Дмитрий Моровов, дизайнер и преподаватель курсов Нетологии «Контент-маркетолог» и «Коммерческий редактор/копирайтер», рассказывает, как оформить текст, чтобы читатель в нём не запутался.
На курсе по копирайтингу я рассказываю о дизайне в редактуре, а на курсе по контент-маркетингу о графическом контенте. Выяснилось, что студенты не всегда понимают, почему нельзя разукрасить текст статьи разными цветами или сделать все заголовки разных размеров. Поэтому расскажу о базовом приёме дизайна текста — стилях.
Для кого-то эта статья покажется пересказом очевидных вещей. Тем, кто не знаком с дизайном текста, эта статья поможет разобраться в основах оформления.
Логика
Текст по своей сути неоднороден: кроме собственно текста, есть общий заголовок и заголовки разделов. В хороших материалах присутствуют ссылки, сноски, цитаты, заметки на полях (фактоиды), списки, внутритекстовые выделения и таблицы. Всё это я называю текстовыми сущностями.
Текстовая сущность — это часть текста с собственной функцией. Заголовки разных уровней разделяют текст на части и помогают ориентироваться читателю. Сноски сообщают источник информации. Списки и таблицы организуют информацию в последовательные блоки. Выделения обращают внимание на важные фрагменты текста. Ссылки — ссылаются, цитаты — цитируют.
Стили
Разные сущности должны выглядеть по-разному, одинаковые — одинаково. Тогда для читателя станет очевидной структура статьи, а вся важная информация будет выделена. Будет легче ориентироваться в тексте, выхватывать основные мысли при быстром просмотре и сложнее перепутать ссылку с заголовком.
Чтобы читатель опознавал эти сущности, их стили должны быть достаточно контрастны по отношению друг к другу.

Контраст — это очевидное отличие вещей друг от друга. Контрастные цвета — например, красный и зелёный — невозможно перепутать. Текстовые сущности тоже должны достаточно отличаться друг от друга.
Некоторые студенты страдают болезнью «почти, но не совсем» — про неё хорошо написал Илья Бирман.
У разных сущностей могут быть разные:
- начертания (жирность и курсив);
- кегль (размер шрифта);
- цвет;
- гарнитуры (PT Sans и PT Serif) или даже шрифтовые семьи (Georgia и Open Sans).
Интерлиньяж, отступы, форматы, буквицы и капитель пока оставим в покое.
Особенности внешнего вида каждой сущности называются её стилем. Студентов я заставляю заучивать мантру:
Каждой сущности — свой стиль.
Важно не перебарщивать. Если сделать все сущности яркими и максимально контрастными друг другу — получится каша.
Реализация
В большинстве программ работы с текстом есть инструменты работы со стилями. В крайнем случае, есть предустановленные, которые можно выбрать, но нельзя изменить. Например, в популярной Оптиме стили нельзя редактировать. В текстовых редакторах вроде Саблайма нет привычных стилей вроде заголовков, но при этом разные типы данных окрашиваются в контрастные цвета.
Дальше я расскажу, как пользоваться стилями в Ворде, Тильде, Фотошопе и разметке HMTL и CSS.
Microsoft Word
Панель так и называется — «Стили». Вордовские шаблоны содержат предустановленные стили для разных сущностей. Можно создавать свои или изменять существующие. Стили заголовков меньших уровней добавляются автоматически при необходимости.

HTML и CSS
Для верстальщиков вся статья может показаться диким капитанством, потому что CSS — это «каскадные таблицы стилей», а HTML — разметка логических сущностей веб-страницы.

В html-документе мы выделяем тегами обычный текст < p >, заголовки < h1 > … < h6 >, цитаты < blockquote > или < q >, ссылки < a > , списки < ol > и < ul > и другие сущности. В css — назначаем им стили.
Tilda
Тильда — это генератор сайтов из модульных блоков. Каждый блок — функциональная единица. Обычно один блок — это одна сущность, но иногда встречаются комбинации, вроде «текст+цитата» или «заголовок+текст».

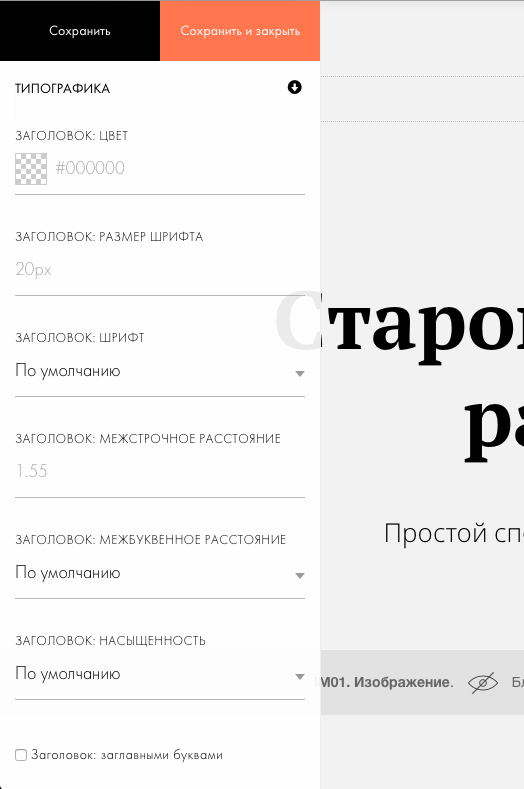
Стили текста и заголовков настраиваются сразу для всего сайта. Стили отдельного блока можно менять в его настройках в левом меню.
Photoshop
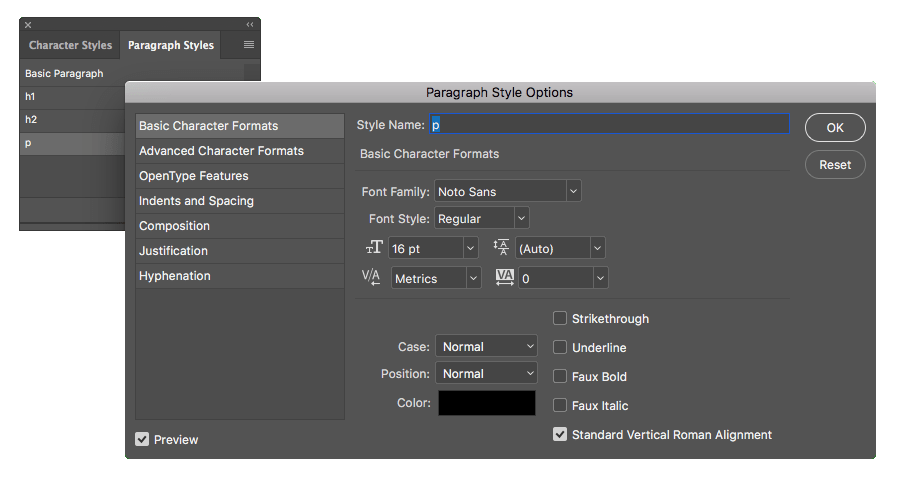
В Фотошопе (начиная с версии CS6) есть две панели, отвечающие за текстовые стили, — «Стили символов» и «Стили абзацев». Adobe в туториалах рекомендует использовать «Стили абзацев» для базовых текстовых сущностей документа, а «Стили символов» для изменений в тексте, которые встретятся не больше пары раз в документе. Короче говоря, пользуйтесь «Стилями абзацев».

Панели со сходными функциями точно есть в Иллюстраторе и Индизайне и, наверное, есть и в других продуктах Adobe.
- Научитесь создавать сильный контент и решать с его помощью задачи бизнеса
- Составите собственную траекторию обучения под свои задачи
Удобство
Стили стоит использовать по двум причинам.
- Удобно читать и ориентироваться. Читатель сможет пробежаться глазами по длинной статье и разобраться, стоит ли сохранить её в закладки, чтобы прочесть потом. Сразу понятно, где главная информация, а где второстепенная. Куда нажать, чтобы перейти к более подробному анализу темы или источникам.
- Легко изменять. Представьте, что вы пишете диссертацию или диплом. Когда ⅔ текста уже написано, руководитель просит «поменять шрифт» во всех сносках. Или арт-директор просит увеличить кегль заголовков на два пункта на всех страницах сайта. Если делать вручную, на это уйдёт три вечности. Со стилями — три клика.
Пользуйтесь стилями, структурируйте текст, и пусть ваши статьи будут понятными и доступными для читателя ?
Мнение автора и редакции может не совпадать. Хотите написать колонку для Нетологии? Читайте наши условия публикации. Чтобы быть в курсе всех новостей и читать новые статьи, присоединяйтесь к Телеграм-каналу Нетологии.





 профессия
профессия