Создание качественного диджитал-продукта — сложный и многоступенчатый процесс, в котором следует учитывать каждую деталь будущего проекта. Информационная архитектура (ИА) — это именно то, что поможет не потеряться в обилии информации и контента и создать оптимальную структуру, костяк будущего продукта.
Рассказываем, зачем проектировщикам создавать информационную архитектуру на ранних этапах работы над проектом и стоит ли это делать.
Что такое информационная архитектура
ДНК проекта. То, что вы создаёте, определяет существование проекта и всех его последующих воплощений на годы вперёд.
Часть проектной документации. Учитывая это, архитектура должна выглядеть опрятно — чтобы без стыда присоединить её к ТЗ или договору проекта. Избегайте красивостей, лишних цветов, сложных шрифтов.
Зачем команде информационная архитектура
Дизайнеры обижаются, когда проектировщик начинает указывать им, как нужно рисовать, как расставлять смысловые и цветовые акценты. Задача проектировщика — донести до всех членов команды, что они сейчас делают и почему именно так.
Помимо пользовательского опыта, вы формируете эмоциональный фон, который должен сопровождать пользователя на этом пути. Например, компания хочет продавать за счёт формирования ощущения страха, и вы, как архитектор, должны учитывать это в ИА — создавать у пользователя напряжение. Другая компания, наоборот, про надёжность, третья — про счастье и бабочек в животе. Впечатление создают детали — какие слова вы используете и как подталкиваете пользователя к принятию решений.
Вот основные причины, по которым стоит создавать информационную структуру проекта ↓
Инструмент для самоанализа
Вы создаёте схему, где постоянно ставите себя на место пользователя. Правильно ли вы понимаете его потребности? Удобно ли ему пользоваться продуктом? Достигает ли он своих целей? Получает ли удовлетворение?
Наглядная демонстрация концептуальных идей
Удобно сразу показать все концептуальные идеи продукта на одной наглядной схеме.
Руководство для проектирования и разработчиков
Пока что не готов прототип, дизайн и вёрстка, но проектировщики и разработчики уже начинают понимать, с чем им иметь дело в дальнейшем, и задают вопросы. Например, откуда попадает информация в раздел, будет ли здесь необходимо взаимодействие с базами данных и прочее.
Разработчики могут дать важные советы, когда видят ИА. Например, оценить стоимость работы, возможность реализации конкретных фич и начать готовиться к дальнейшим этапам разработки.
Другие проектировщики, глядя на информационную архитектуру, однозначно понимают замысел архитектора, правила, которые он закладывает, и приоритеты навигации. Это полезно, потому что у вас появляется возможность передать проект другому проектировщику и не забыть самому, что вы спроектировали три месяца назад перед тем, как переходить к прототипу.
Гарантия жизнеспособности экосистемы пользователя
Людей нельзя научить радоваться мерзости. Она может быть привлекательна для кого-то, но при этом оставаться мерзостью. Красота остаётся красотой. Дисгармония в ИА сразу привлекает внимание, и вы можете подумать и исправить её на раннем этапе. Соответственно, результат будет более жизнеспособен.
Понимание сервиса или сайта как единого продукта
Участники команды видят не только собственную ограниченную ветку, но и все концептуальные идеи и продукт целиком на одной схеме.
Информационная архитектура начинается далеко за пределами майндмэпинга и скелета сайта или сервиса — она начинается с ситуационного анализа. Когда вы создаёте или вступаете в уже рабочий проект, критически важно понимать, для какой аудитории вы создаёте продукт.
Ситуационный анализ включает:
- анализ текущей ситуации: понимание, на каком этапе вы находитесь;
- анализ целевой аудитории: особенности её восприятия, поведения, потребления;
- обзор рынка конкурентов: правила поведения, привычные пользовательские паттерны;
- точки принятия решений.
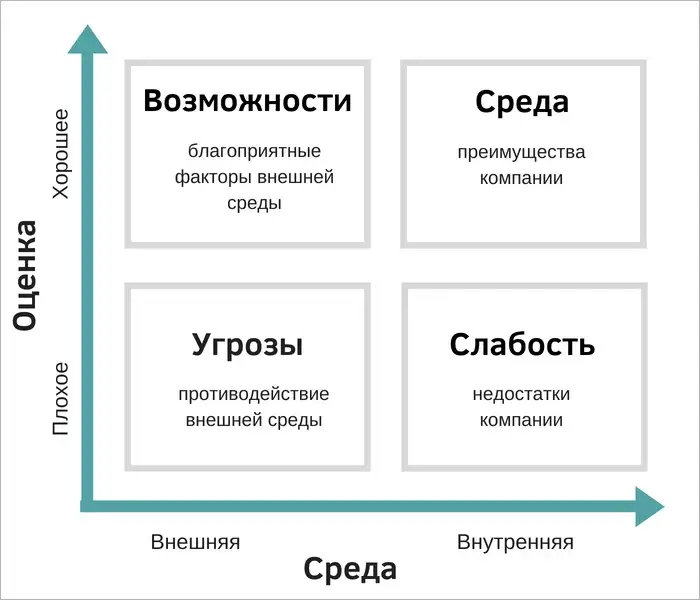
Последний этап — SWOT-анализ. Этот метод позволяет графически зафиксировать всё, что вы узнали о проекте и сделать выводы.

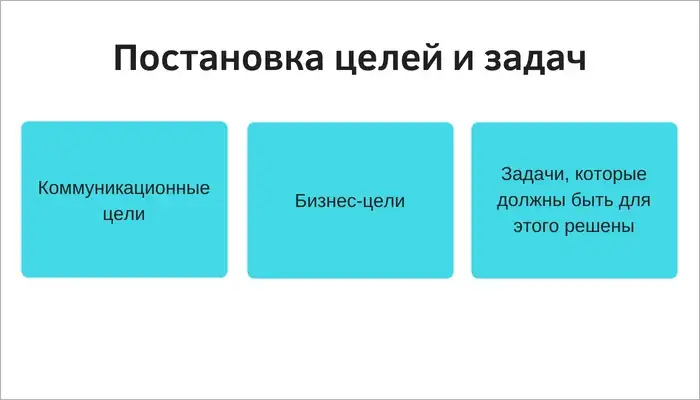
После этого вы оформляете цели и задачи:

Бизнес-цели касаются денег, окупаемости.
Коммуникационные цели — это то, что не измерить деньгами, но можно измерить какими-то другими показателями. С коммуникационными целями сложнее, потому что могут быть совершенно разные задачи. Например, повысить знание бренда — это вполне измеряемый показатель. Вы хотите привлечь миллион пользователей и удержать около семидесяти процентов или повысить вирусность продукта с определённым показателем? Позже всё это превращается в KPI.
Из целей формулируете задачи — определённые шаги, которые должны быть сделаны, чтобы достичь поставленных целей. Цели и задачи, которые мы определим на этом этапе, станут основой будущей информационной архитектуры продукта.
Затем переходим к концепции сайта:

Информационная архитектура состоит из трёх составляющих:
- Концептуальные инструменты — сквозные решения, которые определяют продукт как целое и характерны только для него. С их помощью достигаются поставленные цели.
- Навигационная концепция — зависит от приоритетов, которые задаёте в архитектуре.
- Точки принятия решения — необходимо понимать, где возникает главный сценарий.

Если всё это описывать, можно потратить много времени. Это утомительно для вас и всех участников проекта. Поэтому всё, что вы вкладываете в проект, нужно уметь объяснять за 5 минут.
- Во-первых, для экономии времени.
- Во-вторых, чтобы все заинтересованные лица со стороны исполнителя и клиента могли вникнуть в проект.
- Освоите ИТ-профессию без программирования и сможете работать удалённо
- Овладеете дизайнерскими инструментами и программами на продвинутом уровне
- Соберёте портфолио минимум из 9 проектов и сможете брать заказы уже во время обучения
Особенности построения информационной архитектуры
Категоризация
Задача информационного архитектора — найти в массиве контента общие признаки и сформировать группы информационных объектов, с которыми можно далее продолжать работу.

Тут возникает вопрос, что является отдельной страницей, сервисом, состоянием навигации, описанием информационного блока.
Вводите маркировку. Вы можете классифицировать информацию в привычном формате: алфавитном, хронологическом, географическом. Но более важна категоризация контента на основе потребностей пользователя.
Задача информационного архитектора — сформировать группы информационных объектов максимально понятным для пользователя способом, опираясь на понимание конечных потребностей пользователей, особенности шаблонов восприятия и конкурентное окружение.
Хрестоматийный пример: арбуз и помидор — ягоды только с точки зрения ботаники. Клубника — это орех, но в магазине вы не пойдёте искать её в отдел с орехами. Продукты попадают в ту категорию, которая привычнее покупателям. Ваши представления и реальность могут сильно отличаться. Чтобы избежать проблем, проверяйте себя с помощью карточной сортировки.
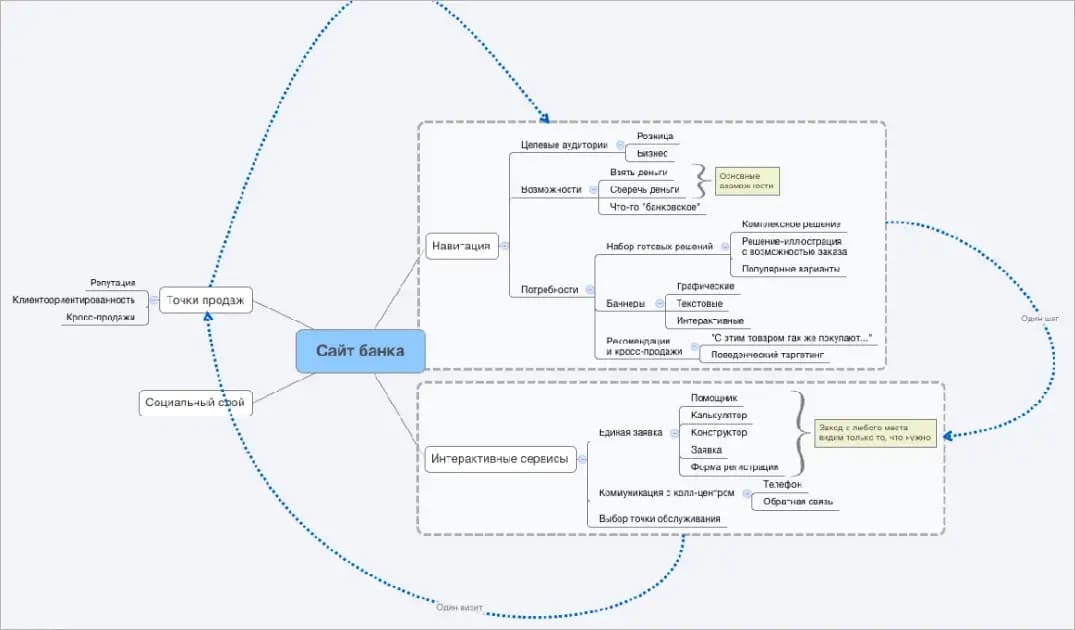
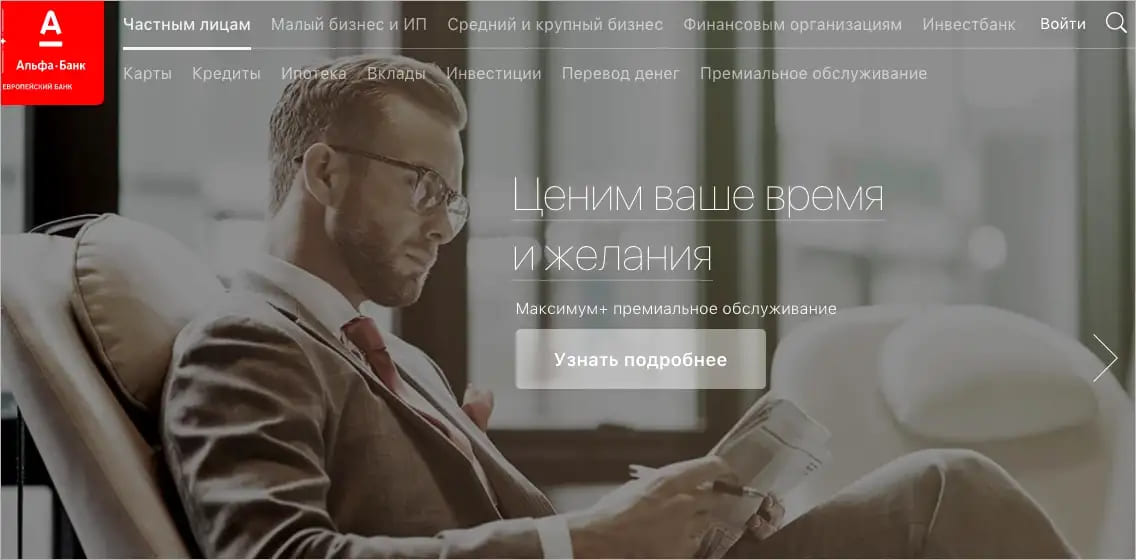
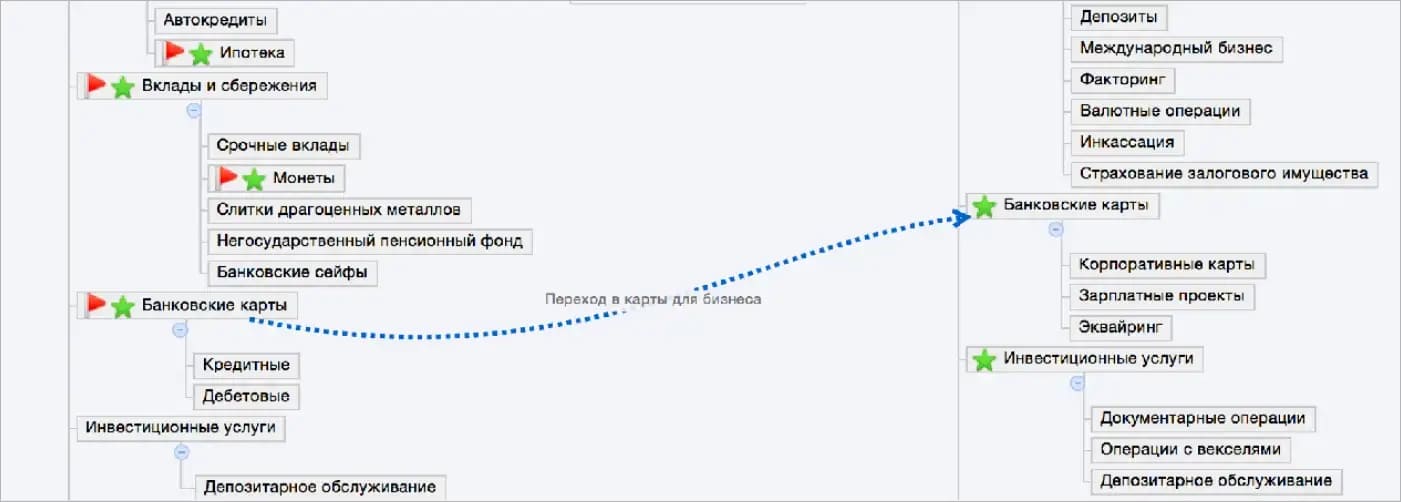
Возьмём в пример банковские сайты. Они имеют в своей основе похожую архитектуру и пользовательские паттерны:


Если люди приходят на сайт и видят что-то другое, им приходится учиться. Это требует больше времени и сил.
Классификация
Выберите базовую модель классификации и придерживайтесь её на всех экранах проекта. Пользователь должен интуитивно понимать, как с ним разговаривают.
Классификация бывает:
- тематическая;
- интенциональная;
- аудиторная;
- метафорическая.
Не меняйте тон и способ взаимодействия с человеком, это вызывает когнитивный диссонанс и желание покинуть сайт.
В рамках одного продукта можно использовать одну главную и несколько вспомогательных классификаций.
Расстановка взаимосвязей
Если вы создаёте ИА, полезно иногда закрывать глаза, указывать в любой участок схемы и задавать вопросы. Если пользователь окажется в этой точке, он поймёт, как она связана с другими? Что это не отдельный экран, а часть продукта? Вспомнит ли как сюда попал, если отвлечётся на пять минут от экрана?
Чтобы создать качественную взаимосвязь, концентрируйтесь на конечных потребностях пользователей.
Человек покупает дрель. Но дрель сама по себе не потребность. Потребность — сделать дырку в стене, а потом человек поставит дрель на полку.
Существует несколько распространённых форматов взаимосвязей ↓
Иерархический формат
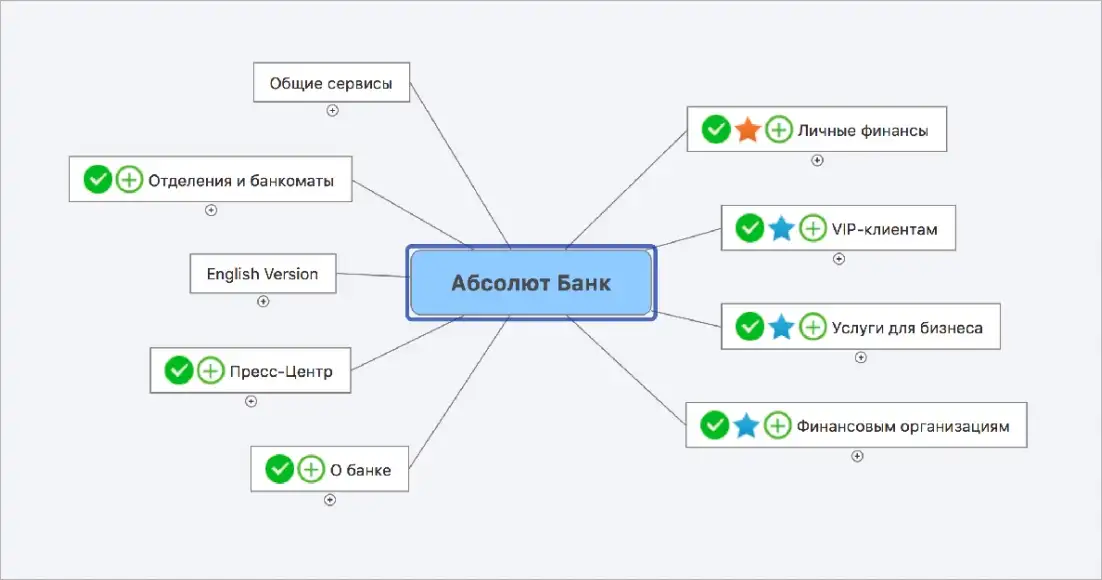
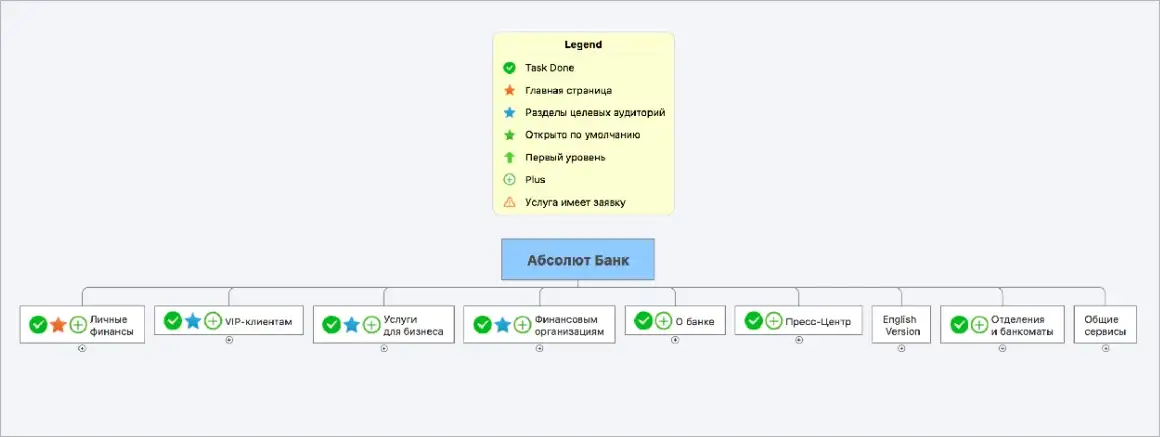
Подчинение от центра вглубь. Может быть представлен в виде ментальной карты, древовидного представления, логического представления.


В первом варианте мы видим взаимосвязи, но возникают вопросы с приоритетами. Мы не можем до конца понять замысел архитектора. Во втором варианте вводится маркировка, и прослеживается иерархия: «Личные финансы» — главная страница сайта, потом «VIP-клиентам», «Услуги для бизнеса» и так далее.
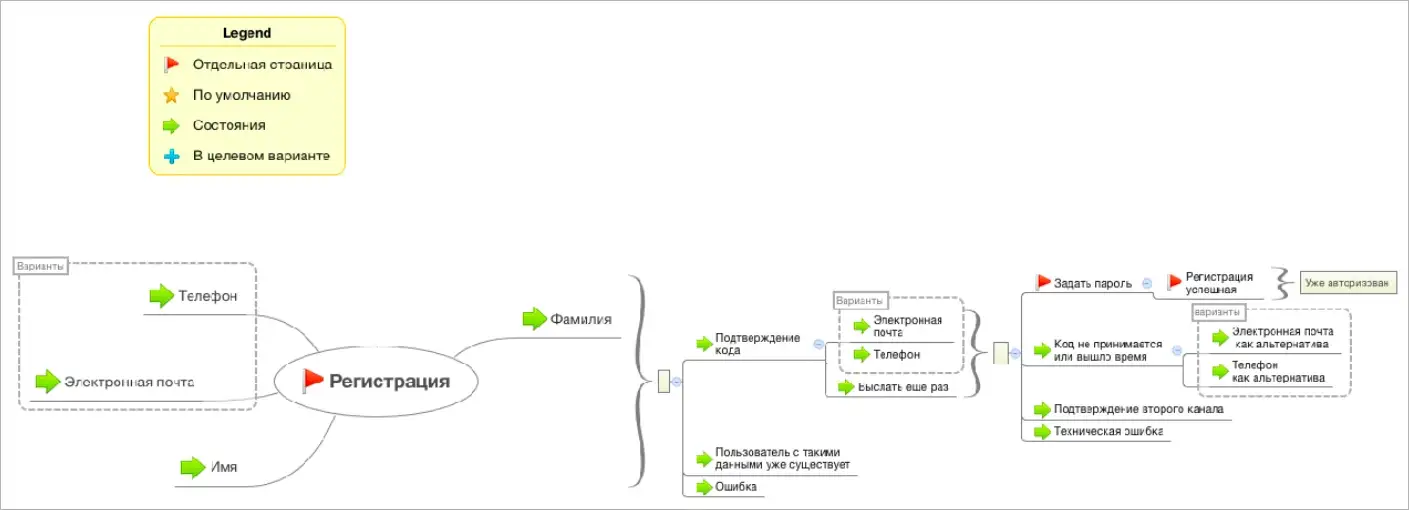
Сценарный формат
Более наглядный и более доступный неподготовленному взгляду.

Сценарий позволяет глубже разобраться в работе проекта и избежать умолчаний, которые позже обязательно всплывут проблемами на следующих этапах разработки.
Сценарный формат требует от пользователя, чтобы он последовательно прошёл по определённому сценарию шаг за шагом: например, если вы показываете оптимальный сценарий покупки или регистрации.
Матричная структура
Матричная структура помогает пользователю не зависеть от воли проектировщика, который ставит его в иерархические или сценарные рамки, а выбирать любой понравившийся ему путь.
Но такая свобода иллюзорна, так как возможности выбора предопределены и ограничены целями проекта — задумкой проектировщиков.
Оформить матричный формат можно и на иерархической схеме с помощью горизонтальных переходов и указания ловушки.

На примере было важно в разделе банковских карт для частных лиц поймать ЛПР. Например, человек ищет банковскую карту для отпуска, с позитивным настроем от предвкушения предстоящего путешествия, и видит, что есть интересное предложение для его бизнеса.
Создание модели базы данных
Модель предполагает, что у каждого информационного объекта есть набор метаданных, благодаря чему структурирование контента может происходить по запросу как угодно.
Это наиболее дружелюбная к пользователю модель при должной поддержке интерфейса.
Вопрос визуализации — делайте пометки на ИА, в каких моментах происходит магия, связанная с базами данных. И указывайте, что происходит на страницах с использованием баз данных, в отдельных документах.
Информационная архитектура — это надолго
Соблюдайте баланс: не должно быть ситуаций, когда одна ветка имеет два уровня вложенности, а другая — пять, без особых на то оснований.
Предусмотрите возможное масштабирование как в рамках всего сайта, так и внутри отдельных разделов. Нужно понимать, что произойдёт с проектом через несколько лет: какие элементы отвалятся и как это отразится на ИА.
Сейчас ветка выглядит сбалансированно, но вы знаете, что через два года компания будет отказываться от этого бизнес-направления, а другое направление будет расти. Уже сейчас это можно учесть в ИА, чтобы без проблем для всего проекта «отвалиться» в нужное время.
Инвентаризация контента
Сделав базовый скелет, нужно решить, какой контент подавать на продуктовые страницы. Это тоже часть архитектуры.
Из чего состоят отдельные информационные объекты и как контент влияет на архитектуру? Какой будет адрес у проекта, как будут строиться заголовки, есть ли нестандартные форматы: таблицы, видео, аудио, файлы для скачивания?
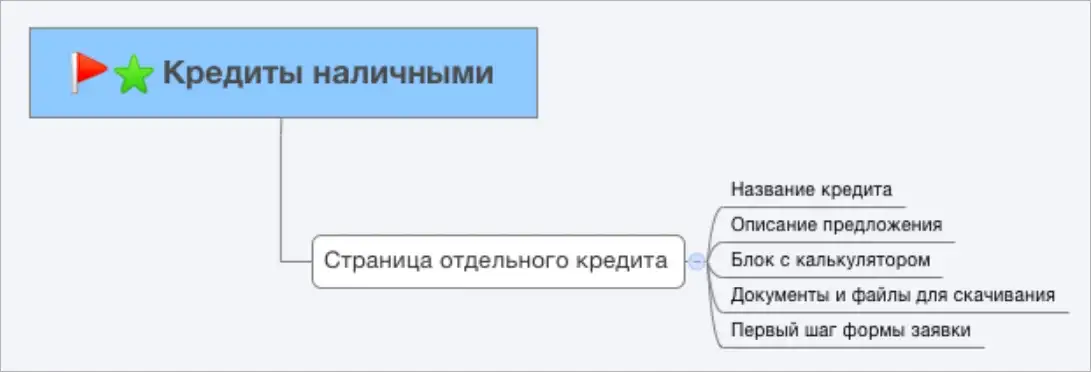
На схеме типовая продуктовая страница в формате информационной архитектуры:

Наконец, прототип
На следующем этапе можно переходить к прототипу — взять ключевой базовый сценарий и на основе ИА проработать несколько экранов.
Проверить навигации в приоритетах, названиях, действительно ли достигаются цели, которые были выявлены в самом начале. Участники команды с удовольствием участвуют в тестировании, потому что чувствуют себя соавторами проекта, так как видели это на архитектуре.
Так замыкается круг разработки продукта.
Резюмируем
- Информационная архитектура — это не сухая неизменная структура, это про взаимодействие с пользователем.
- ИА является частью проектной документации и скелетом будущего проекта.
- Разработка ИА — это этап проектирования продукта.
- На этапе разработки ИА вы можете определить приоритеты, взаимосвязи, сценарии, принципы навигации, точки принятия решений и даже эмоциональный фон продукта.
- Визуализация ИА позволяет за пять минут ввести человека в суть проекта и не забыть самому, что вы спроектировали к этапу разработки прототипа.
Улучшайте качество взаимодействия с пользователями и не забывайте про вашу прибыль.
Хотите написать колонку для Нетологии? Читайте наши условия публикации. Чтобы быть в курсе всех новостей и читать новые статьи, присоединяйтесь к Телеграм-каналу Нетологии.





 Профессия
Профессия