В 2020 году в интерфейсах уже на этапе проектирования должны появляться UX-тексты, а для их написания нужны отдельные специалисты. В статье расскажу, что это такое, чем UX-писатель может помочь любой команде разработки и как писать интерфейсные тексты так, чтобы они действительно были полезны пользователям.
Что такое тексты для интерфейсов и чем они отличаются от обычных текстов
Чтобы любой человек без знания двоичного кода мог взаимодействовать с компьютерными программами, приложениями на смартфоне и различными интернет-сервисами, необходимы простые и понятные инструменты. Набор этих инструментов называется интерфейсом, от английского interface — «между лицами».
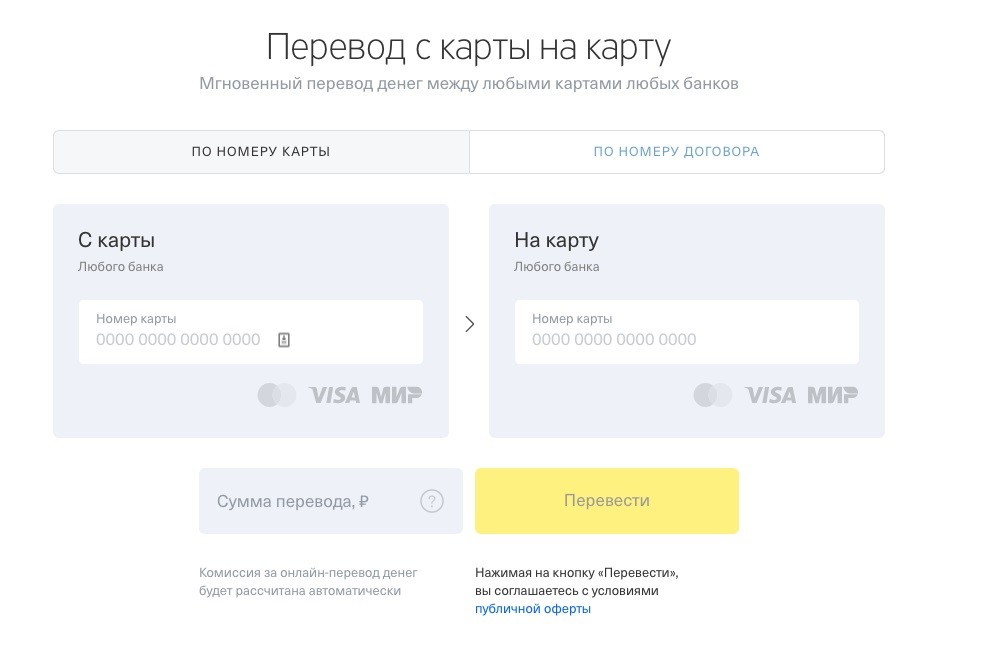
Кнопки, подсказки, сообщения об ошибках, оповещения и прочее — это и есть основные элементы, благодаря которым мы можем давать программам, приложениям и сервисам команды и получать от них какую-то информацию в ответ. И каждый из этих элементов нуждается в простом и чётком текстовом описании.


В каких элементах интерфейса не обойтись без текста:






Уже в характеристике элементов интерфейса кроется самое важное отличие интерфейсного текста от обычного, например от статьи на сайте, — его краткость и при этом максимальная информативность: кнопка всего одним словом должна объяснять пользователю, зачем она здесь. При этом небольшое количество символов должно максимально эффективно работать — давать пользователю ответы на все возникающие у него в процессе использования сервиса, программы или приложения вопросы. Добиться этого сложно.
Что такое UX-копирайтинг
UX-копирайтинг, от английского user experience, то есть «пользовательский опыт», — это создание текстов, которые помогают пользователю ориентироваться в интерфейсах сайтов, сервисов, программ и приложений — что и зачем делать, куда нажимать, какой результат будет в итоге.
Над созданием интерфейсов, как правило, работает целая команда специалистов — маркетологи, дизайнеры, программисты. На последнем этапе разработки продукта, когда не хватает только контента, приходят копирайтеры и решают эту задачу. При таком подходе копирайтер, как правило, не член команды, он не погружён в продукт и никак не влияет на разработку. Это допустимо, но чревато тем, что тексты могут восприниматься отдельно от продукта, быть оторванными от контекста и недостаточно полезными для конечного пользователя.

Александр Дмитренко
Менеджер проектов и product owner в Brandquad
Бывает так, что компания нацелена только на то, чтобы написать более или менее стабильный код и довести его до продакшена. Тогда текстам большого значения не придают — в интерфейс просто закидывают «рыбу» или какие-то наработки от дизайнеров или программистов. С этим всем интерфейс выходит к финальным пользователям, они дают обратную связь и только потом тексты меняют на более полезные и понятные. Это не лучший подход, но он до сих пор существует.
Другой подход — это создание текстов на основе пользовательского опыта и непосредственно в процессе разработки продукта. В этом случае копирайтер становится частью команды: дизайнер создает макеты с опорой на реальный текст и может в любой момент консультироваться с копирайтером, а тот, в свою очередь, погружён в продукт и может предлагать разработке свои решения и узнавать из первых уст точную информацию по работе сервиса, программы или приложения. Именно так работают UX-писатели.

Дмитрий Комаров
Старший контент-стратег в AliExpress Russia
Вариант с внешним сотрудником вполне подходит, но тут есть два нюанса.
Во-первых, если UX-редактор находится внутри команды, то он участвует в обсуждении проекта и может влиять на него уже с первых этапов его разработки. В этом чаще всего и заключается секрет успеха любого проекта. Внешнего же сотрудника обычно привлекают значительно позже, и ему приходится редактировать какие-то рыбные тексты — места для манёвра остаётся мало, и это, как правило, отражается на качестве.
Во-вторых, внутренний специалист работает только с вашим продуктом, а значит, он хорошо знает его, понимает специфику бренда, tone of voice и тому подобное. В случае с внешним редактором это всё нужно доносить и контролировать — это довольно сложно и требует много времени и сил.
Зачем нужны UX-писатели и почему это перспективное направление
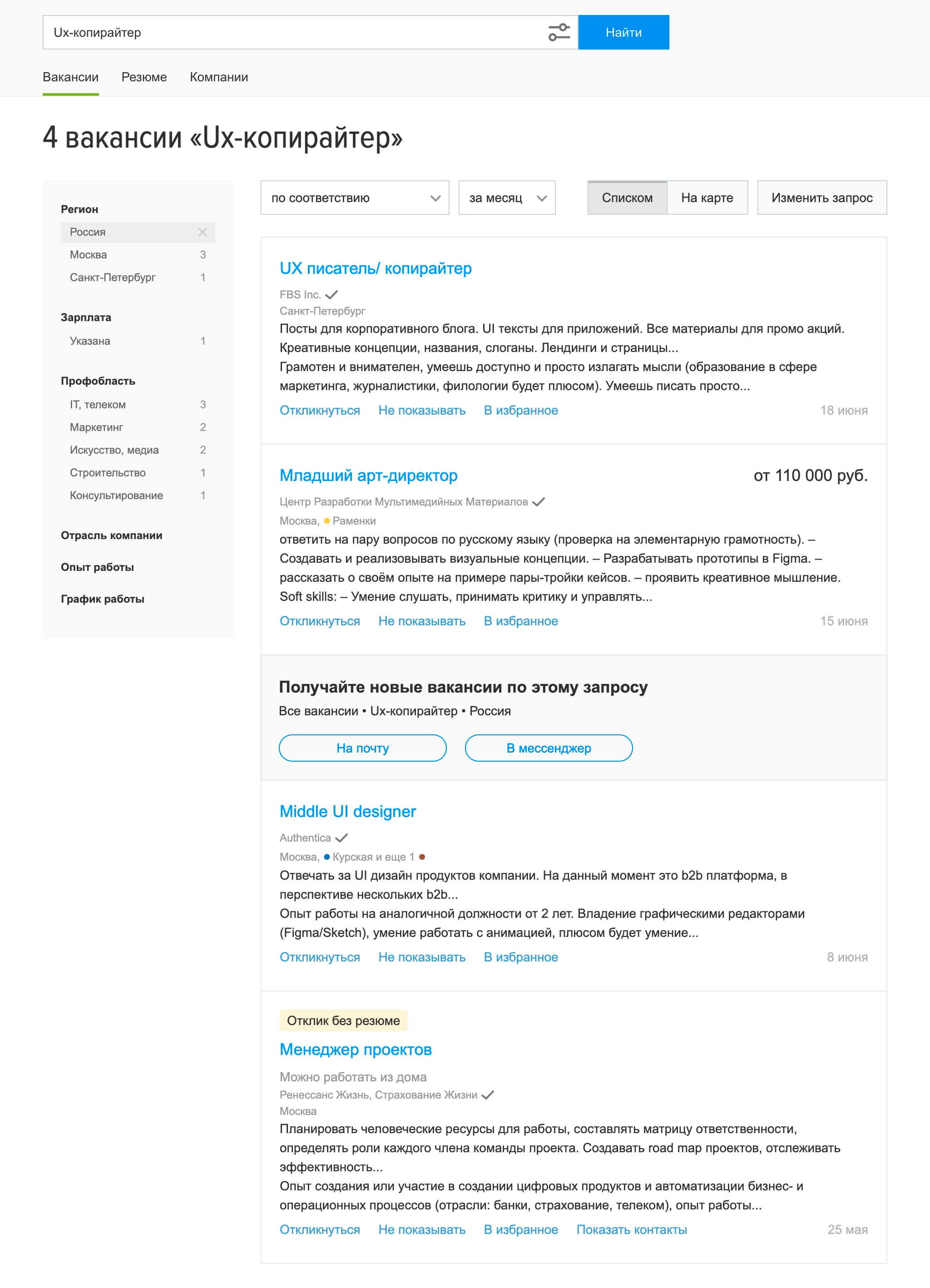
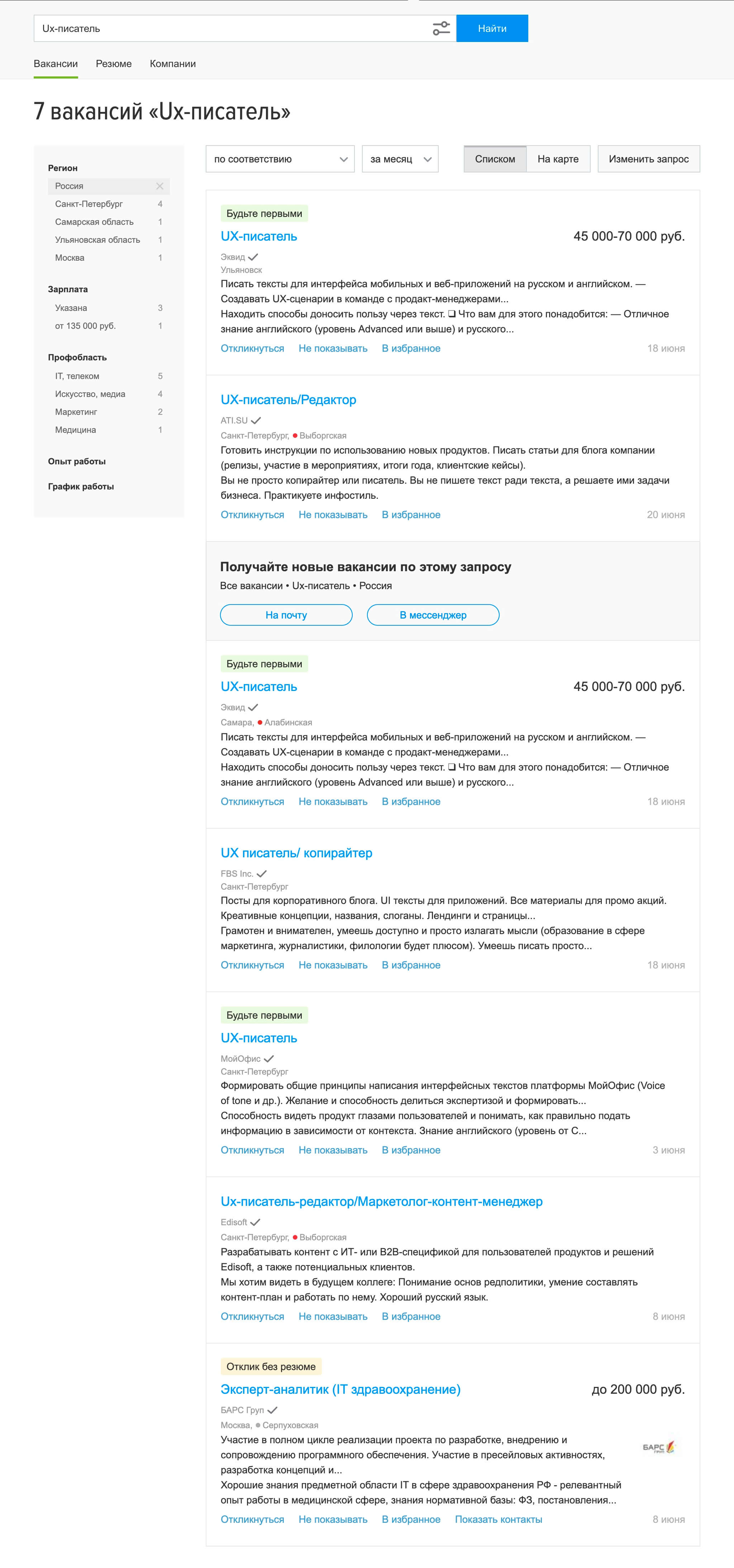
UX-писатель может усилить любую команду, которая занимается разработкой продукта — интернет-сайта, мобильного приложения, компьютерной программы или веб-сервиса. Но для России это направление ещё новое и незаслуженно невостребованное.



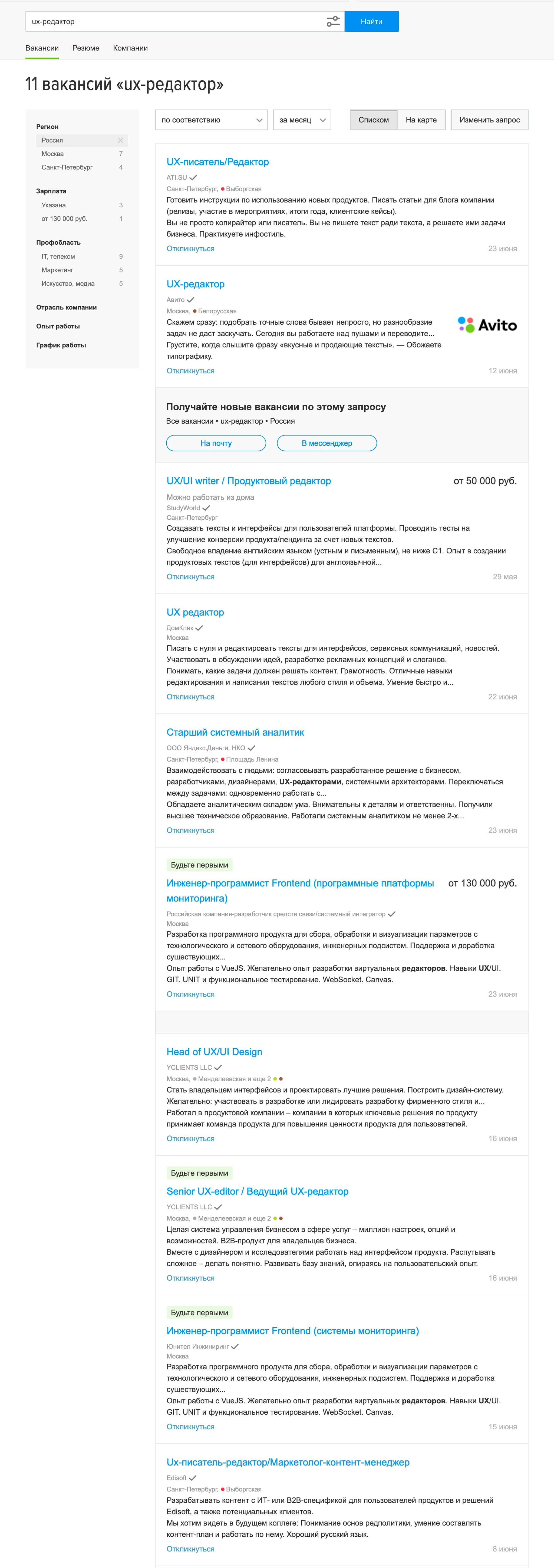
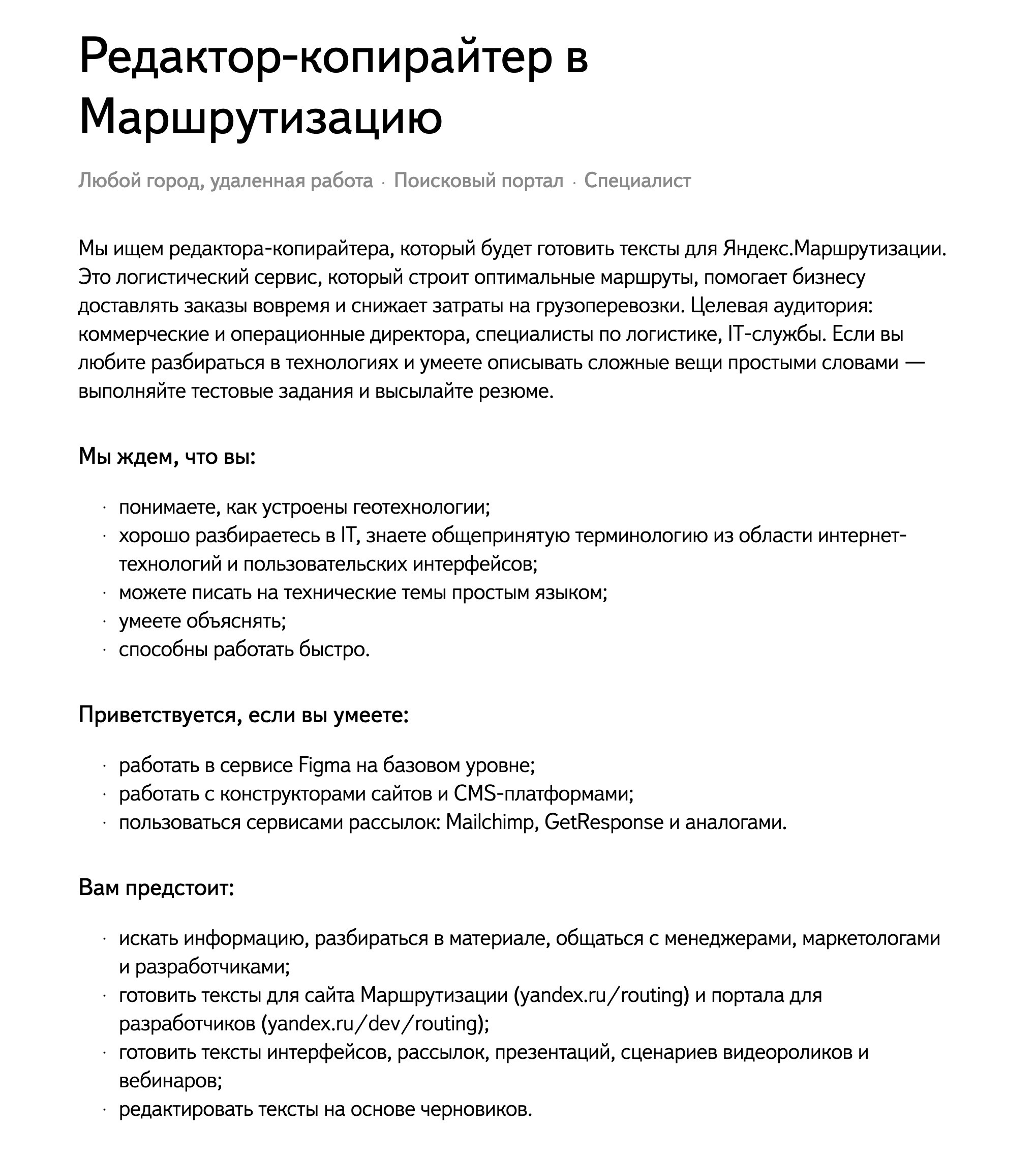
При этом в крупных компаниях UX-писатели уже есть или начинают появляться, но называют их там иначе — просто копирайтерами, редакторами, техническими писателями или как-то ещё. Например, в Яндексе специалист, который занимается интерфейсными текстами, может называться редактором-копирайтером:


Ира Моторина
UX-писатель в Яндекс.Картах, Senior UX-Writer в Gett, ex-лид-редактор в Linguatrip
Я думаю, дело в том, что выпросить очередное место для нового человека намного проще, если с точки зрения бизнеса ты это называешь более понятным языком. Если, допустим, в компании привыкли, что с текстом работают редакторы, то проще выпросить вакансию редактора и написать, что нужно будет работать с интерфейсными текстами. Думаю, основная история здесь в этом.
В целом сложившаяся ситуация на рынке говорит о том, что компании уже сейчас понимают важность простых и понятных интерфейсных текстов и готовы таким образом заботиться о своих пользователях, но им ещё не до конца понятно, что заниматься этим должен отдельный специалист.

Дмитрий Комаров
Старший контент-стратег в AliExpress Russia
Сейчас для меня наличие UX-редактора — это один из показателей того, что создаётся по-настоящему инновационный продукт. Такие люди появились у больших компаний с собственными UX-лабораториями: Яндекс, Сбербанк, МТС, Alibaba и прочие. Постепенно подтягиваются и небольшие компании, которые делают приложения, но там, конечно, кроме UX-задач они выполняют и роль редактора блога, и роль копирайтера, и другие.
По ощущениям UX-редактура сейчас находится в том же состоянии, что и SMM в 2010–2011 годах: специалистов не так много, а опыт в этой сфере очень ценится на рынке. Но я думаю, что это перспективное направление и уже через несколько лет количество вакансий значительно увеличится.
Тем не менее уже сейчас UX-писатель может взять на себя сразу несколько важных задач в компании:








Ира Моторина
UX-писатель в Яндекс.Картах, Senior UX-Writer в Gett, ex-лид-редактор в Linguatrip
UX-писатель может отвечать за всю контент-стратегию, начиная от tone of voice продукта и заканчивая какими-то штуками в customer experience. Например, он может придумать, как подписать посылку, которая придёт пользователю, какое письмо туда вложить и так далее. Потому что он понимает, как пользователи общаются с продуктом и как продукт общается с пользователями.
Ещё отдельное направление UX-текстов — это локализация, и если UX-писатель владеет несколькими языками, то он вполне может заниматься локализацией, допустим, с английского на русский и с русского на английский. И это классно, потому что, если он знает продукт, знает, как выглядят макеты, как ведут себя прототипы, он может сделать правильный переход из одного языка в другой, чтобы ничего не порушилось и сохранилась логика.
Некоторые говорят, что UX-писатель должен ещё и кодить, но мне кажется, это пока за гранью — high level experience, и таких людей ищет только Google.
Возможно, в российских реалиях пока это выглядит странно — нанимать отдельного человека для того, чтобы он придумывал названия кнопок, но для пользователя это важно — его вообще не интересует код, над которым корпели программисты, но для него имеет значение, насколько понятный интерфейс в итоге получился и может он им пользоваться или нет. Чем быстрее компании поймут, что для интерфейсных текстов нужен отдельный погруженный в продукт специалист, тем быстрее на рынке появятся продукты, которые действительно заботятся о своих пользователях.
- Научитесь создавать и анализировать пользовательские сценарии
- Сможете писать микротексты и соблюдать tone of voice
- Узнаете, как проектировать дружелюбный интерфейс в паре с дизайнером
Как писать тексты для интерфейсов
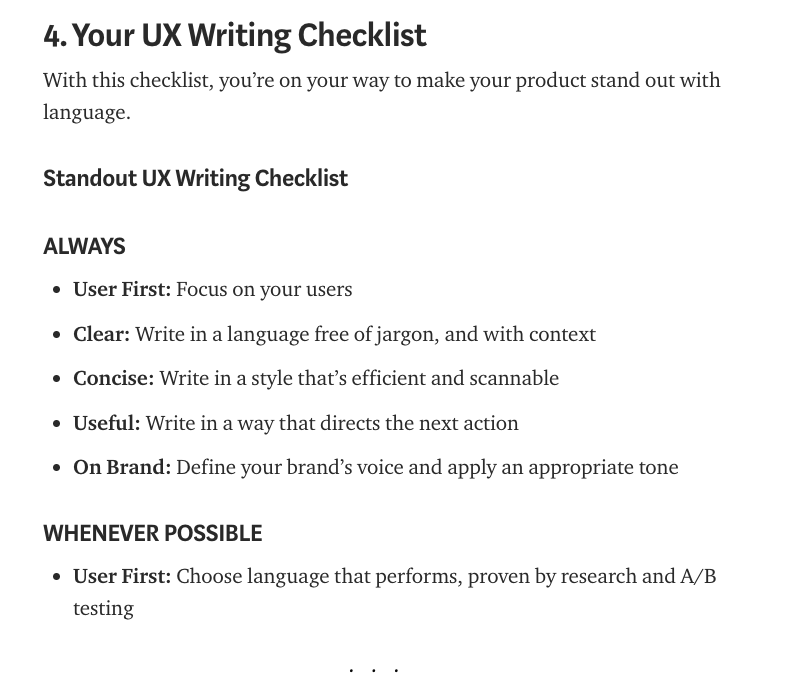
Главная цель любого UX-текста — быть полезным для пользователя и помогать ему ориентироваться в интерфейсах. Чтобы текст работал на эту цель, он должен быть понятным, коротким и написанным в мире читателя, а ещё хорошо бы следить за единым стилем и терминологией. Разберёмся, что это значит.
Понятно
Понятный интерфейсный текст помогает любому пользователю — даже тому, кто первый раз зашёл на сайт, в программу или сервис. Сообщения об ошибках, названия кнопок и пунктов меню, подсказки и уведомления будут читать непогружённые в продукт люди, которым на любом этапе должно быть ясно, как продукт работает. Поэтому писать нужно честно, прямо и просто, избегать жаргонизмов и внутреннего сленга, который знают только сотрудники компании. По возможности стоит читать написанный текст вслух — это помогает найти проблемные места.
Примеры понятных и непонятных формулировок
| Непонятно | Понятно |
|---|---|
| «Ничего не получилось, попробуйте снова» | «Ничего не получилось, потому что в пароле не должно быть цифр, уберите их и попробуйте снова» |
| «Завершить оформление заказа» | «Перейти к оплате покупок» |
| «Подпишитесь на нашу рассылку» | «Оставьте свой email, и мы будем присылать вам полезные статьи раз в неделю по четвергам» |
Кратко
Интерфейс — это не только тексты, но и визуальная часть, которая не менее важна. То, как выглядит интерфейс, зависит от политики компании, работы маркетологов, решений дизайнеров, возможностей программистов и так далее. UX-писатель должен уметь работать и в ситуации, когда у него много пространства для текста, и тогда, когда его почти нет и текст приходится втискивать в маленькие строки и блоки.
При этом даже короткий тест всегда должен оставаться понятным и полезным для пользователя — избегайте лишних слов, модальных глаголов, сослагательных наклонений. Кроме того, в коротких текстах нет места для абстракций и эмоций — только суть, только польза.

Дмитрий Комаров
Старший контент-стратег в AliExpress Russia
Пишите как можно короче. Если можно не писать, а показать — не пишите, а показывайте. Точность и простота контента важнее, чем его креативность и яркость.
А ещё ваш стакан всегда наполовину полон: не «Ваша корзина пуста», а «Тут будут ваши покупки»; не «В нашем приложении нет ваших друзей», а «Вы первый, кто стал пользоваться таким крутым аппом из всех ваших друзей».
В мире пользователя
Работая с интерфейсными текстами, UX-писатель ставит себя на место пользователя — он называет элементы интерфейса так, как это привычно и знакомо пользователю, использует подходящие термины, внимательно относится к обратной связи. Текст рассматривается как алгоритм, в котором пользователь проходит шаг за шагом и в нужных местах получает ту информацию, которая ему там требуется. Благодаря этому он понимает свои выгоды от использования продукта.

Ира Моторина
UX-писатель в Яндекс.Картах, Senior UX-Writer в Gett, ex-лид-редактор в Linguatrip
UX-писатель должен хорошо знать пользователя: на что он рассчитывает, когда начинает пользоваться сайтом, приложением или сервисом, как он при этом и что называет. Если вы используете термины не в мире пользователей, то, они просто не поймут, что происходит, а вам в итоге придётся лишний раз расшифровывать.
Ещё важно заходить со сценариев и обязательно объяснять пользу. Такая штука классно работает, например, в release notes — это то, что мы читаем, когда заходим в магазин приложений. Надо писать не просто «Ошибки исправлены», а рассказывать конкретно, что было сделано и как это пригодится пользователю, чтобы он понимал, в чём его профит от использования вашего продукта.
И при локализации обязательно нужно переводить с одного мировоззрения на другое. Например, если в такси-приложении для Великобритании используется слово cab в значении премиум-класс, то в российской версии будет не кэб или блэк-такси, а премиум, потому что именно этот термин понятен пользователю.
Единообразно
Отдельное требование к интерфейсным текстам — их единообразие в пределах одного продукта или компании. Хорошо, когда у текстов единый стиль, отражающий tone of voice компании, и единая терминология: изображение — всегда изображение, а не картинка, фотография или иллюстрация. Такой подход здорово упрощает жизнь пользователям: им не нужно запоминать много разных решений, и тогда даже новые продукты кажутся им немного знакомыми. Поддерживать единообразие помогают глоссарии.

Ошибки при написании интерфейсных текстов
А вот чего не стоит делать, работая с интерфейсными текстами:





Ира Моторина
UX-писатель в Яндекс.Картах, Senior UX-Writer в Gett, ex-лид-редактор в Linguatrip
UX-писателю важно как можно раньше вливаться процесс, большая ошибка не привлекать его на старте работы с продуктом.
Ещё одна ошибка — при проектировании интерфейсов использовать рыбный текст или заглушки. Важно с самого начала закладывать хотя бы примерный текст и быть готовым к тому, что возможно где-то текста будет меньше, где-то больше, а где-то его может быть значительно больше, потому что там сложный термин и его надо объяснить, а где-то вместо текста вообще будет видео.
Если дело касается локализации, то lorem Ipsum — вообще враг, потому что, например, английский язык короткий и чёткий — большая фраза может поместиться в пять–шесть коротких слов, а русские и немецкие слова в это количество знаков уже не влезут.
Ну и ещё ошибка — это не собирать базу терминов и на разных площадках одного продукта для одного и того же явления использовать разные термины. Например, называть автопарк таксопарком, а такси машиной или автомобилем. Это чревато общей неразберихой, а если термины не такие простые, то не только вы будете путаться в процессах, но и пользователи запутаются тоже. И это, конечно, совсем нехорошо.
Что в итоге
Текст в интерфейсе так же важен, как и дизайн. Чем раньше он появляется в макетах и прототипах, тем выше шансы проекта на успех у пользователей.
UX-писатель — это специалист, который занимается интерфейсными текстами. В каждой конкретной компании он может называться по-своему, но это не влияет на суть его работы — наравне с дизайнерами, менеджерами, маркетологами и программистами делать продукт понятным и полезным.
UX-писателю важно самому хорошо разбираться в том, как работает сайт, программа, приложение или сервис, знать особенности разных элементов интерфейса, уметь писать просто, коротко и в мире пользователя, проводить тестирования и работать в команде.
При этом на самом деле без правильных текстов интерфейс не развалится — сайты и приложения всё равно будут работать, а заинтересованные пользователи найдут способ понять, как ими пользоваться. Но UX-копирайтинг помогает уже работающему продукту быть лучше и проявлять заботу о своих пользователях даже в таких мелочах, как названия кнопок и пунктов меню.
Хотите написать колонку для Нетологии? Читайте наши условия публикации. Чтобы быть в курсе всех новостей и читать новые статьи, присоединяйтесь к Телеграм-каналу Нетологии.





 Курс
Курс