Алеся Виноградова, менеджер социальных сетей и копирайтер, перевела для блога Нетологии статью диджитал-агентства Tubik Studio о том, какие типы текста встречаются в интерфейсах.
Для создания хорошего пользовательского интерфейса одинаково важны как визуальные компоненты, так и текст. И это необязательно большие текстовые блоки на сайтах или подробные посты в блогах. В этой статье мы на примерах разобрали основные виды текстов для пользовательских интерфейсов.
Что такое UI-копирайтинг?
Копирайтинг для веб-интерфейсов и мобильных приложений предполагает создание текстового контента больших и малых объёмов. В интерфейсе каждое слово — это важная часть дизайнерского макета, так как играет свою роль во взаимодействии пользователя с продуктом. Эту работу также можно назвать UX-писательством или UX-копирайтингом, так как текст для интерфейсов всегда основывается на пользовательском опыте (user experience, UX).
Программа обучения: «UX-аналитика: исследования пользователей и здравый смысл»
Правильный контент улучшает приложения и веб-сайты, делая их удобнее — это подталкивает людей больше взаимодействовать с интерфейсом.
Чтобы писать качественные тексты для интерфейсов, дизайнеру необходимо получить дополнительные навыки и знания, потому что это не так легко, как кажется.
В статье расскажем про различия в типах текстов для интерфейсов и поделимся советами по их созданию.

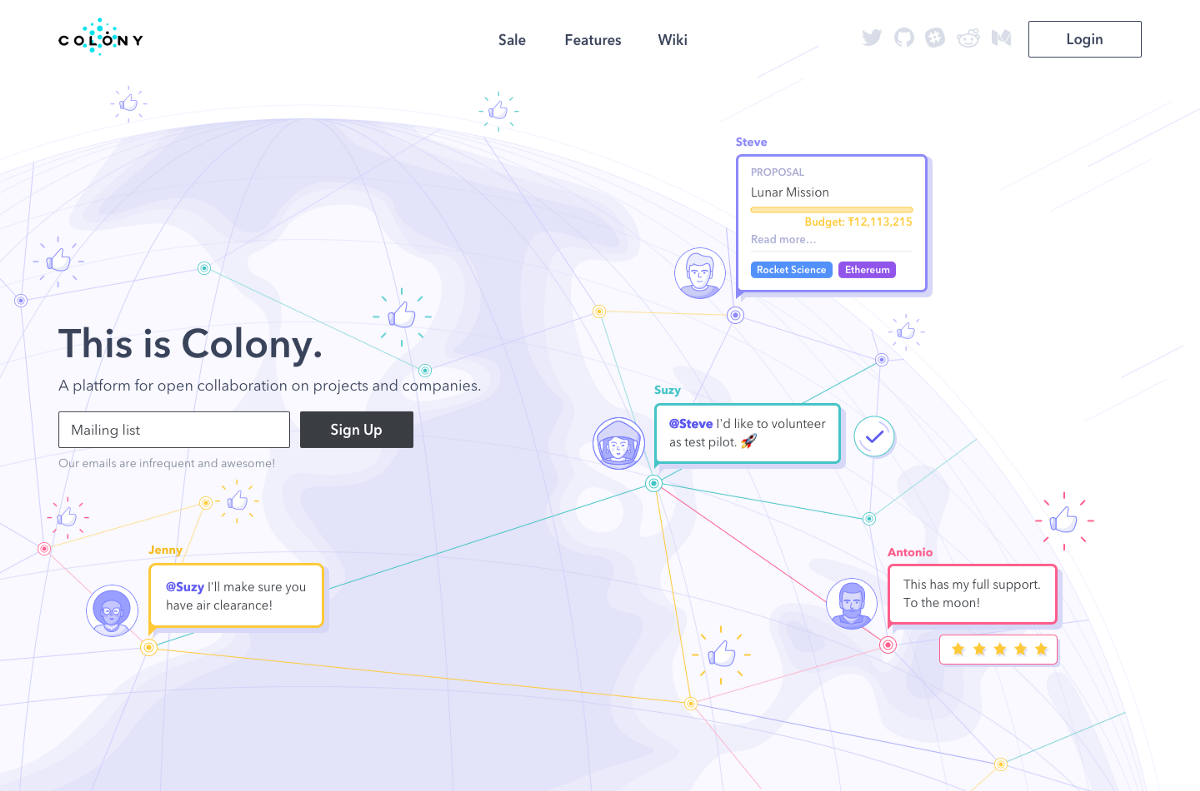
Посадочная страница с разными видами текста
Читать ещё: «10 навыков успешного UX-дизайнера»
Информационный текст
Заголовок
Заголовок — это слово или фраза, которое пользователи видят первым в любом интерфейсе. Заголовки содержат в себе ключевую информацию страницы, они должны быть запоминающимися и короткими, чтобы быстро привлекать внимание. Результаты исследования, опубликованного платформой Buffer, показали, что идеальная длина заголовка — 6 слов.
Помимо размера, крайне важную роль в заголовке играет смысл. Его задача не только привлечь внимание, но и проинформировать пользователей о содержимом страницы или экрана. Для усиления смысла полезно подкреплять заголовок визуальными элементами, например, фотографиями.
Подзаголовок
Подзаголовок — это одно или несколько небольших предложений, помогающих читателю быстро понять, насколько ему интересна тема. В то время как заголовок содержит только основную мысль, в подзаголовке раскрываются ключевые идеи разделов страницы.
Для создания визуальной иерархии, подзаголовки должны быть меньше заголовков, но больше, чем основной текст на странице — выберите подходящий кегль и выделите подзаголовки жирным. В этом случае даже беглый просмотр позволит читателю «зацепиться» взглядом и понять основной посыл текста.

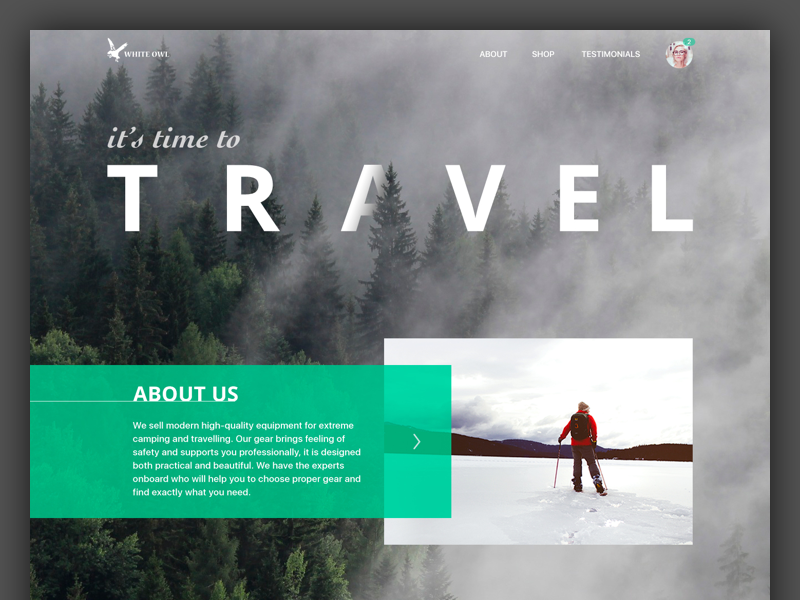
Заголовки и подзаголовки оформлены разными шрифтами и кеглем для лучшей визуальной иерархии
Основной текст
Это текст с описанием продукта или любой другой ключевой информацией — то, к чему ведёт смысловая подводка от заголовка и подзаголовка. Традиционно основной текст оформляют небольшим тонким шрифтом, иногда добавляя курсив для визуального контраста с заголовками.
Что касается объёма текста — здесь нет строгих канонов.
Одни авторы утверждают, что длинные тексты серьёзнее и информативнее, другие считают, что только короткий текст реально работает, поскольку пользователи не хотят много читать. Обе точки зрения верны лишь отчасти, поскольку размер текста определяют его задачи и целевая аудитория. У пользователей очень разные цели и предпочтения, которые решают веб-ресурсы и мобильные приложения с разным интерфейсом и объёмом текста.
Короткий текст будет уместен в пользовательском интерфейсе мобильных приложений и лендингов, где информацию нужно передать сжато и чётко. К тому же мобильные интерфейсы ограничены в пространстве, для полотен текста здесь просто нет места.
Длинный текст подойдёт, когда пользователям нужна подробная информация по конкретной теме или для презентации нового продукта, где нужно максимально раскрыть его свойства и преимущества.
Читать ещё: «7 способов рассказать хорошую историю с помощью дизайна»

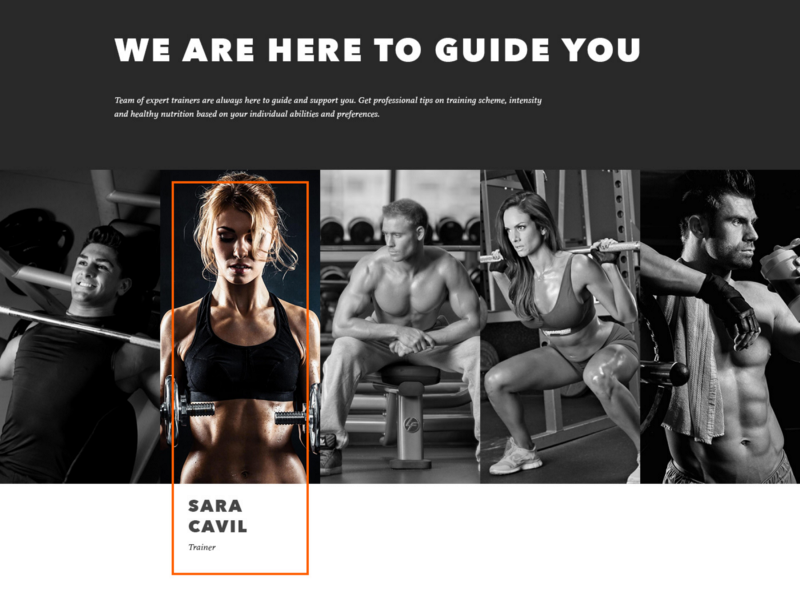
Блок с основным текстом оформлен маленьким курсивным шрифтом
Текст для элементов интерфейса
Подпись к фото
Подпись — это короткий текст с описанием иллюстрации, к которой он относится. Хорошая подпись содержит точные данные, помогающие пользователям понять, что они видят на изображении. При этом важно, чтобы подпись содержала в себе новую информацию, а не транслировала очевидные вещи, которые и так видны на фото. Выберите тон подписи, соответствующий специфике целевой аудитории, и не забывайте указывать автора, если вы используете материалы из других источников.
В веб-интерфейсах для подписей используются небольшие, часто курсивные шрифты, в мобильных интерфейсах размер шрифтов зависит от размера изображения.
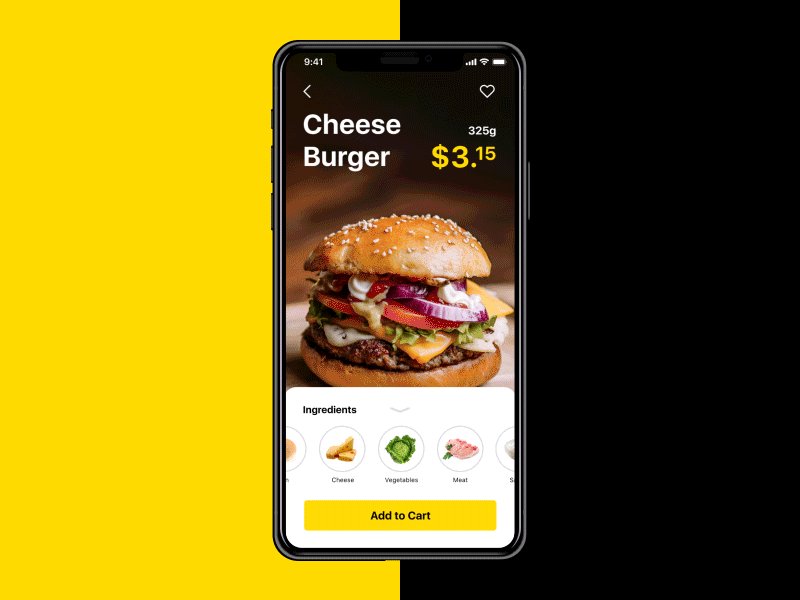
 Пример подписи к фото
Пример подписи к фото
Кнопка призыва к действию — CTA-кнопка
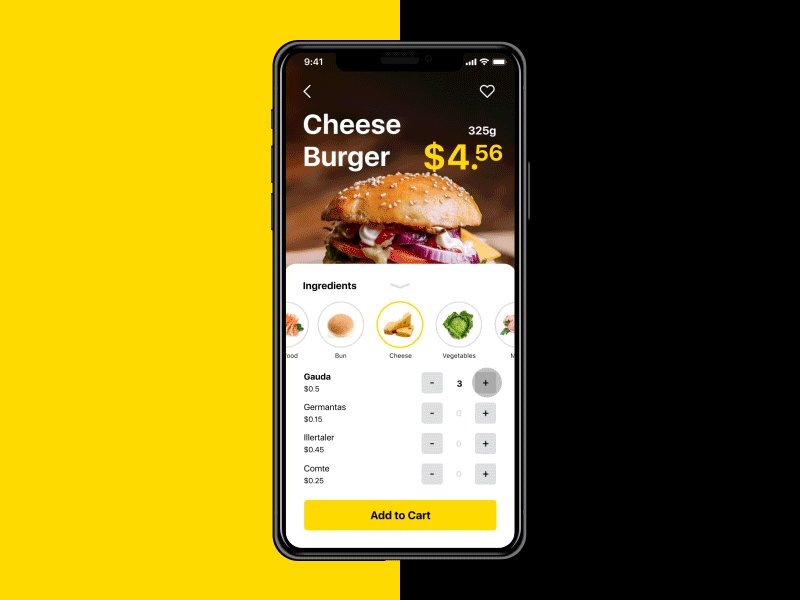
Текст для такой кнопки должен сообщать, что произойдёт после нажатия на неё. Он должен быть коротким, в 1−2 слова, чтобы быстро привлекать внимание пользователей и побуждать их к действию. Несколько правильно подобранных слов работают лучше, чем целая фраза. Кроме того, кнопка должна выделяться среди других элементов страницы. Для этого используйте яркие цвета и делайте кнопки крупными.

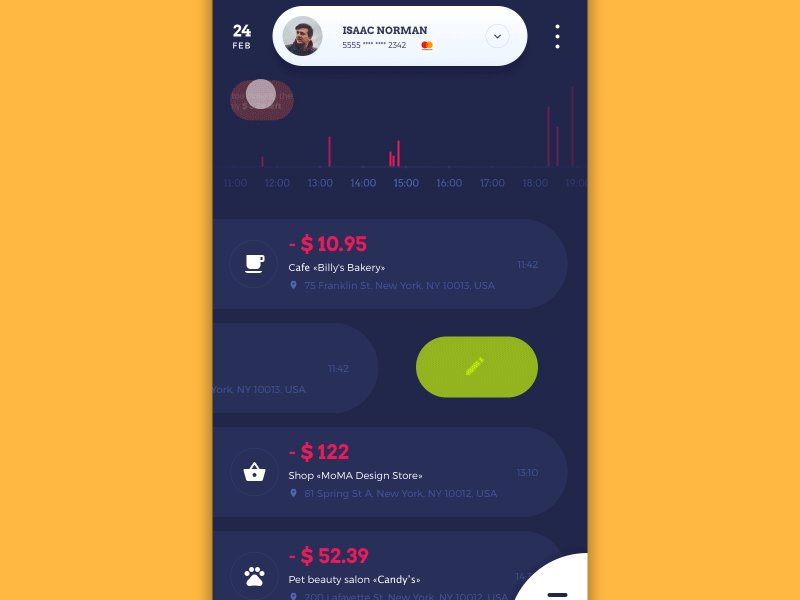
Призыв к действию меняется в зависимости от содержания страницы
Читать ещё: «Интерфейс завтрашнего дня: простой и дружелюбный»
Оповещение
Оповещения — это короткие сообщения, которые информируют пользователя о текущих действиях на сайте. Текст оповещения должен быть коротким, понятным и содержать только важную информацию, чтобы быть полезным и не раздражать пользователей. В оповещении важно подобрать правильный тон обращения, который будет соответствовать общему образу бренда.

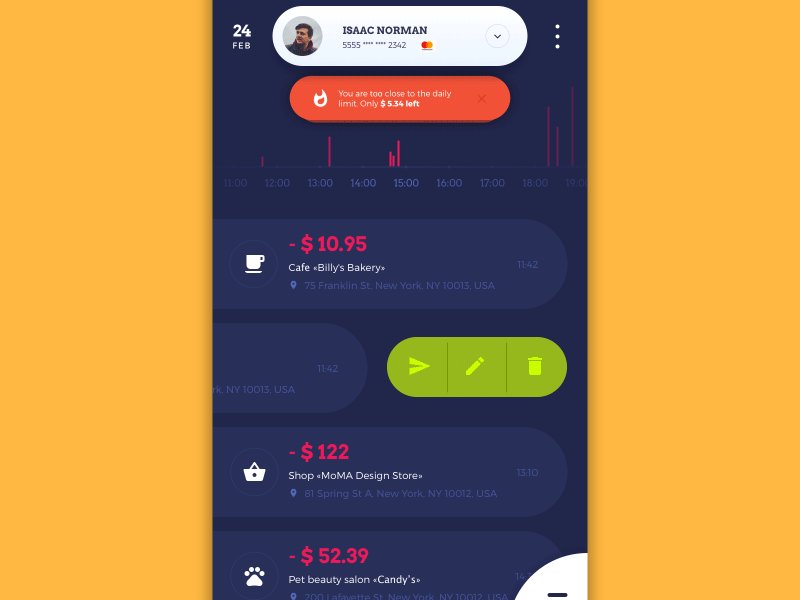
Пример короткого выпадающего оповещения
Уведомление об ошибке
Ошибки — неизбежная часть цифровой системы. В случае любых сбоев нужно обязательно предоставить пользователю информацию о том, что произошло и что делать дальше.
Сообщение об ошибке — это короткий текст, который появляется, если что-то пошло не так. Чтобы пользователи легко определяли проблему и свои дальнейшие действия, сделайте текст сообщения понятным и практичным. Старайтесь быть вежливым и дружелюбным, чтобы люди не нервничали из-за возникшей проблемы. Капля юмора поможет сбить градус раздражения, однако шутки нужно подбирать аккуратно, чтобы они точно были к месту и понятны пользователю.
Чтобы повысить эффективность сообщения об ошибке, стоит разместить его рядом с элементом интерфейса,с которым оно связано.

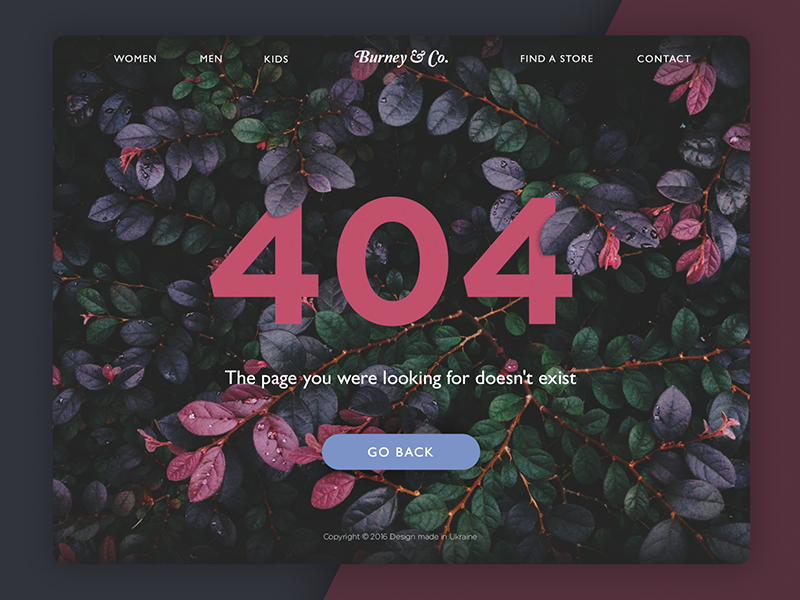
Красиво оформленное уведомление об ошибке 404
Текст для онбординга
Онбординг часто используют для того, чтобы помочь пользователю ознакомиться с продуктом. Как правило, страница появляется при первом запуске сайта и знакомит пользователей с новыми функциями и элементами управления. С помощью онбординга также можно повысить мотивацию пользователя пользоваться продуктом постоянно.
Текст онбординга обычно короткий, но ёмкий, и содержит описание преимуществ продукта. Основная задача такого текста — вовлечение пользователей. Поэтому тексты содержат только ключевые неочевидные советы. В текстах для онбординга лучше использовать повелительное наклонение, чтобы сократить количество «воды».

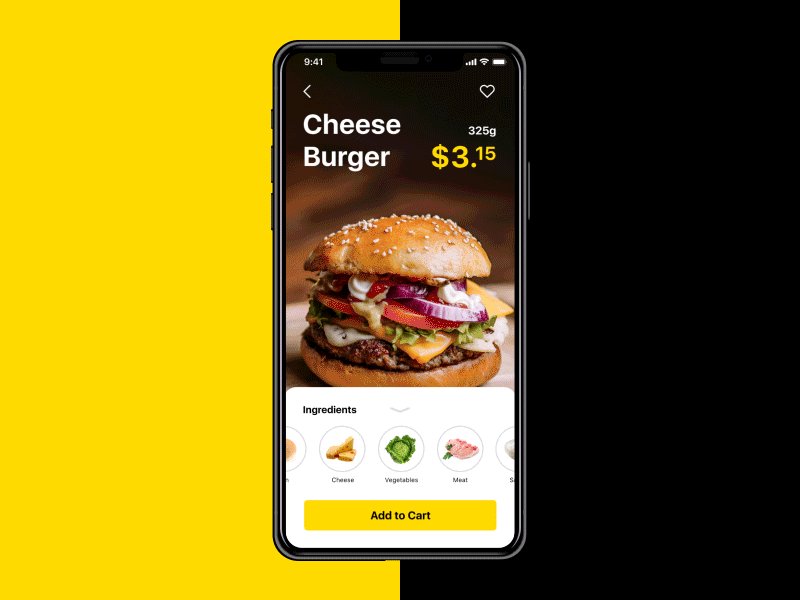
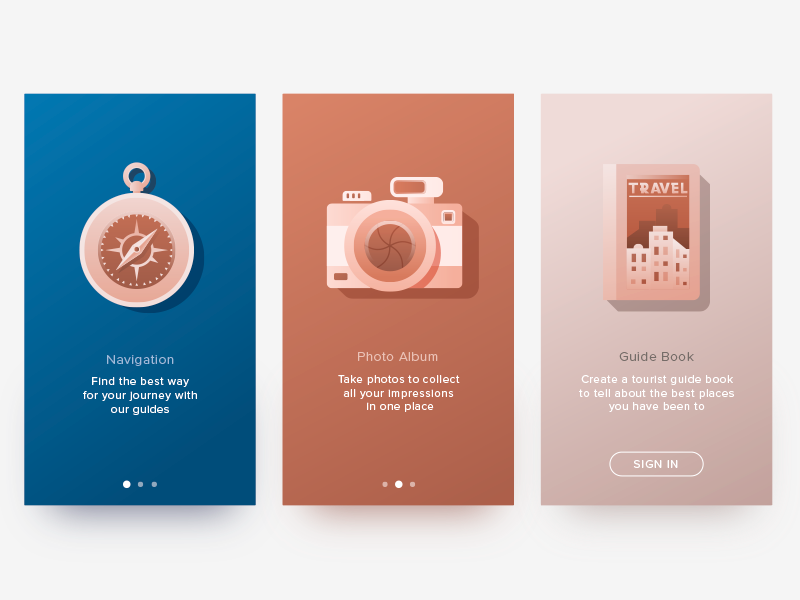
Онбординг в приложении для путешественников
Текст меню
Меню — это базовый компонент навигации любого пользовательского интерфейса. Меню различаются по типу размещения (боковые меню, меню в шапке или подвале сайта), по внешнему виду и способам взаимодействия (выпадающие, выезжающие снизу или сбоку).
Несмотря на то что существуют разные типы меню, для каждого из них требуется текст — краткий перечень односложных команд «отправить», «сохранить» или «загрузить», которые отмечают доступные для пользователя действия. В случае, если меню — это список категорий контента и разделов страницы, для более понятной навигации в названиях пунктов используются существительные.

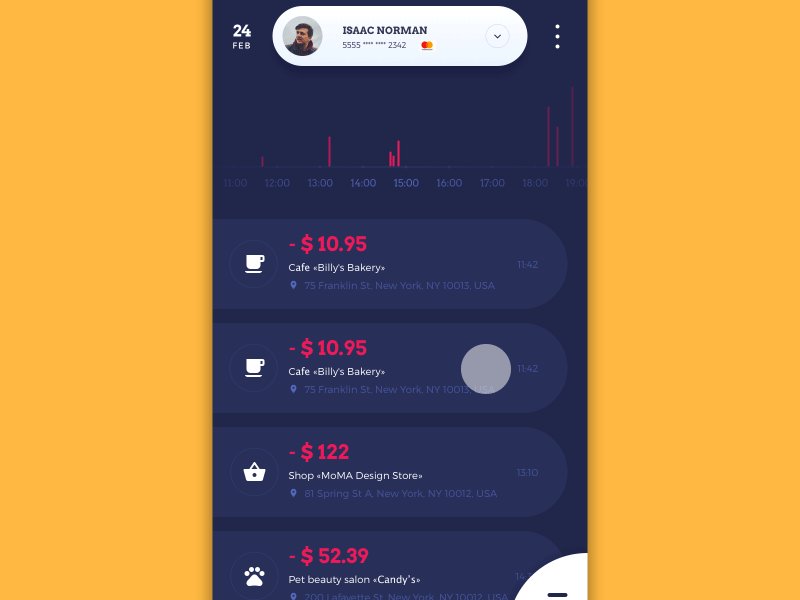
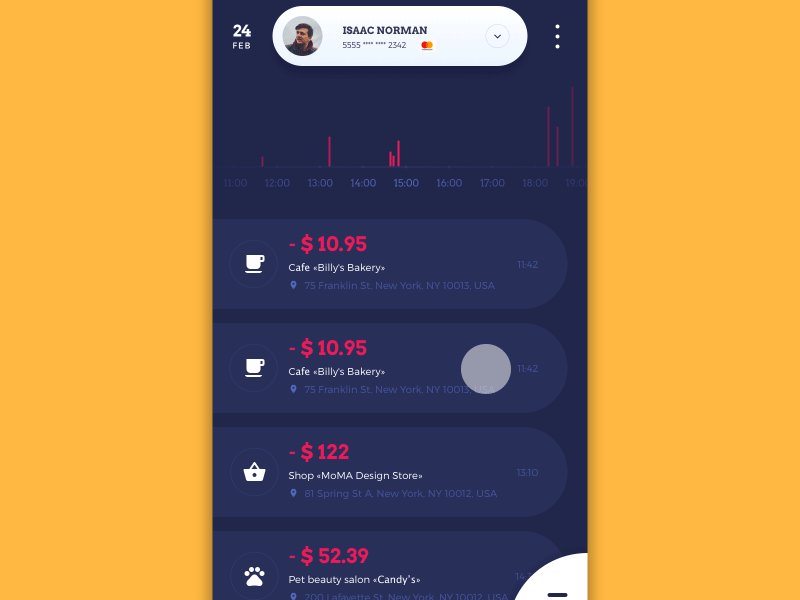
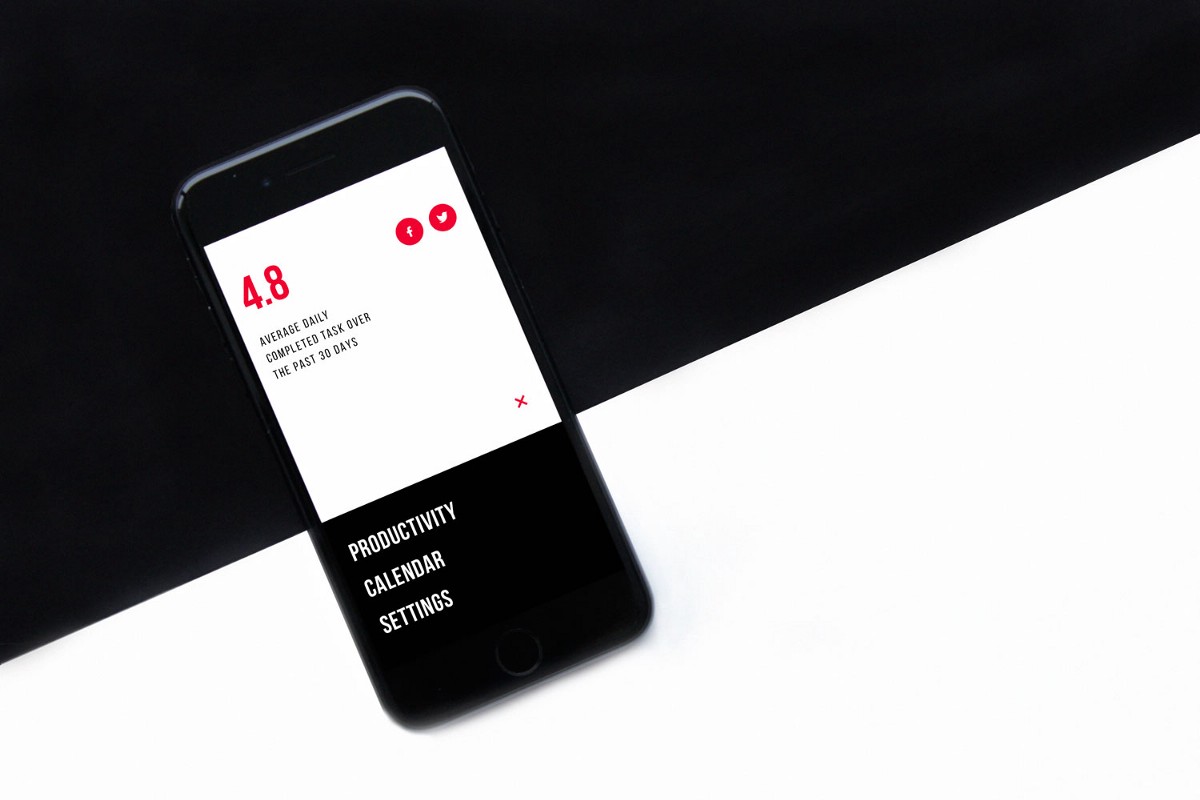
Блок меню в мобильном приложении
Всплывающая подсказка
Подсказки — это ярлыки, возникающие при наведении или касании элемента интерфейса. Их задача — предоставить краткую информацию о назначении компонентов сайта.
Так как они выполняют функцию полезной инструкции, а не отвлекающего сообщения, для текста всплывающих подсказок также часто используется повелительное наклонение, чтобы не отвлекать пользователя. Практика показывает, что короткие подсказки работают лучше, поэтому рекомендуем сократить количество символов до 150. Если текст невозможно сократить, разделите его на несколько ярлыков.
Читать ещё: «Инструменты для сценаристов, копирайтеров и переводчиков»
Информационная рассылка
Информационные письма уведомляют о текущем состоянии продукта и аккаунта пользователя. Например, напоминают активировать аккаунт или рассказывают про обновления приложения.
Такие письма можно разделить на несколько типов.
- Письмо активации — автоматическая рассылка для проверки адреса электронной почты при регистрации пользователя. Такие письма обычно состоят из короткого приветствия и активной ссылки на учётную запись.
- Приветственное сообщение — следующий этап взаимодействия с пользователем после регистрации. Помимо приветствия, такие письма содержат основную информацию об условиях использования продукта и краткое перечисление его преимуществ.
- Уведомления безопасности — это сообщения о любой подозрительной активности в учётной записи пользователя: смена логина и пароля, добавление или изменение личных данных, вход с неизвестных устройств. Такие письма помогают защитить учётные записи пользователей.
Письма в информационной рассылке о продукте должны:
- иметь чёткий заголовок, чтобы пользователи не пропустили важное уведомление;
- содержать цель письма и инструкцию к дальнейшим действиям для пользователя;
- обращаться к пользователю по имени, чтобы подчеркнуть важность письма;
- иметь тон коммуникации, основанный на исследованиях пользователей.
Текст — это важный элемент цепочки взаимодействий в пользовательском интерфейсе. Каждое слово должно быть тщательно подобрано, чтобы соответствовать общей концепции дизайна и положительному опыту использования продукта.
Мнение автора и редакции может не совпадать. Хотите написать колонку для «Нетологии»? Читайте наши условия публикации. Чтобы быть в курсе всех новостей и читать новые статьи, присоединяйтесь к Телеграм-каналу Нетологии.



