UX-редактор пишет тексты для интерфейса цифрового продукта: сайта, мобильного приложения или игры. Мы подробно рассказывали о том, какие задачи выполняет такой специалист, а сейчас объясним, как правильно работать с ним в команде. Ведь часто в компаниях написанием микротекстов занимаются продакт-менеджеры или UX-дизайнеры. И когда в штат берут UX-редактора, мало кто понимает, как с ним взаимодействовать.
Маргарита Хохлова, Lead UX-редактуры B2B в Альфа-банке и эксперт совместной программы онлайн-магистратуры Нетологии и НИУ ВШЭ «Управление цифровым продуктом», рассказывает, зачем компании UX-редактор и как продакт-менеджеру и всей команде построить эффективную работу с ним.
Мастерство микротекста и забота о пользователе: компетенции UX-редактора
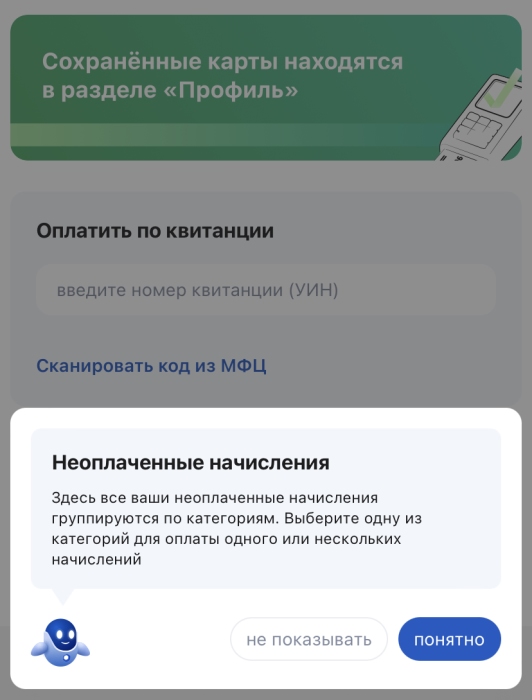
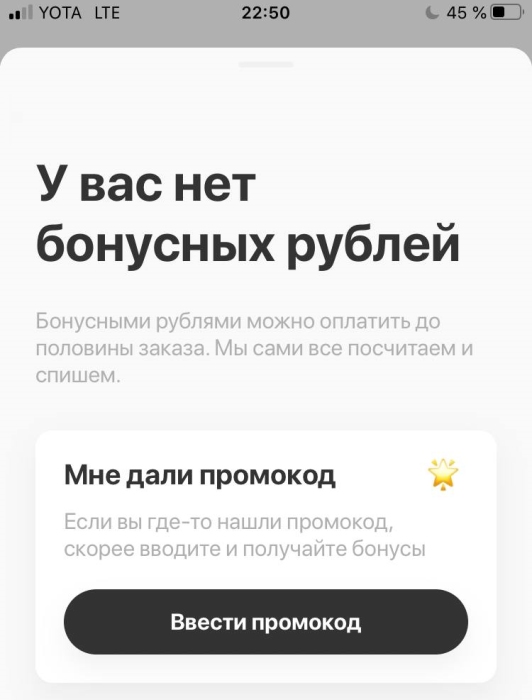
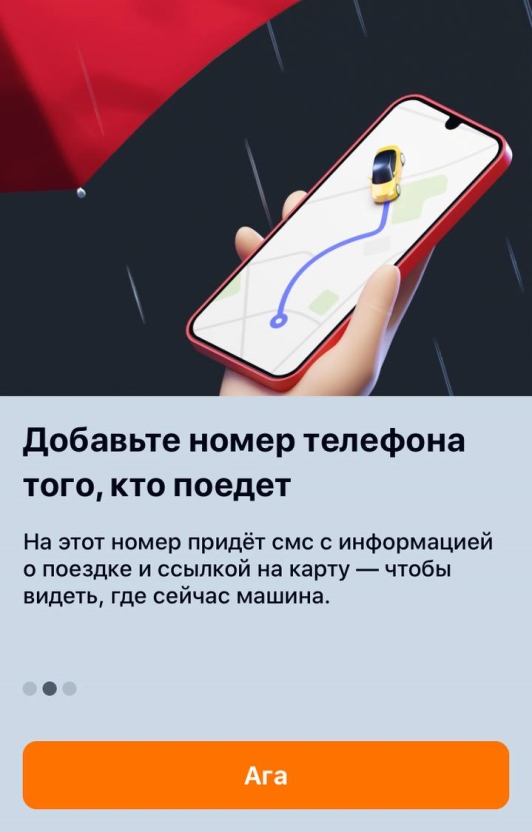
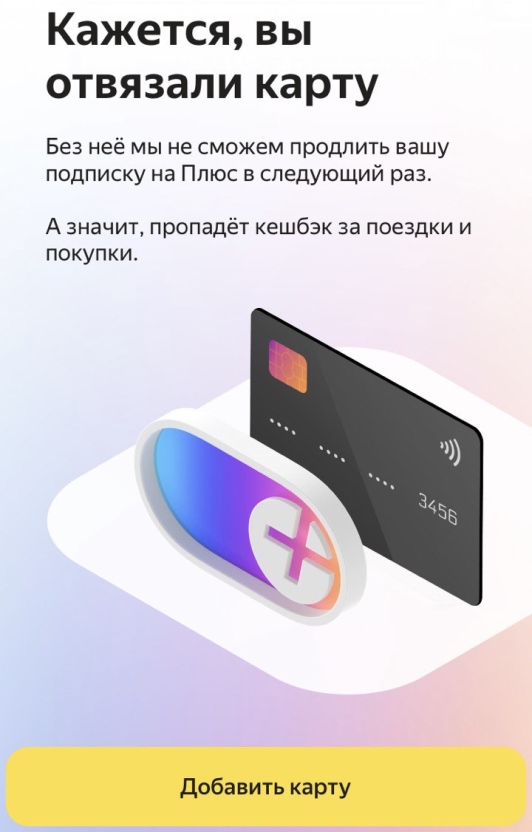
Почти любой интерфейс мобильных приложений, сервисов, онлайн-платформ содержит текст:
- микротекст внутри продукта — подсказки, надписи на кнопках, пошаговые инструкции, полезные ссылки;
- тексты push-сообщений;
- автоматические ответы от службы поддержки и чатботов;
- публичные юридические документы — договор оферты и согласие об обработке персональных данных;
- сообщения об исправленных ошибках или изменениях в обновлённых версиях приложений и так далее.
Все эти тексты пишут UX-редакторы. Их ещё называют продуктовыми редакторами, UX-писателями, продуктовыми копирайтерами, контент-дизайнерами и контент-стратегами — так как профессия для России совсем новая, какое-то одно название пока не закрепилось.
Требования к продуктовому редактору могут быть разными. Главное, чтобы он умел работать с пользовательским опытом (англ. user experience, UX), то есть понимал, как пользователь будет взаимодействовать с ресурсом и какие сценарии ему предложить: с какой страницы на какую ему лучше попасть, в какой момент ему понадобится подсказка.
Задача продуктового редактора — вместе с UX-дизайнером сделать интерфейс продукта понятным, а взаимодействие с ним удобным и полезным. Важно, чтобы на любом шаге пользователь понимал, что он сейчас делает, куда двигаться дальше и что произойдёт, если он нажмёт на какую-то кнопку или закроет всплывающее окно.




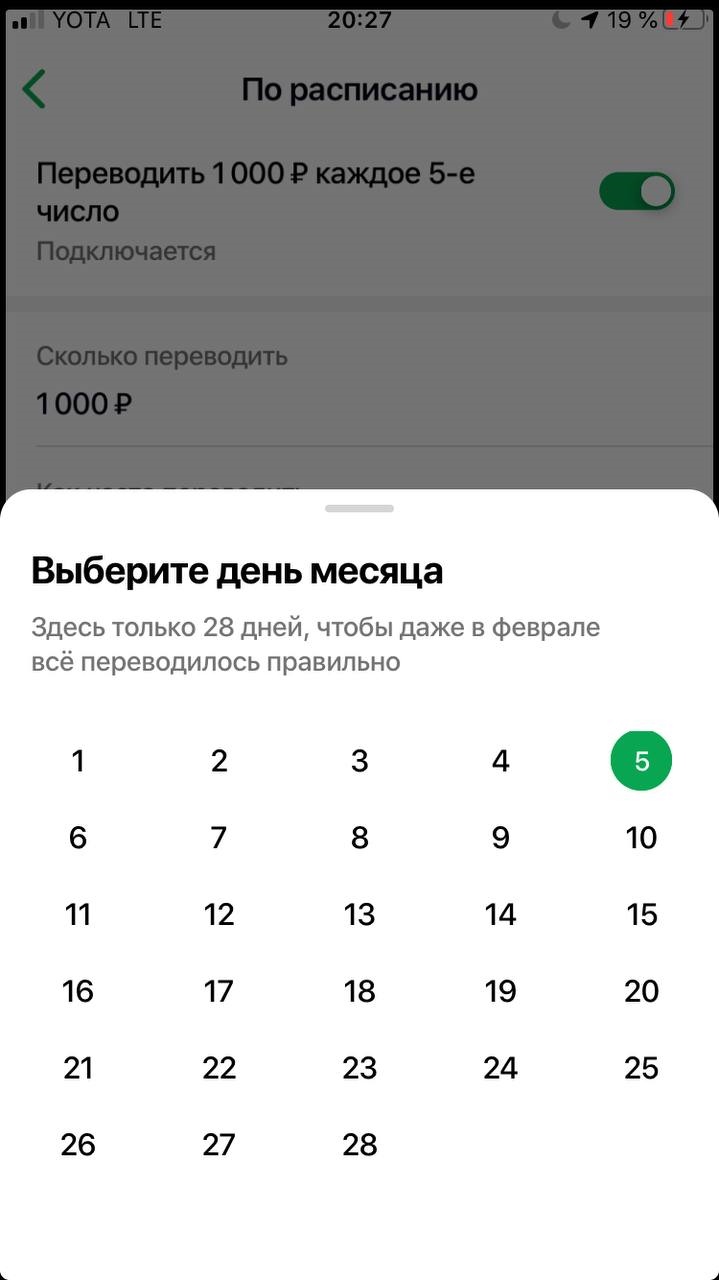
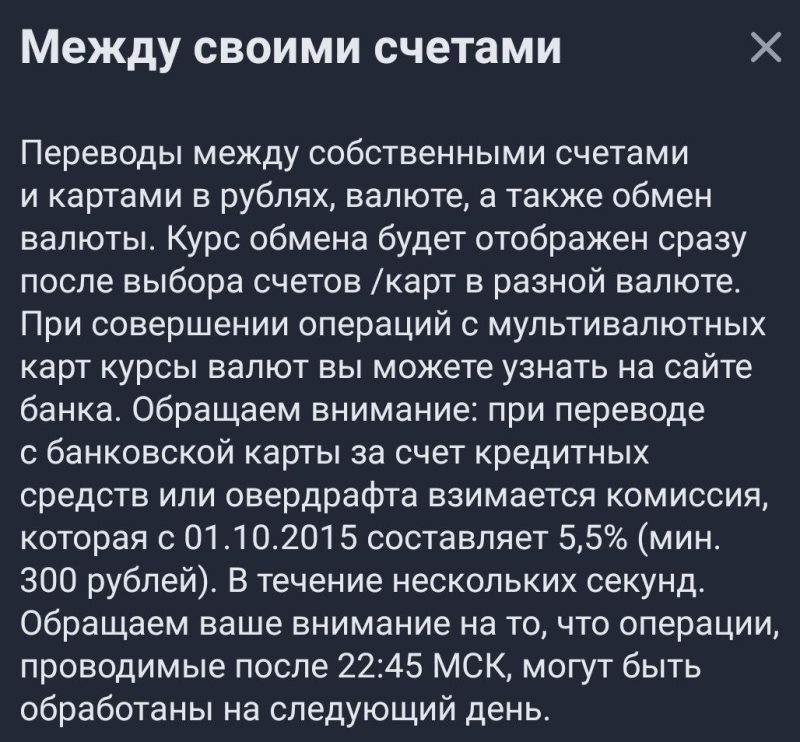
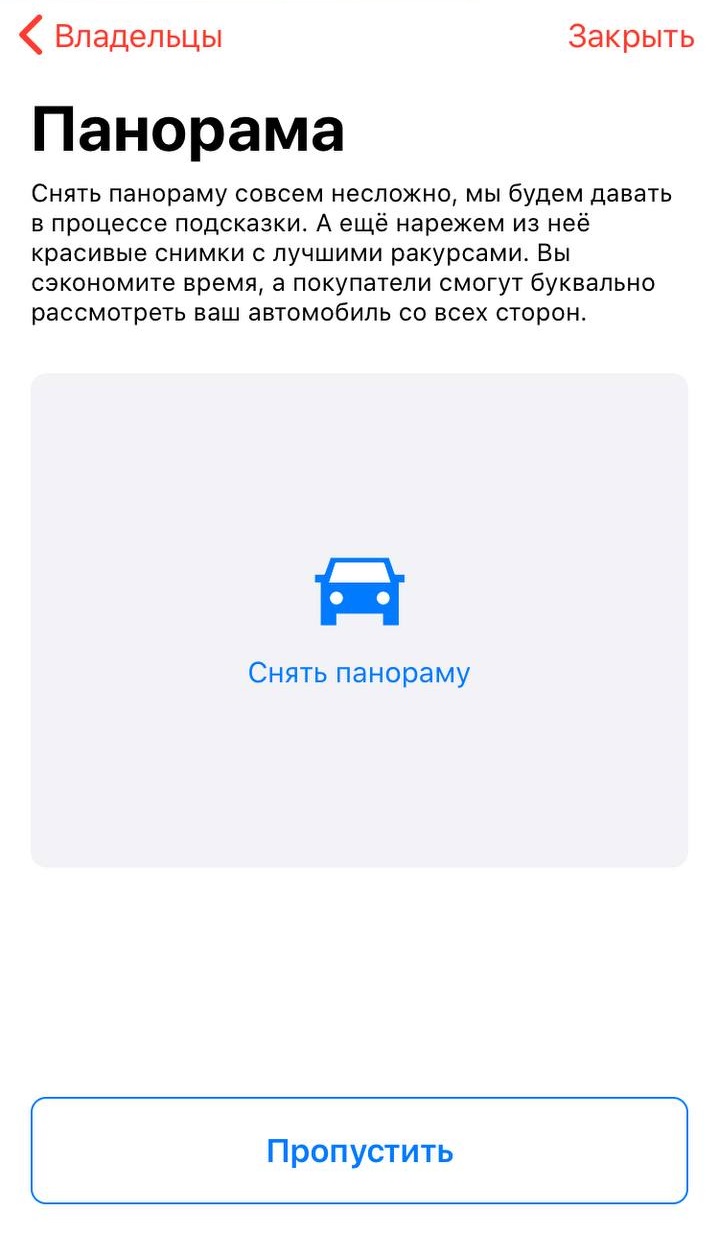
Все эти сообщения в приложениях — результат работы UX-редактора
На что обращать внимание на собеседовании с UX-редактором
UX-редактор должен знать принципы проектирования пользовательских интерфейсов и быть эмпатичным: уметь поставить себя на место пользователя, понять его цель, представить контекст, в котором она будет достигаться. Именно это помогает создать удобный и интуитивно понятный интерфейс.

Есть несколько моментов, которые важно учитывать, нанимая UX-редактора.
Ценности и приоритеты кандидата и компании должны совпадать
Часто на собеседовании UX-редактору дают в качестве тестового задания уже готовый, но намеренно испорченный сценарий: проблему уже решили, путь пользователя продумали, а потом переставили слова — и поручили кандидату заново решить задачу.
В этом случае проверяющий тестовое задание может неосознанно выбрать того, кто оказался максимально близок к исходному решению. Но написание текста — лишь небольшая часть работы продуктового редактора. Ещё он общается с коллегами и помогает продумывать пользовательские сценарии, поэтому важно, чтобы команда смотрела в одном направлении — иначе будет сложно договориться.
Чтобы понять, совпадают ли ценности и приоритеты, стоит посмотреть на логику решения, аргументацию. Лучше всего подойдёт задача с моральной дилеммой: приукрасить ради выгоды бизнеса или остаться честным с пользователем.
Пример тестового задания с моральной дилеммой
У сервиса по поиску специалистов сломалась функция, которая следит за лимитами откликов на предложения работы. Специалисты с максимальным лимитом в 10 откликов получили ограничение в 5, а те, кому было положено только 5 откликов, расширили лимит до 10.
Некоторые исполнители заметили изменение и написали в поддержку. Там им ответили: «Видимо, лимит упал из-за изменений некоторых параметров анкеты. Получайте хорошие отзывы клиентов, и всё вернётся».
Спустя неделю сервис заметил ошибку и её исправил. Теперь команда в замешательстве: нужно ли писать что-то пользователям, через какие каналы и что именно.
На это задание нет одного правильного ответа. Вариантов решения может быть несколько, в зависимости от того, что важно для компании. С одной стороны, эта ситуация никак не влияет на прибыль сервиса прямо сейчас: специалисты в любом случае продолжают им пользоваться, клиенты тоже. С другой стороны, она влияет на лояльность пользователей и количество обращений в поддержку.
Решения таких задач дают понять, что редактор считает правильным для пользователя, учитывает ли интересы бизнеса, как поступает в сложных ситуациях.
Кандидат должен иметь собственное мнение и уметь возражать
Тем не менее совпадение ценностей не означает, что специалист должен быть во всём согласен с начальством или с продакт-менеджером. У UX-редактора есть особенные компетенции: он хорошо понимает, как пользователи воспринимают информацию и на каком языке с ними разговаривать. Если он боится или не умеет возражать другим членам команды, его опыт и знания остаются невостребованными.
И напротив, если редактор не боится спорить и озвучивать риски, которые видит, он может вдохновить команду продолжить исследования и улучшить пользовательский опыт.
Проверить, насколько кандидат способен отстаивать собственное видение, поможет тестовое задание без очевидных решений и правильных ответов.
Пример нестандартной задачи
Представьте, что к вам приходит менеджер с запросом:
«Нужна помощь со скриптом ответа. Мы проводим тест спроса и хотим показывать клиентам разные цены на подписку. В тесте будет 3 варианта:
- текущая цена;
- – 20% от текущей цены;
- + 20% к текущей цене.
Клиенты иногда общаются друг с другом, могут заметить разницу и прийти в поддержку с вопросами, почему у друга дешевле. Нужно написать скрипт ответа тем, кто остался недоволен.
Команда придумала такой вариант: „Мы сейчас проводим эксперименты по ценообразованию. Цель эксперимента — сделать более справедливые условия. Вы попали в выборку с повышенным коэффициентом, а вашему другу повезло, у него сейчас цена временно снижена“.
Если клиент очень недоволен, можно дать промокод на 20%».
Что бы вы ответили менеджеру? Какой вариант текста предложили?
В этом задании тоже нет правильного решения. Скорее всего, такой эксперимент и разница в цене в 40 процентных пунктов подорвут доверие пользователей, и никакое письмо этого уже не исправит. Хорошо, если UX-редактор это понимает и не станет писать текст, а обратит внимание на риски самой идеи. Возможно, такой тест с ценой негативно повлияет на лояльность пользователей.
Соискатель должен быть UX-редактором, а не просто редактором или корректором
Если у компании нет ресурсов и опыта, чтобы вырастить UX-редактора самостоятельно, или она просто не готова его учить, нанимать обычного редактора или копирайтера на эту позицию не стоит. У этих специалистов разные задачи.
Редактор создаёт контент, отвечает за логику, структуру и стиль текста, подбирает изображения, может найти авторов, дизайнеров, иллюстраторов и поставить им задачу.
Корректор исправляет ошибки: грамматические, орфографические, пунктуационные, стилистические.
UX-редактор отвечает за пользовательский опыт в целом, логику сценариев, тональность сообщений в продукте. Именно в этом должен разбираться кандидат, поэтому стоит искать человека с соответствующим опытом.
- Изучите необходимую базу и основы product-менеджмента
- Пройдёте основные этапы жизненного цикла продукта и получите навыки для эффективного взаимодействия с командами разработки, маркетинга, дизайна и управления проектами
- Систематизируете теоретические знания и сможете претендовать на руководящие позиции или создать собственный продукт
Как организовать работу команды с UX-редактором
Часто UХ-редактор приходит в команду поздно: когда все процессы построены, дизайн продукта готов и нужно заполнить текстами пустые поля. Или даже уже написаны тексты, и остаётся только проверить их. Такое случается, если продуктовых редакторов в команде мало или у команды нет опыта работы с ними. Бывает, что на несколько продуктовых команд приходится всего один продуктовый редактор.
Чтобы UX-редактор смог быть полезным команде в полной мере, важно правильно выстроить процесс работы: заранее определить приоритеты, поставить задачи и разработать процедуры.
Есть разные подходы к организации работы команды, которые можно сочетать или использовать в чистом виде, — всё зависит от ресурсов компании и её целей.
Подход 1: проекты делят на группы по важности
Важность определяется количеством пользователей, которые будут взаимодействовать с новым продуктовым решением, и значимостью решения для бизнеса. Так организована работа в Альфа-Банке: есть три типа сценариев — альфа, бета и гамма.
Например, задачи, которые касаются профиля клиента в интернет-банке, будут важнее задач по юридическим консультациям для малого бизнеса. Потому что сценарий заполнения и настройки профиля проходит каждый пользователь, а юридические консультации нужны более узкой аудитории. Первые задачи попадут в группу альфа-сценариев, а вторые — в группу бета или гамма.
Для каждого типа сценария прописана инструкция: на каком этапе подключается продуктовый редактор, в какой момент выходит из проекта, что нужно сделать до того, как вводить его в процесс. Такую матрицу распределения сценариев ещё использует Amazon.

Когда понятно, к какой группе относится проект, редактору проще оценить степень своей ответственности и рассчитать нагрузку. А заказчик понимает, на каком этапе и с какой задачей приходить к редактору, сколько времени пройдёт до получения результата.
Подход 2: редактор учит команду писать и отвечает за стратегию
Тексты перестают быть задачей только редактора. Он делает гайды и шаблоны, разрабатывает tone of voice компании, а тексты пишут UX-дизайнеры, исследователи или даже продакт-менеджеры. В этом случае важно сразу обозначить цель найма редактора, чтобы не было вопроса, зачем он нужен, если тексты всё равно пишет вся команда.
Минус подхода: результат виден не сразу. Если, например, UX-дизайнеру не нравится писать, ему будет сложно обучаться и брать на себя ответственность за тексты.
Плюсы: редактор развивает команду, а также создаёт редполитику и гайды, которые будут работать и после его ухода. Если редактор уволится или попадёт под сокращение, команда не будет сбита с толку.
Какие проблемы могут возникать в работе с UX-редактором
UX-редактору дают мало информации по задаче
Менеджеру может казаться, что написать два слова на кнопке — дело пяти минут, поэтому расписывать подробно техническое задание не нужно. Тогда продуктовому редактору приходится дополнительно тратить и своё время, и время менеджера, чтобы выяснить нужные для работы подробности.
Чтобы сделать микротекст полезным, редактор должен не только знать, что за текст он пишет, но и понимать:
- в какой момент появляется это сообщение или окно с текстом;
- как его закрыть и что будет, если закрыть или не закрыть;
- как пользователь попал на этот экран, откуда он пришёл.
Как решить: описывать задачу максимально подробно и с заботой. Редактору понадобятся:
- прототипы, черновики или уже отрисованные макеты, если дизайнер пришёл в проект раньше;
- ссылки на папку с материалами, презентациями, исследованиями;
- описание пути пользователя;
- контакты команды.

Задачу продуктовому редактору поставили не вовремя
Если UX-дизайнеры и продакт-менеджеры хотят, чтобы UX-редактор просто заполнил пустое место на экране или сократил уже готовый текст, они могут ставить неполную задачу или делать это не вовремя. Чтобы у специалиста была возможность найти оптимальный путь пользователя, он должен получать задачу как можно раньше.
Как решить: эффективнее всего приглашать продуктового редактора на общую встречу с продакт-менеджером и UX-дизайнером, когда только появилась идея. Тогда специалист получает задачу в самом начале и может влиять на вид и наполнение интерфейса. Это сэкономит время на правках в будущем.
UX-редактор тоже может проявлять инициативу и погружать команду в свою работу: присоединяться к обсуждению проектов, выступать на демонстрационных встречах, презентовать команде редполитику.

UX-редактор оторван от команды и плохо понимает продукт
Эта проблема возникает, когда UX-редактора вводят в уже сформированную команду и не считают нужным познакомить с тем, как в ней устроены процессы. Специалист неправильно оценивает технические возможности и ограничения продукта и предлагает не очень реалистичные решения.
Как решить: проводить качественный онбординг — сразу познакомить редактора с командой и проектами, дать подробную инструкцию, объяснить, куда в каких случаях обращаться. Чтобы каждый раз не тратить на это время, можно разработать гайды и инструкции с полезными ссылками и контактами. Чем больше общения и погружения в работу всей команды, тем лучше.
Как оценить работу редактора и понять, что он справляется с задачей
Оценивать работу UX-редактора сложно. Можно сказать, что она сделана хорошо, если не заметна. Хороший микротекст быстро пробегают глазами и пролистывают. А удачный пользовательский опыт — тот, который пользователь получил незаметно для самого себя: открыл приложение и сделал то, что хотел, быстро и просто.
Несмотря на эмпатию и опыт, UX-редактор может ошибаться — это нормально. Вот что важно проверить, принимая его работу:
- На каждом этапе взаимодействия с продуктом понятно, какие данные нужны от пользователя, в каком формате их вводить и что будет дальше.
- Текст интерфейса сформулирован просто и понятно.
- Все тексты соответствуют редполитике и tone of voice.
- Если встречаются шутки, они понятны всем и никого не обижают.
Опытный UX-редактор всегда знает, почему написал именно так, и может аргументировать выбор каждого слова, рассказать, какие смыслы он вложил в текст и почему именно такие, какую реакцию от пользователя ждёт.
Было бы хорошо, чтобы работу UX-редактора оценивали люди, которые понимают, какие задачи может выполнять текст. Если редактор отвечает за каждое слово, которое выбрал, то и человек, который его оценивает, должен уметь делать так же. С позицией «мне это не нравится» сложно работать — непонятно, что и почему нужно изменить.

Типичные ошибки, которые может допустить UX-редактор
Даёт пользователю больше информации, чем ему нужно на этом этапе. Но у пользователя нет времени разбираться — он едет в метро, у него есть две минуты, чтобы прочитать самое важное.
Например, пользователь приложения для покупки билетов вынужден каждый раз выбирать часовой пояс. Если он часто путешествует и меняет часовые пояса, он, скорее всего, забудет, какой пояс установил в прошлое посещение. Или запутается, какое время указано в билете.
Забывает про пользу для клиента и просто перечисляет характеристики решения.
❌ Подключите систему быстрых платежей с комиссией Х рублей за перевод.
✅ Подключите систему быстрых платежей, чтобы получать деньги мгновенно даже в выходные.
Не учитывает возможности разработки и архитектуры сервиса и планирует что-то не очень реалистичное: например, всплывающие окна с подсказками там, где их технически невозможно сделать.
Не умеет упорядочивать хаос: не создаёт редполитику и глоссарий. Если не зафиксировать, какие термины и правила используются, придётся постоянно пояснять дизайнерам одно и тоже: как оформлять список, в кавычках ли писать название компании и так далее.
Ниже мы собрали удобные редполитики, которые лежат в открытом доступе. Их можно взять за основу.
Примеры редполитик, которые помогают командам
Резюмируем
Чтобы UX-редактор усиливал команду, а не усложнял процесс работы, важно соблюдать несколько правил.
- Помнить, что продуктовый редактор — специалист не только по тексту, но в первую очередь по пользовательскому опыту. Привлекать его к работе ещё на этапе проектирования продукта.
- Выбирать подход к организации работы команды исходя из целей и возможностей компании. Определить, для чего нанимается UX-редактор, что он будет делать. Прописать возможные сценарии работы для команды.
- Обращать внимание на то, как UX-редактор обосновывает свои предложения: может ли он объяснить каждое слово, умеет ли балансировать между интересами пользователя и бизнеса.
Мнение автора и редакции может не совпадать. Хотите написать колонку для Нетологии? Читайте наши условия публикации. Чтобы быть в курсе всех новостей и читать новые статьи, присоединяйтесь к Телеграм-каналу Нетологии.






