В январе 2022 года мобильный интернет-трафик в России вырос на 35% по сравнению с тем же периодом прошлого года. Вместе с трафиком растёт и востребованность дизайнеров мобильных приложений — они отвечают за внешний вид и удобство интерфейсов приложений.
Что умеет дизайнер мобильных приложений, сколько зарабатывает и как им стать — разберём в статье.
Благодарим Мурата Курбанова, ведущего UX/UI-дизайнера ВТБ и выпускника Нетологии, за помощь в подготовке материала.
Чем занимается дизайнер мобильных приложений
Дизайнер мобильных приложений работает над интерфейсом мобильного ПО — создаёт дизайн под Android и iOS. Основная цель — сделать продукт удобным и эстетически привлекательным. При этом важно учесть многое: от цветовых схем и шрифтов до функций кнопок и расположения всплывающих окон.
Разработчиков самых красивых и удобных приложений регулярно награждают — существуют специальные премии: Apple Design Awards, Best mobile App Awards, European Design Awards, Global Mobile Awards и другие.
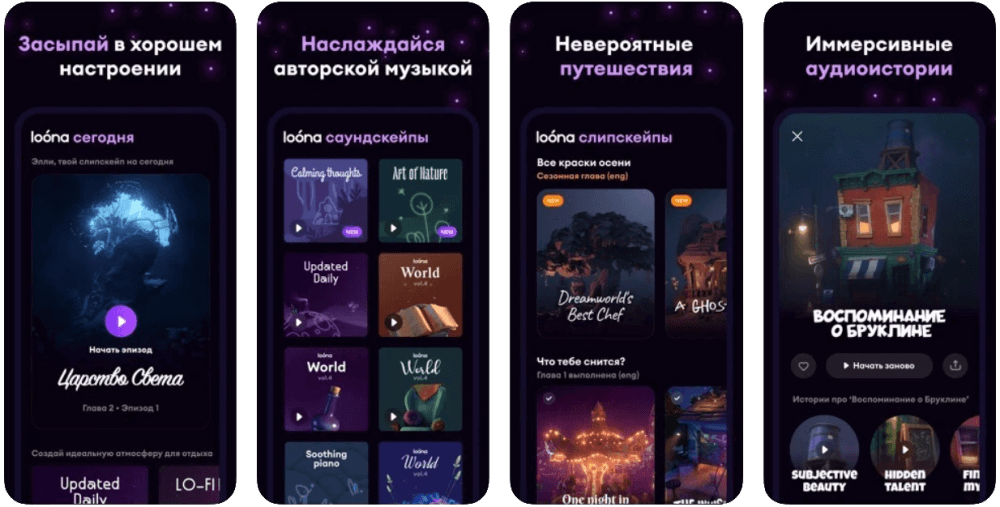
Так, например, выглядит Loóna — приложение белорусских разработчиков, которое помогает настроиться на здоровый сон. Оно стало лучшим в категории «Визуальные эффекты и графика» на Apple Design Awards 2021 ↓

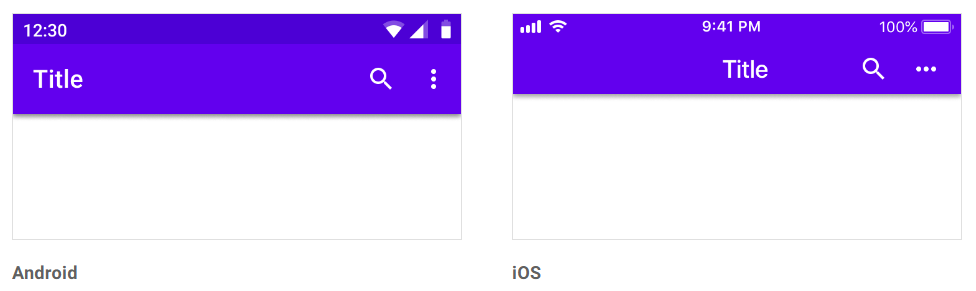
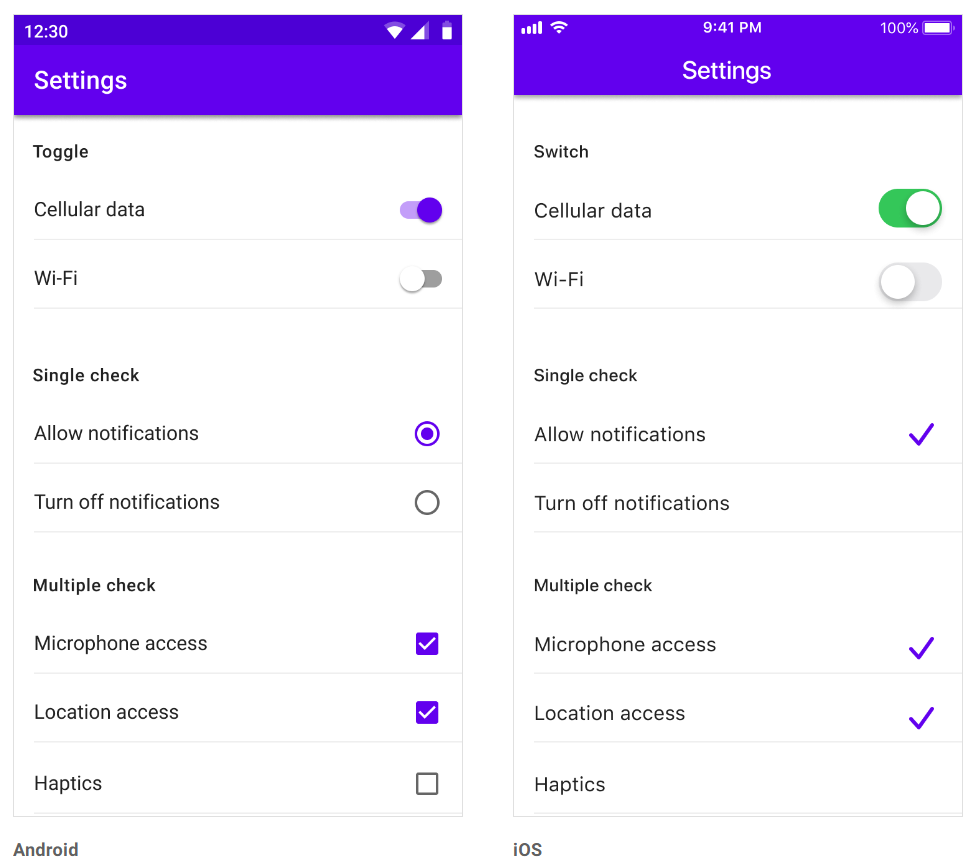
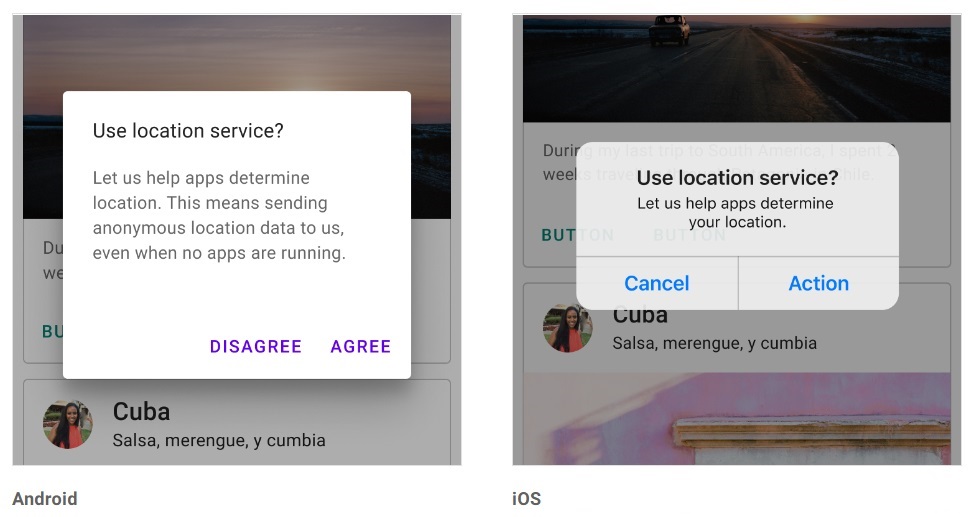
Чтобы сразу сделать приложение интуитивно понятным, дизайнер опирается на гайдлайны — наборы рекомендаций и правил от создателей операционных систем — Android и iOS, которые помогают выпускать приложения в едином стиле. Вот как выглядят интерфейсы, созданные по гайдлайнам:
В работе дизайнера мобильных приложений можно выделить следующие этапы ↓
 Исследование
Исследование
Перед началом работы предстоит выяснить цели и задачи бизнеса заказчика, а затем исследовать целевую аудиторию, для которой создаётся приложение.
Дальше нужно провести анализ конкурентов и изучить каналы коммуникации клиента: сайт, презентации, рекламу и прочее. Это поможет правильно позиционировать продукт в приложении.
Не всё из перечисленного обязательно делает дизайнер — часть задач может забрать на себя менеджер продукта или аналитик, всё зависит от бюджета.
 Проектирование
Проектирование
На этом этапе создаётся скелет приложения. Дизайнеру нужно распределить контент по экранам, определить, сколько их будет в каждом пользовательском сценарии, и понять, куда какую информацию поместить.
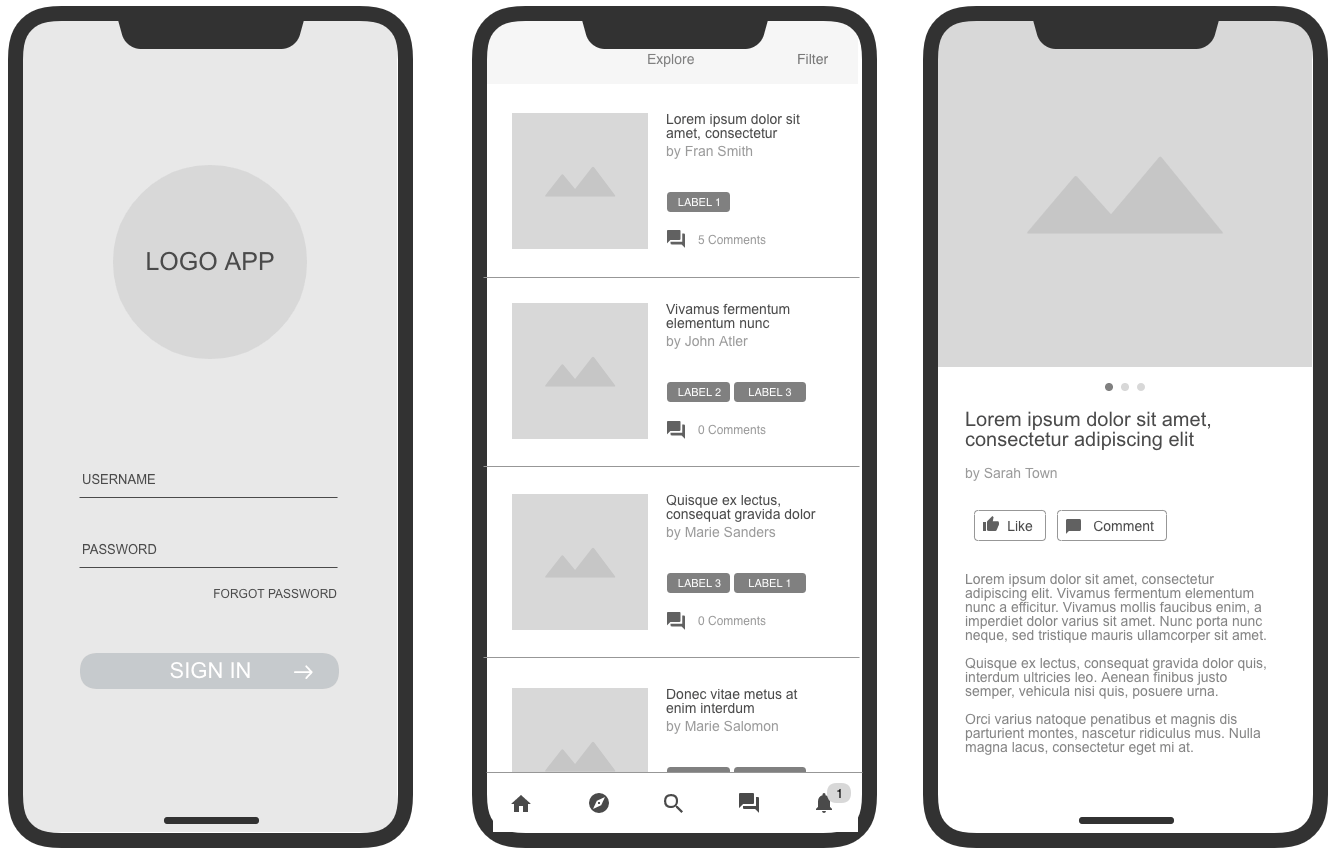
Черновик приложения обычно делают в виде варфрейма — сильно упрощённого чёрно-белого прототипа. Он помогает протестировать расположение компонентов, связку экранов и проверить прочие детали — не фокусируясь на цветовых схемах и формах кнопок. Выглядит это так:

 Дизайн-концепция
Дизайн-концепция
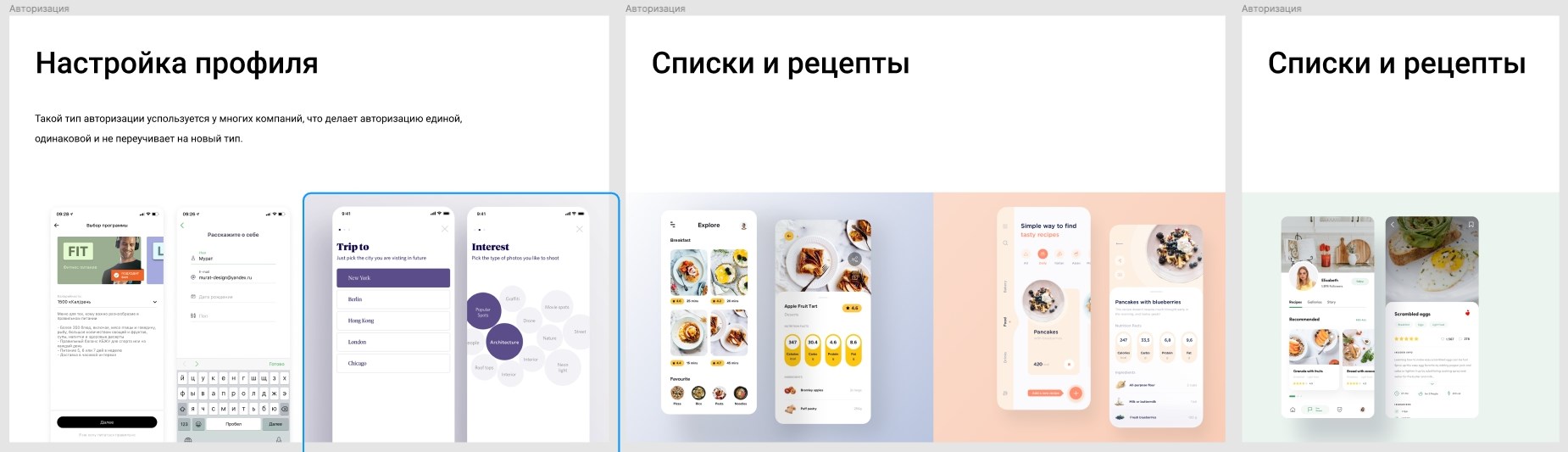
На очереди модель в цвете. Дизайнер ищет визуальные референсы, сверяется с брендбуком компании, прорабатывает один из целевых сценариев на 5‒6 экранов и согласовывает дизайн-концепцию с клиентом. Презентация может выглядеть так:

 Визуальный дизайн
Визуальный дизайн
После согласования концепции на целевом сценарии дизайнер дорабатывает макеты, делая их максимально приближенными к тому, что должно получиться в итоге.
На этом этапе нужно покрыть остальные пользовательские сценарии и отработать нестандартные ситуации, которые могут возникнуть: нет интернета, неправильно введены данные и прочее.
 Прототипирование и тестирование
Прототипирование и тестирование
Перед сдачей макета в разработку, его необходимо протестировать. Для этого дизайнер собирает интерактивные прототипы. С их помощью можно проверить возможные недочёты в работе и исправить ошибки.

Мурат Курбанов
Ведущий UX/UI-дизайнер ВТБ
Тестирование желательно, но не всегда его делают, так как сроки могут поджимать. На этом этапе можно провести коридорное тестирование — показать прототип любому человеку, чтобы понять, справится ли он, и всё ли ему понятно.
 Разработка приложения
Разработка приложения
Дизайнер передаёт в разработку макеты и UI-кит — файлы с элементами в едином стиле, которые будут часто использоваться в приложении: цвета, шрифты, состояния компонентов. UI-кит упростит работу разработчика — ему будет достаточно один раз запрограммировать кнопку, а потом копировать её на разные экраны. Единый стиль поможет пользователям быстрее привыкнуть к интерфейсу приложения.
 Авторский надзор
Авторский надзор
После того как разработчики перенесли макеты в код, дизайнер снова проверяет соответствие дизайна интерфейса поставленной задаче.
 Публикация в магазинах приложений
Публикация в магазинах приложений
Дизайнер оформляет страницу приложения в App Store и Google Play, готовит примеры интерфейса — экранов приложения для промораздела.


Кто-то просто добавляет в качестве промо скриншоты интерфейса, а кто-то подходит со всей серьёзностью и рисует что-то дополнительно
 Внедрение фичей
Внедрение фичей
После релиза приложение дорабатывают исходя из новых данных о пользователях: в какие разделы они заходят чаще, а в какие вообще нет, дальше какого экрана не проходят и так далее.
- Изучите UX-проектирование и дизайн, чтобы создавать удобный для пользователей интерфейс мобильных приложений
- Научитесь руководить созданием интерфейсов мобильных продуктов
- Добавите в портфолио два больших проекта
Что должен уметь дизайнер приложений
Для успешной работы специалисту нужно уметь:
- работать с гайдлайнами для iOS и Android;
- работать в связке с разработчиками;
- анализировать пути взаимодействия пользователя;
- создавать интерактивные прототипы и анимацию мобильных интерфейсов;
- пользоваться профессиональными дизайн-программами и инструментами;
- разбираться в колористике — науке сочетания цветов, чтобы общий дизайн интерфейса выглядел привлекательным и органичным;
- разбираться в типографике — искусстве оформления текста, чтобы пользователям было комфортно воспринимать информацию.
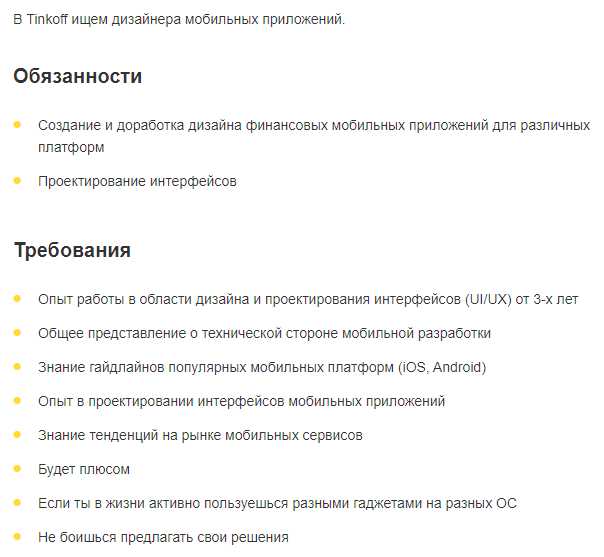
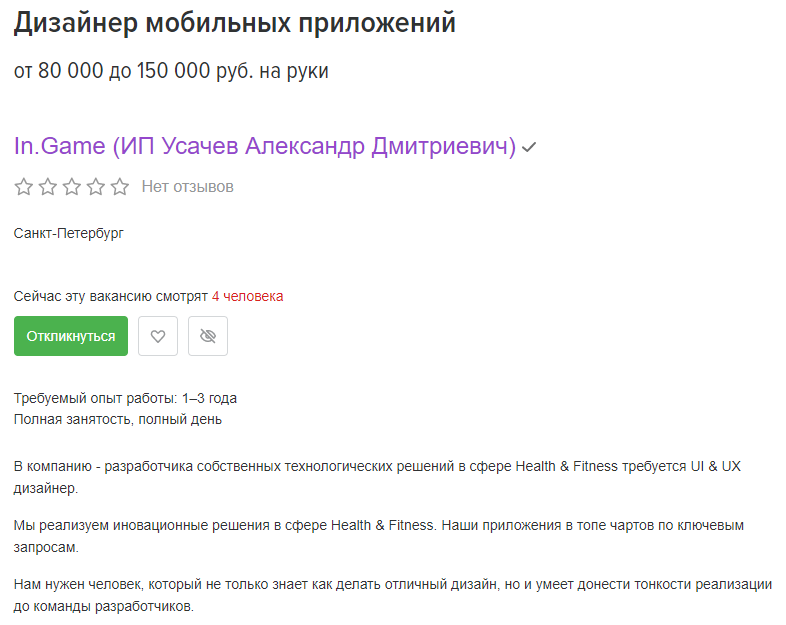
В вакансиях на hh.ru от соискателей ждут плюс-минус этих навыков. Вот пример:


Мурат Курбанов
Ведущий UX/UI-дизайнер ВТБ
С одной стороны, дизайнер должен понимать работу разных девайсов: не только смартфонов, но и планшетов, так как возможности работы с планшетами увеличиваются. Экран больше — можно не фокусироваться на одном действии, а разделять функции на две части экрана. Также важны базовые знания инструментов разработчика, таких как GIT, умение работать в симуляторах IDE.
С другой стороны, нужно понимать, как работает бизнес, знать методологии продакт-менеджмента. Сейчас, особенно в стартапах, на дизайнера перекладывают много обязанностей разработчика, Product Owner, бизнес-аналитика, системного аналитика и тестировщика. Нужно знать всего понемногу из этих профессий.
Какие инструменты используют для создания дизайна приложений
Как правило, дизайнеру нужно уметь работать в популярных графических редакторах: Figma, Sketch или Adobe XD.
Figma — кросс-платформенный онлайн-редактор, макеты можно править прямо в браузере с разных устройств. Сейчас для российских пользователей доступен только базовый бесплатный тарифный план, компания заморозила российские корпоративные аккаунты.
Изучить Figma можно на самом сайте: там кратко описано, как и для чего используют платформу, но материалы на английском языке. Ещё один вариант — посмотреть обучающие ролики про работу с Figma на YouTube.
Для работы в Figma нужно понимать не только, как рисовать фигуры и настраивать текст, а также знать, как обращаться с фреймами, стилями и компонентами.
В платном графическом редакторе Sketch можно работать в офлайне, но это не кросс-платформенный инструмент в отличие от Figma — он только для macOS. Из плюсов: Sketch на рынке дольше, поэтому возможностей и интеграций иногда для него находится больше.
Adobe XD — приложение Adobe для проектирования интерфейсов. С его помощью можно создавать в том числе и голосовые прототипы — когда дизайнер имеет доступ к голосовой среде для использования в своих прототипах. Голосовые команды можно включить в мобильное приложение или добавить речевое воспроизведение. Но пока компания Adobe прекратила свою деятельность на территории России. Сейчас недоступна подписка на Adobe, а также облачные хранилища программы.
Дополнительно для создания прототипов используют такие решения, как InVision, Marvel, ProtoPie, Flinto, Principle.
Где работает и сколько зарабатывает дизайнер мобильных приложений
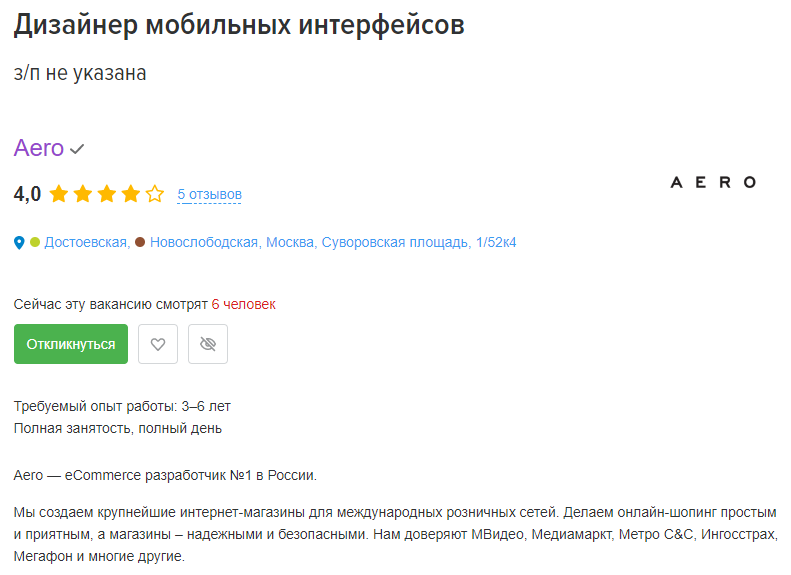
Дизайнер мобильных приложений нужен компаниям из разных сфер: игровым студиям, технологическим компаниям, которые создают софт и не только, рекламным агентствам и студиям разработки:

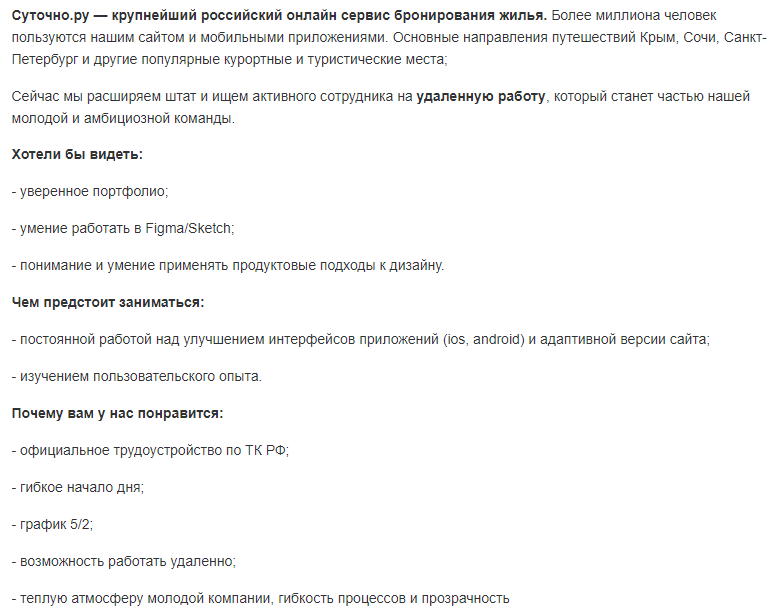
Дизайнеров приложений ищут даже сервисы бронирования жилья:

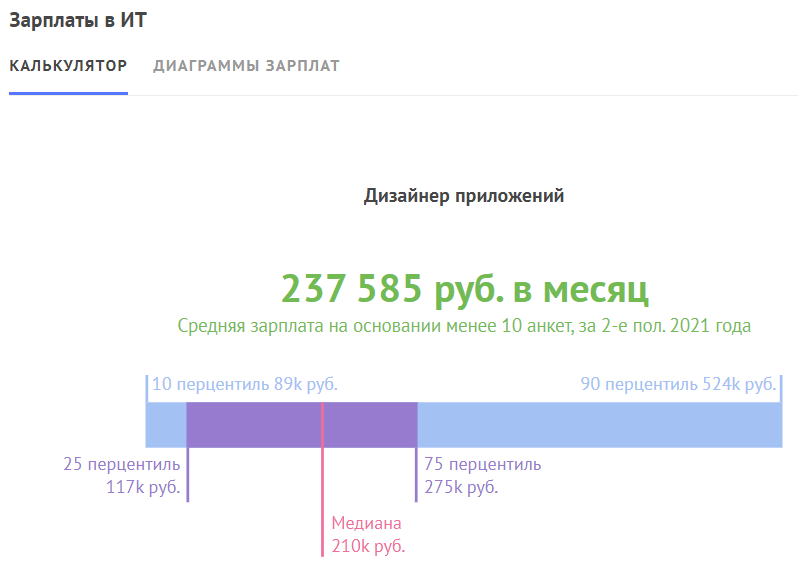
Средний уровень зарплаты дизайнера мобильных приложений около 238 тысяч рублей, по данным Хабр Карьеры. Но суммы зависят от опыта соискателя, локации — в Москве часто платят больше — и того, насколько компания крупная.

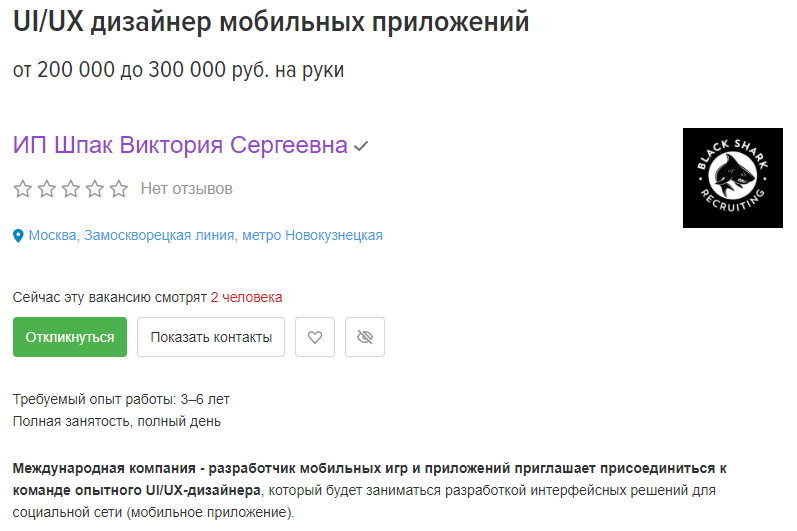
Так, в международной компании, которая разрабатывает мобильные игры и приложения, успешному кандидату будут платить от 200 до 300 тысяч рублей на руки. Перечень обязанностей такой:
- вёрстка новых окон интерфейса,
- проектирование и участие в разработке новых механик,
- отрисовка элементов интерфейса,
- поддержка существующих механик,
- создание иконок,
- подготовка графики для вёрстки,
- взаимодействие с разработчиками продукта на этапе интеграции интерфейсных решений в продукт.

Компания Health&Fitness из Санкт-Петербурга ждёт дизайнера, способного разрабатывать и продумывать удобные интерфейсы, реализовывать превью, работать с компонентами и дизайн-системой. Идеальный кандидат должен быть инициативным, проактивным, с опытом работы от года и глубокими знаниями дизайна: типографика, композиция, теория цвета. Зарплату обещают от 80 до 150 тысяч рублей.

Где пройти обучение, чтобы стать дизайнером мобильных приложений
Есть несколько способов получить профессию: самостоятельное обучение, онлайн-курсы или учёба в вузе.
Плюс самостоятельного обучения — экономия. Погрузиться в профессию помогут видео на YouTube, книги, самоучители, бесплатные курсы. Но такое обучение скорее будет несистемным. Ещё один минус — непонятно, как к такому бэкграунду отнесётся будущий работодатель.
В вузах можно получить смежное образование по направлениям — графический или веб-дизайн. Потом недостающие знания придётся набирать самостоятельно.
Дизайну графических и пользовательских интерфейсов обучают в Санкт-Петербургском государственном университете телекоммуникаций. А в НИУ ВШЭ на курсе «Дизайн и программирование» дадут знания об основах веб-дизайна и веб-вёрстки, программирования и прототипирования.
Ещё один вариант — онлайн-обучение. Курсы на образовательных платформах дают систематизированные знания вместе с практикой и возможностью собрать портфолио. На курсе от Нетологии за полгода обучат UX-проектированию и дизайну, созданию удобного для пользователей интерфейса мобильных приложений и
разработке дизайна продуктов сразу для iOS и для Android. Курс подойдёт новичкам в дизайне, веб-дизайнерам и мобильным разработчикам. А после его прохождения в портфолио у студентов появятся два больших проекта.

Мурат Курбанов
Ведущий UX/UI-дизайнер ВТБ
Самый простой способ стать дизайнером мобильных приложений — изучить требования к специалистам, а потом попробовать один-два курса для начала, чтобы проверить себя на интерес к профессии.
Часто начинающие думают, что это трендово и классно, а ещё за это платят много денег. Но могу сказать, что здесь не всё так просто. Работа дизайнера классная, но иногда очень сложная — настолько, что даже может привести к выгоранию.
Проверьте, действительно ли вам будет это интересно. Онлайн-курсы — как раз то, что может помочь проверить гипотезу.
Что почитать по дизайну
Книги, которые помогут подтянуть колористику, типографику и композицию:
- «Словарь цвета для дизайнеров», Адамс Шон;
- «Искусство цвета», Йоханнес Иттен;
- «Искусство формы», Йоханнес Иттен;
- «Дизайн привычных вещей», Дон Норман;
- «Не заставляй меня думать», Стив Круг;
- «Разработка требований к программному обеспечению», Карл Вигерс, Джой Битти;
- «Бизнес с нуля», Эрик Рис;
- «100 новых главных принципов дизайна. Как удержать внимание», Сьюзан Уэйншенк;
- «Новая типографика», Ян Чихольд;
- «Живая типографика», Александра Королькова;
- «Сначала мобильные», Люк Вроблевски;
- «Основы композиции», Ольга Голубева;
- «О языке композиции», Юрий Гордон;
- «Модульные системы в графическом дизайне. Пособие для графиков, типографов и оформителей выставок», Йозеф Мюллер-Брокманн.
Ещё очень важно развивать насмотренность — в этом помогут Pttrns, Pinterest, Dribbble, Mobbin, Behance.
Резюмируем
Дизайнер мобильных приложений должен уметь создавать удобные в использовании и привлекательные внешне интерфейсы для мобильных приложений. Он должен знать гайды Android и iOS, разбираться в типографике, колористике, композиции и учитывать пользовательский опыт. В работе такому специалисту понадобятся графические редакторы: Figma, Sketch и Adobe XD. Освоить профессию можно самостоятельно, пойти в университет или на онлайн-курсы.
Мнение автора и редакции может не совпадать. Хотите написать колонку для Нетологии? Читайте наши условия публикации. Чтобы быть в курсе всех новостей и читать новые статьи, присоединяйтесь к Телеграм-каналу Нетологии.








 Профессия
Профессия