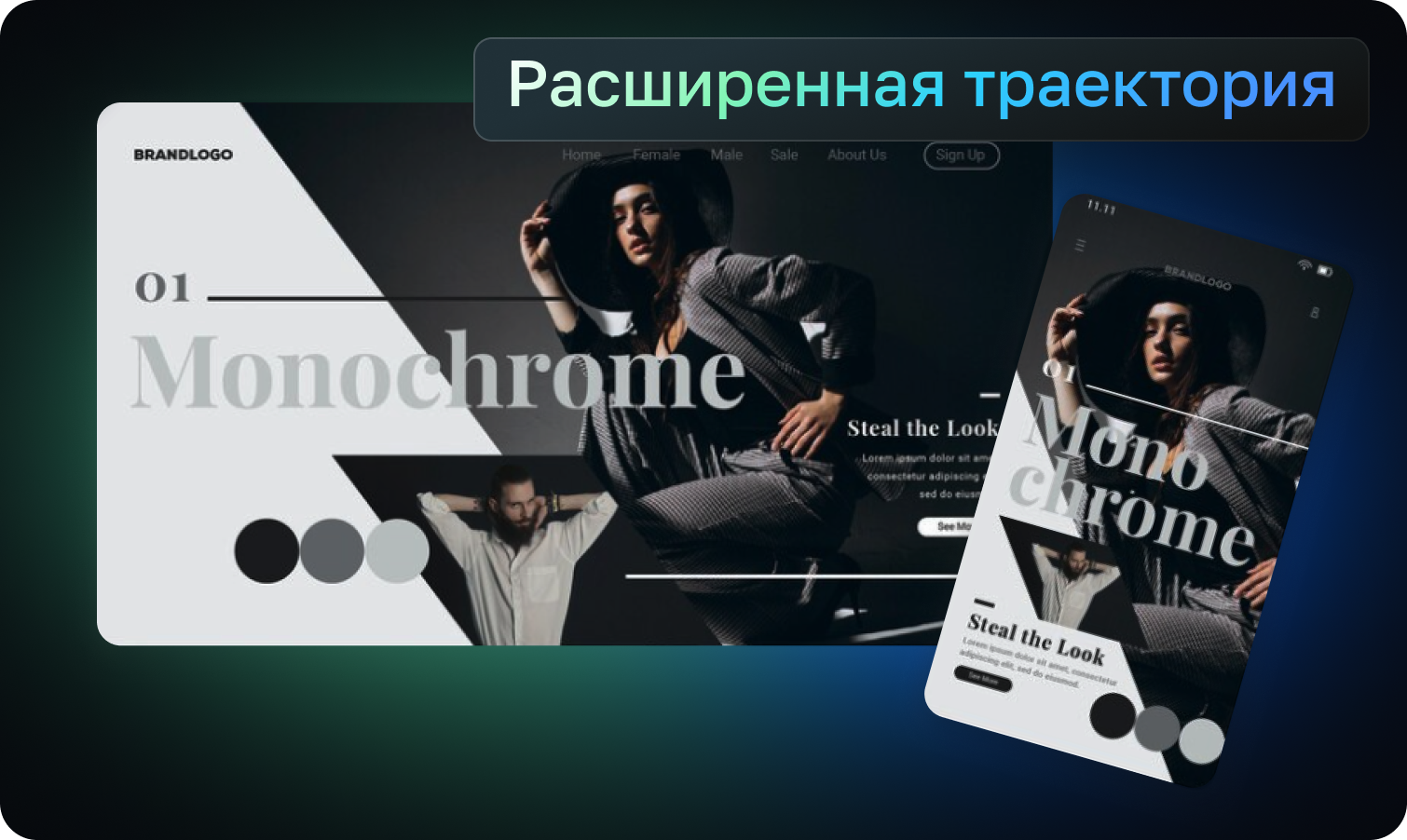
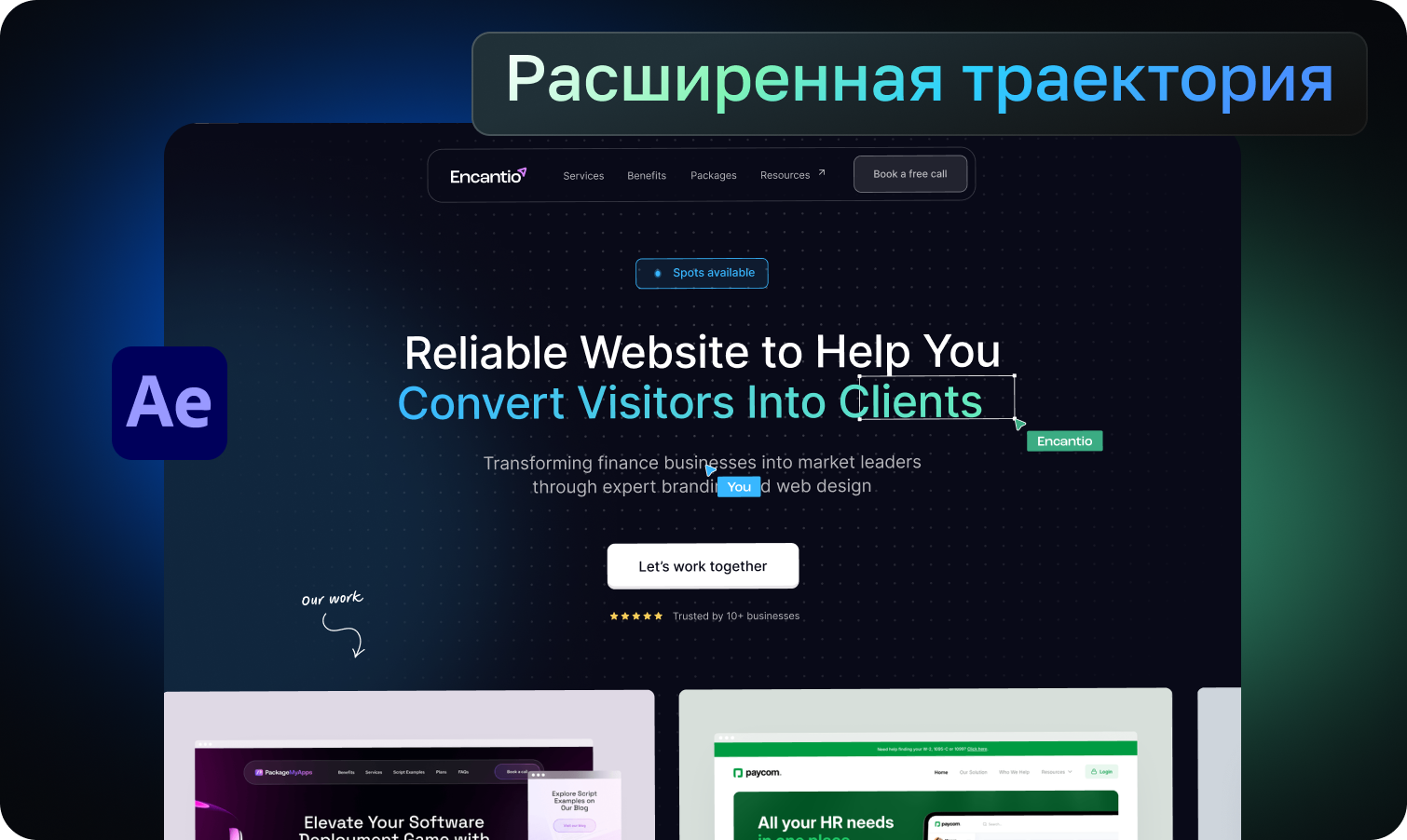
от 6 до 12 месяцев — в зависимости от траектории обучения
Портфолио
Учебные проекты и реальные кейсы от МТС, Lamoda, ВсеИнструменты.ру
Документ
Диплом о профессиональной переподготовке
Чёрная пятница здесь
Скидка уже включена в стоимость. Оплатите до 22 ноября, чтобы скидка не сгорела.