Обновили материал 23.07.2024.
От удобства и простоты сервиса для доставки еды или сайта маркетплейса зависит, вернёмся ли мы снова за покупками или навсегда перестанем пользоваться этими продуктами. По данным совместного исследования Google и MTM, 74% пользователей удаляют приложения ритейлеров именно из-за недовольства интерфейсом.
За доступность, логику и красоту сайта или приложения отвечает UX/UI-дизайнер. Разбираемся, что такое UX и UI, какие задачи решает специалист в этих областях, сколько он зарабатывает и какими навыками обладает.
Благодарим Андрея Верёвкина, ведущего UX/UI fullstack-дизайнера в СберТехе и преподавателя в Нетологии, за помощь в подготовке материала.
В материале
Что такое UX/UI-дизайн и чем занимается специалист в этой сфере
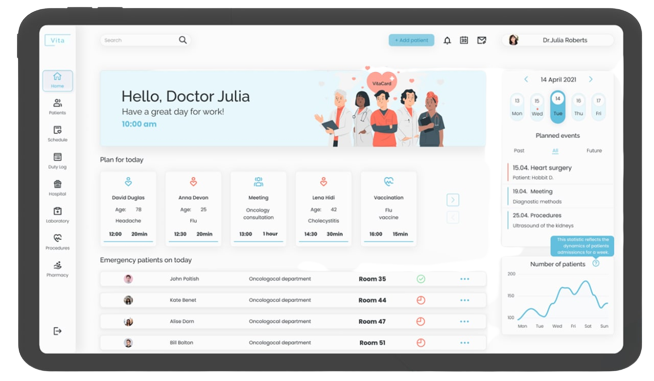
UX/UI-дизайн — это проектирование удобных, понятных и эстетичных пользовательских интерфейсов. Чтобы разобраться, какие задачи решает специалист в этой сфере, нужно понять, что такое UX и UI.
UX — user experience — переводится на русский язык как «пользовательский опыт». Это понятие включает в себя навигацию по сайту или приложению, состав функций внутри цифрового продукта, понятный текст.
UX-дизайнер — специалист, задача которого сделать продукт удобным, понятным и логичным для всех пользователей. От его работы зависит, сможет ли клиент быстро и удобно получить желаемую услугу. Перед запуском продукта он всегда совершает большую подготовительную работу: проводит аудит конкурентов, опрашивает пользователей, изучает целевую аудиторию сайта или приложения.
UI — user interface — это пользовательский интерфейс: наполнение сайта, систематизация элементов, выбор цветов, построение визуальной композиции, оформление кнопок, колонок и других графических элементов.
UI-дизайнер — специалист, который разрабатывает прототип: не только слайдеры, шрифты, иллюстрации, анимации, но и навигацию, единый стиль и общую композицию приложения или сайта.
UX-дизайнер исследует ЦА, продумывает структуру продукта, анализирует пользовательские пути, а визуализирует его концепцию UI-специалист. Однако чаще всего граница между двумя специальностями стёрта, поэтому и ту, и другую функцию выполняет один человек — UX/UI-дизайнер.
Этапы работы UX/UI-дизайнера
Приложения и сайты решают разные пользовательские задачи, поэтому процесс создания интерфейса не может быть строго регламентирован. Однако работу UX/UI-специалиста можно условно разделить на шесть этапов.
Этап 1. Анализ ЦА
Средний возраст и пол пользователей, их интересы и цели, с которыми они заходят на сайт или в приложение, география проживания — вся эта информация помогает составить портрет целевой аудитории. Благодаря ему дизайнеру проще предугадать поведение людей и создать максимально удобный для них продукт.
Представим, что UX/UI-дизайнер работает над приложением для агрегатора билетов на самолёты и поезда по России и всему миру. Целевую аудиторию можно представить таким образом:
- Пол: мужчины и женщины.
- Возраст: 18–55 лет.
- География проживания: все регионы России.
- Доход: средний, выше среднего.
- Семейное положение: холостые, пары, семьи с детьми.
- Интересы: путешествия, туризм, активный образ жизни, бизнес.
- Цели использования приложения: быстрый поиск билетов, возможность поиска оптимальной цены и маршрута.
Если закончить анализ ЦА в таком виде — аудитория продукта получится слишком широкой, специалисту будет сложно создать приложение специально для неё. Поэтому можно разделить аудиторию на сегменты:



Этап 2. Анализ конкурентов
Изучение сильных и слабых сторон конкурентов помогает UX-дизайнеру усовершенствовать продукт без повторения ошибок коллег. На этом этапе можно проанализировать сайты и приложения не только конкурирующих компаний, но и тех, кто занимается смежным бизнесом. Например, если вы работаете с сетью фитнес-центров, стоит обратить внимание на интерфейсы магазинов спортивного питания или одежды.
Этап 3. Определение структуры
На этом этапе создаются основные разделы продукта, определяется их взаимодействие и расположение. Правильно спроектировать структуру сайта или приложения поможет информационная архитектура. Она определяет, какие данные должны быть размещены на каждой странице и как связать их друг с другом, чтобы содержимое продукта стало удобным и логически связанным для пользователей.
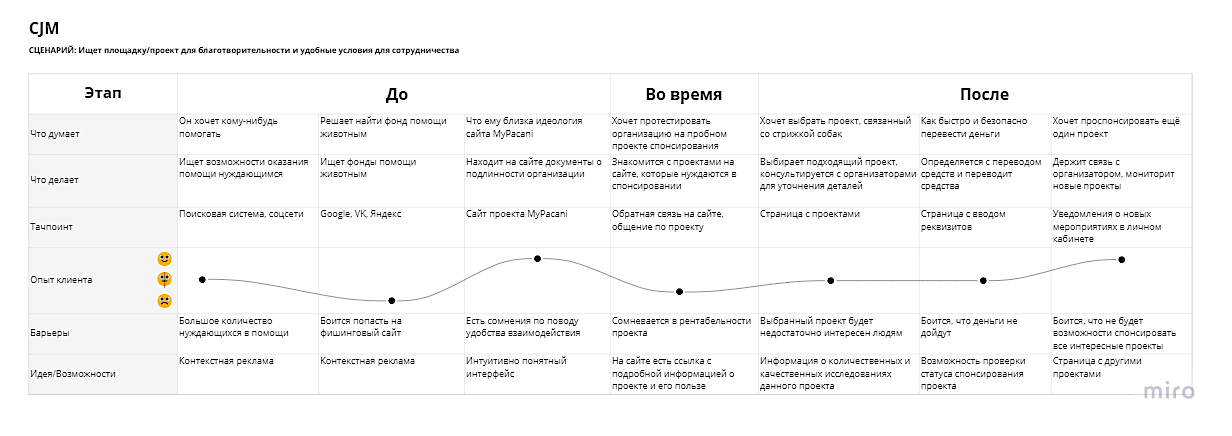
На этом этапе также можно создать Customer Journey Map — карту пользовательских путей. По сути CJM — визуализация взаимодействия пользователя и продукта с точки зрения пользователя. В карте дизайнер расписывает, каким путями клиент пришёл на сайт, с какими барьерами он при этом столкнулся, чего он боится и из-за чего может отказаться от покупки. С помощью CJM формируется структура будущего проекта.
Читать также

Этап 4. Создание прототипа
С прототипирования начинается работа над UI-дизайном. Прототип тестирует целевая аудитория проекта, его демонстрируют заказчику или акционерам, с его помощью привлекают инвесторов.
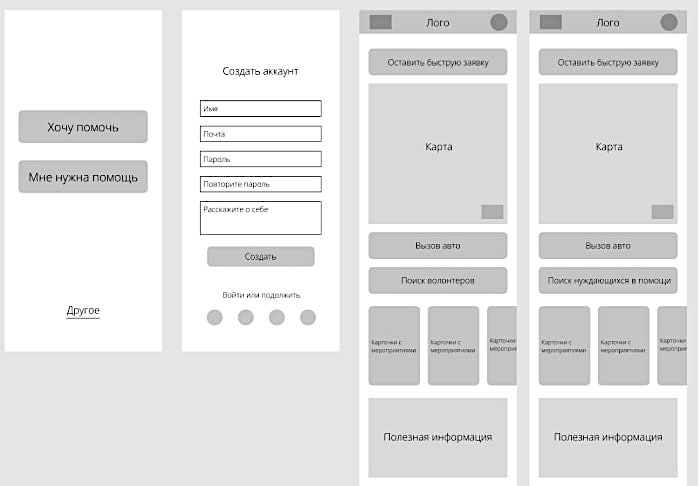
Для начала дизайнер создаёт вайрфрейм (от англ. wireframe — «каркас») — схему, отражающую общую концепцию продукта и его основные разделы. Вайрфрейм отличает монохромность и низкий уровень визуализации. Можно сказать, что это упрощённый набросок сайта или приложения, который содержит все элементы продукта. Вайрфрейм показывает, как работает интерфейс и как с ним взаимодействует пользователь.

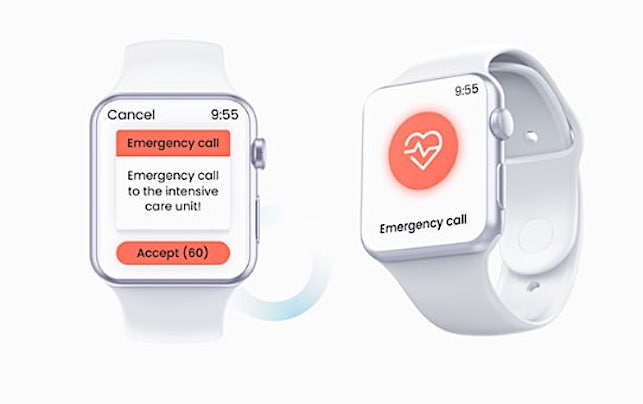
После вайрфрейма специалист приступает к созданию макета. На этой стадии интерфейс наполняется логотипами, цветами, картинками и текстами — дизайн будущего продукта становится более подробным. Макет помогает клиенту и команде оценить визуальную составляющую сайта или приложения.

Наконец, дизайнер создаёт полноценную модель продукта — интерактивный прототип. Он включает в себя весь контент сайта или приложения: пользователи могут нажимать на кнопки, переходить со страницы на страницу и смотреть, как работают функции продукта.

Этап 5. Тестирование
Прототип содержит все визуальные и функциональные элементы сайта или приложения, поэтому перед выпуском его тестируют для выявления ошибок и усовершенствования конечного результата.
Тестирование бывает двух видов: количественное и качественное. В первом случае исследование проводят на большой выборке пользователей, во втором — к делу привлекают фокус-группу из ЦА.
Обратная связь важна для UX/UI-дизайнера, поскольку даже опытный специалист может неправильно предугадать поведение клиента. Какие ошибки вы допустили при разработке, какие фичи лучше заменить, понятен ли пользователям интерфейс, насколько быстро они достигают своей цели, есть ли у них замечания к продукту — ответы на эти и другие вопросы даёт тестирование. Его можно провести с помощью Google Forms, Maze или Quant-UX.
После завершения тестирования UX/UI-специалисты занимаются доработкой сайта или приложения. До выпуска продукта на рынок может выйти несколько его прототипов.
Этап 6. Поддержка и развитие продукта
Выпуск сайта или приложения не означает, что работа над проектом закончена. Спустя некоторое время после релиза дизайнеры снова тестируют продукт, совершенствуют его и делают более эффективным для пользователей. Часто сайты и приложения обзаводятся новыми функциями, порой — им требуется и редизайн.
- Узнаете об основах UX/UI-дизайна и поймёте, как сделать первый шаг в новой профессии
- Попрактикуетесь в UX/UI-дизайне и спроектируете собственный лендинг
Знания и навыки UX/UI-дизайнера
Чтобы хорошо справляться со своей работой, UX/UI-дизайнеру нужно обладать целым комплексом навыков. Если говорить о хард-скиллах, он должен:


- Figma — сервис для разработки прототипов и тестирования.
- Sketch — инструмент для создания векторной графики и прототипирования для пользователей Mac.
- Adobe XD — программа для разработки интерфейсов.
- Tilda, Readymag и Webflow — инструменты для быстрого создания сайтов.
- Adobe After Effects ― редактор для визуализации анимации сайта.



Разработка прототипа, анализ ЦА и другие технические навыки действительно важны, но не менее важно подкрепить их развитыми софт-скиллами. UX/UI-дизайнеру нужно:





Востребованность профессии
В 2022 году практически ни один бизнес — будь это небольшой маникюрный салон или крупная корпорация — не обходится без сайта или мобильного приложения. По данным международного сервиса по поиску работы и найму Glassdoor, профессия UX-дизайнера находится на 24 месте в списке 50 лучших работ в США.
Пандемия ускорила диджитализацию нашего мира, поэтому с каждым годом ценность UX/UI-специалистов будет возрастать, а перспективы карьерного роста позволят развиваться в выбранной сфере. Варианты трудоустройства у дизайнеров тоже разные: фриланс, работа в штате IT-компаний, сотрудничество с рекламными агентствами и веб-студиями.
Сколько зарабатывает UX/UI-дизайнер
Все цифры актуальны на момент написания статьи.
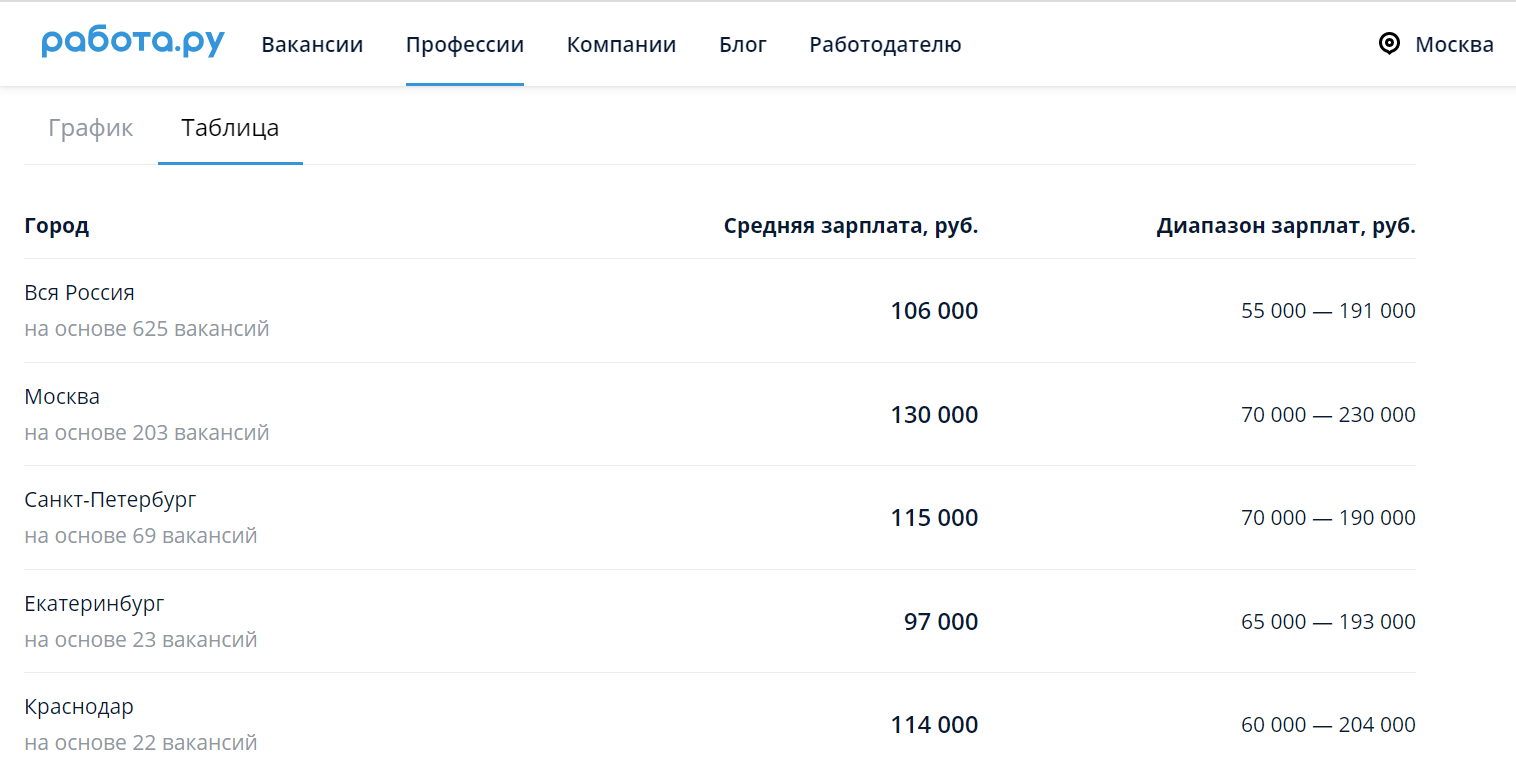
Согласно информации на сайте Работа.ру, средняя зарплата UX/UI-дизайнера по России составляет 106 000 рублей. По Москве и Санкт-Петербургу цифра немного выше — 130 и 115 тысяч рублей соответственно.

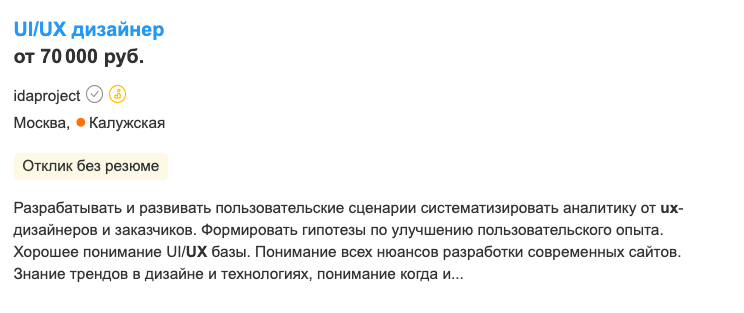
Однако новичкам в UX/UI-дизайне придётся начинать карьеру с меньшей зарплатой. На hh.ru специалистам без опыта предлагают работу за 70+ тысяч рублей:

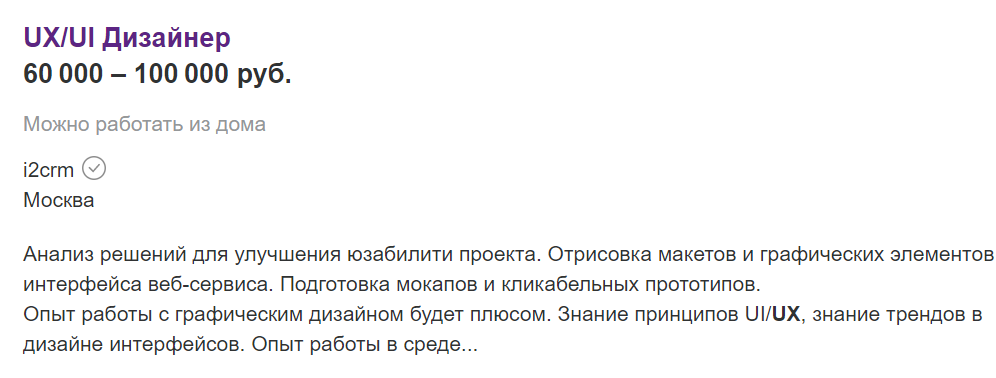
При наличии опыта в 1–3 года можно рассчитывать на зарплатную вилку от 60 до 100 тысяч рублей:

Если вы работаете в UX/UI более трёх лет и имеете в своём портфолио кейсы со сложными продуктами, то можно найти работу с ежемесячным доходом до 210 тысяч рублей:

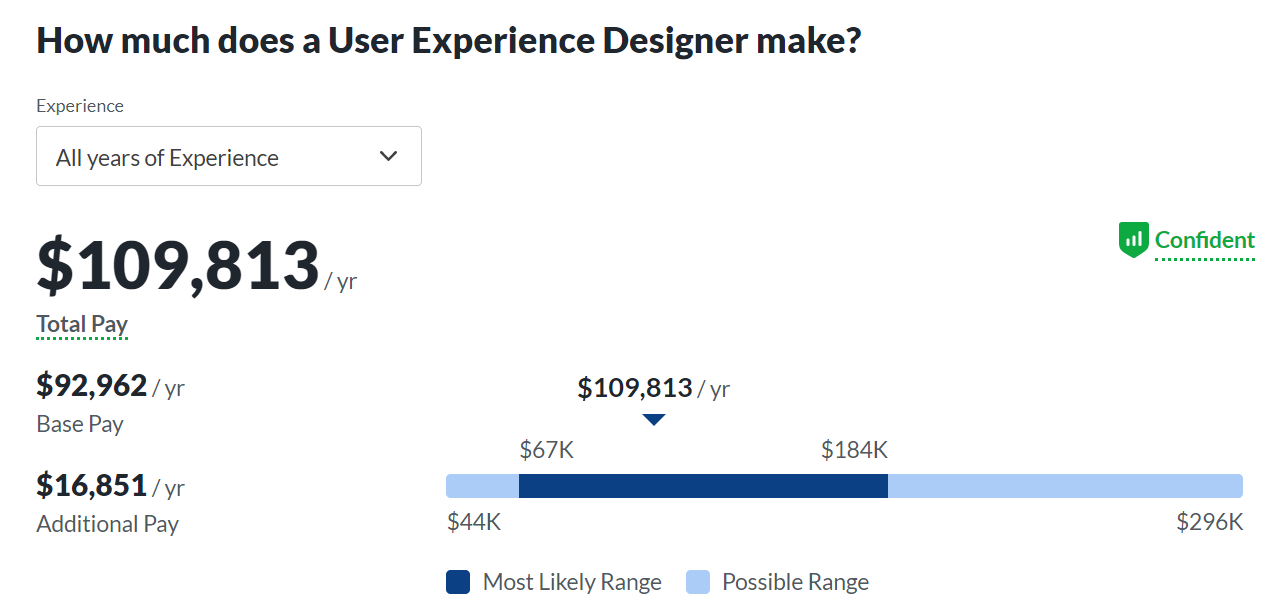
На зарубежном рынке труда зарплаты специалистов в UX/UI ещё выше. В США, например, согласно данным Glassdoor, UX-дизайнер зарабатывает в среднем почти 110 тысяч долларов в год.

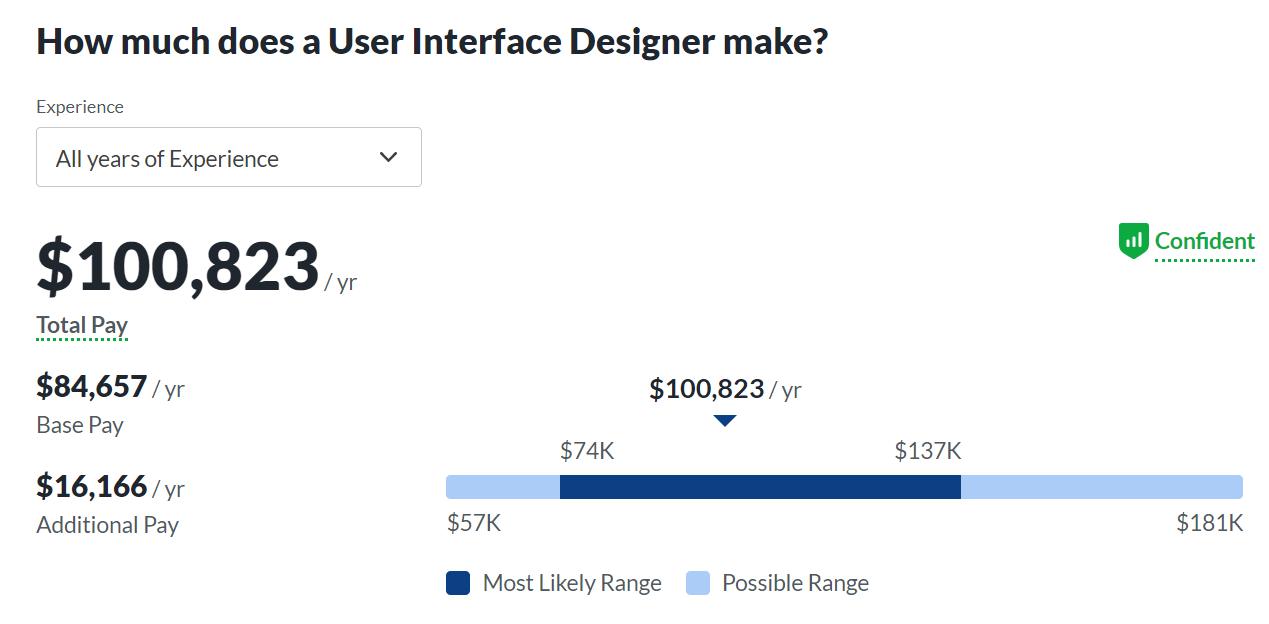
При этом зарплаты UI-дизайнеров в США ниже, чем у их коллег по UX:

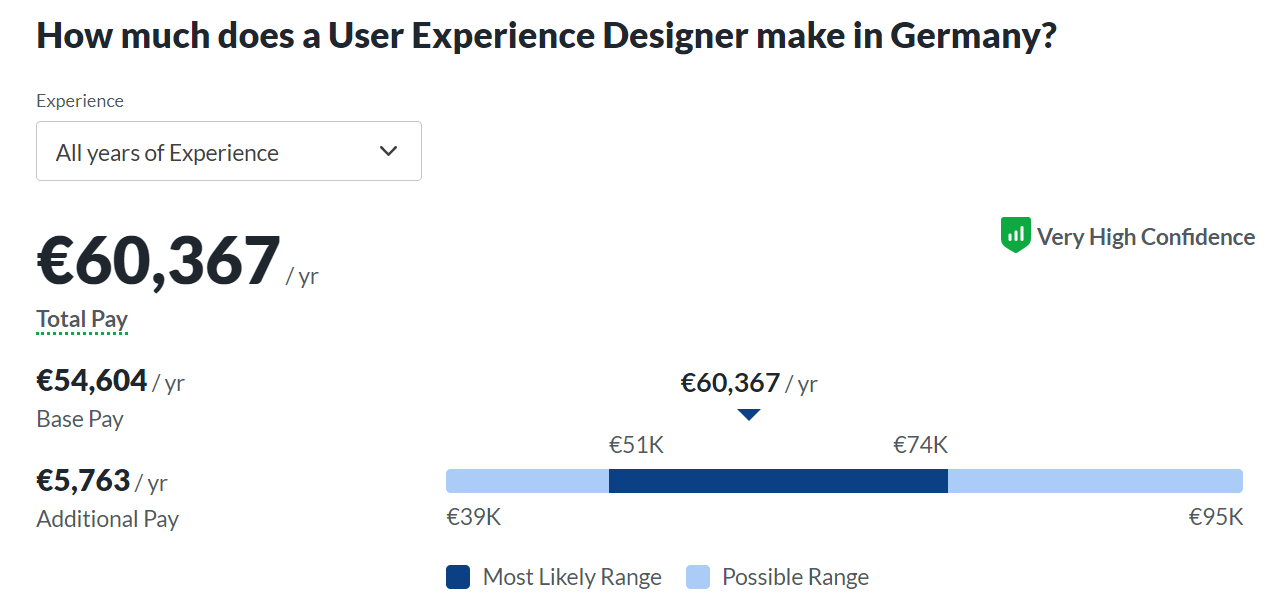
В Германии разница в средних зарплатах между UX- и UI-дизайнерами и вовсе достигает почти 12 тысяч евро в год. Примерно 60 тысяч евро у UX-специалиста против чуть более 48 тысяч евро у его коллеги по UI:


Как стать UX/UI-дизайнером
Можно пройти курсы, получить высшее образование или изучить материалы самостоятельно: обо всех вариантах рассказываем подробнее.
Онлайн-курсы
Например, в Нетологии есть курс «UX/UI-дизайнер». За 9−16 месяцев, в зависимости от траектории обучения, студенты учатся создавать удобные сайты и приложения у экспертов Сбера, OZON и Газпромбанка, собирают портфолио с реальными кейсами и начинают поиск работы уже во время обучения. По итогу получают диплом о профессиональной переподготовке.
А «Открытое образование» в партнёрстве с СПбГУ запустили курс «UX/UI-дизайн: проектирование, менеджмент и прототипирование», где за 4 недели знакомят со способами предпроектного анализа в UX/UI-дизайне, помогают осваивать визуализацию интерфейса в ходе проектирования и учат создавать два вида прототипов пользовательского интерфейса. Можно послушать этот базовый курс бесплатно, а можно оплатить обучение, чтобы в конце получить сертификат.
Бакалавриат
- «UX/UI и frontend-разработка» от ВШЭ;
- «Разработка и дизайн веб-приложений» от МИТУ;
- «Информационные технологии и дизайн» от РГУ им. А. Н. Косыгина;
- «Дизайн интерфейса» от СПбГУПТД;
- «Информационные системы и технологии. Дизайн графических и пользовательских интерфейсов информационных система» от СПбГУТ.
Самостоятельное обучение
Telegram-каналы
Новости, кейсы дизайнеров и актуальные исследования со всего мира можно найти в Telegram-каналах: UI/UX Designer, «Дизайн завтрак», «Дизайнер, привет» и «Адовый UX».
Книги ↓
Интерфейс. Основы проектирования взаимодействия
Алан Купер
В этой книге американский дизайнер, программист и технический писатель Алан Купер рассказывает о таком подходе в дизайне, при котором цели пользователей, их ожидания и мировоззрения ставятся во главу угла работы специалиста. Автор начал работу над книгой ещё 20 лет назад. В четвёртом, последнем на данный момент издании Алан Купер и его соавторы учитывают все перемены, произошедшие в IT-отрасли за последние семь лет, при этом сохраняя идеи из предыдущих по-прежнему актуальных изданий.


Эмоциональный веб-дизайн
Аарон Уолтер
Как создать сайт, на который пользователям захочется возвращаться снова и снова? Какой продукт вызовет у клиента радость и удивление? Какие способы для привлечения внимания используют дизайнеры со всего мира? Ответы на эти и другие вопросы даёт в своей книге Аарон Уолтер — ведущий дизайнер в области пользовательского опыта компании MailChimp.
Искусство цвета
Иоханнес Иттен
Работа Иоханнеса Иттена, швейцарского художника и преподавателя Баухауса, — настольная книга для всех, кто работает с визуалом. Закономерности цветовых контрастов, сочетание цветов, теория, упражнения и практические примеры — всё это можно найти в книге.


Дизайн привычных вещей
Дональд Норман
Дональд Норман — основатель одной из ведущих компаний в области дизайна Nielsen Norman Group. В своей книге он описывает типичные ошибки пользователей и дизайнеров и предлагает последним методы их предотвращения. Особое внимание автор уделяет человеко-ориентированному дизайну, не забывая о роли эмоций.
100 новых главных принципов дизайна. Как удержать внимание
Сьюзан Уэйншенк
Эта книга — продолжение бестселлера «100 главных принципов дизайна» доктора психологических наук Сьюзан Уэйншенк. В новой работе писательница использует последние открытия в области нейропсихологии, исследований мозга и социальной психологии. В книге можно найти множество кратких практичных советов для UX/UI-дизайнеров.

YouTube-каналы
Design Lead — русскоязычный канал ведущего продуктового дизайнера из Сан-Франциско с 11-летним опытом работы в Казахстане, Беларуси, Германии и США.
«Веб-Дизайн. Станислав Карпинский» — ещё один канал на русском языке от дизайнера, который специализируется на работе с интернет-магазинами.
The Futur Academy — англоязычный канал, посвящённый типографии, созданию макетов, цвету и UX/UI-дизайну.
Material Designy — туториалы и стримы для дизайнеров от разработчиков Material Design.
Резюмируем
UX/UI-дизайнер — это востребованная профессия, которая дарит возможности для карьерного роста. Конкуренция за клиентов в виртуальном мире становится такой же большой, как и в мире реальном, поэтому бизнес старается быть более эмпатичным и клиентоориентированным в сети. Специалист в UX/UI-дизайне помогает ему в этом, создавая удобные сайты и мобильные приложения, которые решают проблемы пользователя в один клик.
Читать также
 Пользовательские сценарии: что это такое, как и для чего их нужно строить
Пользовательские сценарии: что это такое, как и для чего их нужно строить
 Дизайн ecom-сервисов: как различается подход к UX и UI в странах СНГ и США
Дизайн ecom-сервисов: как различается подход к UX и UI в странах СНГ и США
Мнение автора и редакции может не совпадать. Хотите написать колонку для Нетологии? Читайте наши условия публикации. Чтобы быть в курсе всех новостей и читать новые статьи, присоединяйтесь к Телеграм-каналу Нетологии.