Многие дизайнеры не любят вносить в свои проекты изменения, которые предлагают сделать клиенты. Однако не всегда эти предложения бывают такими уж необоснованными.
О том, в каких случаях заказчик прав и что делать, если он просит внести неоправданные корректировки, рассказывает Елена Маринина, арт-директор агентства Nexman, которая много раз сталкивалась с правками и может отличить обоснованные комментарии от вкусовщины.
Явные недочёты
Как правило, совсем уж откровенные ошибки встречаются только у начинающих дизайнеров. Но бывает всякое ― даже у опытных.
Обоснованно, если заказчик делает замечания за:
- неодинаковые размеры одних и тех же блоков, кнопок;
- отличающиеся на разных страницах отступы у краёв;
- разную цветовую схему на каждой странице — если так не задумывалось изначально;
- разные размеры или шрифты в заголовках одной и той же иерархии;
- неодинаковую стилистику иконок;
- неудобные для пользователя адаптивы;
- малое количество воздуха между блоками;
- нечитабельные шрифты ― особенно в разделах с важной информацией;
- смысловые блоки без визуального разделения, из-за чего сложно считывать информацию;
- тексты с выравниванием по центру — особенно большие объёмы, простыни текста без визуального разделения.


Перед презентацией дизайна заказчику стоит ещё раз проверить макет, шрифты, отступы, размеры заголовков.
Несоответствие визуальной концепции
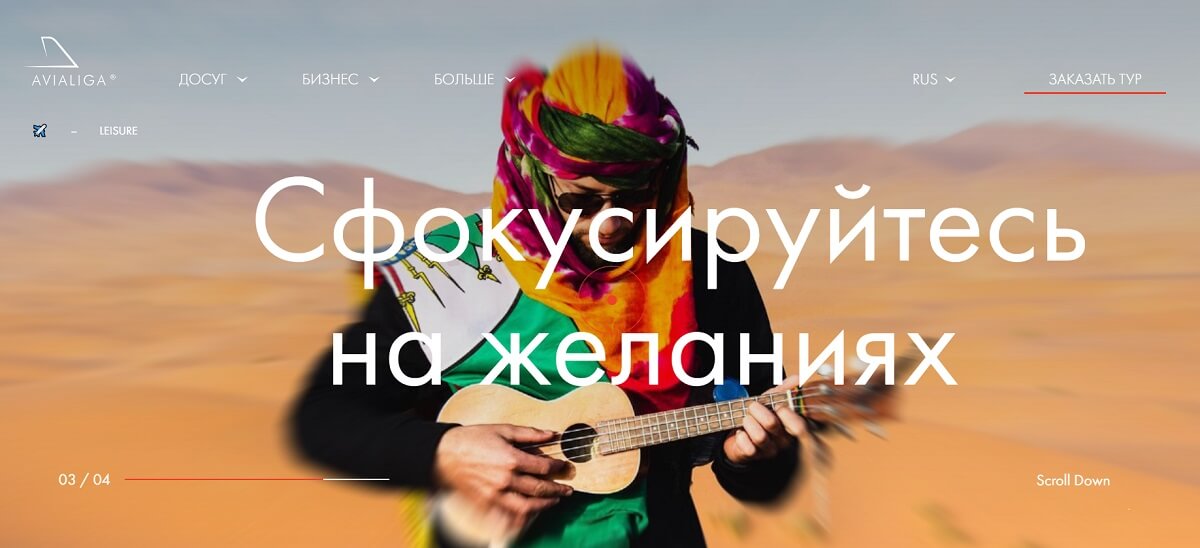
Тренды трендами, а всё же главное, чтобы сайт соответствовал определённым задачам. Вряд ли, к примеру, онлайн-ресурс частной клиники, выполненный в стиле брутализма, будет внушать доверие целевой аудитории. Как и сайт детского клуба, отрисованный в строгом монохромном минимализме.
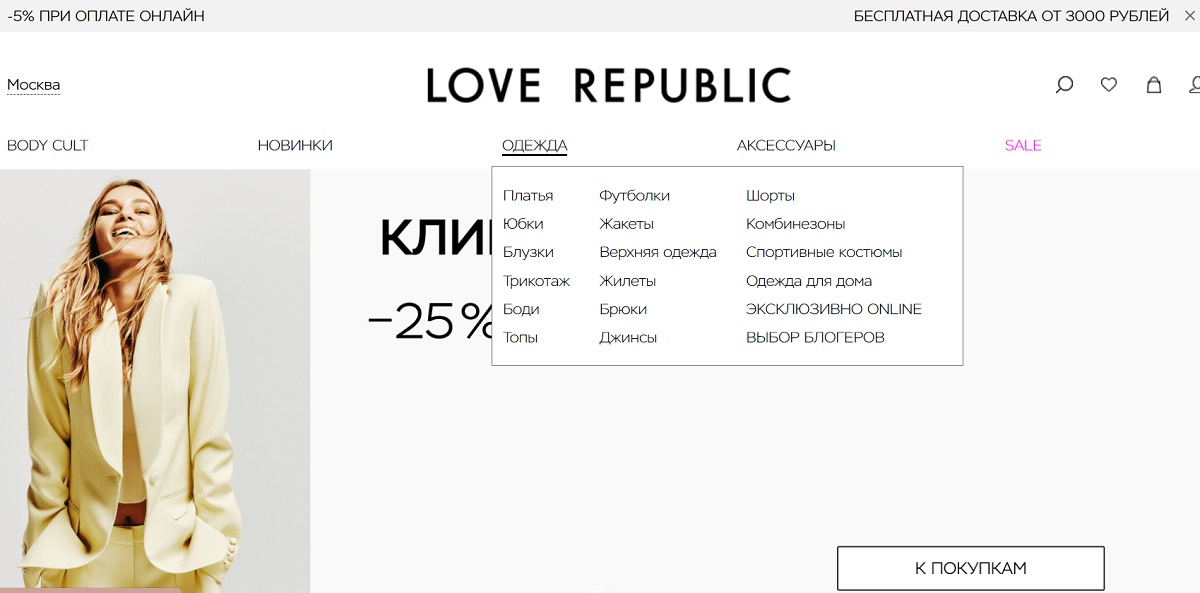
Визуал сайта должен соответствовать запросам целевой аудитории и задачам бизнеса.
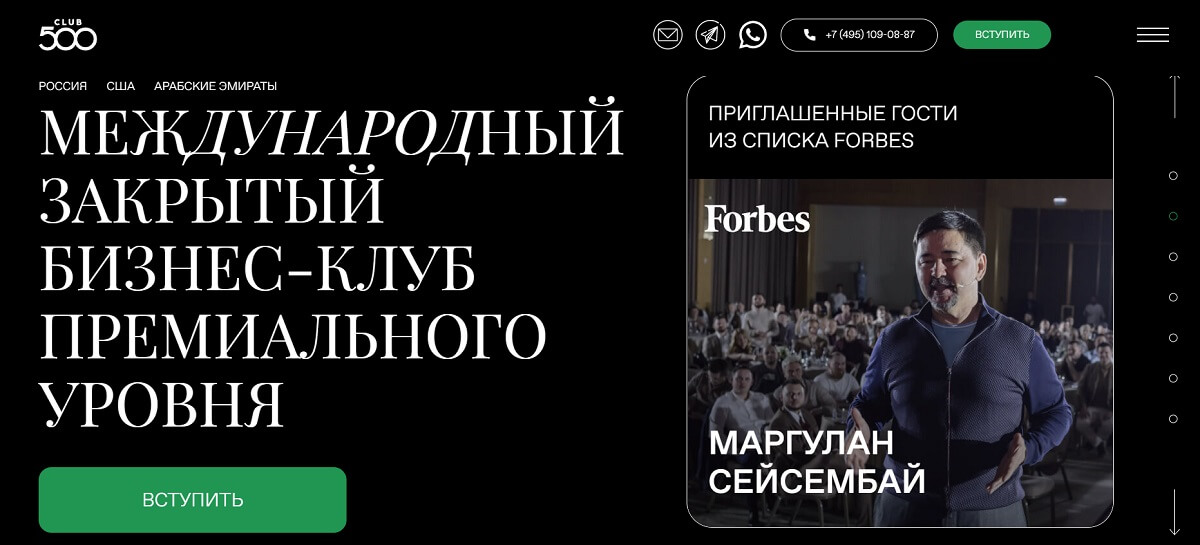
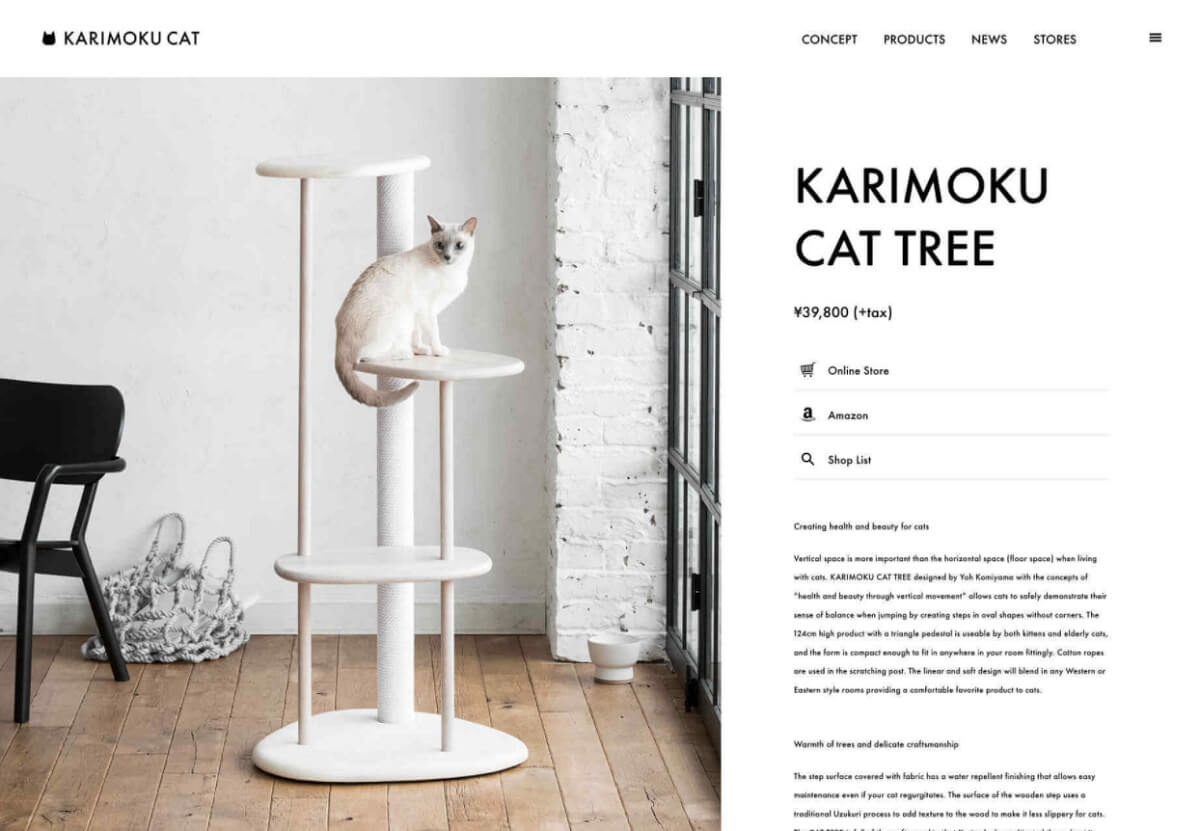
Luxury-сегмент, как правило, предполагает сдержанную цветовую гамму, сложную анимацию, минимализм, продуманные тексты и заголовки.
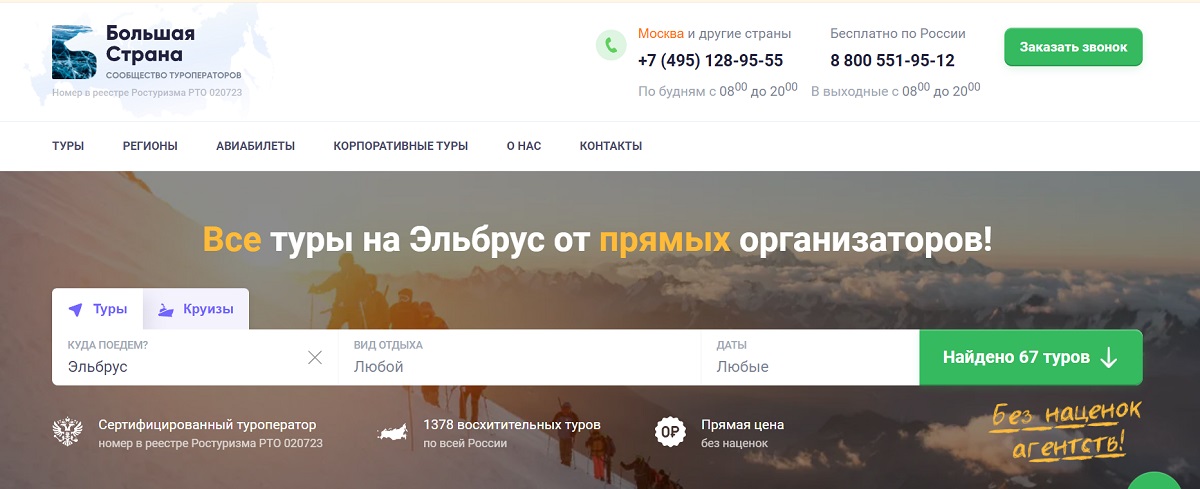
Бизнес-аудитория предпочитает лаконичные интерфейсы с чётко продуманной структурой: сколько стоит, где заказать, как работает доставка.
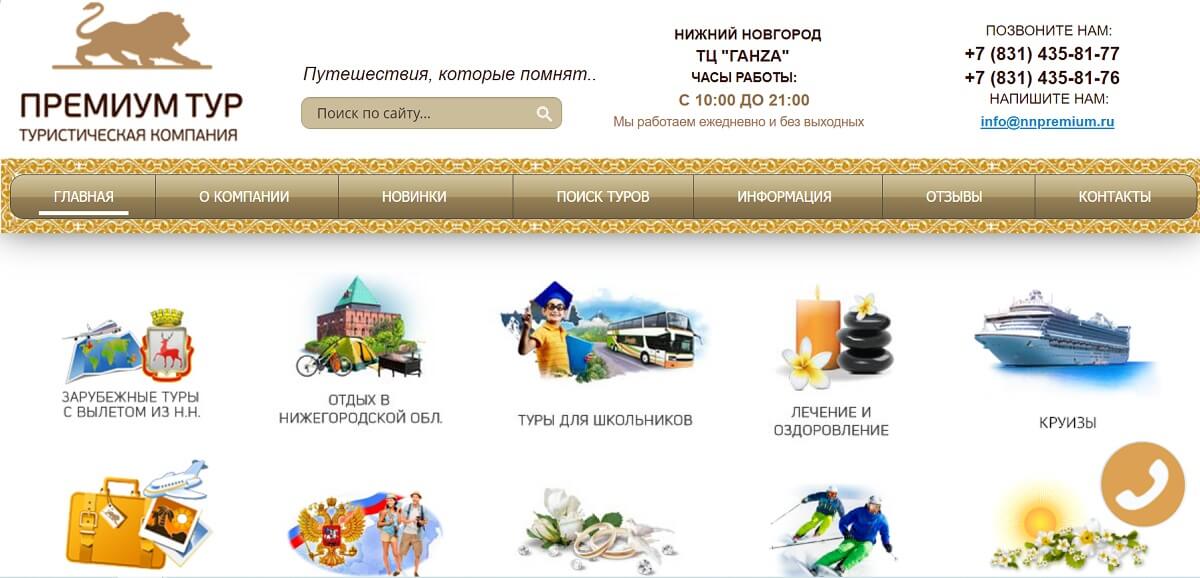
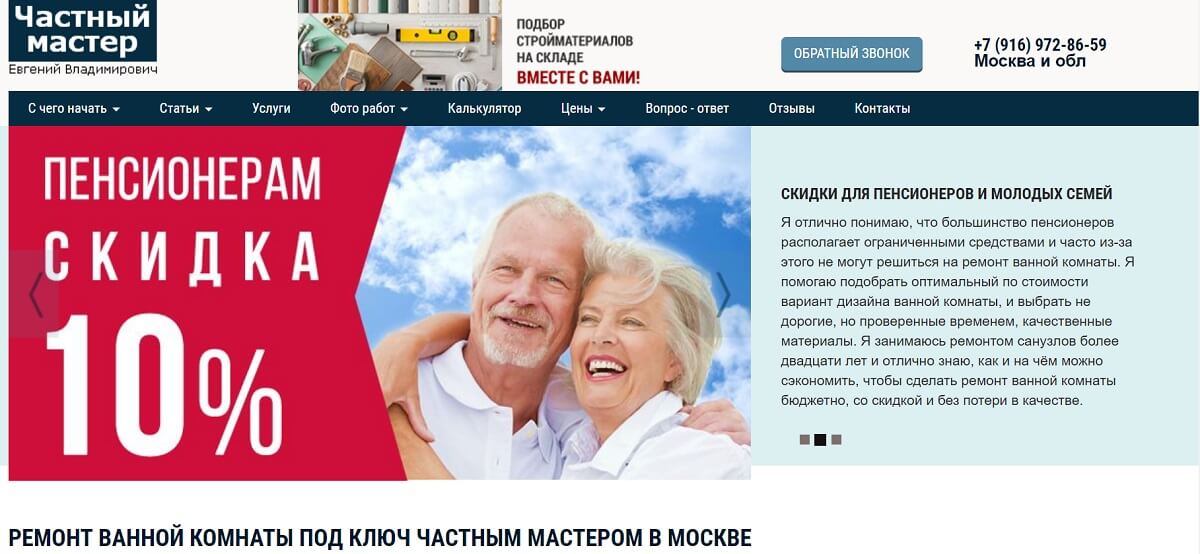
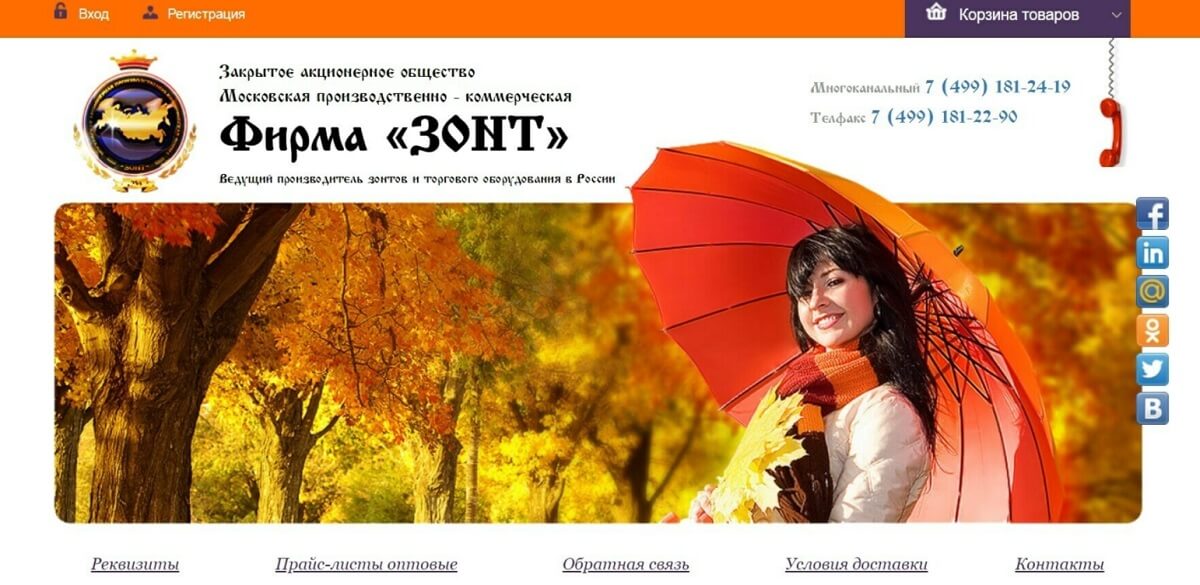
Эконом-класс ― это яркость, упор на кричащие визуалы, информацию о скидках и акциях.
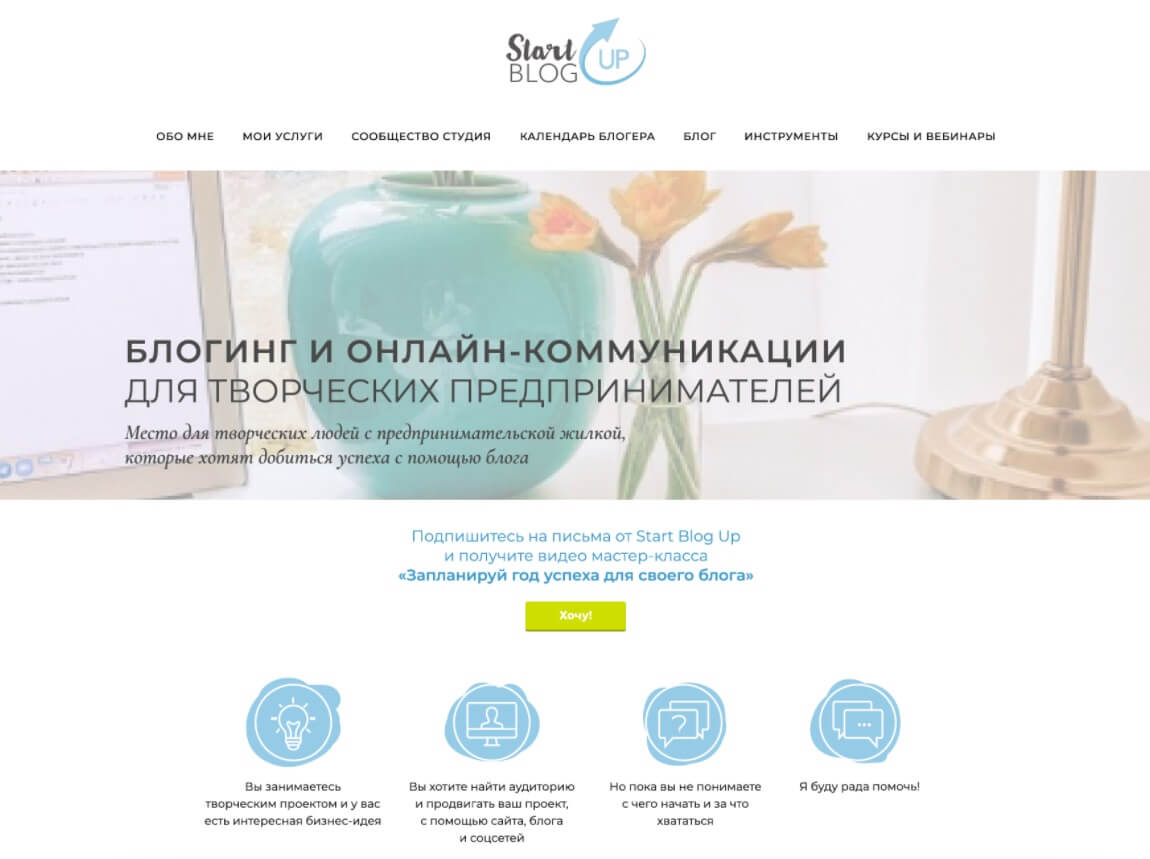
На информационном сайте основное внимание следует уделять читабельности и доступности текста, удобству иконок и инфографики.
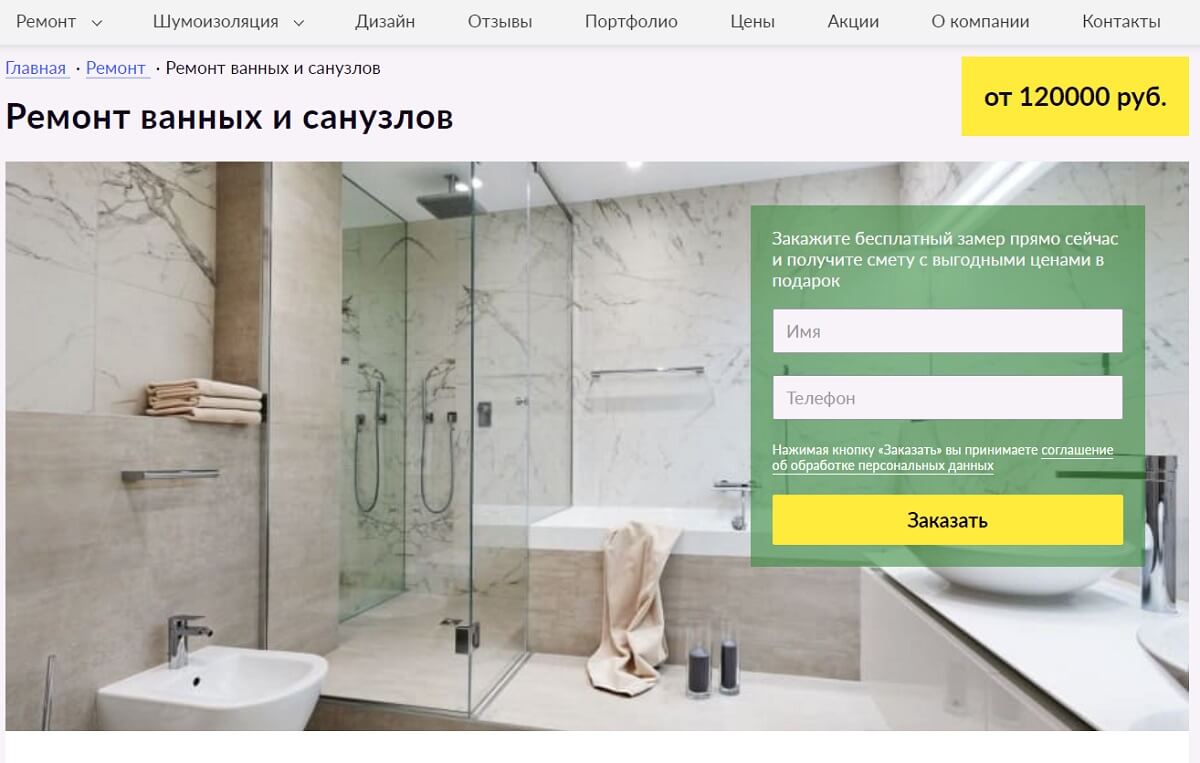
На рекламном лендинге должна быть яркая информация об акции и условиях.
В случае веб-дизайна первична аудитория и задачи бизнеса, а уже потом ― визуальные вкусы дизайнера и тренды.




Несоответствие задачам сайта
Такая правка может возникнуть, если дизайнер изначально не выяснил ключевую задачу сайта и основные услуги заказчика.
Несоответствие задачам сайта может проявляться так:
- на первый экран вынесена не главная, а второстепенная услуга;
- не обозначены преимущества компании или обозначены не те;
- нет основного призыва к действию;
- непонятна цель сайта: отсутствуют призывы к действию, формы обратной связи;
- содержание сайта не соответствует целевой аудитории. Например, ключевая аудитория ЖК ― предприниматели без детей, а на сайте делается упор на удобство этого ЖК для семей с детьми.
Следует выяснить у заказчика, какова главная задача сайта и на какую аудиторию нужно ориентироваться.



Сложная навигация
Грамотная и удобная навигация требует от дизайнера знаний в маркетинге и поведении пользователей. Но не всегда они есть, поэтому в навигации возникают проблемы.
Разберём основные недочёты.
Слишком объёмное верхнее меню
За счёт этого пункты могут быть мелкими и нечитабельными. Чтобы сократить меню, можно подумать над объединением некоторых пунктов или над двумя параллельными верхними меню.

Нелогичное размещение пунктов
Обычно в начале меню размещается каталог и информация о компании, а в конце ― блог, новости, контакты. Будет странно, если первым будет идти блог, а каталог ― располагаться где-то в конце.
Много разноплановых кнопок с призывом к действию или их отсутствие
На сайте должно быть только 1‒2 главных призыва к действию.
Например, основной призыв на сайте онлайн-школы ― оставить заявку на обучение, дополнительный ― скачать pdf-файл с пробным уроком. Если такие призывы очень разноплановые — из серии «Оставьте заявку на урок», «Получите запись вебинара», «Пройдите тест на подходящие специальности», «Получите скидку» — пользователь может запутаться и вообще не заполнить ни одну форму.
Если таких призывов к действию не будет вообще, то конверсии тоже не будет.
Нелогичное расположение навигации
Иногда в стремлении сделать красиво и уникально дизайнер забывает об удобстве. Да, располагать главное меню по кругу, а обозначать корзину звездочкой ― оригинально, но вряд ли пользователь, привыкший к обычной навигации, это оценит.
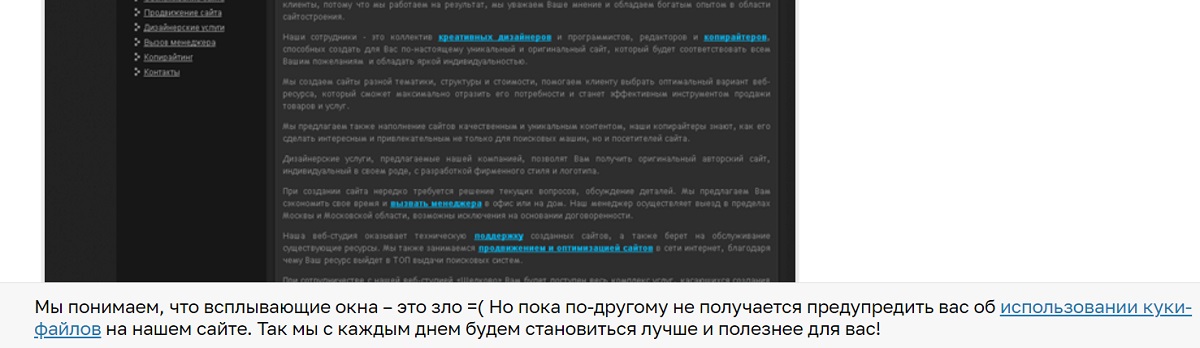
Обилие всплывающих окон
На мобильном устройстве, которое, по опыту моих заказчиков, в 80% случаев используется для навигации в интернете, поп-апы будут только раздражать.
Принципы навигации меняются от страницы к странице
На одной странице есть так называемые хлебные крошки — навигационная цепочка, которая показывает путь от главной до текущей страницы, на другой нет. Здесь используется пагинация с демонстрацией частичной информации, а тут ― lazy load с подгрузкой элементов при скролле сайта. Это неудобно и нелогично.
Чтобы разобраться с навигацией и ничего не упустить, лучше заранее прописать пользовательские пути и планируемые взаимодействия.

- Научитесь проектировать интерфейсы на основе исследований
- Сможете проходить собеседования уже с середины обучения
Нет необходимых блоков
Такое может произойти в случае объёмного ТЗ, которое состоит из десятков страниц.
Например, заказчик хотел, чтобы после первого экрана обязательно была цитата директора компании. Этот блок не так важен, как остальные, но в ТЗ он был указан. И если дизайнер о нём забудет ― это будет на его совести.
Каким бы художественным вкусом и скиллами ни обладал дизайнер, он должен чётко придерживаться ТЗ.
Если какие-то блоки выглядят неуместными, нужно обсудить это с заказчиком до начала работ, а не просто исключать их из макета.
Отсутствие обязательного контента
Здесь тоже вопрос к внимательности дизайнера. Если заказчик просит обязательно разместить определённые фото, изображения или тексты, нужно отнестись к этому ответственно.
Например, если заказчик просит, чтобы патент на продаваемый товар обязательно присутствовал на втором экране, значит, это действительно важно для целевой аудитории.
Чтобы при заполнении сайта контентом ничего не забыть, рекомендую составить специальную таблицу, где можно отметить, какой именно контент требуется и в каком разделе он будет расположен.
Небольшой пример:
| Страница | Материал | Размер | Тип контента | Срок сдачи | Ответственный |
|---|---|---|---|---|---|
| Главная | «О нас» | 500 симв. | текст | 13.04.2022 | Иванов А.А. |


Нет важных формальных элементов
За отсутствие некоторых элементов владельца сайта могут оштрафовать.
Чтобы этого не случилось, дизайнер должен предусмотреть:
- Обязательную плашку с предупреждением об использовании cookies. В соответствии с законом ЕС, принятом в мае 2018 года, владелец сайта обязан предупреждать пользователей об использовании cookies и не включать их, пока пользователь не подтвердил ознакомление с этой информацией. В противном случае владельцу грозит штраф до 20 млн евро или 4% от годового оборота. Роскомнадзор также причисляет cookies к персональным данным.
- Согласие на обработку персональных данных + ссылку на него в каждой форме, где нужно указывать персональные данные. По данным Роскомнадзора, штраф за использование данных пользователя без его согласия ― до 75 000 рублей или блокировка сайта.
- Документ с условиями публичной оферты ― опционально, но лучше составить.
- Пользовательское соглашение ― опционально, но лучше составить.
- Реквизиты компании ― обязательно. За невыполнение этого требования грозит штраф до 10 000 рублей по статье 26.1 закона о защите прав потребителей.

Мелкие правки
Не всегда они бывают на 100% обоснованными, но заказчик тоже имеет право на свои вкусовые пристрастия 🙂
Главное ― объяснить клиенту, чтобы он по максимуму собрал все правки в один документ и не метался от варианта к варианту.
Мелкими правками могут быть:
- небольшие изменения в цветах: сделать поярче или побледнее, поменять оттенок;
- изменения в названиях некоторых кнопок;
- коррекция по текстовому контенту;
- замена нескольких изображений;
- поменять местами пару блоков.
Мелкими можно назвать правки, общее время внесения которых не превышает 1‒2 часов.
Поменять шрифт в одном заголовке ― это одно. А поменять шрифт на всём утверждённом макете сайта ― это уже другое.
Какие вопросы стоит задать заказчику, если он просит внести необоснованные корректировки
«Ммм… Что-то картинка не нравится — давайте заменим. А этот синий хочется видеть более зелёным…» — такие комментарии могут вызвать не самые приятные эмоции у дизайнеров. В таких случаях лучше поговорить с заказчиком.
Часто правки вызваны чистой вкусовщиной. Выяснив истинные мотивы заказчика, будет проще его понять и сделать так, чтобы все были довольны.
Вот примеры вопросов, которые можно задать — с адаптацией под конкретную ситуацию:







Главное ― вывести заказчика на конкретику и понять, действительно ли его правки столь необходимы или это вкусовщина.
Не стоит забывать и об ограничении на итерации правок. Например, у меня, как правило, бесплатные только первые две. К тому же, если сразу предупредить заказчика о том, что после двух итераций доработки будут платными, то он будет продуманнее подходить к этому вопросу.
Мнение автора и редакции может не совпадать. Хотите написать колонку для Нетологии? Читайте наши условия публикации. Чтобы быть в курсе всех новостей и читать новые статьи, присоединяйтесь к Телеграм-каналу Нетологии.





 Профессия
Профессия