Привет, это редакция Медиа Нетологии. Мы решили рассказать о полезных сервисах веб-дизайна, приложениях и плагинах, которые помогут упростить жизнь и избавиться от рутины.
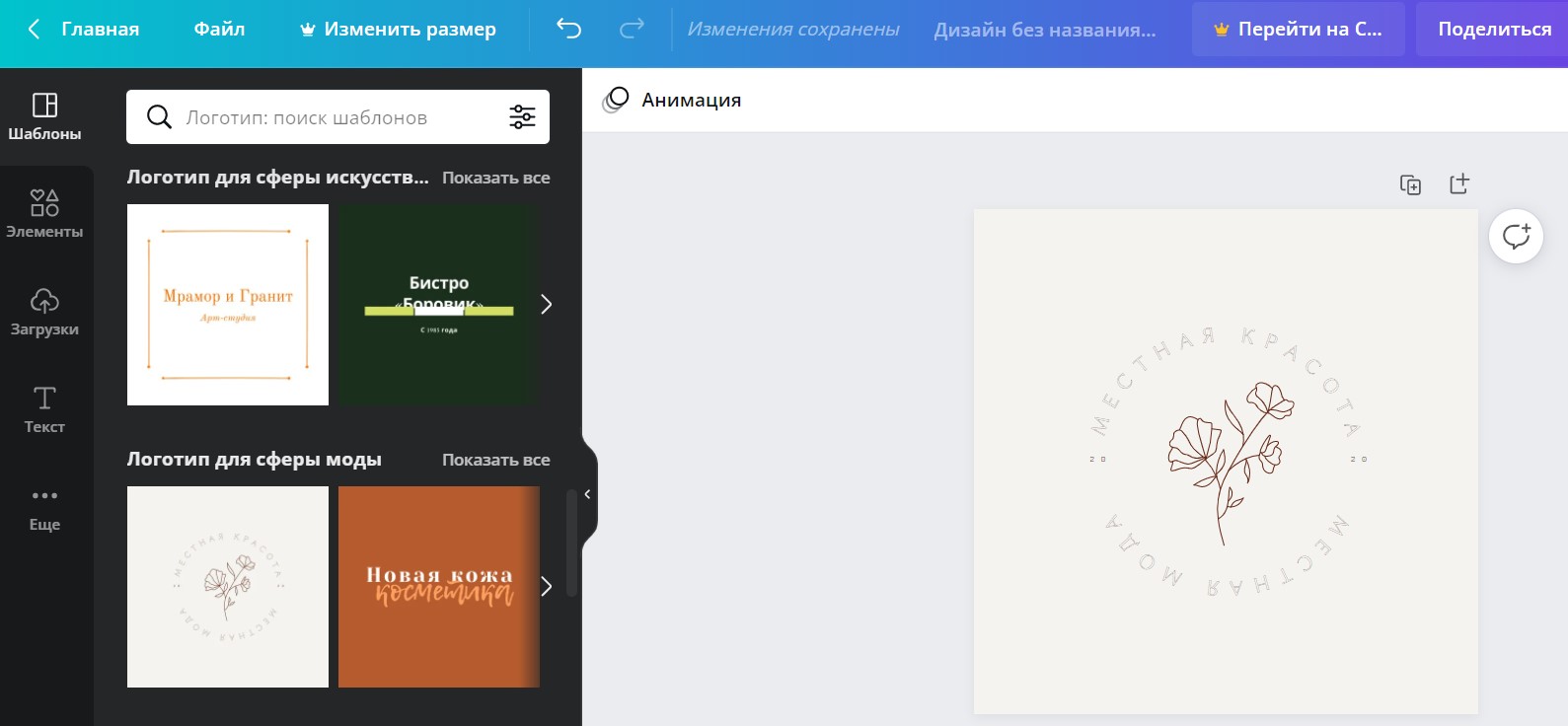
Canva’s Logo Maker

Большая коллекция бесплатных шаблонов логотипов для самых разных отраслей — от ресторанного бизнеса до диджейства. Перед тем, как приступить, можно прочесть рекомендации по созданию идеального дизайна.
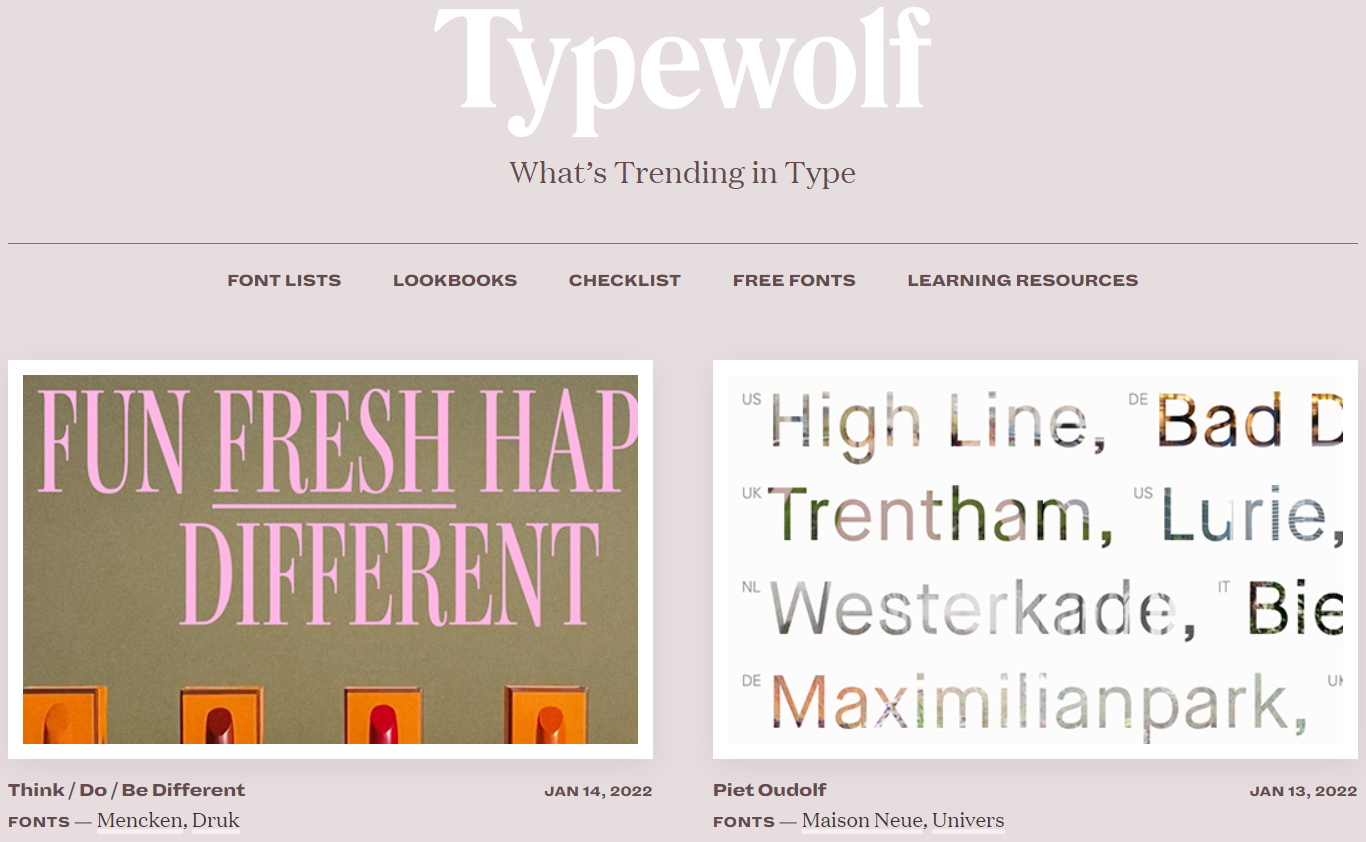
Typewolf

Коллекция удачных типографических решений от практикующих веб-дизайнеров. В каждом примере указаны используемые шрифты.
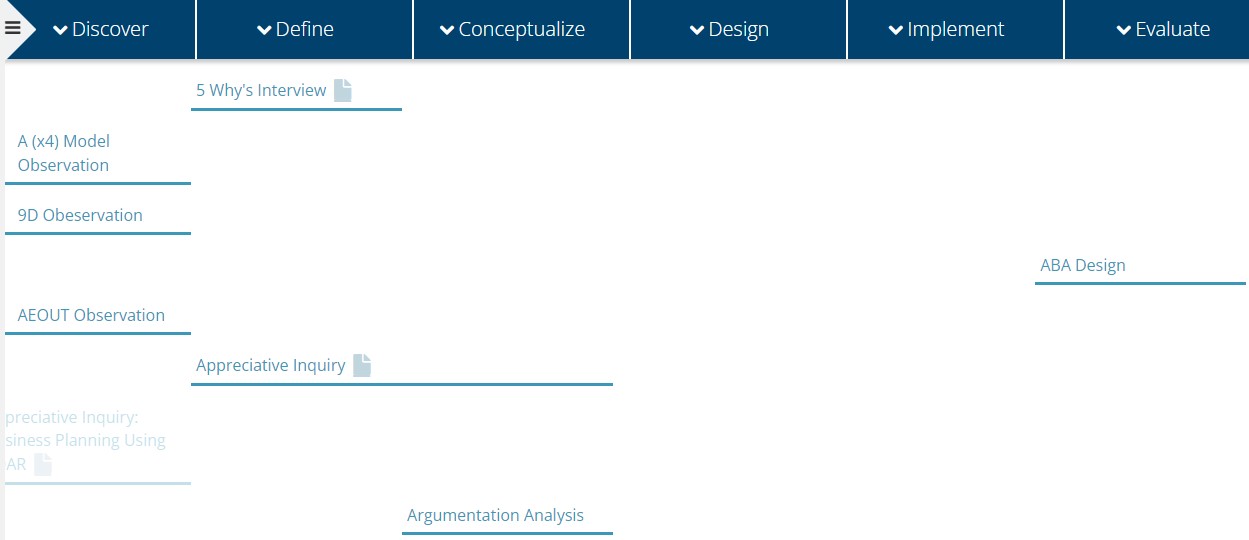
Design Research Techniques

Огромная подборка дизайнерских методов на всех этапах. К каждому термину добавлено пояснение.
The Tiny Designer

Пятинедельный бесплатный email-курс, чтобы лучше понимать суть дизайна.
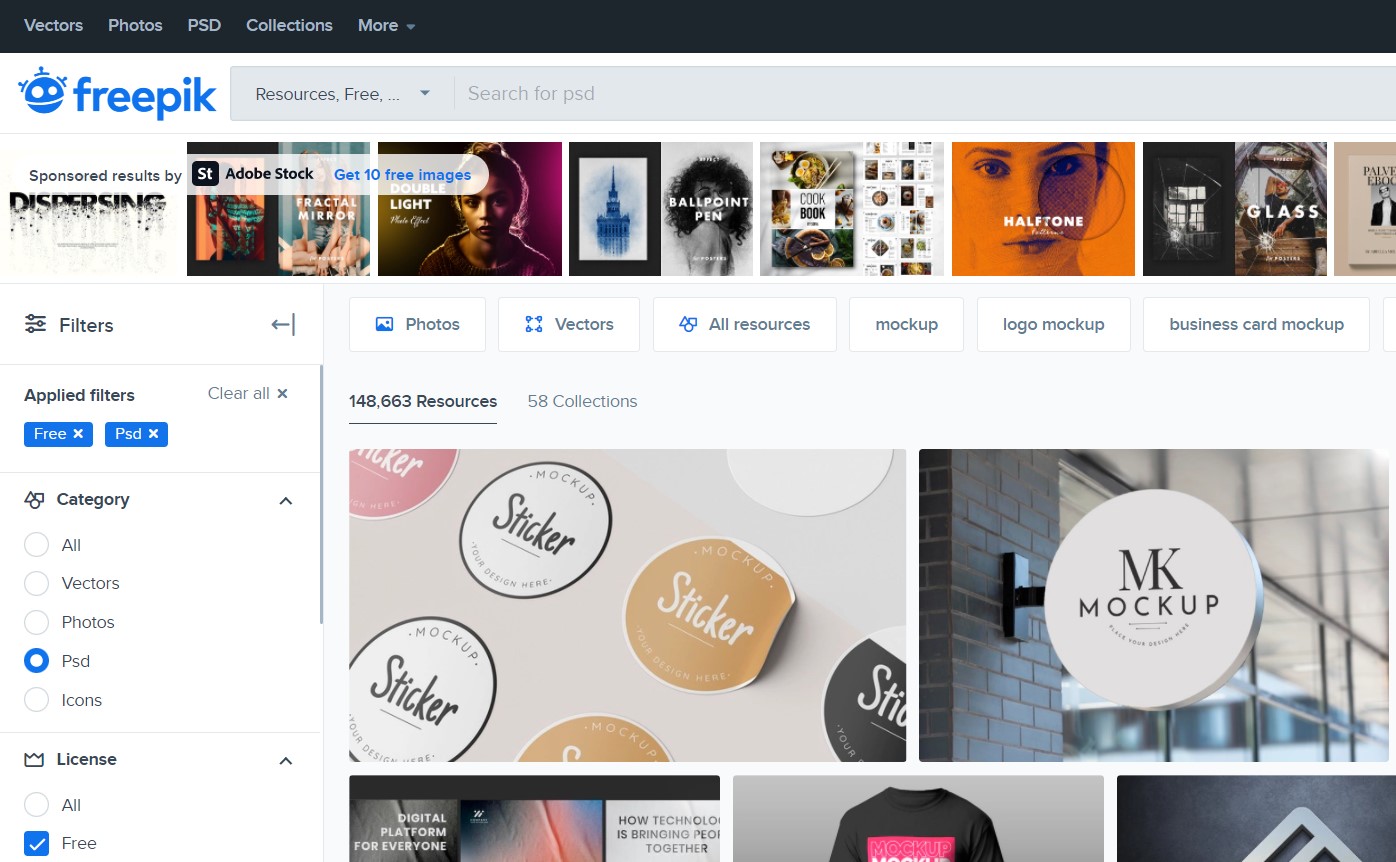
Freepik

Большая коллекция бесплатных изображений: от векторных до PSD-шаблонов и иконок.
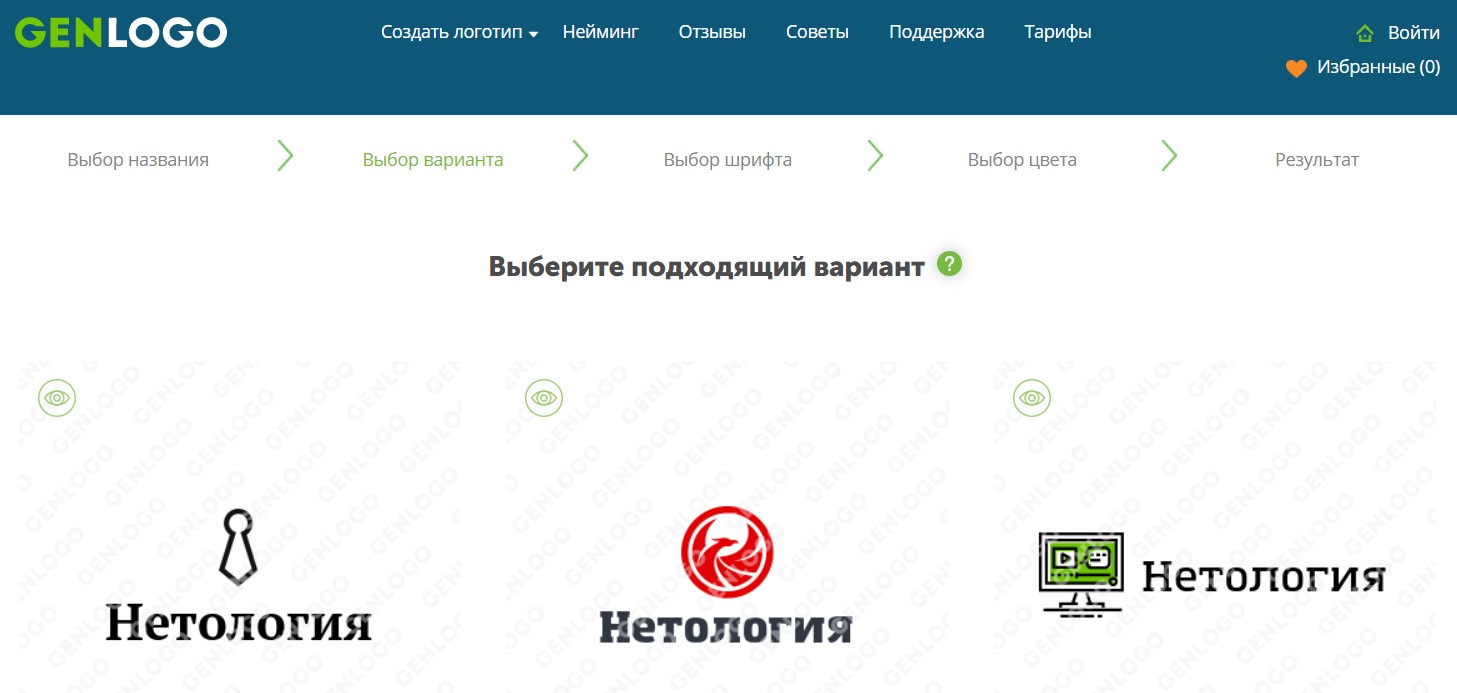
Genlogo

Автоматический генератор логотипов. Вводите название компании, выберите категорию — и сервис автоматически создаст варианты лого, в которых можно будет настроить шрифт и цвета.
- Узнаете, как превращать скучные цифры в наглядные визуальные истории
- Научитесь работать с online-инструментами создания инфографики
- Освоите интерактивную и видеоинфографику
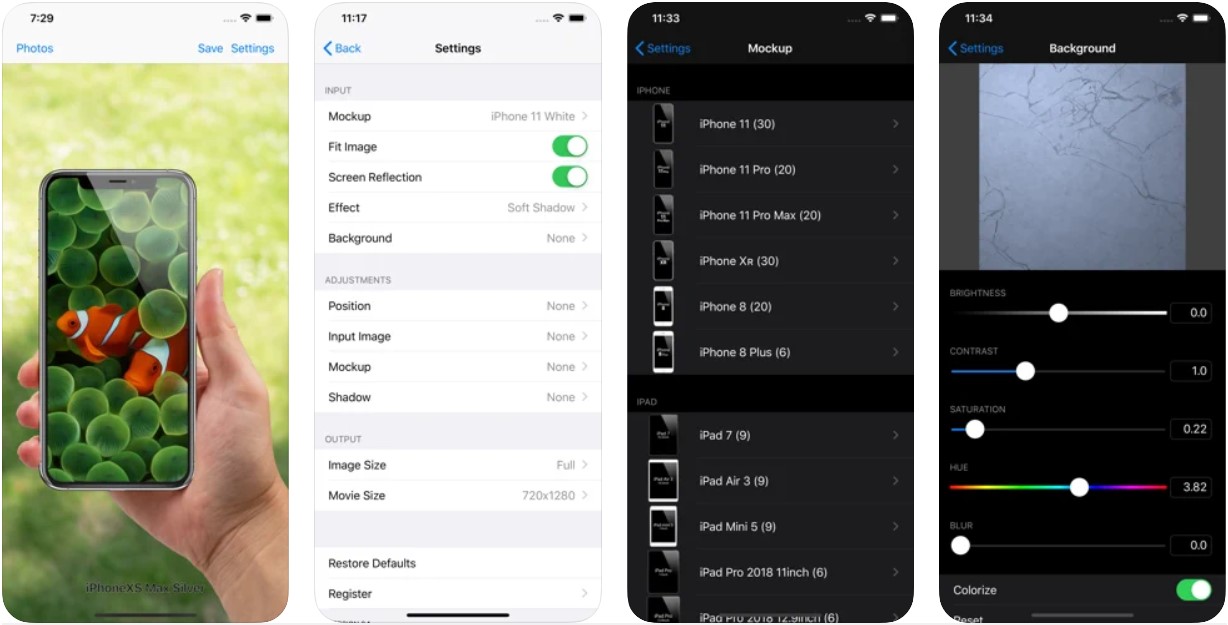
Screenshot Maker Pro

Приложение для создания скриншотов в рамках всех основных устройств на iOS.
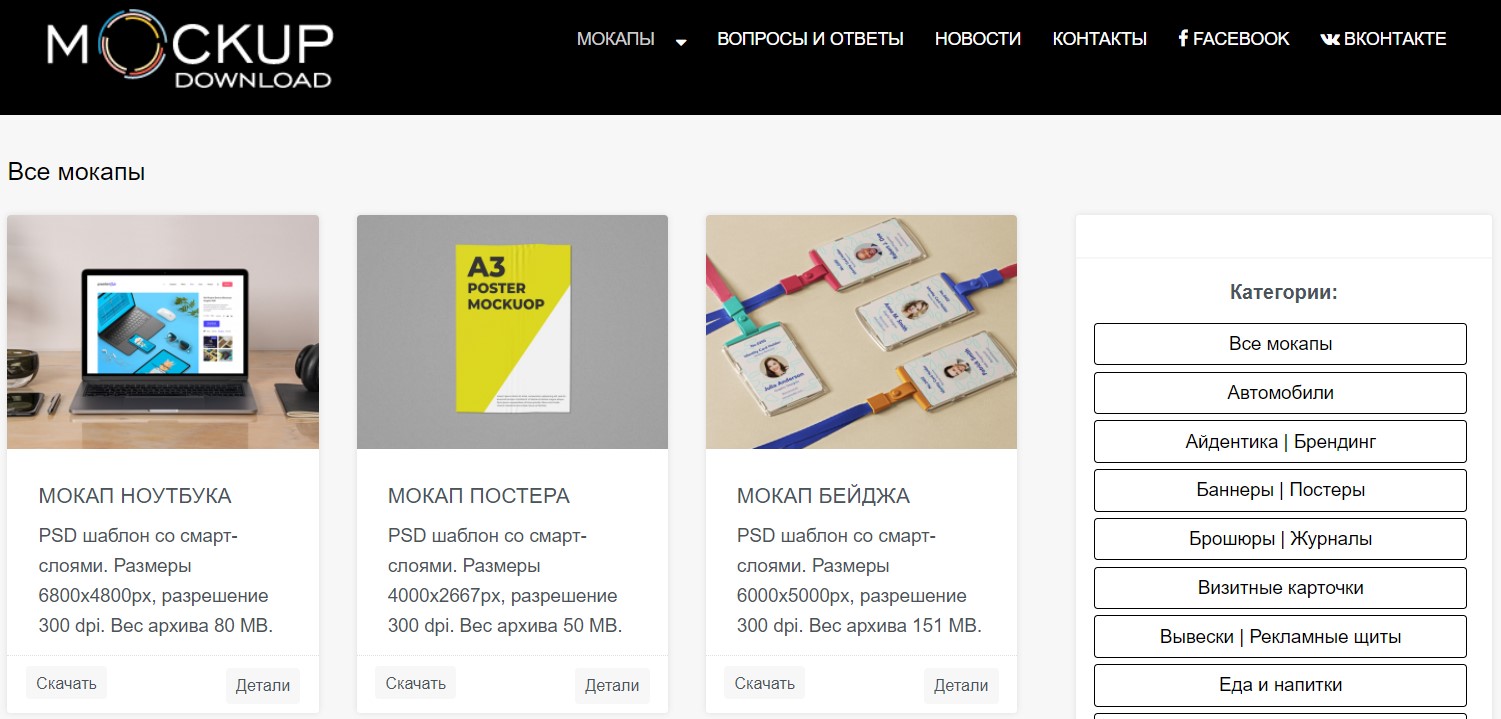
Mockup download

Генератор мокапов. Много платных и бесплатных шаблонов из разных категорий.
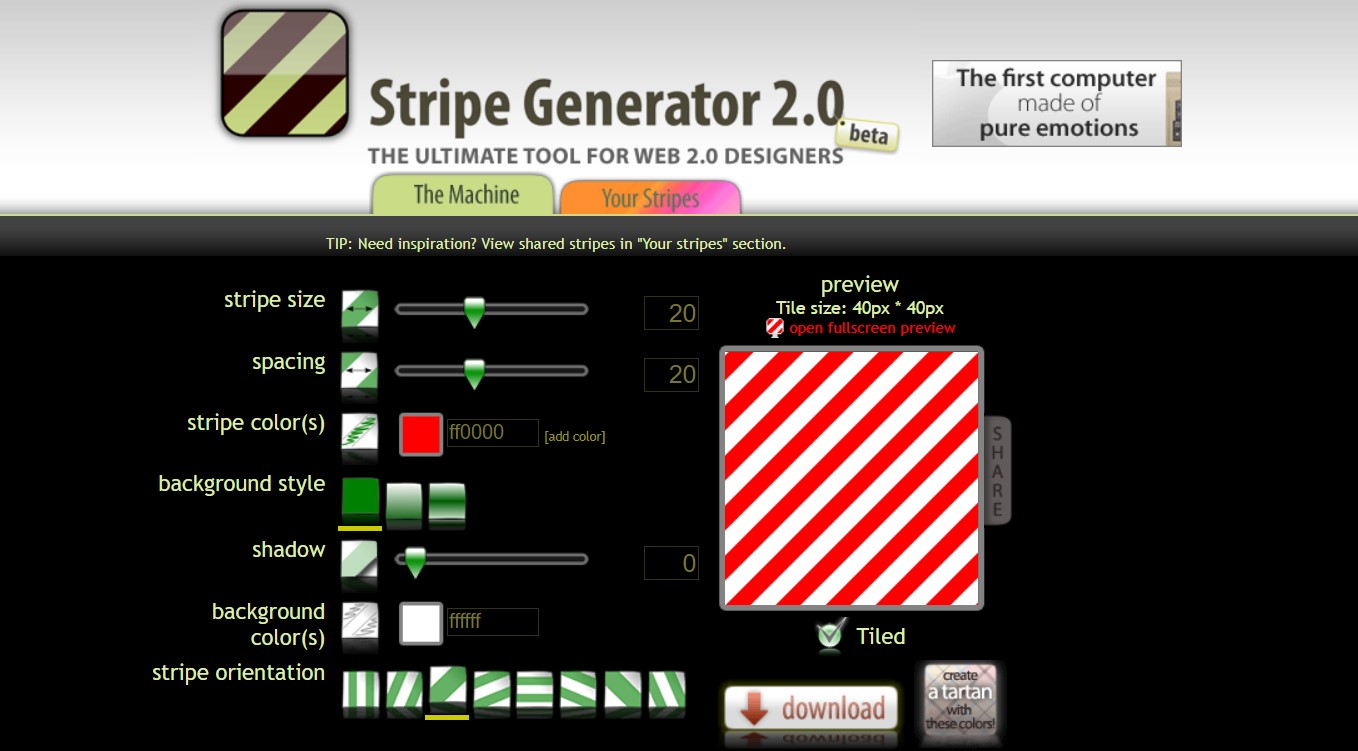
Stripe Generator

Генератор фонов в полоску. Выбираете паттерн, нужное количество цветов и скачиваете результат.
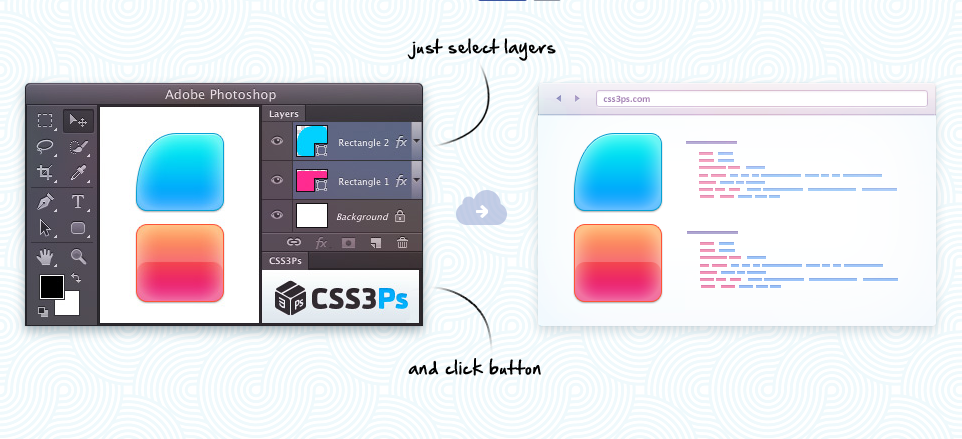
CSS3 Photoshop Plugin

Плагин для Photoshop, который конвертирует слои в CSS3.
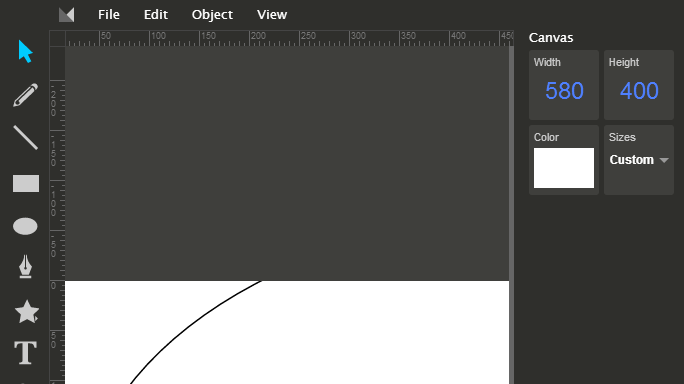
Method Draw

Простой онлайн-редактор векторной графики.
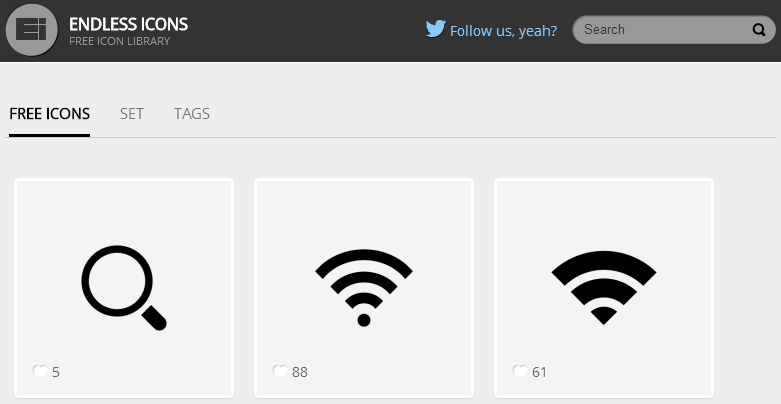
Endless Icons

Постоянно обновляемая коллекция бесплатных монохромных иконок.
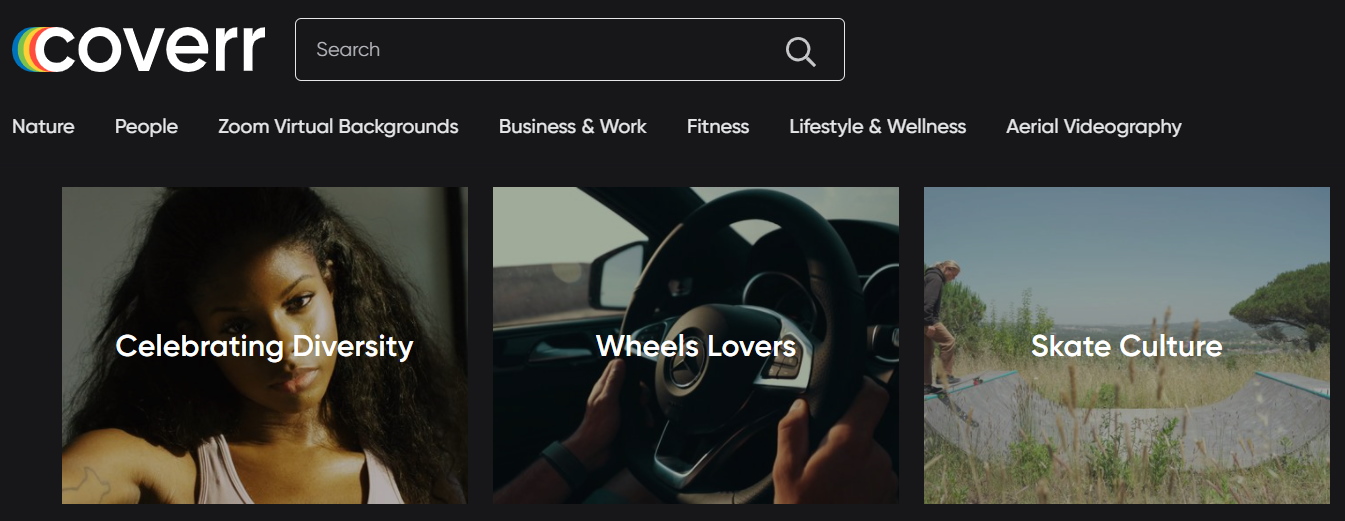
Coverr

Подборка бесплатных видеообложек для посадочных страниц.
Хотите написать колонку для Нетологии? Читайте наши условия публикации. Чтобы быть в курсе всех новостей и читать новые статьи, присоединяйтесь к Телеграм-каналу Нетологии.





 Курс
Курс