Хороший интерфейс понятен, дружелюбен, эстетичен, а главное — доступен в том числе и для людей с особенностями здоровья. И во всём мире компании стараются адаптировать цифровые продукты под потребности аудитории.
На каких принципах основываются интерфейсы сайтов и приложений для людей с ограниченными возможностями здоровья — рассказывает команда лаборатории продуктового дизайна FINIK Design Lab (входит в Лигу Цифровой Экономики).
Почему инклюзивные интерфейсы важны для всех, включая бизнес
В России более 11,5 миллиона взрослых и детей с ограниченными возможностями здоровья — это каждый 12-й житель страны. Впрочем, понятие «ограниченные возможности здоровья» шире и касается самых разных людей, которые официально не считаются инвалидами. Например, люди с плохим зрением, дальтонизмом или дислексией. Ограниченность возможностей также может быть временной или ситуационной, к примеру, когда человек плохо слышит из-за шума на улице или носит гипс из-за перелома руки.
Люди с особенностями здоровья используют те же сайты и приложения, что и все остальные, но зачастую не могут делать это полноценно и страдают от неудобств. Многие интерфейсы не инклюзивны: не предназначены для тех, у кого есть трудности со зрением, слухом или мобильностью. Лишать таких людей возможности пользоваться цифровыми продуктами крайне несправедливо, поэтому важно заботиться о доступности интерфейсов.
С точки зрения бизнеса тоже есть преимущества. Если продукт популярен, значит, в том числе он популярен среди людей с ограниченными возможностями здоровья. Когда компания заботится об инклюзивности, она делает жизнь таких пользователей комфортнее и насыщеннее, например, расширяет список услуг для них. Аудитория продукта и его известность растут — хотя и не всё измеряется цифрами.
Важно отметить и то, что интерфейс, продуманный для пользователей с особенностями здоровья, будет удобнее и понятнее для всех остальных. Например, даже люди с хорошим зрением нередко увеличивают экран, чтобы меньше напрягать глаза и быстрее считывать информацию.
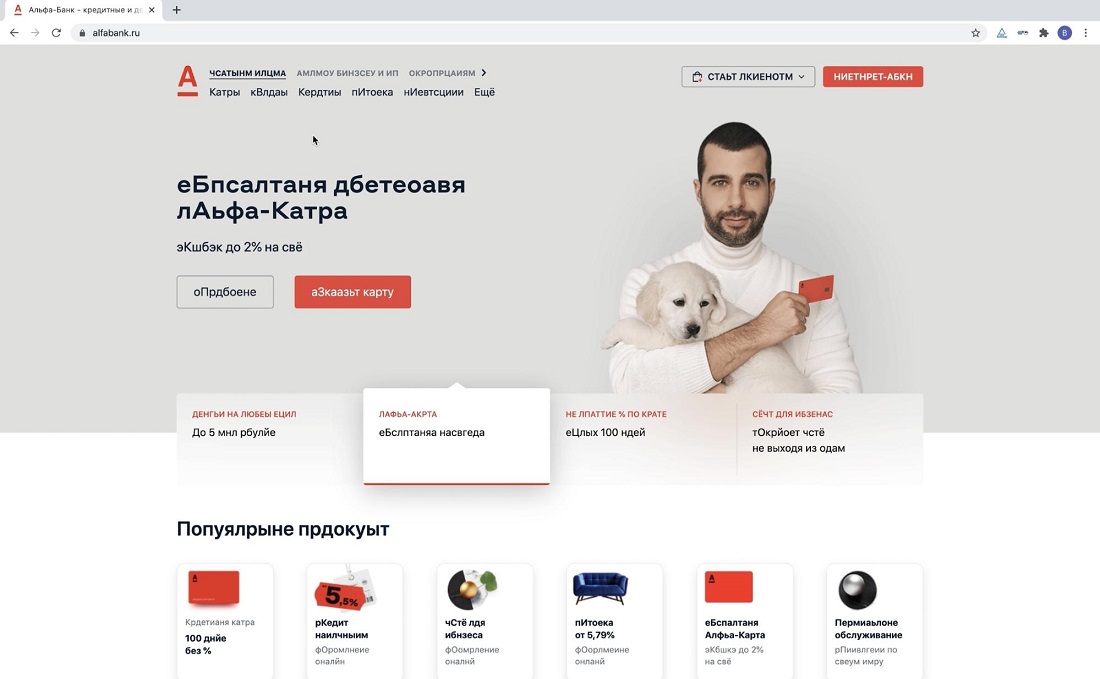
Прочувствовать, как воспринимают сайты люди с потерей зрения, можно на сайте «Проблемы восприятия».
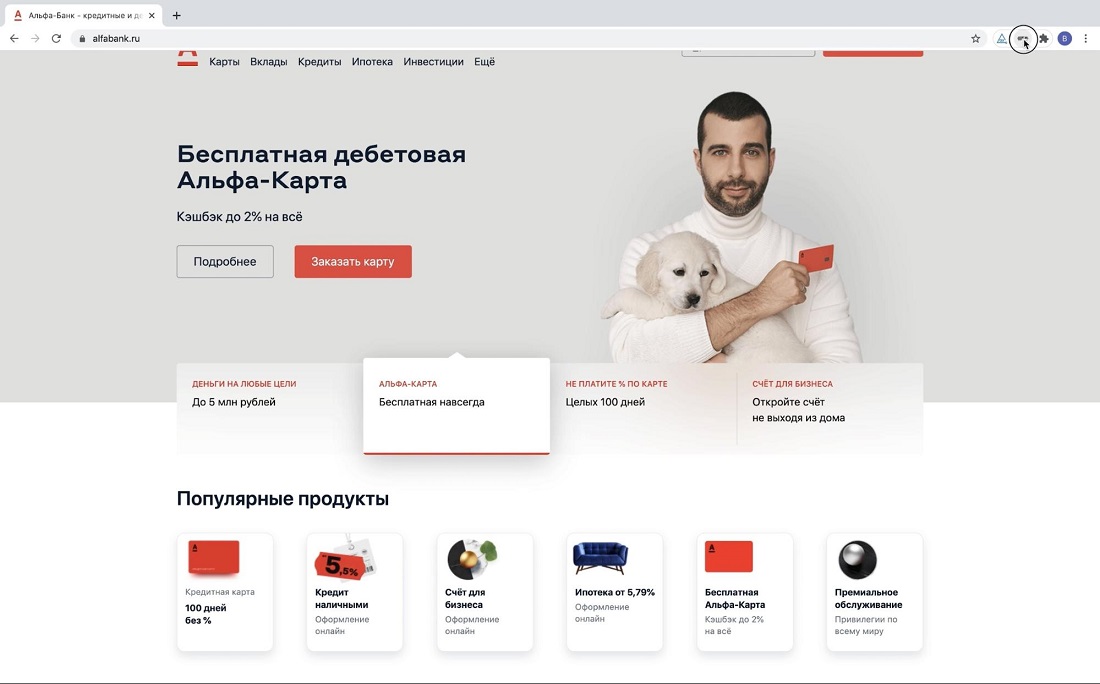
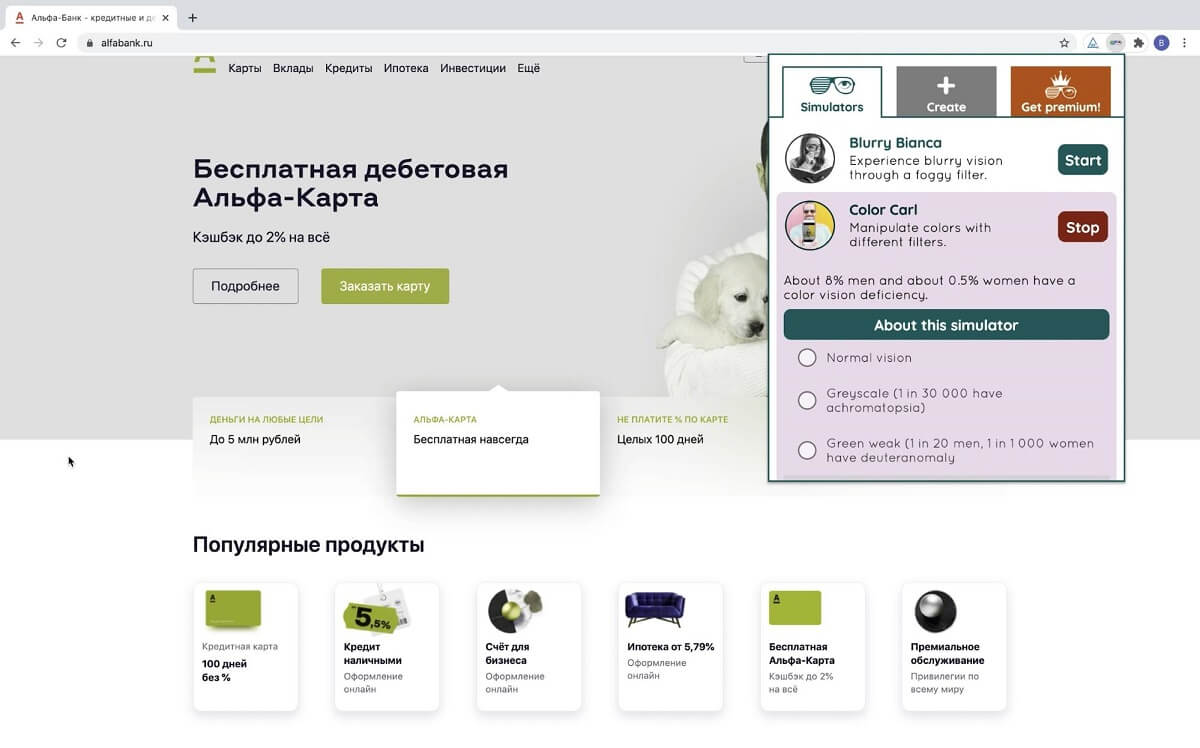
Понять, как интерфейс выглядит для людей с ограниченными возможностями здоровья, поможет плагин Funkify. С его помощью можно посмотреть на сайт глазами человека с дислексией, неврологическими заболеваниями, тремором или нарушениями зрениями.



Доступность интерфейсов требует вдумчивого подхода и индивидуальных решений, однако есть общие принципы, которые подскажут, в каком направлении стоит двигаться.
Какие есть международные и российские нормативные акты о цифровой доступности
Во многих странах доступность сайтов и приложений регулируется на законодательном уровне.
Основы инклюзивного дизайна подробно описаны в международном стандарте WCAG (Web Content Accessibility Guidelines), согласно которому при создании интерфейсов следует использовать четыре принципа:
- воспринимаемость,
- управляемость,
- понятность,
- надёжность.
Для каждого принципа есть список конкретных рекомендаций, частых ошибок и методик оценивания. Стандарт WCAG позволяет объективно определить уровень доступности интерфейса и составить план улучшения. На русском языке доступна версия 2.0.
Дополнительную информацию можно получить в следующих международных документах:
- Статья №508 Закона о реабилитации. Это американский стандарт веб-доступности информационных ресурсов, обязательный для государственных учреждений. Документ описывает требования не только к сайтам и приложениям, но и к устройствам.
- Европейский стандарт цифровой доступности EN 301 549 → текущая версия. В основном посвящён сайтам и приложениям, но затрагивает и телекоммуникационные услуги. Регулярно обновляется.
В России главный документ в этой сфере — ГОСТ Р 52872-2019. Он касается всех цифровых ресурсов: сайтов, приложений, цифровых программ и стриминговых сервисов. В его основу заложен уже упомянутый стандарт WCAG. Кроме того, документ содержит положения и критерии оценки доступности цифрового контента. ГОСТ в России применяется добровольно, то есть создатели сайтов и приложений не обязаны соблюдать все требования.
Авторы ГОСТа признают, что пока не существует решений, которые могли бы сделать цифровой ресурс доступным для каждого человека. Но внедрение рекомендаций из WCAG и ГОСТа сделает сайт или приложение более инклюзивным.
Если говорить про инициативы бизнеса в этом вопросе, стоит упомянуть:
- подробный гайдлайн по цифровой доступности от Сбера, который включает общие правила для разработчиков, дизайнеров и менеджеров;
- книгу «Про доступность iOS», которую написал Михаил Рубанов из Dodo Engineering, — с рекомендациями по созданию приложений для незрячих людей. Несмотря на упоминание только одной платформы, как пишет автор, книга будет полезна и Android-разработчикам, так как принципы работы с ментальной моделью совпадают.
Каких принципов стоит придерживаться при создании инклюзивных интерфейсов
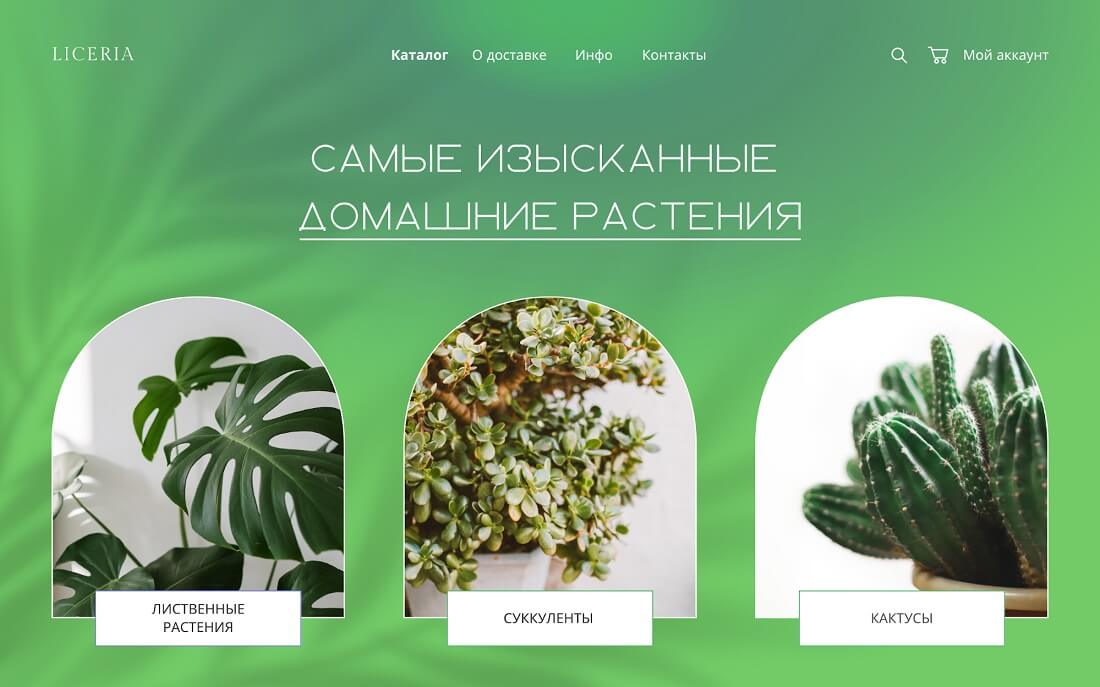
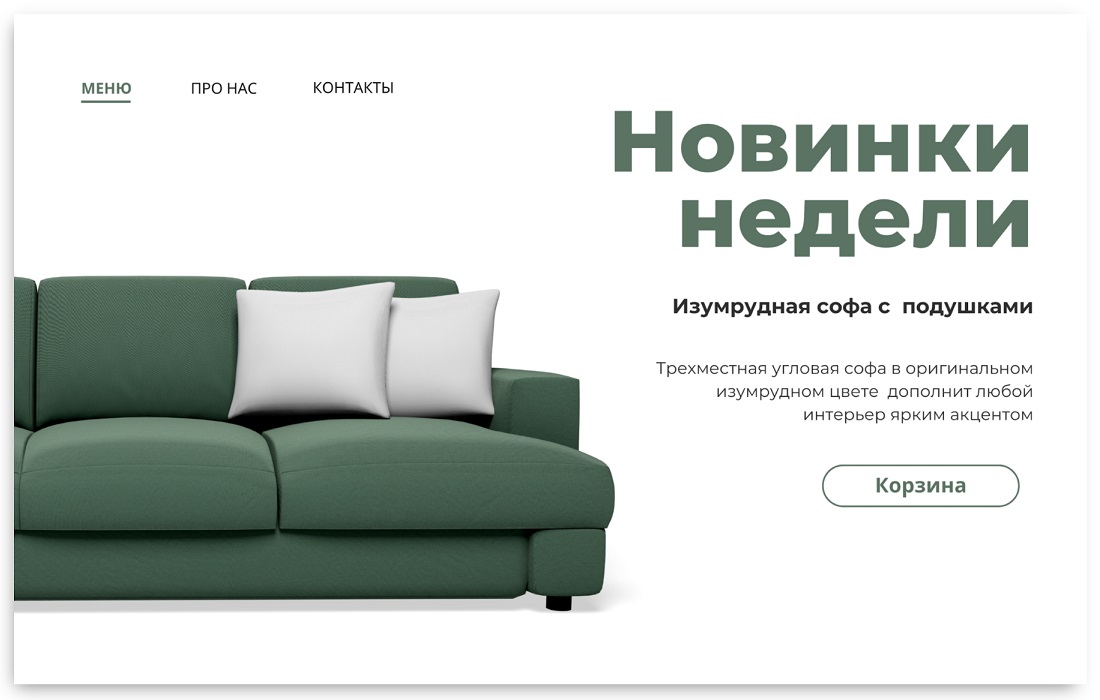
Высокая контрастность текстов и изображений
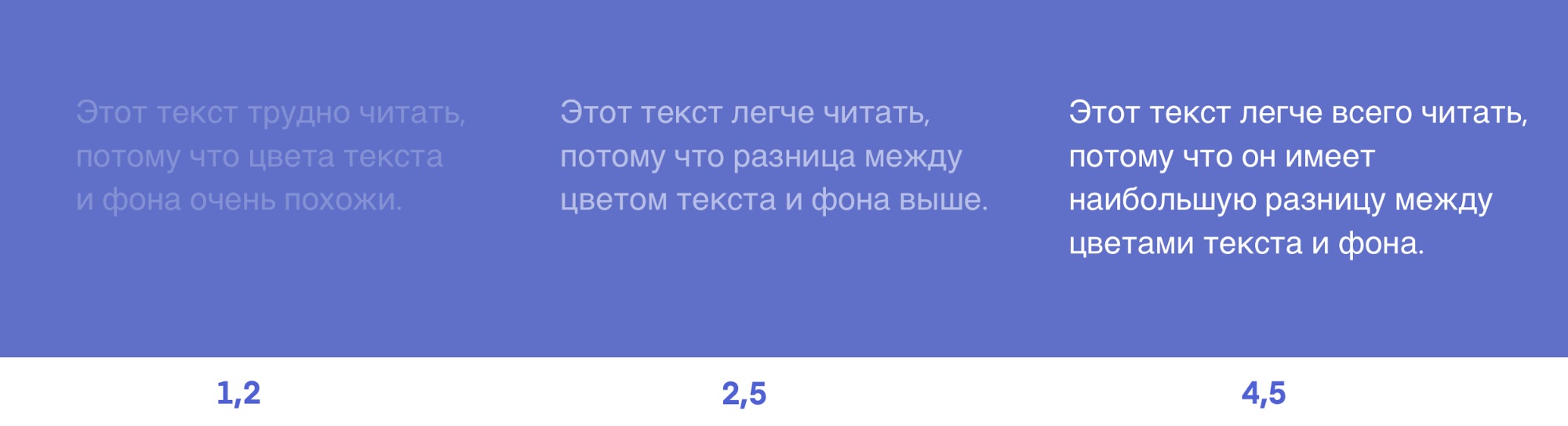
Первая и самая простая рекомендация — обращать внимание на оформление текста и размер шрифта. Контраст между передним планом и фоном должен быть высоким: писать светлые буквы на белом и тёмные на чёрном — плохая идея. Чтобы прочитать такой текст, абсолютно всем нужно прилагать усилия. А для людей со слабым зрением это будет непосильной задачей.
Контрастность должна составлять:
- от 4,5:1 и выше у основного текста;
- от 3:1 и выше у заголовков и изображений.

Не менее важно обращать внимание на межстрочный интервал. Универсальной считается величина от 120 до 160%: если текст набран кеглем в 10 пунктов, то межстрочный интервал должен составлять от 12 до 16 пунктов. Если сделать интерлиньяж меньше, строки слипнутся, а если больше — текст будет распадаться.
С интервалами можно экспериментировать и, как правило, дизайнеры находят баланс между эстетикой и удобством чтения.
Нужно убедиться, что при увеличении масштаба экрана до 200%, интерфейс остаётся понятным и читаемым.

Сайты нужно проверять на адаптивность — корректное отображение на разных устройствах. Зачастую люди с ограниченными возможностями здоровья используют смартфоны и планшеты, поэтому сайты с горизонтальными прокрутками, неподписанными кнопками и мелким текстом будут им крайне неудобны.
Адаптивность можно проверить с помощью таких сервисов, как Google Mobile-Friendly Test, Window Resizer, Adaptivator, I Love Adaptive.
Продуманная навигация и максимальное использование комбинаций клавиш
Структура сайтов и приложений должна быть такой, чтобы пользователи быстро находили, что нужно, и решали свои задачи.
В этом помогут:
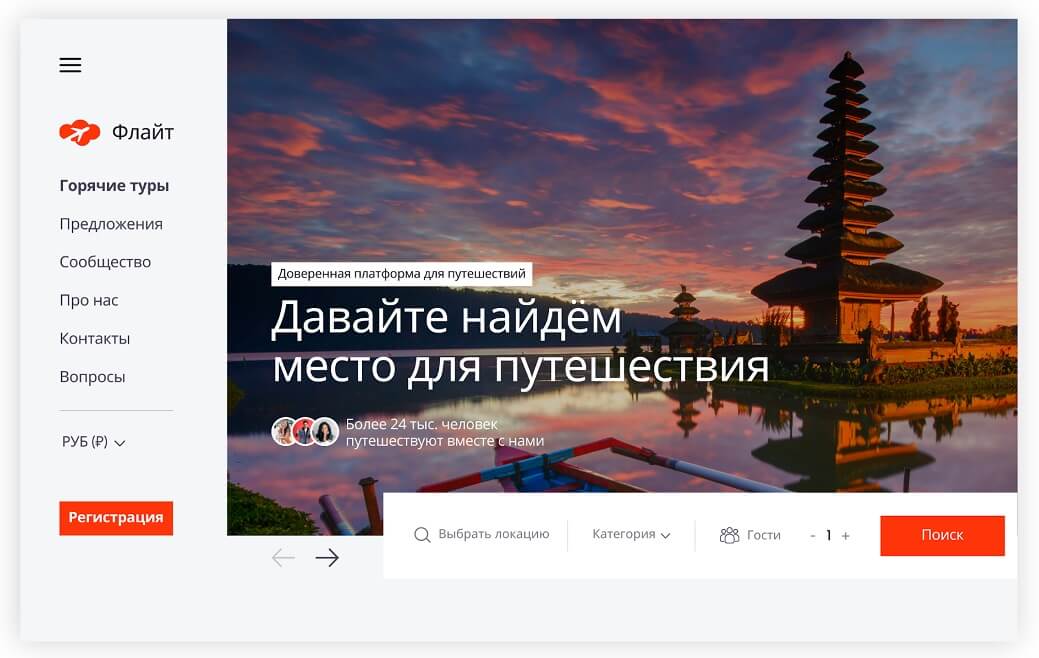
- Логичные названия разделов: «Каталог», «Условия доставки», «Избранное».
- Понятная иерархия.

Чем очевиднее структура, тем проще пользователям ориентироваться в ней.
Важно предусмотреть возможность перемещаться по сайту или приложению несколькими способами. Например, через меню, поиск, карту сайта и ссылки между страницами. Так пользователи с особенностями здоровья смогут найти наиболее удобный для них вариант.

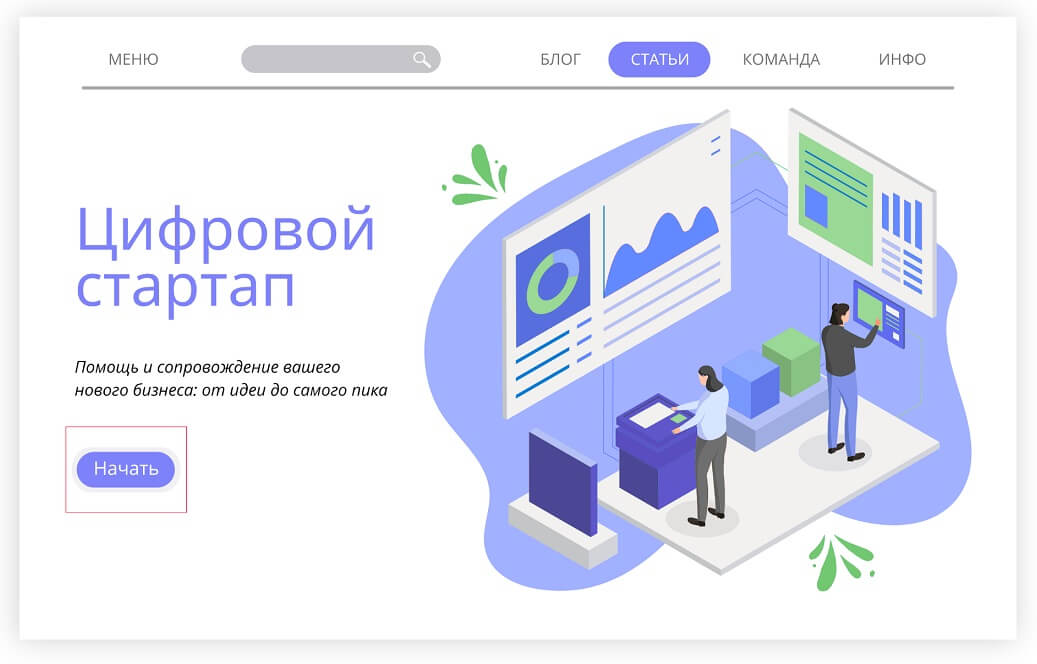
Многие пользователи с особенностями здоровья работают за компьютером без мыши и перемещаются между элементами экрана при помощи комбинаций клавиш на клавиатуре. В браузеры по умолчанию встроены индикаторы фокусировки — выделение выбранных элементов цветной рамкой, например, цветным пунктиром или линией. Но индикаторы не всегда работают корректно и пользователям бывает трудно понять, в какой части страницы они находятся.
Чтобы улучшить индикатор фокусировки, следует:
- повышать контраст индикатора и выбирать хорошо заметный оттенок;
- увеличивать толщину рамки фокуса;
- добавить анимацию, чтобы пользователям было проще следить за фокусом.

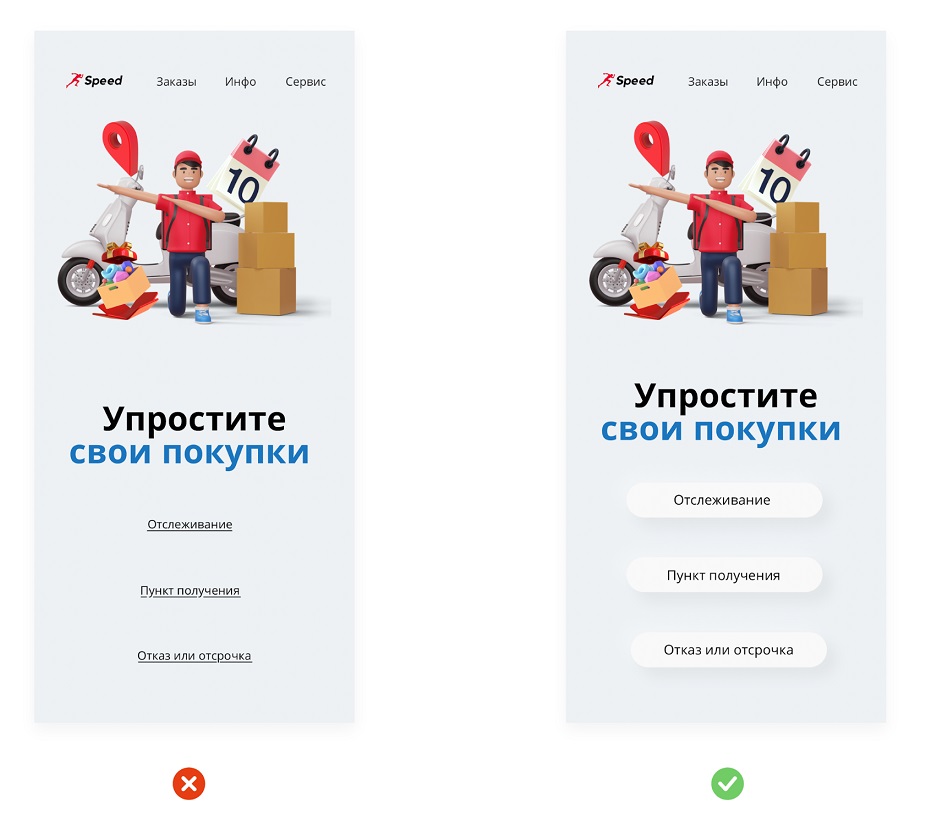
Чтобы упростить управление, рекомендуем уделять внимание размеру кликабельных элементов: чем больше ссылки и кнопки и чем продуманнее они расположены и оформлены, тем удобнее на них нажимать. Пространство вокруг элементов тоже должно быть кликабельным. Однако гигантские элементы — это тоже не решение, дизайнеру нужно найти оптимальное по размеру и эстетике решение.

Нужно обязательно предупреждать пользователей о том, что их действие закроет сайт или приложение. Это защитит людей от необходимости проходить весь путь заново.
Однозначные формулировки и простые тексты
Тексты в интерфейсе должны быть не только набраны правильным шрифтом — их содержание напрямую влияет на доступность интерфейса. Стоит отдавать предпочтение однозначным формулировкам, избегать перегруженных предложений и избыточных описаний. Например, людям с дислексией трудно воспринимать причастные и деепричастные обороты, поэтому в интерфейсах резонно отказаться от них. Отсутствие сложной лексики и профессиональных терминов также упрощают восприятие информации.
Одна из причин, почему тексты должны быть лаконичными — экранные дикторы. Им посвящён следующий принцип, а пока отметим тот факт, что короткие формулировки быстрее читать и проще понимать.
Пользователям, которые включают экранного диктора, приходится много слушать и запоминать, поэтому даже незначительное на первый взгляд сокращение будет полезным:
- не «Открыть меню», а «Меню»;
- не «Оформить заказ», а «Заказать»;
- не «Перейти в корзину», а «Корзина».

Понятность текста можно проверить с помощью специальных сервисов, например, бесплатного «Простым языком» или аналогичных. Они анализируют слова и предложения, определяют их сложность и присваивают тексту индекс удобочитаемости. Относиться к результатам проверок следует критически, так как сервис может назвать текст трудночитаемым из-за одного сложного слова. Однако это эффективный вариант для поиска перегруженных предложений и понимания того, в каком направлении дорабатывать текст.
- Создадите свои первые прототипы и научитесь проектировать понятные интерфейсы
- Сможете применять ключевые методологии UX и работать с аналитикой для изучения пользовательского опыта
- Лучшие выпускники получат приглашение на стажировку в компаниях AGIMA Partner’s Club
Внимание к экранным дикторам
Экранный диктор, или скринридер — это программа, которая озвучивает текст с экрана. Удобство пользователя с особенностями здоровья зависит от того, насколько текст адаптирован под экранного диктора. Это, скорее, задача разработчиков: если типы элементов ясно описаны в коде, скринридер понятно озвучит пользователю, где кнопка или что изображено на фотографии.
Например, к иллюстрациям следует добавлять альтернативные словесные описания с помощью атрибута Alt — тогда экранный диктор распознает и зачитает их. Если описания не будет, человек может вовсе не понять, что было какое-то изображение, и упустить важную информацию.
Иконки тоже полезно подписывать: зачастую их понимают неоднозначно даже обычные пользователи. Достаточно обычного описания, Alt-текст в таком случае не нужен.
Экранный диктор озвучивает не только текст, но и название элементов — например, «заголовок», «кнопка». Поэтому все элементы, которые видны зрячему, должны быть подписаны правильными тегами и атрибутами. Однако декоративные элементы без смысловой нагрузки можно пропускать — это сэкономит пользователям время.
С точки зрения доступности интерфейса, лучше отказаться от всплывающих окон: скринридер плохо реагирует на них и может запутать пользователя.
Ещё один интересный нюанс, важный для корректной работы экранного диктора, — следить за раскладкой клавиатуры. Английская C и русская С выглядят одинаково, но скринридер произнесёт их как «си» и «эс» соответственно. Эта разница может дезинформировать слушателя.
Как можно больше возможностей управления
Важно стараться предоставить людям возможность взаимодействовать с интерфейсом самыми разными способами:
- с помощью клавиатуры — стандартной или брайлевской;
- комбинациями клавиш;
- жестами, если говорим о смартфонах — например, голосовой ассистент на Android-устройствах можно включить, проведя пальцем по диагонали от левого угла экрана вверх;
- голосом;
- разнообразными альтернативными контроллерами — например, мышью с дополнительными кнопками.
Чем разнообразнее управление сайтами и приложениями, тем доступнее они для людей с особенностями здоровья.
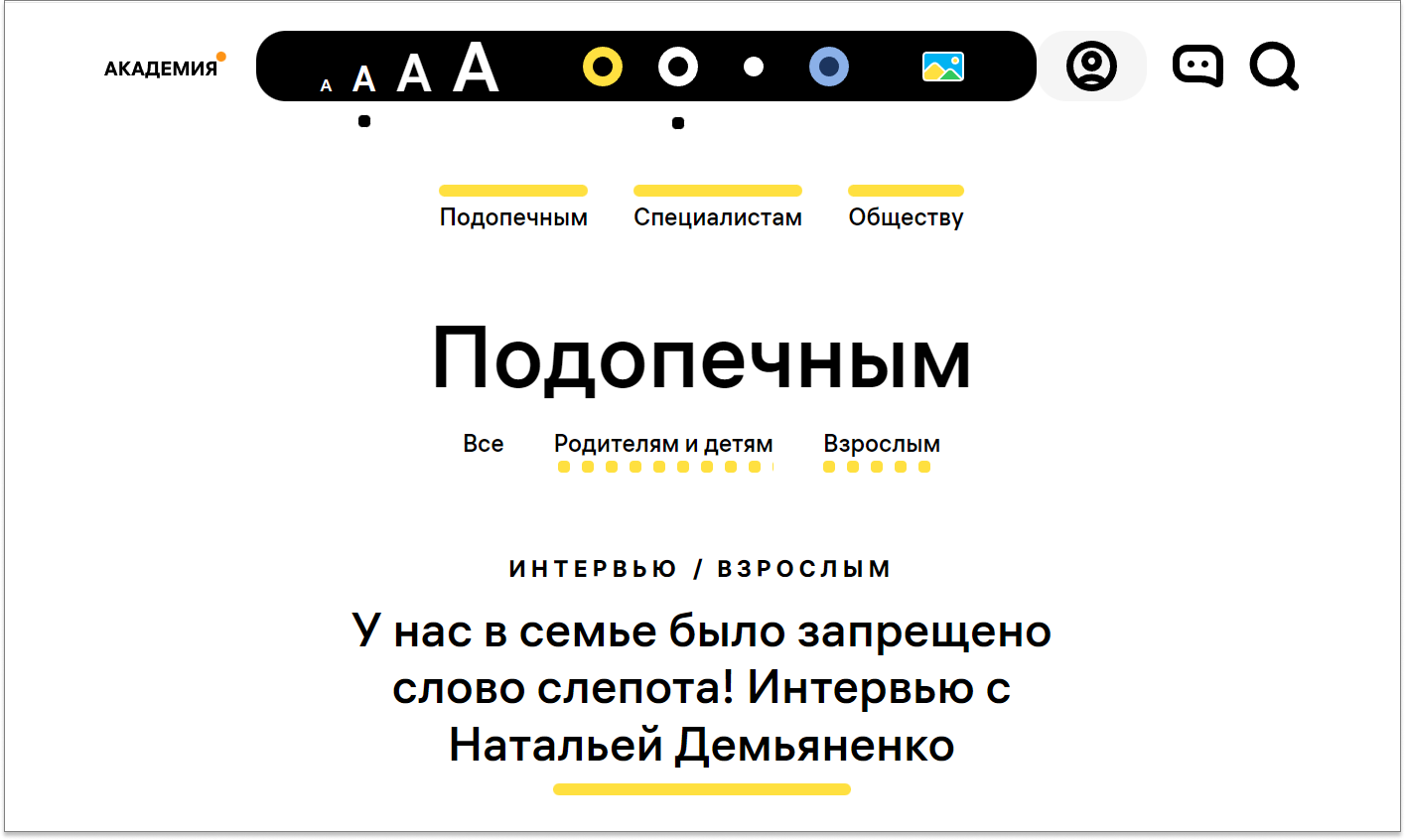
Один из примеров хорошего инклюзивного дизайна — сайт образовательной платформы для людей с нарушениями слуха и зрения «Академия». Его отличает минималистичный дизайн, высокая контрастность и крупные шрифты. Цветовую схему можно настроить под конкретного пользователя, а изображения — скрыть.

Создание интерфейсов для людей с ограниченными возможностями здоровья помогает разрабатывать продукты, удобные и доступные всем
Чтобы понимать, что работа над интерфейсом идёт в верном направлении, полезно приглашать на тестирование пользователей с особенностями здоровья и экспертов по инклюзивности. Их опыт и оценки могут сказать больше, чем часы мозговых штурмов и командных рассуждений.
Доступность интерфейсов нельзя внедрить за один раз и потом забыть о ней — это свойство, над которым стоит много и регулярно работать всей команде продукта. Однако результат того стоит.
Мнение автора и редакции может не совпадать. Хотите написать колонку для Нетологии? Читайте наши условия публикации. Чтобы быть в курсе всех новостей и читать новые статьи, присоединяйтесь к Телеграм-каналу Нетологии.





 курс
курс