Немного Unsplash, «Орфограммки» и много Google Документов — так выглядит обычный день редактора Медиа Нетологии. Но это только на первый взгляд. На самом деле мы используем гораздо больше инструментов для работы с текстом и картинками и даже об этом не задумываемся. Решили поделиться своим списком и раскрыли несколько внутренних фишек и лайфхаков.
Пишем, проверяем и ещё раз проверяем: как мы работаем с текстами
Google Документы
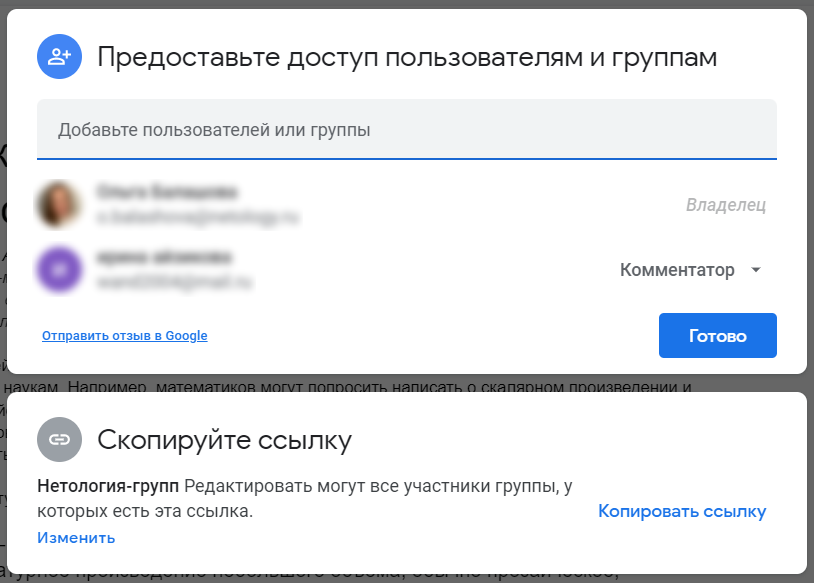
Эту статью, как и остальные в нашем медиа, мы написали в Google Документах. Пожалуй, это основной рабочий инструмент. Он позволяет держать всё под контролем: закрывать файлы от редактирования, смотреть историю версий, получать уведомления о новых комментариях, а главное — не переживать, что забыл сохраниться.
Над одним материалом обычно работает целая команда: автор пишет, эксперт проверяет и оставляет комментарии, редактор следит, чтобы соблюдались редстандарты, главред одобряет финальный вариант. Для каждого в файле своя роль: редактор или комментатор.

«Записано»
Нам довольно часто приходится брать интервью у героев статей и экспертов. Обычно мы созваниваемся в Zoom и запускаем запись. А иногда на наши вопросы отвечают голосовыми сообщениями — мы не против 🙂 Если записи получаются длинными, мы отдаём их на расшифровку в «Записано». Сервис поддерживает аудио- и видеофайлы.
«Записано» хорош тем, что транскрибирует тексты не автоматически, а отдаёт в работу исполнителям. На выбор есть четыре тарифа. Мы обычно выбираем «Эконом»: 25 рублей за минуту, расшифровка готовится 2–3 рабочих дня.
iLovePDF
Бесплатный англоязычный сервис, который позволяет быстро распознать текст из pdf-файла и сохранить его в Microsoft Word. Конвертировать обратно iLovePDF тоже может. А ещё он умеет расставлять номера страниц, добавлять водяные знаки, уменьшать размер файла и так далее.
Пользуемся, когда хотим, например, взять какие-то фрагменты текста из уже свёрстанной брошюры в статью.
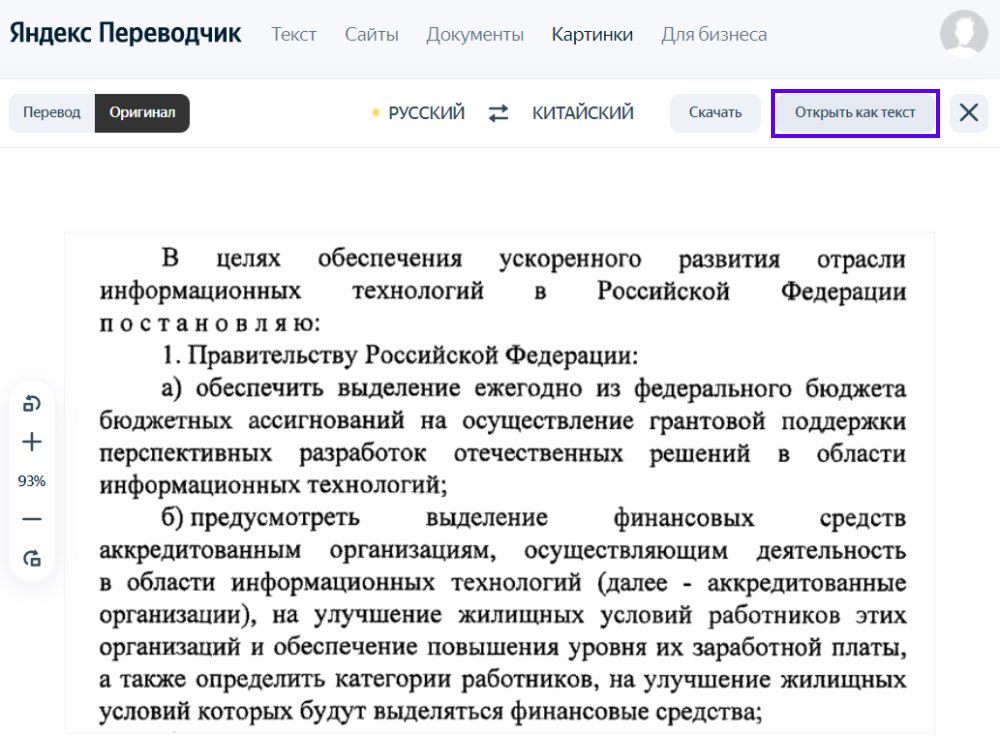
Лайфхак: если распознать нужно совсем маленький кусочек текста, неважно с pdf или картинки, удобно использовать Яндекс Переводчик по картинке. Просто сделайте скриншот нужного фрагмента, загрузите в переводчик и нажмите кнопку «Открыть как текст»:

«Грамота.ру»
Это справочно-информационный портал, где можно свериться со словарями и справочниками, а ещё задать вопрос справочной службе — она ответит, опираясь на правила современного русского языка. Вопросы задают много и часто: то, что вы ищете, почти всегда найдётся в архивах «Грамота.ру».
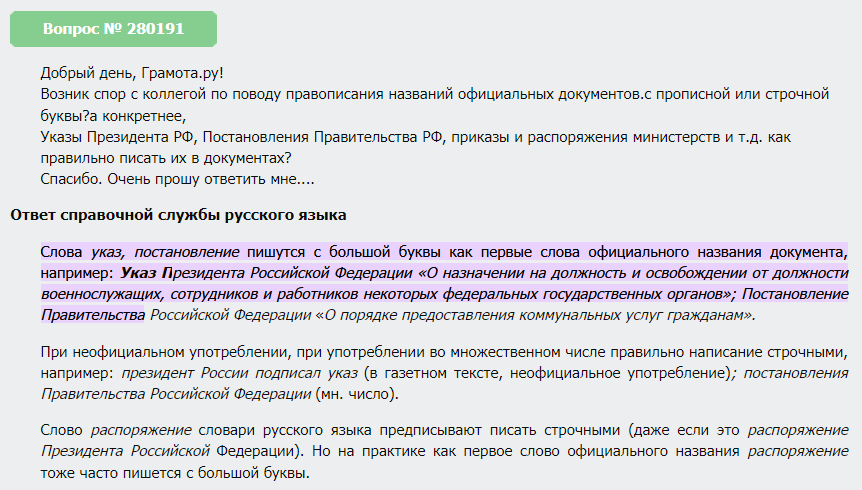
Поиск на сайте работает только по точному совпадению, поэтому удобно гуглить, например: «указ с какой буквы грамота ру». Ответ находится в первой строке выдачи:

Справочник Д. Э. Розенталя
Это старый добрый справочник по русскому языку Розенталя, только в электронном виде. Правила орфографии и пунктуации удобно разбиты на разделы.
Большинство правил, конечно, можно найти на сайте «Грамота.ру», а в этом справочнике удобно повторять целые разделы разом.
Словарь синонимов
Бесплатный сервис со словарём в 220 000 синонимических рядов. Приходит на помощь, когда нужно быстро избавиться от повтора, а за окном пятница, и мыслями ты уже пьёшь кофе на лавочке в парке.
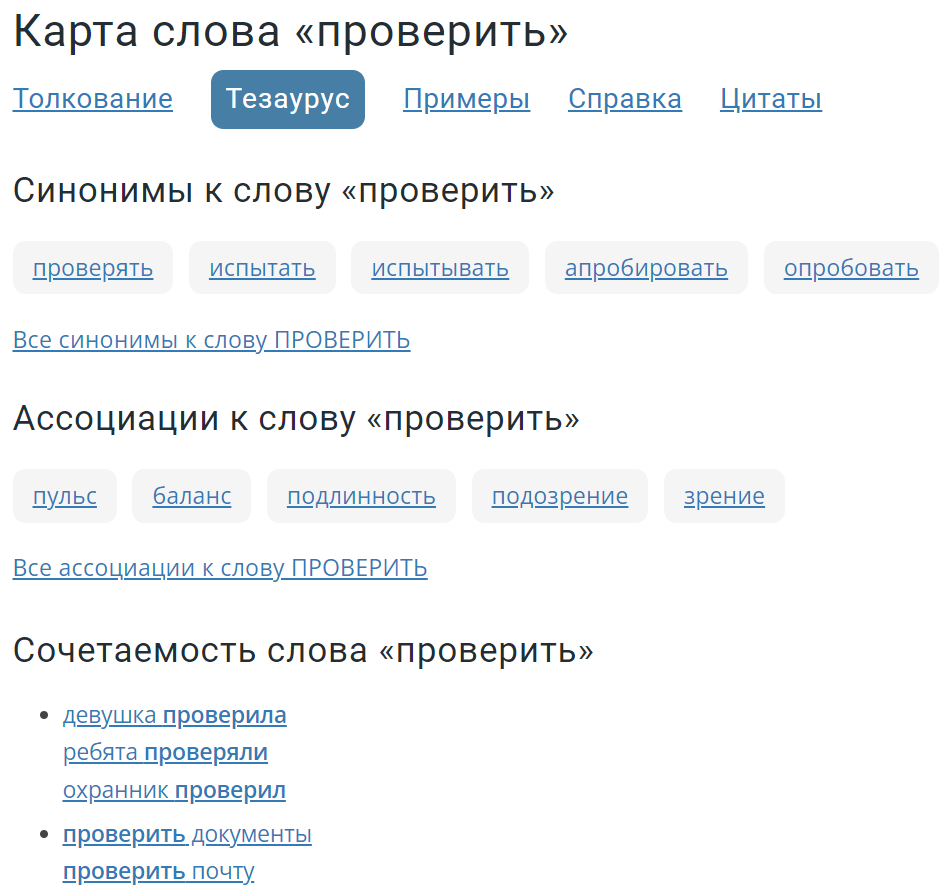
Карта слов и выражений русского языка
Многофункциональный сервис, в котором можно подобрать синонимы, изучить сочетаемость, найти ассоциации, проверить склонение и спряжение.

«Главред» и «Тургенев»
Популярные инструменты, которые помогают посмотреть на текст под другим углом и быстро вычислить штампы, канцелярит, слишком длинные предложения, рекламность и многое другое.
«Орфограммка»
Сервис для финальной проверки текстов: отслеживает орфографические, грамматические, пунктуационные, стилистические, речевые и смысловые ошибки. Для нас важна ещё и опция, которая проверяет, все ли точки над «ё» проставлены.
У «Орфограммки» есть разовая пробная версия, по которой можно проверить в общей сложности 6 000 знаков. Мы пользуемся платной версией — покупаем годовой пакет за 2 400 рублей с лимитом в 12 млн знаков. Минимальный пакет на 100 000 знаков стоит 100 рублей.
Text.ru, Advego и Content Watch
В этих сервисах мы проверяем уникальность и SEO-параметры статей. Во всех трёх есть бесплатная версия с ограничениями по знакам или скорости проверки.
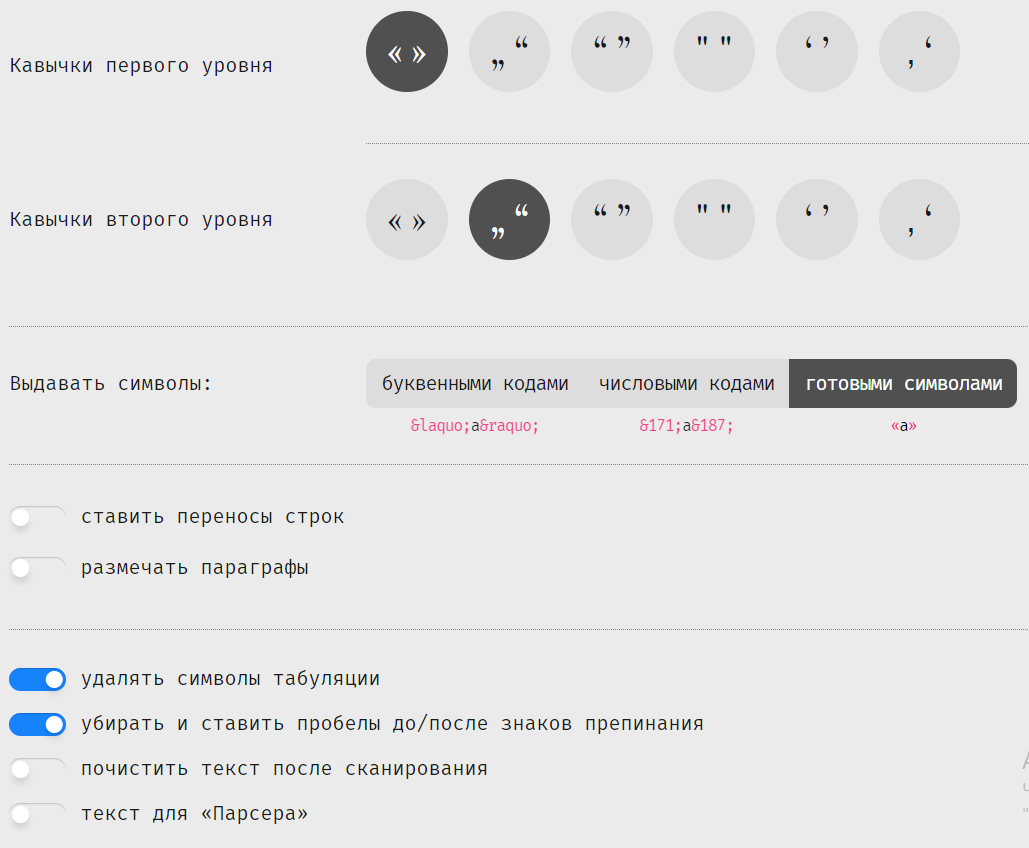
«Типограф»
Пригодится не только тем, кто работает с HTML. С помощью «Типографа» можно быстро привести текст к нормальному виду: убрать лишние пробелы или, наоборот, расставить недостающие, а ещё заменить кавычки-лапки на ёлочки. Достаточно включить нужные параметры на вкладке «Настройки»:

Типографская раскладка Ильи Бирмана
После установки можно будет прямо с клавиатуры вводить сложные символы — стрелки, галочки и всё такое. А ещё кавычки-ёлочки начнут вызываться всего двумя клавишами.
- Научитесь писать тексты разных форматов — для соцсетей, email-рассылок, лендингов и СМИ
- Узнаете, как редактировать и корректировать тексты
- Освоите основные инструменты, нужные копирайтеру и редактору
Ищем, вырезаем, редактируем: как мы работаем с картинками
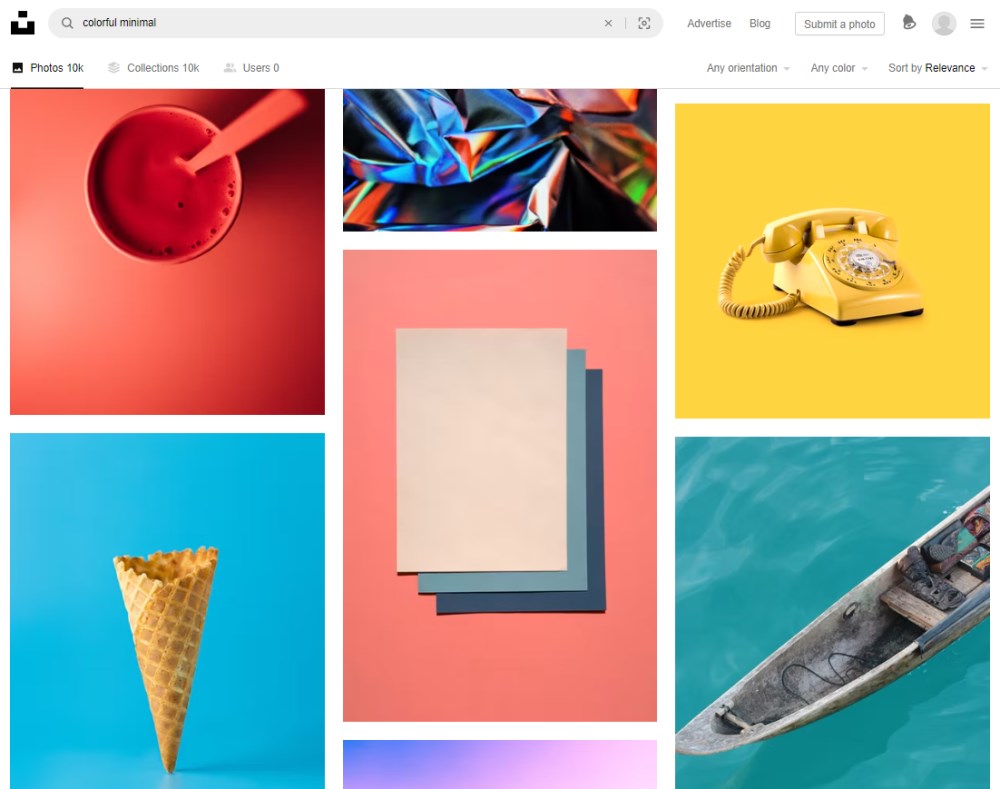
Unsplash
Это основной ресурс, где мы подбираем обложки для статей. Лицензия Unsplash позволяет бесплатно скачивать и использовать картинки в некоммерческих и коммерческих целях.
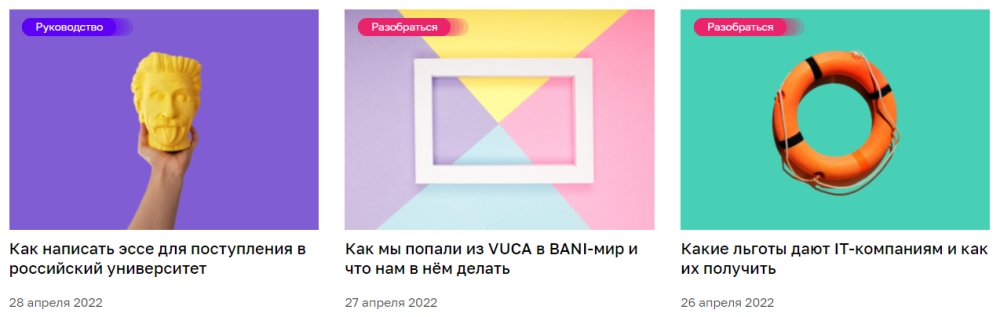
Для обложек мы обычно используем картинки с ярким однотонным фоном и объектом, который связан с темой статьи. На сайте больше 3 млн изображений, поэтому найти подходящее несложно.

Часто обложки собираем про запас: бывает, что ищешь что-то конкретное и натыкаешься на нечто прекрасное, но пока не подходящее. Одним кликом эту картинку можно добавить в коллекцию, в надежде, что когда-нибудь пригодится.

BURST
Похожий на Unsplash бесплатный фотосток. Можно встретить одни и те же картинки на обоих сайтах, но бывает, что крутые обложки на BURST находятся быстрее, чем на Unsplash.
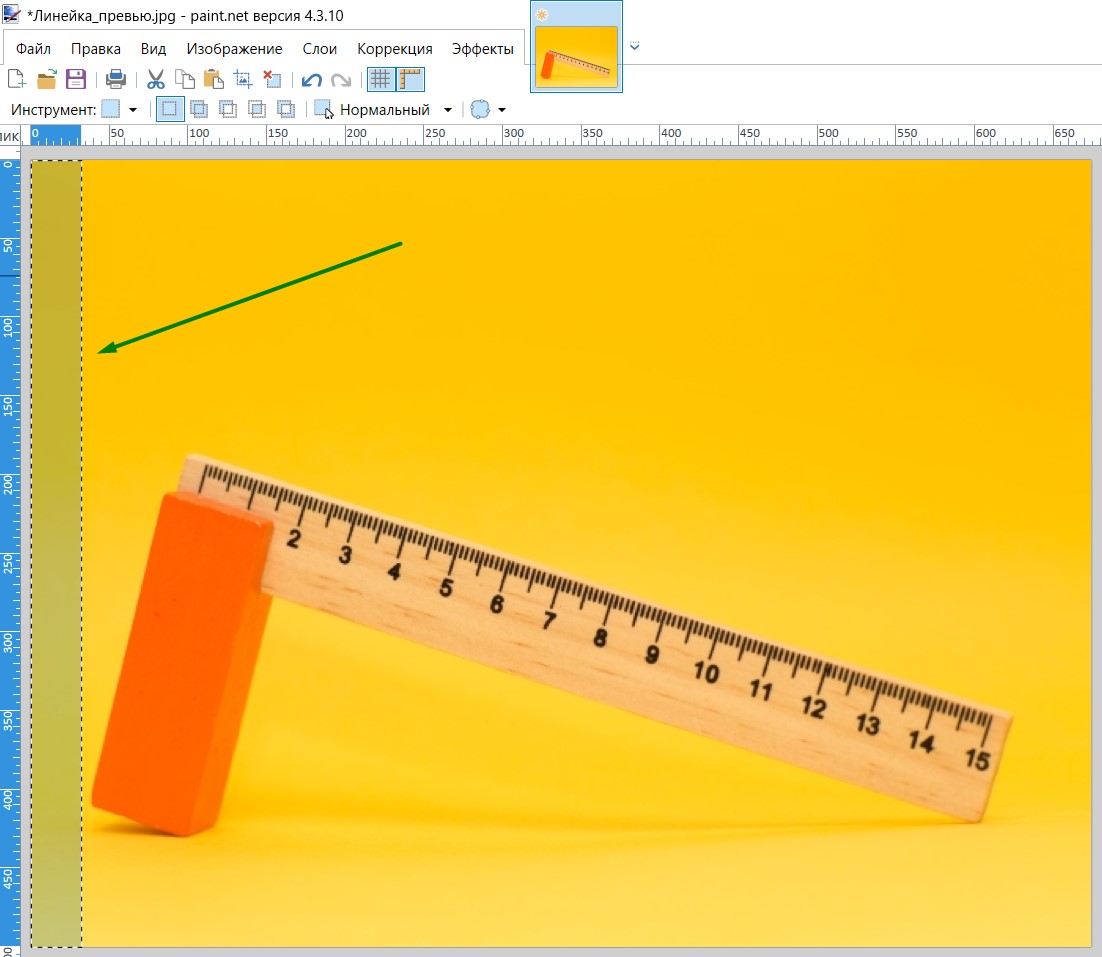
Paint.NET
Удивительный факт: бесплатный и суперпростой Paint.NET — не путать со стандартным Paint из пакета Windows — может заменить редактору многие функции Canva и даже Photoshop.
Мы используем Paint.NET, чтобы быстро нарастить фон у изображения. Однотонную область можно легко отзеркалить и растянуть на нужную длину, границы заметно не будет.

Ещё в Paint.NET удобно кадрировать, добавлять поля и текст, блюрить, работать со слоями, менять формат и размер.
remove.bg и ColorScheme.Ru
Если фон у картинки, которую мы подобрали для обложки, недостаточно яркий или не однотонный, мы его заменяем. Для этого вырезаем объект и добавляем на другой фон. Сейчас расскажем, какими инструментами.

Вырезаем объект с помощью remove.bg — он работает на основе ИИ и определяет границы с фоном довольно точно. А если что-то пошло не так, прямо на сайте есть редактор: удалённые по ошибке части объекта можно вернуть.
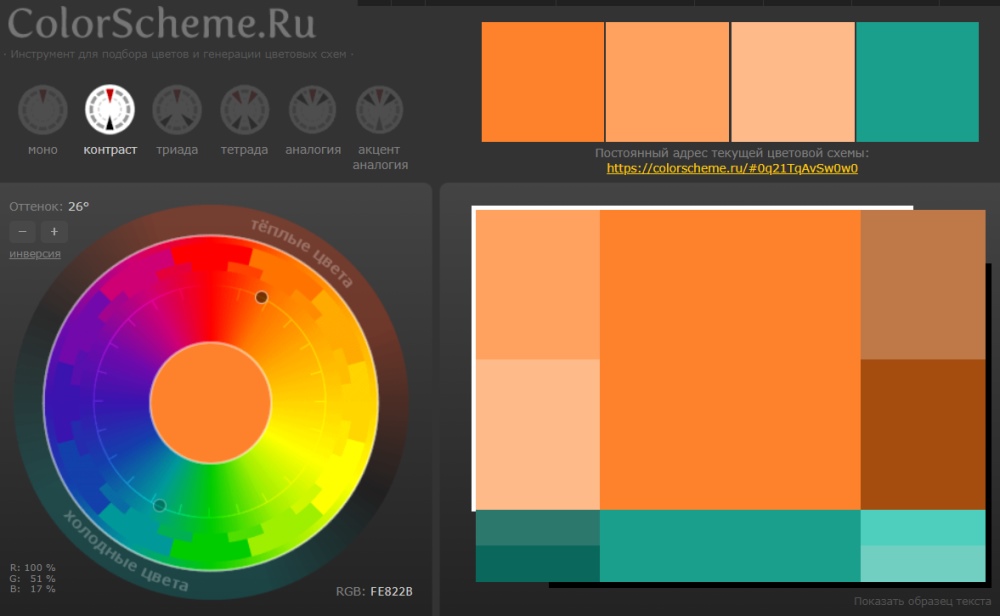
Дальше нужно подобрать цвет для нового фона — он должен сочетаться с цветом объекта и одновременно быть достаточно ярким ↓







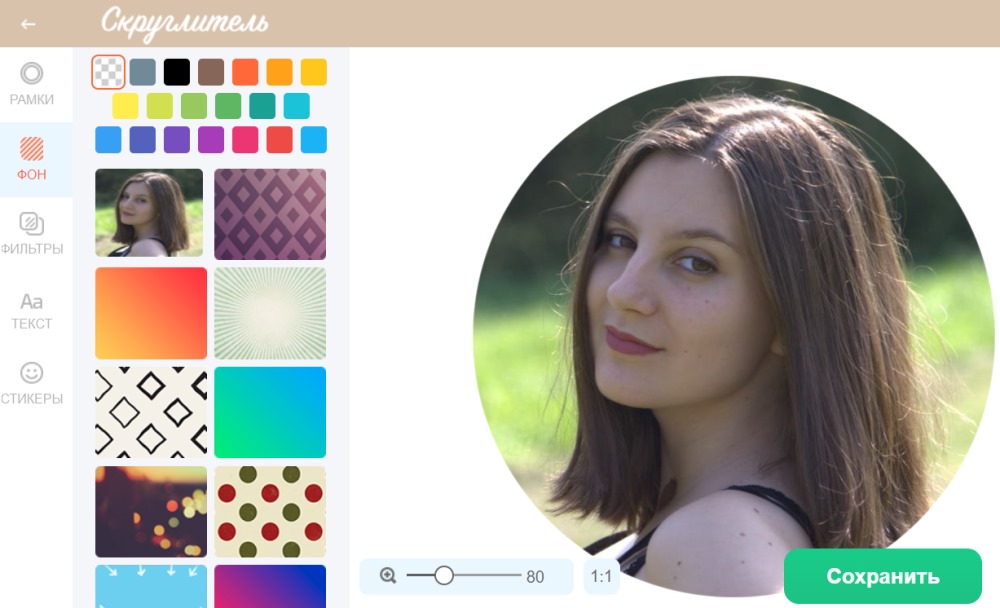
«Скруглитель»
Российский фоторедактор, где можно быстро вырезать круглую область, наложить фильтр, добавить текст или стикер, — если вы не фанат Photoshop.

Мы часто пользуемся «Скруглителем», когда оформляем комментарии экспертов:

Скриншоты Яндекс Диска, Lightshot и GoFullPage
Программ для создания скриншотов очень много, мы часто пользуемся этими.
Если на компьютере установлен Яндекс Диск, скриншоты можно делать сочетанием нескольких клавиш, сразу же редактировать и сохранять в облако.
Lightshot — тоже удобная программа. Достаточно установить, и можно будет делать снимки экрана одной кнопкой PrtScr, редактировать, копировать в буфер, сохранять или загружать на файлообменник Lightshot, чтобы поделиться ссылкой.
GoFullPage — это расширение для Google Chrome, которое позволяет скриншотить веб-страницу целиком.
GIPHY
Огромная база гифок на все случаи жизни. Есть каналы по интересам и удобный поиск.
А ещё у GIPHY есть собственный крутой сервис, в котором можно редактировать уже готовые гифки и создавать свои из картинок и видео.
Screely и Getcover
Удобные и простые сервисы для создания мокапов, где нет ничего лишнего.
В Screely на изображение можно добавить только рамку десктопного браузера, но зато 6 разных видов. Ещё есть встроенный редактор: картинку можно кадрировать, уменьшить или увеличить, отразить, добавить стрелки, рамки, текст или стикеры.
В Getcover шаблонов больше: браузер, телефон, десктоп и планшет. Из особенного — есть возможность добавлять на рамку браузера URL и заголовок.
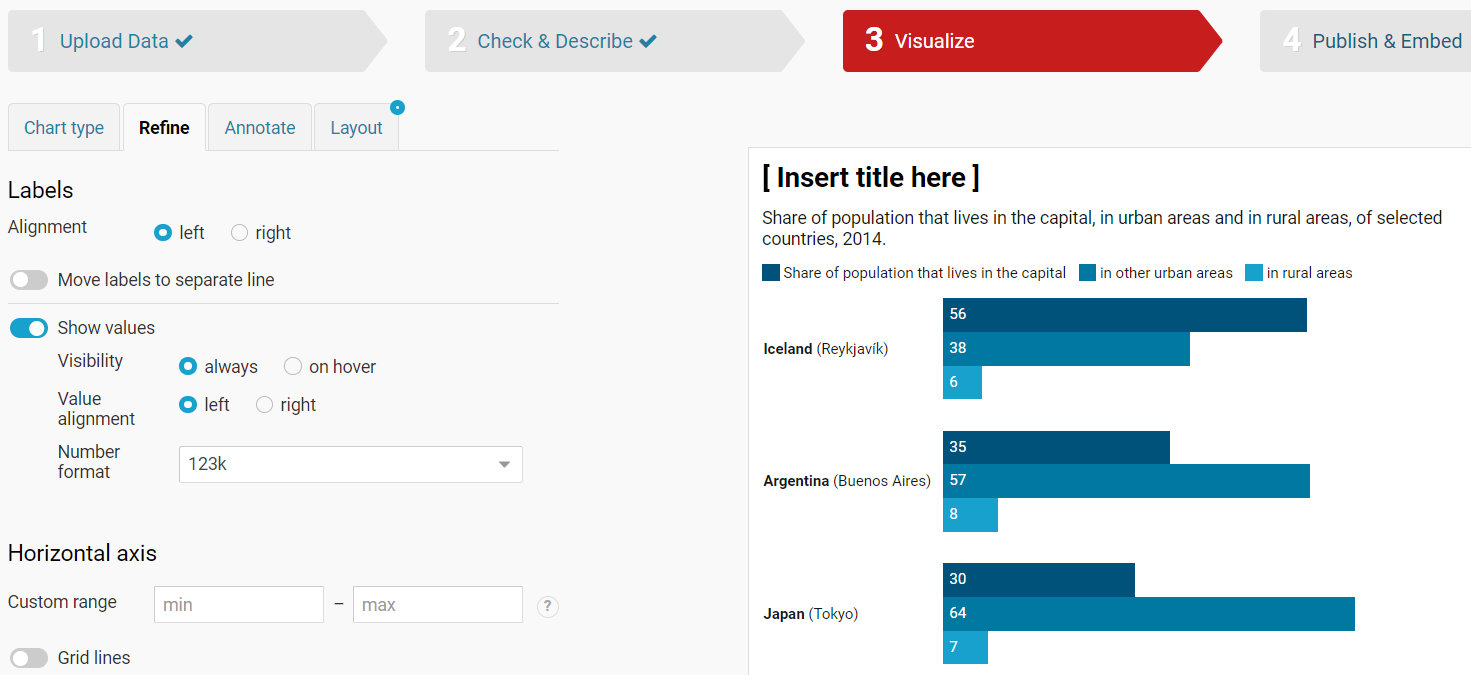
Datawrapper
Datawrapper — бесплатный сервис для визуализации данных, позволяет создавать красивые графики, диаграммы и таблицы.
Исходные данные можно просто скопировать из таблицы и вставить в нужное окно Datawrapper, загрузить Excel-файл или прикрепить ссылку на Google Таблицы.

iLoveIMG
Сервис, в котором можно быстро изменить вес, размер и формат картинки, кадрировать, добавить водяной знак и многое другое.
PNG to JPG
Конвертирует jpg в png и обратно, word в jpeg и обратно, а ещё heic в jpg и webp в jpeg.
Хотите написать колонку для Нетологии? Читайте наши условия публикации. Чтобы быть в курсе всех новостей и читать новые статьи, присоединяйтесь к Телеграм-каналу Нетологии.





 Профессия
Профессия