150 тысяч новых приложений регистрируют в App Store и Google Play каждый месяц. Привлечь внимание пользователей и добиться коммерческого успеха помогает продуманный дизайн мобильных приложений. Так, согласно исследованию McKinsey, в компаниях с хорошим дизайном рост выручки больше на треть.
О том, какие знания и навыки нужны дизайнеру приложений, как создаётся мобильное приложение, что нужно учитывать при разработке, рассказывает Алексей Комаров, UX/UI-дизайнер в IBM и преподаватель Нетологии на курсе «Дизайнер мобильных приложений».
Дизайнер приложения отвечает за эмоции от использования продукта. Для реализации этой задачи дизайнер должен создавать не только привлекательный визуальный облик, но и уметь выяснять потребности пользователей с помощью исследований, составлять навигационную модель (как связаны экраны приложения), проектировать интерфейс (расставлять по важности иерархию компонентов).
Давайте разбираться с самого начала.
Что нужно знать мобильному дизайнеру
Колористика
— искусство сочетания цветов.
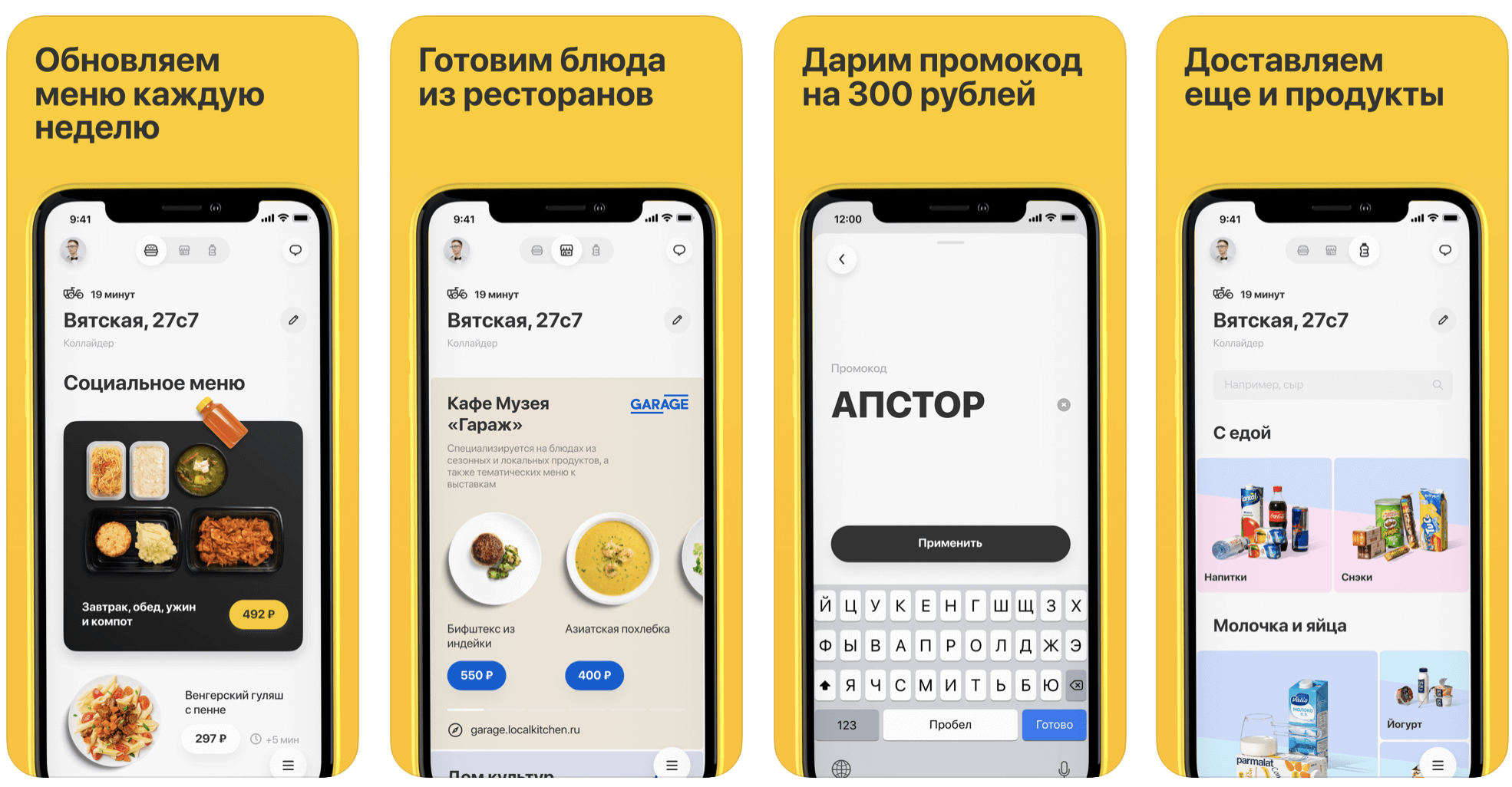
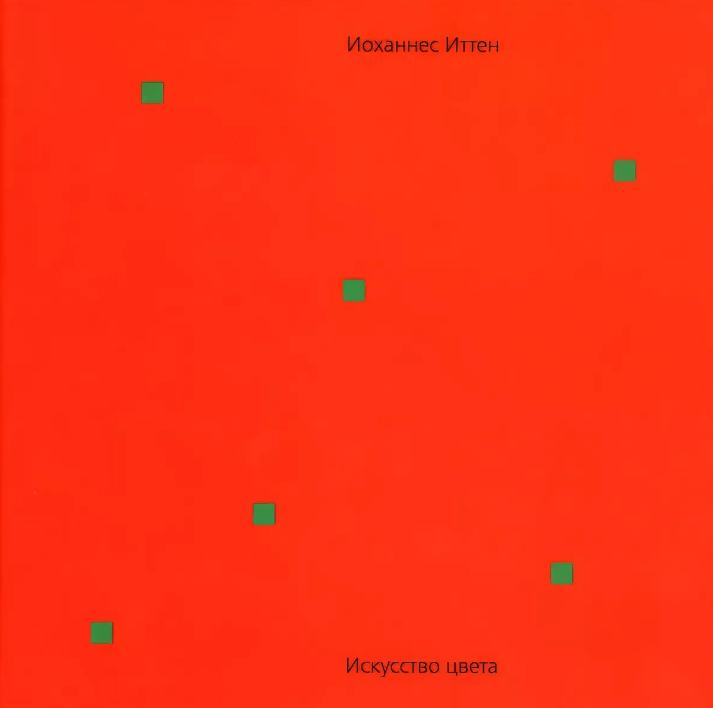
Например, вместе не рекомендуется использовать зелёный и красный — насыщенные цвета, которые как бы перекрикивают друг друга. Получается вырвиглазный интерфейс, отсутствует контрастность и объекты трудно различить на экране. Для несочетаемых цветов дизайнеры даже придумали определение «зелубой» (зелёный + голубой).
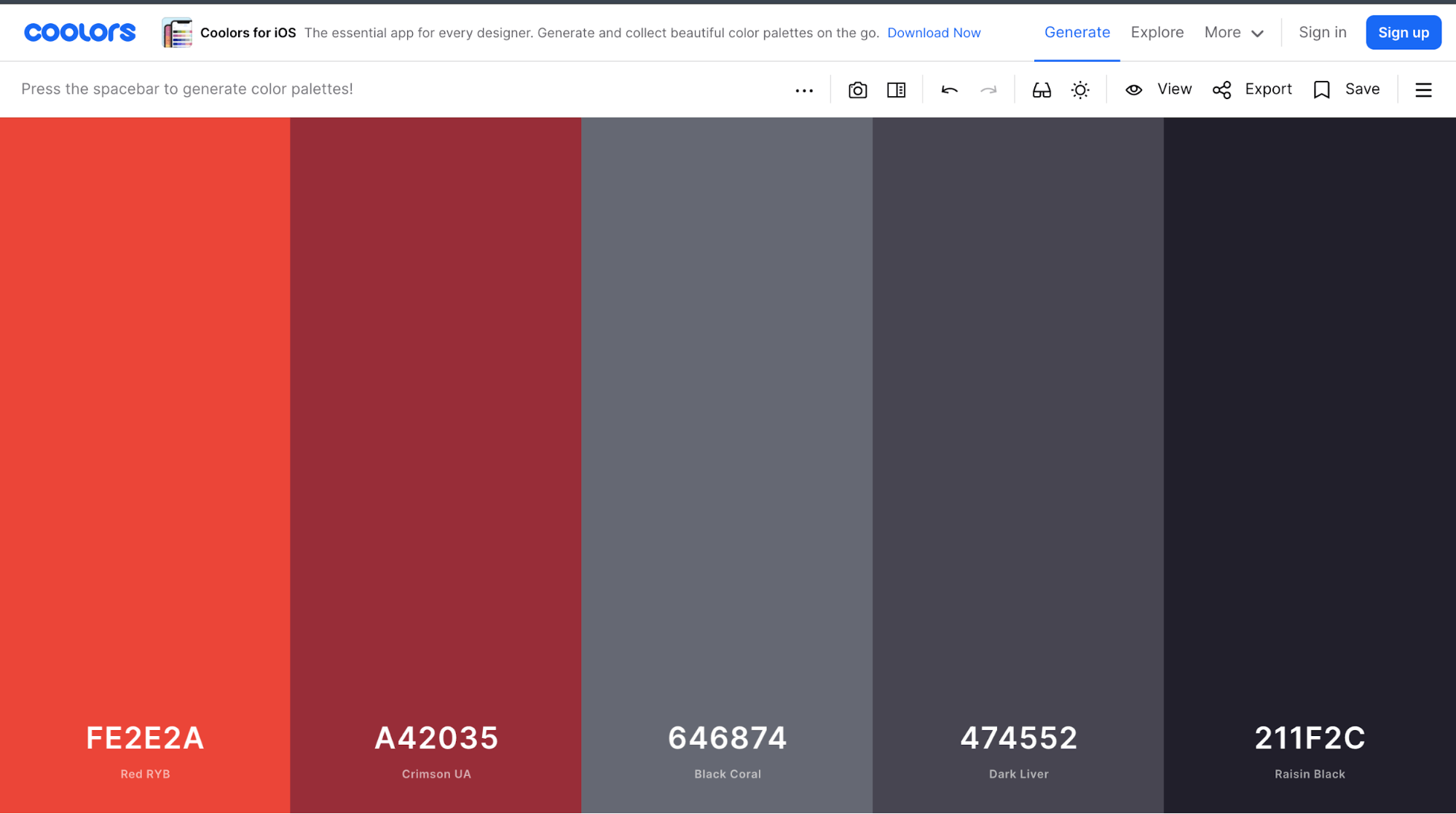
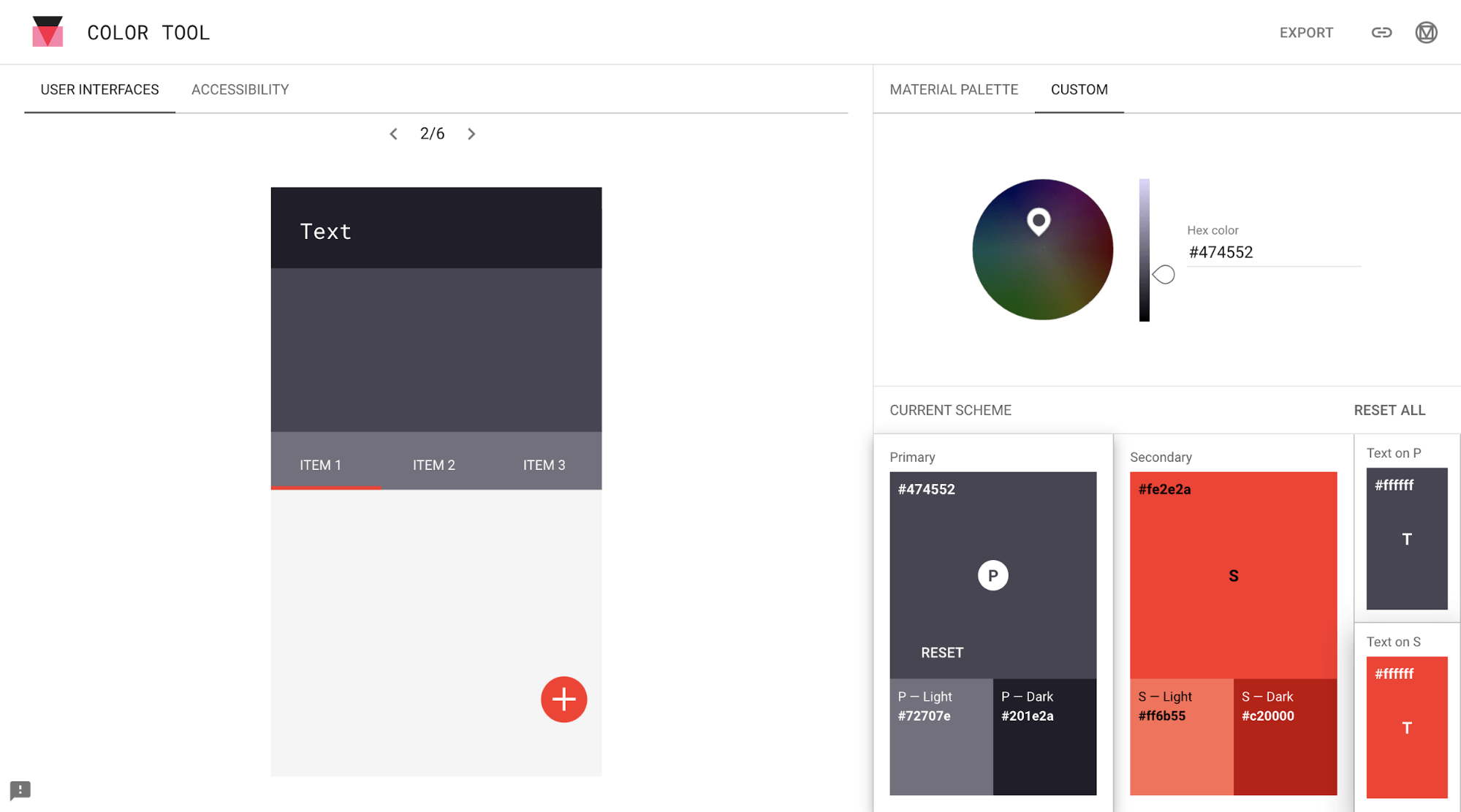
Для подбора цвета часто используют специальные палитры или цветовые круги — например, Material palette, Adobe Color.
Также можно брать на заметку палитры готовых продуктов. Например, в Америке существует определённый культ кроссовок, где их покупают не ради замены старой пары, а, скорее, с эстетической точки зрения. Поэтому некоторые экземпляры можно назвать источником вдохновения для дизайнеров, которые используют цветовые схемы кроссовок для своих продуктов.

Типографика
— умение оформлять текст при помощи набора и вёрстки.
По сути дизайн — это оформление контента, 80% которого передаётся через текст. Любая информация располагается в виде иерархии — главная и второстепенная части, которые выделяются с помощью определённой стилизации текста.
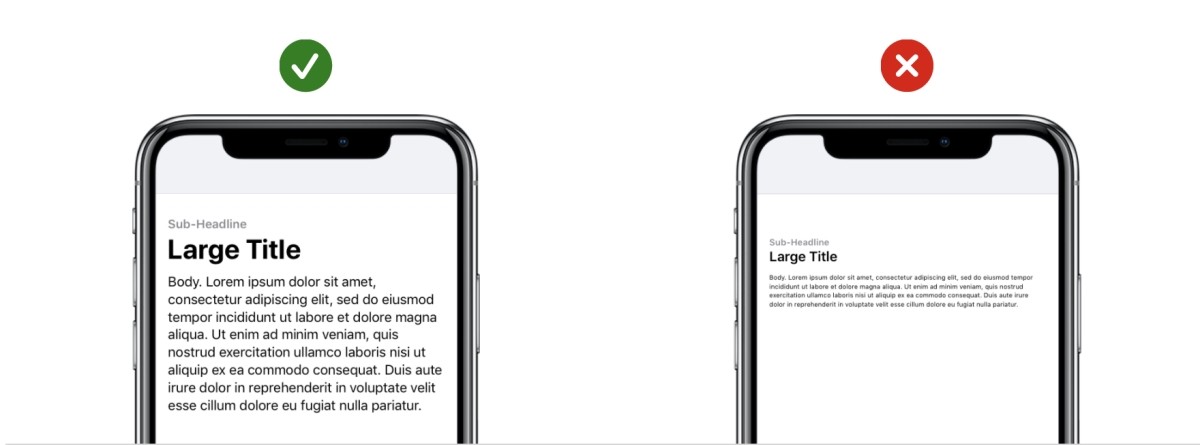
Например, уровни заголовков — заголовок 1-го или 2-го уровня — различаются по размеру шрифта и служат навигацией, а также делают материал структурированным.

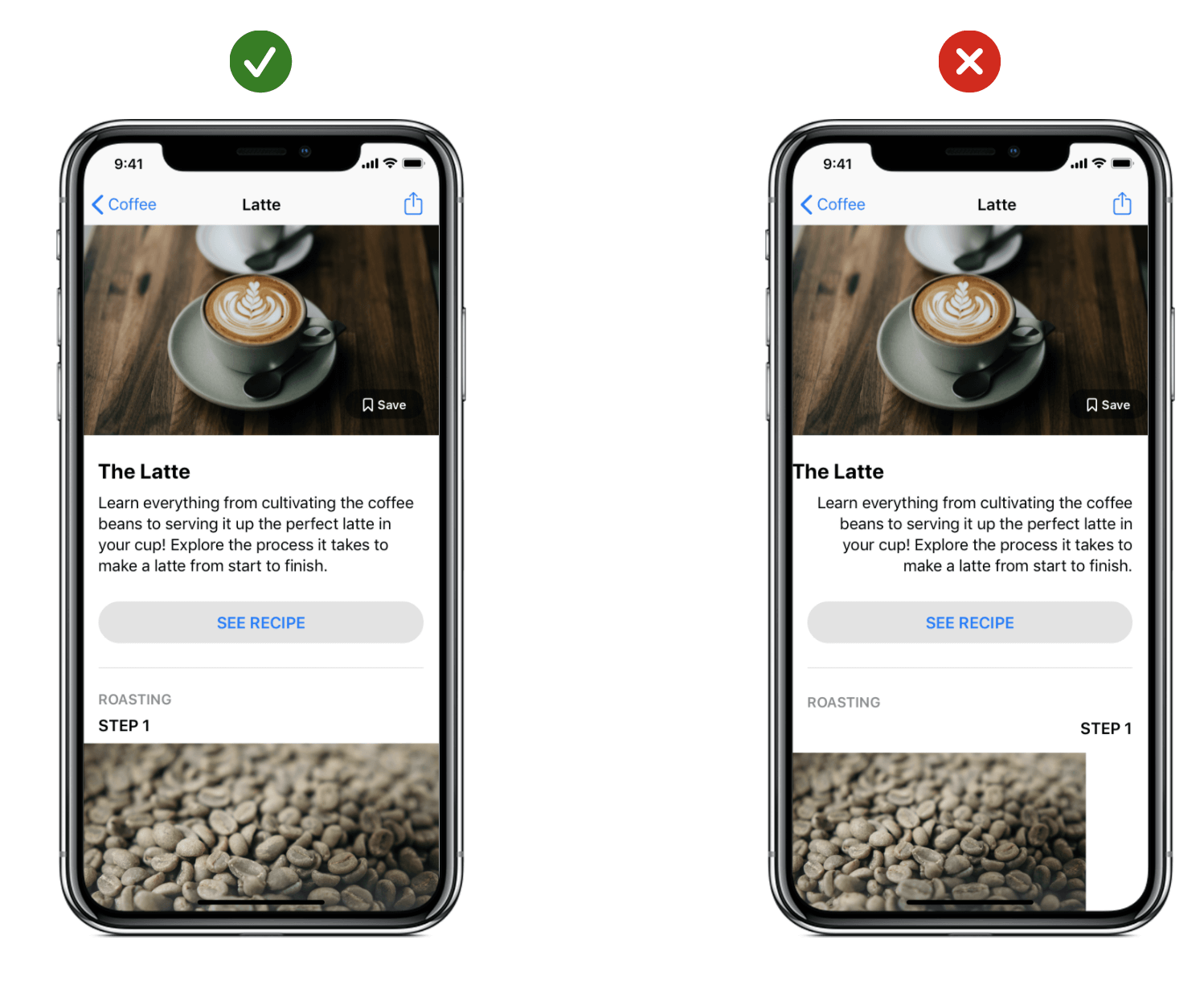
Выравнивание по левому краю придаёт тексту аккуратный вид — его легче воспринимать. Строки начинаются на одном уровне, и глаз быстро находит начало следующей строки — удобно и быстро привыкаешь.
Композиция
— умение грамотно управлять объектами в пространстве. Какие размеры объекта, отступы между объектами и краями экрана, расстояния и связи между объектами позволят создать гармоничную композицию для лучшего восприятия объектов.
Если говорить о том, как колористика, типографика и композиция влияют на поведение пользователя и эффективность интерфейса, то стоит упомянуть про четыре типа нагрузок.
Когнитивные нагрузки — усилия, которые прикладываем, чтобы распознать объект, логику его работы и принять решение о дальнейших действиях. Например, понимаем, что перед нами кнопка, а не округлый прямоугольник, и на эту кнопку можно нажать, чтобы попасть на нужный экран.
⇒ Чем больше мозгу требуется усилий для определения объекта, тем больше мы устаём.
Визуальные нагрузки — усилия для определения объекта на экране по визуальным признакам (круг, небо, кошка) и выделения его среди других.
⇒ Чем больше объектов в интерфейсе, тем больше мы устаём.
Моторные нагрузки — возникают при физическом контакте с интерфейсом: свайп, тап и другие.
⇒ Чем больше жестов управления интерфейсом и чем они сложнее, тем больше мы устаём.
Внешние нагрузки — возникают при взаимодействии пользователя с приложением (собака залаяла, машина проехала, пошёл дождь). Эти нагрузки сложно точно предугадать — можно лишь предположить, в каких условиях будет использоваться приложение чаще всего.
⇒ Чем больше отвлекающих моментов, тем больше мы пытаемся сосредоточиться и быстрее устаём.
Все типы нагрузок идут в связке, влияя друг на друга.
К примеру, если приложение предназначено для пожарных, которые часто находятся в стрессовых ситуациях, нужен максимально понятный интерфейс — у них нет времени разбираться в чём-то сложном. А если пользователь — офисный сотрудник, который заходит в приложение, чтобы убить время по дороге на работу, то можно добавить больше контента или функций, чтобы пользователь увлёкся и провёл в приложении больше времени.
Инструменты
Из графических редакторов сейчас популярны Figma, Sketch или Adobe XD.
Figma
Кросс-платформенный онлайн-редактор, который работает на Windows, macOS, Linux. В нём можно работать всей командой, в том числе с заказчиками. Бесплатный для одного пользователя и платный для работы с командой, если нужно видеть все действия команды, а не только за последние 30 дней.
Sketch
Платный графический редактор для macOS. Плюс Sketch в том, что на рынке он дольше Figma, поэтому в некоторых случаях возможностей и интеграций для него находится больше. Но если вы фрилансер, работать с заказчиками будет непросто, поскольку это не кросс-платформенный инструмент. В Sketch можно работать в офлайне.
Adobe XD
Приложение Adobe для проектирования интерфейсов. Плюсы и минусы аналогичны Sketch, кроме того, что в Adobe XD есть возможность создавать голосовые прототипы при помощи Amazon Alexa. XD заметно менее популярен по сравнению с Figma и Sketch.
Графические редакторы достаточно похожи, поэтому, если освоить один инструмент, то изучение другого не займёт много времени.
Из других инструментов дизайнера можно отметить:
Miro
В этом сервисе удобно делать брейнстормы, обсуждения, прорабатывать гипотезы, проектировать навигацию с помощью mindmap и создавать Customer Journey Map.
Сервисы для создания прототипов
Помимо встроенного прототипирования в Figma, Sketch или Adobe XD дополнительно используют такие решения, как InVision, Marvel, ProtoPie, Flinto, Principle for Mac.
Цели и задачи разработки
Дизайнер должен понимать, какие задачи у бизнеса и для кого предназначено приложение.
Приложение — это инструмент бизнеса со своими целями и задачами.
Для примера рассмотрим мобильное приложение банка.
Цели бизнеса:
снизить расходы на обслуживание клиентов в отделениях и повысить средний доход на одного клиента.
Цель пользователей:
контролировать свои расходы.
Задачи приложения:
создать дистанционный канал поддержки клиентов и увеличить продажи банковских продуктов.
При разработке приложения всегда учитывают требования бизнеса, задачи пользователей и возможности технологий.
Можно сделать великолепный дизайн, но он не будет решать задачи компании или разработчики не смогут его реализовать. Например, бывает, что бизнес выдвигает гипотезы, не проверяет их на этапе исследования и сразу отправляет в разработку. Получается функциональность, которая никому не нужна, при этом время и деньги потрачены впустую.
Бывает, что ресурсы безрезультатно тратятся не только на бесполезные фичи, но и на приложение.
К слову, если интересуетесь культурой стартапов, в целом (есть утрированные моменты) она хорошо показана в сериале «Кремниевая долина». Его рекомендует к просмотру и Билл Гейтс: «Продюсеры и сценаристы проводят много исследований перед каждым новым сезоном шоу. В прошлом году я был одним из нескольких людей, с которыми они встретились, чтобы поговорить об истории отрасли и рассказать о некоторых своих идеях для пятого сезона».

Soft skills
Коммуникационные навыки
Например, больше половины рабочего времени я общаюсь, согласовываю, обсуждаю. При этом стоит помнить, что непрерывное общение может привести к профессиональному выгоранию, поэтому периодически нужно прислушиваться к себе.
Правильная реакция на критику
Дизайнеров постоянно критикуют, и многие на это обижаются.
Если критикуют, то критикуют работу, а не дизайнера. Важно отделять и не принимать близко к сердцу.
Главное — получать конструктивную критику. Если сказали, что плохо, но не сказали почему, то это неаргументированное мнение, на которое не нужно реагировать.
Относитесь ко всему с юмором — это помогает в том числе трансформировать негатив в хорошее настроение 🙂
К примеру, когда я работал в крупной финансовой компании, менеджер попросила меня сделать кнопки жёлтыми (этот цвет не корпоративный). На мой вопрос, почему именно таким цветом, менеджер пояснила, что на курсах, которые она посещала, сказали, что «жёлтые кнопки привлекают внимание, поэтому, например, в IKEA выходы жёлтые». То, что в IKEA жёлтый — один из корпоративных цветов, которые логично использовали в оформлении магазина, на курсах, видимо, забыли сказать ¯\_(ツ)_/¯
Mindmap — диаграмма связей, интеллект-карта, карта мыслей или ассоциативная карта.
Это способ изображения процесса общего системного мышления с помощью схем.
Что нужно учитывать при разработке интерфейса
Взаимодействие с пользователями
Создание мобильных приложений не сильно отличается от создания сайтов в плане процессов — и те, и другие относятся к цифровым продуктам.
Основное различие заключается во взаимодействии пользователя с продуктом. За компьютером мы сидим или стоим, а вот с телефоном мы можем оказаться в любой ситуации: на прогулке, занимаясь спортом, в магазине, автомобиле и так далее. Также различаются размеры устройств и период контакта.
Смартфоны меньше компьютеров и ноутбуков, а сеансы использования приложений короткие, но частые — всё это нужно учитывать. На экране приложения должно быть минимум информации — только полезная. Пользователь должен быстро получать доступ к контенту. Возьмём, к примеру, Яндекс.Почту. Если мы зайдём в браузерную версию с компьютера, то увидим много дополнительной информации. На телефоне видим только письма, остальное скрыто и показывается по требованию (нажатию) — удобно.
Во многом благодаря желанию быстро и удобно получать информацию и появились мобильные приложения.
Ведь чтобы зайти на сайт, нужно ввести его адрес в строку браузера, а приложение можно открыть и сразу им пользоваться.
Нюансы мобильных платформ
Особенности создания интерфейсов для приложений описаны в гайдлайнах мобильных платформ — Human Interface Guidelines для iOS (Apple) и Material Design для Android (Google).
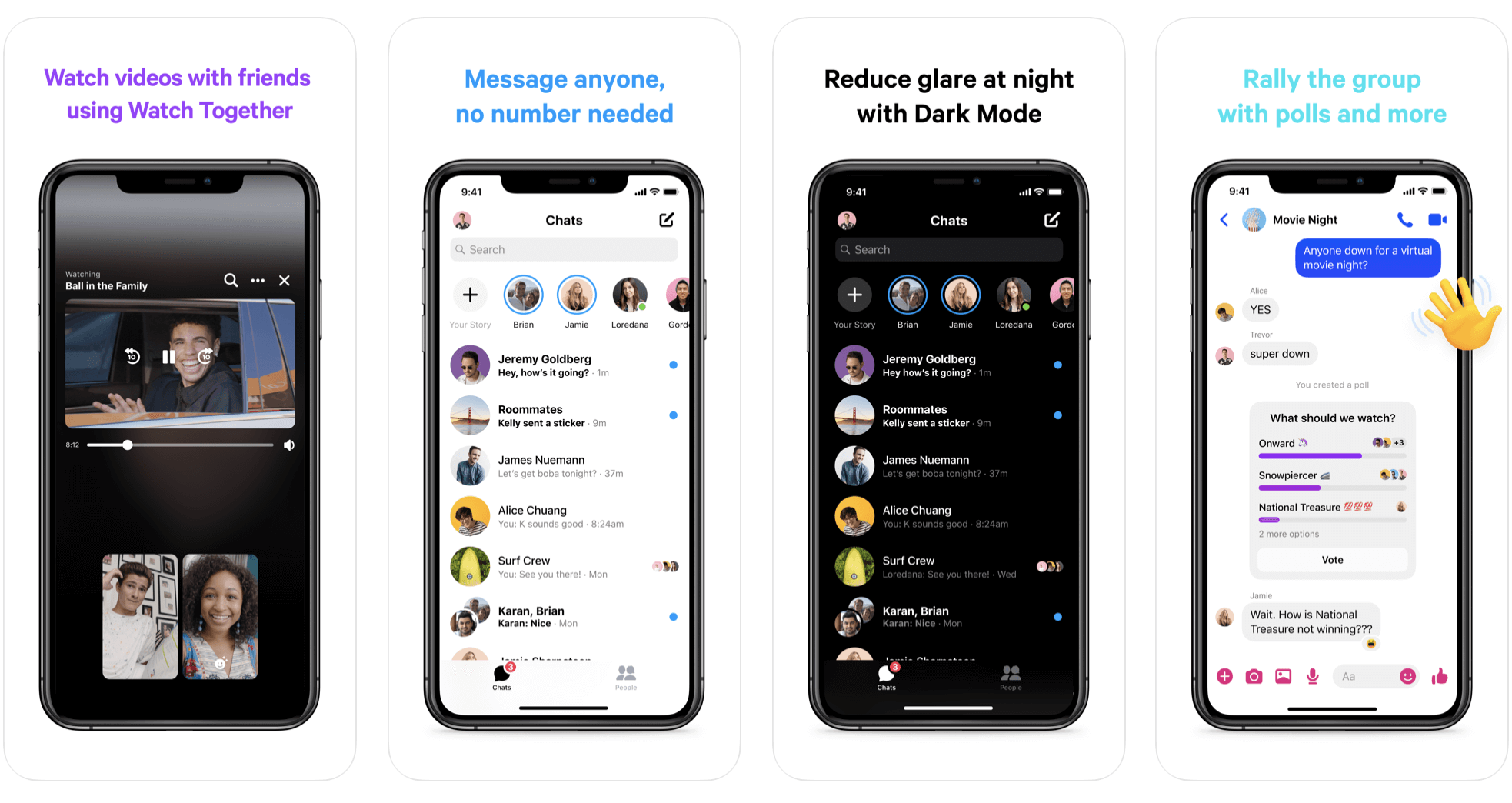
В создании приложений на платформах Android и iOS есть различия. Например, в паттернах поведения: в iOS меню показывается целиком, а в Android «гамбургерное» меню (три полоски); в разном управлении: в Android три кнопки («назад», «домой» и «последние приложения»), в iOS только «домой».
Грань с каждым обновлением постепенно стирается, но пока ограничения существуют. К примеру, модельный ряд iOS достаточно скромен, а в Android большое количество устройств да ещё и от разных производителей. Из-за этого при разработке на Android тяжелее отлаживать интерфейс — на это уходит много времени.
В основном Android доступнее, чем iOS. И из-за дешёвых компонентов встаёт вопрос качества — на плохой матрице экрана страдает цветопередача, а с плохим сенсором тяжелее попадать на кнопки (низкая чувствительность).
Интерфейс приложения лучше сразу адаптировать для двух платформ, а не делать что-то среднее — в будущем такая попытка сэкономить может дорого обойтись.
Стоимость «экономии» оценить в вакууме сложно — зависит от компании, бизнес-модели, рынка. Немаловажно и то, что для iOS характерна одна модель поведения пользователей, для Android — другая.
Если говорить о средних значениях, то давайте прикинем. Средняя зарплата разработчика — 150 тысяч рублей. В крупной компании приложение могут делать год, но мы будем ориентироваться на агентства, которые делают приложение примерно 3 месяца. Для Android нужны 2 программиста, для iOS — 1 (разработка примерно одинаковая по трудозатратам, но больше нужно отлаживать в Android).
Если просчитались с разработкой приложения на iOS, то это 150 000 рублей х 1 разработчик х 3 месяца = 450 000 рублей, на Android — 900 000 рублей. И это только расходы на зарплатный фонд — без учёта упущенной выгоды, репутационных потерь и снижения лояльности пользователей.
Адаптация контента
Не нужно пытаться уместить контент сайта в десктопной версии на компьютере или ноутбуке в маленький экран смартфона. При адаптации интерфейса под телефон контент приоритезируют и оставляют только самое важное.
Длинные процессы
Если на сайте можно использовать длинные формы (опросники) в несколько шагов, то на телефоне это делать не рекомендуется. Пользователю будет неудобно их заполнять, и он может бросить это занятие в любой момент.
- Сможете самостоятельно разрабатывать дизайн мобильных приложений и руководить созданием интерфейсов мобильных продуктов
- Можно работать над своим проектом или выбрать учебный
- Каждый выпускник получает помощь и поддержку Центра развития карьеры Нетологии
Итак, мы разобрали базу для создания визуальной части интерфейса — дизайна. А теперь рассмотрим непосредственно процесс разработки приложений.
Этапы создания мобильного приложения
Исследование


Исследования делятся на количественные и качественные.
Количественные исследования отвечают на вопросы «сколько?», «как часто?». Обычно их проводят при помощи опросов, анкетирования, телефонных интервью.
Качественные отвечают на вопросы «кто?», «почему?». Получают информацию в индивидуальных глубинных интервью, групповых дискуссиях (фокус-группах) или прибегая к экспертным оценкам.
Если приложение делается с нуля, то сначала с помощью комбинации методов проводят качественные исследования, потом количественные.
Если приложение уже разработано и его нужно доработать, тогда сначала собирают статистику количественными методами, а потом — качественными.

Это нужно для правильного позиционирования бизнеса в приложении. У каждого бренда или компании есть свой язык общения с клиентом. Через каналы коммуникации бренд транслирует посылы аудитории. Например, слоган Nike «Just do it» отражается в простом, спортивно-повседневном стиле, в котором оформлены магазины и сайты компании.

На основе вышеуказанных артефактов дизайнер принимает решения.
Также артефакты помогают управлять коммуникацией с бизнесом: чтобы каждую неделю не прилетали изменения, все бизнес-требования обговариваются и фиксируются. Это важно, чтобы не делать работу в стол и избежать бесконечных доработок.
Если каждую неделю приходят новые требования, то бизнес-заказчик не знает или не понимает, что на самом деле он хочет. А если нет чётких критериев приёмки, будет сложно показывать результат работы. Можно попасть в петлю непрекращающихся правок и постоянных переделок.
Вышеперечисленное — исследования, общение с бизнесом, аналитика — может сделать дизайнер, менеджер продукта или аналитик, если есть такой специалист в компании. Это зависит от компании и бюджета на проект.
Если есть выделенные аналитики, то зона ответственности между ними для целей разработки приложения может распределяться следующим образом:
- бизнес-аналитик погружается в бизнес-процессы и собирает требования от компании,
- UX-аналитик изучает проблемы пользователей, проводит качественные и количественные исследования,
- продуктовый аналитик обычно работает с метриками и показателями продукта.
Проектирование
По сути это создание скелета приложения: дизайнер понимает, где какая будет информация, раскидывает контент по экранам и определяет, сколько экранов будет в каждом пользовательском сценарии.
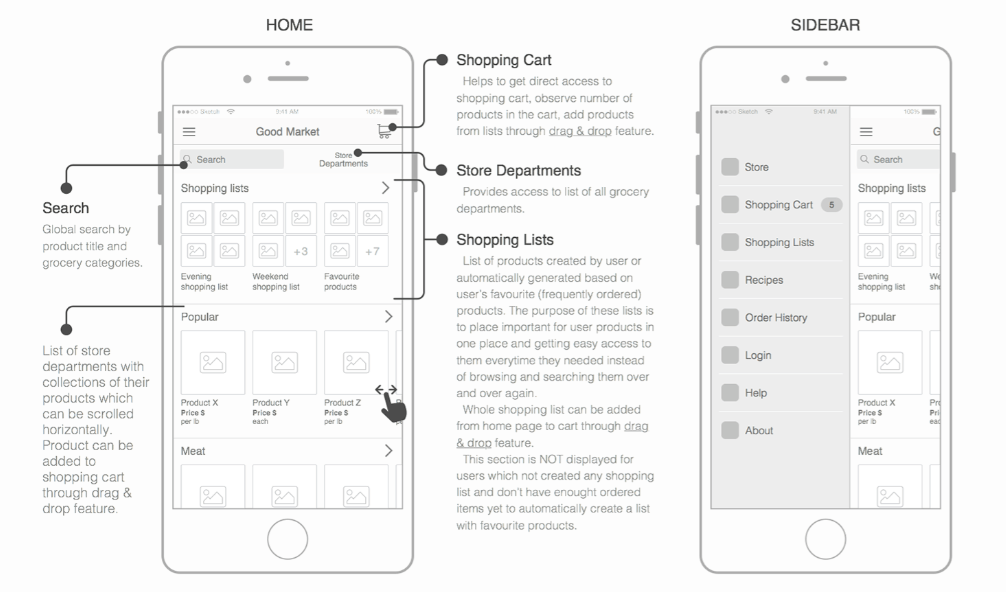
Чтобы проверить эту логику на практике, дизайнер собирает черновик приложения. Там он тестирует связку экранов, проверяет, что компоненты интерфейса расположены в правильном месте и понятно, как с ними взаимодействовать: что-то нужно нажать, потянуть, выделить или удалить.
На этом этапе важно не переходить в визуальный дизайн и не углубляться в вопросы из серии «какого цвета будет кнопка» или «какие сделать скругления у картинки».
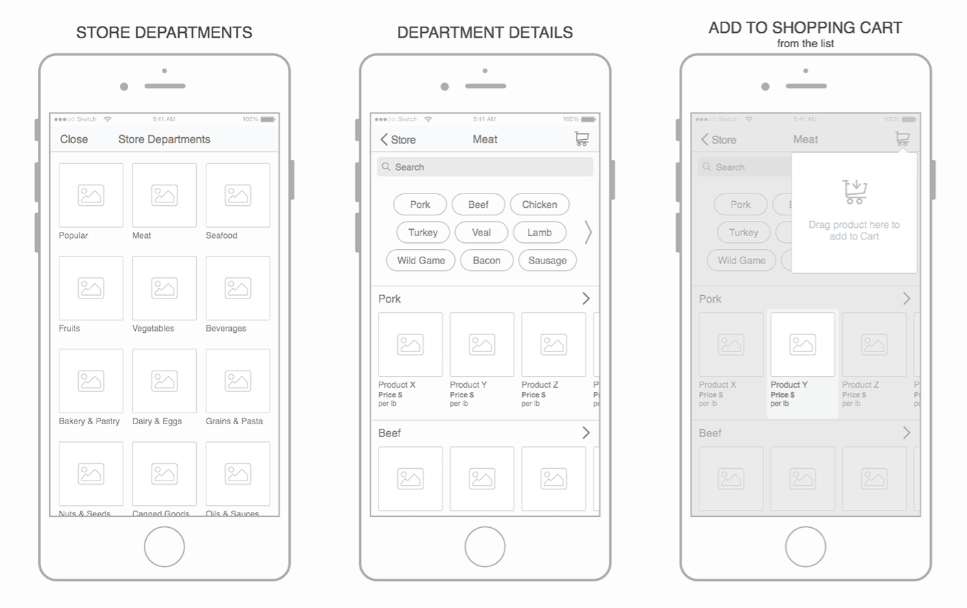
Для проектирования чаще всего используют чёрно-белые прототипы — вайрфреймы, которые создаются в графическом редакторе.

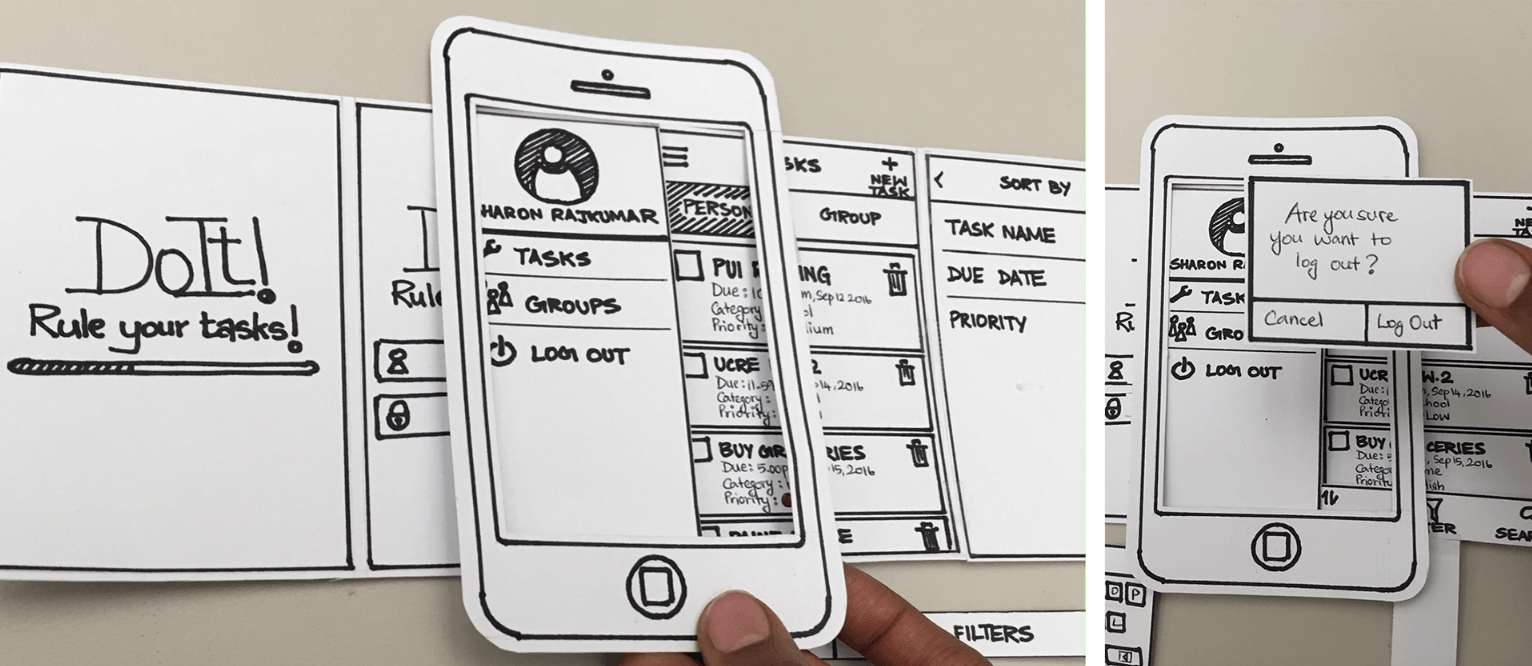
Перед вайрфреймами некоторые создают бумажные прототипы — от руки делают эскиз будущего приложения на бумаге.
Бумажные прототипы подходят для быстрого обсуждения идей, чтобы проверить себя и синхронизироваться с командой перед тем, как приступить к работе в графическом редакторе.
Бумага и карандаш — такие же инструменты дизайнера, как и графический редактор.
Когда дизайнер продумывает процессы в приложении, сложно удержать всё в памяти в один момент времени — нужно фиксировать ход мысли. И в этом сложно полагаться на графические редакторы, которые заточены под определённые задачи — например, обработать фотографии или создать иллюстрации. К тому же, когда мы сразу работаем в графическом редакторе, мы вынуждены подстраиваться под его ограничения, то есть не мы управляем инструментом, а инструмент — нами.
Между идеей в голове и её реализацией получается много посредников: интерфейс графического редактора, экран монитора, клавиатура, мышка. А при работе с бумагой идея быстрее становится осязаемой.
Рекомендации по созданию бумажных прототипов
Лучше использовать обычную бумагу — разлинованные листы будут отвлекать от сути действия. Мы и не заметим, как будем пытаться не заходить за границу линий или объединять их. Кроме этого, посторонние линии отвлекают от обсуждения.
Простой карандаш с ластиком позволит быстро поправить ошибки и не отвлекать собеседников и самого себя на цвета. С помощью бумажного прототипа важно обсудить логику работы интерфейса, а не почему эта кнопка красная, а другая синяя.

Дизайн-концепция
Дизайн-концепция — совокупность дизайнерских решений при разработке продукта, которая даёт общее представление о нём, другими словами, модель будущего приложения.
На этом этапе дизайнер подбирает визуальные референсы, сверяется с брендбуком компании, прорабатывает один из целевых сценариев из 5‒6 экранов ⟶ согласовывает дизайн-концепцию с клиентом.
Дизайн-концепция презентуется клиенту, чтобы выровняться с ним по стилю донесения информации и визуального контента.
Также обсуждение концепции нужно и для того, чтобы не оставлять клиента в информационном вакууме и дать возможность задать вопросы, оставить комментарии.
«Дизайн говорит сам за себя» — ошибочное мнение. Заказчику нужно показать путь дизайнера от анализа информации до создания концепции приложения. В таком случае к дизайнеру возникнет больше доверия и впоследствии снимет лишние вопросы клиента.
И уже после согласования дизайн-концепции клиенту демонстрируются вайрфреймы для утверждения остальной функциональности приложения.
Если клиент согласовал вайрфреймы, то дизайн-концепция целевого сценария тиражируется на всё приложение, то есть чёрно-белые вайрфреймы приобретают облик привычного приложения.
Визуальный дизайн
После согласования концепции на целевом сценарии дизайнер дорабатывает приложение:
- покрывает все пользовательские сценарии;
- отрабатывает так называемые пограничные состояния: нет интернета, неправильно введены данные, успешная и неудачная отправка данных, пустые экраны (данных ещё нет), контекстные подсказки (краткие сообщения, которые подсказывают пользователю, как работает интерфейс) и другие.
Иногда итоговый результат в визуальном дизайне может отличаться от того, что клиенту показали на этапе проектирования из-за новых вводных в процессе доработки, — это нормально. Главное — сохранить логику взаимодействия компонентов интерфейса.
У большинства компаний есть дизайн-системы — наборы компонентов, которые реализованы в визуальном дизайне и в коде, то есть они охватывают сразу и дизайн, и программирование. Благодаря этому этап создания вайрфреймов всё чаще пропускают.
Например, я использую только бумажные прототипы для понимания, что хочу спроектировать в графическом редакторе. И дальше делаю макет с использованием дизайн-системы без использования вайрфреймов.
Дизайн-системы обычно собирают на основе созданных приложений. Такой подход ускоряет создание и согласование дизайна с заказчиком, а дизайнеры могут использовать проверенные решения в новых проектах.
Прототипирование и тестирование
Прежде чем отдать макет приложения в разработку, его нужно протестировать. Для этого дизайнер собирает интерактивные прототипы.
Разработка — самая дорогая часть любого продукта. Поэтому важно при помощи прототипа проверить возможные недочёты и исправить ошибки.
Дизайнер собирает макеты в условное слайд-шоу с помощью графического редактора или ПО, о которых упомянули выше. Переключение от одного к другому макету происходит при нажатии на определённую область макета. Обычно эти области прозрачные и находятся поверх нарисованных кнопок — при нажатии складывается впечатление, что кнопка не нарисованная и статичная, а настоящая.
Недостаток прототипа в том, что это не реальное приложение, а ряд картинок. И для разных сессий тестирования нужно создавать новый прототип.
Создание спецификации для разработчика
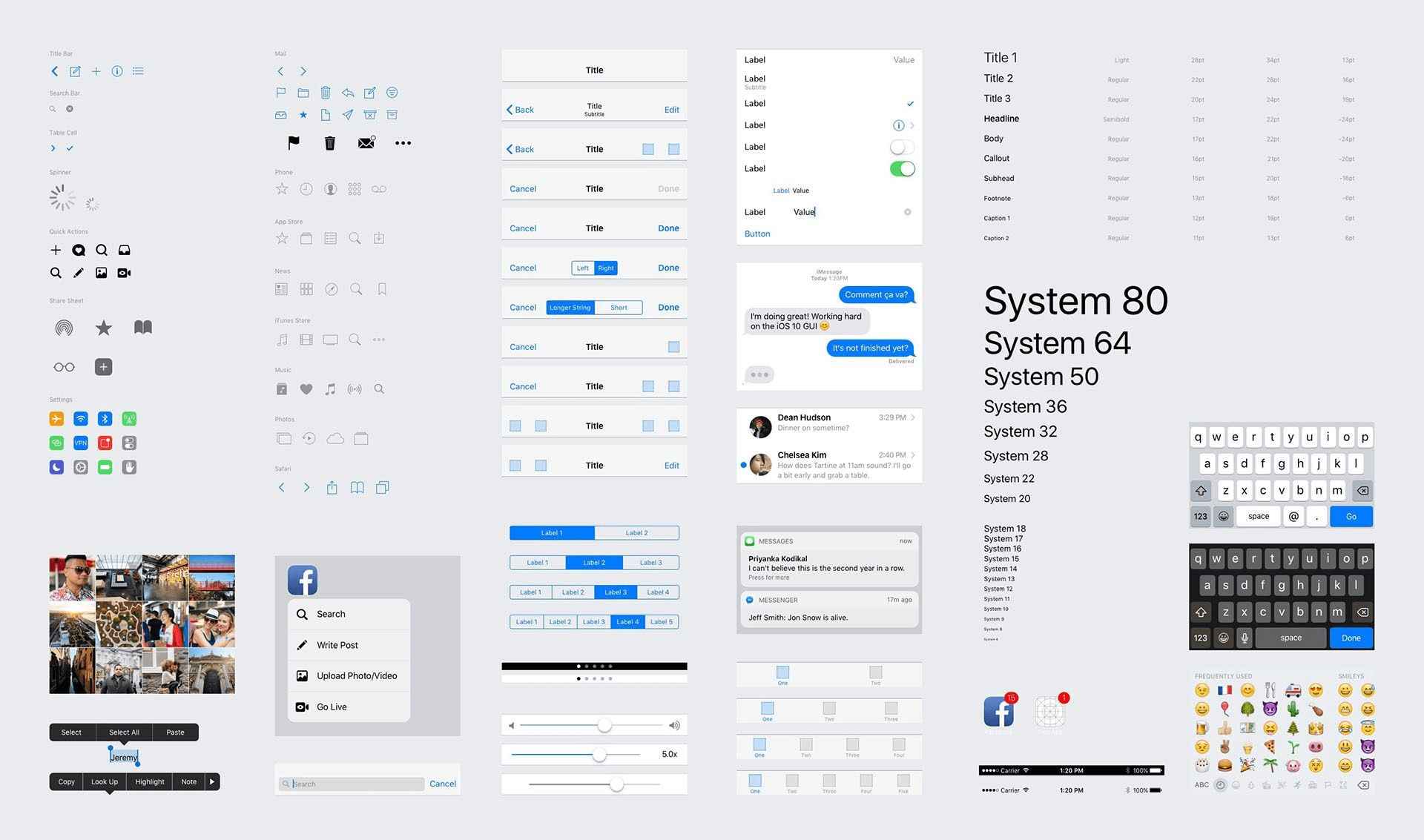
Дизайнер собирает UI-кит (user interface kit) — файлы с элементами в едином стиле, которые часто используются в приложении: цвета, шрифты, состояния компонентов и другие.
Приложение состоит из визуальных и логических шаблонов — на основе этих шаблонов и создаётся UI-кит. Визуальные шаблоны определяют, какого цвета и размера должны быть кнопки, количество текстовых стилей. Логические шаблоны — шаблоны проектирования — показывают, как элементы интерфейса расположены на экране и что произойдёт при нажатии на кнопку.
UI-кит нужен, чтобы:
- упростить разработку — разработчик один раз запрограммировал кнопку и потом просто её копирует на разные экраны;
- сформировать привычку к интерфейсу приложения — если пользователь два раза нажал на синюю кнопку, после чего два раза происходит одинаковое действие, то формируется связь «действие‒последствие».
Разработка приложения
Далее макеты с UI-китом дизайнер передаёт в разработку.
К примеру, для переноса макетов из графического редактора я пользуюсь программой Zeplin, в которой разработчик может посмотреть отступы и размеры элементов на макетах.
Авторский надзор
После того, как разработчики перенесли макеты в код, дизайнер ещё раз проверяет соответствие дизайна интерфейса поставленной задаче. Бывает, разработчики сами пытаются что-то добавить или изменить, и не всегда это получается хорошо.
При необходимости изменений дизайнер создаёт задачу на доработку.
Публикация в магазинах приложений
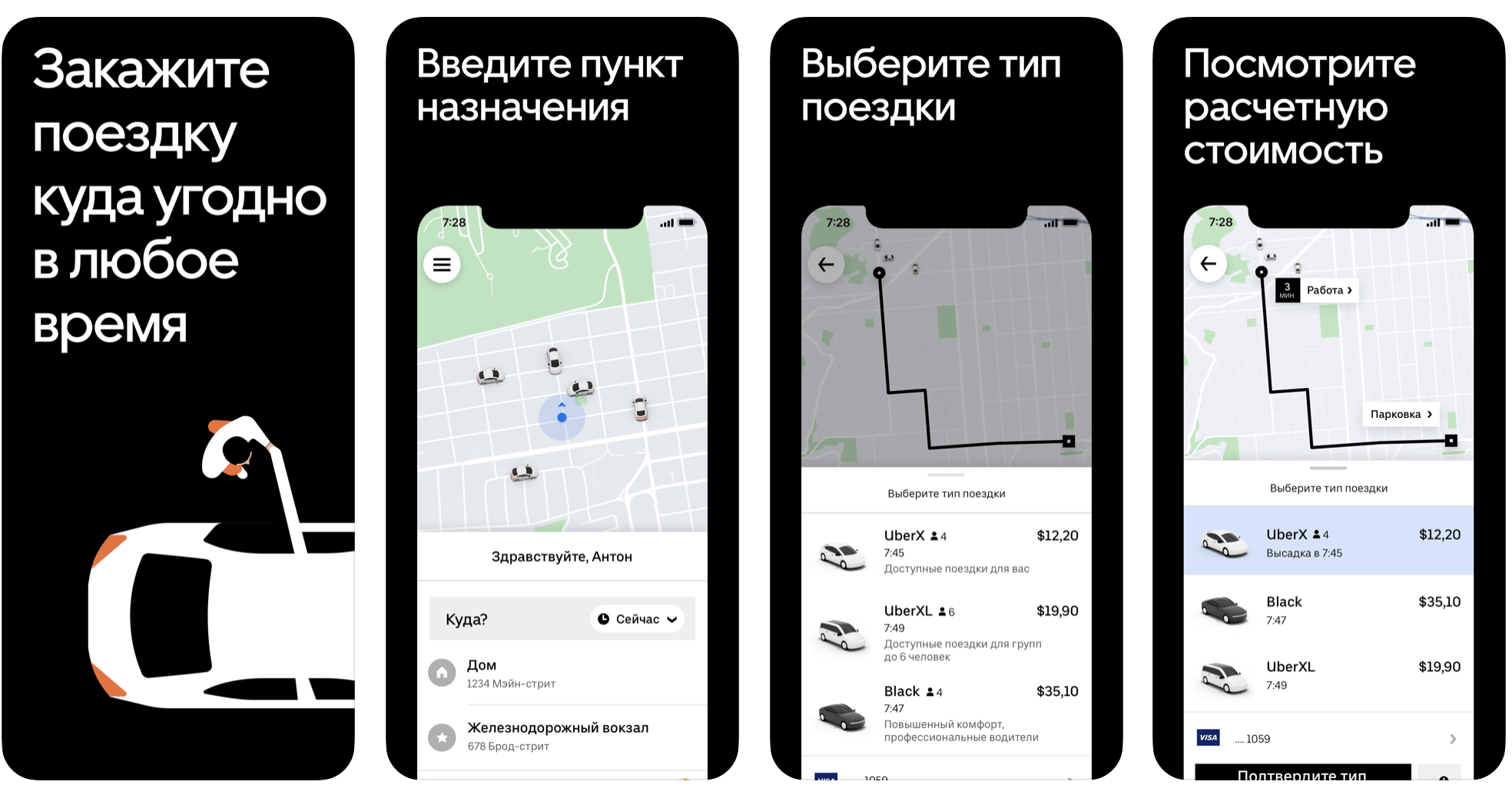
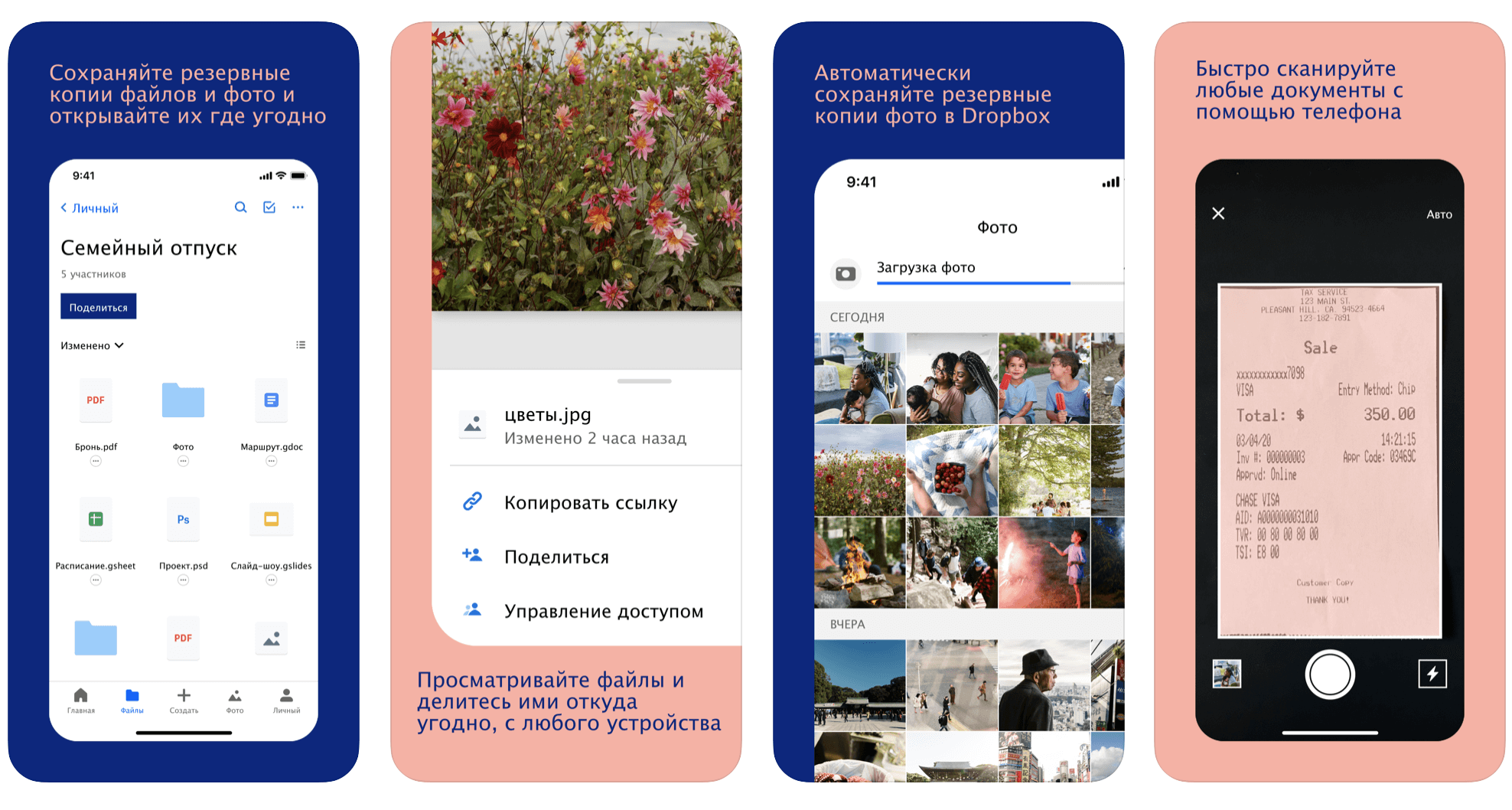
Для публикации дизайнер оформляет страницу приложения в магазине и подготавливает примеры интерфейса (главные экраны приложения) для промо-раздела.
Текстовое описание страницы готовит менеджер продукта, аналитик или маркетолог.
Разработчик публикует приложение в App Store и Google Play, чтобы желающие могли его скачать и использовать.
После релиза: внедрение фичей
Когда аудитория приложения начала им пользоваться, появляются новые данные. Например, в какие разделы часто заходят, а в какие не заходят вообще; дальше какого экрана не проходят; сколько пользователей не завершает покупку или сколько людей добавили товар в корзину, но не оплатили.
Данные анализируют и по итогам дорабатывают приложение. ⟶ Процесс запускается с начала.
Дизайн-процесс — это не только создание красивых картинок, но и продумывание логики и контроль разработки, где сам дизайн — это часть пазла.
В зависимости от компании некоторые этапы могут быть объединены или упрощены.
Например, если вы работаете в агентстве и нужно сделать приложение для заказчика, скорее всего, вы пройдёте описанный процесс полностью. А если вы работаете в большой компании со своей дизайн-системой, то пропустите подбор референсов, а этап визуального дизайна объедините с проектированием — будете собирать интерфейс из готовых компонентов, как из кубиков Лего.
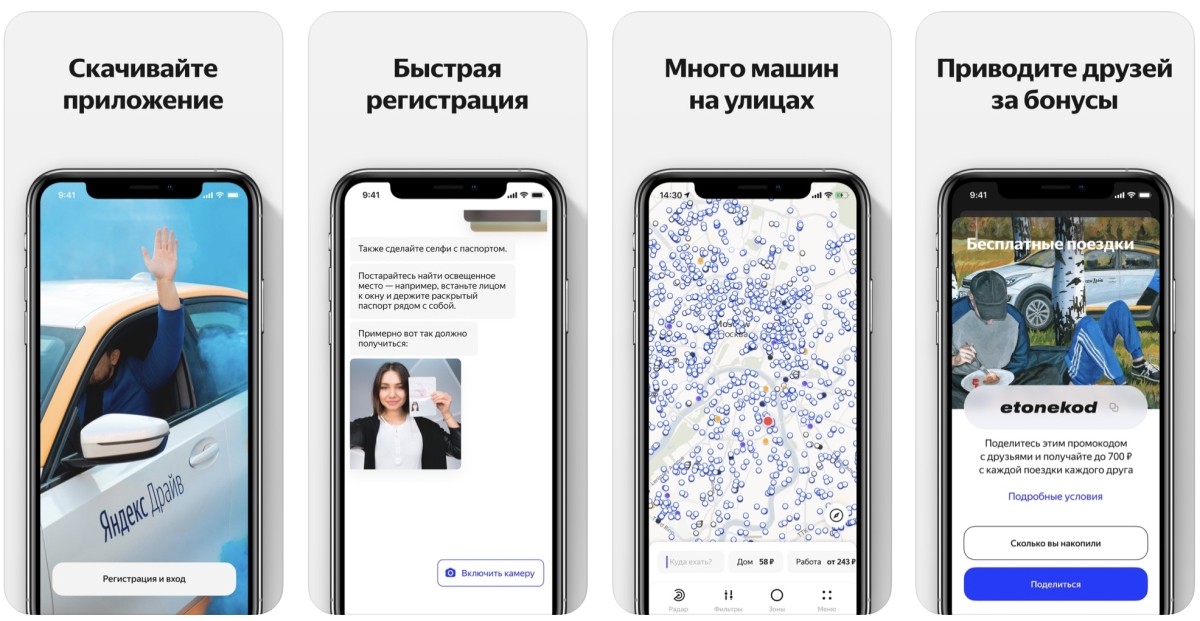
Целевой сценарий – это один из пользовательских сценариев, без которого приложение будет бесполезным.
Примеры целевых сценариев при заказе такси:
— место подачи машины,
— место назначения,
— время подачи машины,
— выбор тарифа,
— оплата.
Примеры крутых приложений






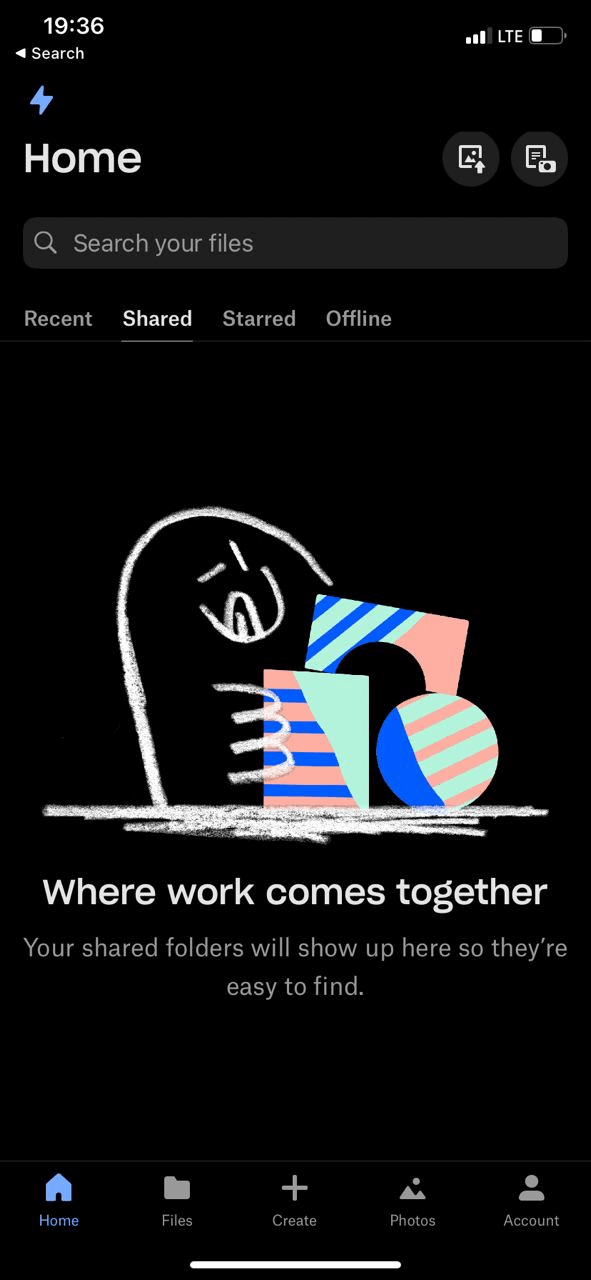
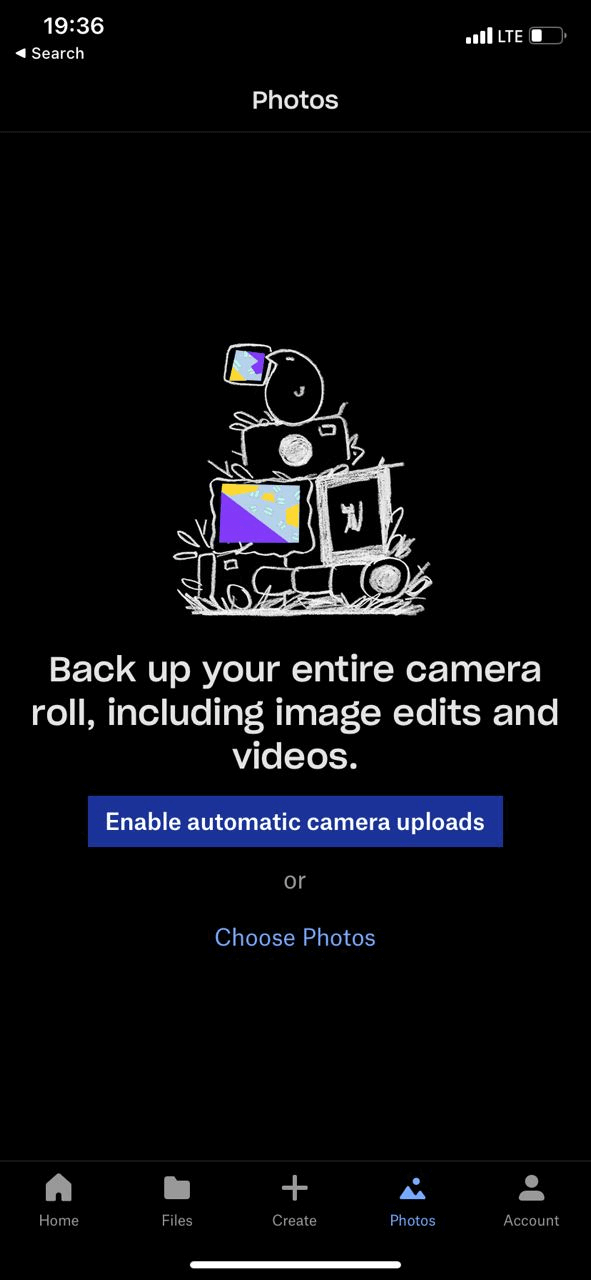
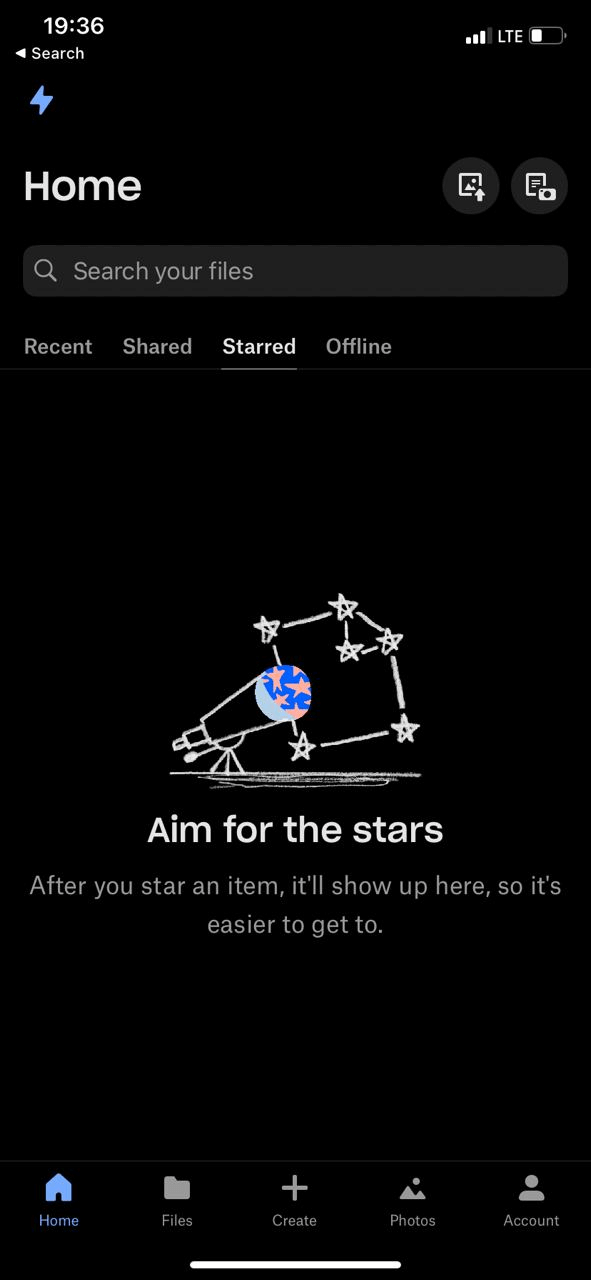
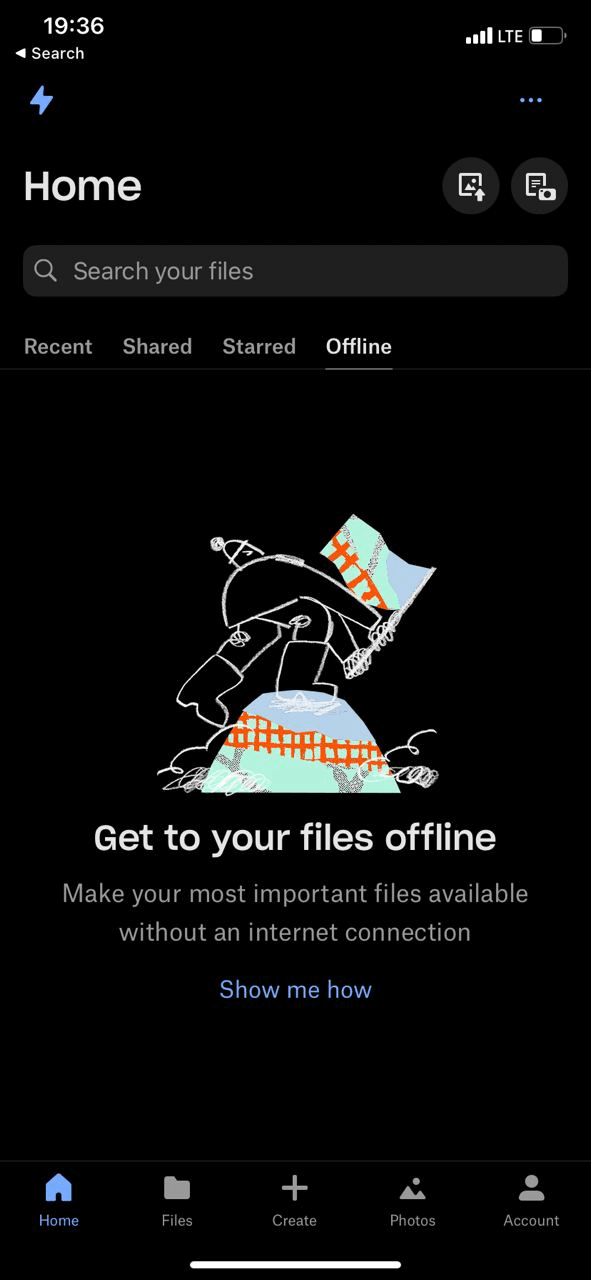
Когда в каком-то разделе Dropbox нет контента, то появляется так называемый пустой экран, на котором размещена иллюстрация и призыв к действию



Советы будущим дизайнерам мобильных приложений










Говорим не про плагиат, а про копирование для тренировки навыков. Ещё давным давно художники заставляли учеников перерисовывать свои картины, чтобы те набили руку.
Начните сначала с простой обводки компонентов интерфейса. Поймите систему: почему где-то отступ большой, а где-то маленький; почему один из элементов располагается на разных экранах в одном и том же месте; почему используют определённый стиль и размер текста.
Потом попытайтесь уже на глаз копировать интерфейс — постепенно придёт понимание, почему именно так нужно располагать компоненты интерфейса. Делайте это для себя — создайте папку и каждый день или неделю добавляйте в неё новую работу.
Дизайн приложений — продуманная функциональность и осознанный креатив
Дизайнер приложения отвечает за эмоции от использования продукта.
При разработке приложения всегда учитывают требования бизнеса, задачи пользователей и возможности технологий.
Дизайн-процесс — это не только создание красивых картинок, но и продумывание логики и контроль разработки, где сам дизайн — это часть пазла.
Дизайнер должен помнить, что приложение он делает для других, а не для себя — пользователям нужно решение их задач, а не бесполезный для них креатив.
Если критикуют, то критикуют работу, а не дизайнера. Важно отделять и не принимать близко к сердцу.
Сфера разработки постоянно развивается, правила меняются — лучше постоянно учиться, чтобы использовать новые фишки и оставаться востребованным специалистом.
Мнение автора и редакции может не совпадать. Хотите написать колонку для Нетологии? Читайте наши условия публикации. Чтобы быть в курсе всех новостей и читать новые статьи, присоединяйтесь к Телеграм-каналу Нетологии.









 Профессия
Профессия